L'étape naturelle après avoir obtenu un PushSubscription et l'avoir enregistré sur notre serveur est de déclencher un message push, mais il y a une chose que j'ai ignorée. Expérience utilisateur lorsque vous demandez à l'utilisateur l'autorisation de lui envoyer des messages push.
Malheureusement, très peu de sites accordent une grande importance à la façon dont ils demandent l'autorisation à leurs utilisateurs. Prenons donc un moment pour examiner les bonnes et mauvaises expériences utilisateur.
Schémas courants
Quelques tendances communes sont apparues et devraient vous guider et vous aider à choisir ce qui est le mieux adapté à vos utilisateurs et à votre cas d'utilisation.
Proposition de valeur
Demandez aux utilisateurs de s'abonner aux notifications push au moment où l'avantage est évident.
Par exemple, un utilisateur vient d'acheter un article dans une boutique en ligne et a terminé le parcours de paiement. Le site peut ensuite vous tenir informé de l'état de la livraison.
Cette approche est adaptée à plusieurs situations:
- Un article en particulier est en rupture de stock. Voulez-vous être averti lorsqu'il sera de nouveau disponible ?
- Cette actualité en direct sera mise à jour régulièrement. Voulez-vous être averti à mesure que l'histoire évolue ?
- Vous êtes le meilleur enchérisseur. Voulez-vous être averti si vous êtes dépassé ?
Ce sont tous des points où l'utilisateur a investi dans votre service et où il existe une proposition de valeur claire pour qu'il active les notifications push.

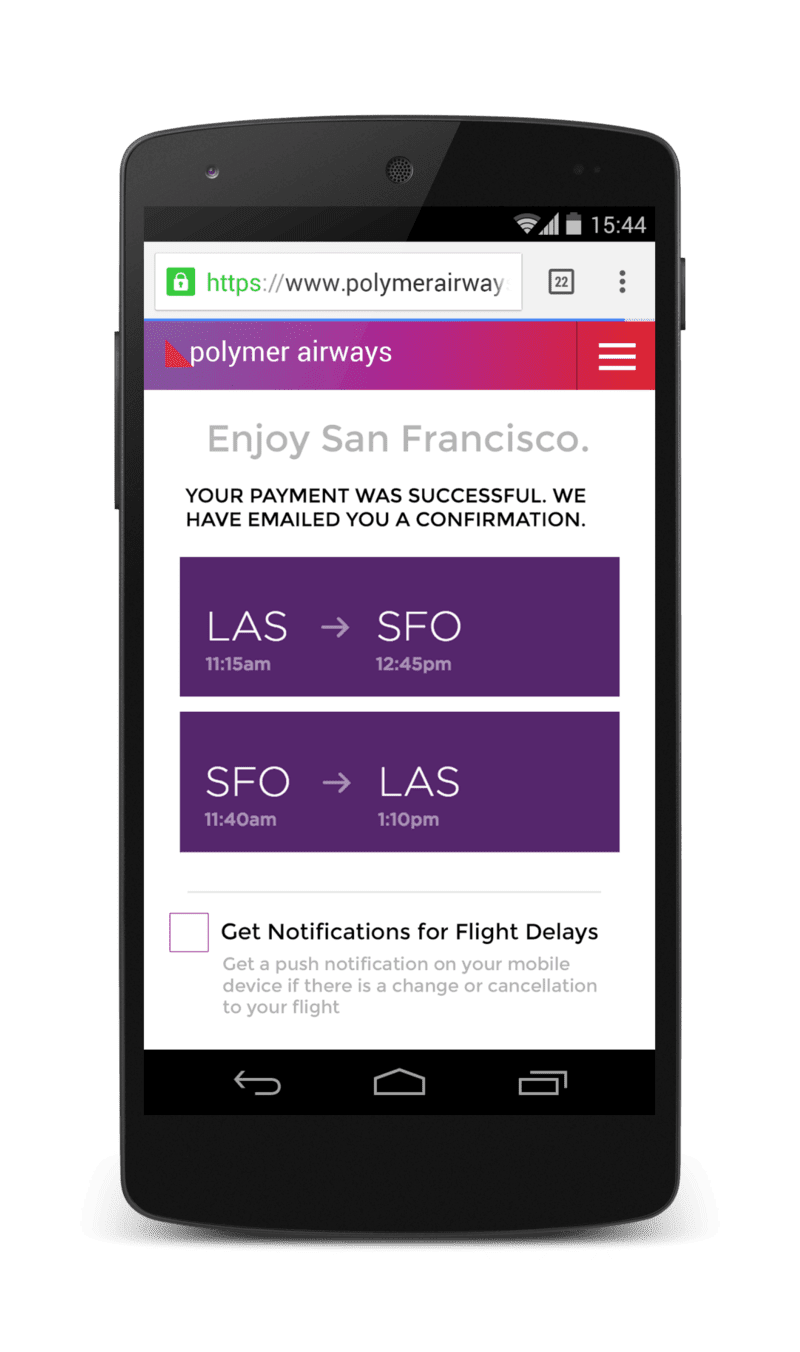
Owen a créé une maquette d'un site Web d'une compagnie aérienne hypothétique pour illustrer cette approche.
Une fois que l'utilisateur a réservé un vol, il lui est demandé s'il souhaite recevoir des notifications de retards de vol.
Notez qu'il s'agit d'une UI personnalisée du site Web.

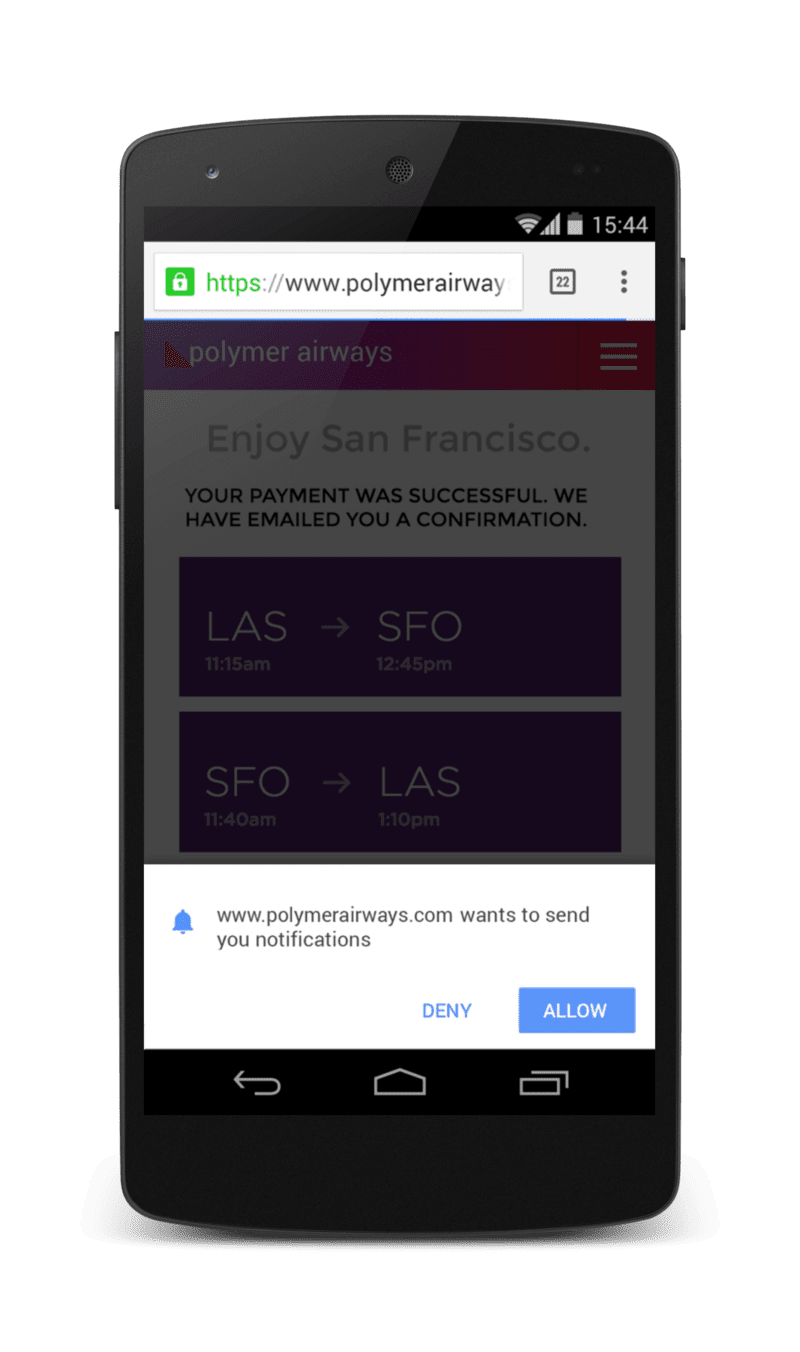
Autre détail intéressant de la démonstration d'Owen : si l'utilisateur clique pour activer les notifications, le site ajoute un calque semi-transparent sur l'ensemble de la page lorsqu'il affiche l'invite d'autorisation. Cela attire l'attention des utilisateurs sur l'invite d'autorisation.
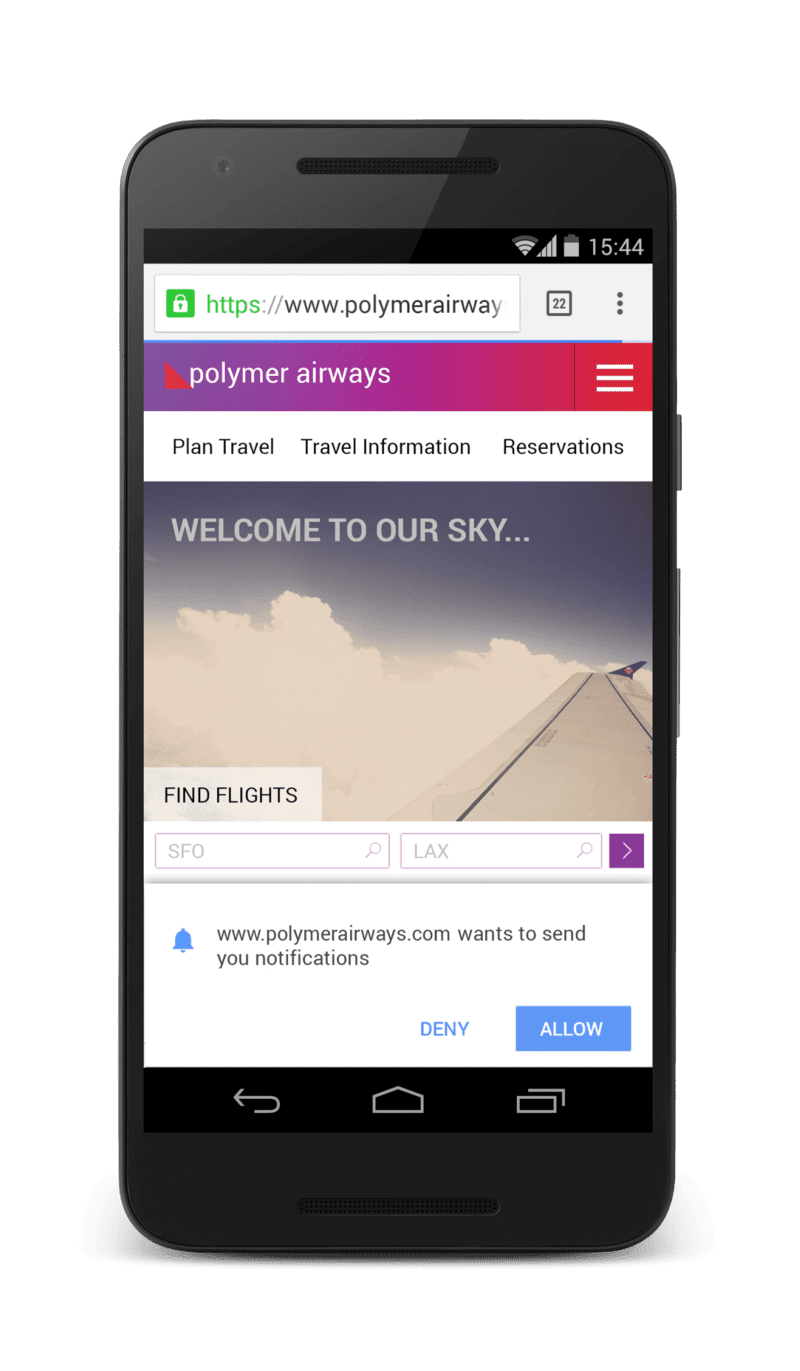
L'alternative à cet exemple, qui constitue une mauvaise expérience utilisateur pour demander l'autorisation, consiste à demander l'autorisation dès qu'un utilisateur accède au site de la compagnie aérienne.

Cette approche ne fournit aucun contexte sur la raison pour laquelle les notifications sont nécessaires ou utiles à l'utilisateur. Cette invite d'autorisation empêche également l'utilisateur d'effectuer sa tâche initiale (par exemple, réserver un vol).
Double autorisation
Vous pouvez penser que votre site a un cas d'utilisation clair pour les messages push et que vous souhaitez demander l'autorisation de l'utilisateur dès que possible.
Par exemple, les clients de messagerie instantanée et de messagerie L'affichage d'un message pour un nouveau message ou un nouvel e-mail est une expérience utilisateur établie sur un large éventail de plates-formes.
Pour ces catégories d'applications, il est conseillé d'envisager le modèle de double autorisation.
Commencez par afficher une boîte de dialogue contrôlée par votre site Web, expliquant la valeur du cas d'utilisation de votre site. La boîte de dialogue peut ensuite proposer des boutons pour déclencher ou renoncer à la demande d'autorisation nécessaire. Si l'utilisateur envoie un signal positif, demandez l'autorisation, ce qui déclenche la véritable invite d'autorisation du navigateur.
Avec cette approche, vous affichez une requête personnalisée dans votre application Web, qui fournit d'abord le contexte. L'utilisateur peut ainsi choisir d'activer ou de désactiver l'autorisation sans que votre site Web ne risque d'être bloqué définitivement parce qu'il a été agacé par une invite d'autorisation inattendue. Si l'utilisateur sélectionne "Activer" dans l'UI personnalisée, affichez l'invite d'autorisation, sinon masquez votre boîte de dialogue personnalisée et respectez le choix de l'utilisateur.
Pour en savoir plus sur les bonnes pratiques concernant les autorisations et sur la façon dont Google Meet a amélioré son flux d'autorisations, consultez les articles suivants :
Panneau des paramètres
Vous pouvez déplacer les notifications vers un panneau de paramètres, ce qui permet aux utilisateurs d'activer et de désactiver facilement les messages push, sans encombrer l'interface utilisateur de votre application Web.

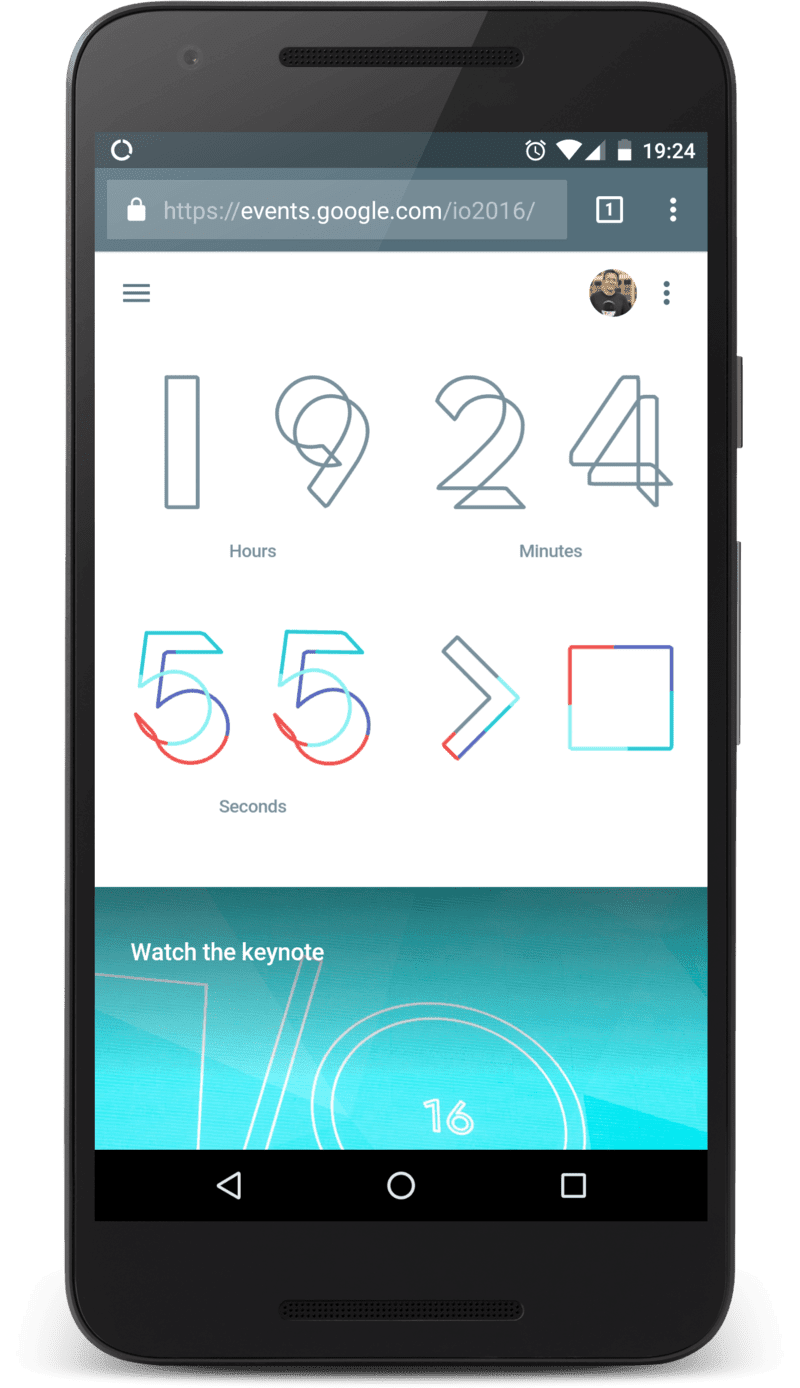
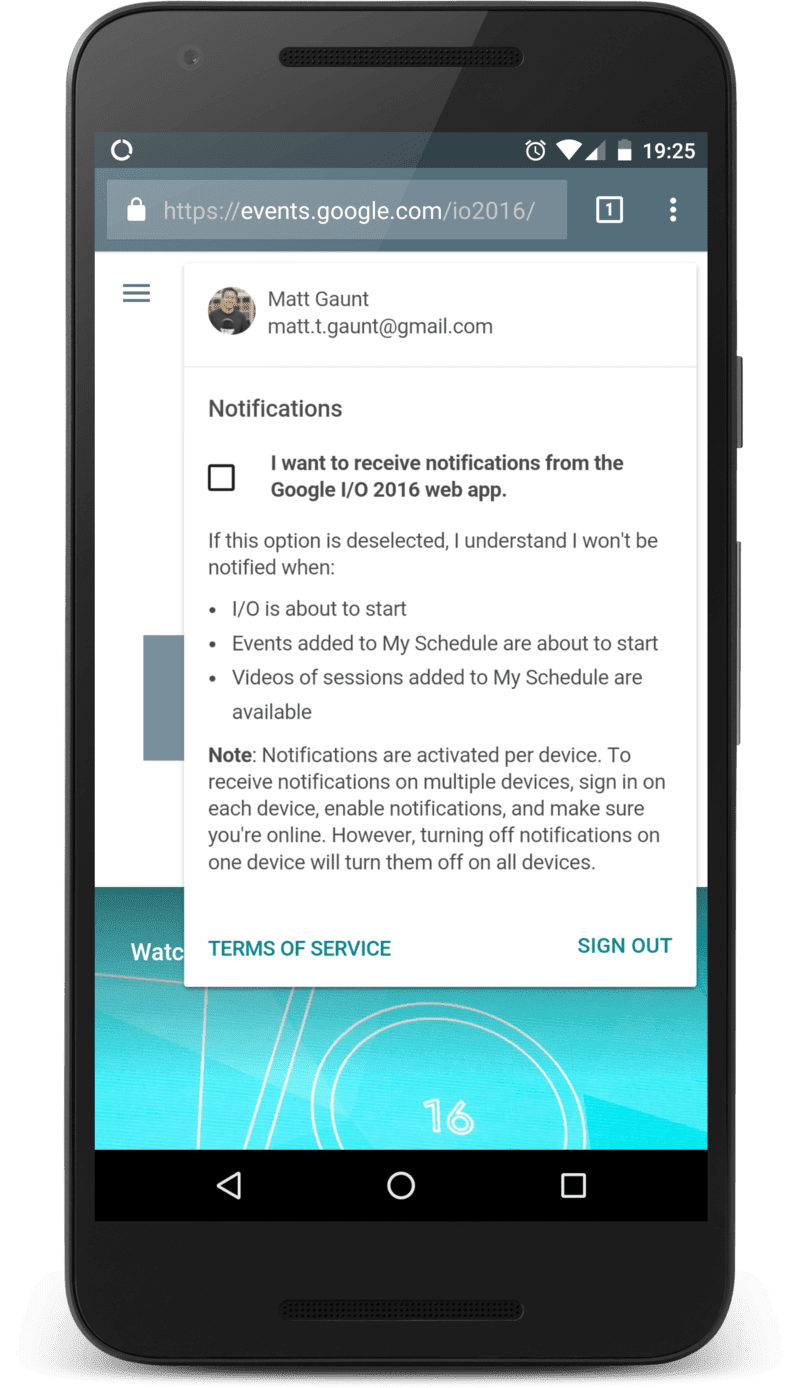
Le site Google I/O en est un bon exemple. Lorsque vous chargez le site Google I/O pour la première fois, vous n'êtes invité à rien faire. L'utilisateur peut alors explorer le site.

Après quelques visites, un clic sur l'élément de menu de droite affiche un panneau de paramètres permettant à l'utilisateur de configurer et de gérer les notifications.

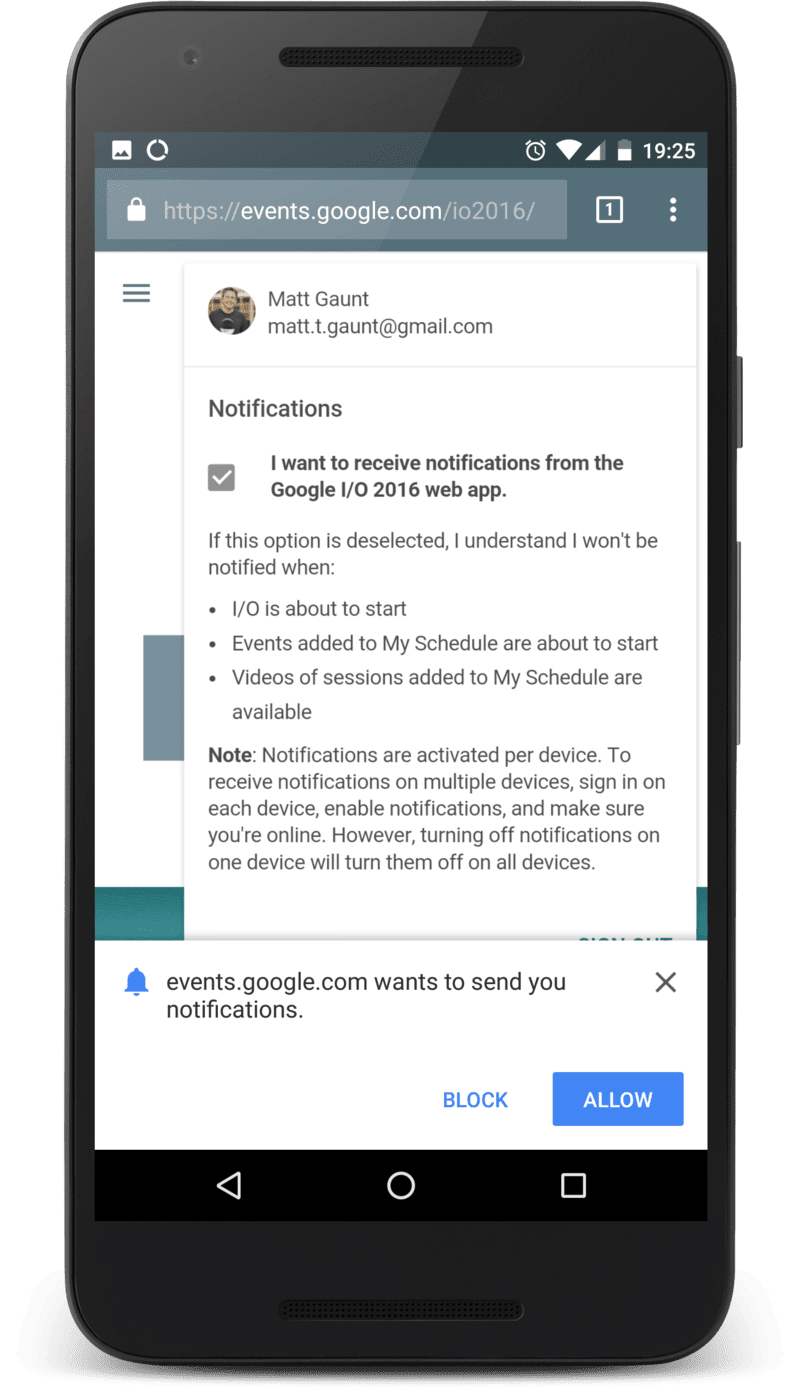
Cliquez sur la case à cocher pour afficher l'invite d'autorisation. Pas de mauvaises surprises.
Une fois l'autorisation accordée, la case à cocher est cochée et l'utilisateur peut continuer. L'avantage de cette interface utilisateur est que les utilisateurs peuvent activer et désactiver les notifications à partir d'un emplacement sur le site Web.
Approche passive
L'un des moyens les plus simples d'offrir des notifications push à un utilisateur consiste à ajouter un bouton ou un bouton d'activation / de désactivation des notifications push à un emplacement de la page qui est cohérent sur l'ensemble du site.
Cela n'incite pas les utilisateurs à activer les notifications push, mais leur offre un moyen fiable et simple d'activer et de désactiver l'interaction avec votre site Web. Pour les sites tels que les blogs qui peuvent avoir des spectateurs réguliers et des taux de rebond élevés, il s'agit d'une option solide, car elle cible les spectateurs réguliers sans gêner les visiteurs occasionnels.
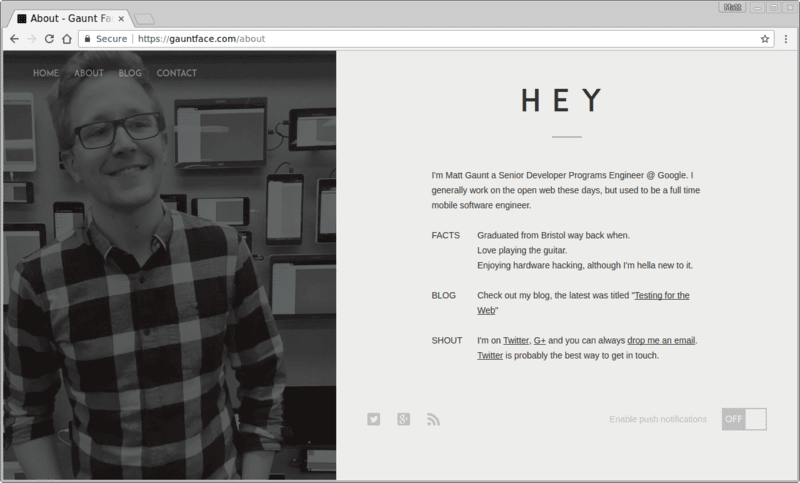
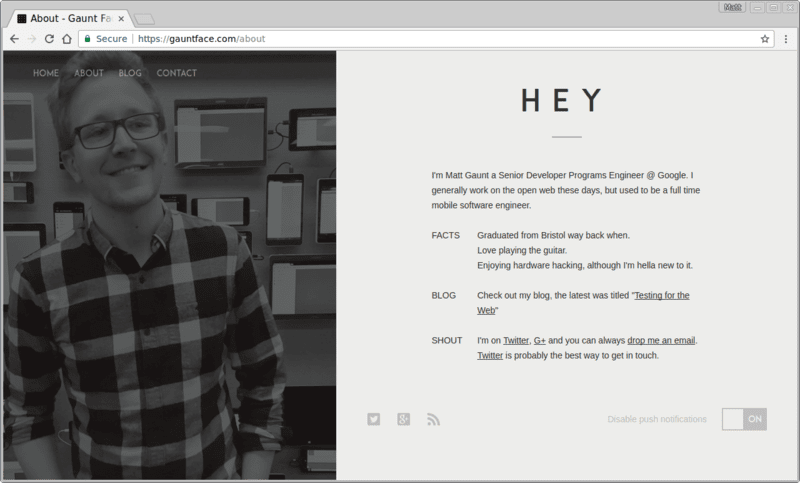
Sur mon site personnel, un bouton d'activation/de désactivation des notifications push s'affiche en bas de page.

Il est assez éloigné, mais pour les visiteurs réguliers, il devrait attirer suffisamment l'attention des lecteurs qui souhaitent recevoir des informations. Les visiteurs uniques ne sont pas concernés.
Si l'utilisateur s'abonne aux messages push, l'état du bouton bascule change et est conservé sur l'ensemble du site.

Mauvaise expérience utilisateur
Voici quelques-unes des pratiques courantes que j'ai remarquées sur le Web. Malheureusement, il existe une mauvaise pratique très courante.
Le pire que vous puissiez faire est d'afficher la boîte de dialogue d'autorisation aux utilisateurs dès qu'ils accèdent à votre site.
Ils n'ont aucun contexte sur la raison pour laquelle une autorisation leur est demandée. Ils ne savent peut-être même pas à quoi sert votre site Web, ce qu'il fait ou ce qu'il propose. Il n'est pas rare que les utilisateurs bloquent les autorisations à ce stade par frustration, car ce pop-up les empêche de faire ce qu'ils essaient de faire.
N'oubliez pas que si l'utilisateur bloque la demande d'autorisation, votre application Web ne peut plus demander l'autorisation. Pour obtenir l'autorisation après avoir été bloqué, l'utilisateur doit modifier l'autorisation dans l'interface utilisateur du navigateur. Ce n'est pas facile, évident ni amusant pour l'utilisateur.
Quoi qu'il en soit, ne demandez pas d'autorisation dès que l'utilisateur ouvre votre site. Envisagez une autre interface utilisateur ou une autre approche qui incite l'utilisateur à accorder l'autorisation.
Proposer une solution
En plus de l'expérience utilisateur pour abonner un utilisateur aux notifications push, veuillez réfléchir à la façon dont un utilisateur doit se désabonner ou désactiver les notifications push.
Le nombre de sites qui demandent l'autorisation dès que la page se charge, puis n'offrent aucune interface utilisateur pour désactiver les notifications push, est stupéfiant.
Votre site doit expliquer aux utilisateurs comment désactiver les notifications push. Sinon, les utilisateurs risquent de prendre l'option nucléaire et de bloquer l'autorisation de manière permanente.
Étapes suivantes
- Bonnes pratiques concernant les autorisations Web
- Moins de frictions, plus de contrôle: comment Google Meet a amélioré les autorisations audio et vidéo
- Présentation des notifications push Web
- Fonctionnement des notifications push
- Inscription d'un utilisateur
- Envoyer des messages avec des bibliothèques Web Push
- Protocole Web Push
- Gérer les événements push
- Afficher une notification
- Comportement des notifications
- Modèles de notification courants
- Questions fréquentes sur les notifications push
- Problèmes courants et signalement de bugs

