এই মুহুর্তে, আমরা একজন ব্যবহারকারীকে সাবস্ক্রাইব করা এবং একটি পুশ বার্তা পাঠানোকে কভার করেছি। পরবর্তী পদক্ষেপটি হল ব্যবহারকারীর ডিভাইসে এই পুশ বার্তাটি প্রাপ্ত করা এবং একটি বিজ্ঞপ্তি প্রদর্শন করা (পাশাপাশি অন্য কোনও কাজ যা আমরা করতে চাই)।
পুশ ইভেন্ট
একটি বার্তা প্রাপ্ত হলে, এটি আপনার পরিষেবা কর্মীর মধ্যে একটি ধাক্কা ইভেন্ট পাঠানো হবে।
একটি পুশ ইভেন্ট শ্রোতা সেট আপ করার জন্য কোডটি জাভাস্ক্রিপ্টে আপনি লিখতে চান এমন অন্য কোনও ইভেন্ট শ্রোতার মতো হওয়া উচিত:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});
বেশিরভাগ ডেভেলপারদের কাছে এই কোডের সবচেয়ে অদ্ভুত বিটটি হল self পরিবর্তনশীল। self সাধারণত ওয়েব ওয়ার্কারে ব্যবহৃত হয়, যা একজন পরিষেবা কর্মী। self গ্লোবাল স্কোপকে বোঝায়, একটি ওয়েব পেজের window মতো। কিন্তু ওয়েব কর্মী এবং পরিষেবা কর্মীদের জন্য, self বলতে কর্মীকেই বোঝায়।
উপরের উদাহরণে, self.addEventListener() পরিষেবা কর্মী নিজেই একটি ইভেন্ট লিসেনার যোগ করার কথা ভাবা যেতে পারে।
পুশ ইভেন্ট উদাহরণের ভিতরে, আমরা কোন ডেটা আছে কিনা তা পরীক্ষা করি এবং কনসোলে কিছু প্রিন্ট করি।
আপনি একটি পুশ ইভেন্ট থেকে ডেটা পার্স করতে পারেন এমন অন্যান্য উপায় রয়েছে:
// Returns string
event.data.text()
// Parses data as JSON string and returns an Object
event.data.json()
// Returns blob of data
event.data.blob()
// Returns an arrayBuffer
event.data.arrayBuffer()
বেশিরভাগ লোকেরা তাদের অ্যাপ্লিকেশন থেকে কী আশা করছে তার উপর নির্ভর করে json() বা text() ব্যবহার করে।
এই উদাহরণটি দেখায় কিভাবে একটি পুশ ইভেন্ট লিসেনার যোগ করতে হয় এবং কিভাবে ডেটা অ্যাক্সেস করতে হয়, কিন্তু এটি কার্যকারিতার দুটি অত্যন্ত গুরুত্বপূর্ণ অংশ অনুপস্থিত। এটি একটি বিজ্ঞপ্তি দেখাচ্ছে না এবং এটি event.waitUntil() ব্যবহার করছে না।
পর্যন্ত অপেক্ষা করুন
পরিষেবা কর্মীদের সম্পর্কে বোঝার বিষয়গুলির মধ্যে একটি হল যে পরিষেবা কর্মী কোড কখন চলবে তার উপর আপনার খুব কম নিয়ন্ত্রণ থাকে। ব্রাউজার কখন এটিকে জাগ্রত করবে এবং কখন এটি বন্ধ করবে তা নির্ধারণ করে। আপনি ব্রাউজারকে বলতে পারেন একমাত্র উপায়, "আরে, আমি গুরুত্বপূর্ণ কাজ করতে খুব ব্যস্ত", হল event.waitUntil() পদ্ধতিতে একটি প্রতিশ্রুতি পাস করা। এটির মাধ্যমে, ব্রাউজারটি আপনার পাস করা প্রতিশ্রুতি স্থির না হওয়া পর্যন্ত পরিষেবা কর্মীকে চালু রাখবে।
পুশ ইভেন্টগুলির সাথে, একটি অতিরিক্ত প্রয়োজনীয়তা রয়েছে যে আপনার পাস করা প্রতিশ্রুতি স্থির হওয়ার আগে আপনাকে অবশ্যই একটি বিজ্ঞপ্তি প্রদর্শন করতে হবে।
এখানে একটি বিজ্ঞপ্তি দেখানোর একটি প্রাথমিক উদাহরণ:
self.addEventListener('push', function(event) {
const promiseChain = self.registration.showNotification('Hello, World.');
event.waitUntil(promiseChain);
});
কলিং self.registration.showNotification() হল এমন একটি পদ্ধতি যা ব্যবহারকারীকে একটি বিজ্ঞপ্তি প্রদর্শন করে এবং এটি একটি প্রতিশ্রুতি প্রদান করে যা বিজ্ঞপ্তিটি প্রদর্শিত হওয়ার পরে সমাধান করবে।
এই উদাহরণটি যতটা সম্ভব পরিষ্কার রাখার স্বার্থে, আমি এই প্রতিশ্রুতিটি promiseChain নামক একটি পরিবর্তনশীলকে বরাদ্দ করেছি। এটি তারপর event.waitUntil() এ পাস করা হয়। আমি জানি এটি খুবই শব্দসমৃদ্ধ, কিন্তু আমি এমন অনেক সমস্যা দেখেছি যেগুলো ভুল বোঝাবুঝির ফলে শেষ হয়েছে কি waitUntil() এ পাস করা উচিত বা ভাঙ্গা প্রতিশ্রুতি চেইনের ফলে।
ডেটার জন্য নেটওয়ার্ক অনুরোধ এবং বিশ্লেষণের সাথে পুশ ইভেন্ট ট্র্যাক করার একটি আরও জটিল উদাহরণ এইরকম দেখতে পারে:
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
return self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
এখানে আমরা এমন একটি ফাংশনকে কল করছি যা একটি প্রতিশ্রুতি দেয় pushReceivedTracking() , যা উদাহরণের খাতিরে, আমরা আমাদের বিশ্লেষণ প্রদানকারীর কাছে একটি নেটওয়ার্ক অনুরোধ করার ভান করতে পারি। আমরা একটি নেটওয়ার্ক অনুরোধও করছি, প্রতিক্রিয়া পাচ্ছি এবং বিজ্ঞপ্তির শিরোনাম এবং বার্তার প্রতিক্রিয়া ডেটা ব্যবহার করে একটি বিজ্ঞপ্তি দেখাচ্ছি।
Promise.all() এর সাথে এই প্রতিশ্রুতিগুলিকে একত্রিত করে আমরা নিশ্চিত করতে পারি যে পরিষেবা কর্মীকে জীবিত রাখা হয়েছে। ফলস্বরূপ প্রতিশ্রুতি event.waitUntil() এ পাস করা হয় যার অর্থ একটি বিজ্ঞপ্তি প্রদর্শিত হয়েছে এবং পরিষেবা কর্মীকে সমাপ্ত করার আগে উভয় প্রতিশ্রুতি শেষ না হওয়া পর্যন্ত ব্রাউজার অপেক্ষা করবে।
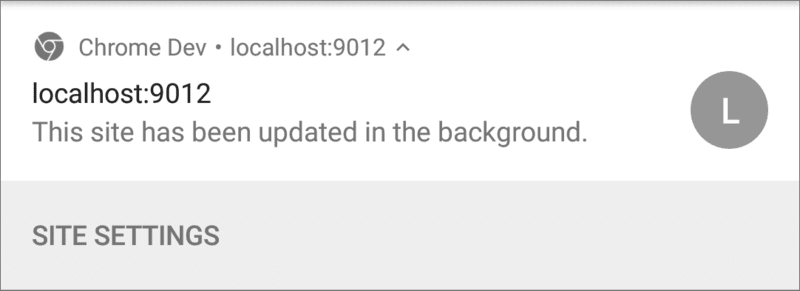
আমাদের যে কারণে waitUntil() এবং এটি কীভাবে ব্যবহার করা যায় সে সম্পর্কে উদ্বিগ্ন হওয়া উচিত যে ডেভেলপারদের সবচেয়ে সাধারণ সমস্যাগুলির মধ্যে একটি হল যে যখন প্রতিশ্রুতি চেইনটি ভুল/ভাঙ্গা হয়, Chrome এই "ডিফল্ট" বিজ্ঞপ্তিটি দেখাবে:

Chrome শুধুমাত্র "এই সাইটটি ব্যাকগ্রাউন্ডে আপডেট করা হয়েছে" দেখাবে। একটি পুশ বার্তা প্রাপ্ত হলে বিজ্ঞপ্তি এবং event.waitUntil() প্রতিশ্রুতি পাস হওয়ার পরে পরিষেবা কর্মীতে পুশ ইভেন্টটি কোনও বিজ্ঞপ্তি দেখায় না ।
ডেভেলপাররা এর দ্বারা ধরা পড়ার প্রধান কারণ হল যে তাদের কোড প্রায়ই self.registration.showNotification() কল করবে কিন্তু তারা যে প্রতিশ্রুতি দিয়ে ফিরে আসবে তার সাথে কিছু করছে না । এর ফলে মাঝে মাঝে ডিফল্ট বিজ্ঞপ্তি প্রদর্শিত হয়। উদাহরণস্বরূপ, আমরা উপরের উদাহরণে self.registration.showNotification() এর জন্য রিটার্ন মুছে ফেলতে পারি এবং আমরা এই বিজ্ঞপ্তিটি দেখার ঝুঁকি চালাই।
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
আপনি এটি মিস করা একটি সহজ জিনিস কিভাবে দেখতে পারেন.
শুধু মনে রাখবেন - আপনি যদি সেই বিজ্ঞপ্তিটি দেখেন তবে আপনার প্রতিশ্রুতি চেইন এবং event.waitUntil() চেক করুন।
পরবর্তী বিভাগে, আমরা স্টাইল নোটিফিকেশনের জন্য আমরা কী করতে পারি এবং আমরা কী সামগ্রী প্রদর্শন করতে পারি তা দেখতে যাচ্ছি।
পরের দিকে কোথায় যেতে হবে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- অনুমতি UX
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ

