अब तक, हमने उन विकल्पों के बारे में बात की है जिनसे सूचना के विज़ुअल डिज़ाइन में बदलाव होता है. सूचनाओं के व्यवहार में बदलाव करने के विकल्प भी हैं.
डिफ़ॉल्ट रूप से, सिर्फ़ विज़ुअल विकल्पों के साथ showNotification() को कॉल करने पर, ये काम किए जाएंगे:
- सूचना पर क्लिक करने से कुछ नहीं होता.
- हर नई सूचना एक के बाद एक दिखाई जाती है. ब्राउज़र, सूचनाओं को किसी भी तरह से छोटा नहीं करेगा.
- प्लैटफ़ॉर्म, उपयोगकर्ता के डिवाइस पर आवाज़ चला सकता है या उसे वाइब्रेट कर सकता है. हालांकि, यह प्लैटफ़ॉर्म पर निर्भर करता है.
- कुछ प्लैटफ़ॉर्म पर, सूचना कुछ समय बाद दिखना बंद हो जाएगी. वहीं, कुछ प्लैटफ़ॉर्म पर, सूचना तब तक दिखती रहेगी, जब तक उपयोगकर्ता उससे इंटरैक्ट नहीं कर लेता. (उदाहरण के लिए, Android और डेस्कटॉप पर मिलने वाली सूचनाओं की तुलना करना.)
इस सेक्शन में, हम यह देखेंगे कि सिर्फ़ विकल्पों का इस्तेमाल करके, इन डिफ़ॉल्ट व्यवहारों में कैसे बदलाव किया जा सकता है. इन्हें लागू करना और इनका फ़ायदा लेना आसान है.
सूचना पर क्लिक करने से जुड़ा इवेंट
जब कोई उपयोगकर्ता किसी सूचना पर क्लिक करता है, तो डिफ़ॉल्ट रूप से कुछ नहीं होता. इससे सूचना को बंद या हटाया भी नहीं जा सकता.
आम तौर पर, सूचना पर क्लिक करने से वह बंद हो जाती है और कोई दूसरा लॉजिक लागू होता है. जैसे, कोई विंडो खोलना या ऐप्लिकेशन में कोई एपीआई कॉल करना.
ऐसा करने के लिए, आपको हमारे सेवा वर्कर में 'notificationclick' इवेंट लिसनर जोड़ना होगा. किसी सूचना पर क्लिक किए जाने पर, इसे कॉल किया जाएगा.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
इस उदाहरण में देखा जा सकता है कि जिस सूचना पर क्लिक किया गया था उसे event.notification के तौर पर ऐक्सेस किया जा सकता है. इससे, सूचना की प्रॉपर्टी और मेथड ऐक्सेस किए जा सकते हैं. इस मामले में, close() का तरीका कॉल करके अतिरिक्त काम किया जाता है.
कार्रवाइयां
कार्रवाइयों की मदद से, सूचना पर क्लिक करने के बजाय, उपयोगकर्ताओं के साथ एक और लेवल का इंटरैक्शन बनाया जा सकता है.
बटन
पिछले सेक्शन में, showNotification() को कॉल करते समय ऐक्शन बटन तय करने का तरीका बताया गया था:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
अगर उपयोगकर्ता किसी ऐक्शन बटन पर क्लिक करता है, तो noticationclick इवेंट में event.action वैल्यू देखें. इससे यह पता चलेगा कि किस ऐक्शन बटन पर क्लिक किया गया था.
event.action में, विकल्पों में सेट की गई action वैल्यू शामिल होगी. ऊपर दिए गए उदाहरण में,
event.action की वैल्यू इनमें से कोई एक होगी: 'coffee-action', 'doughnut-action',
'gramophone-action' या 'atom-action'.
इसकी मदद से, हम सूचना पर होने वाले क्लिक या कार्रवाई पर होने वाले क्लिक का पता लगा पाएंगे. जैसे:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
इनलाइन जवाब
साथ ही, पिछले सेक्शन में, आपको सूचना में इन-लाइन जवाब जोड़ने का तरीका भी पता चला होगा:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply में, उपयोगकर्ता की ओर से इनपुट फ़ील्ड में टाइप की गई वैल्यू होगी:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
टैग
tag विकल्प, असल में एक स्ट्रिंग आईडी है, जो सूचनाओं को एक साथ "ग्रुप" करता है. इससे यह तय करने का आसान तरीका मिलता है कि उपयोगकर्ता को एक से ज़्यादा सूचनाएं कैसे दिखाई जाएं. इसे उदाहरण के साथ आसानी से समझाया जा सकता है.
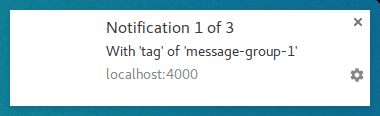
चलिए, एक सूचना दिखाते हैं और उसे 'message-group-1' टैग देते हैं. हम इस कोड के साथ सूचना दिखाएंगे:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
इससे हमें पहली सूचना दिखेगी.

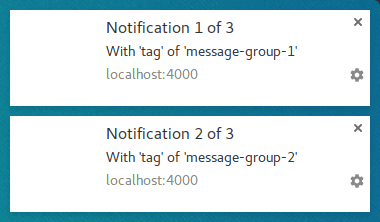
आइए, 'message-group-2' के नए टैग के साथ दूसरी सूचना दिखाते हैं. इसके लिए, यह तरीका अपनाएं:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
इससे उपयोगकर्ता को दूसरी सूचना दिखेगी.

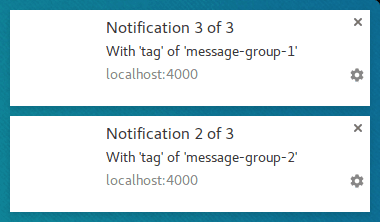
अब तीसरी सूचना दिखाएं, लेकिन 'message-group-1' के पहले टैग का फिर से इस्तेमाल करें. ऐसा करने पर, पहली सूचना बंद हो जाएगी और उसकी जगह हमारी नई सूचना दिखेगी.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
अब हमारे पास दो सूचनाएं हैं, भले ही showNotification() को तीन बार कॉल किया गया हो.

tag विकल्प, मैसेज को ग्रुप करने का एक तरीका है. इससे, किसी नई सूचना के जैसे टैग वाली पुरानी सूचनाएं बंद हो जाएंगी.
tag का इस्तेमाल करने का एक फ़ायदा यह है कि जब यह किसी सूचना की जगह लेगा, तो ऐसा आवाज़ या वाइब्रेशन के बिना होगा.
ऐसे में, renotify विकल्प काम आता है.
फिर से सूचना देना
फ़िलहाल, यह सुविधा ज़्यादातर मोबाइल डिवाइसों पर उपलब्ध है. इस विकल्प को सेट करने पर, नई सूचनाएं मिलने पर डिवाइस वाइब्रेट करता है और सिस्टम की आवाज़ बजती है.
कुछ मामलों में, हो सकता है कि आप उपयोगकर्ता को चुपचाप अपडेट करने के बजाय, बदलाव की सूचना देना चाहें. चैट ऐप्लिकेशन इसका अच्छा उदाहरण हैं. इस मामले में, आपको tag और
renotify को true पर सेट करना चाहिए.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
साइलेंट
इस विकल्प की मदद से, नई सूचना दिखाई जा सकती है. हालांकि, डिफ़ॉल्ट रूप से वाइब्रेशन, आवाज़, और डिवाइस की स्क्रीन चालू होने की सुविधा बंद रहती है.
यह विकल्प तब सही होता है, जब आपकी सूचनाओं पर उपयोगकर्ता को तुरंत ध्यान देने की ज़रूरत न हो.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
इंटरैक्शन की ज़रूरत है
डेस्कटॉप पर Chrome, सूचनाओं को छिपाने से पहले उन्हें तय समय के लिए दिखाएगा. Android पर Chrome में ऐसा नहीं होता. सूचनाएं तब तक दिखती हैं, जब तक उपयोगकर्ता उनसे इंटरैक्ट नहीं कर लेता.
किसी सूचना को तब तक दिखने के लिए मजबूर करें, जब तक उपयोगकर्ता उससे इंटरैक्ट नहीं कर लेता. इसके लिए, requireInteraction
विकल्प जोड़ें. यह सूचना तब तक दिखेगी, जब तक उपयोगकर्ता उसे खारिज नहीं कर देता या उस पर क्लिक नहीं कर देता.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
इस विकल्प का इस्तेमाल सोच-समझकर करें. सूचना दिखाने और उपयोगकर्ता को अपनी सूचना खारिज करने के लिए, जो काम कर रहा है उसे बंद करने के लिए मजबूर करने से, उपयोगकर्ता परेशान हो सकता है.
अगले सेक्शन में, हम वेब पर सूचनाओं को मैनेज करने और सूचना पर क्लिक करने पर पेज खोलने जैसी कार्रवाइयां करने के लिए, इस्तेमाल किए जाने वाले कुछ सामान्य पैटर्न के बारे में जानेंगे.
आगे क्या करना है
- वेब पर पुश नोटिफ़िकेशन की खास जानकारी
- पुश नोटिफ़िकेशन की सुविधा कैसे काम करती है
- किसी उपयोगकर्ता को सदस्यता देना
- अनुमति के लिए यूज़र इंटरफ़ेस (यूएक्स)
- वेब पुश लाइब्रेरी की मदद से मैसेज भेजना
- वेब पुश प्रोटोकॉल
- पुश इवेंट मैनेज करना
- सूचना दिखाना
- सूचना के बारे में जानकारी
- सूचना के सामान्य पैटर्न
- पुश नोटिफ़िकेशन के बारे में अक्सर पूछे जाने वाले सवाल
- आम समस्याएं और गड़बड़ी की शिकायत करना


