עד עכשיו התמקדנו באפשרויות לשינוי המראה החזותי של ההתראות. יש גם אפשרויות לשינוי ההתנהגות של ההתראות.
כברירת מחדל, קריאה ל-showNotification() עם אפשרויות חזותיות בלבד תגרום להתנהגויות הבאות:
- לחיצה על ההתראה לא גורמת לשום דבר.
- כל התראה חדשה מוצגת בזה אחר זה. הדפדפן לא יאגר את ההתראות בשום צורה.
- הפלטפורמה עשויה להשמיע צליל או להפעיל רטט במכשיר של המשתמש (בהתאם לפלטפורמה).
- בפלטפורמות מסוימות ההתראה תיעלם אחרי פרק זמן קצר, ובפלטפורמות אחרות היא תישאר מוצגת אלא אם המשתמש יבצע פעולה כלשהי לגביה. (לדוגמה, אפשר להשוות בין ההתראות ב-Android לבין ההתראות במחשב).
בקטע הזה נסביר איך אפשר לשנות את התנהגויות ברירת המחדל האלה באמצעות אפשרויות בלבד. קל יחסית להטמיע את התכונות האלה וליהנות מהן.
אירוע קליק על התראה
כשמשתמש לוחץ על התראה, ברירת המחדל היא שלא יקרה כלום. הוא אפילו לא סוגר או מסיר את ההתראה.
השיטה הנפוצה ללחיצה על התראה היא שהיא תיסגר ותבצע פעולה לוגית אחרת (למשל, פתיחת חלון או שליחת קריאה ל-API לאפליקציה).
כדי לעשות זאת, צריך להוסיף ל-service worker שלנו מאזין לאירועים מסוג 'notificationclick'. הפונקציה הזו תופעל בכל פעם שתלחצו על התראה.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
כפי שאפשר לראות בדוגמה הזו, אפשר לגשת להתראה שנלחץ עליה באמצעות הערך event.notification. מכאן אפשר לגשת למאפיינים ולשיטות של ההתראה. במקרה כזה, צריך להפעיל את השיטה close() ולבצע עבודה נוספת.
פעולות
פעולות מאפשרות לכם ליצור רמה נוספת של אינטראקציה עם המשתמשים, מעבר ללחיצה על ההתראה.
לחצנים
בקטע הקודם ראינו איך להגדיר לחצני פעולה כשמתקשרים למספר showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
אם המשתמש לוחץ על לחצן פעולה, בודקים את הערך של event.action באירוע noticationclick כדי לדעת על איזה לחצן פעולה הוא לחץ.
המשתנה event.action יכיל את הערך action שהוגדר באפשרויות. בדוגמה שלמעלה, הערכים של event.action יכולים להיות אחד מהערכים הבאים: 'coffee-action', 'doughnut-action', 'gramophone-action' או 'atom-action'.
כך נוכל לזהות קליקים על התראות או קליקים על פעולות באופן הבא:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
תשובות בשרשור
בנוסף, בקטע הקודם ראינו איך להוסיף תשובה בשרשור להתראה:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
השדה event.reply יכיל את הערך שהמשתמש הקליד בשדה הקלט:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
תיוג
האפשרות tag היא למעשה מזהה מחרוזת שמקבץ יחד התראות, ומאפשר לקבוע בקלות איך יוצגו מספר התראות למשתמש. הכי קל להסביר זאת באמצעות דוגמה.
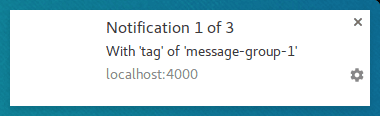
נציג התראה ונקצה לה את התג 'message-group-1'. ההתראה תוצג עם הקוד הזה:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
שם תוצג ההתראה הראשונה שלנו.

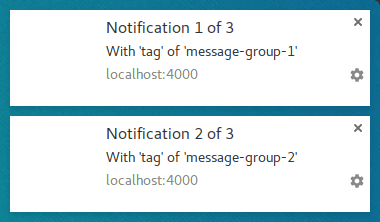
נציג התראה שנייה עם תג חדש של 'message-group-2', כך:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
פעולה זו תגרום להצגת התראה שנייה למשתמש.

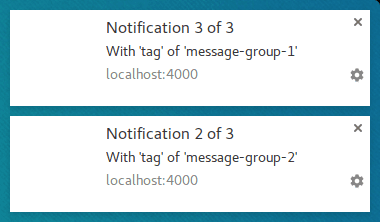
עכשיו נציג התראה שלישית, אבל נשתמש שוב בתג הראשון של 'message-group-1'. הפעולה הזו תסגור את ההתראה הראשונה ותחליף אותה בהתראה החדשה שלנו.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
עכשיו יש לנו שתי התראות, למרות ש-showNotification() הופעל שלוש פעמים.

האפשרות tag היא פשוט דרך לקבץ הודעות, כך שהתראות ישנות שמוצגות כרגע ייסגרו אם יש להן את אותו תג כמו של התראה חדשה.
כשמשתמשים ב-tag, הוא מחליף את ההתראה בלי צליל או רטט.
כאן נכנסת לתמונה האפשרות renotify.
שליחת הודעה חוזרת
נכון לזמן כתיבת המאמר, הבעיה הזו רלוונטית בעיקר למכשירים ניידים. כשמגדירים את האפשרות הזו, התראות חדשות יגרמו לרטט ולצליל מערכת.
יש תרחישים שבהם כדאי להציג הודעה על החלפה כדי להודיע למשתמש על העדכון, במקום לבצע את העדכון בשקט. אפליקציות צ'אט הן דוגמה טובה לכך. במקרה כזה, צריך להגדיר את tag ו-renotify לערך true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
שקט
האפשרות הזו מאפשרת להציג התראה חדשה, אבל היא מונעת את התנהגות ברירת המחדל של רטט, צליל והפעלת המסך של המכשיר.
זוהי אפשרות אידיאלית אם ההתראות לא דורשות תשומת לב מיידית מהמשתמש.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
נדרש אינטראקציה
ההתראות ב-Chrome במחשב יוצגו למשך פרק זמן מוגדר לפני שהן יוסתרו. ב-Chrome ל-Android אין התנהגות כזו. ההתראות מוצגות עד שהמשתמש מבצע איתן פעולה.
כדי לאלץ התראה להישאר גלויה עד שהמשתמש יבצע איתה אינטראקציה, מוסיפים את האפשרות requireInteraction. ההתראה תוצג עד שהמשתמש יסגור אותה או ילחץ עליה.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
חשוב להשתמש באפשרות הזו בזהירות. הצגת התראה והכרחת המשתמש להפסיק את מה שהוא עושה כדי לסגור אותה יכולה להיות מתסכלת.
בקטע הבא נבחן כמה מהדפוסים הנפוצים באינטרנט לניהול התראות ולביצוע פעולות, כמו פתיחת דפים כשמופעל קליק על התראה.
לאן ממשיכים
- סקירה כללית בנושא התראות מאפליקציית אינטרנט
- איך פועלת התכונה 'עדכונים'
- הרשמה של משתמש
- חוויית המשתמש של ההרשאות
- שליחת הודעות באמצעות ספריות Web Push
- Web Push Protocol
- טיפול באירועי Push
- הצגת התראה
- אופן הפעולה של ההתראות
- דפוסי התראות נפוצים
- שאלות נפוצות בנושא התראות בדחיפה
- בעיות נפוצות ודיווח על באגים


