Tidak ada yang suka menunggu. Lebih dari 50% pengguna akan meninggalkan situs jika waktu pemuatannya lebih dari 3 detik.
Mengirim payload JavaScript yang besar akan memengaruhi kecepatan situs Anda secara signifikan. Daripada mengirimkan semua JavaScript kepada pengguna segera setelah halaman pertama aplikasi dimuat, bagi paket menjadi beberapa bagian dan hanya kirim yang diperlukan di awal.
Mengapa pemisahan kode bermanfaat?
Pemisahan kode adalah teknik yang berupaya meminimalkan waktu startup. Jika mengirimkan lebih sedikit JavaScript saat startup, kita dapat membuat aplikasi lebih cepat berinteraksi dengan meminimalkan pekerjaan thread utama selama periode kritis ini.
Dalam hal Core Web Vitals, mengurangi payload JavaScript yang didownload saat startup akan berkontribusi pada waktu Interaction to Next Paint (INP) yang lebih baik. Alasannya adalah, dengan mengosongkan thread utama, aplikasi dapat merespons input pengguna dengan lebih cepat dengan mengurangi biaya startup terkait penguraian, kompilasi, dan eksekusi JavaScript.
Bergantung pada arsitektur situs Anda—terutama jika situs Anda sangat mengandalkan rendering sisi klien—mengurangi ukuran payload JavaScript yang bertanggung jawab untuk merender markup dapat meningkatkan waktu Largest Contentful Paint (LCP). Hal ini dapat terjadi jika resource LCP tertunda untuk ditemukan oleh browser hingga setelah markup sisi klien selesai, atau jika thread utama terlalu sibuk untuk merender elemen LCP tersebut. Kedua skenario tersebut dapat menunda waktu LCP untuk halaman.
Ukur
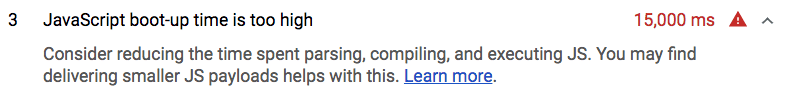
Lighthouse menampilkan audit yang gagal jika waktu yang diperlukan untuk mengeksekusi semua JavaScript di halaman cukup lama.

Pisahkan paket JavaScript agar hanya mengirim kode yang diperlukan untuk rute awal saat pengguna memuat aplikasi. Hal ini meminimalkan jumlah skrip yang perlu diurai dan dikompilasi, sehingga menghasilkan waktu pemuatan halaman yang lebih cepat.
Bundler modul populer seperti webpack,
Parcel, dan
Rollup memungkinkan Anda membagi
paket menggunakan impor dinamis.
Misalnya, pertimbangkan cuplikan kode berikut yang menunjukkan contoh
metode someFunction yang diaktifkan saat formulir dikirim.
import moduleA from "library";
form.addEventListener("submit", e => {
e.preventDefault();
someFunction();
});
const someFunction = () => {
// uses moduleA
}
Di sini, someFunction menggunakan modul yang diimpor dari library tertentu. Jika modul ini tidak digunakan di tempat lain, blok kode dapat diubah untuk menggunakan impor dinamis guna mengambilnya hanya saat formulir dikirimkan oleh pengguna.
form.addEventListener("submit", e => {
e.preventDefault();
import('library.moduleA')
.then(module => module.default) // using the default export
.then(() => someFunction())
.catch(handleError());
});
const someFunction = () => {
// uses moduleA
}
Kode yang membentuk modul tidak disertakan dalam paket awal dan kini dimuat lambat, atau diberikan kepada pengguna hanya jika diperlukan setelah pengiriman formulir. Untuk lebih meningkatkan performa halaman, pramuat bagian penting untuk memprioritaskan dan mengambilnya lebih cepat.
Meskipun cuplikan kode sebelumnya adalah contoh sederhana, dependensi pihak ketiga yang dimuat lambat bukanlah pola umum dalam aplikasi yang lebih besar. Biasanya, dependensi pihak ketiga dibagi menjadi paket vendor terpisah yang dapat di-cache karena tidak sering diupdate. Anda dapat membaca lebih lanjut cara SplitChunksPlugin dapat membantu Anda melakukannya.
Pemisahan pada tingkat rute atau komponen saat menggunakan framework sisi klien adalah pendekatan yang lebih sederhana untuk memuat lambat berbagai bagian aplikasi Anda. Banyak framework populer yang menggunakan webpack menyediakan abstraksi untuk mempermudah pemuatan lambat daripada mempelajari konfigurasi sendiri.



