До сих пор мы рассматривали параметры, изменяющие внешний вид уведомления. Также есть опции, изменяющие поведение уведомлений.
По умолчанию вызов showNotification() только с визуальными параметрами будет иметь следующее поведение:
- Нажатие на уведомление ничего не дает.
- Каждое новое уведомление отображается одно за другим. Браузер никак не сворачивает уведомления.
- Платформа может воспроизводить звук или вибрировать устройство пользователя (в зависимости от платформы).
- На некоторых платформах уведомление исчезнет через короткий промежуток времени, в то время как на других оно будет отображаться, если пользователь не взаимодействует с ним. (Например, сравните уведомления на Android и компьютере.)
В этом разделе мы рассмотрим, как можно изменить поведение по умолчанию, используя только параметры. Их относительно легко реализовать и использовать.
Событие щелчка уведомления
Когда пользователь нажимает на уведомление, по умолчанию ничего не происходит. Он даже не закрывает и не удаляет уведомление.
Обычной практикой при нажатии на уведомление является закрытие и выполнение какой-либо другой логики (например, открытие окна или вызов API к приложению).
Для этого вам необходимо добавить прослушиватель событий 'notificationclick' в наш сервис-воркер. Это будет вызываться при каждом нажатии на уведомление.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Как вы можете видеть в этом примере, к уведомлению, по которому был сделан щелчок, можно получить доступ как event.notification . Отсюда вы можете получить доступ к свойствам и методам уведомления. В этом случае вы вызываете его метод close() и выполняете дополнительную работу.
Действия
Действия позволяют вам создать другой уровень взаимодействия с вашими пользователями, просто щелкнув уведомление.
Кнопки
В предыдущем разделе вы видели, как определить кнопки действий при вызове showNotification() :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Если пользователь нажимает кнопку действия, проверьте значение event.action в событии noticationclick , чтобы узнать, какая кнопка действия была нажата.
event.action будет содержать значение action установленное в параметрах. В приведенном выше примере значения event.action могут быть одним из следующих: 'coffee-action' , 'doughnut-action' , 'gramophone-action' или 'atom-action' .
При этом мы будем обнаруживать клики по уведомлениям или клики по действиям следующим образом:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Встроенные ответы
Кроме того, в предыдущем разделе вы видели, как добавить встроенный ответ на уведомление:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply будет содержать значение, введенное пользователем в поле ввода:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Ярлык
Параметр tag по сути представляет собой строковый идентификатор, который «группирует» уведомления вместе, предоставляя простой способ определить, как пользователю отображаются несколько уведомлений. Это проще всего объяснить на примере.
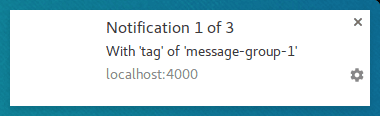
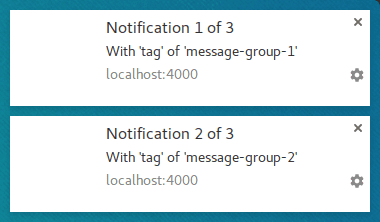
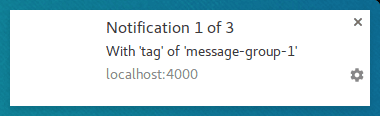
Давайте отобразим уведомление и присвоим ему тег 'message-group-1' . Мы отобразим уведомление с помощью этого кода:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
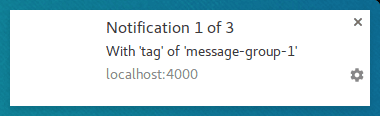
registration.showNotification(title, options);
Который покажет наше первое уведомление.

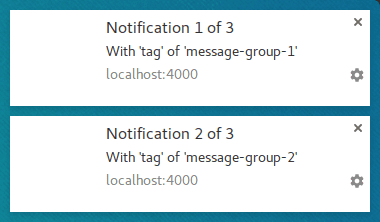
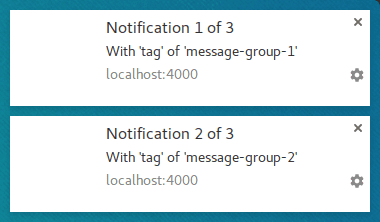
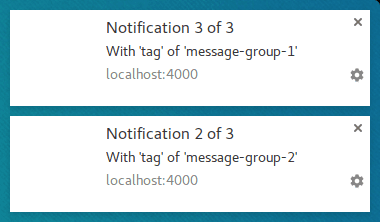
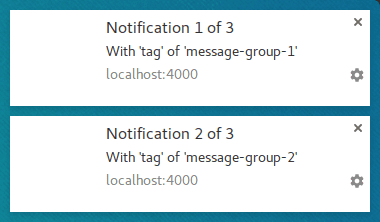
Давайте отобразим второе уведомление с новым тегом 'message-group-2' , например:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Это отобразит второе уведомление пользователю.

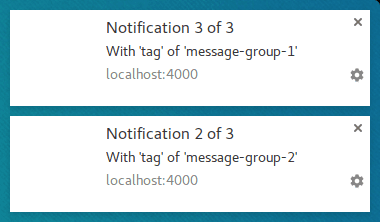
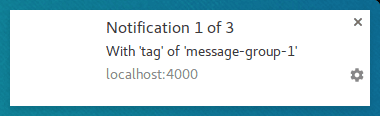
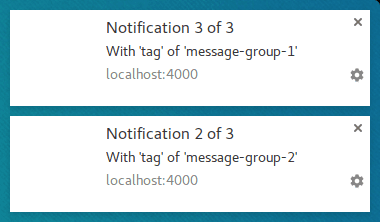
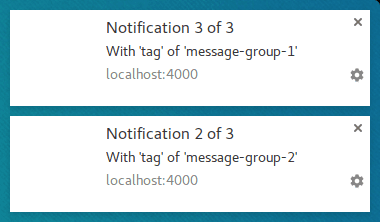
Теперь давайте покажем третье уведомление, но повторно используем первый тег 'message-group-1' . Это закроет первое уведомление и заменит его нашим новым уведомлением.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Теперь у нас есть два уведомления, хотя showNotification() вызывалась трижды.

Опция tag — это просто способ группировки сообщений, чтобы любые старые уведомления, отображаемые в данный момент, были закрыты, если они имеют тот же тег, что и новое уведомление.
Тонкость использования tag заключается в том, что при замене уведомления он будет делать это без звука или вибрации.
Здесь появляется опция renotify .
Повторное уведомление
На момент написания статьи это в основном относится к мобильным устройствам. Установка этой опции заставляет новые уведомления вибрировать и воспроизводить системный звук.
Существуют сценарии, в которых может потребоваться, чтобы уведомление о замене уведомляло пользователя, а не автоматически обновлялось. Приложения чата являются хорошим примером. В этом случае вам следует установить tag и renotify значение true .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Тихий
Эта опция позволяет отображать новое уведомление, но предотвращает стандартное поведение вибрации, звука и включения дисплея устройства.
Это идеальный вариант, если ваши уведомления не требуют немедленного внимания пользователя.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Требуется взаимодействие
Chrome на рабочем столе будет показывать уведомления в течение заданного периода времени, прежде чем скрывать их. Chrome на Android не имеет такого поведения. Уведомления отображаются до тех пор, пока пользователь не взаимодействует с ними.
Чтобы уведомление оставалось видимым до тех пор, пока пользователь не взаимодействует с ним, добавьте параметр requireInteraction . Уведомление будет отображаться до тех пор, пока пользователь не закроет или не щелкнет ваше уведомление.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Используйте эту опцию с осторожностью. Отображение уведомления и принуждение пользователя прекратить действия, чтобы закрыть ваше уведомление, может разочаровать.
В следующем разделе мы рассмотрим некоторые распространенные шаблоны, используемые в Интернете для управления уведомлениями и выполнения таких действий, как открытие страниц при нажатии на уведомление.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках
Лаборатории кода
,До сих пор мы рассматривали параметры, изменяющие внешний вид уведомления. Также есть опции, изменяющие поведение уведомлений.
По умолчанию вызов showNotification() только с визуальными параметрами будет иметь следующее поведение:
- Нажатие на уведомление ничего не дает.
- Каждое новое уведомление отображается одно за другим. Браузер никак не сворачивает уведомления.
- Платформа может воспроизводить звук или вибрировать устройство пользователя (в зависимости от платформы).
- На некоторых платформах уведомление исчезнет через короткий промежуток времени, в то время как на других оно будет отображаться, если пользователь не взаимодействует с ним. (Например, сравните уведомления на Android и компьютере.)
В этом разделе мы рассмотрим, как можно изменить поведение по умолчанию, используя только параметры. Их относительно легко реализовать и использовать.
Событие щелчка уведомления
Когда пользователь нажимает на уведомление, по умолчанию ничего не происходит. Он даже не закрывает и не удаляет уведомление.
Обычной практикой при нажатии на уведомление является закрытие и выполнение какой-либо другой логики (например, открытие окна или вызов API к приложению).
Для этого вам необходимо добавить прослушиватель событий 'notificationclick' в наш сервис-воркер. Это будет вызываться при каждом нажатии на уведомление.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Как вы можете видеть в этом примере, к уведомлению, по которому был сделан щелчок, можно получить доступ как event.notification . Отсюда вы можете получить доступ к свойствам и методам уведомления. В этом случае вы вызываете его метод close() и выполняете дополнительную работу.
Действия
Действия позволяют вам создать другой уровень взаимодействия с вашими пользователями, просто щелкнув уведомление.
Кнопки
В предыдущем разделе вы видели, как определить кнопки действий при вызове showNotification() :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Если пользователь нажимает кнопку действия, проверьте значение event.action в событии noticationclick , чтобы узнать, какая кнопка действия была нажата.
event.action будет содержать значение action установленное в параметрах. В приведенном выше примере значения event.action могут быть одним из следующих: 'coffee-action' , 'doughnut-action' , 'gramophone-action' или 'atom-action' .
При этом мы будем обнаруживать клики по уведомлениям или клики по действиям следующим образом:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Встроенные ответы
Кроме того, в предыдущем разделе вы видели, как добавить встроенный ответ на уведомление:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply будет содержать значение, введенное пользователем в поле ввода:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Ярлык
Параметр tag по сути представляет собой строковый идентификатор, который «группирует» уведомления вместе, предоставляя простой способ определить, как пользователю отображаются несколько уведомлений. Это проще всего объяснить на примере.
Давайте отобразим уведомление и присвоим ему тег 'message-group-1' . Мы отобразим уведомление с помощью этого кода:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Который покажет наше первое уведомление.

Давайте отобразим второе уведомление с новым тегом 'message-group-2' , например:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Это отобразит второе уведомление пользователю.

Теперь давайте покажем третье уведомление, но повторно используем первый тег 'message-group-1' . Это закроет первое уведомление и заменит его нашим новым уведомлением.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Теперь у нас есть два уведомления, хотя showNotification() вызывалась трижды.

Опция tag — это просто способ группировки сообщений, чтобы любые старые уведомления, отображаемые в данный момент, были закрыты, если они имеют тот же тег, что и новое уведомление.
Тонкость использования tag заключается в том, что при замене уведомления он будет делать это без звука или вибрации.
Здесь появляется опция renotify .
Повторное уведомление
На момент написания статьи это в основном относится к мобильным устройствам. Установка этой опции заставляет новые уведомления вибрировать и воспроизводить системный звук.
Существуют сценарии, в которых может потребоваться, чтобы уведомление о замене уведомляло пользователя, а не автоматически обновлялось. Приложения чата являются хорошим примером. В этом случае вам следует установить tag и renotify значение true .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Тихий
Эта опция позволяет отображать новое уведомление, но предотвращает стандартное поведение вибрации, звука и включения дисплея устройства.
Это идеальный вариант, если ваши уведомления не требуют немедленного внимания пользователя.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Требуется взаимодействие
Chrome на рабочем столе будет показывать уведомления в течение заданного периода времени, прежде чем скрывать их. Chrome на Android не имеет такого поведения. Уведомления отображаются до тех пор, пока пользователь не взаимодействует с ними.
Чтобы уведомление оставалось видимым до тех пор, пока пользователь не взаимодействует с ним, добавьте параметр requireInteraction . Уведомление будет отображаться до тех пор, пока пользователь не закроет или не щелкнет ваше уведомление.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Используйте эту опцию с осторожностью. Отображение уведомления и принуждение пользователя прекратить действия, чтобы закрыть ваше уведомление, может разочаровать.
В следующем разделе мы рассмотрим некоторые распространенные шаблоны, используемые в Интернете для управления уведомлениями и выполнения таких действий, как открытие страниц при нажатии на уведомление.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках
Лаборатории кода
,До сих пор мы рассматривали параметры, изменяющие внешний вид уведомления. Также есть опции, изменяющие поведение уведомлений.
По умолчанию вызов showNotification() только с визуальными параметрами будет иметь следующее поведение:
- Нажатие на уведомление ничего не дает.
- Каждое новое уведомление отображается одно за другим. Браузер никак не сворачивает уведомления.
- Платформа может воспроизводить звук или вибрировать устройство пользователя (в зависимости от платформы).
- На некоторых платформах уведомление исчезнет через короткий промежуток времени, в то время как на других оно будет отображаться, если пользователь не взаимодействует с ним. (Например, сравните уведомления на Android и компьютере.)
В этом разделе мы рассмотрим, как можно изменить поведение по умолчанию, используя только параметры. Их относительно легко реализовать и использовать.
Событие щелчка уведомления
Когда пользователь нажимает на уведомление, по умолчанию ничего не происходит. Он даже не закрывает и не удаляет уведомление.
Обычной практикой при нажатии на уведомление является закрытие и выполнение какой-либо другой логики (например, открытие окна или вызов API к приложению).
Для этого вам необходимо добавить прослушиватель событий 'notificationclick' в наш сервис-воркер. Это будет вызываться при каждом нажатии на уведомление.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Как вы можете видеть в этом примере, к уведомлению, по которому был сделан щелчок, можно получить доступ как event.notification . Отсюда вы можете получить доступ к свойствам и методам уведомления. В этом случае вы вызываете его метод close() и выполняете дополнительную работу.
Действия
Действия позволяют вам создать другой уровень взаимодействия с вашими пользователями, просто щелкнув уведомление.
Кнопки
В предыдущем разделе вы видели, как определить кнопки действий при вызове showNotification() :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Если пользователь нажимает кнопку действия, проверьте значение event.action в событии noticationclick , чтобы узнать, какая кнопка действия была нажата.
event.action будет содержать значение action установленное в параметрах. В приведенном выше примере значения event.action могут быть одним из следующих: 'coffee-action' , 'doughnut-action' , 'gramophone-action' или 'atom-action' .
При этом мы будем обнаруживать клики по уведомлениям или клики по действиям следующим образом:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Встроенные ответы
Кроме того, в предыдущем разделе вы видели, как добавить встроенный ответ на уведомление:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply будет содержать значение, введенное пользователем в поле ввода:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Ярлык
Параметр tag по сути представляет собой строковый идентификатор, который «группирует» уведомления вместе, предоставляя простой способ определить, как пользователю отображаются несколько уведомлений. Это проще всего объяснить на примере.
Давайте отобразим уведомление и присвоим ему тег 'message-group-1' . Мы отобразим уведомление с помощью этого кода:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Который покажет наше первое уведомление.

Давайте отобразим второе уведомление с новым тегом 'message-group-2' , например:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Это отобразит второе уведомление пользователю.

Теперь давайте покажем третье уведомление, но повторно используем первый тег 'message-group-1' . Это закроет первое уведомление и заменит его нашим новым уведомлением.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Теперь у нас есть два уведомления, хотя showNotification() вызывалась трижды.

Опция tag — это просто способ группировки сообщений, чтобы любые старые уведомления, отображаемые в данный момент, были закрыты, если они имеют тот же тег, что и новое уведомление.
Тонкость использования tag заключается в том, что при замене уведомления он будет делать это без звука или вибрации.
Здесь появляется опция renotify .
Повторное уведомление
На момент написания статьи это в основном относится к мобильным устройствам. Установка этой опции заставляет новые уведомления вибрировать и воспроизводить системный звук.
Существуют сценарии, в которых может потребоваться, чтобы уведомление о замене уведомляло пользователя, а не автоматически обновлялось. Приложения чата являются хорошим примером. В этом случае вам следует установить tag и renotify значение true .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Тихий
Эта опция позволяет отображать новое уведомление, но предотвращает стандартное поведение вибрации, звука и включения дисплея устройства.
Это идеальный вариант, если ваши уведомления не требуют немедленного внимания пользователя.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Требуется взаимодействие
Chrome на рабочем столе будет показывать уведомления в течение заданного периода времени, прежде чем скрывать их. Chrome на Android не имеет такого поведения. Уведомления отображаются до тех пор, пока пользователь не взаимодействует с ними.
Чтобы уведомление оставалось видимым до тех пор, пока пользователь не взаимодействует с ним, добавьте параметр requireInteraction . Уведомление будет отображаться до тех пор, пока пользователь не закроет или не щелкнет ваше уведомление.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Используйте эту опцию с осторожностью. Отображение уведомления и принуждение пользователя прекратить действия, чтобы закрыть ваше уведомление, может разочаровать.
В следующем разделе мы рассмотрим некоторые распространенные шаблоны, используемые в Интернете для управления уведомлениями и выполнения таких действий, как открытие страниц при нажатии на уведомление.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках
Лаборатории кода
,До сих пор мы рассматривали параметры, изменяющие внешний вид уведомления. Также есть опции, изменяющие поведение уведомлений.
По умолчанию вызов showNotification() только с визуальными параметрами будет иметь следующее поведение:
- Нажатие на уведомление ничего не дает.
- Каждое новое уведомление отображается одно за другим. Браузер никак не сворачивает уведомления.
- Платформа может воспроизводить звук или вибрировать устройство пользователя (в зависимости от платформы).
- На некоторых платформах уведомление исчезнет через короткий промежуток времени, в то время как на других оно будет отображаться, если пользователь не взаимодействует с ним. (Например, сравните уведомления на Android и компьютере.)
В этом разделе мы рассмотрим, как можно изменить поведение по умолчанию, используя только параметры. Их относительно легко реализовать и использовать.
Событие щелчка уведомления
Когда пользователь нажимает на уведомление, по умолчанию ничего не происходит. Он даже не закрывает и не удаляет уведомление.
Обычной практикой при нажатии на уведомление является закрытие и выполнение какой-либо другой логики (например, открытие окна или вызов API к приложению).
Для этого вам необходимо добавить прослушиватель событий 'notificationclick' в наш сервис-воркер. Это будет вызываться при каждом нажатии на уведомление.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Как вы можете видеть в этом примере, к уведомлению, по которому был сделан щелчок, можно получить доступ как event.notification . Отсюда вы можете получить доступ к свойствам и методам уведомления. В этом случае вы вызываете его метод close() и выполняете дополнительную работу.
Действия
Действия позволяют вам создать другой уровень взаимодействия с вашими пользователями, просто щелкнув уведомление.
Кнопки
В предыдущем разделе вы видели, как определить кнопки действий при вызове showNotification() :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Если пользователь нажимает кнопку действия, проверьте значение event.action в событии noticationclick , чтобы узнать, какая кнопка действия была нажата.
event.action будет содержать значение action установленное в параметрах. В приведенном выше примере значения event.action могут быть одним из следующих: 'coffee-action' , 'doughnut-action' , 'gramophone-action' или 'atom-action' .
При этом мы будем обнаруживать клики по уведомлениям или клики по действиям следующим образом:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Встроенные ответы
Кроме того, в предыдущем разделе вы видели, как добавить встроенный ответ на уведомление:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply будет содержать значение, введенное пользователем в поле ввода:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Ярлык
Параметр tag по сути представляет собой строковый идентификатор, который «группирует» уведомления вместе, предоставляя простой способ определить, как пользователю отображаются несколько уведомлений. Это проще всего объяснить на примере.
Давайте отобразим уведомление и присвоим ему тег 'message-group-1' . Мы отобразим уведомление с помощью этого кода:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Который покажет наше первое уведомление.

Давайте отобразим второе уведомление с новым тегом 'message-group-2' , например:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Это отобразит второе уведомление пользователю.

Теперь давайте покажем третье уведомление, но повторно используем первый тег 'message-group-1' . Это закроет первое уведомление и заменит его нашим новым уведомлением.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Теперь у нас есть два уведомления, хотя showNotification() вызывалась трижды.

Опция tag — это просто способ группировки сообщений, чтобы любые старые уведомления, отображаемые в данный момент, были закрыты, если они имеют тот же тег, что и новое уведомление.
Тонкость использования tag заключается в том, что при замене уведомления он будет делать это без звука или вибрации.
Здесь появляется опция renotify .
Повторное уведомление
На момент написания статьи это в основном относится к мобильным устройствам. Установка этой опции заставляет новые уведомления вибрировать и воспроизводить системный звук.
Существуют сценарии, в которых может потребоваться, чтобы уведомление о замене уведомляло пользователя, а не автоматически обновлялось. Приложения чата являются хорошим примером. В этом случае вам следует установить tag и renotify значение true .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Тихий
Эта опция позволяет отображать новое уведомление, но предотвращает стандартное поведение вибрации, звука и включения дисплея устройства.
Это идеальный вариант, если ваши уведомления не требуют немедленного внимания пользователя.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Требуется взаимодействие
Chrome на рабочем столе будет показывать уведомления в течение заданного периода времени, прежде чем скрывать их. Chrome на Android не имеет такого поведения. Уведомления отображаются до тех пор, пока пользователь не взаимодействует с ними.
Чтобы уведомление оставалось видимым до тех пор, пока пользователь не взаимодействует с ним, добавьте параметр requireInteraction . Уведомление будет отображаться до тех пор, пока пользователь не закроет или не щелкнет ваше уведомление.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Используйте эту опцию с осторожностью. Отображение уведомления и принуждение пользователя прекратить действия, чтобы закрыть ваше уведомление, может разочаровать.
В следующем разделе мы рассмотрим некоторые распространенные шаблоны, используемые в Интернете для управления уведомлениями и выполнения таких действий, как открытие страниц при нажатии на уведомление.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках


