通知選項分為兩個部分,一個是視覺部分 (本節),另一個是說明通知的行為部分 (下一節)。
您可以使用 Peter Beverloo 的通知產生器,在不同平台的不同瀏覽器中試用各種通知選項。
視覺選項
顯示通知的 API 很簡單:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
title 和 options 這兩個引數皆為選用項目。
標題是字串,選項可以是下列任一內容:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
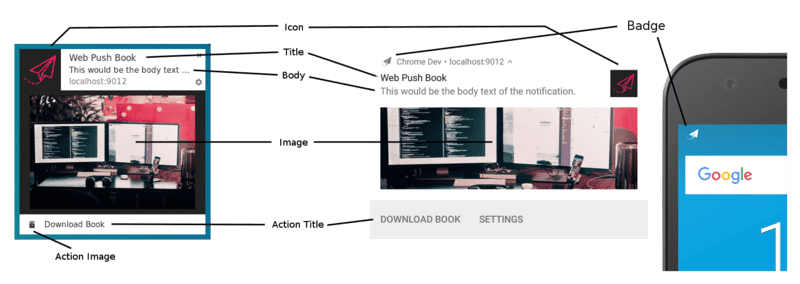
我們來看看視覺選項:

標題和內文選項
以下是 Windows 版 Chrome 中,未顯示標題和選項的通知:

如您所見,瀏覽器名稱會用作標題,而「New notification」(新通知) 預留位置會用作通知內文。
如果裝置上安裝漸進式網頁應用程式,系統會使用網頁應用程式名稱,而非瀏覽器名稱:

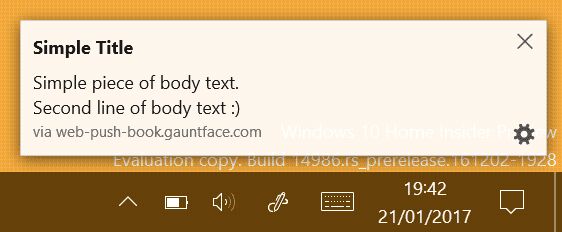
如果我們執行以下程式碼:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
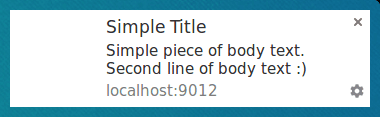
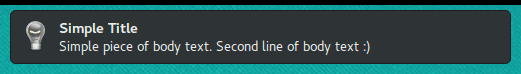
我們會在 Linux 的 Chrome 中收到這則通知:

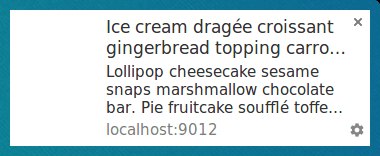
在 Linux 上的 Firefox 中,畫面會顯示如下:

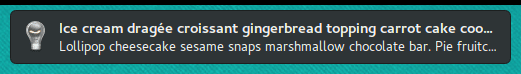
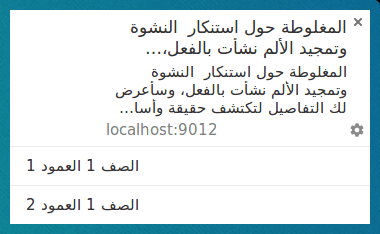
以下是標題和內文中含有大量文字的通知在 Linux 版 Chrome 中的樣子:

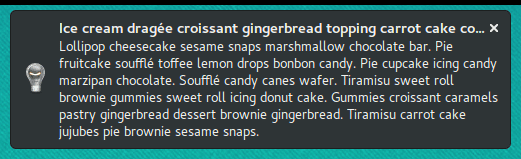
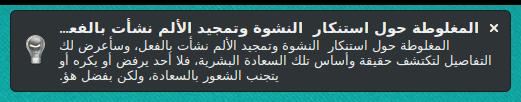
Linux 版 Firefox 會收合內文,直到您將滑鼠游標懸停在通知上,才會展開通知:


在 Windows 上的 Firefox 中,同樣的通知如下所示:


如您所見,同一個通知在不同瀏覽器中可能會顯示不同的樣貌。在不同平台的同一瀏覽器中,顯示的內容也可能不盡相同。
Chrome 和 Firefox 會在支援的平台上使用系統通知和通知中心。
舉例來說,macOS 上的系統通知不支援圖片和動作 (按鈕和內嵌回覆)。
Chrome 也提供所有電腦平台的自訂通知。您可以將 chrome://flags/#enable-system-notifications 旗標設為 Disabled 狀態來啟用此功能。
圖示
icon 選項基本上是小圖片,可顯示在標題和內文旁邊。
您需要在程式碼中提供要載入圖片的網址:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
在 Linux 的 Chrome 中,你會收到以下通知:
![]()
以及在 Linux 上的 Firefox 中:
![]()
很遺憾,目前沒有任何明確的規範,說明圖示應使用何種大小的圖片。
Android 似乎需要 64dp 圖片 (即 64px 乘以裝置像素比例)。
假設裝置的最高像素比例為 3,建議您使用 192 像素以上的圖示大小,以確保安全。
徽章
badge 是小型單色圖示,可向使用者顯示通知來源的更多資訊:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
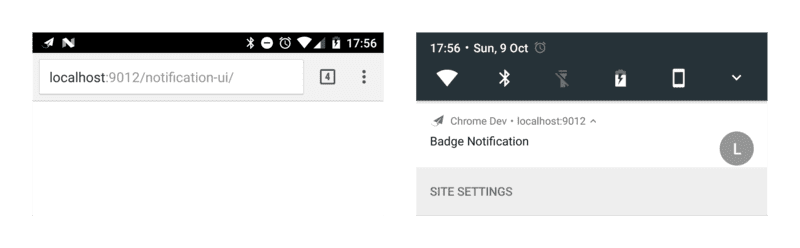
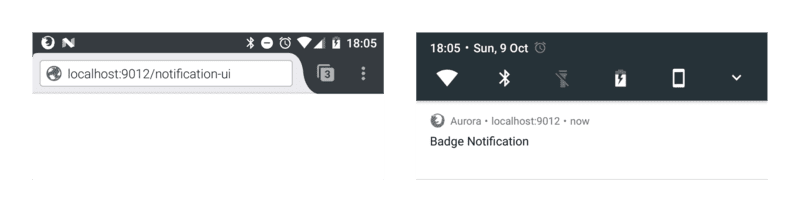
在撰寫本文時,徽章僅用於 Android 版 Chrome。

在其他瀏覽器 (或未顯示徽章的 Chrome) 上,您會看到瀏覽器圖示。

與 icon 選項一樣,沒有任何規範可供您參考。
深入瞭解 Android 規範後,建議的大小為 24 像素乘以裝置像素比例。
也就是說,圖片的像素應為 72 像素以上 (假設裝置像素比例上限為 3)。
圖片
image 選項可用於向使用者顯示較大的圖片。這對於向使用者顯示預覽圖片特別有用。
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
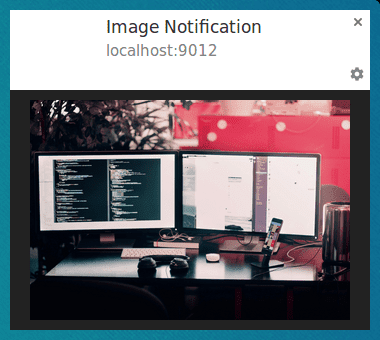
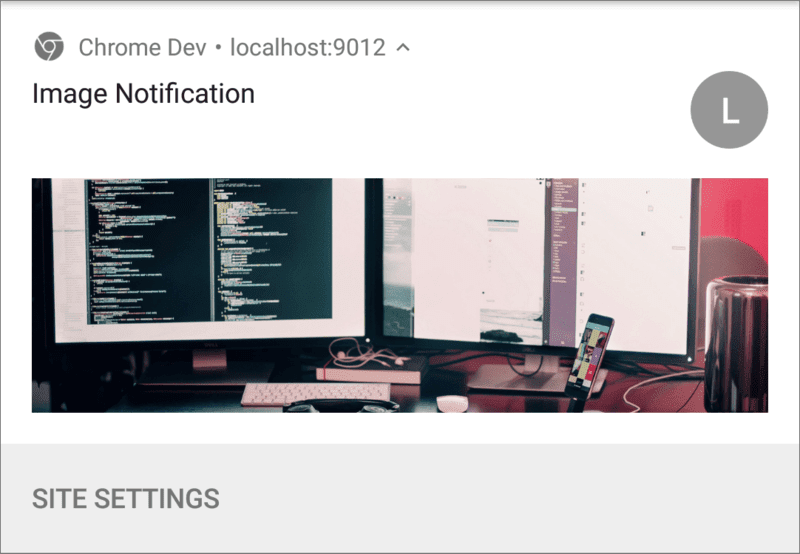
在 Linux 上的 Chrome 中,通知會顯示如下:

在 Android 版 Chrome 中,裁剪和比例會有所不同:

由於電腦版和行動版的比例不同,我們很難提供相關規範。
由於電腦版 Chrome 不會填滿可用空間,且顯示比例為 4:3,因此最佳做法或許是提供顯示比例為此值的圖片,並允許 Android 裁剪圖片。不過,image 選項仍可能會變更。
在 Android 上,唯一的指南是寬度為 450 dp。
根據這項規範,寬度 1350 像素以上的圖片會是最佳選擇。
動作 (按鈕)
您可以定義 actions,以便透過通知顯示按鈕:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
您可以為每個動作定義 title、action (實際上是 ID)、icon 和 type。標題和圖示是通知中顯示的內容。系統會在偵測到使用者按下動作按鈕時使用此 ID (詳情請參閱下一節)。由於預設值為 'button',因此可以省略類型。
在撰寫本文時,只有 Android 版 Chrome 和 Opera 支援動作。
在上述範例中,我們定義了四個動作,以說明您可以定義的動作數量,可能多於實際顯示的數量。如要瞭解瀏覽器會顯示的動作數量,您可以查看 window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
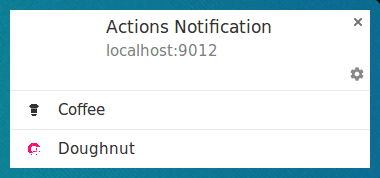
在電腦上,動作按鈕圖示會顯示其顏色 (請見粉紅色圓環):

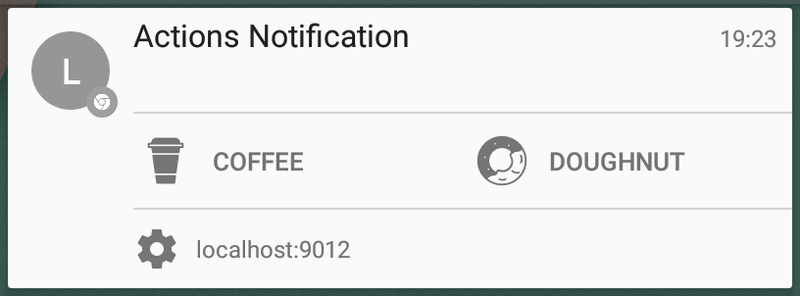
在 Android 6 以下版本中,圖示的顏色會與系統色彩配置相符:

在 Android 7 以上版本中,系統不會顯示任何動作圖示。
我們希望 Chrome 能變更電腦版的行為,以便與 Android 保持一致 (也就是套用適當的色彩配置,讓圖示與系統的外觀和感受相符)。在此期間,您可以將圖示的顏色設為 #333333,以便與 Chrome 的文字顏色相符。
值得一提的是,圖示在 Android 裝置上看起來很清晰,但在電腦上「不會」。
我發現在電腦版 Chrome 上,最佳的圖片大小為 24 x 24 像素。很遺憾,這在 Android 上看起來不太合適。
我們可以從這些差異中歸納出以下最佳做法:
- 請為圖示採用一致的色彩配置,至少讓所有圖示都能以一致的方式顯示給使用者。
- 請確認圖片在單色模式下也能正常顯示,因為部分平台可能會以單色模式顯示圖片。
- 測試各種尺寸,找出最適合你的尺寸。128 像素 x 128 像素在 Android 上運作良好,但在電腦上顯示的品質不佳。
- 請注意,系統可能不會顯示任何動作圖示。
通知規格正在研究如何定義多種圖示大小,但似乎還需要一段時間才能達成共識。
動作 (內嵌回覆)
您可以使用 'text' 類型定義動作,為通知新增內嵌回覆:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
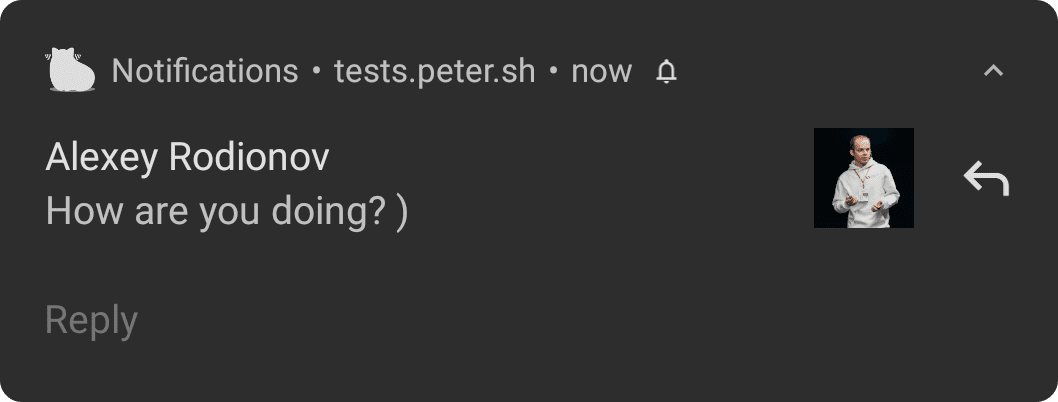
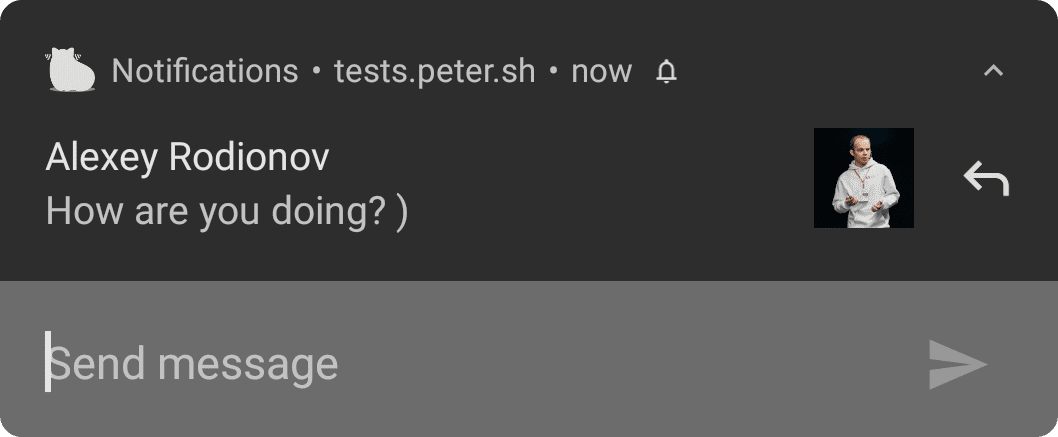
在 Android 上,畫面會如下所示:

按一下動作按鈕,即可開啟文字輸入欄位:

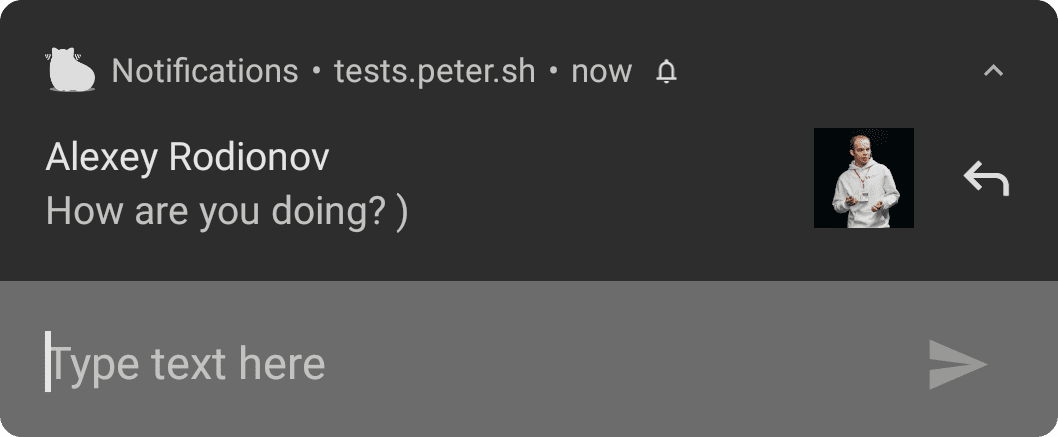
您可以自訂文字輸入欄位的預留位置:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

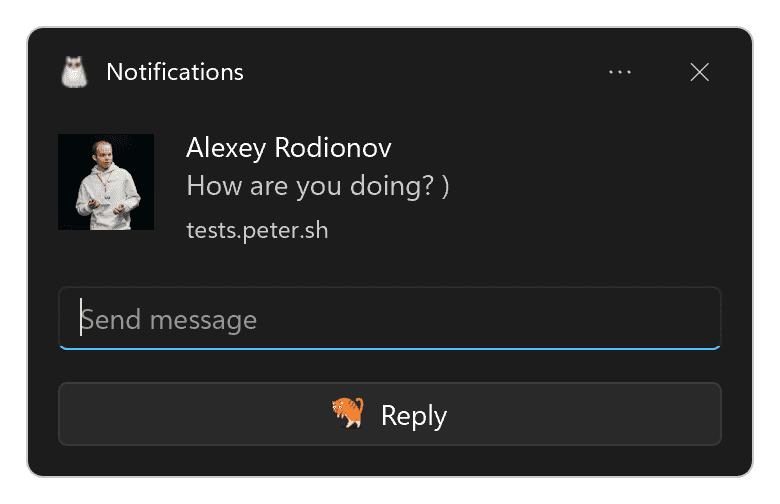
在 Windows 版 Chrome 中,文字輸入欄位一律會顯示,無須點選動作按鈕:

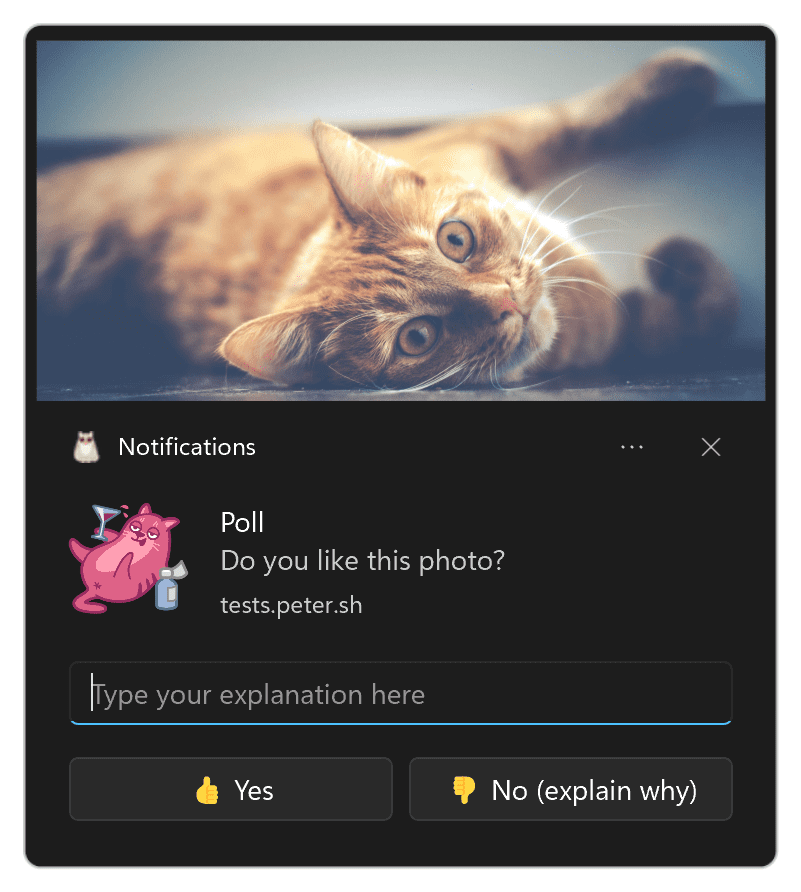
你可以新增多個內嵌回覆,或結合按鈕和內嵌回覆:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

方向
dir 參數可讓您定義文字的顯示方向,是從右到左還是從左到右。
在測試中,方向似乎主要由文字而非這個參數決定。根據規格說明,這項功能旨在向瀏覽器建議如何排版動作等選項,但我沒有發現任何差異。
建議您盡可能定義,否則瀏覽器應根據提供的文字採取正確做法。
參數應設為 auto、ltr 或 rtl。
在 Linux 上的 Chrome 中,由右向左書寫的語言會顯示如下:

在 Firefox 中 (當滑鼠游標懸停在圖示上時),您會看到以下畫面:

震動
您可以使用震動選項定義在顯示通知時執行的震動模式,前提是使用者目前的設定允許震動 (也就是裝置未處於靜音模式)。
震動選項的格式應為數字陣列,描述裝置應震動的毫秒數,後接裝置不震動的毫秒數。
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
這項問題只會影響支援震動功能的裝置。
音效
您可以使用 sound 參數,在收到通知時播放音效。
在撰寫本文時,沒有任何瀏覽器支援這個選項。
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
時間戳記
時間戳記可讓您告知平台發生事件的時間,進而傳送推播通知。
timestamp 應為自世界標準時間 00:00:00 (即 1970 年 1 月 1 日,即 UNIX 紀元) 起的毫秒數。
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
使用者體驗最佳做法
我發現通知最常見的使用者體驗失敗問題,就是通知顯示的資訊缺乏明確性。
您應考慮最初傳送推播訊息的原因,並確保使用所有通知選項,協助使用者瞭解為何要閱讀該通知。
老實說,看到這些例子時,你很容易想「我絕不會犯這種錯誤」。但這類陷阱比您想像中更容易發生。
以下是一些常見的陷阱:
- 請勿在標題或內文中加入網站網址。瀏覽器會在通知中加入您的網域,因此請勿重複使用。
- 請使用您擁有的所有資訊。如果您是因為有人傳送訊息給使用者而傳送推播訊息,請不要使用「New Message」(新訊息) 做為標題,也不要在內文中使用「Click here to read it.」(按這裡即可閱讀)。請改用「John just sent a new message」(John 剛傳送一則新訊息) 做為標題,並將通知內文設為訊息的一部分。
瀏覽器和功能偵測
在撰寫本文時,Chrome 和 Firefox 在通知功能支援方面有相當大的差異。
幸運的是,您可以查看 window.Notification 原型,偵測通知功能的支援情形。
假設我們想知道通知是否支援動作按鈕,我們會執行以下操作:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
這樣一來,我們就能變更向使用者顯示的通知。
對於其他選項,只要按照上述步驟操作,將 'actions' 替換為所需的參數名稱即可。
後續步驟
- 網路推播通知總覽
- 推播的運作方式
- 訂閱使用者
- 權限使用者體驗
- 使用 Web Push 程式庫傳送訊息
- Web Push 通訊協定
- 處理推播事件
- 顯示通知
- 通知行為
- 常見的通知模式
- 推播通知常見問題
- 常見問題和回報錯誤

