لقد اطّلعنا حتى الآن على الخيارات التي تغيّر المظهر المرئي للإشعار. هناك كذلك خيارات لتغيير سلوك الإشعارات.
سيؤدي الاتصال بـ showNotification() باستخدام الخيارات المرئية فقط إلى تنفيذ السلوكيات التالية تلقائيًا:
- لا يؤدي النقر على الإشعار إلى أي إجراء.
- يتم عرض كل إشعار جديد تلو الآخر. لن يُجمِّع المتصفّح الإشعارات بأي شكل من الأشكال.
- قد تُصدر المنصة صوتًا أو تُهتزّ أجهزة المستخدمين (حسب المنصة).
- على بعض المنصات، سيختفي الإشعار بعد فترة قصيرة، بينما سيُظهره البعض الآخر ما لم يتفاعل معه المستخدم. (على سبيل المثال، يمكنك مقارنة إشعاراتك على Android وأجهزة الكمبيوتر المكتبي).
في هذا القسم، سنلقي نظرة على كيفية تغيير هذه السلوكيات التلقائية باستخدام الخيارات فقط. ومن السهل نسبيًا تنفيذ هذه الإجراءات والاستفادة منها.
حدث النقر على الإشعار
عندما ينقر المستخدم على إشعار، لا يحدث أيّ شيء بشكل تلقائي. ولا يؤدي ذلك حتى إلى إغلاق الإشعار أو إزالته.
إنّ الإجراء المعتاد عند النقر على إشعار هو إغلاقه وتنفيذ بعض الإجراءات المنطقية الأخرى (مثل فتح نافذة أو إجراء بعض طلبات البيانات من واجهة برمجة التطبيقات إلى التطبيق).
لتحقيق ذلك، عليك إضافة مستمع أحداث 'notificationclick' إلى الخدمة العاملة. سيتم استدعاء هذه الدالة عند النقر على أي إشعار.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
كما هو موضّح في هذا المثال، يمكن الوصول إلى الإشعار الذي تم النقر عليه على النحو التالي:
event.notification. ومن هنا، يمكنك الوصول إلى سمات الإشعار وطرقه. في
هذا السياق، يمكنك استدعاء طريقة close() وتنفيذ عمل إضافي.
المهام
تتيح لك الإجراءات إنشاء مستوى آخر من التفاعل مع المستخدمين بدلاً من النقر على الإشعار فقط.
الأزرار
في القسم السابق، تعرّفت على كيفية تحديد أزرار الإجراءات عند الاتصال بالرقم showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
إذا نقر المستخدم على زر إجراء، تحقّق من قيمة event.action في الحدث noticationclick
لمعرفة زر الإجراء الذي تم النقر عليه.
سيحتوي event.action على قيمة action التي تم ضبطها في الخيارات. في المثال أعلاه، ستكون قيم
event.action إحدى القيم التالية: 'coffee-action' أو 'doughnut-action' أو
'gramophone-action' أو 'atom-action'.
باستخدام هذه الطريقة، يمكننا رصد النقرات على الإشعارات أو النقرات على الإجراءات على النحو التالي:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
الردود المضمّنة
في القسم السابق، تعرّفت أيضًا على كيفية إضافة ردّ مضمّن إلى الإشعار:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
سيحتوي event.reply على القيمة التي كتبها المستخدم في حقل الإدخال:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
العلامة
الخيار tag هو في الأساس معرّف سلسلة "يجمع" الإشعارات معًا، ما يوفر
طريقة سهلة لتحديد كيفية عرض الإشعارات المتعدّدة للمستخدم. يمكن توضيح ذلك بسهولة باستخدام مثال.
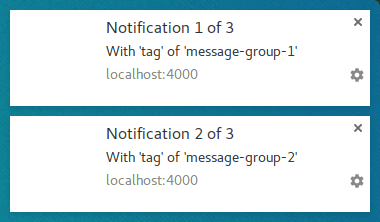
لنعرِض إشعارًا ونمنحه علامة 'message-group-1'. سنعرض
الإشعار باستخدام هذا الرمز:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
سيؤدي ذلك إلى عرض إشعارنا الأول.

لنعرِض إشعارًا ثانيًا باستخدام علامة جديدة هي 'message-group-2'، على النحو التالي:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
سيؤدي ذلك إلى عرض إشعار ثانٍ للمستخدم.

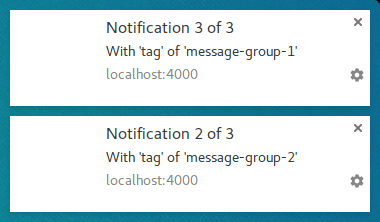
لنعرض الآن إشعارًا ثالثًا مع إعادة استخدام العلامة الأولى 'message-group-1'. سيؤدي ذلك
إلى إغلاق الإشعار الأول واستبداله بالإشعار الجديد.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
لدينا الآن إشعاران على الرغم من أنّه تم استدعاء showNotification() ثلاث مرات.

إنّ خيار tag هو ببساطة طريقة لتجميع الرسائل بحيث يتم إغلاق أي إشعارات قديمة يتم عرضها حاليًا إذا كانت تحمل العلامة نفسها التي يحملها إشعار جديد.
يُرجى العِلم أنّه عند استبدال الإشعار برمز tag، سيتم ذلك بدون صوت
أو اهتزاز.
هنا يأتي دور الخيار renotify.
إعادة الإشعار
ينطبق ذلك إلى حد كبير على الأجهزة الجوّالة في وقت كتابة هذه المقالة. يؤدي ضبط هذا الخيار إلى اهتزاز الإشعارات الجديدة وتشغيل صوت النظام.
هناك سيناريوهات قد تحتاج فيها إلى إشعار بديل لإعلام المستخدم بدلاً من
إجراء التحديث بصمت. وتطبيقات الدردشة هي مثال جيد على ذلك. في هذه الحالة، يجب ضبط tag و
renotify على true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
صامت
يتيح لك هذا الخيار عرض إشعار جديد، ولكنه يمنع السلوك التلقائي للاهتزاز والصوت وتشغيل شاشة الجهاز.
هذا الخيار مثالي إذا كانت إشعاراتك لا تتطلّب اهتمامًا فوريًا من المستخدم.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
يتطلب التفاعل
سيعرض Chrome على أجهزة الكمبيوتر المكتبي الإشعارات لفترة زمنية محدّدة قبل إخفائها. لا يعرض Chrome على Android هذا السلوك. يتم عرض الإشعارات إلى أن يتفاعل معها المستخدم.
لفرض بقاء إشعار مرئيًا إلى أن يتفاعل معه المستخدم، أضِف الخيار requireInteraction. سيؤدي ذلك إلى عرض الإشعار إلى أن يغلق المستخدم الإشعار أو ينقر عليه.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
يُرجى استخدام هذا الخيار بعناية. قد يكون من المزعج عرض إشعار وإجبار المستخدم على التوقف عما يفعله لإغلاق الإشعار.
في القسم التالي، سنلقي نظرة على بعض الأنماط الشائعة المستخدَمة على الويب ل إدارة الإشعارات وتنفيذ إجراءات مثل فتح الصفحات عند النقر على إشعار.
الخطوات التالية
- نظرة عامة على الإشعارات الفورية على الويب
- آلية عمل الإشعارات الفورية
- اشتراك مستخدم
- تجربة المستخدم في ما يتعلّق بالأذونات
- إرسال الرسائل باستخدام مكتبات Web Push
- Web Push Protocol
- معالجة أحداث الإشعارات الفورية
- عرض إشعار
- سلوك الإشعارات
- نماذج الإشعارات الشائعة
- الأسئلة الشائعة حول الإشعارات الفورية
- المشاكل الشائعة والإبلاغ عن الأخطاء

