ตัวเลือกการแจ้งเตือนแบ่งออกเป็น 2 ส่วน ได้แก่ ส่วนที่เกี่ยวข้องกับลักษณะที่มองเห็นได้ (ส่วนนี้) และส่วนที่เกี่ยวข้องกับลักษณะการทํางานของการแจ้งเตือน (ส่วนถัดไป)
คุณสามารถลองใช้ตัวเลือกการแจ้งเตือนต่างๆ ในเบราว์เซอร์ต่างๆ ในแพลตฟอร์มต่างๆ ได้โดยใช้เครื่องมือสร้างการแจ้งเตือนของ Peter Beverloo
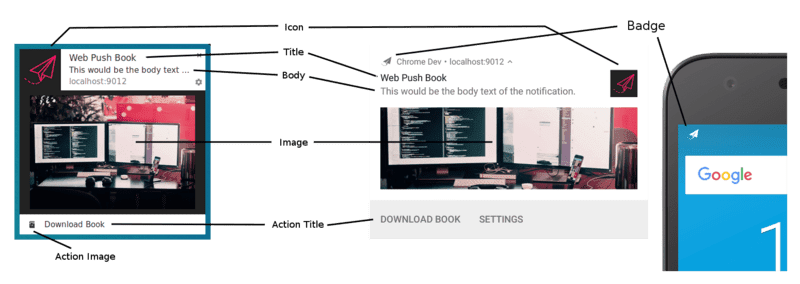
ตัวเลือกภาพ
API สำหรับแสดงการแจ้งเตือนนั้นใช้งานง่าย
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
อาร์กิวเมนต์ title และ options จะเป็นค่าที่ไม่บังคับก็ได้
โดยชื่อจะเป็นสตริงและตัวเลือกจะเป็นค่าใดก็ได้ต่อไปนี้
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
มาดูตัวเลือกภาพกัน

ตัวเลือกชื่อและเนื้อหา
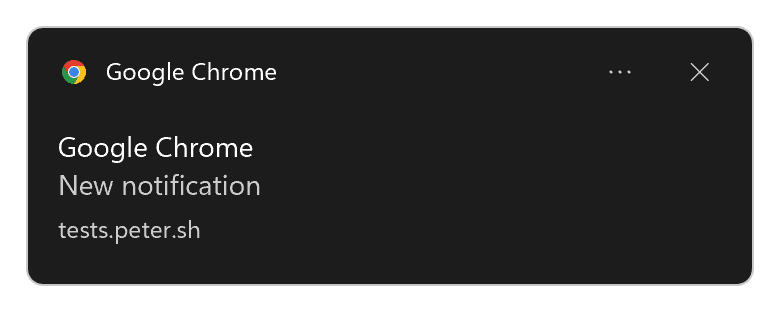
การแจ้งเตือนที่ไม่มีชื่อและตัวเลือกใน Chrome บน Windows จะมีลักษณะดังนี้

ดังที่คุณเห็น ระบบจะใช้ชื่อเบราว์เซอร์เป็นชื่อ และจะใช้ตัวยึดตําแหน่ง "การแจ้งเตือนใหม่" เป็นเนื้อหาการแจ้งเตือน
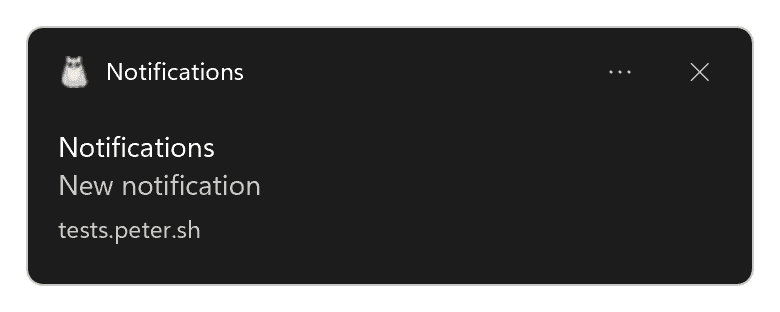
หากติดตั้ง Progressive Web Application ในอุปกรณ์ ระบบจะใช้ชื่อเว็บแอปแทนชื่อเบราว์เซอร์

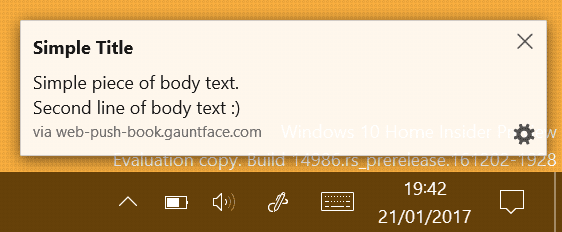
หากเราเรียกใช้โค้ดต่อไปนี้
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
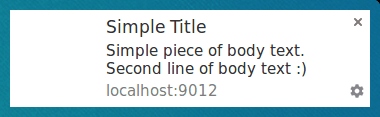
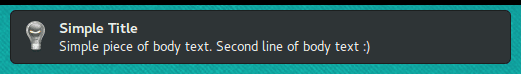
เราจะได้รับการแจ้งเตือนนี้ใน Chrome บน Linux

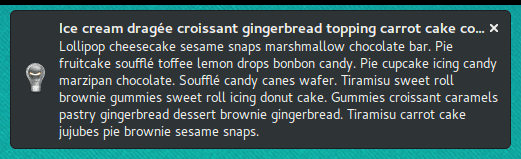
ใน Firefox บน Linux ข้อความจะมีลักษณะดังนี้

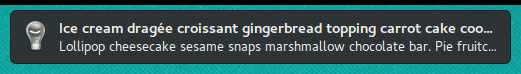
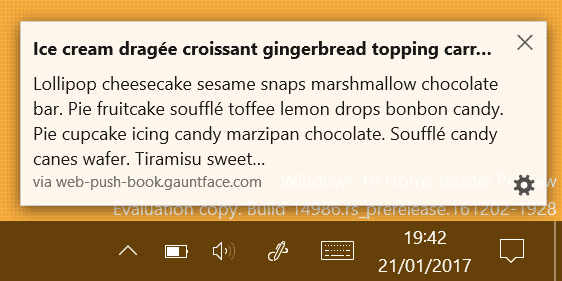
ลักษณะของการแจ้งเตือนที่มีข้อความจำนวนมากในชื่อและเนื้อหาใน Chrome บน Linux

Firefox ใน Linux จะยุบข้อความเนื้อหาจนกว่าคุณจะวางเมาส์เหนือการแจ้งเตือน ซึ่งจะทำให้การแจ้งเตือนขยายออก


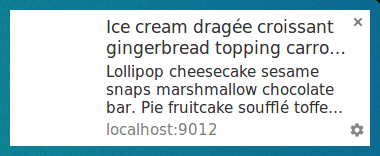
การแจ้งเตือนเดียวกันใน Firefox บน Windows จะมีลักษณะดังนี้


ดังที่คุณเห็น การแจ้งเตือนเดียวกันอาจมีลักษณะแตกต่างกันไปในเบราว์เซอร์ต่างๆ นอกจากนี้ โฆษณาอาจมีลักษณะแตกต่างกันในเบราว์เซอร์เดียวกันบนแพลตฟอร์มต่างๆ ด้วย
Chrome และ Firefox ใช้การแจ้งเตือนของระบบและศูนย์การแจ้งเตือนในแพลตฟอร์มที่มีฟีเจอร์เหล่านี้
เช่น การแจ้งเตือนของระบบใน macOS ไม่รองรับรูปภาพและการดําเนินการ (ปุ่มและการตอบกลับในบรรทัด)
นอกจากนี้ Chrome ยังมีการแจ้งเตือนที่กำหนดเองสำหรับแพลตฟอร์มเดสก์ท็อปทั้งหมดด้วย คุณสามารถเปิดใช้ได้โดยตั้งค่า Flag chrome://flags/#enable-system-notifications เป็นสถานะ Disabled
Icon
ตัวเลือก icon นั้นเป็นภาพขนาดเล็กที่คุณแสดงข้างชื่อและข้อความเนื้อหาได้
ในโค้ด คุณต้องระบุ URL ของรูปภาพที่ต้องการโหลด
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
คุณจะได้รับข้อความแจ้งนี้ใน Chrome บน Linux
![]()
และใน Firefox บน Linux ให้ทำดังนี้
![]()
ขออภัยที่ยังไม่มีหลักเกณฑ์ที่แน่ชัดเกี่ยวกับขนาดรูปภาพที่ควรใช้สำหรับไอคอน
ดูเหมือนว่า Android ต้องการรูปภาพขนาด 64dp (ซึ่งคือ 64 พิกเซลคูณด้วยอัตราส่วนพิกเซลของอุปกรณ์)
สมมติว่าอัตราส่วนพิกเซลสูงสุดของอุปกรณ์คือ 3 ขนาดไอคอนที่ปลอดภัยคือ 192 พิกเซลขึ้นไป
ป้าย
badge คือไอคอนโมโนโครมขนาดเล็กที่ใช้เพื่อแสดงข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับที่มาของการแจ้งเตือน
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
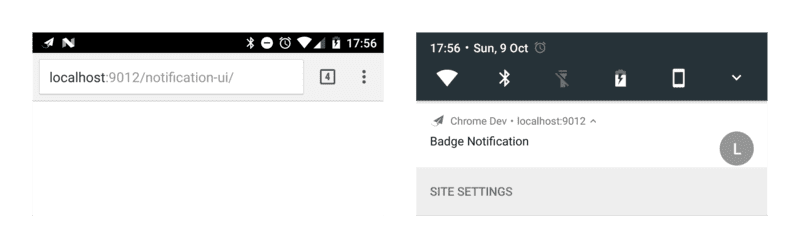
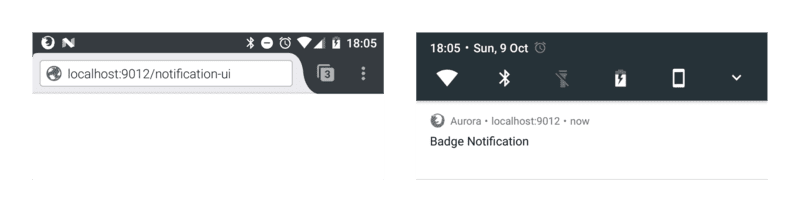
ขณะเขียนบทความนี้ ป้ายดังกล่าวใช้ได้เฉพาะใน Chrome บน Android เท่านั้น

ในเบราว์เซอร์อื่นๆ (หรือ Chrome ที่ไม่มีป้าย) คุณจะเห็นไอคอนของเบราว์เซอร์

เช่นเดียวกับตัวเลือก icon ไม่มีหลักเกณฑ์ที่แน่ชัดว่าควรใช้ขนาดใด
จากการศึกษาหลักเกณฑ์ของ Android ขนาดที่แนะนำคือ 24 พิกเซลคูณด้วยอัตราส่วนพิกเซลของอุปกรณ์
ซึ่งหมายความว่ารูปภาพขนาด 72 พิกเซลขึ้นไปก็น่าจะเพียงพอ (สมมติว่าอัตราส่วนพิกเซลของอุปกรณ์สูงสุดคือ 3)
รูปภาพ
คุณสามารถใช้ตัวเลือก image เพื่อแสดงรูปภาพขนาดใหญ่ขึ้นต่อผู้ใช้ ซึ่งมีประโยชน์อย่างยิ่งในการแสดงภาพตัวอย่างแก่ผู้ใช้
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
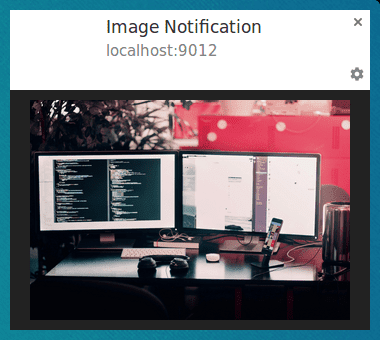
การแจ้งเตือนใน Chrome บน Linux จะมีลักษณะดังนี้

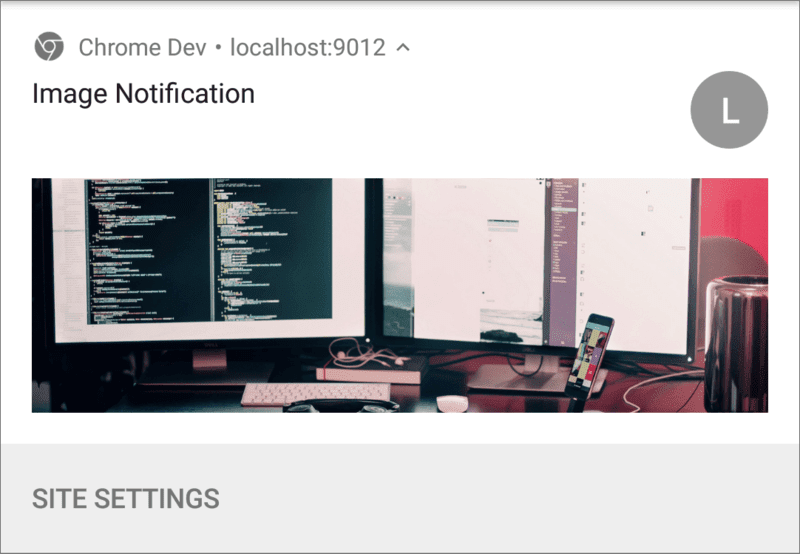
ใน Chrome บน Android การครอบตัดและอัตราส่วนจะแตกต่างกันดังนี้

อัตราส่วนระหว่างเดสก์ท็อปกับอุปกรณ์เคลื่อนที่แตกต่างกันไป เราจึงแนะนำหลักเกณฑ์ได้ยากมาก
เนื่องจาก Chrome ในเดสก์ท็อปไม่ได้แสดงเต็มพื้นที่ที่มีและมีขนาด 4:3 วิธีที่ดีที่สุดอาจเป็นการแสดงรูปภาพที่มีสัดส่วนนี้และอนุญาตให้ Android ครอบตัดรูปภาพ อย่างไรก็ตามตัวเลือก image อาจยังมีการเปลี่ยนแปลง
ใน Android หลักเกณฑ์เดียวคือความกว้าง 450dp
เมื่อใช้หลักเกณฑ์นี้ รูปภาพที่มีความกว้าง 1350 พิกเซลขึ้นไปน่าจะเป็นตัวเลือกที่ดี
การดำเนินการ (ปุ่ม)
คุณกําหนด actions เพื่อแสดงปุ่มที่มีการแจ้งเตือนได้ ดังนี้
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
สําหรับการดําเนินการแต่ละรายการ คุณสามารถกําหนด title, action (ซึ่งโดยพื้นฐานแล้วคือรหัส), icon และ type ชื่อและไอคอนคือสิ่งที่คุณเห็นในการแจ้งเตือน ระบบจะใช้รหัสนี้เมื่อตรวจพบว่ามีการคลิกปุ่มการดําเนินการ (ดูข้อมูลเพิ่มเติมในส่วนถัดไป) คุณไม่ต้องระบุประเภทเนื่องจาก 'button' เป็นค่าเริ่มต้น
ขณะเขียนบทความนี้ มีเพียง Chrome และ Opera สำหรับ Android เท่านั้นที่รองรับการดำเนินการ
ในตัวอย่างข้างต้นมีการกําหนดการดําเนินการ 4 รายการเพื่อแสดงให้เห็นว่าคุณกําหนดการดําเนินการได้มากกว่าที่ระบบจะแสดง หากต้องการทราบจํานวนการกระทําที่เบราว์เซอร์จะแสดง ให้ตรวจสอบwindow.Notification?.maxActionsดังนี้
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
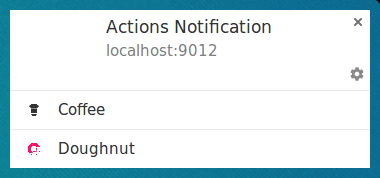
บนเดสก์ท็อป ไอคอนปุ่มการทำงานจะแสดงสี (ดูโดนัทสีชมพู) ดังนี้

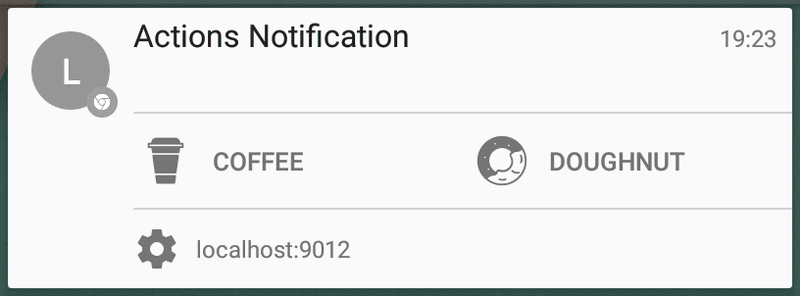
ใน Android 6 หรือเก่ากว่า ไอคอนจะมีสีเพื่อให้เข้ากับรูปแบบสีของระบบ ดังนี้

ใน Android 7 ขึ้นไป ไอคอนการดำเนินการจะไม่แสดงเลย
เราหวังว่า Chrome จะเปลี่ยนลักษณะการทำงานในเดสก์ท็อปให้เหมือนกับ Android (เช่น ใช้รูปแบบสีที่เหมาะสมเพื่อให้ไอคอนเข้ากับรูปลักษณ์และความรู้สึกของระบบ) ในระหว่างนี้ คุณสามารถจับคู่สีข้อความของ Chrome ได้โดยทำให้ไอคอนมีสี #333333
นอกจากนี้ โปรดทราบว่าไอคอนจะดูคมชัดบน Android แต่ไม่คมชัดบนเดสก์ท็อป
ขนาดที่ดีที่สุดที่เราใช้ได้ใน Chrome บนเดสก์ท็อปคือ 24 x 24 พิกเซล น่าเสียดายที่ไอคอนนี้ดูไม่เข้าทีใน Android
แนวทางปฏิบัติแนะนำที่เราได้เรียนรู้จากความแตกต่างเหล่านี้มีดังนี้
- ใช้รูปแบบสีที่สอดคล้องกันสำหรับไอคอนเพื่อให้ไอคอนทั้งหมดแสดงต่อผู้ใช้อย่างสม่ำเสมอเป็นอย่างน้อย
- ตรวจสอบว่ารูปภาพทำงานแบบโมโนโครมได้ เนื่องจากแพลตฟอร์มบางแพลตฟอร์มอาจแสดงรูปภาพแบบนั้น
- ทดสอบขนาดและดูว่าขนาดใดเหมาะกับคุณ 128 พิกเซล × 128 พิกเซลใช้งานได้ดีบน Android แต่คุณภาพต่ำบนเดสก์ท็อป
- โปรดทราบว่าไอคอนการดำเนินการจะไม่แสดงเลย
ข้อกำหนดการแจ้งเตือนกำลังหาวิธีกำหนดไอคอนหลายขนาด แต่ดูเหมือนว่าจะต้องใช้เวลาสักพักจึงจะตกลงกันได้
การดําเนินการ (การตอบกลับแบบแทรกในบทสนทนา)
คุณสามารถเพิ่มการตอบกลับในบทสนทนากับการแจ้งเตือนได้โดยกำหนดการดำเนินการที่มีประเภท 'text' ดังนี้
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
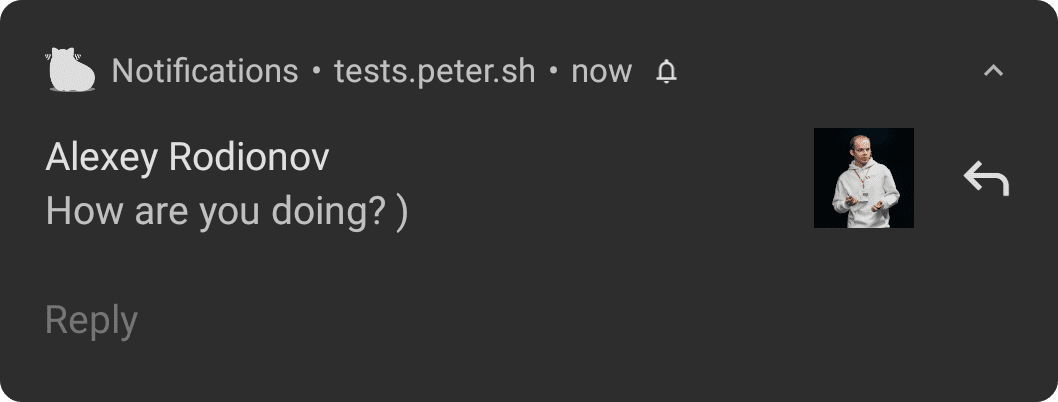
หน้าตาของฟีเจอร์นี้จะเป็นอย่างไรใน Android

การคลิกปุ่มดำเนินการจะเปิดช่องป้อนข้อความ

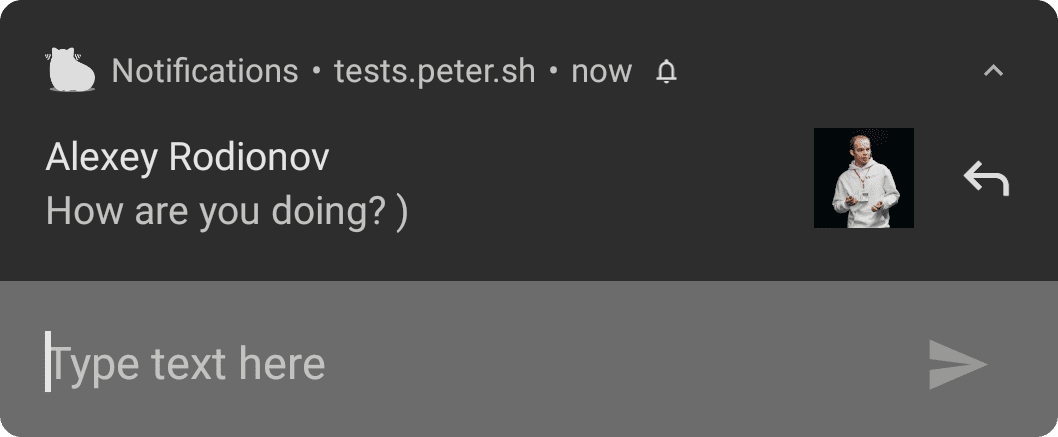
คุณปรับแต่งตัวยึดตําแหน่งสําหรับช่องป้อนข้อความได้ ดังนี้
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

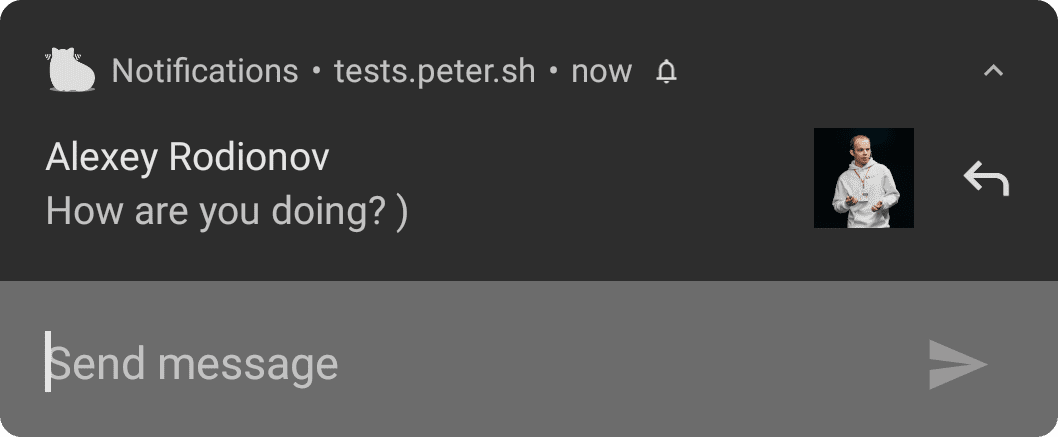
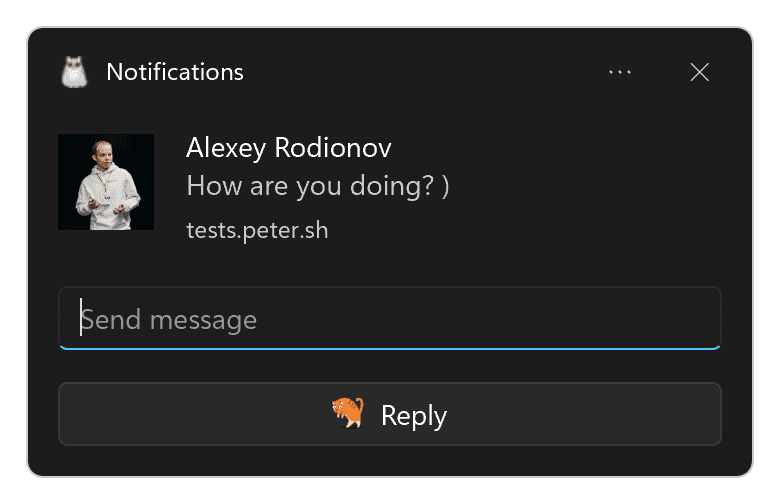
ใน Chrome บน Windows ช่องป้อนข้อความจะปรากฏอยู่เสมอโดยไม่ต้องคลิกปุ่มดำเนินการ

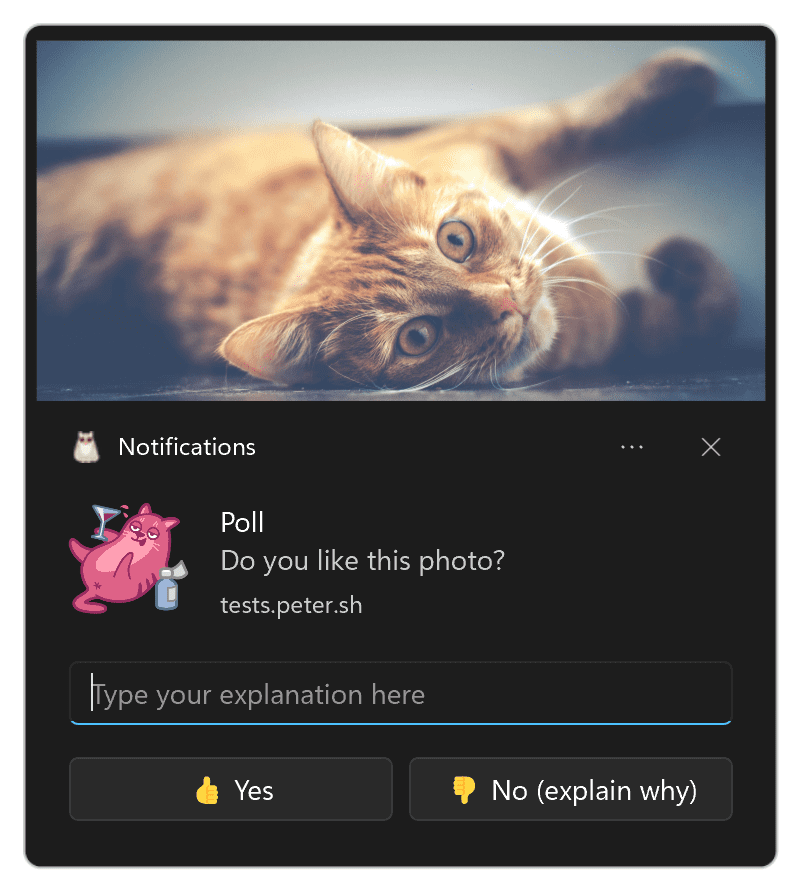
คุณสามารถเพิ่มการตอบกลับแบบแทรกในบรรทัดได้มากกว่า 1 รายการ หรือจะรวมปุ่มกับการตอบกลับแบบแทรกในบรรทัดก็ได้ โดยทำดังนี้
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

ทิศทาง
พารามิเตอร์ dir ช่วยให้คุณกำหนดทิศทางที่ข้อความควรแสดงได้ ไม่ว่าจะจากขวาไปซ้ายหรือจากซ้ายไปขวา
ในการทดสอบ ดูเหมือนว่าข้อความจะเป็นตัวกำหนดทิศทางมากกว่าพารามิเตอร์นี้ ตามข้อมูลจำเพาะ ตัวเลือกนี้มีไว้เพื่อแนะนำเบราว์เซอร์เกี่ยวกับวิธีจัดวางตัวเลือกต่างๆ เช่น การดำเนินการ แต่เราไม่พบความแตกต่าง
คุณควรกำหนดค่าหากทำได้ ไม่เช่นนั้นเบราว์เซอร์ควรดำเนินการอย่างถูกต้องตามข้อความที่ระบุ
ควรตั้งค่าพารามิเตอร์เป็น auto, ltr หรือ rtl
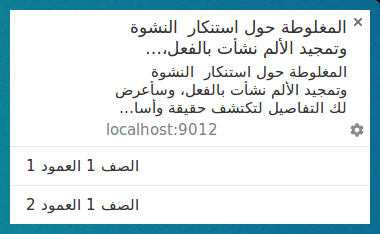
ภาษาที่อ่านจากขวาไปซ้ายที่ใช้ใน Chrome ใน Linux จะมีลักษณะดังนี้

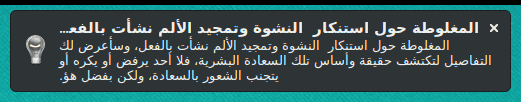
ใน Firefox (ขณะวางเมาส์เหนือไอคอน) คุณจะเห็นข้อความต่อไปนี้

สั่น
ตัวเลือกการสั่นช่วยให้คุณกำหนดรูปแบบการสั่นที่จะทำงานเมื่อมีการแจ้งเตือนแสดงขึ้นได้ โดยสมมติว่าการตั้งค่าปัจจุบันของผู้ใช้อนุญาตให้การสั่นทำงาน (เช่น อุปกรณ์ไม่ได้อยู่ในโหมดเงียบ)
รูปแบบของตัวเลือกการสั่นควรเป็นอาร์เรย์ตัวเลขที่อธิบายจำนวนมิลลิวินาทีที่อุปกรณ์ควรสั่น ตามด้วยจำนวนมิลลิวินาทีที่อุปกรณ์ไม่ควรสั่น
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
การดำเนินการนี้จะมีผลกับอุปกรณ์ที่รองรับการสั่นเท่านั้น
เสียง
พารามิเตอร์เสียงช่วยให้คุณกำหนดเสียงที่จะเล่นเมื่อได้รับการแจ้งเตือน
ขณะเขียนบทความนี้ ไม่มีเบราว์เซอร์ใดรองรับตัวเลือกนี้
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
การประทับเวลา
การประทับเวลาช่วยให้คุณบอกแพลตฟอร์มได้เมื่อเกิดเหตุการณ์ที่ส่งผลให้มีการส่งข้อความ Push
timestamp ควรเป็นจํานวนมิลลิวินาทีนับตั้งแต่ 00:00:00 UTC ซึ่งเป็นวันที่ 1 มกราคม 1970 (ซึ่งเป็นยุค UNIX)
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
แนวทางปฏิบัติแนะนำเกี่ยวกับ UX
ความล้มเหลวด้าน UX ที่ใหญ่ที่สุดที่เราเห็นเกี่ยวกับการแจ้งเตือนคือการไม่ระบุข้อมูลที่ชัดเจนในการแจ้งเตือน
คุณควรพิจารณาสาเหตุที่ส่งข้อความ Push ตั้งแต่แรก และตรวจสอบว่ามีการใช้ตัวเลือกการแจ้งเตือนทั้งหมดเพื่อช่วยให้ผู้ใช้เข้าใจสาเหตุที่ตนอ่านการแจ้งเตือนนั้น
บอกตามตรงว่าทุกคนเห็นตัวอย่างแล้วคิดว่า "ฉันจะไม่ทำผิดพลาดแบบนั้น" เป็นเรื่องง่าย แต่คุณอาจตกหลุมพรางได้ง่ายกว่าที่คิด
กับดักที่พบบ่อยที่ควรหลีกเลี่ยงมีดังนี้
- อย่าใส่เว็บไซต์ในชื่อหรือเนื้อหา เบราว์เซอร์จะใส่โดเมนของคุณในการแจ้งเตือน ดังนั้นอย่าใส่โดเมนซ้ำ
- ใช้ข้อมูลทั้งหมดที่คุณมี หากคุณส่งข้อความ Push เนื่องจากมีคนส่งข้อความถึงผู้ใช้ ให้ใช้ชื่อ "John เพิ่งส่งข้อความใหม่" และตั้งค่าเนื้อหาการแจ้งเตือนให้เป็นส่วนหนึ่งของข้อความแทนที่จะใช้ชื่อ "ข้อความใหม่" และเนื้อหา "คลิกที่นี่เพื่ออ่าน"
เบราว์เซอร์และการตรวจหาฟีเจอร์
ขณะเขียนบทความนี้ Chrome และ Firefox มีความแตกต่างกันมากในแง่ของการรองรับฟีเจอร์การแจ้งเตือน
แต่โชคดีที่คุณสามารถตรวจหาการรองรับฟีเจอร์การแจ้งเตือนได้โดยดูที่window.Notificationตัวอย่าง
สมมติว่าเราต้องการตรวจสอบว่าการแจ้งเตือนรองรับปุ่มการดำเนินการหรือไม่ เราจะทำดังนี้
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
ซึ่งจะช่วยให้เราเปลี่ยนการแจ้งเตือนที่แสดงต่อผู้ใช้ได้
สําหรับตัวเลือกอื่นๆ ให้ทําแบบเดียวกับด้านบน โดยแทนที่ 'actions' ด้วยชื่อพารามิเตอร์ที่ต้องการ
ขั้นตอนถัดไป
- ภาพรวมข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การติดตามผู้ใช้
- UX ของสิทธิ์
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบได้ทั่วไปและการรายงานข้อบกพร่อง


