Pada tahap ini, kita telah membahas cara membuat pengguna berlangganan dan mengirim pesan push. Langkah berikutnya adalah menerima pesan push ini di perangkat pengguna dan menampilkan notifikasi (serta melakukan tugas lain yang mungkin ingin kita lakukan).
Peristiwa Push
Saat pesan diterima, peristiwa push akan dikirim di pekerja layanan Anda.
Kode untuk menyiapkan pemroses peristiwa push harus cukup mirip dengan pemroses peristiwa lainnya yang akan Anda tulis dalam JavaScript:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});
Bagian paling aneh dari kode ini bagi sebagian besar developer yang baru mengenal pekerja layanan adalah variabel self. self biasanya digunakan di Web Worker, yang merupakan pekerja layanan. self mengacu pada cakupan global, seperti window di halaman web. Namun, untuk pekerja web dan pekerja layanan,
self mengacu pada pekerja itu sendiri.
Pada contoh di atas, self.addEventListener() dapat dianggap sebagai menambahkan pemroses peristiwa ke pekerja layanan itu sendiri.
Di dalam contoh peristiwa push, kita akan memeriksa apakah ada data dan mencetak sesuatu ke konsol.
Ada cara lain untuk mengurai data dari peristiwa push:
// Returns string
event.data.text()
// Parses data as JSON string and returns an Object
event.data.json()
// Returns blob of data
event.data.blob()
// Returns an arrayBuffer
event.data.arrayBuffer()
Sebagian besar orang menggunakan json() atau text() bergantung pada hal yang mereka harapkan dari aplikasi mereka.
Contoh ini menunjukkan cara menambahkan pemroses peristiwa push dan cara mengakses data, tetapi
tidak memiliki dua bagian fungsi yang sangat penting. Notifikasi tidak ditampilkan dan tidak
menggunakan event.waitUntil().
Tunggu Hingga
Salah satu hal yang perlu dipahami tentang pekerja layanan adalah Anda memiliki sedikit kontrol atas kapan kode pekerja layanan akan dijalankan. Browser memutuskan kapan akan mengaktifkannya dan kapan
akan menghentikannya. Satu-satunya cara untuk memberi tahu browser, "Hei, saya sangat sibuk melakukan hal-hal
penting", adalah dengan meneruskan promise ke metode event.waitUntil(). Dengan demikian, browser akan
membuat pekerja layanan tetap berjalan hingga promise yang Anda teruskan telah diselesaikan.
Dengan peristiwa push, ada persyaratan tambahan bahwa Anda harus menampilkan notifikasi sebelum promise yang Anda teruskan telah diselesaikan.
Berikut adalah contoh dasar untuk menampilkan notifikasi:
self.addEventListener('push', function(event) {
const promiseChain = self.registration.showNotification('Hello, World.');
event.waitUntil(promiseChain);
});
Memanggil self.registration.showNotification() adalah metode yang menampilkan notifikasi kepada
pengguna dan menampilkan promise yang akan diselesaikan setelah notifikasi ditampilkan.
Agar contoh ini tetap sejelas mungkin, saya telah menetapkan promise ini ke
variabel yang disebut promiseChain. Kemudian, ini diteruskan ke event.waitUntil(). Saya tahu ini
sangat panjang, tetapi saya telah melihat sejumlah masalah yang telah mencapai puncaknya sebagai akibat dari
kesalahpahaman tentang apa yang harus diteruskan ke waitUntil() atau sebagai akibat dari rantai promise
yang rusak.
Contoh yang lebih rumit dengan permintaan jaringan untuk data dan pelacakan peristiwa push dengan analitik dapat terlihat seperti ini:
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
return self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
Di sini kita memanggil fungsi yang menampilkan promise pushReceivedTracking(),
yang, demi contoh, kita dapat berpura-pura akan membuat permintaan jaringan
ke penyedia analisis. Kita juga membuat permintaan jaringan, mendapatkan
respons, dan menampilkan notifikasi menggunakan data respons untuk judul dan
pesan notifikasi.
Kita dapat memastikan pekerja layanan tetap aktif saat kedua tugas ini dilakukan dengan menggabungkan
promise ini dengan Promise.all(). Promise yang dihasilkan akan diteruskan ke event.waitUntil(),
yang berarti browser akan menunggu hingga kedua promise selesai sebelum memeriksa apakah notifikasi
telah ditampilkan dan menghentikan pekerja layanan.
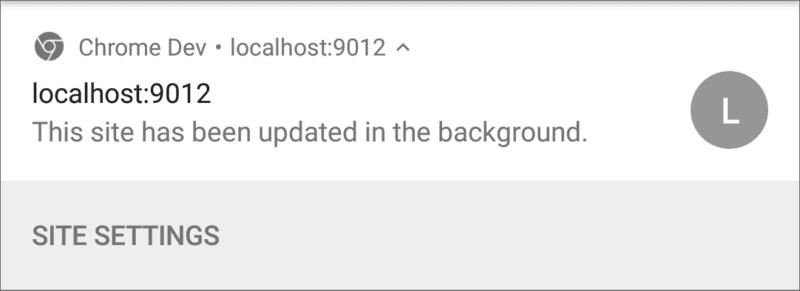
Alasan kita harus memperhatikan waitUntil() dan cara menggunakannya adalah karena salah satu masalah paling umum yang dihadapi developer adalah saat rantai promise salah / rusak, Chrome akan menampilkan notifikasi "default" ini:

Chrome hanya akan menampilkan notifikasi "Situs ini telah diupdate di latar belakang" saat
pesan push diterima dan peristiwa push di pekerja layanan tidak menampilkan
notifikasi setelah promise yang diteruskan ke event.waitUntil() selesai.
Alasan utama developer terjebak dalam hal ini adalah karena kode mereka akan
sering memanggil self.registration.showNotification(), tetapi mereka tidak melakukan
apa pun dengan promise yang ditampilkannya. Hal ini secara berkala menyebabkan notifikasi default
ditampilkan. Misalnya, kita dapat menghapus nilai yang ditampilkan untuk
self.registration.showNotification() dalam contoh di atas dan kita berisiko melihat
notifikasi ini.
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
Anda dapat melihat betapa mudahnya hal ini terlewatkan.
Ingat, jika Anda melihat notifikasi tersebut, periksa rantai promise dan event.waitUntil() Anda.
Di bagian berikutnya, kita akan melihat hal yang dapat kita lakukan untuk menata gaya notifikasi dan konten yang dapat kita tampilkan.
Langkah berikutnya
- Ringkasan Notifikasi Push Web
- Cara Kerja Push
- Mendaftarkan Pengguna
- UX Izin
- Mengirim Pesan dengan Library Push Web
- Protokol Web Push
- Menangani Peristiwa Push
- Menampilkan Notifikasi
- Perilaku Notifikasi
- Pola Notifikasi Umum
- FAQ Notifikasi Push
- Masalah Umum dan Bug Pelaporan

