टायपोग्राफ़ी, अच्छे डिज़ाइन, ब्रैंडिंग, पढ़ने लायक होने, और सुलभता के लिए ज़रूरी है. वेब फ़ॉन्ट, ऊपर बताई गई सभी सुविधाओं के साथ-साथ और भी कई सुविधाएं देते हैं: टेक्स्ट को चुना जा सकता है, खोजा जा सकता है, और ज़ूम किया जा सकता है. साथ ही, यह हाई-डीपीआई के साथ काम करता है. इससे, स्क्रीन के साइज़ और रिज़ॉल्यूशन के बावजूद, टेक्स्ट को एक जैसा और बेहतर तरीके से रेंडर किया जा सकता है. अच्छे डिज़ाइन, यूज़र एक्सपीरियंस, और परफ़ॉर्मेंस के लिए वेबफ़ॉन्ट का इस्तेमाल करना ज़रूरी है.
वेब फ़ॉन्ट को ऑप्टिमाइज़ करना, परफ़ॉर्मेंस की रणनीति का एक अहम हिस्सा है. हर फ़ॉन्ट एक अतिरिक्त संसाधन होता है. कुछ फ़ॉन्ट, टेक्स्ट को रेंडर करने से रोक सकते हैं. हालांकि, पेज पर वेब फ़ॉन्ट का इस्तेमाल होने का मतलब यह नहीं है कि उसे धीरे रेंडर करना होगा. इसके उलट, ऑप्टिमाइज़ किए गए फ़ॉन्ट को पेज पर लोड और लागू करने के तरीके की सही रणनीति के साथ इस्तेमाल करने से, पेज का कुल साइज़ कम करने और पेज को रेंडर होने में लगने वाले समय को कम करने में मदद मिल सकती है.
वेब फ़ॉन्ट की बनावट
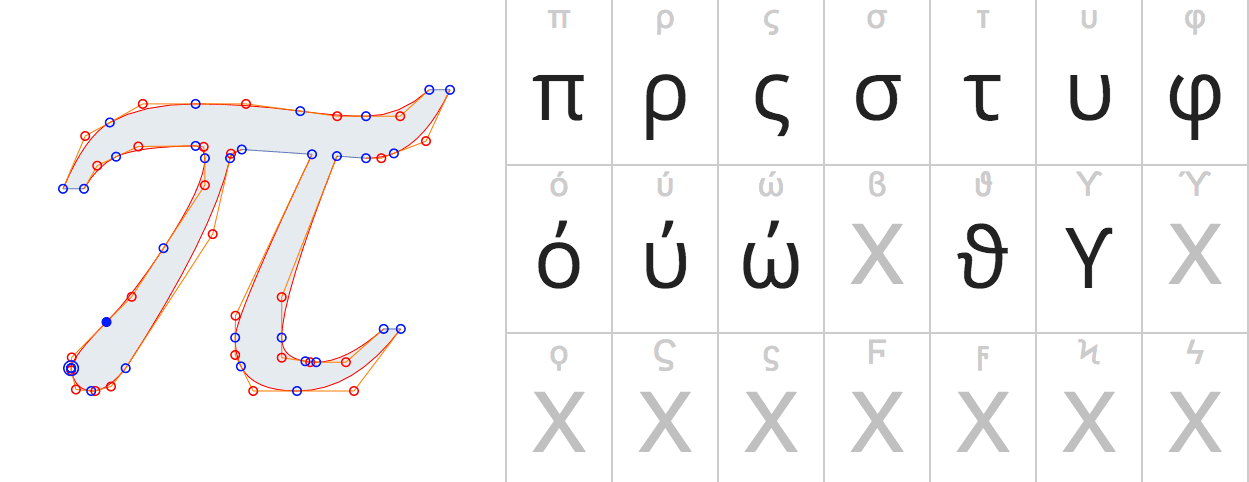
वेब फ़ॉन्ट, ग्लिफ़ का एक कलेक्शन होता है. हर ग्लिफ़ एक वेक्टर आकार होता है, जो किसी अक्षर या चिह्न के बारे में बताता है. इसलिए, किसी फ़ॉन्ट फ़ाइल का साइज़ दो आसान वैरिएबल तय करते हैं: हर ग्लिफ़ के वेक्टर पाथ की जटिलता और किसी फ़ॉन्ट में ग्लिफ़ की संख्या. उदाहरण के लिए, सबसे लोकप्रिय वेबफ़ॉन्ट में से एक Open Sans में 897 ग्लिफ़ हैं. इनमें लैटिन, ग्रीक, और सिरिलिक वर्ण शामिल हैं.

फ़ॉन्ट चुनते समय, यह ध्यान रखना ज़रूरी है कि कौनसे वर्ण सेट इस्तेमाल किए जा सकते हैं. अगर आपको अपने पेज के कॉन्टेंट को कई भाषाओं में स्थानीय भाषा के हिसाब से बनाना है, तो आपको ऐसे फ़ॉन्ट का इस्तेमाल करना चाहिए जो आपके उपयोगकर्ताओं को एक जैसा लुक और अनुभव दे सके. उदाहरण के लिए, Google के Noto फ़ॉन्ट फ़ैमिली का मकसद दुनिया की सभी भाषाओं के लिए काम करना है. हालांकि, ध्यान दें कि सभी भाषाओं के साथ Noto का कुल साइज़ 1.1 जीबी से ज़्यादा का ज़िप डाउनलोड होता है.
इस पोस्ट में, आपको अपने वेब फ़ॉन्ट के डिलीवर किए गए फ़ाइल साइज़ को कम करने का तरीका पता चलेगा.
वेब फ़ॉन्ट के फ़ॉर्मैट
फ़िलहाल, वेब पर फ़ॉन्ट कंटेनर के लिए, ये दो फ़ॉर्मैट इस्तेमाल किए जा सकते हैं:
WOFF और WOFF 2.0 का इस्तेमाल कई जगहों पर किया जाता है. साथ ही, ये सभी मॉडर्न ब्राउज़र पर काम करते हैं.
- मॉडर्न ब्राउज़र के लिए, WOFF 2.0 का वेरिएंट दिखाएं.
- अगर ज़रूरी हो, तो फ़ॉलबैक के तौर पर WOFF फ़ाइल दिखाएं. उदाहरण के लिए, अगर आपको अब भी Internet Explorer 11 के साथ काम करना है.
- इसके अलावा, लेगसी ब्राउज़र के लिए वेब फ़ॉन्ट का इस्तेमाल न करें और सिस्टम फ़ॉन्ट का इस्तेमाल करें. यह पुराने और सीमित सुविधाओं वाले डिवाइसों पर भी बेहतर परफ़ॉर्म कर सकता है.
- WOFF और WOFF 2.0, अब भी इस्तेमाल किए जा रहे मॉडर्न और लेगसी ब्राउज़र के लिए सभी ज़रूरी शर्तें पूरी करते हैं. इसलिए, EOT और TTF का इस्तेमाल अब ज़रूरी नहीं है. साथ ही, इनका इस्तेमाल करने पर वेब फ़ॉन्ट डाउनलोड होने में ज़्यादा समय लग सकता है.
वेब फ़ॉन्ट और कंप्रेस करना
WOFF और WOFF 2.0, दोनों में कंप्रेस करने की सुविधा पहले से मौजूद होती है. WOFF 2.0 का इंटरनल कंप्रेसन, Brotli का इस्तेमाल करता है. यह WOFF की तुलना में 30% तक बेहतर कंप्रेसन देता है. ज़्यादा जानकारी के लिए, WOFF 2.0 की जांच की रिपोर्ट देखें.
आखिर में, यह ध्यान रखना ज़रूरी है कि कुछ फ़ॉन्ट फ़ॉर्मैट में अतिरिक्त मेटाडेटा होता है. जैसे, फ़ॉन्ट हिंटिंग और कर्नेिंग की जानकारी. ऐसा हो सकता है कि कुछ प्लैटफ़ॉर्म पर यह जानकारी ज़रूरी न हो. इससे फ़ाइल के साइज़ को ऑप्टिमाइज़ करने में मदद मिलती है. उदाहरण के लिए, Google Fonts हर फ़ॉन्ट के लिए 30 से ज़्यादा ऑप्टिमाइज़ किए गए वैरिएंट बनाए रखता है. साथ ही, हर प्लैटफ़ॉर्म और ब्राउज़र के लिए सबसे सही वैरिएंट का अपने-आप पता लगाता है और उसे डिलीवर करता है.
@font-face की मदद से फ़ॉन्ट फ़ैमिली तय करना
@font-face सीएसएस at-rule की मदद से, किसी फ़ॉन्ट संसाधन की जगह, उसकी स्टाइल की विशेषताओं, और यूनिकोड कोडपॉइंट के बारे में बताया जा सकता है. साथ ही, यह भी बताया जा सकता है कि इनका इस्तेमाल कहां किया जाना चाहिए. इस तरह के @font-face एलान का इस्तेमाल करके,"फ़ॉन्ट फ़ैमिली" बनाई जा सकती है. ब्राउज़र इसका इस्तेमाल करके यह तय करेगा कि कौनसे फ़ॉन्ट संसाधन डाउनलोड करके मौजूदा पेज पर लागू किए जाने चाहिए.
वैरिएबल फ़ॉन्ट का इस्तेमाल करना
वैरिएबल फ़ॉन्ट की मदद से, फ़ॉन्ट का साइज़ काफ़ी कम किया जा सकता है. ऐसा तब किया जा सकता है, जब आपको किसी फ़ॉन्ट के कई वैरिएंट की ज़रूरत हो. रेगुलर और बोल्ड स्टाइल के साथ-साथ उनके इटैलिक वर्शन को लोड करने के बजाय, एक ही फ़ाइल लोड की जा सकती है जिसमें सारी जानकारी शामिल हो. हालांकि, वैरिएबल फ़ॉन्ट की फ़ाइल का साइज़, किसी एक फ़ॉन्ट वैरिएंट से ज़्यादा होगा. हालांकि, यह कई वैरिएंट के कॉम्बिनेशन से छोटा होगा. एक बड़े वैरिएबल फ़ॉन्ट के बजाय, सबसे ज़रूरी फ़ॉन्ट वैरिएंट को पहले दिखाना बेहतर हो सकता है. साथ ही, अन्य वैरिएंट को बाद में डाउनलोड किया जा सकता है.
वैरिएबल फ़ॉन्ट अब सभी आधुनिक ब्राउज़र पर काम करते हैं. ज़्यादा जानकारी के लिए, वेब पर वैरिएबल फ़ॉन्ट के बारे में जानकारी लेख पढ़ें.
सही फ़ॉर्मैट चुनना
हर @font-face एलान में फ़ॉन्ट फ़ैमिली का नाम होता है. यह कई एलान, फ़ॉन्ट प्रॉपर्टी जैसे कि स्टाइल, वेट, और स्ट्रेच के लॉजिकल ग्रुप के तौर पर काम करता है. साथ ही, src डिस्क्रिप्टर, जो फ़ॉन्ट संसाधन की जगहों की प्राथमिकता वाली सूची तय करता है.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
सबसे पहले, ध्यान दें कि ऊपर दिए गए उदाहरणों में, दो स्टाइल (नॉर्मल और इटैलिक) वाली एक Awesome Font फ़ैमिली के बारे में बताया गया है. इनमें से हर स्टाइल, फ़ॉन्ट संसाधनों के अलग-अलग सेट पर ले जाता है. हर src डिस्क्रिप्टर में, संसाधन के वैरिएंट की प्राथमिकता वाली सूची होती है. इसे कॉमा लगाकर अलग किया जाता है:
local()डायरेक्टिव की मदद से, लोकल तौर पर इंस्टॉल किए गए फ़ॉन्ट का रेफ़रंस दिया जा सकता है, उन्हें लोड किया जा सकता है, और उनका इस्तेमाल किया जा सकता है. अगर उपयोगकर्ता के सिस्टम में फ़ॉन्ट पहले से इंस्टॉल है, तो यह नेटवर्क को पूरी तरह से बायपास कर देता है और यह सबसे तेज़ तरीका है.url()डायरेक्टिव की मदद से, बाहरी फ़ॉन्ट लोड किए जा सकते हैं. साथ ही, इसमें वैकल्पिकformat()हिंट शामिल किया जा सकता है. इससे, दिए गए यूआरएल से रेफ़र किए गए फ़ॉन्ट के फ़ॉर्मैट के बारे में पता चलता है.
जब ब्राउज़र यह तय करता है कि फ़ॉन्ट की ज़रूरत है, तो वह दिए गए क्रम में संसाधनों की सूची को दोहराता है और सही संसाधन को लोड करने की कोशिश करता है. उदाहरण के लिए, ऊपर दिए गए उदाहरण के हिसाब से:
- ब्राउज़र, पेज लेआउट को लागू करता है और यह तय करता है कि पेज पर दिए गए टेक्स्ट को रेंडर करने के लिए, कौनसे फ़ॉन्ट वैरिएंट ज़रूरी हैं. ब्राउज़र, पेज के सीएसएस ऑब्जेक्ट मॉडल (सीएसएसओएम) में शामिल फ़ॉन्ट को डाउनलोड नहीं करता, क्योंकि इनकी ज़रूरत नहीं होती.
- ज़रूरी हर फ़ॉन्ट के लिए, ब्राउज़र यह जांच करता है कि फ़ॉन्ट स्थानीय तौर पर उपलब्ध है या नहीं.
- अगर फ़ॉन्ट स्थानीय तौर पर उपलब्ध नहीं है, तो ब्राउज़र बाहरी परिभाषाओं पर बार-बार जाता है:
- अगर फ़ॉर्मैट के बारे में कोई हिंट मौजूद है, तो डाउनलोड शुरू करने से पहले ब्राउज़र यह जांच करता है कि वह हिंट के साथ काम करता है या नहीं. अगर ब्राउज़र पर हिंट की सुविधा काम नहीं करती, तो ब्राउज़र अगले हिंट पर चला जाता है.
- अगर कोई फ़ॉर्मैट हिंट मौजूद नहीं है, तो ब्राउज़र उस संसाधन को डाउनलोड कर लेता है.
फ़ॉर्मैट के सही सुझावों के साथ स्थानीय और बाहरी निर्देशों के कॉम्बिनेशन की मदद से, सभी उपलब्ध फ़ॉन्ट फ़ॉर्मैट तय किए जा सकते हैं. साथ ही, ब्राउज़र को बाकी काम करने दिया जा सकता है. ब्राउज़र यह तय करता है कि कौनसे रिसॉर्स ज़रूरी हैं और सबसे सही फ़ॉर्मैट चुनता है.
यूनिकोड-रेंज की सबसेटिंग
@font-face नियम की मदद से, स्टाइल, वेट, और स्ट्रेच जैसी फ़ॉन्ट प्रॉपर्टी के अलावा, हर रिसॉर्स के साथ काम करने वाले यूनिकोड कोडपॉइंट का सेट तय किया जा सकता है. इसकी मदद से, किसी बड़े यूनिकोड फ़ॉन्ट को छोटे सबसेट (उदाहरण के लिए, लैटिन, सिरिलिक, और ग्रीक सबसेट) में बांटा जा सकता है. साथ ही, किसी खास पेज पर टेक्स्ट को रेंडर करने के लिए ज़रूरी ग्लिफ़ ही डाउनलोड किए जा सकते हैं.
unicode-range डिस्क्रिप्टर की मदद से, रेंज वैल्यू की सूची को कॉमा लगाकर अलग-अलग किया जा सकता है. इनमें से हर वैल्यू इन तीन में से किसी एक फ़ॉर्म में हो सकती है:
- एक कोडपॉइंट (उदाहरण के लिए,
U+416) - इंटरवल रेंज (उदाहरण के लिए,
U+400-4ff): किसी रेंज के शुरू और खत्म होने के कोडपॉइंट दिखाता है - वाइल्डकार्ड रेंज (उदाहरण के लिए,
U+4??):?वर्ण, हेक्साडेसिमल अंक दिखाते हैं
उदाहरण के लिए, Awesome Font फ़ैमिली को लैटिन और जैपनीज़ सबसेट में बांटा जा सकता है. ब्राउज़र, ज़रूरत के हिसाब से हर सबसेट को डाउनलोड करता है:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
फ़ॉन्ट के हर स्टाइल वैरिएंट के लिए, यूनिकोड रेंज के सबसेट और अलग-अलग फ़ाइलों का इस्तेमाल करके, एक ऐसा कंपोजिट फ़ॉन्ट फ़ैमिली तय किया जा सकता है जिसे डाउनलोड करने में कम समय लगता है और जो ज़्यादा असरदार होता है. वेबसाइट पर आने वाले लोग, सिर्फ़ अपने काम के वैरिएंट और सबसेट डाउनलोड करते हैं. उन्हें ऐसे सबसेट डाउनलोड करने के लिए मजबूर नहीं किया जाता जिन्हें वे शायद कभी न देखें या इस्तेमाल न करें.
ज़्यादातर ब्राउज़र unicode-range के साथ काम करते हैं. पुराने ब्राउज़र के साथ काम करने के लिए, आपको "मैन्युअल सबसेटिंग" का इस्तेमाल करना पड़ सकता है. ऐसे में, आपको एक फ़ॉन्ट संसाधन उपलब्ध कराना होगा, जिसमें सभी ज़रूरी सबसेट शामिल हों. साथ ही, बाकी सभी को ब्राउज़र से छिपाना होगा. उदाहरण के लिए, अगर पेज पर सिर्फ़ लैटिन वर्णों का इस्तेमाल किया जा रहा है, तो दूसरे ग्लिफ़ हटाए जा सकते हैं और उस खास सबसेट को स्टैंडअलोन संसाधन के तौर पर दिखाया जा सकता है.
- यह तय करें कि किन सबसेट की ज़रूरत है:
- अगर ब्राउज़र, यूनिकोड-रेंज सबसेटिंग के साथ काम करता है, तो वह सही सबसेट अपने-आप चुन लेगा. पेज पर सिर्फ़ सबसेट फ़ाइलें होनी चाहिए और
@font-faceनियमों में सही यूनिकोड-रेंज की जानकारी होनी चाहिए. - अगर ब्राउज़र, यूनिकोड-रेंज सबसेट के साथ काम नहीं करता है, तो पेज पर सभी ग़ैर-ज़रूरी सबसेट छिपाने होंगे. इसका मतलब है कि डेवलपर को ज़रूरी सबसेट तय करने होंगे.
- अगर ब्राउज़र, यूनिकोड-रेंज सबसेटिंग के साथ काम करता है, तो वह सही सबसेट अपने-आप चुन लेगा. पेज पर सिर्फ़ सबसेट फ़ाइलें होनी चाहिए और
- फ़ॉन्ट के सबसेट जनरेट करना:
- अपने फ़ॉन्ट को सबसेट करने और ऑप्टिमाइज़ करने के लिए, ओपन-सोर्स pyftsubset टूल का इस्तेमाल करें.
- Google Font जैसे कुछ फ़ॉन्ट सर्वर, डिफ़ॉल्ट रूप से अपने-आप सबसेट हो जाएंगे.
- कुछ फ़ॉन्ट सेवाएं, कस्टम क्वेरी पैरामीटर की मदद से मैन्युअल सबसेटिंग की अनुमति देती हैं. इसका इस्तेमाल करके, अपने पेज के लिए ज़रूरी सबसेट को मैन्युअल तरीके से तय किया जा सकता है. फ़ॉन्ट उपलब्ध कराने वाली कंपनी के दस्तावेज़ देखें.
फ़ॉन्ट चुनना और सिंथेसिस
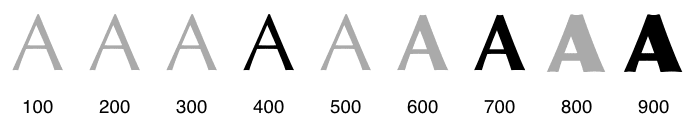
हर फ़ॉन्ट फ़ैमिली में, स्टाइल के कई वैरिएंट (रेगुलर, बोल्ड, इटैलिक) और हर स्टाइल के लिए कई वेट हो सकते हैं. इनमें से हर एक में, अलग-अलग ग्लिफ़ आकार हो सकते हैं. उदाहरण के लिए, अलग-अलग स्पेसिंग, साइज़ या पूरी तरह से अलग आकार.

ऊपर दिए गए डायग्राम में एक फ़ॉन्ट फ़ैमिली को दिखाया गया है, जिसमें तीन अलग-अलग बोल्ड वेट उपलब्ध हैं:
- 400 (रेगुलर).
- 700 (बोल्ड).
- 900 (एक्सट्रा बोल्ड).
इनके बीच के सभी अन्य वैरिएंट (ग्रे रंग में दिखाए गए), ब्राउज़र के ज़रिए सबसे मिलते-जुलते वैरिएंट पर अपने-आप मैप हो जाते हैं.
अगर किसी ऐसी वेट वैल्यू का इस्तेमाल किया जाता है जो किसी चेहरे के लिए मौजूद नहीं है, तो उससे मिलती-जुलती वेट वैल्यू वाले चेहरे का इस्तेमाल किया जाता है. आम तौर पर, बोल्ड वेट, भारी वज़न वाले चेहरों से मैप होते हैं और हल्के वेट, हल्के वज़न वाले चेहरों से मैप होते हैं.
सीएसएस फ़ॉन्ट मैचिंग एल्गोरिदम
इटैलिक वैरिएंट पर भी यही लॉजिक लागू होता है. फ़ॉन्ट डिज़ाइनर यह कंट्रोल करता है कि कौनसे वैरिएंट बनाए जाएंगे और आपके पास यह कंट्रोल करने का विकल्प होता है कि पेज पर कौनसे वैरिएंट इस्तेमाल किए जाएंगे. हर वैरिएंट एक अलग डाउनलोड होता है. इसलिए, वैरिएंट की संख्या कम रखना बेहतर होता है. उदाहरण के लिए, Awesome Font फ़ैमिली के लिए, बोल्ड फ़ॉन्ट के दो वैरिएंट तय किए जा सकते हैं:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
ऊपर दिए गए उदाहरण में, Awesome Font फ़ैमिली के बारे में बताया गया है. यह फ़ैमिली दो संसाधनों से बनी है, जो लैटिन ग्लिफ़ (U+000-5FF) के एक ही सेट को कवर करते हैं. हालांकि, ये दो अलग-अलग "वेट" ऑफ़र करते हैं: नॉर्मल (400) और बोल्ड (700). हालांकि, अगर आपके किसी सीएसएस नियम में फ़ॉन्ट का कोई दूसरा वज़न तय किया गया है या font-style प्रॉपर्टी को italic पर सेट किया गया है, तो क्या होगा?
- अगर फ़ॉन्ट का सटीक मैच उपलब्ध नहीं है, तो ब्राउज़र उससे मिलता-जुलता फ़ॉन्ट इस्तेमाल करता है.
- अगर स्टाइल के हिसाब से कोई मैच नहीं मिलता है (उदाहरण के लिए, ऊपर दिए गए उदाहरण में कोई इटैलिक वैरिएंट नहीं बताया गया था), तो ब्राउज़र अपने फ़ॉन्ट वैरिएंट को सिंथेसाइज़ करता है.

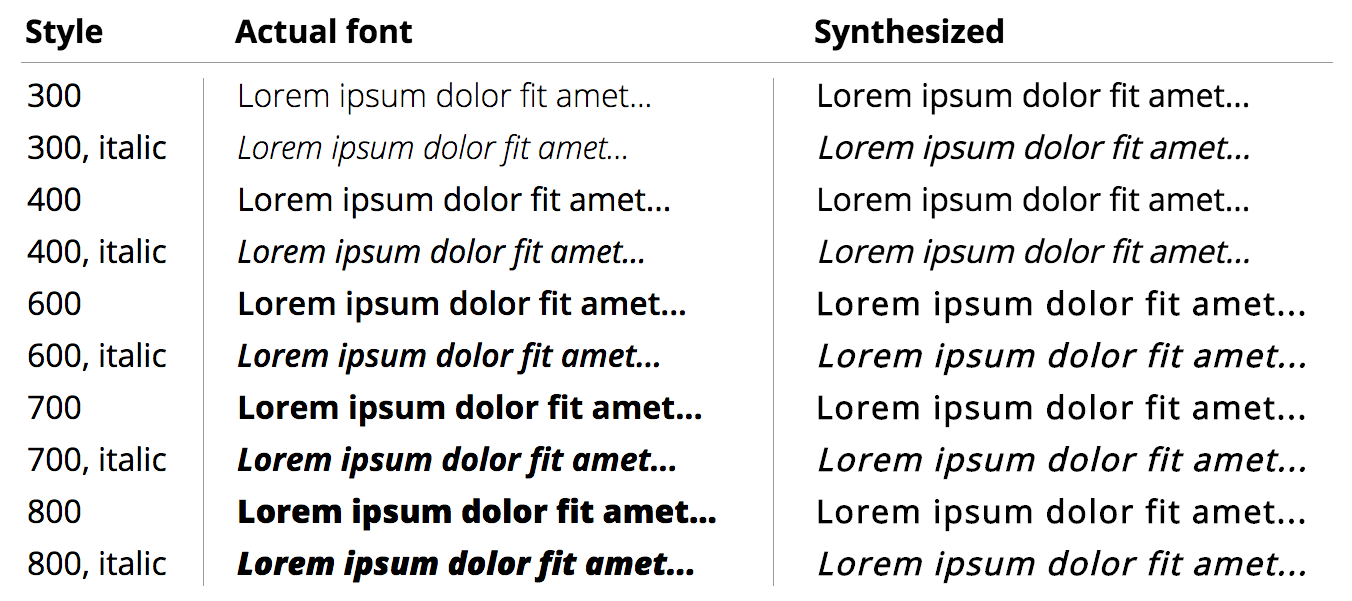
ऊपर दिए गए उदाहरण में, Open Sans फ़ॉन्ट के लिए, असल फ़ॉन्ट और सिंथेटिक फ़ॉन्ट के नतीजों के बीच का अंतर दिखाया गया है. सिंथेटिक वर्ण के सभी वैरिएंट, 400 वेट वाले एक फ़ॉन्ट से जनरेट किए जाते हैं. जैसा कि आप देख सकते हैं, नतीजों में काफ़ी अंतर है. इसमें बोल्ड और तिरछे वैरिएंट जनरेट करने का तरीका नहीं बताया गया है. इसलिए, नतीजे हर ब्राउज़र के हिसाब से अलग-अलग होते हैं. साथ ही, ये फ़ॉन्ट पर भी बहुत निर्भर करते हैं.
वेब फ़ॉन्ट के साइज़ को ऑप्टिमाइज़ करने के लिए चेकलिस्ट
- फ़ॉन्ट के इस्तेमाल की जांच करें और उसे मॉनिटर करें: अपने पेजों पर बहुत ज़्यादा फ़ॉन्ट का इस्तेमाल न करें. साथ ही, हर फ़ॉन्ट के लिए, इस्तेमाल किए गए वैरिएंट की संख्या कम से कम रखें. इससे, आपके उपयोगकर्ताओं को ज़्यादा बेहतर और तेज़ अनुभव मिलता है.
- अगर हो सके, तो लेगसी फ़ॉर्मैट का इस्तेमाल न करें: EOT, TTF, और WOFF फ़ॉर्मैट, WOFF 2.0 से बड़े होते हैं. EOT और TTF फ़ॉर्मैट का इस्तेमाल करने की ज़रूरत नहीं है. हालांकि, अगर आपको Internet Explorer 11 के साथ काम करने वाली फ़ाइलें बनानी हैं, तो WOFF फ़ॉर्मैट का इस्तेमाल किया जा सकता है. अगर आपको सिर्फ़ नए ब्राउज़र टारगेट करने हैं, तो WOFF 2.0 का इस्तेमाल करना सबसे आसान और बेहतर परफ़ॉर्म करने वाला विकल्प है.
- अपने फ़ॉन्ट रिसॉर्स का सबसेट बनाएं: कई फ़ॉन्ट को सबसेट किया जा सकता है या कई यूनिकोड-रेंज में बांटा जा सकता है, ताकि सिर्फ़ उन ग्लिफ़ को डिलीवर किया जा सके जिनकी किसी पेज को ज़रूरत है. इससे फ़ाइल का साइज़ कम हो जाता है और रिसॉर्स को डाउनलोड करने की स्पीड बेहतर हो जाती है. हालांकि, सबसेट तय करते समय, फ़ॉन्ट के दोबारा इस्तेमाल के लिए ऑप्टिमाइज़ करने का ध्यान रखें. उदाहरण के लिए, हर पेज पर वर्णों का अलग-अलग, लेकिन ओवरलैप होने वाला सेट डाउनलोड न करें. स्क्रिप्ट के आधार पर सबसेट बनाना एक अच्छा तरीका है. उदाहरण के लिए, लैटिन और सिरिलिक.
- अपनी
srcसूची मेंlocal()को प्राथमिकता दें:srcसूची मेंlocal('Font Name')को पहले रखकर, यह पक्का किया जा सकता है कि पहले से इंस्टॉल किए गए फ़ॉन्ट के लिए एचटीटीपी अनुरोध न किए जाएं. - टेक्स्ट कंप्रेस करने की जांच करने के लिए, लाइटहाउस का इस्तेमाल करें.
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) और कुल लेआउट शिफ़्ट (सीएलएस) पर असर
आपके पेज के कॉन्टेंट के आधार पर, टेक्स्ट नोड को सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के लिए चुना जा सकता है. इसलिए, इस लेख में दिए गए सुझावों का पालन करके, यह पक्का करना ज़रूरी है कि आपके वेब फ़ॉन्ट जितने हो सके उतने छोटे हों. इससे, आपके उपयोगकर्ताओं को आपके पेज पर मौजूद टेक्स्ट जितनी जल्दी हो सके दिखेगा.
अगर आपको लगता है कि ऑप्टिमाइज़ेशन की कोशिशों के बावजूद, बड़े वेब फ़ॉन्ट संसाधन की वजह से पेज के टेक्स्ट को दिखने में काफ़ी समय लग सकता है, तो font-display प्रॉपर्टी में कई सेटिंग हैं. इनकी मदद से, फ़ॉन्ट डाउनलोड होने के दौरान अनदेखे जा सकने वाले टेक्स्ट से बचा जा सकता है. हालांकि, swap वैल्यू का इस्तेमाल करने से, लेआउट में काफ़ी बदलाव हो सकते हैं. इससे आपकी साइट के कुल लेआउट शिफ़्ट (सीएलएस) पर असर पड़ता है. अगर हो सके, तो optional या fallback वैल्यू का इस्तेमाल करें.
अगर आपके वेब फ़ॉन्ट आपके ब्रैंडिंग और उपयोगकर्ता अनुभव के लिए ज़रूरी हैं, तो अपने फ़ॉन्ट पहले से लोड करें, ताकि ब्राउज़र उन्हें जल्दी लोड कर सके. font-display: swap का इस्तेमाल करने पर, स्वैप की अवधि और font-display का इस्तेमाल न करने पर, ब्लॉक करने की अवधि, दोनों कम हो सकती है.


