เหตุใดการพุชจึงไม่ทำงานเมื่อปิดเบราว์เซอร์
คำถามนี้เกิดขึ้นค่อนข้างบ่อย สาเหตุหลักคือมีบางสถานการณ์ที่ทำให้เข้าใจและหาเหตุผลได้ยาก
มาเริ่มกันที่ Android ระบบปฏิบัติการ Android ออกแบบมาเพื่อคอยรับข้อความ Push และเมื่อได้รับข้อความดังกล่าว ระบบจะปลุกแอป Android ที่เหมาะสมให้จัดการข้อความ Push นั้น ไม่ว่าแอปจะปิดอยู่หรือไม่ก็ตาม
ซึ่งจะเหมือนกับเบราว์เซอร์อื่นๆ ใน Android ทุกประการ โดยเบราว์เซอร์จะตื่นขึ้นเมื่อได้รับข้อความ Push จากนั้นจะตื่น Service Worker และส่งเหตุการณ์ Push
ในระบบปฏิบัติการเดสก์ท็อป การดำเนินการนี้จะซับซ้อนกว่าและอธิบายได้ง่ายที่สุดใน Mac OS X เนื่องจากมีตัวบ่งชี้ภาพที่ช่วยอธิบายสถานการณ์ต่างๆ
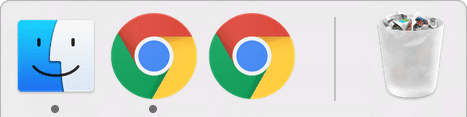
ใน Mac OS X คุณสามารถดูว่าโปรแกรมทำงานอยู่หรือไม่โดยดูที่เครื่องหมายใต้ไอคอนแอปในแถบ Dock
หากคุณเปรียบเทียบไอคอน Chrome 2 ไอคอนในแถบด้านล่างต่อไปนี้ ไอคอนด้านซ้ายจะทำงานอยู่ ดังที่แสดงด้วยเครื่องหมายใต้ไอคอน ส่วน Chrome ทางด้านขวาไม่ทำงาน จึงไม่มีเครื่องหมายใต้ไอคอน

ในแง่ของการรับข้อความ Push ในเดสก์ท็อป คุณจะได้รับข้อความเมื่อเบราว์เซอร์ทำงานอยู่ กล่าวคือมีเครื่องหมายใต้ไอคอน
ซึ่งหมายความว่าเบราว์เซอร์อาจไม่มีหน้าต่างที่เปิดอยู่ แต่คุณจะยังคงได้รับข้อความ Push ใน Service Worker เนื่องจากเบราว์เซอร์ทำงานอยู่เบื้องหลัง
คุณจะไม่ได้รับข้อความ Push ก็ต่อเมื่อเบราว์เซอร์ปิดอยู่ทั้งหมดเท่านั้น เช่น ไม่ทำงานเลย (ไม่มีการทําเครื่องหมาย) เช่นเดียวกับ Windows แม้ว่าจะพิจารณาได้ยากกว่าว่า Chrome ทำงานอยู่เบื้องหลังหรือไม่
ฉันจะทําให้เว็บแอปในหน้าจอหลักเปิดแบบเต็มหน้าจอจากการพุชได้อย่างไร
ใน Chrome สำหรับ Android คุณสามารถเพิ่มเว็บแอปลงในหน้าจอหลักได้ และเมื่อเปิดเว็บแอปจากหน้าจอหลัก เว็บแอปจะเปิดในโหมดเต็มหน้าจอโดยไม่มีแถบ URL ดังที่แสดงด้านล่าง

นักพัฒนาแอปต้องการให้การแจ้งเตือนที่ผู้ใช้คลิกเปิดเว็บแอปแบบเต็มหน้าจอด้วย เพื่อให้ประสบการณ์การใช้งานนี้มีความสอดคล้องกัน
Chrome "ใช้" ฟีเจอร์นี้อยู่บ้าง แม้ว่าคุณอาจพบว่าฟีเจอร์นี้ไม่น่าเชื่อถือและหาเหตุผลมาอธิบายได้ยาก รายละเอียดการใช้งานที่เกี่ยวข้องมีดังนี้
ซึ่งหมายความว่าการแจ้งเตือนจะเปิดใน UI เบราว์เซอร์ปกติ เว้นแต่ผู้ใช้จะเข้าชมเว็บไซต์ผ่านไอคอนในหน้าจอหลักเป็นประจํา
เราจะดำเนินการแก้ไขปัญหานี้ต่อไป
เหตุใดวิธีนี้จึงดีกว่า Web Socket
Service Worker สามารถทำงานได้เมื่อหน้าต่างเบราว์เซอร์ปิดอยู่ เว็บโซケットจะใช้งานได้ตราบใดที่เบราว์เซอร์และหน้าเว็บเปิดอยู่
GCM, FCM, Web Push และ Chrome เกี่ยวข้องกันอย่างไร
คำถามนี้มีหลายแง่มุม และวิธีอธิบายที่ง่ายที่สุดคือการอธิบายประวัติของ Push บนเว็บและ Chrome (ไม่ต้องกังวล วิดีโอมีความยาวสั้นๆ)
ธันวาคม 2014
เมื่อ Chrome เริ่มใช้ Web Push เป็นครั้งแรก Chrome ได้ใช้ Google Cloud Messaging (GCM) เพื่อส่งข้อความ Push จากเซิร์ฟเวอร์ไปยังเบราว์เซอร์
นี่ไม่ใช่ Web Push การตั้งค่า Chrome และ GCM ในช่วงแรกนี้ไม่ใช่ Web Push "จริง" เนื่องจากสาเหตุบางประการ
- GCM กําหนดให้นักพัฒนาแอปต้องตั้งค่าบัญชีใน Google Developers Console
- Chrome และ GCM จำเป็นต้องใช้รหัสผู้ส่งพิเศษที่เว็บแอปต้องแชร์จึงจะตั้งค่าการรับส่งข้อความได้อย่างถูกต้อง
- เซิร์ฟเวอร์ของ GCM ยอมรับคําขอ API ที่กําหนดเองซึ่งไม่ใช่มาตรฐานเว็บ
กรกฎาคม 2016
ในเดือนกรกฎาคม เราได้เปิดตัวฟีเจอร์ใหม่ใน Push บนเว็บ ซึ่งก็คือคีย์เซิร์ฟเวอร์แอปพลิเคชัน (หรือ VAPID ตามชื่อข้อกำหนด) เมื่อ Chrome เพิ่มการรองรับ API ใหม่นี้ ก็ใช้ Firebase Cloud Messaging (หรือที่เรียกว่า FCM) แทน GCM เป็นบริการรับส่งข้อความ ซึ่งสำคัญเนื่องจากเหตุผลต่อไปนี้
- ไม่จําเป็นต้องตั้งค่าโปรเจ็กต์ประเภทใดก็ตามกับ Google หรือ Firebase สำหรับคีย์ Chrome และเซิร์ฟเวอร์แอปพลิเคชัน ทุกอย่างจะทำงานได้
- FCM รองรับโปรโตคอล Push บนเว็บ ซึ่งเป็น API ที่บริการ Push บนเว็บทั้งหมดจะรองรับ ซึ่งหมายความว่าไม่ว่าเบราว์เซอร์จะใช้บริการ Push ใด คุณก็แค่ส่งคำขอประเภทเดียวกันและเบราว์เซอร์ก็จะส่งข้อความ
เหตุใดวันนี้จึงทำให้เกิดความสับสน
ขณะนี้มีความสับสนอย่างมากเกี่ยวกับเนื้อหาที่เขียนเกี่ยวกับหัวข้อเว็บพุช ซึ่งส่วนใหญ่อ้างอิง GCM หรือ FCM หากเนื้อหาอ้างอิง GCM คุณควรพิจารณาว่าเนื้อหานั้นเก่าหรือมุ่งเน้นที่ Chrome มากเกินไป (เราเองก็เคยทำแบบนี้ในโพสต์เก่าๆ หลายรายการ)
แต่ให้คิดว่า Web Push ประกอบด้วยเบราว์เซอร์ที่ใช้บริการ Push เพื่อจัดการการส่งและรับข้อความ โดยบริการ Push จะยอมรับคําขอ "โปรโตคอล Web Push" เมื่อคิดในแง่นี้ คุณก็ไม่ต้องสนใจว่าเบราว์เซอร์และบริการ Push ใดที่ผู้ใช้ใช้อยู่ และเริ่มทํางานได้เลย
คู่มือนี้เขียนขึ้นเพื่อเน้นแนวทางมาตรฐานของ Web Push และจงใจละเว้นสิ่งอื่นๆ
Firebase มี JavaScript SDK อะไรและทำไม
สําหรับผู้ที่พบ Firebase Web SDK และเห็นว่ามี API การรับส่งข้อความสําหรับ JavaScript คุณอาจสงสัยว่า Web Push แตกต่างจาก Web SDK อย่างไร
SDK การรับส่งข้อความ (หรือที่เรียกว่า Firebase Cloud Messaging JS SDK) จะใช้เทคนิคบางอย่างเบื้องหลังเพื่อให้ติดตั้งใช้งาน Web Push ได้ง่ายขึ้น
- คุณไม่ต้องกังวลเกี่ยวกับ
PushSubscriptionและช่องต่างๆ ของPushSubscriptionเพียงแค่ต้องกังวลเกี่ยวกับโทเค็น FCM (สตริง) - เมื่อใช้โทเค็นสําหรับผู้ใช้แต่ละราย คุณจะใช้ FCM API ที่เป็นกรรมสิทธิ์เพื่อเรียกให้แสดงข้อความ Push ได้ API นี้ไม่จําเป็นต้องเข้ารหัสเพย์โหลด คุณสามารถส่งเพย์โหลดข้อความธรรมดาในเนื้อหาคำขอ POST
- API ที่เป็นกรรมสิทธิ์ของ FCM รองรับฟีเจอร์ที่กําหนดเอง เช่น FCM Topics (ใช้งานได้บนเว็บด้วย แต่มีเอกสารประกอบไม่มากนัก)
- สุดท้าย FCM รองรับ Android, iOS และเว็บ จึงทําให้ทีมบางทีมใช้งานในโปรเจ็กต์ที่มีอยู่ได้ง่ายขึ้น
การดำเนินการนี้ใช้ Web Push อยู่เบื้องหลัง แต่เป้าหมายคือทำให้ผู้ใช้ไม่เห็น
ดังที่ได้กล่าวไว้ในคำถามก่อนหน้า หากคุณพิจารณาว่า Web Push เป็นแค่เบราว์เซอร์และบริการ Push ก็อาจพิจารณา Messaging SDK ใน Firebase เป็นไลบรารีเพื่อลดความซับซ้อนในการใช้งาน Web Push
ขั้นตอนถัดไป
- ภาพรวมข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การติดตามผู้ใช้
- UX ของสิทธิ์
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบได้ทั่วไปและการรายงานข้อบกพร่อง

