এখনও অবধি, আমরা এমন বিকল্পগুলি দেখেছি যা একটি বিজ্ঞপ্তির দৃশ্যমান চেহারা পরিবর্তন করে৷ এমন বিকল্পও রয়েছে যা বিজ্ঞপ্তির আচরণ পরিবর্তন করে।
ডিফল্টরূপে, শুধুমাত্র ভিজ্যুয়াল বিকল্পগুলির সাথে showNotification() কল করলে নিম্নলিখিত আচরণগুলি থাকবে:
- বিজ্ঞপ্তিতে ক্লিক করলে কিছুই হয় না।
- প্রতিটি নতুন বিজ্ঞপ্তি একের পর এক দেখানো হচ্ছে। ব্রাউজার কোনোভাবেই বিজ্ঞপ্তিগুলিকে ভেঙে ফেলবে না।
- প্ল্যাটফর্মটি একটি শব্দ বাজাতে পারে বা ব্যবহারকারীর ডিভাইসটি ভাইব্রেট করতে পারে (প্ল্যাটফর্মের উপর নির্ভর করে)।
- কিছু প্ল্যাটফর্মে, বিজ্ঞপ্তিটি অল্প সময়ের পরে অদৃশ্য হয়ে যাবে এবং অন্যরা বিজ্ঞপ্তিটি দেখাবে যদি না ব্যবহারকারী এটির সাথে যোগাযোগ করে। (উদাহরণস্বরূপ, অ্যান্ড্রয়েড এবং ডেস্কটপে আপনার বিজ্ঞপ্তিগুলির তুলনা করুন৷)
এই বিভাগে, আমরা কীভাবে একা বিকল্পগুলি ব্যবহার করে এই ডিফল্ট আচরণগুলিকে পরিবর্তন করতে পারি তা দেখতে যাচ্ছি। এগুলি বাস্তবায়ন করা এবং সুবিধা নেওয়া তুলনামূলকভাবে সহজ।
বিজ্ঞপ্তি ক্লিক ইভেন্ট
যখন একজন ব্যবহারকারী একটি বিজ্ঞপ্তিতে ক্লিক করেন, তখন ডিফল্ট আচরণ কিছুই না হওয়ার জন্য হয়। এটি এমনকি বিজ্ঞপ্তি বন্ধ বা অপসারণ না.
একটি নোটিফিকেশন ক্লিকের জন্য সাধারণ অভ্যাস হল এটি বন্ধ করা এবং অন্য কিছু যুক্তি সঞ্চালন করা (যেমন একটি উইন্ডো খুলুন বা অ্যাপ্লিকেশনটিতে কিছু API কল করুন)।
এটি অর্জন করতে, আপনাকে আমাদের পরিষেবা কর্মীর সাথে একটি 'notificationclick' ইভেন্ট লিসেনার যোগ করতে হবে। যখনই একটি বিজ্ঞপ্তি ক্লিক করা হবে তখনই এটি বলা হবে।
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
আপনি এই উদাহরণে দেখতে পাচ্ছেন, যে বিজ্ঞপ্তিটিতে ক্লিক করা হয়েছে তা event.notification হিসাবে অ্যাক্সেস করা যেতে পারে। এটি থেকে, আপনি বিজ্ঞপ্তির বৈশিষ্ট্য এবং পদ্ধতিগুলি অ্যাক্সেস করতে পারেন। এই ক্ষেত্রে, আপনি এটিকে close() পদ্ধতিতে কল করুন এবং অতিরিক্ত কাজ সম্পাদন করুন।
কর্ম
অ্যাকশনগুলি আপনাকে শুধুমাত্র বিজ্ঞপ্তিতে ক্লিক করার মাধ্যমে আপনার ব্যবহারকারীদের সাথে অন্য স্তরের মিথস্ক্রিয়া তৈরি করতে দেয়।
বোতাম
পূর্ববর্তী বিভাগে, আপনি showNotification() কল করার সময় অ্যাকশন বোতামগুলি কীভাবে সংজ্ঞায়িত করবেন তা দেখেছেন :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
ব্যবহারকারী যদি একটি অ্যাকশন বোতামে ক্লিক করেন, তাহলে কোন অ্যাকশন বোতামটি ক্লিক করা হয়েছে তা জানাতে noticationclick ইভেন্টে event.action মান পরীক্ষা করুন।
event.action বিকল্পগুলিতে সেট করা action মান ধারণ করবে। উপরের উদাহরণে event.action মানগুলি নিম্নলিখিতগুলির মধ্যে একটি হবে: 'coffee-action' , 'doughnut-action' , 'gramophone-action' বা 'atom-action' ।
এটির সাহায্যে আমরা বিজ্ঞপ্তি ক্লিক বা অ্যাকশন ক্লিকগুলি সনাক্ত করব যেমন:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
ইনলাইন উত্তর
এছাড়াও, পূর্ববর্তী বিভাগে, আপনি বিজ্ঞপ্তিতে একটি ইনলাইন উত্তর যোগ করতে দেখেছেন:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply ইনপুট ক্ষেত্রে ব্যবহারকারী দ্বারা টাইপ করা মান থাকবে:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
ট্যাগ
tag বিকল্পটি মূলত একটি স্ট্রিং আইডি যা একত্রে বিজ্ঞপ্তিগুলিকে "গ্রুপ" করে, ব্যবহারকারীর কাছে একাধিক বিজ্ঞপ্তি কীভাবে প্রদর্শিত হয় তা নির্ধারণ করার একটি সহজ উপায় প্রদান করে৷ এটি একটি উদাহরণ দিয়ে ব্যাখ্যা করা সবচেয়ে সহজ।
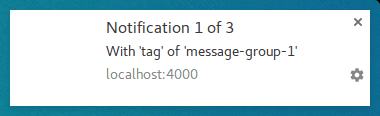
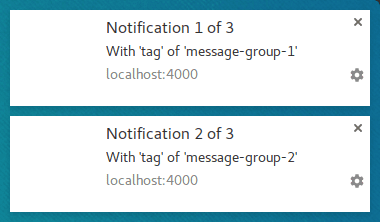
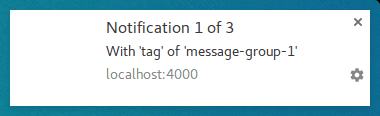
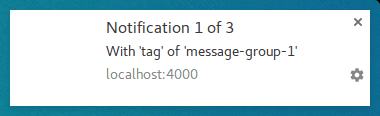
আসুন একটি বিজ্ঞপ্তি প্রদর্শন করি এবং এটিকে 'message-group-1' এর একটি ট্যাগ দিই। আমরা এই কোড সহ বিজ্ঞপ্তি প্রদর্শন করব:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
যা আমাদের প্রথম বিজ্ঞপ্তি দেখাবে।

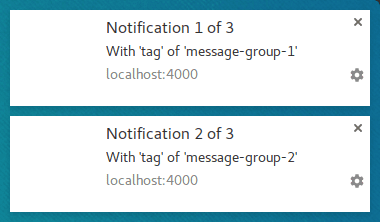
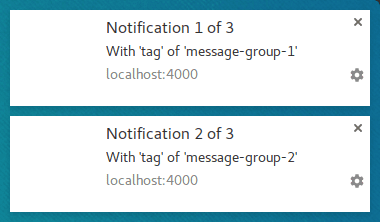
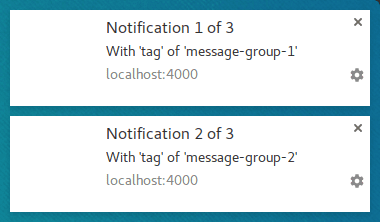
আসুন 'message-group-2' এর একটি নতুন ট্যাগ সহ একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করি, যেমন:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
এটি ব্যবহারকারীকে একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করবে।

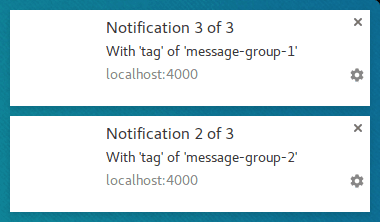
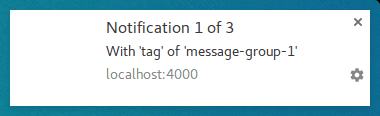
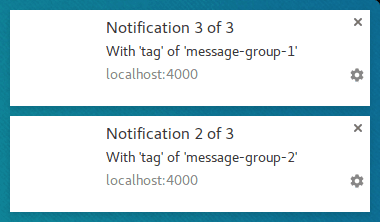
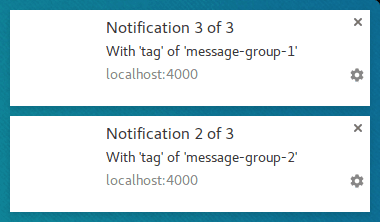
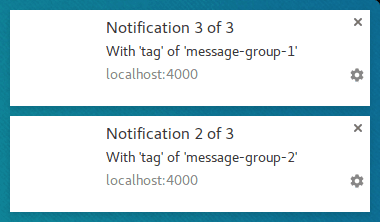
এখন আসুন একটি তৃতীয় বিজ্ঞপ্তি দেখাই কিন্তু 'message-group-1' এর প্রথম ট্যাগটি পুনরায় ব্যবহার করি। এটি করলে প্রথম বিজ্ঞপ্তিটি বন্ধ হয়ে যাবে এবং এটিকে আমাদের নতুন বিজ্ঞপ্তি দিয়ে প্রতিস্থাপন করবে।
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
এখন আমাদের কাছে দুটি বিজ্ঞপ্তি রয়েছে যদিও showNotification() তিনবার কল করা হয়েছিল।

tag বিকল্পটি কেবল বার্তাগুলিকে গোষ্ঠীবদ্ধ করার একটি উপায় যাতে বর্তমানে প্রদর্শিত যেকোন পুরানো বিজ্ঞপ্তিগুলি বন্ধ হয়ে যাবে যদি তাদের একটি নতুন বিজ্ঞপ্তির মতো একই ট্যাগ থাকে৷
tag ব্যবহার করার একটি সূক্ষ্মতা হল যখন এটি একটি বিজ্ঞপ্তি প্রতিস্থাপন করে, এটি একটি শব্দ বা কম্পন ছাড়াই তা করবে৷
এখানেই renotify বিকল্পটি আসে।
রিনোটিফাই করুন
এটি মূলত লেখার সময় মোবাইল ডিভাইসগুলিতে প্রযোজ্য। এই বিকল্পটি সেট করা নতুন বিজ্ঞপ্তিগুলিকে ভাইব্রেট করে এবং একটি সিস্টেম শব্দ বাজায়৷
এমন পরিস্থিতি রয়েছে যেখানে আপনি নীরবে আপডেট করার পরিবর্তে ব্যবহারকারীকে অবহিত করার জন্য একটি প্রতিস্থাপন বিজ্ঞপ্তি চাইতে পারেন। চ্যাট অ্যাপ্লিকেশন একটি ভাল উদাহরণ. এই ক্ষেত্রে, আপনার tag সেট করা উচিত এবং true renotify ।
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
নীরব
এই বিকল্পটি আপনাকে একটি নতুন বিজ্ঞপ্তি দেখানোর অনুমতি দেয় তবে কম্পন, শব্দ এবং ডিভাইসের ডিসপ্লে চালু করার ডিফল্ট আচরণকে বাধা দেয়।
আপনার বিজ্ঞপ্তির জন্য ব্যবহারকারীর কাছ থেকে অবিলম্বে মনোযোগের প্রয়োজন না হলে এটি আদর্শ।
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
মিথস্ক্রিয়া প্রয়োজন
ডেস্কটপে Chrome তাদের লুকানোর আগে একটি নির্দিষ্ট সময়ের জন্য বিজ্ঞপ্তিগুলি দেখাবে৷ অ্যান্ড্রয়েডে ক্রোমের এই আচরণ নেই। ব্যবহারকারী তাদের সাথে যোগাযোগ না করা পর্যন্ত বিজ্ঞপ্তিগুলি প্রদর্শিত হয়৷
ব্যবহারকারীর সাথে ইন্টারঅ্যাক্ট না করা পর্যন্ত একটি বিজ্ঞপ্তি দৃশ্যমান থাকতে বাধ্য করতে, requireInteraction বিকল্পটি যোগ করুন। ব্যবহারকারী আপনার বিজ্ঞপ্তি বাতিল বা ক্লিক না করা পর্যন্ত এটি বিজ্ঞপ্তিটি দেখাবে।
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
বিবেচনার সাথে এই বিকল্পটি ব্যবহার করুন. একটি বিজ্ঞপ্তি দেখানো এবং ব্যবহারকারীকে আপনার বিজ্ঞপ্তি খারিজ করার জন্য তারা যা করছে তা বন্ধ করতে বাধ্য করা হতাশাজনক হতে পারে।
পরবর্তী বিভাগে, আমরা বিজ্ঞপ্তিগুলি পরিচালনা করার জন্য ওয়েবে ব্যবহৃত কিছু সাধারণ প্যাটার্নের দিকে নজর দিতে যাচ্ছি এবং কোনো বিজ্ঞপ্তিতে ক্লিক করা হলে পৃষ্ঠাগুলি খোলার মতো কাজগুলি সম্পাদন করতে যাচ্ছি৷
পরের দিকে কোথায় যেতে হবে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- অনুমতি UX
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ
কোড ল্যাব
,এখনও অবধি, আমরা এমন বিকল্পগুলি দেখেছি যা একটি বিজ্ঞপ্তির দৃশ্যমান চেহারা পরিবর্তন করে৷ এমন বিকল্পও রয়েছে যা বিজ্ঞপ্তির আচরণ পরিবর্তন করে।
ডিফল্টরূপে, শুধুমাত্র ভিজ্যুয়াল বিকল্পগুলির সাথে showNotification() কল করলে নিম্নলিখিত আচরণগুলি থাকবে:
- বিজ্ঞপ্তিতে ক্লিক করলে কিছুই হয় না।
- প্রতিটি নতুন বিজ্ঞপ্তি একের পর এক দেখানো হচ্ছে। ব্রাউজার কোনোভাবেই বিজ্ঞপ্তিগুলিকে ভেঙে ফেলবে না।
- প্ল্যাটফর্মটি একটি শব্দ বাজাতে পারে বা ব্যবহারকারীর ডিভাইসটি ভাইব্রেট করতে পারে (প্ল্যাটফর্মের উপর নির্ভর করে)।
- কিছু প্ল্যাটফর্মে, বিজ্ঞপ্তিটি অল্প সময়ের পরে অদৃশ্য হয়ে যাবে এবং অন্যরা বিজ্ঞপ্তিটি দেখাবে যদি না ব্যবহারকারী এটির সাথে যোগাযোগ করে। (উদাহরণস্বরূপ, অ্যান্ড্রয়েড এবং ডেস্কটপে আপনার বিজ্ঞপ্তিগুলির তুলনা করুন৷)
এই বিভাগে, আমরা কীভাবে একা বিকল্পগুলি ব্যবহার করে এই ডিফল্ট আচরণগুলিকে পরিবর্তন করতে পারি তা দেখতে যাচ্ছি। এগুলি বাস্তবায়ন করা এবং সুবিধা নেওয়া তুলনামূলকভাবে সহজ।
বিজ্ঞপ্তি ক্লিক ইভেন্ট
যখন একজন ব্যবহারকারী একটি বিজ্ঞপ্তিতে ক্লিক করেন, তখন ডিফল্ট আচরণ কিছুই না হওয়ার জন্য হয়। এটি এমনকি বিজ্ঞপ্তি বন্ধ বা অপসারণ না.
একটি নোটিফিকেশন ক্লিকের জন্য সাধারণ অভ্যাস হল এটি বন্ধ করা এবং অন্য কিছু যুক্তি সঞ্চালন করা (যেমন একটি উইন্ডো খুলুন বা অ্যাপ্লিকেশনটিতে কিছু API কল করুন)।
এটি অর্জন করতে, আপনাকে আমাদের পরিষেবা কর্মীর সাথে একটি 'notificationclick' ইভেন্ট লিসেনার যোগ করতে হবে। যখনই একটি বিজ্ঞপ্তি ক্লিক করা হবে তখনই এটি বলা হবে।
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
আপনি এই উদাহরণে দেখতে পাচ্ছেন, যে বিজ্ঞপ্তিটিতে ক্লিক করা হয়েছে তা event.notification হিসাবে অ্যাক্সেস করা যেতে পারে। এটি থেকে, আপনি বিজ্ঞপ্তির বৈশিষ্ট্য এবং পদ্ধতিগুলি অ্যাক্সেস করতে পারেন। এই ক্ষেত্রে, আপনি এটিকে close() পদ্ধতিতে কল করুন এবং অতিরিক্ত কাজ সম্পাদন করুন।
কর্ম
অ্যাকশনগুলি আপনাকে শুধুমাত্র বিজ্ঞপ্তিতে ক্লিক করার মাধ্যমে আপনার ব্যবহারকারীদের সাথে অন্য স্তরের মিথস্ক্রিয়া তৈরি করতে দেয়।
বোতাম
পূর্ববর্তী বিভাগে, আপনি showNotification() কল করার সময় অ্যাকশন বোতামগুলি কীভাবে সংজ্ঞায়িত করবেন তা দেখেছেন :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
ব্যবহারকারী যদি একটি অ্যাকশন বোতামে ক্লিক করেন, তাহলে কোন অ্যাকশন বোতামটি ক্লিক করা হয়েছে তা জানাতে noticationclick ইভেন্টে event.action মান পরীক্ষা করুন।
event.action বিকল্পগুলিতে সেট করা action মান ধারণ করবে। উপরের উদাহরণে event.action মানগুলি নিম্নলিখিতগুলির মধ্যে একটি হবে: 'coffee-action' , 'doughnut-action' , 'gramophone-action' বা 'atom-action' ।
এটির সাহায্যে আমরা বিজ্ঞপ্তি ক্লিক বা অ্যাকশন ক্লিকগুলি সনাক্ত করব যেমন:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
ইনলাইন উত্তর
এছাড়াও, পূর্ববর্তী বিভাগে, আপনি বিজ্ঞপ্তিতে একটি ইনলাইন উত্তর যোগ করতে দেখেছেন:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply ইনপুট ক্ষেত্রে ব্যবহারকারী দ্বারা টাইপ করা মান থাকবে:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
ট্যাগ
tag বিকল্পটি মূলত একটি স্ট্রিং আইডি যা একত্রে বিজ্ঞপ্তিগুলিকে "গ্রুপ" করে, ব্যবহারকারীর কাছে একাধিক বিজ্ঞপ্তি কীভাবে প্রদর্শিত হয় তা নির্ধারণ করার একটি সহজ উপায় প্রদান করে৷ এটি একটি উদাহরণ দিয়ে ব্যাখ্যা করা সবচেয়ে সহজ।
আসুন একটি বিজ্ঞপ্তি প্রদর্শন করি এবং এটিকে 'message-group-1' এর একটি ট্যাগ দিই। আমরা এই কোড সহ বিজ্ঞপ্তি প্রদর্শন করব:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
যা আমাদের প্রথম বিজ্ঞপ্তি দেখাবে।

আসুন 'message-group-2' এর একটি নতুন ট্যাগ সহ একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করি, যেমন:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
এটি ব্যবহারকারীকে একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করবে।

এখন আসুন একটি তৃতীয় বিজ্ঞপ্তি দেখাই কিন্তু 'message-group-1' এর প্রথম ট্যাগটি পুনরায় ব্যবহার করি। এটি করলে প্রথম বিজ্ঞপ্তিটি বন্ধ হয়ে যাবে এবং এটিকে আমাদের নতুন বিজ্ঞপ্তি দিয়ে প্রতিস্থাপন করবে।
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
এখন আমাদের কাছে দুটি বিজ্ঞপ্তি রয়েছে যদিও showNotification() তিনবার কল করা হয়েছিল।

tag বিকল্পটি কেবল বার্তাগুলিকে গোষ্ঠীবদ্ধ করার একটি উপায় যাতে বর্তমানে প্রদর্শিত যেকোন পুরানো বিজ্ঞপ্তিগুলি বন্ধ হয়ে যাবে যদি তাদের একটি নতুন বিজ্ঞপ্তির মতো একই ট্যাগ থাকে৷
tag ব্যবহার করার একটি সূক্ষ্মতা হল যখন এটি একটি বিজ্ঞপ্তি প্রতিস্থাপন করে, এটি একটি শব্দ বা কম্পন ছাড়াই তা করবে৷
এখানেই renotify বিকল্পটি আসে।
রিনোটিফাই করুন
এটি মূলত লেখার সময় মোবাইল ডিভাইসগুলিতে প্রযোজ্য। এই বিকল্পটি সেট করা নতুন বিজ্ঞপ্তিগুলিকে ভাইব্রেট করে এবং একটি সিস্টেম শব্দ বাজায়৷
এমন পরিস্থিতি রয়েছে যেখানে আপনি নীরবে আপডেট করার পরিবর্তে ব্যবহারকারীকে অবহিত করার জন্য একটি প্রতিস্থাপন বিজ্ঞপ্তি চাইতে পারেন। চ্যাট অ্যাপ্লিকেশন একটি ভাল উদাহরণ. এই ক্ষেত্রে, আপনার tag সেট করা উচিত এবং true renotify ।
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
নীরব
এই বিকল্পটি আপনাকে একটি নতুন বিজ্ঞপ্তি দেখানোর অনুমতি দেয় তবে কম্পন, শব্দ এবং ডিভাইসের ডিসপ্লে চালু করার ডিফল্ট আচরণকে বাধা দেয়।
আপনার বিজ্ঞপ্তির জন্য ব্যবহারকারীর কাছ থেকে অবিলম্বে মনোযোগের প্রয়োজন না হলে এটি আদর্শ।
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
মিথস্ক্রিয়া প্রয়োজন
ডেস্কটপে Chrome তাদের লুকানোর আগে একটি নির্দিষ্ট সময়ের জন্য বিজ্ঞপ্তিগুলি দেখাবে৷ অ্যান্ড্রয়েডে ক্রোমের এই আচরণ নেই। ব্যবহারকারী তাদের সাথে যোগাযোগ না করা পর্যন্ত বিজ্ঞপ্তিগুলি প্রদর্শিত হয়৷
ব্যবহারকারীর সাথে ইন্টারঅ্যাক্ট না করা পর্যন্ত একটি বিজ্ঞপ্তি দৃশ্যমান থাকতে বাধ্য করতে, requireInteraction বিকল্পটি যোগ করুন। ব্যবহারকারী আপনার বিজ্ঞপ্তি বাতিল বা ক্লিক না করা পর্যন্ত এটি বিজ্ঞপ্তিটি দেখাবে।
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
বিবেচনার সাথে এই বিকল্পটি ব্যবহার করুন. একটি বিজ্ঞপ্তি দেখানো এবং ব্যবহারকারীকে আপনার বিজ্ঞপ্তি খারিজ করার জন্য তারা যা করছে তা বন্ধ করতে বাধ্য করা হতাশাজনক হতে পারে।
পরবর্তী বিভাগে, আমরা বিজ্ঞপ্তিগুলি পরিচালনা করার জন্য ওয়েবে ব্যবহৃত কিছু সাধারণ প্যাটার্নের দিকে নজর দিতে যাচ্ছি এবং কোনো বিজ্ঞপ্তিতে ক্লিক করা হলে পৃষ্ঠাগুলি খোলার মতো কাজগুলি সম্পাদন করতে যাচ্ছি৷
পরের দিকে কোথায় যেতে হবে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- অনুমতি UX
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ
কোড ল্যাব
,এখনও অবধি, আমরা এমন বিকল্পগুলি দেখেছি যা একটি বিজ্ঞপ্তির দৃশ্যমান চেহারা পরিবর্তন করে৷ এমন বিকল্পও রয়েছে যা বিজ্ঞপ্তির আচরণ পরিবর্তন করে।
ডিফল্টরূপে, শুধুমাত্র ভিজ্যুয়াল বিকল্পগুলির সাথে showNotification() কল করলে নিম্নলিখিত আচরণগুলি থাকবে:
- বিজ্ঞপ্তিতে ক্লিক করলে কিছুই হয় না।
- প্রতিটি নতুন বিজ্ঞপ্তি একের পর এক দেখানো হচ্ছে। ব্রাউজার কোনোভাবেই বিজ্ঞপ্তিগুলিকে ভেঙে ফেলবে না।
- প্ল্যাটফর্মটি একটি শব্দ বাজাতে পারে বা ব্যবহারকারীর ডিভাইসটি ভাইব্রেট করতে পারে (প্ল্যাটফর্মের উপর নির্ভর করে)।
- কিছু প্ল্যাটফর্মে, বিজ্ঞপ্তিটি অল্প সময়ের পরে অদৃশ্য হয়ে যাবে এবং অন্যরা বিজ্ঞপ্তিটি দেখাবে যদি না ব্যবহারকারী এটির সাথে যোগাযোগ করে। (উদাহরণস্বরূপ, অ্যান্ড্রয়েড এবং ডেস্কটপে আপনার বিজ্ঞপ্তিগুলির তুলনা করুন৷)
এই বিভাগে, আমরা কীভাবে একা বিকল্পগুলি ব্যবহার করে এই ডিফল্ট আচরণগুলিকে পরিবর্তন করতে পারি তা দেখতে যাচ্ছি। এগুলি বাস্তবায়ন করা এবং সুবিধা নেওয়া তুলনামূলকভাবে সহজ।
বিজ্ঞপ্তি ক্লিক ইভেন্ট
যখন একজন ব্যবহারকারী একটি বিজ্ঞপ্তিতে ক্লিক করেন, তখন ডিফল্ট আচরণ কিছুই না হওয়ার জন্য হয়। এটি এমনকি বিজ্ঞপ্তি বন্ধ বা অপসারণ না.
একটি নোটিফিকেশন ক্লিকের জন্য সাধারণ অভ্যাস হল এটি বন্ধ করা এবং অন্য কিছু যুক্তি সঞ্চালন করা (যেমন একটি উইন্ডো খুলুন বা অ্যাপ্লিকেশনটিতে কিছু API কল করুন)।
এটি অর্জন করতে, আপনাকে আমাদের পরিষেবা কর্মীর সাথে একটি 'notificationclick' ইভেন্ট লিসেনার যোগ করতে হবে। যখনই একটি বিজ্ঞপ্তি ক্লিক করা হবে তখনই এটি বলা হবে।
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
আপনি এই উদাহরণে দেখতে পাচ্ছেন, যে বিজ্ঞপ্তিটিতে ক্লিক করা হয়েছে তা event.notification হিসাবে অ্যাক্সেস করা যেতে পারে। এটি থেকে, আপনি বিজ্ঞপ্তির বৈশিষ্ট্য এবং পদ্ধতিগুলি অ্যাক্সেস করতে পারেন। এই ক্ষেত্রে, আপনি এটিকে close() পদ্ধতিতে কল করুন এবং অতিরিক্ত কাজ সম্পাদন করুন।
কর্ম
অ্যাকশনগুলি আপনাকে শুধুমাত্র বিজ্ঞপ্তিতে ক্লিক করার মাধ্যমে আপনার ব্যবহারকারীদের সাথে অন্য স্তরের মিথস্ক্রিয়া তৈরি করতে দেয়।
বোতাম
পূর্ববর্তী বিভাগে, আপনি showNotification() কল করার সময় অ্যাকশন বোতামগুলি কীভাবে সংজ্ঞায়িত করবেন তা দেখেছেন :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
ব্যবহারকারী যদি একটি অ্যাকশন বোতামে ক্লিক করেন, তাহলে কোন অ্যাকশন বোতামটি ক্লিক করা হয়েছে তা জানাতে noticationclick ইভেন্টে event.action মান পরীক্ষা করুন।
event.action বিকল্পগুলিতে সেট করা action মান ধারণ করবে। উপরের উদাহরণে event.action মানগুলি নিম্নলিখিতগুলির মধ্যে একটি হবে: 'coffee-action' , 'doughnut-action' , 'gramophone-action' বা 'atom-action' ।
এটির সাহায্যে আমরা বিজ্ঞপ্তি ক্লিক বা অ্যাকশন ক্লিকগুলি সনাক্ত করব যেমন:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
ইনলাইন উত্তর
এছাড়াও, পূর্ববর্তী বিভাগে, আপনি বিজ্ঞপ্তিতে একটি ইনলাইন উত্তর যোগ করতে দেখেছেন:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply ইনপুট ক্ষেত্রে ব্যবহারকারী দ্বারা টাইপ করা মান থাকবে:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
ট্যাগ
tag বিকল্পটি মূলত একটি স্ট্রিং আইডি যা একত্রে বিজ্ঞপ্তিগুলিকে "গ্রুপ" করে, ব্যবহারকারীর কাছে একাধিক বিজ্ঞপ্তি কীভাবে প্রদর্শিত হয় তা নির্ধারণ করার একটি সহজ উপায় প্রদান করে৷ এটি একটি উদাহরণ দিয়ে ব্যাখ্যা করা সবচেয়ে সহজ।
আসুন একটি বিজ্ঞপ্তি প্রদর্শন করি এবং এটিকে 'message-group-1' এর একটি ট্যাগ দিই। আমরা এই কোড সহ বিজ্ঞপ্তি প্রদর্শন করব:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
যা আমাদের প্রথম বিজ্ঞপ্তি দেখাবে।

আসুন 'message-group-2' এর একটি নতুন ট্যাগ সহ একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করি, যেমন:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
এটি ব্যবহারকারীকে একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করবে।

এখন আসুন একটি তৃতীয় বিজ্ঞপ্তি দেখাই কিন্তু 'message-group-1' এর প্রথম ট্যাগটি পুনরায় ব্যবহার করি। এটি করলে প্রথম বিজ্ঞপ্তিটি বন্ধ হয়ে যাবে এবং এটিকে আমাদের নতুন বিজ্ঞপ্তি দিয়ে প্রতিস্থাপন করবে।
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
এখন আমাদের কাছে দুটি বিজ্ঞপ্তি রয়েছে যদিও showNotification() তিনবার কল করা হয়েছিল।

tag বিকল্পটি কেবল বার্তাগুলিকে গোষ্ঠীবদ্ধ করার একটি উপায় যাতে বর্তমানে প্রদর্শিত যেকোন পুরানো বিজ্ঞপ্তিগুলি বন্ধ হয়ে যাবে যদি তাদের একটি নতুন বিজ্ঞপ্তির মতো একই ট্যাগ থাকে৷
tag ব্যবহার করার একটি সূক্ষ্মতা হল যখন এটি একটি বিজ্ঞপ্তি প্রতিস্থাপন করে, এটি একটি শব্দ বা কম্পন ছাড়াই তা করবে৷
এখানেই renotify বিকল্পটি আসে।
রিনোটিফাই করুন
এটি মূলত লেখার সময় মোবাইল ডিভাইসগুলিতে প্রযোজ্য। এই বিকল্পটি সেট করা নতুন বিজ্ঞপ্তিগুলিকে ভাইব্রেট করে এবং একটি সিস্টেম শব্দ বাজায়৷
এমন পরিস্থিতি রয়েছে যেখানে আপনি নীরবে আপডেট করার পরিবর্তে ব্যবহারকারীকে অবহিত করার জন্য একটি প্রতিস্থাপন বিজ্ঞপ্তি চাইতে পারেন। চ্যাট অ্যাপ্লিকেশন একটি ভাল উদাহরণ. এই ক্ষেত্রে, আপনার tag সেট করা উচিত এবং true renotify ।
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
নীরব
এই বিকল্পটি আপনাকে একটি নতুন বিজ্ঞপ্তি দেখানোর অনুমতি দেয় তবে কম্পন, শব্দ এবং ডিভাইসের ডিসপ্লে চালু করার ডিফল্ট আচরণকে বাধা দেয়।
আপনার বিজ্ঞপ্তির জন্য ব্যবহারকারীর কাছ থেকে অবিলম্বে মনোযোগের প্রয়োজন না হলে এটি আদর্শ।
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
মিথস্ক্রিয়া প্রয়োজন
ডেস্কটপে Chrome তাদের লুকানোর আগে একটি নির্দিষ্ট সময়ের জন্য বিজ্ঞপ্তিগুলি দেখাবে৷ অ্যান্ড্রয়েডে ক্রোমের এই আচরণ নেই। ব্যবহারকারী তাদের সাথে যোগাযোগ না করা পর্যন্ত বিজ্ঞপ্তিগুলি প্রদর্শিত হয়৷
ব্যবহারকারীর সাথে ইন্টারঅ্যাক্ট না করা পর্যন্ত একটি বিজ্ঞপ্তি দৃশ্যমান থাকতে বাধ্য করতে, requireInteraction বিকল্পটি যোগ করুন। ব্যবহারকারী আপনার বিজ্ঞপ্তি বাতিল বা ক্লিক না করা পর্যন্ত এটি বিজ্ঞপ্তিটি দেখাবে।
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
বিবেচনার সাথে এই বিকল্পটি ব্যবহার করুন. একটি বিজ্ঞপ্তি দেখানো এবং ব্যবহারকারীকে আপনার বিজ্ঞপ্তি খারিজ করার জন্য তারা যা করছে তা বন্ধ করতে বাধ্য করা হতাশাজনক হতে পারে।
পরবর্তী বিভাগে, আমরা বিজ্ঞপ্তিগুলি পরিচালনা করার জন্য ওয়েবে ব্যবহৃত কিছু সাধারণ প্যাটার্নের দিকে নজর দিতে যাচ্ছি এবং কোনো বিজ্ঞপ্তিতে ক্লিক করা হলে পৃষ্ঠাগুলি খোলার মতো কাজগুলি সম্পাদন করতে যাচ্ছি৷
পরের দিকে কোথায় যেতে হবে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- অনুমতি UX
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ
কোড ল্যাব
,এখনও অবধি, আমরা এমন বিকল্পগুলি দেখেছি যা একটি বিজ্ঞপ্তির দৃশ্যমান চেহারা পরিবর্তন করে৷ এমন বিকল্পও রয়েছে যা বিজ্ঞপ্তির আচরণ পরিবর্তন করে।
ডিফল্টরূপে, শুধুমাত্র ভিজ্যুয়াল বিকল্পগুলির সাথে showNotification() কল করলে নিম্নলিখিত আচরণগুলি থাকবে:
- বিজ্ঞপ্তিতে ক্লিক করলে কিছুই হয় না।
- প্রতিটি নতুন বিজ্ঞপ্তি একের পর এক দেখানো হচ্ছে। ব্রাউজার কোনোভাবেই বিজ্ঞপ্তিগুলিকে ভেঙে ফেলবে না।
- প্ল্যাটফর্মটি একটি শব্দ বাজাতে পারে বা ব্যবহারকারীর ডিভাইসটি ভাইব্রেট করতে পারে (প্ল্যাটফর্মের উপর নির্ভর করে)।
- কিছু প্ল্যাটফর্মে, বিজ্ঞপ্তিটি অল্প সময়ের পরে অদৃশ্য হয়ে যাবে এবং অন্যরা বিজ্ঞপ্তিটি দেখাবে যদি না ব্যবহারকারী এটির সাথে যোগাযোগ করে। (উদাহরণস্বরূপ, অ্যান্ড্রয়েড এবং ডেস্কটপে আপনার বিজ্ঞপ্তিগুলির তুলনা করুন৷)
এই বিভাগে, আমরা কীভাবে একা বিকল্পগুলি ব্যবহার করে এই ডিফল্ট আচরণগুলিকে পরিবর্তন করতে পারি তা দেখতে যাচ্ছি। এগুলি বাস্তবায়ন করা এবং সুবিধা নেওয়া তুলনামূলকভাবে সহজ।
বিজ্ঞপ্তি ক্লিক ইভেন্ট
যখন একজন ব্যবহারকারী একটি বিজ্ঞপ্তিতে ক্লিক করেন, তখন ডিফল্ট আচরণ কিছুই না হওয়ার জন্য হয়। এটি এমনকি বিজ্ঞপ্তি বন্ধ বা অপসারণ না.
একটি নোটিফিকেশন ক্লিকের জন্য সাধারণ অভ্যাস হল এটি বন্ধ করা এবং অন্য কিছু যুক্তি সঞ্চালন করা (যেমন একটি উইন্ডো খুলুন বা অ্যাপ্লিকেশনটিতে কিছু API কল করুন)।
এটি অর্জন করতে, আপনাকে আমাদের পরিষেবা কর্মীর সাথে একটি 'notificationclick' ইভেন্ট লিসেনার যোগ করতে হবে। যখনই একটি বিজ্ঞপ্তি ক্লিক করা হবে তখনই এটি বলা হবে।
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
আপনি এই উদাহরণে দেখতে পাচ্ছেন, যে বিজ্ঞপ্তিটিতে ক্লিক করা হয়েছে তা event.notification হিসাবে অ্যাক্সেস করা যেতে পারে। এটি থেকে, আপনি বিজ্ঞপ্তির বৈশিষ্ট্য এবং পদ্ধতিগুলি অ্যাক্সেস করতে পারেন। এই ক্ষেত্রে, আপনি এটিকে close() পদ্ধতিতে কল করুন এবং অতিরিক্ত কাজ সম্পাদন করুন।
কর্ম
অ্যাকশনগুলি আপনাকে শুধুমাত্র বিজ্ঞপ্তিতে ক্লিক করার মাধ্যমে আপনার ব্যবহারকারীদের সাথে অন্য স্তরের মিথস্ক্রিয়া তৈরি করতে দেয়।
বোতাম
পূর্ববর্তী বিভাগে, আপনি showNotification() কল করার সময় অ্যাকশন বোতামগুলি কীভাবে সংজ্ঞায়িত করবেন তা দেখেছেন :
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
ব্যবহারকারী যদি একটি অ্যাকশন বোতামে ক্লিক করেন, তাহলে কোন অ্যাকশন বোতামটি ক্লিক করা হয়েছে তা জানাতে noticationclick ইভেন্টে event.action মান পরীক্ষা করুন।
event.action বিকল্পগুলিতে সেট করা action মান ধারণ করবে। উপরের উদাহরণে event.action মানগুলি নিম্নলিখিতগুলির মধ্যে একটি হবে: 'coffee-action' , 'doughnut-action' , 'gramophone-action' বা 'atom-action' ।
এটির সাহায্যে আমরা বিজ্ঞপ্তি ক্লিক বা অ্যাকশন ক্লিকগুলি সনাক্ত করব যেমন:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
ইনলাইন উত্তর
এছাড়াও, পূর্ববর্তী বিভাগে, আপনি বিজ্ঞপ্তিতে একটি ইনলাইন উত্তর যোগ করতে দেখেছেন:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply ইনপুট ক্ষেত্রে ব্যবহারকারী দ্বারা টাইপ করা মান থাকবে:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
ট্যাগ
tag বিকল্পটি মূলত একটি স্ট্রিং আইডি যা একত্রে বিজ্ঞপ্তিগুলিকে "গ্রুপ" করে, ব্যবহারকারীর কাছে একাধিক বিজ্ঞপ্তি কীভাবে প্রদর্শিত হয় তা নির্ধারণ করার একটি সহজ উপায় প্রদান করে৷ এটি একটি উদাহরণ দিয়ে ব্যাখ্যা করা সবচেয়ে সহজ।
আসুন একটি বিজ্ঞপ্তি প্রদর্শন করি এবং এটিকে 'message-group-1' এর একটি ট্যাগ দিই। আমরা এই কোড সহ বিজ্ঞপ্তি প্রদর্শন করব:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
যা আমাদের প্রথম বিজ্ঞপ্তি দেখাবে।

আসুন 'message-group-2' এর একটি নতুন ট্যাগ সহ একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করি, যেমন:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
এটি ব্যবহারকারীকে একটি দ্বিতীয় বিজ্ঞপ্তি প্রদর্শন করবে।

এখন আসুন একটি তৃতীয় বিজ্ঞপ্তি দেখাই কিন্তু 'message-group-1' এর প্রথম ট্যাগটি পুনরায় ব্যবহার করি। এটি করলে প্রথম বিজ্ঞপ্তিটি বন্ধ হয়ে যাবে এবং এটিকে আমাদের নতুন বিজ্ঞপ্তি দিয়ে প্রতিস্থাপন করবে।
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
এখন আমাদের কাছে দুটি বিজ্ঞপ্তি রয়েছে যদিও showNotification() তিনবার কল করা হয়েছিল।

tag বিকল্পটি কেবল বার্তাগুলিকে গোষ্ঠীবদ্ধ করার একটি উপায় যাতে বর্তমানে প্রদর্শিত যেকোন পুরানো বিজ্ঞপ্তিগুলি বন্ধ হয়ে যাবে যদি তাদের একটি নতুন বিজ্ঞপ্তির মতো একই ট্যাগ থাকে৷
tag ব্যবহার করার একটি সূক্ষ্মতা হল যখন এটি একটি বিজ্ঞপ্তি প্রতিস্থাপন করে, এটি একটি শব্দ বা কম্পন ছাড়াই তা করবে৷
এখানেই renotify বিকল্পটি আসে।
রিনোটিফাই করুন
এটি মূলত লেখার সময় মোবাইল ডিভাইসগুলিতে প্রযোজ্য। এই বিকল্পটি সেট করা নতুন বিজ্ঞপ্তিগুলিকে ভাইব্রেট করে এবং একটি সিস্টেম শব্দ বাজায়৷
এমন পরিস্থিতি রয়েছে যেখানে আপনি নীরবে আপডেট করার পরিবর্তে ব্যবহারকারীকে অবহিত করার জন্য একটি প্রতিস্থাপন বিজ্ঞপ্তি চাইতে পারেন। চ্যাট অ্যাপ্লিকেশন একটি ভাল উদাহরণ. এই ক্ষেত্রে, আপনার tag সেট করা উচিত এবং true renotify ।
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
নীরব
এই বিকল্পটি আপনাকে একটি নতুন বিজ্ঞপ্তি দেখানোর অনুমতি দেয় তবে কম্পন, শব্দ এবং ডিভাইসের ডিসপ্লে চালু করার ডিফল্ট আচরণকে বাধা দেয়।
আপনার বিজ্ঞপ্তির জন্য ব্যবহারকারীর কাছ থেকে অবিলম্বে মনোযোগের প্রয়োজন না হলে এটি আদর্শ।
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
মিথস্ক্রিয়া প্রয়োজন
ডেস্কটপে Chrome তাদের লুকানোর আগে একটি নির্দিষ্ট সময়ের জন্য বিজ্ঞপ্তিগুলি দেখাবে৷ অ্যান্ড্রয়েডে ক্রোমের এই আচরণ নেই। ব্যবহারকারী তাদের সাথে যোগাযোগ না করা পর্যন্ত বিজ্ঞপ্তিগুলি প্রদর্শিত হয়৷
ব্যবহারকারীর সাথে ইন্টারঅ্যাক্ট না করা পর্যন্ত একটি বিজ্ঞপ্তি দৃশ্যমান থাকতে বাধ্য করতে, requireInteraction বিকল্পটি যোগ করুন। ব্যবহারকারী আপনার বিজ্ঞপ্তি বাতিল বা ক্লিক না করা পর্যন্ত এটি বিজ্ঞপ্তিটি দেখাবে।
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
বিবেচনার সাথে এই বিকল্পটি ব্যবহার করুন. একটি বিজ্ঞপ্তি দেখানো এবং ব্যবহারকারীকে আপনার বিজ্ঞপ্তি খারিজ করার জন্য তারা যা করছে তা বন্ধ করতে বাধ্য করা হতাশাজনক হতে পারে।
পরবর্তী বিভাগে, আমরা বিজ্ঞপ্তিগুলি পরিচালনা করার জন্য ওয়েবে ব্যবহৃত কিছু সাধারণ প্যাটার্নের দিকে নজর দিতে যাচ্ছি এবং কোনো বিজ্ঞপ্তিতে ক্লিক করা হলে পৃষ্ঠাগুলি খোলার মতো কাজগুলি সম্পাদন করতে যাচ্ছি৷
পরের দিকে কোথায় যেতে হবে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- অনুমতি UX
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ


