يشكّل أسلوب الخط عاملاً أساسيًا لجودة التصميم والعلامة التجارية وسهولة القراءة وإمكانية الوصول. تتيح خطوط الويب كل ما سبق وغير ذلك: يمكن اختيار النص والبحث عنه وتكبيره وملائمته لأجهزة بكثافة بكسل عالية، ما يوفر عرضًا متسقًا وواضحًا للنص بغض النظر عن حجم الشاشة ودرجة دقتها. إنّ WebFonts ضرورية لتصميم جيد وأداء جيد وتجربة مستخدم جيدة.
يشكّل تحسين خطوط الويب جزءًا مهمًا من استراتيجية الأداء العام. يُعدّ كل خط موردًا إضافيًا، وقد تحظر بعض الخطوط عرض النص، ولكن لا يعني استخدام الصفحة لخطوط WebFonts أنّه يجب عرضها بشكل أبطأ. على العكس من ذلك، يمكن أن تساعد الخطوط المحسّنة، إلى جانب استراتيجية مدروسة لكيفية تحميلها وتطبيقها على الصفحة، في تقليل إجمالي حجم الصفحة وتحسين أوقات عرض الصفحة.
بنية خط الويب
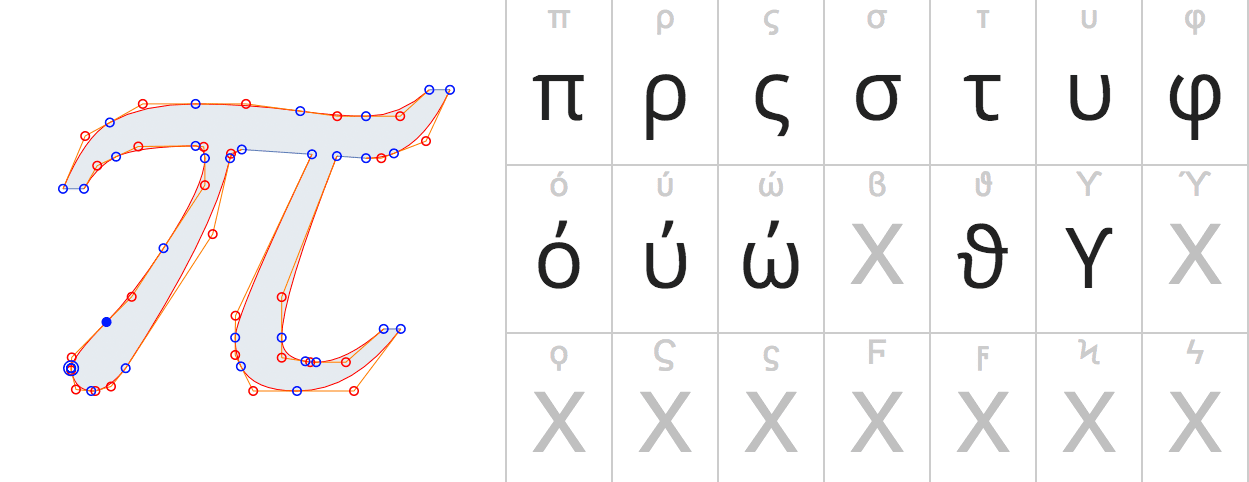
خط الويب هو مجموعة من الرموز، وكل رمز هو شكل متجه يصف حرفًا أو رمزًا. نتيجةً لذلك، يحدِّد متغيّران بسيطان حجم ملف خط معيّن: تعقيد مسارات المتجهات لكل حرف رسومي وعدد الأحرف الرسومية في خط معيّن. على سبيل المثال، يحتوي Open Sans، وهو أحد أكثر خطوط الويب رواجًا، على 897 رمزًا، بما في ذلك الأحرف اللاتينية واليونانية والسيريلية.

عند اختيار خط، من المهم مراعاة مجموعات الأحرف المتوافقة. إذا كنت بحاجة إلى ترجمة محتوى صفحتك إلى لغات متعددة، يجب استخدام خط يمكنه تقديم مظهر وتجربة متسقة للمستخدمين. على سبيل المثال، تهدف مجموعة خطوط Noto من Google إلى توفير جميع لغات العالم. يُرجى العِلم أنّ حجم Noto الكامل، مع تضمين جميع اللغات، يؤدي إلى تنزيل ملف ZIP بحجم أكبر من 1.1 غيغابايت.
في هذه المشاركة، ستتعرّف على كيفية تقليل حجم ملف خطوط الويب المرسَلة.
تنسيقات خطوط الويب
هناك حاليًا تنسيقان مُقترَحان لحاويات الخطوط مُستخدَمان على الويب:
تتوافق WOFF وWOFF 2.0 مع العديد من المتصفحات، وهي متوافقة مع جميع المتصفحات الحديثة.
- عرض صيغة WOFF 2.0 للمتصفّحات الحديثة
- إذا كان ذلك ضروريًا للغاية، مثلاً إذا كنت لا تزال بحاجة إلى إتاحة استخدام متصفّح Internet Explorer 11، يمكنك عرض WOFF كخيار احتياطي.
- يمكنك بدلاً من ذلك عدم استخدام خطوط الويب للمتصفّحات القديمة والرجوع إلى خطوط النظام. وقد يحقّق هذا الإجراء أداءً أفضل على الأجهزة القديمة ذات الإمكانيات المحدودة أيضًا.
- بما أنّ WOFF وWOFF 2.0 يغطّيان جميع القواعد للمتصفّحات الحديثة والقديمة التي لا تزال قيد الاستخدام، لم يعُد استخدام EOT وTTF ضروريًا ويمكن أن يؤدي إلى زيادة أوقات تنزيل خطوط الويب.
خطوط الويب والضغط
يتضمّن كلّ من WOFF وWOFF 2.0 ميزة ضغط مدمجة. يستخدم أسلوب الضغط الداخلي في WOFF 2.0 تقنية Brotli، ويقدّم ضغطًا أفضل بنسبة تصل إلى% 30 مقارنةً بتنسيق WOFF. لمزيد من المعلومات، اطّلِع على تقرير تقييم WOFF 2.0.
أخيرًا، تجدر الإشارة إلى أنّ بعض تنسيقات الخطوط تحتوي على بيانات وصفية إضافية، مثل معلومات تلميحات الخط ومطابقة الأحرف التي قد لا تكون ضرورية على بعض المنصات، ما يتيح تحسين حجم الملف بشكل أكبر. على سبيل المثال، تحتفظ Google Fonts بأكثر من 30 نسخة محسّنة من كل خط، كما ترصد تلقائيًا النسخة المثلى لكل منصة ومتصفّح وتوفّرها.
تحديد مجموعة خطوط باستخدام @font-face
تسمح لك قاعدة at-rule في CSS @font-face بتحديد موقع مرجع خط معيّن وخصائص أسلوبه ونقاط ترميز Unicode التي يجب استخدامه فيها. يمكن استخدام مجموعة من تعريفات @font-face هذه لإنشاء "مجموعة خطوط"، والتي سيستخدمها المتصفّح لتقييم موارد الخطوط التي يجب تنزيلها وتطبيقها على الصفحة الحالية.
استخدام خط متغيّر
يمكن أن تقلّل الخطوط المتغيّرة حجم ملفاتك بشكل كبير في الحالات التي تحتاج فيها إلى عدّة صيغ لخط معيّن. بدلاً من الحاجة إلى تحميل الأنماط العادية والغامقة بالإضافة إلى النسخ المائل منها، يمكنك تحميل ملف واحد يحتوي على كل المعلومات. ومع ذلك، ستكون أحجام ملفات الخطوط المتغيّرة أكبر من حجم صيغة خط فردية، ولكنّها ستكون أصغر من حجم مجموعة من الصيغ. بدلاً من استخدام خط متغيّر كبير واحد، قد يكون من الأفضل عرض صيغ الخطوط المهمة أولاً، مع تنزيل الصيغ الأخرى لاحقًا.
تتوفّر الخطوط المتغيّرة الآن في جميع المتصفحات الحديثة، ويمكنك الاطّلاع على مزيد من المعلومات في مقالة مقدّمة عن الخطوط المتغيّرة على الويب.
اختيار التنسيق المناسب
يوفّر كل تعريف @font-face اسم مجموعة الخطوط، التي تعمل كمجموعة منطقية من التعريفات المتعددة وخصائص الخطوط، مثل النمط وعرض الخط والتمديد، وموصّف src الذي يحدّد قائمة مُعطاة الأولوية لمواقع موارد الخطوط.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
أولاً، يُرجى ملاحظة أنّ الأمثلة أعلاه تحدّد مجموعة خطوط Awesome Font واحدة بنمطَين (عادي ومائل)، يشير كل منهما إلى مجموعة مختلفة من موارد الخطوط. بدوره، يحتوي كل وصف src على قائمة بأشكال الموارد ذات الأولوية والمفصولة بفواصل:
- تسمح لك التوجيهات
local()بالإشارة إلى الخطوط المثبَّتة على الجهاز وتحميلها واستخدامها. إذا كان المستخدم قد ثبَّت الخط على نظامه، سيؤدي ذلك إلى تخطّي الشبكة بالكامل، وهو الخيار الأسرع. - تسمح لك التوجيهات
url()بتحميل خطوط خارجية، ويُسمح لها بتضمين تلميح اختياريformat()يشير إلى تنسيق الخط المُشار إليه من خلال عنوان URL المقدَّم.
عندما يحدّد المتصفّح أنّ الخط مطلوب، ينتقل إلى قائمة الموارد المقدّمة بالترتيب المحدّد ويحاول تحميل المورد المناسب. على سبيل المثال، في ما يلي الخطوات التي يجب اتّباعها وفقًا للمثال أعلاه:
- يُجري المتصفّح تنسيق الصفحة ويحدّد أشكال الخطوط المطلوبة لعرض النص المحدّد على الصفحة. لا ينزِّل المتصفّح الخطوط التي ليست جزءًا من نموذج محتوى CSS (CSSOM) للصفحة، لأنّها غير مطلوبة.
- يتحقق المتصفّح من توفّر كل خط مطلوب على الجهاز.
- إذا لم يكن الخط متوفّرًا محليًا، يكرّر المتصفّح التعريفات الخارجية:
- إذا كان هناك تلميح تنسيق، يتحقّق المتصفح مما إذا كان يتيح التلميح قبل بدء التنزيل. إذا لم يكن المتصفّح متوافقًا مع التلميح، ينتقل المتصفّح إلى التلميح التالي.
- إذا لم يكن هناك تلميح تنسيق، ينزِّل المتصفّح المورد.
يتيح لك الجمع بين الإرشادات المحلية والخارجية مع نصائح التنسيق المناسبة تحديد جميع تنسيقات الخطوط المتاحة والسماح للمتصفّح بمعالجة الباقي. يحدِّد المتصفّح الموارد المطلوبة ويختار التنسيق الأمثل.
الإعدادات الفرعية لنطاق يونيكود
بالإضافة إلى سمات الخط، مثل النمط والسُمك والتمديد، تسمح لك قاعدة @font-face بتحديد مجموعة من نقاط ترميز Unicode المتوافقة مع كل مورد. يتيح لك ذلك تقسيم خط Unicode كبير إلى مجموعات فرعية أصغر (مثل المجموعات الفرعية اللاتينية والسيريلية واليونانية) وتنزيل الرموز المطلوبة فقط لعرض النص على صفحة معيّنة.
يسمح لك العنصر الوصفي unicode-range بتحديد قائمة مفصولة بفواصل لقيم النطاق، ويمكن أن تكون كل قيمة منها على شكل واحد من الأشكال الثلاثة التالية:
- رمز نقطة واحد (مثلاً
U+416) - نطاق الفاصل (مثلاً،
U+400-4ff): يشير إلى نقاط الترميز لبداية ونطاق نطاق - نطاق أحرف البدل (على سبيل المثال،
U+4??): تشير أحرف?إلى أي رقم سداسي عشري
على سبيل المثال، يمكنك تقسيم مجموعة Awesome Font إلى مجموعتَين فرعيتَين، واحدة للغة اللاتينية والأخرى للغة اليابانية، ويقوم المتصفّح بتنزيل كل مجموعة حسب الحاجة:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
يتيح لك استخدام مجموعات فرعية من نطاق Unicode وملفات منفصلة لكلّ صيغة من صِيَغ الخطّ تحديد عائلة خطوط مركبة تكون أسرع وأكثر فعالية في عملية التنزيل. لا ينزّل الزوّار سوى الأسعار المتغيرة والمجموعات الفرعية التي يحتاجون إليها، ولا يُجبرون على تنزيل مجموعات فرعية قد لا يرونها أو يستخدمونها مطلقًا على الصفحة.
تتوافق unicode-range مع جميع المتصفّحات تقريبًا. للتوافق مع المتصفّحات القديمة، قد تحتاج إلى الرجوع إلى "الإعداد اليدوي للمجموعات الفرعية". في هذه الحالة، عليك الرجوع إلى توفير مورد خط واحد يحتوي على جميع المجموعات الفرعية اللازمة وإخفاء الباقي من المتصفّح. على سبيل المثال، إذا كانت الصفحة تستخدم أحرفًا لاتينية فقط، يمكنك إزالة الأحرف الرسومية الأخرى وعرض هذه المجموعة الفرعية المحدّدة كمصدر مستقل.
- تحديد المجموعات الفرعية المطلوبة:
- إذا كان المتصفّح يتيح استخدام مجموعة فرعية من نطاق Unicode، سيختار تلقائيًا المجموعة الفرعية المناسبة. ما على الصفحة سوى تقديم ملفات المجموعة الفرعية وتحديد نطاقات الترميز المخصّصة في قواعد
@font-face. - إذا كان المتصفح لا يتيح استخدام مجموعات فرعية لنطاق Unicode، يجب أن تخفي الصفحة جميع المجموعات الفرعية غير الضرورية، أي أنّه على المطوّر تحديد المجموعات الفرعية المطلوبة.
- إذا كان المتصفّح يتيح استخدام مجموعة فرعية من نطاق Unicode، سيختار تلقائيًا المجموعة الفرعية المناسبة. ما على الصفحة سوى تقديم ملفات المجموعة الفرعية وتحديد نطاقات الترميز المخصّصة في قواعد
- إنشاء مجموعات فرعية من الخطوط:
- استخدِم أداة pyftsubset المتاحة للاستخدام المفتوح لتقسيم الخطوط وتحسينها.
- ستُنشئ بعض خوادم الخطوط، مثل Google Font، مجموعة فرعية تلقائيًا.
- تسمح بعض خدمات الخطوط بإنشاء مجموعة فرعية يدويًا من خلال مَعلمات طلب البحث المخصّصة، والتي يمكنك استخدامها لتحديد المجموعة الفرعية المطلوبة لصفحتك يدويًا. راجِع المستندات من مقدّم الخطوط.
اختيار الخطوط وتركيبها
قد تتألف كل مجموعة خطوط من عدّة صيغ أسلوبية (عادي وغامق ومائل) ودرجات متعددة لكل نمط. وقد يحتوي كلّ منها بدوره على أشكال رموز مختلفة جدًا، مثل المسافات أو الأحجام أو الأشكال المختلفة تمامًا.

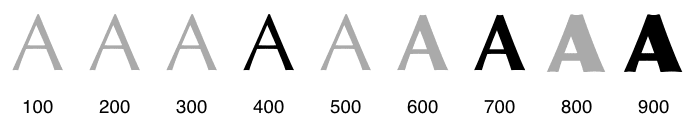
يوضّح الرسم البياني أعلاه مجموعة خطوط تتضمّن ثلاثة مستويات مختلفة من الخط العريض:
- 400 (عادي).
- 700 (غامق).
- 900 (غامق جدًا)
ويربط المتصفّح تلقائيًا جميع الصيغ الأخرى التي تقع بين الصيغتين (المشار إليها باللون الرمادي) بالصيغة الأقرب.
عند تحديد قيمة وزن لا يتوفّر لها وجه، يتم استخدام وجه بقيمة وزن قريبة. بشكل عام، يتم ربط الخطوط العريضة بالوجوه ذات الخطوط السميكة، ويتم ربط الخطوط الخفيفة بالوجوه ذات الخطوط الرقيقة.
خوارزمية مطابقة الخطوط في CSS
ينطبق منطق مماثل على الصيغ المائلة. يتحكّم مصمّم الخط في الصيغ التي سينشئها، ويمكنك التحكّم في الصيغ التي ستستخدمها على الصفحة. وبما أنّ كلّ صيغة هي عملية تنزيل منفصلة، من الأفضل إبقاء عدد الصيغ منخفضًا. على سبيل المثال، يمكنك تحديد نوعَين عريضَين لمجموعة Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
يعرِض المثال أعلاه عائلة Awesome Font التي تتألف من موردَين يغطّيان المجموعة نفسها من الأحرف اللاتينية (U+000-5FF) ولكنّهما يقدّمان "سمكَين" مختلفَين: عادي (400) وغامق (700). ومع ذلك، ماذا يحدث إذا حدّدت إحدى قواعد CSS وزن خط مختلفًا أو ضبطت قيمة font-style على italic؟
- إذا لم يكن هناك تطابق تام للخط، يستبدل المتصفّح أقرب تطابق.
- في حال عدم العثور على أي تطابق في الأسلوب (على سبيل المثال، لم يتم تحديد أي صيغ مائلّة في المثال أعلاه)، ينشئ المتصفّح صيغة الخط الخاصة به.

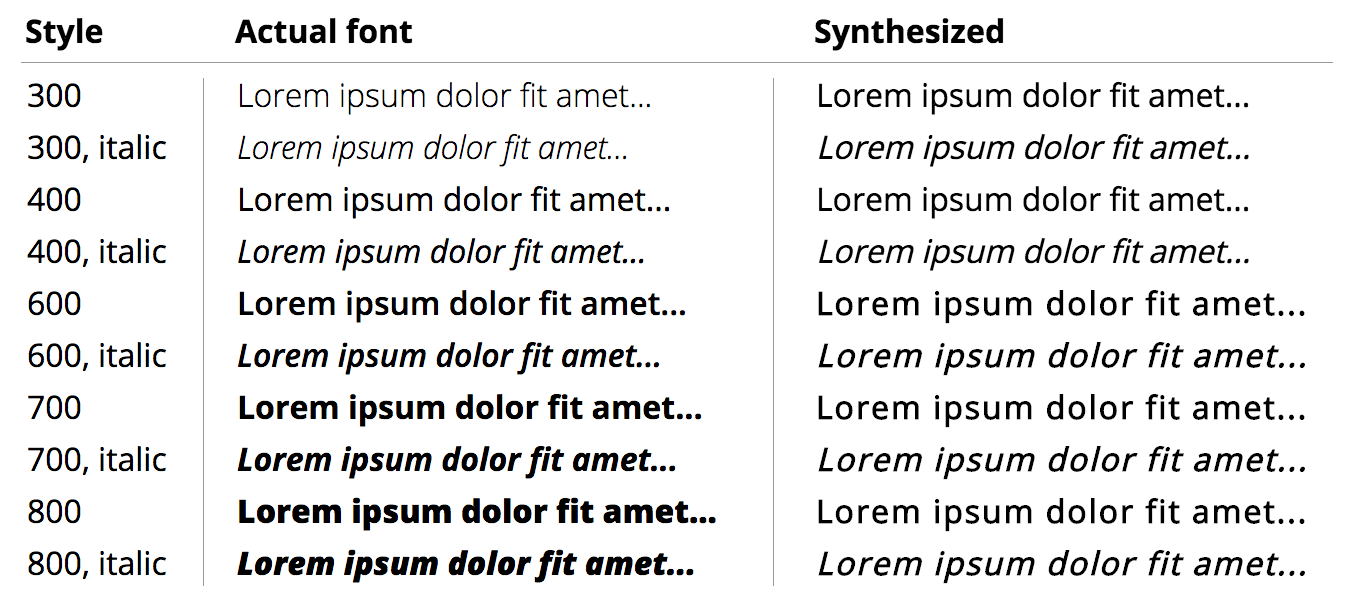
يوضّح المثال أعلاه الفرق بين نتائج الخط الفعلي ونتائج الخط الذي تم إنشاؤه من خلال التجميع لخط Open Sans. يتم إنشاء جميع الصيغ المجمّعة من خط واحد بدرجة سماكة 400. كما ترى، هناك فرق ملحوظ في النتائج. لم يتم تحديد تفاصيل كيفية إنشاء الصيغة الغامقة والنسخة المائلة. وبالتالي، تختلف النتائج من متصفّح إلى آخر، وتعتمد بشكل كبير على الخط.
قائمة التحقّق من تحسين حجم الخط على الويب
- تدقيق استخدام الخطوط ومراقبته: لا تستخدِم عددًا كبيرًا جدًا من الخطوط على صفحاتك، وحاول تقليل عدد الصيغ المستخدَمة لكل خط. ويساعد ذلك في تقديم تجربة أكثر اتساقًا وأسرع للمستخدمين.
- تجنّب التنسيقات القديمة إن أمكن: تكون تنسيقات EOT وTTF وWOFF أكبر من تنسيق WOFF 2.0. إنّ تنسيقَي EOT وTTF غير ضروريَين على الإطلاق، في حين قد يكون تنسيق WOFF مقبولًا إذا كنت بحاجة إلى إتاحة استخدام Internet Explorer 11. إذا كنت تستهدف المتصفّحات الحديثة فقط، يُعدّ استخدام WOFF 2.0 فقط هو الخيار الأسهل والأكثر فعالية.
- إنشاء مجموعة فرعية من موارد الخطوط: يمكن إنشاء مجموعة فرعية من العديد من الخطوط أو تقسيمها إلى نطاقات متعددة من الرموز المميّزة لعرض الرموز فقط التي تتطلّبها صفحة معيّنة. ويؤدي ذلك إلى تقليل حجم الملف وتحسين سرعة تنزيل المورد. ومع ذلك، عند تحديد المجموعات الفرعية، يجب الحرص على تحسينها لإعادة استخدام الخطوط. على سبيل المثال، لا تنزِّل مجموعة مختلفة ولكن متداخلة من الأحرف في كل صفحة. من الممارسات الجيدة إنشاء مجموعة فرعية استنادًا إلى النص: على سبيل المثال، اللاتينية والسيريلية.
- منح الأولوية لـ
local()في قائمةsrc: يضمن إدراجlocal('Font Name')أولاً في قائمةsrcعدم إرسال طلبات HTTP للخطوط المثبَّتة. - استخدِم Lighthouse لاختبار ضغط النصوص.
التأثيرات على مقياسَي "سرعة عرض أكبر محتوى مرئي" (LCP) و"متغيّرات التصميم التراكمية" (CLS)
استنادًا إلى محتوى صفحتك، يمكن اعتبار العقد النصية مرشّحين لسرعة عرض أكبر محتوى مرئي (LCP). لذلك، من المهم التأكّد من أنّ خطوط الويب صغيرة قدر الإمكان من خلال اتّباع النصائح الواردة في هذه المقالة كي يتمكّن المستخدمون من رؤية النص على صفحتك في أقرب وقت ممكن.
إذا كنت قلقًا من أنّ ظهور نص الصفحة قد يستغرق وقتًا طويلاً جدًا على الرغم من جهودك المبذولة في التحسين بسبب حجم مورد خط الويب الكبير، تتضمّن السمة font-display عددًا من الإعدادات التي يمكن أن تساعدك في تجنُّب ظهور النص غير المرئي أثناء تنزيل الخط. ومع ذلك، قد يؤدي استخدام القيمة swap إلى حدوث تغييرات كبيرة في التصميم تؤثر في متغيّرات التصميم التراكمية (CLS) لموقعك الإلكتروني. ننصحك باستخدام القيم optional أو fallback إن أمكن.
إذا كانت خطوط الويب مهمة لعلامتك التجارية، وبالتالي لتجربة المستخدم، ننصحك بتثبيتها مسبقًا كي يحصل المتصفّح على ميزة إضافية عند طلبها. يمكن أن يؤدي ذلك إلى تقليل فترة الاستبدال في حال استخدام font-display: swap أو فترة الحظر في حال عدم استخدام font-display.


