Bu aşamada, kullanıcının abone olmasını ve push mesajı göndermeyi ele aldık. Sonraki adımda, bu push mesajını kullanıcının cihazında almak ve bir bildirim göstermek (ayrıca yapmak isteyebileceğimiz diğer işlemleri yapmak) gerekir.
Push Etkinliği
Bir mesaj alındığında, hizmet çalışanınızda bir push etkinliği gönderilir.
Push etkinliği işleyici ayarlama kodu, JavaScript'te yazacağınız diğer tüm etkinlik işleyicilere oldukça benzer olmalıdır:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});
Hizmet işçilerine yeni başlayan çoğu geliştirici için bu kodun en tuhaf kısmı self değişkenidir. self, bir hizmet çalışanı olan Web Çalışanlarında yaygın olarak kullanılır. self, bir web sayfasındaki window gibi global kapsamı ifade eder. Ancak web çalışanları ve hizmet çalışanları için self, çalışanın kendisini ifade eder.
Yukarıdaki örnekte, self.addEventListener()'ün hizmet işçisine bir etkinlik dinleyici eklediği düşünülebilir.
Push etkinliği örneğinde, veri olup olmadığını kontrol edip konsola bir şey yazdırıyoruz.
Bir push etkinliğindeki verileri ayrıştırmanın başka yolları da vardır:
// Returns string
event.data.text()
// Parses data as JSON string and returns an Object
event.data.json()
// Returns blob of data
event.data.blob()
// Returns an arrayBuffer
event.data.arrayBuffer()
Çoğu kullanıcı, başvurularından ne beklediklerine bağlı olarak json() veya text() seçeneğini kullanır.
Bu örnekte, push etkinliği dinleyicisinin nasıl ekleneceği ve verilere nasıl erişileceği gösterilmektedir ancak çok önemli iki işlev eksiktir. Bildirim göstermiyor ve event.waitUntil() kullanmıyor.
Bekle Until
Hizmet çalışanları hakkında bilmeniz gerekenlerden biri, hizmet çalışanı kodunun ne zaman çalışacağı üzerinde çok az kontrole sahip olmanızdır. Tarayıcı, ne zaman uyandıracağına ve ne zaman sonlandıracağına karar verir. Tarayıcıya "Hey, önemli işlerle çok meşgulüm" demenin tek yolu event.waitUntil() yöntemine bir söz geçirmesidir. Böylece tarayıcı, ilettiğiniz söz yerine gelene kadar hizmet çalışanını çalıştırmaya devam eder.
Push etkinliklerinde, ilettiğiniz promise yerleşmeden önce bir bildirim göstermeniz gereken ek bir şart vardır.
Bildirim göstermeyle ilgili temel bir örneği aşağıda bulabilirsiniz:
self.addEventListener('push', function(event) {
const promiseChain = self.registration.showNotification('Hello, World.');
event.waitUntil(promiseChain);
});
self.registration.showNotification() çağrısı, kullanıcıya bildirim gösteren bir yöntemdir ve bildirim gösterildikten sonra çözülecek bir promise döndürür.
Bu örneği mümkün olduğunca net tutmak için bu promise'i promiseChain adlı bir değişkene atadım. Bu değer daha sonra event.waitUntil() alanına aktarılır. Bunun çok ayrıntılı olduğunun farkındayım ancak waitUntil() içine nelerin aktarılması gerektiğinin yanlış anlaşılması veya bozuk söz zincirleri nedeniyle ortaya çıkan bir dizi sorun gördüm.
Veriler için ağ isteği içeren ve push etkinliğini Analytics ile izleyen daha karmaşık bir örnek şöyle görünebilir:
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
return self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
Burada, bir promise pushReceivedTracking() döndüren bir işlev çağırıyoruz. Bu işlevin, örnek olması amacıyla analiz sağlayıcımıza bir ağ isteği gönderdiğini varsayabiliriz. Ayrıca bir ağ isteği gönderip yanıtı alıyoruz ve bildirimin başlığı ile mesajı için yanıt verilerini kullanarak bir bildirim gösteriyoruz.
Bu vaatleri Promise.all() ile birleştirerek bu görevlerin her ikisi de yapılırken hizmet işçisinin etkin kalmasını sağlayabiliriz. Elde edilen söz, event.waitUntil() içine aktarılır. Bu, tarayıcının bir bildirimin gösterilip gösterilmediğini kontrol edip hizmet çalışanını sonlandırmadan önce her iki sözün de tamamlanmasını bekleyeceği anlamına gelir.
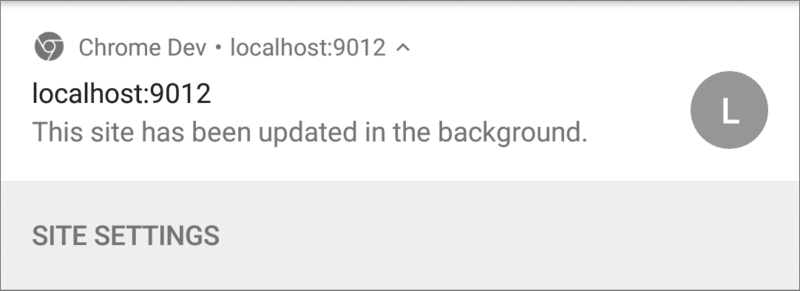
waitUntil() ve nasıl kullanılacağıyla ilgili endişelenmemizin nedeni, geliştiricilerin karşılaştığı en yaygın sorunlardan birinin, söz zinciri yanlış / bozuk olduğunda Chrome'un şu "varsayılan" bildirimi göstermesidir:

Chrome, yalnızca bir push mesajı alındığında ve event.waitUntil()'ye iletilen promise tamamlandıktan sonra hizmet çalışanındaki push etkinliği bildirim göstermediğinde "Bu site arka planda güncellendi." bildirimini gösterir.
Geliştiricilerin bu sorunla karşılaşmalarının başlıca nedeni, kodlarının sık sık self.registration.showNotification() işlevini çağırması ancak döndürdüğü değerle bir şey yapmamalarıdır. Bu durum, varsayılan bildirimin ara sıra gösterilmesine neden olur. Örneğin, yukarıdaki örnekte self.registration.showNotification() için döndürme işlevini kaldırabiliriz ve bu bildirimi görme riskini alırız.
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
Bu durumun gözden kaçmasının ne kadar kolay olduğunu anlayabilirsiniz.
Bu bildirimi görürseniz söz zincirlerinizi ve event.waitUntil() öğelerinizi kontrol etmeyi unutmayın.
Sonraki bölümde, bildirimleri biçimlendirmek için neler yapabileceğimize ve hangi içerikleri gösterebileceğimize bakacağız.
Sonraki adımlar
- Web Push Bildirimlerine Genel Bakış
- Push'in İşleyiş Şekli
- Kullanıcıları abone etme
- İzin kullanıcı deneyimi
- Web Push Kitaplıklarıyla Mesaj Gönderme
- Web Push Protokolü
- Push Etkinliklerini İşleme
- Bildirim görüntüleme
- Bildirim Davranışı
- Sık Karşılaşılan Bildirim Desenleri
- Push bildirimleri ile ilgili SSS
- Sık Karşılaşılan Sorunlar ve Hata Bildirme

