Até agora, analisamos as opções que alteram a aparência visual de uma notificação. Há também opções que alteram o comportamento das notificações.
Por padrão, chamar showNotification() com apenas opções visuais terá o seguinte
comportamento:
- Clicar na notificação não faz nada.
- Cada nova notificação é mostrada uma após a outra. O navegador não vai ocultar as notificações de forma alguma.
- A plataforma pode tocar um som ou fazer o dispositivo do usuário vibrar (dependendo da plataforma).
- Em algumas plataformas, a notificação desaparece após um curto período, enquanto em outras ela é mostrada até que o usuário interaja com ela. Por exemplo, compare suas notificações no Android e no computador.
Nesta seção, vamos analisar como alterar esses comportamentos padrão usando apenas opções. Eles são relativamente fáceis de implementar e aproveitar.
Evento de clique na notificação
Quando um usuário clica em uma notificação, o comportamento padrão é que nada aconteça. Ela nem fecha ou remove a notificação.
A prática comum para um clique em uma notificação é fechá-la e executar outra lógica (por exemplo, abrir uma janela ou fazer uma chamada de API para o aplicativo).
Para fazer isso, adicione um listener de evento 'notificationclick' ao nosso worker de serviço. Ela
será chamada sempre que uma notificação for clicada.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Como você pode ver neste exemplo, a notificação que foi clicada pode ser acessada como
event.notification. Com isso, você pode acessar as propriedades e os métodos da notificação. Nesse
caso, chame o método close() e realize outras ações.
Ações
As ações permitem que você crie outro nível de interação com os usuários além de apenas clicar na notificação.
Botões
Na seção anterior, você aprendeu a definir botões de ação ao chamar showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Se o usuário clicar em um botão de ação, verifique o valor event.action no evento noticationclick
para saber qual botão de ação foi clicado.
event.action vai conter o valor action definido nas opções. No exemplo acima, os
valores de event.action seriam um dos seguintes: 'coffee-action', 'doughnut-action',
'gramophone-action' ou 'atom-action'.
Com isso, detectamos cliques em notificações ou ações, como estes:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Respostas inline
Além disso, na seção anterior, você aprendeu a adicionar uma resposta inline à notificação:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply vai conter o valor digitado pelo usuário no campo de entrada:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Tag
A opção tag é basicamente um ID de string que "agrupa" as notificações, oferecendo uma maneira fácil
de determinar como várias notificações são exibidas para o usuário. É mais fácil explicar
com um exemplo.
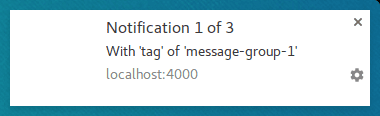
Vamos mostrar uma notificação e dar a ela uma tag, 'message-group-1'. Vamos mostrar a
notificação com este código:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Isso vai mostrar nossa primeira notificação.

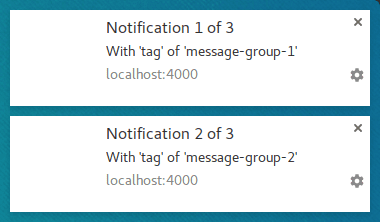
Vamos mostrar uma segunda notificação com uma nova tag de 'message-group-2', assim:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Isso vai mostrar uma segunda notificação ao usuário.

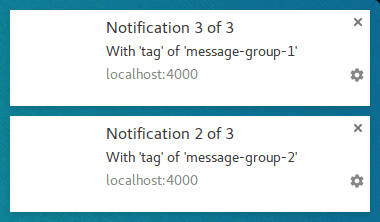
Agora vamos mostrar uma terceira notificação, mas reutilizando a primeira tag de 'message-group-1'. Isso
fecha a primeira notificação e a substitui pela nova.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Agora temos duas notificações, mesmo que showNotification() tenha sido chamado três vezes.

A opção tag é simplesmente uma maneira de agrupar mensagens para que as notificações antigas que estão
a serem mostradas sejam fechadas se tiverem a mesma tag de uma nova notificação.
Uma sutileza do uso de tag é que, quando ele substitui uma notificação, ele faz isso sem um som
ou vibração.
É aqui que entra a opção renotify.
Notificar novamente
Isso se aplica principalmente a dispositivos móveis no momento da escrita. Ativar essa opção faz com que as novas notificações vibrem e emitam um som do sistema.
Há casos em que você pode querer uma notificação de substituição para notificar o usuário em vez de
atualizar silenciosamente. Os apps de chat são um bom exemplo. Nesse caso, defina tag e
renotify como true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Silencioso
Essa opção permite mostrar uma nova notificação, mas impede o comportamento padrão de vibração, som e ativação da tela do dispositivo.
Isso é ideal se as notificações não exigirem atenção imediata do usuário.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Requer interação
O Chrome na área de trabalho vai mostrar as notificações por um período definido antes de ocultá-las. O Chrome para Android não tem esse comportamento. As notificações são exibidas até que o usuário interaja com elas.
Para forçar uma notificação a permanecer visível até que o usuário interaja com ela, adicione a opção
requireInteraction. Isso vai mostrar a notificação até que o usuário a dispense ou clique nela.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Use essa opção com cuidado. Mostrar uma notificação e forçar o usuário a parar o que ele está fazendo para dispensar a notificação pode ser frustrante.
Na próxima seção, vamos analisar alguns dos padrões comuns usados na Web para gerenciar notificações e realizar ações, como abrir páginas quando uma notificação é clicada.
A seguir
- Visão geral das notificações push na Web
- Como o push funciona
- Assinar um usuário
- UX de permissões
- Como enviar mensagens com bibliotecas push da Web
- Protocolo push da Web
- Processamento de eventos push
- Como mostrar uma notificação
- Comportamento da notificação
- Padrões de notificação comuns
- Perguntas frequentes sobre notificações push
- Problemas comuns e como informar bugs


