إلى جانب إيقاف تنزيل الموارد غير الضرورية، فإنّ أفضل إجراء يمكنك اتّخاذه لتحسين سرعة تحميل الصفحة هو تقليل حجم التنزيل العام من خلال تحسين الموارد المتبقية وضغطها.
أساسيات ضغط البيانات
بعد إعداد موقعك الإلكتروني لتجنُّب تنزيل أيّ موارد غير مستخدَمة، تبدأ الخطوة التالية في ضغط أيّ موارد مؤهّلة متبقّية على المتصفّح تنزيلها. استنادًا إلى نوع المورد، مثل النص والصور والخطوط وما إلى ذلك، هناك العديد من الأساليب المختلفة للاختيار من بينها: أدوات عامة يمكن تفعيلها على خادم الويب، وتحسينات ما قبل المعالجة لأنواع محتوى معيّنة، وتحسينات خاصة بالموارد تتطلّب إدخالًا من المطوّر.
يتطلّب تحقيق أفضل أداء الجمع بين كلّ التقنيات التالية:
- الضغط هو عملية ترميز المعلومات باستخدام عدد أقل من البتات.
- تؤدي إزالة البيانات غير الضرورية دائمًا إلى تحقيق أفضل النتائج.
- هناك العديد من أساليب الضغط والخوارزميات المختلفة.
- ستحتاج إلى مجموعة متنوعة من الأساليب لتحقيق أفضل ضغط.
تُعرف عملية تقليل حجم البيانات باسم ضغط البيانات. ساهم العديد من الأشخاص في تطوير الخوارزميات والأساليب والتحسينات لتحسين نسب ضغط البيانات وسرعة الضغط والذاكرة المطلوبة من خلال خوارزميات ضغط مختلفة.
إنّ مناقشة كاملة حول ضغط البيانات تتجاوز نطاق هذا الدليل. ومع ذلك، من المهم فهم آلية عمل الضغط على مستوى عالٍ، ومعرفة الأساليب التي يمكنك استخدامها لتقليل حجم مواد العرض المختلفة التي تتطلّب صفحاتك.
لتوضيح المبادئ الأساسية لهذه الأساليب، ننصحك بالاطّلاع على عملية تحسين تنسيق رسالة نصية بسيطة تم إنشاؤها لهذا المثال فقط:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- قد تحتوي الرسائل على تعليقات توضيحية عشوائية، يُشار إليها أحيانًا باسم التعليقات، ويتم الإشارة إليها باستخدام البادئة "#". لا تؤثّر التعليقات التوضيحية في معنى الرسالة أو سلوكياتها.
- قد تحتوي الرسائل على عناوين، وهي أزواج مفاتيح وقيم (مفصولة بعلامة
":"في المثال السابق) تظهر في بداية الرسالة. - تحمل الرسائل حمولات نصية.
ما الذي يمكن فعله لتقليل حجم الرسالة السابقة التي تبدأ بنحو 200 حرف؟
- التعليق مثير للاهتمام، ولكنه لا يؤثّر في معنى الرسالة. يجب إزالتها عند إرسال الرسالة.
- هناك تقنيات جيدة لترميز العناوين بطريقة فعّالة. على سبيل المثال، إذا كنت تعرف أنّ كل الرسائل تحتوي على "التنسيق" و "التاريخ"، يمكنك تحويلهما إلى معرّفات عددية قصيرة وإرسالهما فقط. مع ذلك، قد لا يكون هذا صحيحًا، لذا من الأفضل عدم إجراء أي تغييرات الآن.
- تكون الحمولة نصية فقط. على الرغم من أنّنا لا نعرف محتويات العلامة
حقًا (يبدو أنّها تستخدم
"secret-cipher")، إلا أنّ الاطّلاع على النص يُظهر أنّ هناك الكثير من التكرار فيه. بدلاً من إرسال الحروف المتكرّرة، يمكنك ببساطة احتساب عدد الحروف المتكرّرة وترميزها بكفاءة أكبر. على سبيل المثال، يتحول الرمز"AAA"إلى"3A"، والذي يمثّل تسلسلًا من ثلاثة أحرف A.
يؤدي الجمع بين هذه الأساليب إلى تحقيق النتيجة التالية:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
تبلغ عدد أحرف الرسالة الجديدة 56 حرفًا، ما يعني أنّك ضغطت الرسالة الأصلية بنسبة %72. هذا انخفاض كبير.
هذا مثال بسيط على مدى فعالية خوارزميات الضغط في تقليل حجم النقل للموارد المستندة إلى النصوص. في الواقع، خوارزميات compression أكثر تعقيدًا بكثير مما يوضّحه المثال السابق، و على الويب، يمكن استخدام خوارزميات compression لخفض مدّة تنزيل موارد الويب بشكل كبير. من خلال تطبيق الضغط على مواد العرض المستندة إلى النصوص، يمكن لصفحة الويب قضاء وقت أقل في تحميل الموارد، ما يتيح للمستخدمين رؤية تأثيرات هذه الموارد في وقت أقرب مما لو لم يتم تطبيق الضغط.
التصغير: المعالجة المُسبَقة والتحسينات المتعلّقة بالسياق
التقنية الأولى التي تتم مناقشتها هنا هي التصغير. على الرغم من أنّ إزالة البيانات غير الضرورية ليست خوارزمية ضغط بشكلٍ صارم، إلا أنّها طريقة لإزالة الأحرف غير الضرورية والمتكرّرة المستخدَمة في رمز المصدر لجعل الموارد أكثر سهولة في القراءة للمستخدمين. ومع ذلك، ليست هذه السهولة في القراءة ضرورية للحفاظ على وظائف رمز المصدر هذا على المواقع الإلكترونية المخصّصة للنشر، ويمكن أن تؤدّي إلى تأخير تحميل موارد الويب.
التصغير هو نوع من التحسينات المتعلّقة بالمحتوى يمكن أن يؤدي إلى تقليل حجم الموارد المرسَلة بشكلٍ ملحوظ، ويُفضَّل تطبيق التحسينات كجزء من عملية الإنشاء والنشر. على سبيل المثال، أدوات تجميع الرموز البرمجية هي نوع من البرامج المُستخدَمة بشكل شائع ويمكنها تصغير الموارد تلقائيًا قبل بضع ثوانٍ من نشر الرمز البرمجي الجديد في موقع إلكتروني.
إنّ أفضل طريقة لضغط البيانات المكرّرة أو غير الضرورية هي إزالتها. ومع ذلك، لا يمكنك حذف بيانات عشوائية. ومع ذلك، في بعض السياقات التي لدينا فيها معرفة خاصة بالمحتوى حول تنسيق البيانات وخصائصها، من الممكن تقليل حجم الحمولة بشكل كبير بدون التأثير في دلالتها الفعلية أو إمكاناتها.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
فكِّر في مقتطف HTML السابق وأنواع المحتوى الثلاثة المختلفة التي يحتوي عليها:
- ترميز HTML
- صفحات الأنماط المتتالية (CSS) لتخصيص طريقة عرض الصفحة
- JavaScript لتعزيز التفاعلات وإمكانات الصفحة المتقدّمة الأخرى
ولكل نوع من أنواع المحتوى هذه قواعد مختلفة لما يشكّل محتوى مقبولاً، وقواعد مختلفة لتحديد التعليقات، وما إلى ذلك. يبقى السؤال هو: "كيف يمكن تقليل حجم هذه الصفحة؟"
- التعليقات على الرموز البرمجية هي أفضل صديق للمطوّر، ولكن المتصفّح لا يحتاج
إلى هذه التعليقات. يؤدي إزالة تعليقات CSS (
/* ... */) وHTML (<!-- ... -->) وJavaScript (// ...) إلى تقليل إجمالي حجم نقل الصفحة ومواردها الفرعية. - قد تلاحظ أداة ضغط "ذكية" لـ CSS أننا نستخدم طريقة غير فعالة لتحديد القواعد لـ
.awesome-container، وتضغط الإعلانين إلى إعلان واحد بدون التأثير في أي أنماط أخرى، ما يوفر المزيد من وحدات البايت. على مستوى مجموعة كبيرة من قواعد CSS، يمكن أن تؤدي إزالة هذا النوع من التكرار إلى زيادة الأداء، ولكن قد لا يكون ذلك إجراءً يمكن تطبيقه بشكل فعّال، لأنّ أدوات الاختيار غالبًا ما يتم تكرارها بشكلٍ ضروري في سياقات مختلفة، مثل طلبات البحث عن الوسائط. - المسافات والأقواس المستديرة هي من العناصر التي تُسهّل على المطوّرين استخدام HTML وCSS وJavaScript. يمكن أن يزيل برنامج ضغط إضافي جميع علامات التبويب والمسافات. على عكس تقنيات إزالة تكرار المحتوى الأخرى، يمكن تطبيق هذا النوع من التحسين بشكل مكثّف، ما دامت هذه المسافات أو علامات التبويب غير ضرورية لعرض الصفحة. على سبيل المثال، قد تحتاج إلى الاحتفاظ بالمسافات ضمن سطور ملف HTML، لأنّها تضمن قراءة المحتوى الذي سيرىه المستخدمون.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
بعد تطبيق الخطوات السابقة، تم تقليل عدد أحرف الصفحة من 516 إلى 204 حرفًا، ما يمثّل توفيرًا بنسبة %60 تقريبًا. صحيح أنّه ليس سهل القراءة، ولكنه لا يحتاج إلى أن يكون كذلك لكي يكون قابلاً للاستخدام. تسمح لك أيضًا ممارسات التطوير الحديثة بفصل النُسخ المقروءة والمُنسَّقة جيدًا من رمز المصدر عن الرمز المحسَّن جيدًا الذي ترسله إلى مرحلة الإنتاج. بالإضافة إلى خرائط المصدر التي توفّر تمثيلاً مقروءًا لرمز الإصدار المُعدّ للنشر الذي تم تحويله، ما يتيح لك تحديد المشاكل في الإصدار المُعدّ للنشر وحلّها بسهولة أكبر، يمكنك الحصول على تجربة مطوّر جيدة مع تحسين الأداء من أجل تحسين تجربة المستخدم.
يوضّح المثال السابق نقطة مهمة: يمكن لأداة ضغط تهدف إلى أغراض عامة، مثل أداة مصمّمة لضغط نص عشوائي، أن تؤدي بشكل جيد إلى ضغط الصفحة في المثال السابق، ولكنّها لن تتمكّن أبدًا من إزالة التعليقات أو تصغير قواعد CSS أو إجراء عشرات عمليات تحسين أخرى خاصة بالمحتوى. لهذا السبب، من المهمّ إجراء المعالجة المُسبَقة والتصغير وغيرها من تحسينات السياق.
وبالمثل، يمكن توسيع نطاق الأساليب الموضّحة أعلاه ليشمل أكثر من مواد العرض المستندة إلى النص. تحتوي الصور والفيديوهات وأنواع المحتوى الأخرى على أشكال خاصة بها من البيانات الوصفية وحمولات مختلفة. على سبيل المثال، عند التقاط صورة باستخدام كاميرا، يتم عادةً تضمين الكثير من المعلومات الإضافية في ملفها، مثل إعدادات الكاميرا والموقع الجغرافي وما إلى ذلك. استنادًا إلى تطبيقك، قد تكون هذه البيانات ضرورية (على سبيل المثال، موقع إلكتروني لمشاركة الصور) أو قد تكون غير مفيدة على الإطلاق. عليك تحديد ما إذا كان الأمر يستحق إزالة المحتوى. في الممارسة العملية، يمكن أن تضيف هذه البيانات الوصفية ما يصل إلى عشرات الكيلوبايت لكل صورة.
باختصار، كخطوة أولى في تحسين كفاءة مواد العرض، أنشئ مستودعًا لأنواع المحتوى المختلفة وفكِّر في أنواع التحسينات المتعلّقة بالمحتوى التي يمكنك تطبيقها لتقليل حجمها. بعد تحديد هذه التحسينات، يمكنك برمجة هذه التحسينات من خلال إضافتها إلى خطوات الإنشاء والإصدار لضمان تطبيق التحسينات باستمرار على كل إصدار جديد يتم طرحه.
ضغط النصوص باستخدام خوارزميات الضغط
الخطوة التالية لتقليل حجم مواد العرض المستندة إلى النصوص هي تطبيق ملف خوارزمية ضغط عليها. ويأخذ هذا الإجراء خطوة إضافية من خلال البحث بشكلٍ مكثّف عن أنماط متكرّرة في الحمولات المستندة إلى النصوص قبل إرسالها إلى العميل وفك ضغطها بعد وصولها إلى متصفحه. ويؤدي ذلك بدوره إلى تقليل هذه الموارد بشكلٍ كبير، وبالتالي تقليل مدة التنزيل.
- gzip وBrotli هما خوارزميات ضغط شائعة الاستخدام تحقّق أفضل أداء في مواد العرض المستندة إلى النصوص: CSS وJavaScript وHTML.
- تتوافق جميع المتصفحات الحديثة مع ضغط gzip وBrotli، وسيتم الإعلان عن
توافق مع كليهما في عنوان طلب HTTP
Accept-Encoding. - يجب ضبط الخادم لتفعيل ميزة الضغط. غالبًا ما سيفعّل برنامج خادم الويب ميزة ضغط الوحدات للموارد المستندة إلى النصوص تلقائيًا.
- يمكن تحسين كل من gzip وBrotli لتحسين نسب الضغط من خلال تعديل مستوى الضغط. بالنسبة إلى gzip، تتراوح إعدادات الضغط من 1 إلى 9، ويكون 9 هو الأفضل. بالنسبة إلى Brotli، يتراوح هذا النطاق بين 0 و11، ويكون 11 هو القيمة الأفضل. ومع ذلك، تتطلّب إعدادات الضغط الأعلى مزيدًا من الوقت. بالنسبة إلى الموارد التي يتم ضغطها ديناميكيًا، أي في وقت الطلب، تميل الإعدادات في منتصف النطاق إلى تقديم أفضل مفاضلة بين نسبة الضغط والسرعة. ومع ذلك، يمكن استخدام الضغط الثابت، وهو عندما يتم ضغط الردّ مسبقًا، وبالتالي يمكنه استخدام إعدادات الضغط الأكثر فاعلية المتاحة لكل خوارزمية ضغط.
- تقدّم شبكات توصيل المحتوى (CDN) عادةً ميزة ضغط تلقائي للموارد المؤهّلة. يمكن لشبكات توصيل المحتوى أيضًا إدارة الضغط الديناميكي والثابت نيابةً عنك، ما يقلّل من جوانب الضغط التي يجب القلق بشأنها.
gzip وBrotli هما برنامجان شائعان للضغط يمكن تطبيقهما على أي بث من بايت. في الواقع، تتذكر هذه الخوارزميات بعض محتوى ملف تم فحصه في السابق، ثم تحاول بعد ذلك العثور على أجزاء البيانات المكرّرة واستبدالها بطريقة فعالة.
من الناحية العملية، يحقّق كلّ من gzip وBrotli أفضل أداء للمحتوى المستنِد إلى النصوص، وغالبًا ما يحقّقان معدلات ضغط تصل إلى 70-90% للملفّات الأكبر حجمًا. ومع ذلك، فإنّ استخدام هذه الخوارزميات على مواد العرض التي سبق ضغطها باستخدام خوارزميات بديلة، مثل معظم تنسيقات الصور التي تستخدم أساليب ضغط بدون فقدان البيانات أو مع فقدان البيانات، لا يؤدي إلى تحسُّن بسيط أو معدوم.
تعلن جميع المتصفحات الحديثة عن توافقها مع gzip وBrotli في عنوان طلب HTTP المُدرَج في Accept-Encoding. ومع ذلك، تقع على عاتق مقدّم الاستضافة
مسؤولية التأكّد من ضبط إعدادات خادم الويب بشكلٍ صحيح لعرض
المورد المضغوط عندما يطلب ذلك العميل.
| ملف | خوارزمية | الحجم غير المضغوَط | الحجم المضغوط | نسبة الانضغاط |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1,346 كيلوبايت | 256 كيلوبايت | 81% |
| angular-1.8.3.js | gzip | 1,346 كيلوبايت | 329 كيلوبايت | 76% |
| angular-1.8.3.min.js | Brotli | 173 كيلوبايت | 53 كيلوبايت | 69% |
| angular-1.8.3.min.js | gzip | 173 كيلوبايت | 60 كيلوبايت | 65% |
| jquery-3.7.1.js | Brotli | 302 كيلوبايت | 69 كيلوبايت | 77% |
| jquery-3.7.1.js | gzip | 302 كيلوبايت | 83 كيلوبايت | 73% |
| jquery-3.7.1.min.js | Brotli | 85 كيلوبايت | 27 كيلوبايت | 68% |
| jquery-3.7.1.min.js | gzip | 85 كيلوبايت | 30 كيلوبايت | 65% |
| lodash-4.17.21.js | Brotli | 531 كيلوبايت | 73 كيلوبايت | 86% |
| lodash-4.17.21.js | gzip | 531 كيلوبايت | 94 كيلوبايت | 82% |
| lodash-4.17.21.min.js | Brotli | 71 كيلوبايت | 23 كيلوبايت | 68% |
| lodash-4.17.21.min.js | gzip | 71 كيلوبايت | 25 كيلوبايت | 65% |
يعرض الجدول السابق التوفير الذي يمكن أن يقدّمه ضغط Brotli وgzip لبعض مكتبات JavaScript المعروفة. تتراوح نسبة التوفير بين 65% و86% حسب الملف والخوارزمية. يُرجى العِلم أنّه تم تطبيق الحد الأقصى لمستوى الضغط على كل ملف لكل من Brotli وgzip. يُفضَّل استخدام Brotli بدلاً من gzip كلما أمكن ذلك.
إنّ تفعيل ميزة الضغط هو أحد أبسط التحسينات وأكثرها فعاليةً لتطبيقها. وإذا لم يكن موقعك الإلكتروني يستفيد من هذه الميزة، يعني ذلك أنّك تفوت فرصة كبيرة لتحسين الأداء للمستخدمين. لحسن الحظ، توفّر العديد من أنظمة ملفّات الويب إعدادات تلقائية تتيح هذا التحسين المهم، وتكون شبكات توصيل المحتوى (CDN) على وجه الخصوص فعّالة جدًا في تنفيذه بطريقة توازن بين سرعة الضغط ونسبته.
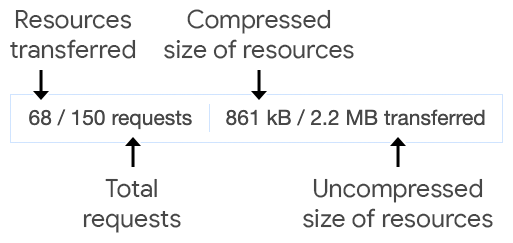
يمكنك الاطّلاع على ميزة الضغط أثناء استخدامها من خلال فتح "أدوات مطوّري البرامج في Chrome" وفتح لوحة الشبكة وتحميل صفحة من اختيارك وملاحظة أسفل لوحة الشبكة.

كما هو موضّح في الصورة السابقة، من المفترض أن تظهر لك تفاصيل عن:
- عدد الطلبات، وهو عدد الموارد التي تم تحميلها للصفحة.
- حجم النقل لجميع الطلبات ويعكس ذلك فعالية التصغير المُطبَّق على أيّ من موارد الصفحة.
- حجم المورد لجميع الطلبات ويعكس ذلك حجم موارد الصفحة بعد إزالة ضغطها.
التأثيرات على "مؤشرات أداء الويب الأساسية"
لا يمكن قياس تحسينات الأداء ما لم تتوفّر مقاييس تعكس هذه التحسينات. تهدف مبادرة مؤشرات أداء الويب الأساسية إلى نشر الوعي بالمقاييس التي تعكس تجربة المستخدم الفعلية. ويختلف ذلك عن المقاييس، مثل وقت تحميل الصفحة البسيط، مثلاً، والتي لا تُترجم بوضوح إلى جودة تجربة المستخدم.
عند تطبيق التحسينات الموضّحة في هذا الدليل على الموارد في موقعك الإلكتروني، يمكن أن تختلف التأثيرات على مؤشرات Core Web Vitals، استنادًا إلى الموارد التي تم تحسينها والمقاييس المعنيّة. ومع ذلك، في ما يلي بعض الحالات التي يمكن فيها أن يؤدي تطبيق هذه التحسينات إلى تحسين مؤشرات أداء الويب الأساسية لموقعك الإلكتروني:
- يمكن أن تؤدي ملفات HTML المُكثَّفة والمُصغرة إلى تحسين تحميل
ملف HTML هذا وإمكانية العثور على موارده الفرعية، وبالتالي تحسينتحميل
هذه الموارد. ويمكن أن يكون ذلك مفيدًا لمقياس سرعة عرض أكبر محتوى مرئي (LCP) للصفحة. على الرغم من أنّه يمكن استخدام تلميحات الموارد، مثل
rel="preload"، للتأثير في إمكانية العثور على الموارد، إلا أنّ استخدام عدد كبير جدًا منها يمكن أن يتسبب في حدوث مشاكل في تنافس معدل نقل البيانات. من خلال ضمان ضغط استجابة HTML لطلب التنقّل، يمكن اكتشاف الموارد الواردة فيها في أسرع وقت ممكن من خلال أداة فحص التحميل المُسبَق. - يمكن أيضًا تحميل بعض ملفات LCP في وقت أقرب باستخدام ميزة الضغط. على سبيل المثال، يمكن تقليل مدّة تحميل الموارد لصور SVG التي تكون مرشحة لقياس LCP من خلال الضغط المستنِد إلى النصوص. يختلف ذلك عن التحسينات التي يمكنك إجراؤها على أنواع الصور الأخرى، والتي يتم ضغطها بشكل أساسي من خلال طرق ضغط أخرى، مثل الطريقة التي تستخدم بها صور JPEG ضغطًا بدون فقدان البيانات.
- بالإضافة إلى ذلك، يمكن أن تكون العقد النصية أيضًا مرشحة للظهور في LCP. تعتمد طريقة استخدام الأساليب описанة في هذا الدليل على ما إذا كنت تستخدم خط ويب للنص على صفحات الويب. إذا كنت تستخدِم خطّ ويب، تنطبق أفضل ممارسات تحسين خطّ الويب. ومع ذلك، إذا كنت لا تستخدم خطوط الويب، بل خطوط النظام التي يتم عرضها بدون التسبب في أي مدة تحميل للموارد، يؤدي تصغير CSS وضغطه إلى تقليل هذه المدة، ما يعني أنّ عرض العناصر النصية المحتمَلة في LCP يمكن أن يحدث في وقت أقرب.
الخاتمة
إنّ طريقة تحسين ترميز مواد العرض المستندة إلى النصوص ونقلها هي أحد مفاهيم الأداء الأساسية، ولكنّها تُحدث تأثيرًا كبيرًا. احرص على بذل كل ما في وسعك لضمان استفادة الموارد المؤهَّلة للاختصار والتقليل من حجمها من عمليات التحسين هذه.
والأهم من ذلك، تأكَّد من أنّ هذه العمليات يتم تنفيذها تلقائيًا. بالنسبة إلى التصغير، استخدِم أداة تجميع لتطبيق التصغير على الموارد المؤهَّلة. تأكَّد مما يلي: أنّ إعدادات خادم الويب تتيح ميزة الضغط، ولكن أكثر من ذلك، استخدِم أداة الضغط الأكثر فعالية المتاحة. لتسهيل هذه العملية قدر الإمكان، استخدِم شبكات توصيل المحتوى (CDN) لتشغيل ميزة الضغط تلقائيًا نيابةً عنك، إذ لا يمكنها فقط ضغط مواردك، بل يمكنها أيضًا تنفيذ ذلك بسرعة كبيرة.
من خلال ترسيخ مفاهيم الأداء الأساسية هذه في بنية موقعك الإلكتروني، يمكنك التأكّد من أنّ جهود تحسين الأداء تستند إلى أساس جيد وأنّ التحسينات اللاحقة يمكن أن تستند إلى أساس متين من الممارسات الأساسية الجيدة.


