จนถึงตอนนี้ เราได้ดูตัวเลือกที่เปลี่ยนแปลงลักษณะที่ปรากฏของการแจ้งเตือนแล้ว นอกจากนี้ยังมีตัวเลือกที่เปลี่ยนลักษณะการทํางานของการแจ้งเตือนด้วย
โดยค่าเริ่มต้น การเรียกใช้ showNotification() ด้วยตัวเลือกภาพเท่านั้นจะมีลักษณะการทำงานต่อไปนี้
- การคลิกการแจ้งเตือนจะไม่ทําอะไรเลย
- การแจ้งเตือนใหม่แต่ละรายการจะแสดงทีละรายการ เบราว์เซอร์จะไม่ยุบการแจ้งเตือนไม่ว่าในกรณีใดก็ตาม
- แพลตฟอร์มอาจเล่นเสียงหรือทำให้อุปกรณ์ของผู้ใช้สั่น (ขึ้นอยู่กับแพลตฟอร์ม)
- ในบางแพลตฟอร์ม การแจ้งเตือนจะหายไปหลังจากผ่านไประยะหนึ่ง ในขณะที่แพลตฟอร์มอื่นๆ จะแสดงการแจ้งเตือนจนกว่าผู้ใช้จะโต้ตอบ (เช่น เปรียบเทียบการแจ้งเตือนใน Android กับเดสก์ท็อป)
ในส่วนนี้ เราจะมาดูวิธีเปลี่ยนลักษณะการทำงานเริ่มต้นเหล่านี้โดยใช้ตัวเลือกเพียงอย่างเดียว ซึ่งติดตั้งใช้งานและใช้ประโยชน์ได้ง่าย
เหตุการณ์การคลิกการแจ้งเตือน
เมื่อผู้ใช้คลิกการแจ้งเตือน ลักษณะการทำงานเริ่มต้นคือจะไม่มีการดำเนินการใดๆ และไม่แม้แต่จะปิดหรือนำการแจ้งเตือนออก
แนวทางปฏิบัติทั่วไปสำหรับการคลิกการแจ้งเตือนคือการปิดการแจ้งเตือนและดำเนินการตามตรรกะอื่นๆ (เช่น เปิดหน้าต่างหรือเรียก API ไปยังแอปพลิเคชัน)
โดยคุณต้องเพิ่มโปรแกรมรับฟังเหตุการณ์ 'notificationclick' ลงใน Service Worker ระบบจะเรียกใช้ฟีเจอร์นี้ทุกครั้งที่มีการคลิกการแจ้งเตือน
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
ดังที่เห็นในตัวอย่างนี้ การแจ้งเตือนที่คลิกจะเข้าถึงได้ในรูปแบบ event.notification ซึ่งคุณจะเข้าถึงพร็อพเพอร์ตี้และเมธอดของการแจ้งเตือนได้จากส่วนนี้ ในกรณีนี้ คุณจะเรียกใช้เมธอด close() ของคลาสนั้นและดําเนินการเพิ่มเติม
การทำงาน
การดําเนินการช่วยให้คุณสร้างการโต้ตอบกับผู้ใช้อีกระดับได้มากกว่าแค่การคลิกการแจ้งเตือน
ปุ่ม
ในส่วนก่อนหน้านี้ คุณได้ดูวิธีกำหนดปุ่มการดำเนินการเมื่อโทรหา showNotification() ดังนี้
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
หากผู้ใช้คลิกปุ่มการดําเนินการ ให้ตรวจสอบค่า event.action ในเหตุการณ์ noticationclick เพื่อดูว่ามีการคลิกปุ่มการดําเนินการใด
event.action จะมีค่า action ที่ตั้งไว้ในตัวเลือก ในตัวอย่างข้างต้น ค่า event.action จะเป็นค่าใดค่าหนึ่งต่อไปนี้ 'coffee-action', 'doughnut-action', 'gramophone-action' หรือ 'atom-action'
ซึ่งจะช่วยให้เราตรวจจับการคลิกการแจ้งเตือนหรือการคลิกเพื่อดำเนินการได้ดังนี้
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
การตอบกลับแบบแทรกในบรรทัด
นอกจากนี้ ในส่วนก่อนหน้านี้ คุณได้เห็นวิธีเพิ่มการตอบกลับในชุดข้อความไปยังการแจ้งเตือนแล้ว
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply จะมีค่าที่ผู้ใช้พิมพ์ในช่องป้อนข้อมูล ดังนี้
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
แท็ก
ตัวเลือก tag นั้นเป็นรหัสสตริงที่ "จัดกลุ่ม" การแจ้งเตือนเข้าด้วยกัน ซึ่งช่วยให้คุณกำหนดวิธีแสดงการแจ้งเตือนหลายรายการต่อผู้ใช้ได้อย่างง่ายดาย วิธีอธิบายที่ง่ายที่สุดคือการยกตัวอย่าง
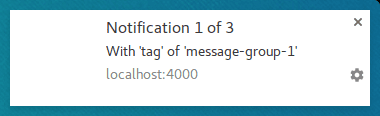
มาแสดงการแจ้งเตือนและติดแท็ก 'message-group-1' กัน เราจะแสดงการแจ้งเตือนด้วยรหัสนี้
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
ซึ่งจะแสดงการแจ้งเตือนรายการแรก

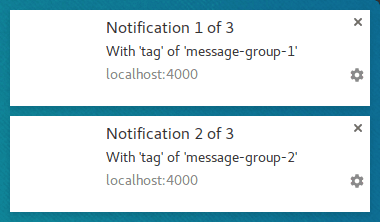
มาแสดงการแจ้งเตือนที่ 2 ด้วยแท็กใหม่ 'message-group-2' กัน ดังนี้
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
ซึ่งจะแสดงการแจ้งเตือนครั้งที่ 2 แก่ผู้ใช้

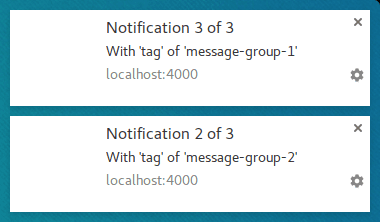
ตอนนี้มาแสดงการแจ้งเตือนครั้งที่ 3 แต่ใช้แท็ก 'message-group-1' แรกซ้ำกัน ซึ่งจะเป็นการปิดการแจ้งเตือนแรกและแทนที่ด้วยการแจ้งเตือนใหม่
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
ตอนนี้เรามีการแจ้งเตือน 2 รายการแม้ว่าจะมีการเรียกใช้ showNotification() 3 ครั้ง

ตัวเลือก tag เป็นเพียงวิธีจัดกลุ่มข้อความเพื่อให้การแจ้งเตือนเก่าที่แสดงอยู่ปิดลงหากมีแท็กเดียวกับการแจ้งเตือนใหม่
สิ่งที่ควรทราบเกี่ยวกับการใช้ tag คือเมื่อใช้แทนการแจ้งเตือน ระบบจะไม่ส่งเสียงหรือสั่น
ตัวเลือก renotify จึงเข้ามามีบทบาทในจุดนี้
แจ้งอีกครั้ง
ข้อมูลนี้ใช้กับอุปกรณ์เคลื่อนที่เป็นส่วนใหญ่ ณ เวลาที่เขียน การตั้งค่าตัวเลือกนี้จะทําให้การแจ้งเตือนใหม่สั่นและเล่นเสียงของระบบ
มีหลายกรณีที่คุณอาจต้องการการแจ้งเตือนการเปลี่ยนทดแทนเพื่อแจ้งให้ผู้ใช้ทราบแทนการอัปเดตแบบเงียบๆ แอปพลิเคชันแชทเป็นตัวอย่างที่ดี ในกรณีนี้ คุณควรตั้งค่า tag และ renotify เป็น true
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
เงียบ
ตัวเลือกนี้ช่วยให้คุณแสดงการแจ้งเตือนใหม่ได้ แต่จะป้องกันลักษณะการทำงานเริ่มต้นของการสั่น เสียง และการเปิดจอแสดงผลของอุปกรณ์
ตัวเลือกนี้เหมาะสําหรับการแจ้งเตือนที่ไม่จําเป็นต้องได้รับการสนใจจากผู้ใช้ในทันที
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
ต้องมีการโต้ตอบ
Chrome ในเดสก์ท็อปจะแสดงการแจ้งเตือนเป็นระยะเวลาหนึ่งที่กำหนดไว้ก่อนที่จะซ่อนการแจ้งเตือน Chrome ใน Android จะไม่แสดงลักษณะการทำงานนี้ การแจ้งเตือนจะแสดงจนกว่าผู้ใช้จะโต้ตอบ
หากต้องการบังคับให้การแจ้งเตือนแสดงอยู่จนกว่าผู้ใช้จะโต้ตอบ ให้เพิ่มrequireInteractionตัวเลือกนี้ ซึ่งจะแสดงการแจ้งเตือนจนกว่าผู้ใช้จะปิดหรือคลิกการแจ้งเตือน
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
โปรดใช้ตัวเลือกนี้อย่างรอบคอบ การแสดงการแจ้งเตือนและบังคับให้ผู้ใช้หยุดสิ่งที่กำลังทำอยู่เพื่อปิดการแจ้งเตือนอาจทำให้ผู้ใช้ไม่พอใจ
ในส่วนถัดไป เราจะดูรูปแบบทั่วไปที่ใช้ในเว็บเพื่อจัดการการแจ้งเตือนและดำเนินการต่างๆ เช่น การเปิดหน้าเว็บเมื่อมีการคลิกการแจ้งเตือน
ขั้นตอนถัดไป
- ภาพรวมข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การติดตามผู้ใช้
- UX ของสิทธิ์
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบได้ทั่วไปและการรายงานข้อบกพร่อง


