Les options de notification sont divisées en deux sections : l'une concernant les aspects visuels (cette section) et l'autre expliquant les aspects comportementaux des notifications (la section suivante).
Vous pouvez tester différentes options de notification dans différents navigateurs sur différentes plates-formes à l'aide du Générateur de notifications de Peter Beverloo.
Options visuelles
L'API permettant d'afficher une notification est simple:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Les deux arguments, title et options, sont facultatifs.
Le titre est une chaîne, et les options peuvent être l'une des suivantes:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
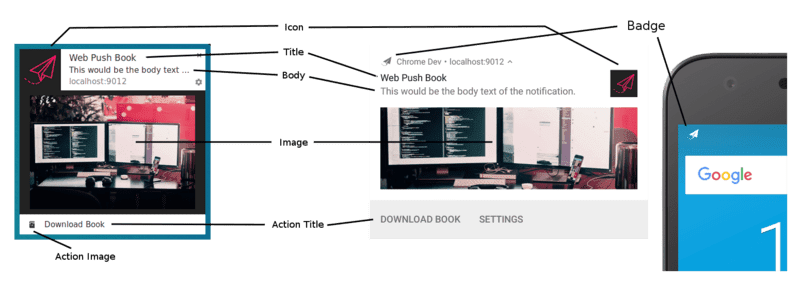
Examinons les options visuelles:

Options de titre et de corps
Voici à quoi ressemble une notification sans titre ni options dans Chrome sur Windows:

Comme vous pouvez le constater, le nom du navigateur est utilisé comme titre et l'espace réservé "Nouvelle notification" est utilisé comme corps de la notification.
Si une application Web progressive est installée sur l'appareil, son nom est utilisé à la place du nom du navigateur:

Si nous exécutons le code suivant:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
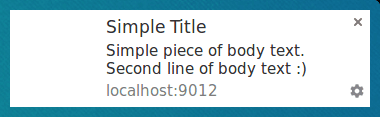
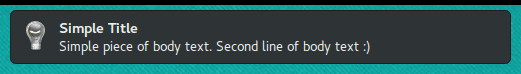
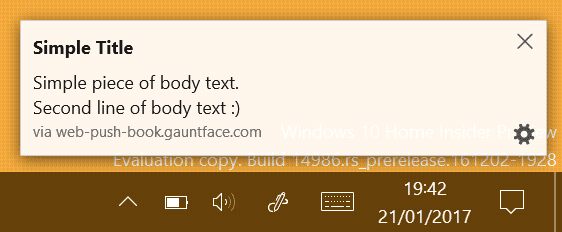
Nous recevons alors cette notification dans Chrome sur Linux:

Dans Firefox sous Linux, cela ressemble à ceci:

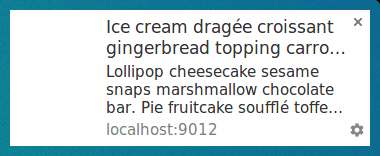
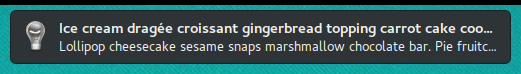
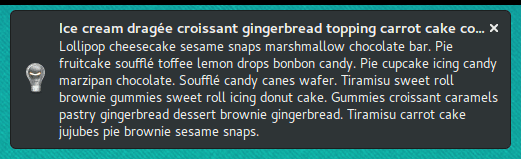
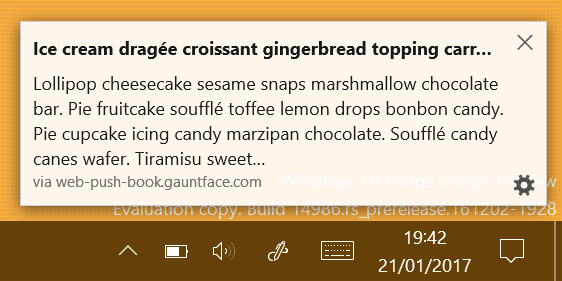
Voici à quoi ressemble la notification avec beaucoup de texte dans le titre et le corps dans Chrome sur Linux:

Firefox sur Linux réduit le corps du texte jusqu'à ce que vous pointiez sur la notification, ce qui la développe:


Les mêmes notifications dans Firefox sur Windows se présentent comme suit:


Comme vous pouvez le constater, la même notification peut s'afficher différemment dans différents navigateurs. Il peut également s'afficher différemment dans le même navigateur sur différentes plates-formes.
Chrome et Firefox utilisent les notifications système et le centre de notifications sur les plates-formes où ils sont disponibles.
Par exemple, les notifications système sur macOS ne sont pas compatibles avec les images et les actions (boutons et réponses intégrées).
Chrome propose également des notifications personnalisées pour toutes les plates-formes de bureau. Vous pouvez l'activer en définissant l'option chrome://flags/#enable-system-notifications sur l'état Disabled.
Icône
L'option icon est essentiellement une petite image que vous pouvez afficher à côté du titre et du corps du texte.
Dans votre code, vous devez fournir l'URL de l'image que vous souhaitez charger:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Vous recevez cette notification dans Chrome sur Linux:
![]()
et dans Firefox sur Linux:
![]()
Malheureusement, il n'existe pas de consignes strictes concernant la taille d'image à utiliser pour une icône.
Android semble vouloir une image de 64 dp (soit 64 px multipliés par le format de l'appareil).
En supposant que le rapport de pixels le plus élevé pour un appareil soit de 3, une taille d'icône de 192 pixels ou plus est une valeur sûre.
Badge
badge est une petite icône monochrome qui permet d'indiquer à l'utilisateur d'où vient la notification:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
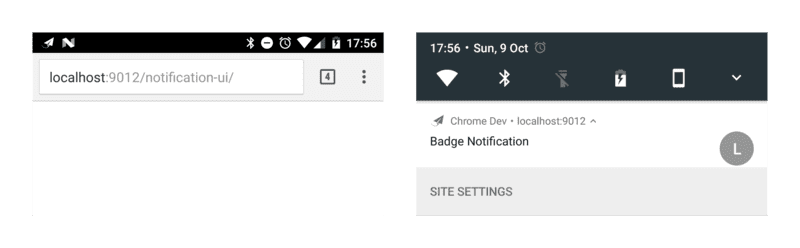
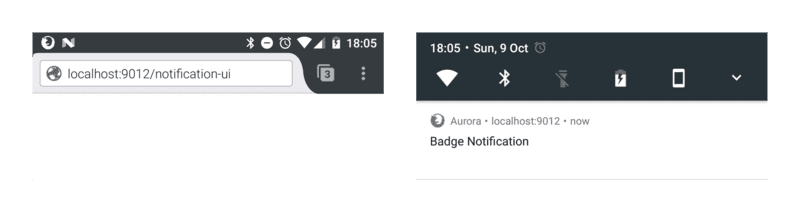
Au moment de la rédaction de cet article, le badge n'est utilisé que dans Chrome sur Android.

Dans d'autres navigateurs (ou dans Chrome sans le badge), une icône du navigateur s'affiche.

Comme pour l'option icon, il n'existe pas de consignes précises sur la taille à utiliser.
D'après les consignes Android, la taille recommandée est de 24 px multipliée par le format de l'appareil.
Autrement dit, une image de 72 px ou plus devrait être acceptable (en supposant un rapport de pixels de l'appareil maximal de 3).
Image
L'option image permet d'afficher une image plus grande à l'utilisateur. Cela est particulièrement utile pour afficher une image d'aperçu à l'utilisateur.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
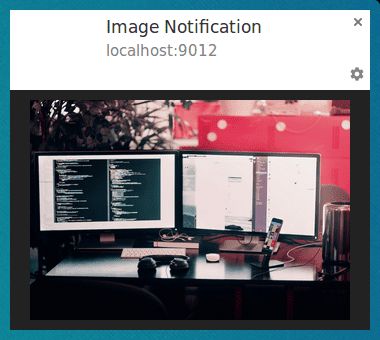
Dans Chrome sur Linux, la notification se présente comme suit:

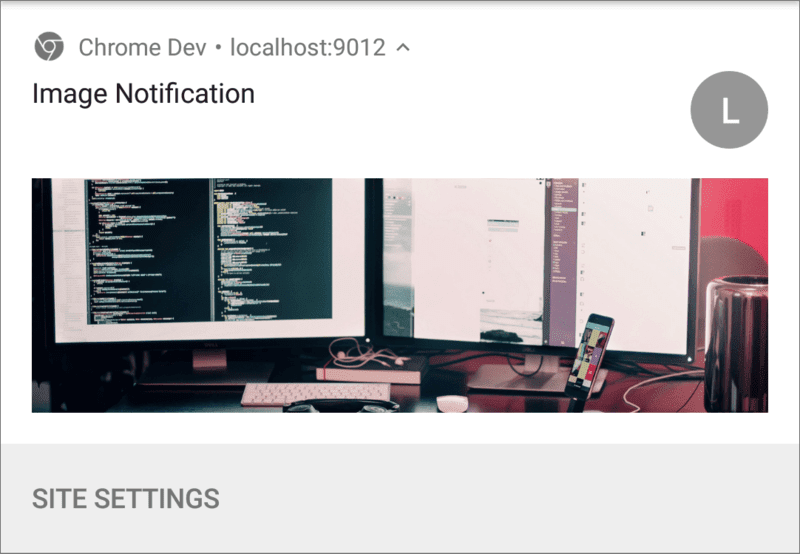
Dans Chrome sur Android, le recadrage et le format sont différents:

Compte tenu des différences de format entre ordinateur et mobile, il est extrêmement difficile de suggérer des consignes.
Étant donné que Chrome sur ordinateur ne remplit pas l'espace disponible et qu'il a un format de 4:3, la meilleure approche consiste peut-être à diffuser une image avec ce format et à autoriser Android à la recadrer. Cela dit, l'option image peut toujours changer.
Sur Android, la seule consigne est une largeur de 450 dp.
En suivant ces consignes, une image de 1 350 pixels de largeur ou plus est recommandée.
Actions (boutons)
Vous pouvez définir actions pour afficher des boutons avec une notification:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Pour chaque action, vous pouvez définir un title, un action (qui est essentiellement un ID), un icon et un type. Le titre et l'icône sont ce que vous pouvez voir dans la notification. L'ID est utilisé pour détecter qu'un utilisateur a cliqué sur le bouton d'action (plus d'informations à ce sujet dans la section suivante). Le type peut être omis, car 'button' est la valeur par défaut.
Au moment de la rédaction de cet article, seuls Chrome et Opera pour Android sont compatibles avec les actions.
Dans l'exemple ci-dessus, quatre actions sont définies pour illustrer que vous pouvez définir plus d'actions que celles qui s'affichent. Si vous souhaitez connaître le nombre d'actions qui seront affichées par le navigateur, vous pouvez vérifier window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
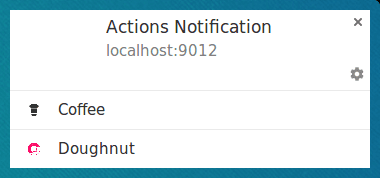
Sur ordinateur, les icônes des boutons d'action affichent leur couleur (voir le beignet rose):

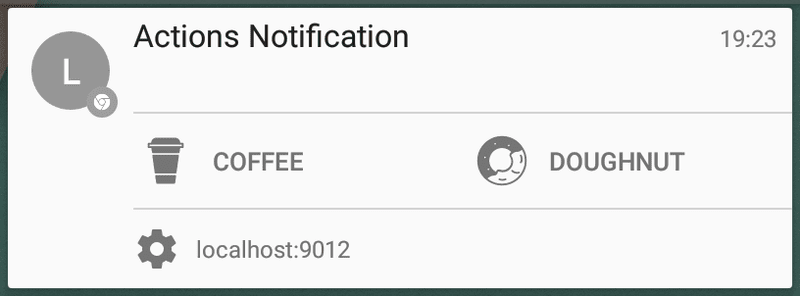
Sur Android 6 ou version antérieure, les icônes sont colorées pour correspondre au jeu de couleurs du système:

Sur Android 7 et versions ultérieures, les icônes d'action ne s'affichent pas du tout.
Chrome devrait modifier son comportement sur ordinateur pour qu'il corresponde à Android (c'est-à-dire appliquer le jeu de couleurs approprié pour que les icônes correspondent à l'apparence du système). En attendant, vous pouvez faire correspondre la couleur du texte de Chrome à celle de vos icônes en définissant la couleur #333333.
Il est également important de noter que les icônes sont nettes sur Android, mais pas sur ordinateur.
La meilleure taille que j'ai pu obtenir pour Chrome sur ordinateur de bureau était de 24 x 24 pixels. Malheureusement, cela semble déplacé sur Android.
Bonne pratique à tirer de ces différences:
- Respectez un jeu de couleurs cohérent pour vos icônes afin que toutes vos icônes soient au moins affichées de manière cohérente pour l'utilisateur.
- Assurez-vous qu'ils fonctionnent en monochrome, car certaines plates-formes peuvent les afficher de cette manière.
- Testez la taille et voyez ce qui vous convient le mieux. 128 x 128 px fonctionne bien sur Android pour moi, mais la qualité était mauvaise sur ordinateur.
- Attendez-vous à ce que vos icônes d'action ne s'affichent pas du tout.
La spécification de notification explore un moyen de définir plusieurs tailles d'icônes, mais il semble que cela prendra un certain temps avant qu'un accord soit trouvé.
Actions (réponses intégrées)
Vous pouvez ajouter une réponse intégrée à la notification en définissant une action avec le type 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
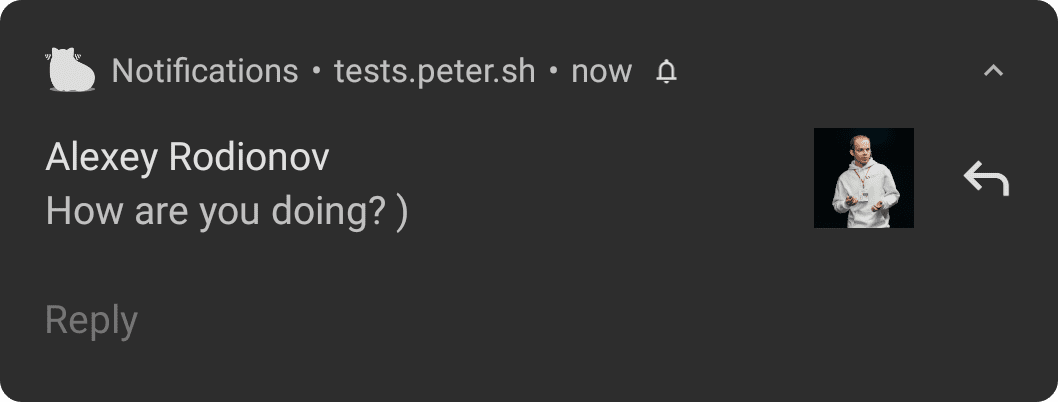
Voici à quoi cela ressemblera sur Android:

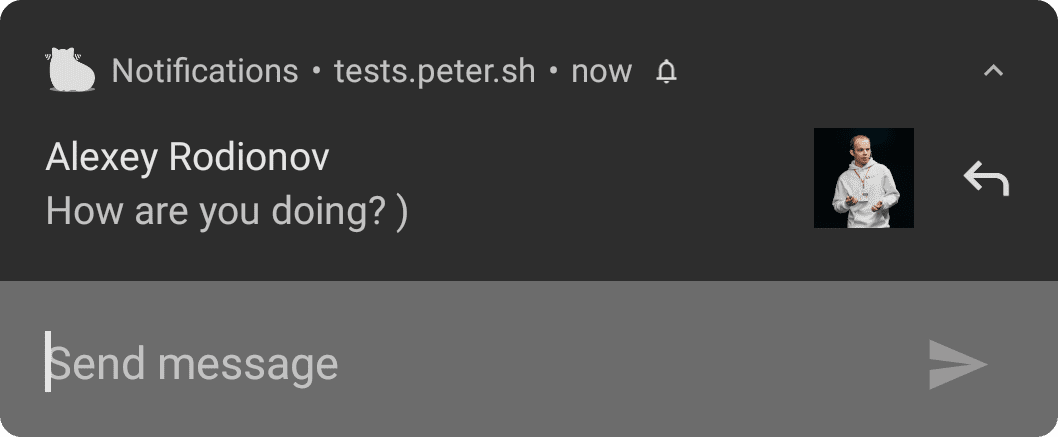
Cliquez sur le bouton d'action pour ouvrir un champ de saisie de texte:

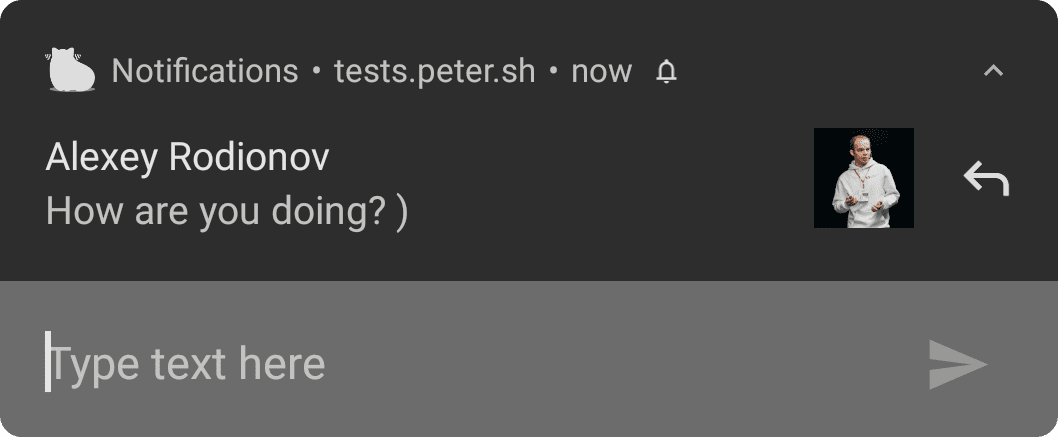
Vous pouvez personnaliser l'espace réservé du champ de saisie de texte:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

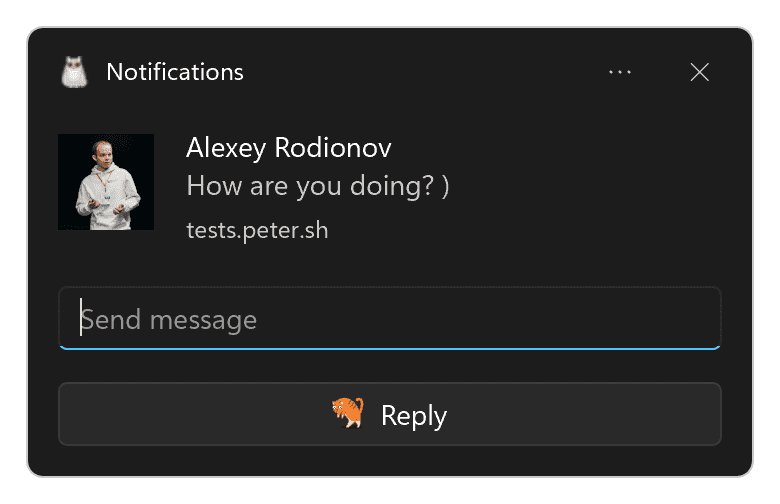
Dans Chrome sur Windows, le champ de saisie de texte est toujours visible sans avoir à cliquer sur le bouton d'action:

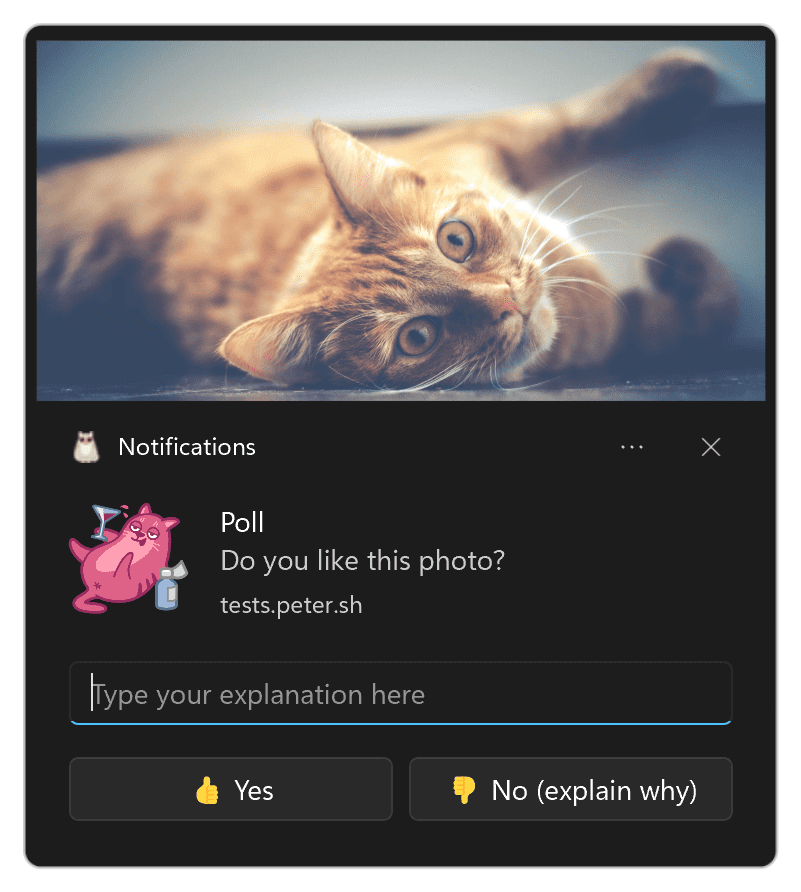
Vous pouvez ajouter plusieurs réponses intégrées ou combiner des boutons et des réponses intégrées:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Direction
Le paramètre dir vous permet de définir le sens dans lequel le texte doit s'afficher, de droite à gauche ou de gauche à droite.
Lors des tests, il semble que l'orientation était largement déterminée par le texte plutôt que par ce paramètre. Selon les spécifications, cela vise à suggérer au navigateur comment mettre en page des options telles que des actions, mais je n'ai vu aucune différence.
Il est probablement préférable de le définir si possible, sinon le navigateur devrait faire ce qu'il faut en fonction du texte fourni.
Le paramètre doit être défini sur auto, ltr ou rtl.
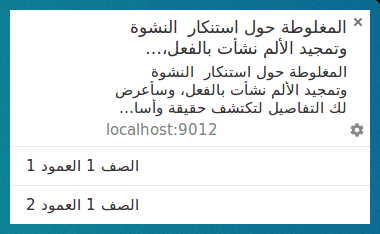
Voici à quoi ressemble une langue de l'arabe à l'hébreu utilisée dans Chrome sur Linux:

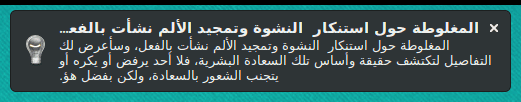
Dans Firefox (en pointant dessus), vous obtenez ceci:

Vibreur
L'option "Vibration" vous permet de définir un modèle de vibration qui s'exécutera lorsqu'une notification s'affiche, en supposant que les paramètres actuels de l'utilisateur autorisent les vibrations (c'est-à-dire que l'appareil n'est pas en mode silencieux).
Le format de l'option de vibration doit être un tableau de nombres qui décrit le nombre de millisecondes pendant lesquelles l'appareil doit vibrer, suivi du nombre de millisecondes pendant lesquelles l'appareil ne doit pas vibrer.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Cela ne concerne que les appareils compatibles avec la vibration.
Son
Le paramètre "sound" vous permet de définir un son à lire lorsque la notification est reçue.
Au moment de la rédaction de cet article, aucun navigateur n'est compatible avec cette option.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Horodatage
Le code temporel vous permet d'indiquer à la plate-forme l'heure à laquelle un événement s'est produit, ce qui a entraîné l'envoi de la notification push.
timestamp doit correspondre au nombre de millisecondes écoulées depuis 00:00:00 UTC, soit le 1er janvier 1970 (l'époque Unix).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Bonnes pratiques en matière d'expérience utilisateur
Le plus grand échec UX que j'ai constaté avec les notifications est un manque de spécificité dans les informations affichées par une notification.
Vous devez réfléchir à la raison pour laquelle vous avez envoyé le message push et vous assurer que toutes les options de notification sont utilisées pour aider les utilisateurs à comprendre pourquoi ils lisent cette notification.
Pour être honnête, il est facile de voir des exemples et de se dire "Je ne ferai jamais cette erreur". Mais il est plus facile de tomber dans ce piège que vous ne le pensez.
Voici quelques écueils courants à éviter:
- N'indiquez pas votre site Web dans le titre ni dans le corps. Les navigateurs incluent votre domaine dans la notification. Ne le dupliquez donc pas.
- Utilisez toutes les informations dont vous disposez. Si vous envoyez un message push parce qu'un utilisateur a envoyé un message à un autre utilisateur, au lieu d'utiliser le titre "Nouveau message" et le corps "Cliquez ici pour le lire", utilisez le titre "Jean vient d'envoyer un nouveau message" et définissez le corps de la notification sur une partie du message.
Navigateurs et détection des fonctionnalités
Au moment de la rédaction de cet article, il existe une disparité assez importante entre Chrome et Firefox en termes de prise en charge des fonctionnalités des notifications.
Heureusement, vous pouvez détecter la prise en charge des fonctionnalités de notification en examinant le prototype window.Notification.
Imaginons que vous souhaitiez savoir si une notification est compatible avec les boutons d'action. Pour cela, procédez comme suit:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Nous pourrons ainsi modifier la notification que nous affichons à nos utilisateurs.
Pour les autres options, procédez comme ci-dessus, en remplaçant 'actions' par le nom du paramètre souhaité.
Étapes suivantes
- Présentation des notifications push Web
- Fonctionnement des notifications push
- Inscription d'un utilisateur
- Expérience utilisateur des autorisations
- Envoyer des messages avec des bibliothèques Web Push
- Protocole Web Push
- Gérer les événements push
- Afficher une notification
- Comportement des notifications
- Modèles de notification courants
- Questions fréquentes sur les notifications push
- Problèmes courants et signalement de bugs

