Opcje powiadomień są podzielone na 2 sekcje: jedna dotyczy aspektów wizualnych (ta sekcja), a druga – aspektów behawioralnych powiadomień (następna sekcja).
Możesz wypróbować różne opcje powiadomień w różnych przeglądarkach na różnych platformach za pomocą Generatora powiadomień Petera Beverloo.
Opcje wizualne
Interfejs API do wyświetlania powiadomienia jest prosty:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Oba argumenty, title i options, są opcjonalne.
Tytuł jest ciągiem znaków, a opcje mogą być dowolnymi z tych elementów:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
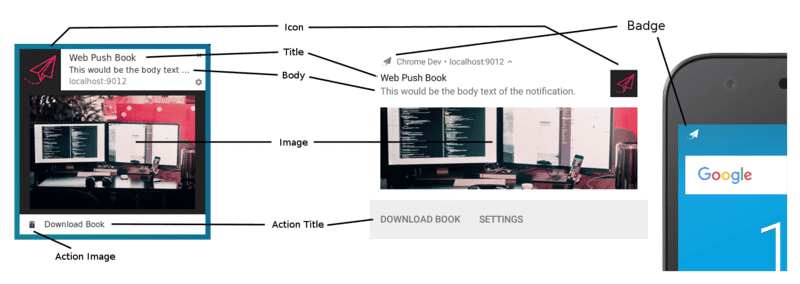
Przyjrzyjmy się opcjom wizualnym:

Opcje tytułu i treści
Oto jak wygląda powiadomienie bez tytułu i opcji w Chrome na Windowsa:

Jak widać, nazwa przeglądarki jest używana jako tytuł, a w polu tekstowym „Nowe powiadomienie” znajduje się tekst powiadomienia.
Jeśli na urządzeniu jest zainstalowana progresywna aplikacja internetowa, zamiast nazwy przeglądarki będzie używana nazwa aplikacji internetowej:

Jeśli uruchomiliśmy ten kod:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
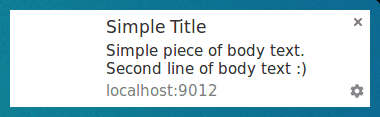
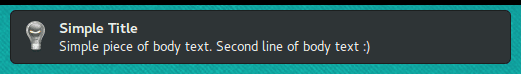
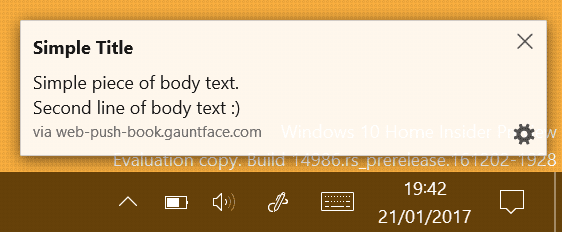
w Chrome w Linuksie wyświetla się takie powiadomienie:

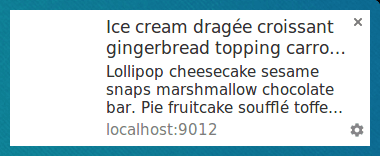
W Firefoksie na Linuksie wygląda to tak:

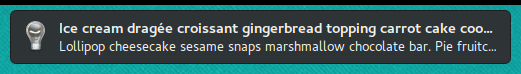
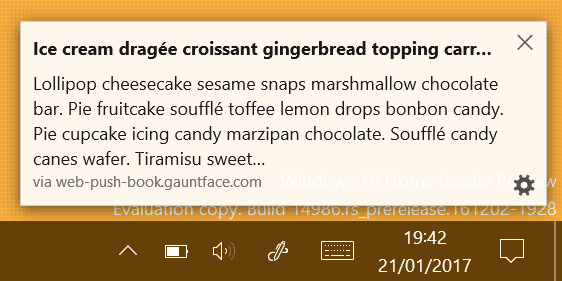
Oto jak wygląda powiadomienie z dużą ilością tekstu w tytule i tekst główny w Chrome na Linuxie:

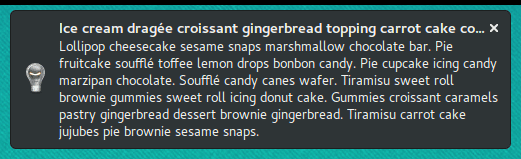
Firefox na Linuksie zwinętrzuje tekst do momentu, gdy najedziesz na powiadomienie, co spowoduje jego rozwinięcie:


Te same powiadomienia w Firefoksie na Windows wyglądają tak:


Jak widzisz, to samo powiadomienie może wyglądać inaczej w różnych przeglądarkach. Może też wyglądać inaczej w tej samej przeglądarce na różnych platformach.
Chrome i Firefox używają powiadomień systemowych i centrum powiadomień na platformach, na których są dostępne.
Na przykład powiadomienia systemowe w macOS nie obsługują obrazów ani działań (przycisków i wypełnianych w polu odpowiedzi).
Chrome ma też niestandardowe powiadomienia na wszystkich platformach komputerowych. Możesz go włączyć, ustawiając flagę chrome://flags/#enable-system-notifications w stanie Disabled.
Ikona
Opcja icon to w podstawie mały obraz, który możesz wyświetlić obok tytułu i tekstu głównego.
W kodzie musisz podać adres URL obrazu, który chcesz wczytać:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
W Chrome w Linuksie pojawi się takie powiadomienie:
![]()
i w Firefoksie w systemie Linux:
![]()
Niestety nie ma żadnych ścisłych wytycznych dotyczących rozmiaru obrazu, który ma być używany jako ikona.
Android wymaga obrazu o wymiarach 64 dp (co odpowiada wielokrotności 64 pikseli pomnożonym przez współczynnik pikseli urządzenia).
Zakładając, że najwyższy współczynnik pikseli dla urządzenia wynosi 3, bezpieczny rozmiar ikony to co najmniej 192 piksele.
Plakietka
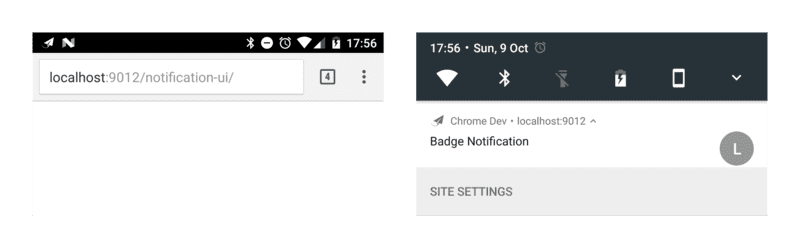
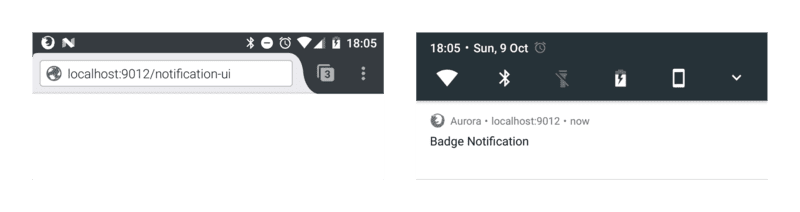
badge to mała monochromatyczna ikona, która przekazuje użytkownikowi więcej informacji o źródle powiadomienia:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
W momencie pisania tego tekstu plakietka jest używana tylko w Chrome na Androida.

W innych przeglądarkach (lub w Chrome bez plakietki) zobaczysz ikonę przeglądarki.

Podobnie jak w przypadku opcji icon, nie ma żadnych wytycznych dotyczących rozmiaru.
Po zapoznaniu się z wytycznymi dotyczącymi Androida stwierdziliśmy, że zalecany rozmiar to 24 piksele pomnożone przez współczynnik pikseli urządzenia.
Oznacza to, że obraz o rozmiary 72 piksele lub większe powinien być odpowiedni (przy założeniu, że maksymalny współczynnik pikseli urządzenia wynosi 3).
Obraz
Opcja image umożliwia wyświetlenie użytkownikowi większego obrazu. Jest to szczególnie przydatne, gdy chcesz wyświetlić użytkownikowi obraz podglądu.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
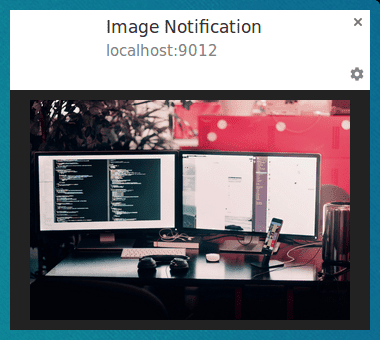
W Chrome w Linuksie powiadomienie będzie wyglądać tak:

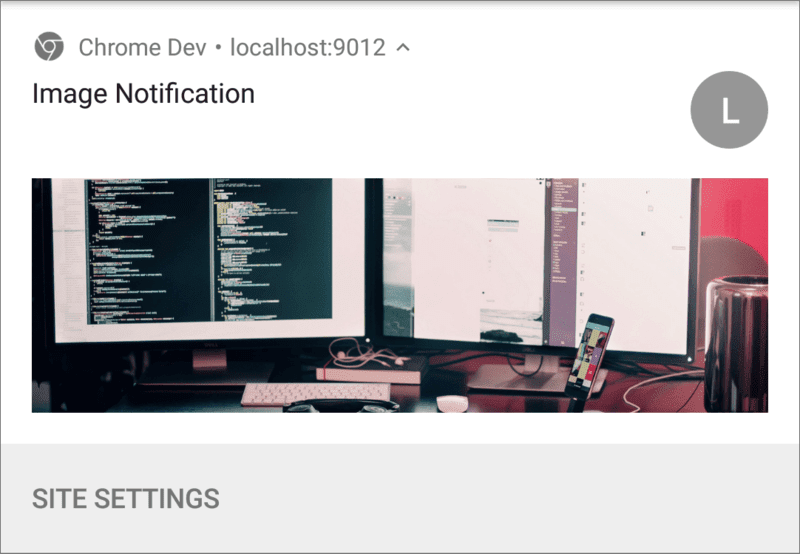
W Chrome na Androidzie przycinanie i proporcje są inne:

Ze względu na różnice w stosunku między komputerami a urządzeniami mobilnymi bardzo trudno jest podać wytyczne.
Ponieważ Chrome na komputerach nie wypełnia dostępnej przestrzeni i ma proporcje 4:3, być może najlepszym rozwiązaniem jest wyświetlanie obrazu o tych proporcjach i zezwolenie Androidowi na przycięcie obrazu. Opcja image może się jednak jeszcze zmienić.
Na Androidzie jedyną wytyczną jest szerokość 450 dp.
Zgodnie z tymi wytycznymi warto użyć obrazu o szerokości co najmniej 1350 pikseli.
Działania (przyciski)
Możesz zdefiniować actions, aby wyświetlić przyciski w powiadomieniu:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
W przypadku każdego działania możesz zdefiniować title, action (który jest w podstawie identyfikatorem), icon i type. Tytuł i ikona są widoczne w powiadomieniu. Identyfikator jest używany do wykrywania, że użytkownik kliknął przycisk wezwania do działania (więcej informacji na ten temat znajdziesz w następnej sekcji). Typ można pominąć, ponieważ domyślną wartością jest 'button'.
W momencie pisania tego tekstu tylko Chrome i Opera na Androida obsługują działania.
W przykładzie powyżej zdefiniowano 4 działania, aby pokazać, że możesz zdefiniować więcej działań niż będzie wyświetlanych. Jeśli chcesz poznać liczbę działań, które będą wyświetlane przez przeglądarkę, możesz sprawdzić window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
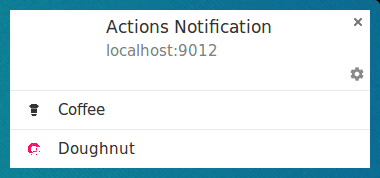
Na komputerze ikony przycisków poleceń wyświetlają swoje kolory (patrz różowe pączki):

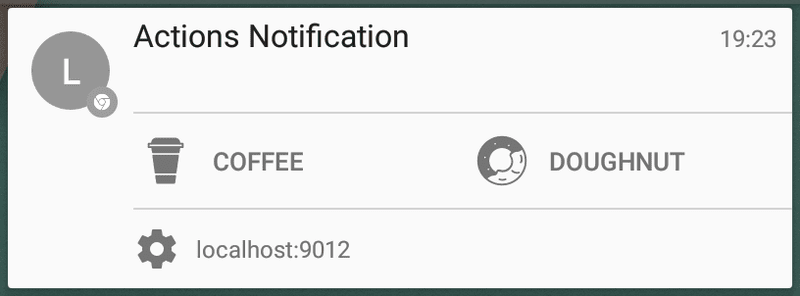
Na Androidzie 6 i starszych ikony są kolorowane zgodnie ze schematem kolorów systemu:

Na Androidzie 7 i nowszych ikony czynności w ogóle się nie wyświetlają.
Chrome zmieni swoje działanie na komputerach, aby pasowało do Androida (czyli zastosuje odpowiedni schemat kolorów, aby ikony pasowały do wyglądu i wrażeń systemu). W międzyczasie możesz dopasować kolor tekstu w Chrome do koloru #333333.
Warto też zauważyć, że ikony wyglądają wyraźnie na urządzeniach z Androidem, ale nie na komputerach.
Najlepszy rozmiar, który działał w Chrome na komputerze, to 24 x 24 piksele. To niestety wygląda na nie na swoim miejscu na Androidzie.
Oto sprawdzone metody, które wynikają z tych różnic:
- Stosuj spójny schemat kolorów ikon, aby użytkownik widział je w spójny sposób.
- Upewnij się, że działają w wersji monochromatycznej, ponieważ niektóre platformy mogą wyświetlać je w ten sposób.
- Wypróbuj różne rozmiary i zobacz, który z nich będzie dla Ciebie najlepszy. Rozmiar 128 × 128 pikseli działa dobrze na Androidzie, ale na komputerze jakość jest słaba.
- Może się zdarzyć, że ikony działań w ogóle się nie wyświetlą.
Specyfikacja powiadomień zawiera sposób definiowania różnych rozmiarów ikon, ale wygląda na to, że minie jeszcze trochę czasu, zanim osiągniemy porozumienie w tej sprawie.
Działania (odpowiedzi w tekście)
Możesz dodać odpowiedź w powiadomieniu, definiując działanie o typie 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
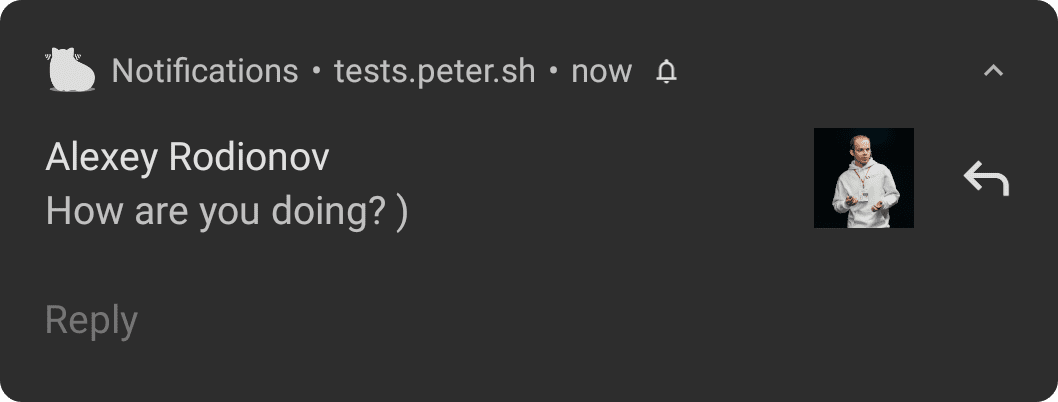
Na Androidzie będzie to wyglądać tak:

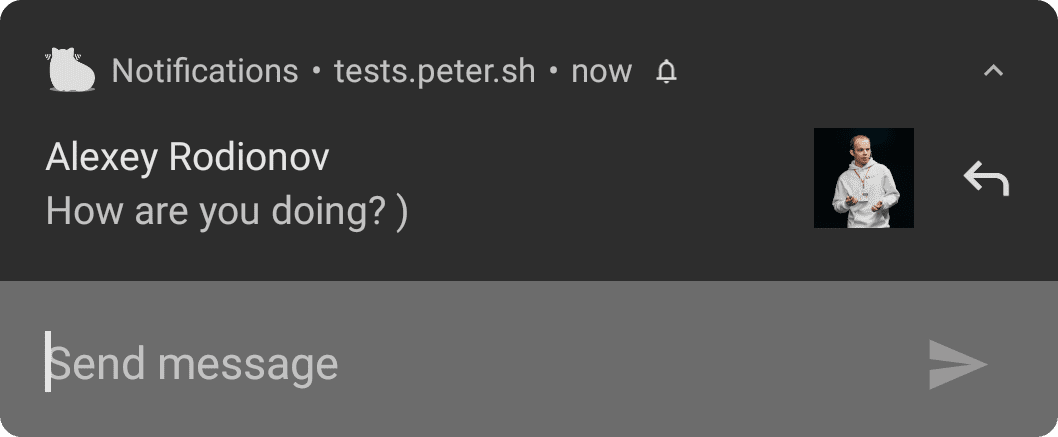
Kliknięcie przycisku działania powoduje otwarcie pola tekstowego:

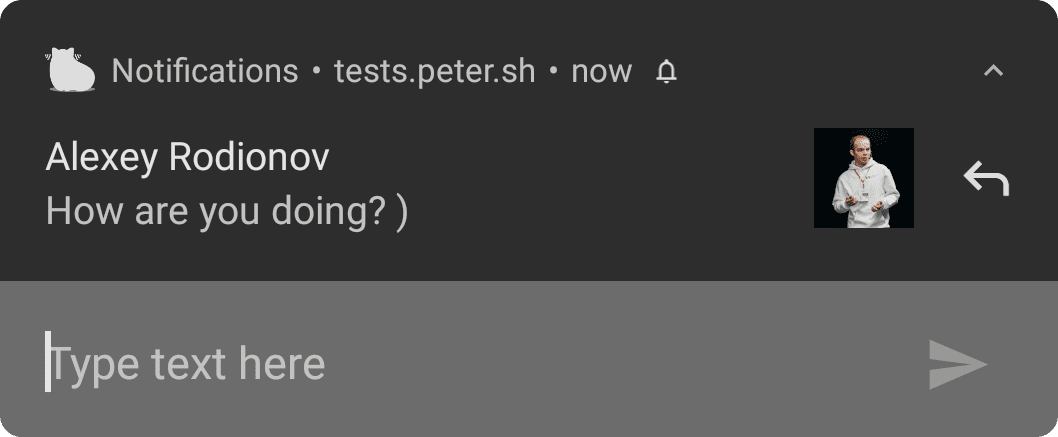
Obiekt zastępczy dla pola tekstowego możesz dostosować:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

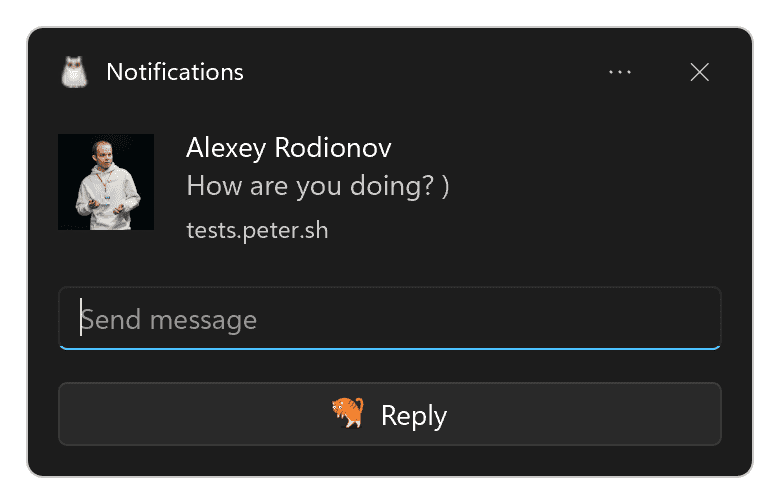
W Chrome na Windowsie pole do wprowadzania tekstu jest zawsze widoczne, bez konieczności klikania przycisku działania:

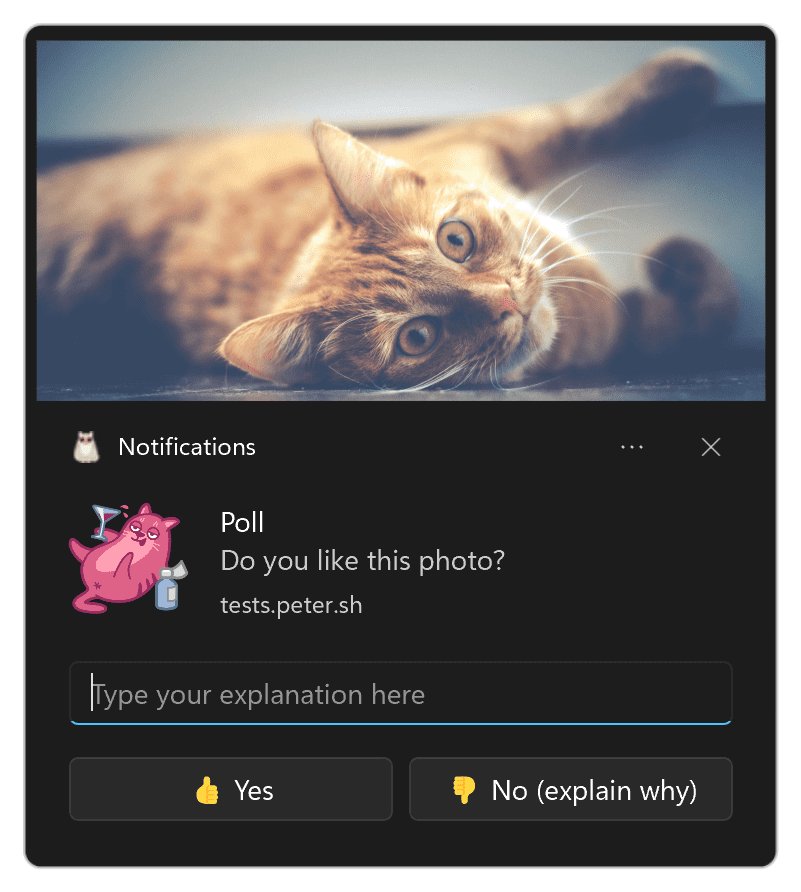
Możesz dodać więcej niż 1 odpowiedź w tekście lub połączyć przyciski i odpowiedzi w tekście:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Kierunek
Parametr dir umożliwia określenie kierunku wyświetlania tekstu: od prawej do lewej lub od lewej do prawej.
Podczas testów okazało się, że kierunek zależy głównie od tekstu, a nie od tego parametru. Zgodnie ze specyfikacją ma to sugerować przeglądarce sposób rozmieszczania opcji, takich jak działania, ale nie zauważyłem żadnej różnicy.
Najlepiej zdefiniować to, jeśli to możliwe. W przeciwnym razie przeglądarka powinna wykonać odpowiednie działanie zgodnie z podanym tekstem.
Parametr powinien być ustawiony na auto, ltr lub rtl.
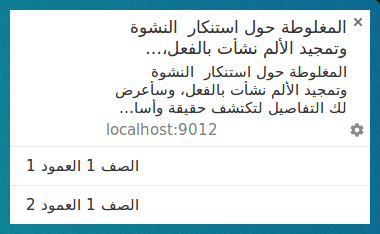
Język zapisywany od prawej do lewej używany w Chrome w Linuksie wygląda tak:

W Firefoxie (po najechaniu kursorem) zobaczysz:

Wibracje
Opcja wibracji umożliwia określenie wzoru wibracji, który będzie uruchamiany podczas wyświetlania powiadomienia, przy założeniu, że bieżące ustawienia użytkownika zezwalają na wibracje (czyli urządzenie nie jest w trybie wyciszonym).
Format opcji wibracji powinien być tablicą liczb, które opisują liczbę milisekund, przez które urządzenie powinno wibrować, oraz liczbę milisekund, przez które urządzenie nie powinno wibrować.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Dotyczy to tylko urządzeń obsługujących wibracje.
Dźwięk
Parametr sound umożliwia określenie dźwięku, który ma być odtwarzany po otrzymaniu powiadomienia.
W momencie pisania tego artykułu żadna przeglądarka nie obsługuje tej opcji.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Sygnatura czasowa
Czas stempla czasowego pozwala platformie określić, kiedy wystąpiło zdarzenie, które spowodowało wysłanie powiadomienia push.
Wartość timestamp powinna być podana w milisekundach od godziny 00:00:00 UTC, czyli 1 stycznia 1970 r. (czyli epoka UNIX).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Sprawdzone metody dotyczące wygody użytkownika
Największym problemem związanym z UX, jaki zauważyłem w przypadku powiadomień, jest brak szczegółowości informacji wyświetlanych przez powiadomienie.
Najpierw zastanów się, dlaczego wysyłasz powiadomienie push, i upewnij się, że wszystkie opcje powiadomień są używane w celu ułatwienia użytkownikom zrozumienia, dlaczego je wyświetlają.
Szczerze mówiąc, łatwo jest zobaczyć przykłady i pomyśleć: „Nigdy nie popełnię takiego błędu”. Ale wpadnięcie w tę pułapkę jest łatwiejsze, niż Ci się wydaje.
Oto kilka typowych problemów, których należy unikać:
- Nie umieszczaj adresu swojej witryny w tytule ani w treści. Przeglądarki uwzględniają Twoją domenę w powiadomieniu, więc nie powielaj jej.
- Użyj wszystkich dostępnych informacji. Jeśli wysyłasz wiadomość push, ponieważ ktoś wysłał wiadomość do użytkownika, zamiast tytułu „Nowa wiadomość” i tekstu „Kliknij tutaj, aby ją przeczytać” użyj tytułu „Jan Kowalski wysłał nową wiadomość” i ustaw tekst jako część wiadomości.
Wykrywanie przeglądarek i funkcji
W momencie pisania tego artykułu Chrome i Firefox różniły się znacznie pod względem obsługi powiadomień.
Na szczęście możesz sprawdzić obsługę funkcji powiadomień, korzystając z prototypu window.Notification.
Załóżmy, że chcemy sprawdzić, czy powiadomienie obsługuje przyciski działania. W tym celu:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Dzięki temu możemy zmienić powiadomienie wyświetlane użytkownikom.
W przypadku innych opcji postępuj tak samo jak powyżej, zastępując 'actions' odpowiednią nazwą parametru.
Co dalej
- Omówienie powiadomień push w przeglądarce
- Jak działają powiadomienia push
- Subskrypcja użytkownika
- UX dotyczący uprawnień
- Wysyłanie wiadomości za pomocą bibliotek Web Push
- Protokół Web Push
- Obsługa zdarzeń push
- Wyświetlanie powiadomienia
- Zachowanie powiadomienia
- Typowe wzorce powiadomień
- Najczęstsze pytania dotyczące powiadomień push
- Typowe problemy i zgłaszanie błędów


