Le opzioni di notifica sono suddivise in due sezioni: una che tratta gli aspetti visivi (questa sezione) e una che spiega gli aspetti comportamentali delle notifiche (la sezione successiva).
Puoi provare varie opzioni di notifica in diversi browser su diverse piattaforme utilizzando il Notification Generator di Peter Beverloo.
Opzioni visive
L'API per la visualizzazione di una notifica è semplice:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Entrambi gli argomenti, title e options, sono facoltativi.
Il titolo è una stringa e le opzioni possono essere una delle seguenti:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
Vediamo le opzioni visive:

Opzioni per il titolo e il corpo
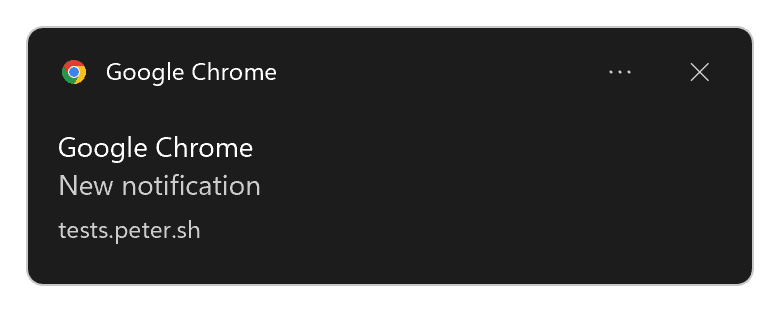
Ecco come appare una notifica senza il titolo e le opzioni in Chrome su Windows:

Come puoi vedere, il nome del browser viene utilizzato come titolo e il segnaposto "Nuova notifica" viene utilizzato come corpo della notifica.
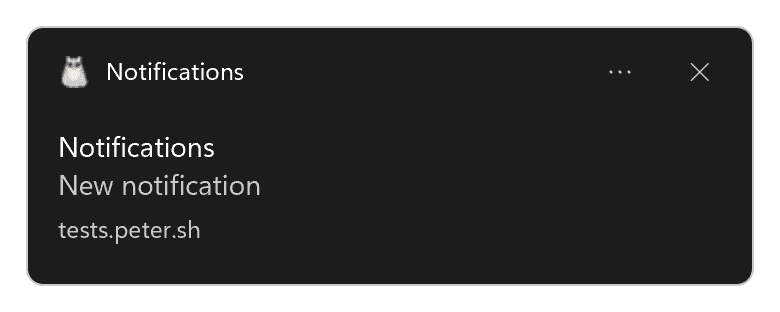
Se sul dispositivo è installata un'applicazione web progressiva, verrà utilizzato il nome dell'app web anziché il nome del browser:

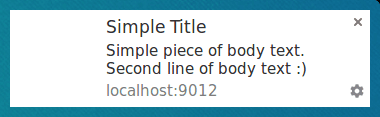
Se eseguiamo il seguente codice:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
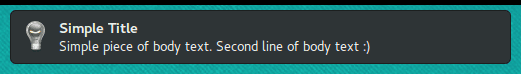
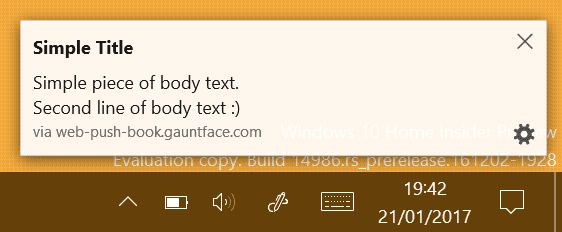
in Chrome su Linux viene visualizzata questa notifica:

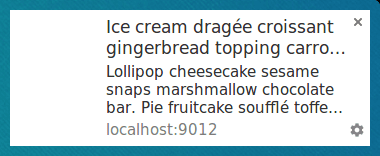
In Firefox su Linux sarà simile al seguente:

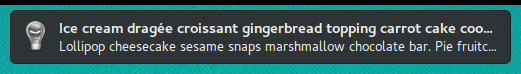
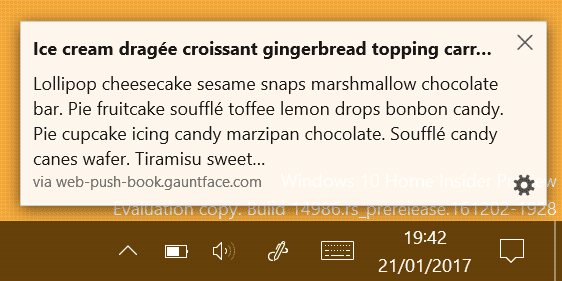
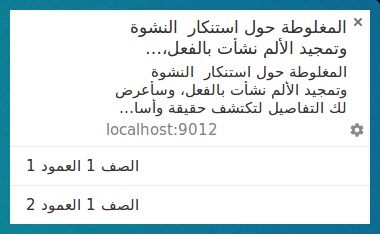
Ecco come appare la notifica con molto testo nel titolo e nel corpo in Chrome su Linux:

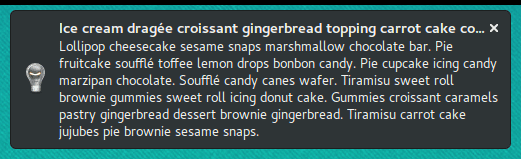
Firefox su Linux comprime il testo del corpo finché non passi il mouse sopra la notifica, facendola espandere:


Le stesse notifiche in Firefox su Windows hanno il seguente aspetto:


Come puoi vedere, la stessa notifica può avere un aspetto diverso in browser diversi. Inoltre, può avere un aspetto diverso nello stesso browser su piattaforme diverse.
Chrome e Firefox utilizzano le notifiche di sistema e il Centro notifiche sulle piattaforme su cui sono disponibili.
Ad esempio, le notifiche di sistema su macOS non supportano immagini e azioni (pulsanti e risposte in linea).
Chrome dispone anche di notifiche personalizzate per tutte le piattaforme desktop. Puoi attivarlo impostando il
chrome://flags/#enable-system-notifications flag sullo stato Disabled.
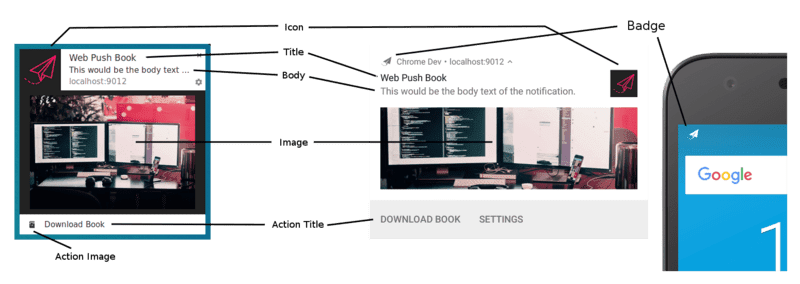
Icona
L'opzione icon è essenzialmente una piccola immagine che puoi mostrare accanto al titolo e al testo del corpo.
Nel codice devi fornire un URL all'immagine che vuoi caricare:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
In Chrome su Linux ricevi questa notifica:
![]()
e in Firefox su Linux:
![]()
Purtroppo non esistono linee guida precise sulle dimensioni delle immagini da utilizzare per un'icona.
Sembra che Android richieda un'immagine di 64 dp (ovvero multipli di 64 px per il rapporto pixel del dispositivo).
Supponendo che il rapporto pixel più elevato per un dispositivo sia 3, un'icona di almeno 192 pixel è una scelta sicura.
Badge
badge è una piccola icona monocromatica che viene utilizzata per fornire all'utente alcune informazioni in più sulla provenienza della notifica:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
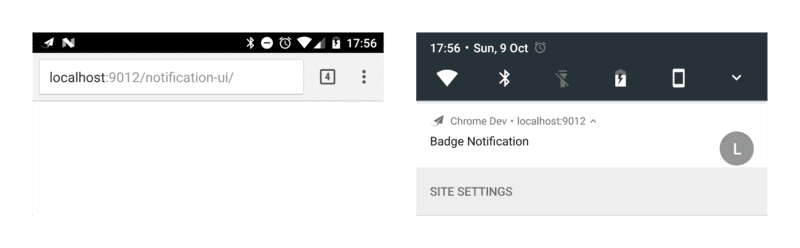
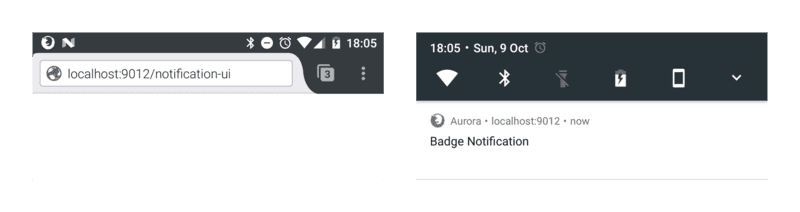
Al momento della stesura di questo articolo, il badge viene utilizzato solo in Chrome su Android.

Su altri browser (o su Chrome senza il badge), vedrai un'icona del browser.

Come per l'opzione icon, non esistono linee guida precise sulle dimensioni da utilizzare.
Consultando le linee guida per Android, si scopre che le dimensioni consigliate sono 24 px moltiplicati per il rapporto pixel del dispositivo.
Ciò significa che un'immagine di almeno 72 px dovrebbe essere buona (supponendo un rapporto pixel del dispositivo massimo di 3).
Immagine
L'opzione image può essere utilizzata per mostrare all'utente un'immagine più grande. Questo è particolarmente utile per mostrare all'utente un'immagine di anteprima.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
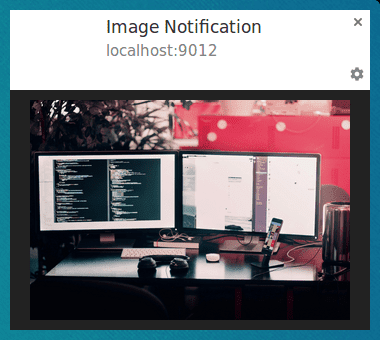
In Chrome su Linux, la notifica avrà il seguente aspetto:

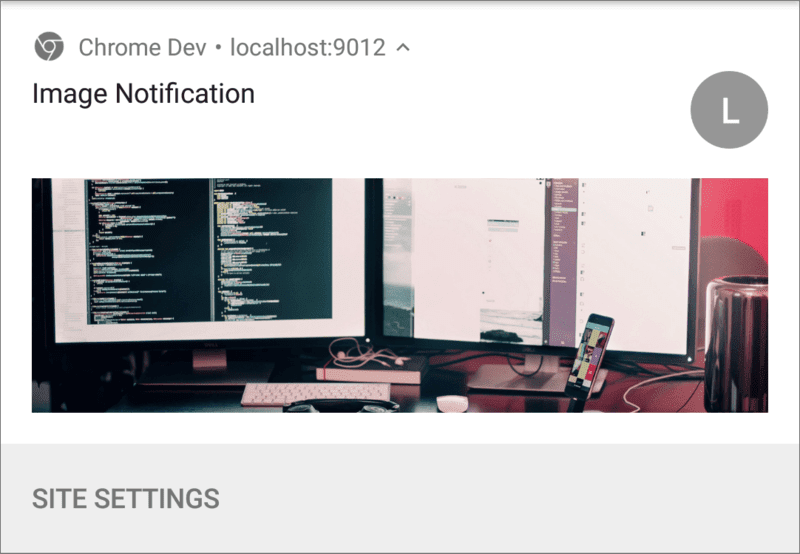
In Chrome su Android il ritaglio e il formato sono diversi:

Date le differenze nel rapporto tra computer e dispositivi mobili, è estremamente difficile suggerire linee guida.
Poiché Chrome su computer non riempie lo spazio disponibile e ha un formato 4:3, forse l'approccio migliore è pubblicare un'immagine con questo formato e consentire ad Android di ritagliarla. Detto questo,
l'opzione image potrebbe comunque cambiare.
Su Android, l'unica linea guida è una larghezza di 450 dp.
Seguendo questa linea guida, un'immagine di almeno 1350 px di larghezza è una buona scelta.
Azioni (pulsanti)
Puoi definire actions per visualizzare i pulsanti con una notifica:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Per ogni azione puoi definire un title, un action (che è essenzialmente un ID), un icon e un type. Il titolo e l'icona sono ciò che puoi vedere nella notifica. L'ID viene utilizzato per rilevare se è stato fatto clic sul pulsante di azione (maggiori dettagli nella sezione successiva). Il tipo può essere omesso perché 'button' è il valore predefinito.
Al momento della stesura di questo articolo, solo Chrome e Opera per Android supportano le azioni.
Nell'esempio riportato sopra sono definite quattro azioni per dimostrare che puoi definirne più di quante verranno visualizzate. Se vuoi conoscere il numero di azioni che verranno visualizzate dal browser,
puoi controllare window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
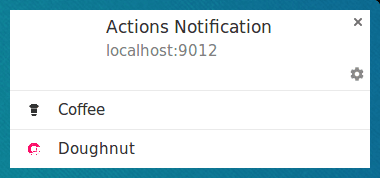
Sul computer, le icone dei pulsanti di azione mostrano i relativi colori (vedi il ciambellone rosa):

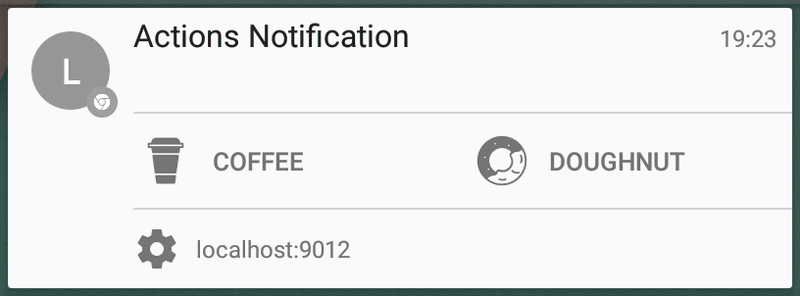
Su Android 6 e versioni precedenti, le icone sono colorate in base alla combinazione di colori del sistema:

Su Android 7 e versioni successive, le icone di azione non vengono mostrate.
Chrome cambierà il suo comportamento su computer in modo che corrisponda ad Android (ovvero applicherà la combinazione di colori appropriata per fare in modo che le icone corrispondano all'aspetto del sistema). Nel frattempo, puoi abbinare il colore del testo di Chrome impostando un colore #333333 per le icone.
Inoltre, vale la pena sottolineare che le icone sono nitide su Android, ma non su computer.
Le dimensioni migliori che ho potuto far funzionare su Chrome per computer erano 24 x 24 px. Purtroppo, su Android sembra fuori luogo.
La best practice che possiamo ricavare da queste differenze:
- Utilizza una combinazione di colori coerente per le icone, in modo che almeno tutte le icone vengano visualizzate in modo coerente per l'utente.
- Assicurati che funzionino in bianco e nero, poiché alcune piattaforme potrebbero mostrarli in questo modo.
- Prova le dimensioni e scopri cosa funziona per te. Le dimensioni 128 x 128 pixel funzionano bene su Android, ma la qualità era scarsa su computer.
- Aspettati che le icone di azione non vengano visualizzate.
Le specifiche delle notifiche stanno esplorando un modo per definire più dimensioni delle icone, ma sembra che ci vorrà un po' di tempo prima che venga raggiunto un accordo.
Azioni (risposte in linea)
Puoi aggiungere una risposta in linea alla notifica definendo un'azione con il tipo 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
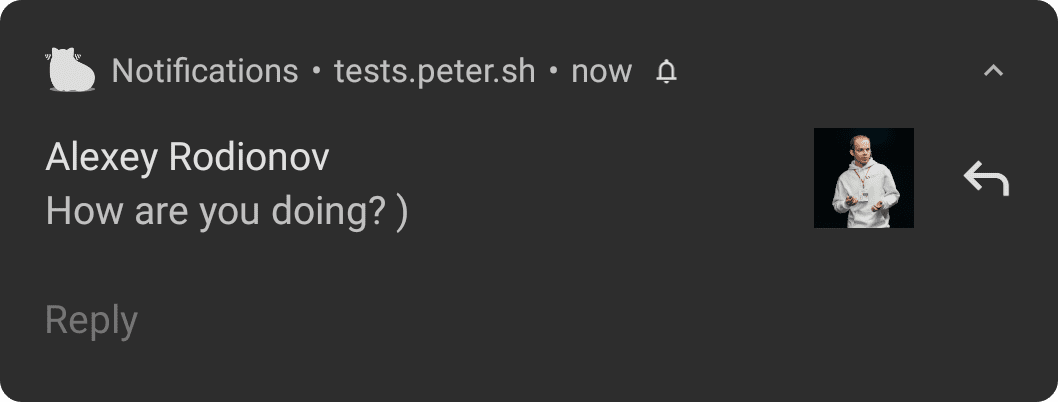
Ecco come sarà visualizzato su Android:

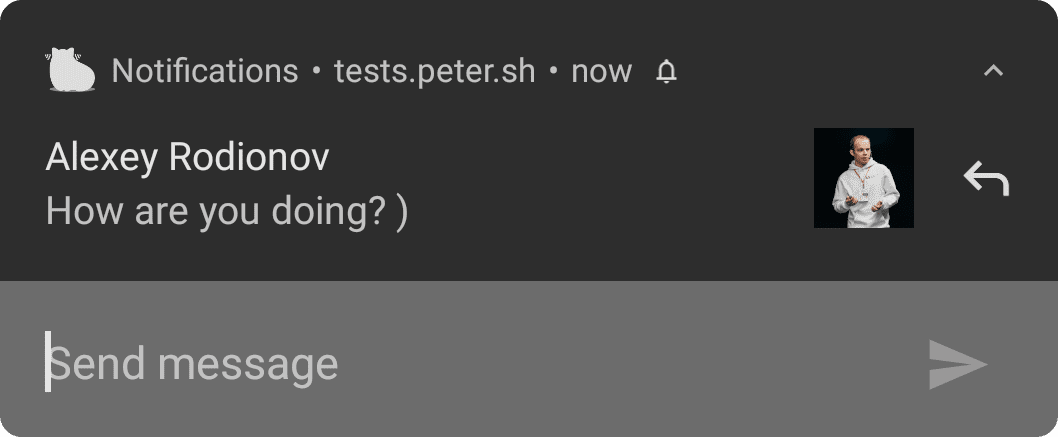
Se fai clic sul pulsante di azione, si apre un campo di immissione di testo:

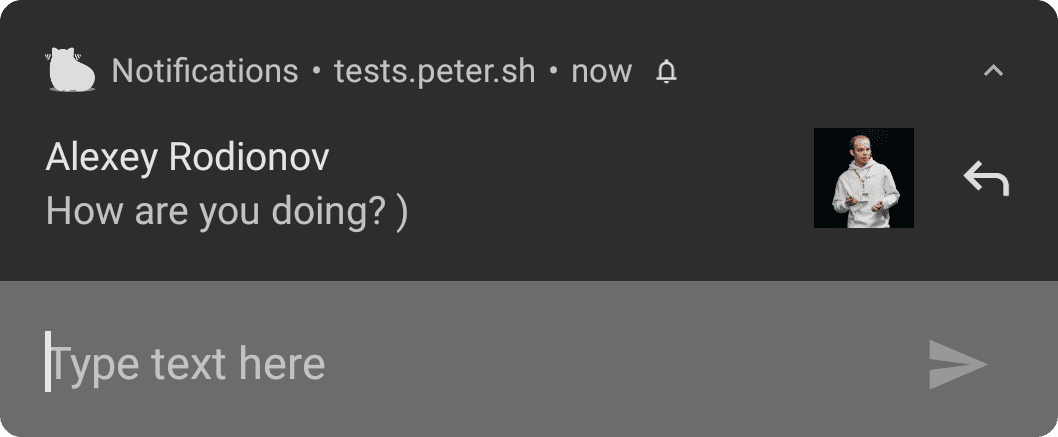
Puoi personalizzare il segnaposto per il campo di immissione di testo:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

In Chrome su Windows, il campo di immissione del testo è sempre visibile senza dover fare clic sul pulsante di azione:

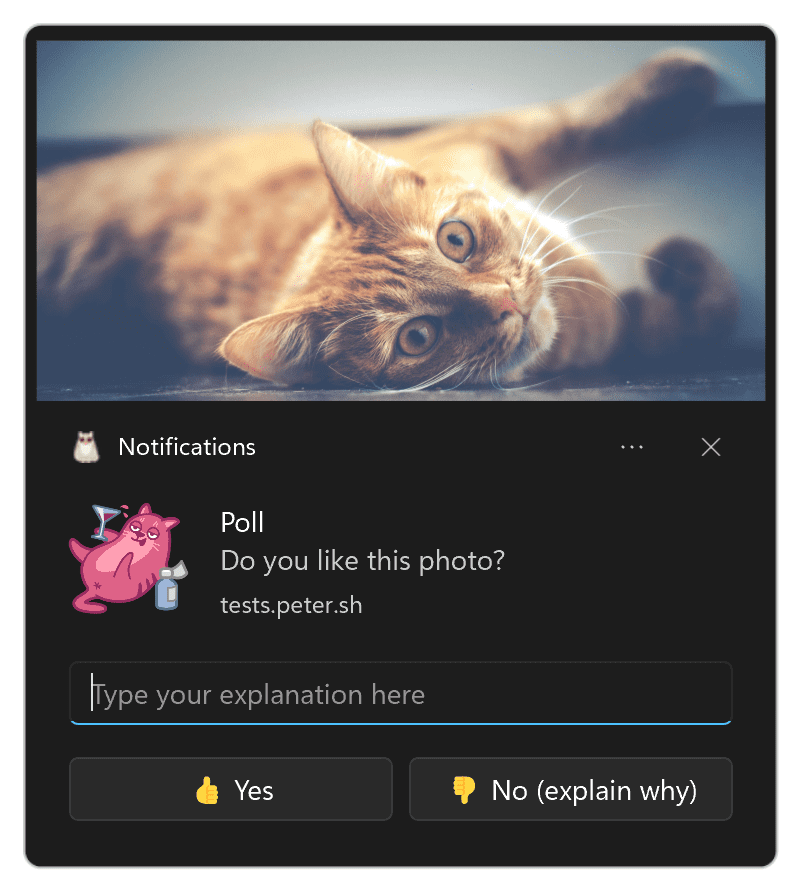
Puoi aggiungere più di una risposta in linea o combinare pulsanti e risposte in linea:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Direzione
Il parametro dir consente di definire la direzione in cui deve essere visualizzato il testo, da destra a sinistra o da sinistra a destra.
Durante i test, è emerso che la direzione era in gran parte determinata dal testo anziché da questo parametro. Secondo le specifiche, lo scopo è suggerire al browser come impostare il layout delle opzioni come le azioni, ma non ho notato alcuna differenza.
È preferibile definirlo, se possibile, altrimenti il browser dovrebbe fare la cosa giusta in base al testo fornito.
Il parametro deve essere impostato su auto, ltr o rtl.
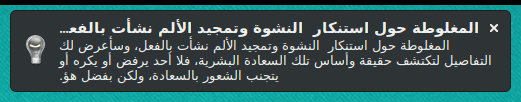
Una lingua da destra a sinistra utilizzata su Chrome su Linux ha il seguente aspetto:

In Firefox (se passi il mouse sopra) viene visualizzato il seguente messaggio:

Vibrazione
L'opzione Vibrazione consente di definire un pattern di vibrazione che verrà eseguito quando viene visualizzata una notifica, supponendo che le impostazioni correnti dell'utente consentano le vibrazioni (ad es. il dispositivo non è in modalità silenziosa).
Il formato dell'opzione di vibrazione deve essere un array di numeri che descrivono il numero di millisecondi per cui il dispositivo deve vibrare, seguito dal numero di millisecondi per cui il dispositivo non deve vibrare.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Questo riguarda solo i dispositivi che supportano la vibrazione.
Suono
Il parametro sound consente di definire un suono da riprodurre quando viene ricevuta la notifica.
Al momento della stesura di questo documento, nessun browser supporta questa opzione.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Timestamp
Il timestamp ti consente di indicare alla piattaforma l'ora in cui si è verificato un evento che ha generato l'invio della notifica push.
timestamp deve essere il numero di millisecondi trascorsi dalle ore 00:00:00 UTC del 1° gennaio 1970 (l'epoca UNIX).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Best practice per l'esperienza utente
Il più grande errore di UX che ho riscontrato con le notifiche è la mancanza di specificità nelle informazioni visualizzate da una notifica.
Devi considerare il motivo per cui hai inviato il messaggio push e assicurarti che tutte le opzioni di notifica siano utilizzate per aiutare gli utenti a capire perché stanno leggendo la notifica.
A dire il vero, è facile vedere esempi e pensare "Non farò mai questo errore". Tuttavia, è più facilecadere in questa trappola di quanto pensi.
Ecco alcuni errori comuni da evitare:
- Non inserire il tuo sito web nel titolo o nel corpo. I browser includono il tuo dominio nella notification, quindi non duplicarlo.
- Utilizza tutte le informazioni a tua disposizione. Se invii un messaggio push perché qualcuno ha inviato un messaggio a un utente, anziché utilizzare il titolo "Nuovo messaggio" e il corpo "Fai clic qui per leggerlo", utilizza il titolo "Giovanni ha appena inviato un nuovo messaggio" e imposta il corpo della notifica su parte del messaggio.
Browser e rilevamento delle funzionalità
Al momento della stesura di questo articolo, esiste una disparità piuttosto ampia tra Chrome e Firefox in termini di supporto delle funzionalità per le notifiche.
Fortunatamente, puoi rilevare il supporto delle funzionalità di notifica esaminando il prototipo window.Notification.
Supponiamo di voler sapere se una notifica supporta i pulsanti di azione. Procederemo nel seguente modo:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
In questo modo, potremmo modificare la notifica che mostriamo ai nostri utenti.
Per le altre opzioni, procedi come indicato sopra, sostituendo 'actions' con il nome del parametro desiderato.
Passaggi successivi
- Panoramica delle notifiche push web
- Come funzionano le notifiche push
- Registrazione di un utente
- UX per le autorizzazioni
- Invio di messaggi con le librerie Web Push
- Protocollo Web Push
- Gestione degli eventi push
- Visualizzazione di una notifica
- Comportamento delle notifiche
- Pattern di notifica comuni
- Domande frequenti sulle notifiche push
- Problemi comuni e bug dei report

