Sejauh ini, kita telah melihat opsi yang mengubah tampilan visual notifikasi. Ada juga opsi yang mengubah perilaku notifikasi.
Secara default, memanggil showNotification() hanya dengan opsi visual akan memiliki perilaku
berikut:
- Mengklik notifikasi tidak akan melakukan apa pun.
- Setiap notifikasi baru ditampilkan satu per satu. Browser tidak akan menciutkan notifikasi dengan cara apa pun.
- Platform dapat memutar suara atau membuat perangkat pengguna bergetar (bergantung pada platform).
- Di beberapa platform, notifikasi akan menghilang setelah jangka waktu singkat, sementara platform lainnya akan menampilkan notifikasi kecuali jika pengguna berinteraksi dengannya. (Misalnya, bandingkan notifikasi Anda di Android dan Desktop.)
Di bagian ini, kita akan melihat cara mengubah perilaku default ini menggunakan opsi saja. Hal ini relatif mudah diterapkan dan dimanfaatkan.
Peristiwa Klik Notifikasi
Saat pengguna mengklik notifikasi, perilaku default-nya adalah tidak ada yang terjadi. Tindakan ini bahkan tidak menutup atau menghapus notifikasi.
Praktik umum untuk klik notifikasi adalah menutupnya dan menjalankan beberapa logika lain (yaitu membuka jendela atau melakukan beberapa panggilan API ke aplikasi).
Untuk mencapainya, Anda perlu menambahkan pemroses peristiwa 'notificationclick' ke pekerja layanan. Fungsi ini
akan dipanggil setiap kali notifikasi diklik.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Seperti yang dapat Anda lihat dalam contoh ini, notifikasi yang diklik dapat diakses sebagai
event.notification. Dari sini, Anda dapat mengakses properti dan metode notifikasi. Dalam hal ini, Anda memanggil metode close() dan melakukan pekerjaan tambahan.
Tindakan
Action memungkinkan Anda menciptakan tingkat interaksi lain dengan pengguna hanya dengan mengklik notifikasi.
Tombol
Di bagian sebelumnya, Anda telah melihat cara menentukan tombol tindakan saat memanggil showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Jika pengguna mengklik tombol tindakan, periksa nilai event.action dalam peristiwa noticationclick
untuk mengetahui tombol tindakan mana yang diklik.
event.action akan berisi nilai action yang ditetapkan dalam opsi. Pada contoh di atas,
nilai event.action akan berupa salah satu dari berikut: 'coffee-action', 'doughnut-action',
'gramophone-action', atau 'atom-action'.
Dengan ini, kita akan mendeteksi klik notifikasi atau klik tindakan seperti ini:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Balasan Inline
Selain itu, di bagian sebelumnya, Anda telah melihat cara menambahkan balasan inline ke notifikasi:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply akan berisi nilai yang diketik oleh pengguna di kolom input:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Tag
Opsi tag pada dasarnya adalah ID string yang "mengelompokkan" notifikasi secara bersamaan, sehingga memberikan cara
mudah untuk menentukan cara beberapa notifikasi ditampilkan kepada pengguna. Hal ini paling mudah dijelaskan
dengan contoh.
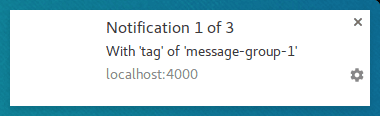
Mari kita tampilkan notifikasi dan beri tag 'message-group-1'. Kita akan menampilkan
notifikasi dengan kode ini:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Yang akan menampilkan notifikasi pertama kita.

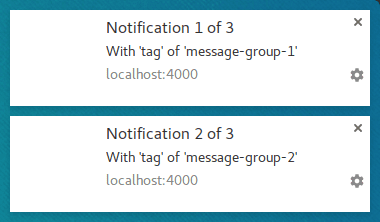
Mari kita tampilkan notifikasi kedua dengan tag baru 'message-group-2', seperti ini:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Tindakan ini akan menampilkan notifikasi kedua kepada pengguna.

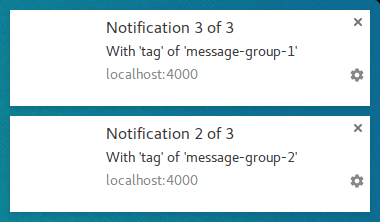
Sekarang, mari kita tampilkan notifikasi ketiga, tetapi gunakan kembali tag pertama 'message-group-1'. Tindakan ini
akan menutup notifikasi pertama dan menggantinya dengan notifikasi baru.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Sekarang kita memiliki dua notifikasi meskipun showNotification() dipanggil tiga kali.

Opsi tag hanyalah cara mengelompokkan pesan sehingga notifikasi lama yang
saat ini ditampilkan akan ditutup jika memiliki tag yang sama dengan notifikasi baru.
Keunikan penggunaan tag adalah saat menggantikan notifikasi, tag akan melakukannya tanpa suara
atau getaran.
Di sinilah opsi renotify berperan.
Mengirim ulang notifikasi
Hal ini sebagian besar berlaku untuk perangkat seluler pada saat penulisan. Menyetel opsi ini akan membuat notifikasi baru bergetar dan memutar suara sistem.
Ada skenario saat Anda mungkin ingin notifikasi pengganti untuk memberi tahu pengguna, bukan
diupdate secara diam-diam. Aplikasi chat adalah contoh yang bagus. Dalam hal ini, Anda harus menetapkan tag dan
renotify ke true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Senyap
Opsi ini memungkinkan Anda menampilkan notifikasi baru, tetapi mencegah perilaku default getaran, suara, dan mengaktifkan layar perangkat.
Hal ini ideal jika notifikasi Anda tidak memerlukan perhatian segera dari pengguna.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Memerlukan interaksi
Chrome di desktop akan menampilkan notifikasi selama jangka waktu yang ditetapkan sebelum menyembunyikannya. Chrome di Android tidak memiliki perilaku ini. Notifikasi ditampilkan hingga pengguna berinteraksi dengannya.
Untuk memaksa notifikasi tetap terlihat hingga pengguna berinteraksi dengannya, tambahkan opsi
requireInteraction. Tindakan ini akan menampilkan notifikasi hingga pengguna menutup atau mengklik notifikasi Anda.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Gunakan opsi ini dengan pertimbangan. Menampilkan notifikasi dan memaksa pengguna untuk menghentikan tindakan yang mereka lakukan untuk menutup notifikasi Anda dapat membuat frustrasi.
Di bagian berikutnya, kita akan melihat beberapa pola umum yang digunakan di web untuk mengelola notifikasi dan melakukan tindakan seperti membuka halaman saat notifikasi diklik.
Langkah berikutnya
- Ringkasan Notifikasi Push Web
- Cara Kerja Push
- Mendaftarkan Pengguna
- UX Izin
- Mengirim Pesan dengan Library Push Web
- Protokol Web Push
- Menangani Peristiwa Push
- Menampilkan Notifikasi
- Perilaku Notifikasi
- Pola Notifikasi Umum
- FAQ Notifikasi Push
- Masalah Umum dan Bug Pelaporan

