タイポグラフィは、優れたデザイン、ブランディング、読みやすさ、ユーザー補助の基本となります。ウェブフォントでは、上記のすべてに加え、テキストの選択、検索、ズーム、高 DPI 対応が可能で、画面サイズや解像度に関係なく、一貫したシャープなテキスト レンダリングが実現します。WebFonts は、優れたデザイン、UX、パフォーマンスに不可欠です。
ウェブフォントの最適化は、全体的なパフォーマンス戦略において重要な要素です。各フォントは追加のリソースであり、フォントによってはテキストのレンダリングがブロックされる場合がありますが、ページで WebFonts を使用しているからといって、レンダリングが遅くなるとは限りません。一方、最適化されたフォントと、ページへの読み込みと適用方法に関する慎重な戦略を組み合わせることで、ページの合計サイズを削減し、ページのレンダリング時間を短縮できます。
ウェブフォントの仕組み
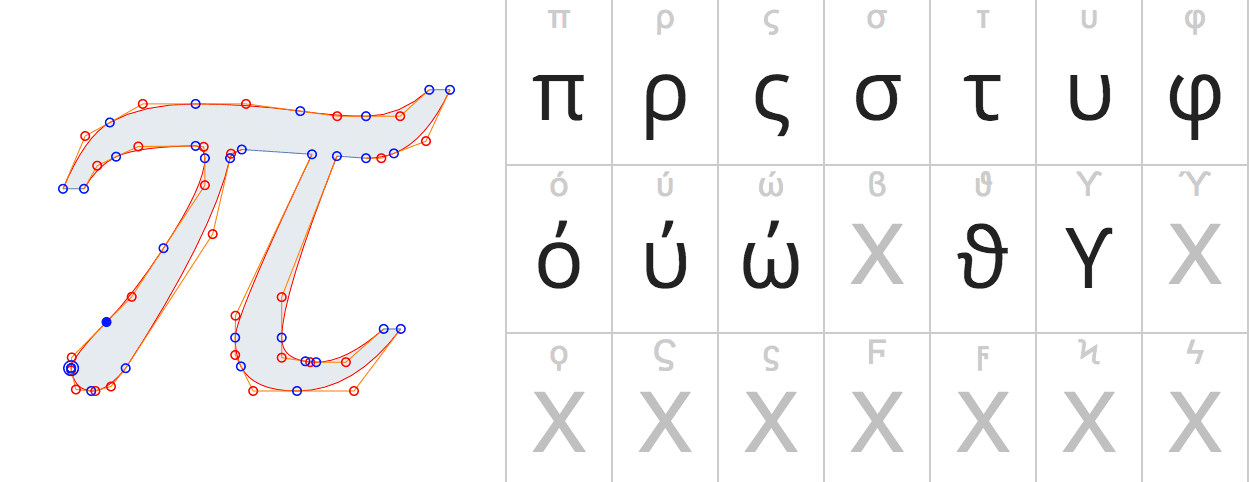
ウェブフォントはグリフの集合であり、各グリフは文字や記号を表すベクター シェイプです。そのため、特定のフォント ファイルのサイズは、各グリフのベクターパスの複雑さと、特定のフォント内のグリフの数という 2 つの単純な変数によって決まります。たとえば、最も人気のある Web フォントの一つである Open Sans には、ラテン文字、ギリシャ文字、キリル文字など、897 個のグリフが含まれています。

フォントを選択する際は、サポートされている文字セットを考慮することが重要です。ページのコンテンツを複数の言語にローカライズする必要がある場合は、ユーザーに一貫した外観とエクスペリエンスを提供できるフォントを使用する必要があります。たとえば、Google の Noto フォント ファミリーは、世界中のすべての言語をサポートすることを目的としています。ただし、すべての言語を含む Noto の合計サイズは 1.1 GB を超える ZIP ファイルになります。
この記事では、ウェブフォント配信時のファイルサイズを削減する方法について説明します。
ウェブフォント フォーマット
現在、ウェブで推奨されているフォント コンテナ形式は 2 つあります。
WOFF と WOFF 2.0 は幅広くサポートされており、すべての最新ブラウザでサポートされています。
- 最新のブラウザに WOFF 2.0 バリアントを配信します。
- どうしても必要な場合(Internet Explorer 11 をサポートする必要がある場合など)は、WOFF をフォールバックとして提供します。
- または、以前のブラウザではウェブフォントを使用しないで、システム フォントを使用することを検討してください。古いデバイスや制約の多いデバイスでも、パフォーマンスが向上する可能性があります。
- WOFF と WOFF 2.0 は、現在使用されている最新のブラウザと以前のブラウザのすべてのベースをカバーしているため、EOT と TTF を使用する必要はありません。使用すると、ウェブフォント ダウンロード時間が長くなる可能性があります。
ウェブフォントと圧縮
WOFF と WOFF 2.0 にはどちらも圧縮が組み込まれています。WOFF 2.0 の内部圧縮では Brotli が使用され、WOFF よりも最大 30% の圧縮率向上が実現されます。詳しくは、WOFF 2.0 評価レポートをご覧ください。
最後に、一部のフォント形式には、フォント ヒントやケーニング情報などの追加のメタデータが含まれていますが、一部のプラットフォームでは不要な場合があり、ファイルサイズをさらに最適化できます。たとえば、Google Fonts では、各フォントに対して 30 種類以上の最適化済みバリエーションを維持し、各プラットフォームとブラウザに最適なバリエーションを自動的に検出して提供しています。
@font-face を使用してフォント ファミリーを定義する
@font-face CSS アットルールを使用すると、特定のフォント リソースのロケーション、そのスタイル特性、使用する Unicode コードポイントを定義できます。このような @font-face 宣言を組み合わせて「フォント ファミリー」を作成できます。ブラウザは、ダウンロードして現在のページに適用する必要があるフォント リソースを評価するために、このフォント ファミリーを使用します。
可変フォントを検討する
可変フォントを使用すると、フォントの複数のバリエーションが必要な場合に、フォントのファイルサイズを大幅に削減できます。通常のスタイルと太字のスタイルとその斜体バージョンを読み込む代わりに、すべての情報が含まれる単一のファイルを読み込むことができます。ただし、可変フォント ファイルのサイズは、個々のフォント バリエーションよりも大きくなりますが、多くのバリエーションの組み合わせよりも小さくなります。1 つの大きな可変フォントではなく、重要なフォント バリエーションを最初に提供し、他のバリエーションを後でダウンロードすることをおすすめします。
可変フォントは、すべての最新ブラウザでサポートされています。詳しくは、ウェブでの可変フォントの概要をご覧ください。
適切な形式を選択する
各 @font-face 宣言には、フォント ファミリーの名前が指定されます。フォント ファミリーは、複数の宣言、スタイル、太さ、伸びなどのフォント プロパティ、フォント リソースのロケーションの優先リストを指定する src 記述子の論理グループとして機能します。
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
まず、上記の例では、2 つのスタイル(標準と斜体)を持つ単一の Awesome Font ファミリーを定義し、それぞれが異なるフォントリソースのセットを参照しています。各 src 記述子には、優先順位が付けられたリソース バリアントのカンマ区切りのリストが含まれています。
local()ディレクティブを使用すると、ローカルにインストールされたフォントを参照、読み込み、使用できます。ユーザーのシステムにフォントがすでにインストールされている場合は、ネットワークを完全にバイパスするため、最も高速です。url()ディレクティブを使用すると外部フォントを読み込むことができます。また、指定された URL で参照されるフォントの形式を示すformat()ヒントをオプションで含めることができます。
ブラウザは、フォントが必要なと判断すると、指定された順序で指定されたリソースリストを反復処理し、適切なリソースの読み込みを試みます。たとえば、上記の例では、次のように設定します。
- ブラウザはページ レイアウトを実行し、ページ上の指定されたテキストをレンダリングするために必要なフォント バリエーションを決定します。ページの CSS オブジェクト モデル(CSSOM)に含まれないフォントは、必須ではないため、ブラウザによってダウンロードされません。
- 必要なフォントごとに、ブラウザはフォントがローカルで利用可能かどうかを確認します。
- フォントがローカルで利用できない場合は、ブラウザは外部定義を反復処理します。
- 形式のヒントが存在する場合、ブラウザはダウンロードを開始する前に、そのヒントをサポートしているかどうかを確認します。ブラウザがヒントをサポートしていない場合は、ブラウザは次のヒントに進みます。
- 形式のヒントがない場合、ブラウザはリソースをダウンロードします。
ローカル ディレクティブと外部ディレクティブを適切な形式ヒントと組み合わせることで、使用可能なフォント形式をすべて指定し、残りはブラウザに処理させることができます。ブラウザは必要なリソースを判断し、最適な形式を選択します。
Unicode 範囲のサブセット化
@font-face ルールでは、スタイル、ウェイト、ストレッチなどのフォント プロパティに加えて、各リソースでサポートされている Unicode コードポイントのセットを定義できます。これにより、大きな Unicode フォントを小さなサブセット(ラテン語、キリル語、ギリシャ語のサブセットなど)に分割し、特定のページのテキストのレンダリングに必要なグリフのみをダウンロードできます。
unicode-range 記述子を使用すると、範囲値のカンマ区切りリストを指定できます。各値は次の 3 つの形式のいずれかにすることができます。
- 単一のコードポイント(例:
U+416) - 区間の範囲(例:
U+400-4ff): 範囲の開始コードポイントと終了コードポイントを示します。 - ワイルドカード範囲(例:
U+4??):?文字は任意の 16 進数を指定します。
たとえば、Awesome Font ファミリーをラテン語と日本語のサブセットに分割し、それぞれを必要に応じてブラウザがダウンロードするようにできます。
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Unicode 範囲のサブセットと、フォントのスタイルごとに個別のファイルを使用すると、ダウンロードがより速く効率的な複合フォント ファミリーを定義できます。訪問者は、必要なバリアントとサブセットのみをダウンロードします。ページで表示または使用しないサブセットをダウンロードする必要はありません。
ほとんどのブラウザは unicode-range をサポートしています。古いブラウザとの互換性を維持するには、「手動サブセット化」にフォールバックする必要があります。この場合は、必要なすべてのサブセットを含む単一のフォント リソースを提供し、残りはブラウザから非表示にする必要があります。たとえば、ページで使用されている文字がラテン文字のみの場合は、他のグリフを削除し、その特定のサブセットをスタンドアロン リソースとして提供できます。
- 必要なサブセットを決定する:
- ブラウザが unicode-range のサブセット化をサポートしている場合、適切なサブセットが自動的に選択されます。ページでは、サブセット ファイルを指定し、
@font-faceルールで適切な Unicode 範囲を指定する必要があります。 - ブラウザが Unicode 範囲のサブセットをサポートしていない場合は、ページで不要なサブセットをすべて非表示にする必要があります。つまり、必要なサブセットを指定する必要があります。
- ブラウザが unicode-range のサブセット化をサポートしている場合、適切なサブセットが自動的に選択されます。ページでは、サブセット ファイルを指定し、
- フォントのサブセットを生成する:
- オープンソースの pyftsubset ツールを使用して、フォントをサブセット化して最適化します。
- Google フォントなどの一部のフォント サーバーは、デフォルトで自動的にサブセット化されます。
- 一部のフォント サービスでは、カスタム クエリ パラメータを使用して手動でサブセット化できます。これにより、ページに必要なサブセットを手動で指定できます。フォント プロバイダのドキュメントをご覧ください。
フォント選択と合成
各フォント ファミリーは、複数のスタイル バリエーション(標準、太字、斜体)と、各スタイルの複数の太さで構成できます。それぞれに、非常に異なるグリフ形状(スペース、サイズ、形状の違いなど)が含まれている場合があります。

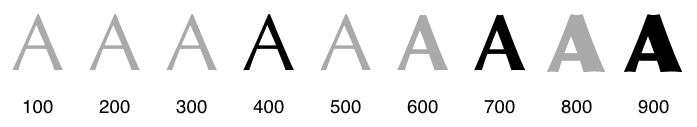
上の図は、3 種類の太字の太さがあるフォント ファミリーを示しています。
- 400(通常)。
- 700(太字)。
- 900(極太)。
その他の中間バリアント(グレーで表示)はすべて、ブラウザによって最も近いバリアントに自動的にマッピングされます。
顔が存在しない重みが指定されている場合は、近い重みを持つ顔が使用されます。一般的に、太字のウェイトは重いウェイトのフェイスにマッピングされ、細字のウェイトは軽いウェイトのフェイスにマッピングされます。
CSS フォント マッチング アルゴリズム
斜体バリエーションにも同様のロジックが適用されます。フォント デザイナーは、生成するバリエーションを制御し、ページで使用するバリエーションを制御します。各バリエーションは個別にダウンロードされるため、バリエーションの数は少なくすることをおすすめします。たとえば、Awesome Font ファミリーに 2 つの太字バリエーションを定義できます。
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
上記の例では、同じラテン文字グリフ(U+000-5FF)セットをカバーする 2 つのリソースで構成される Awesome Font ファミリーを宣言しています。このファミリーは、標準(400)と太字(700)の 2 つの異なる「太さ」を提供します。ただし、CSS ルールのいずれかで別のフォントウェイトを指定したり、font-style プロパティを italic に設定したりするとどうなりますか?
- 完全に一致するフォントがない場合は、最も近いフォントが代用されます。
- スタイルが一致するものが見つからない場合(上記の例では斜体のバリエーションが宣言されていない場合など)、ブラウザは独自のフォント バリエーションを合成します。

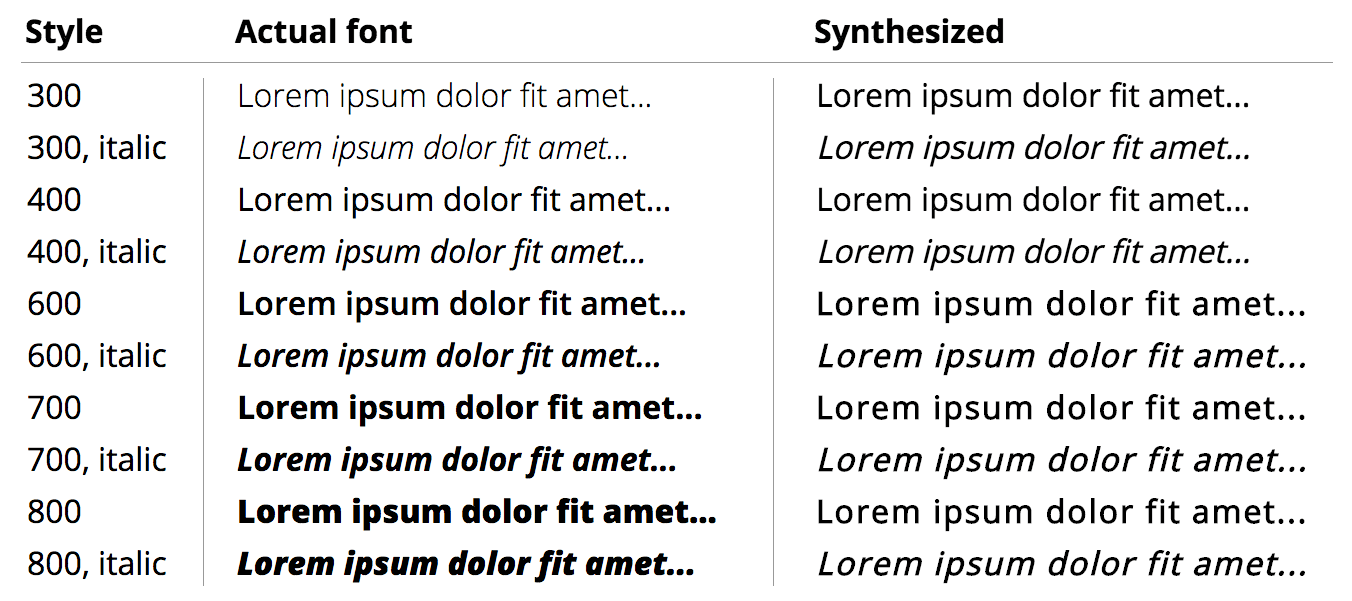
上記の例は、Open Sans の実際のフォントと合成フォントの結果の違いを示しています。合成されたすべてのバリエーションは、単一の 400 ウェイトのフォントから生成されます。ご覧のとおり、結果に大きな違いがあります。太字と斜体のバリエーションを生成する方法の詳細は指定されていません。そのため、結果はブラウザによって異なり、フォントによって大きく異なります。
ウェブフォントサイズの最適化チェックリスト
- フォント使用状況を監査してモニタリングする: ページで使用するフォントが多すぎないようにし、フォントごとに使用するバリエーションの数を最小限に抑えます。これにより、ユーザーはより一貫性のあるエクスペリエンスをより速く利用できるようになります。
- 可能であれば以前の形式は使用しないでください。 EOT、TTF、WOFF 形式は WOFF 2.0 よりもサイズが大きいため、EOT と TTF は厳密には不要な形式ですが、Internet Explorer 11 をサポートする必要がある場合は WOFF を使用できます。最新のブラウザのみをターゲットとしている場合は、WOFF 2.0 のみを使用するのが最も簡単でパフォーマンスの高いオプションです。
- フォント リソースのサブセット化: 多くのフォントはサブセット化できます。また、複数の Unicode 範囲に分割して、特定のページに必要なグリフのみを配信することもできます。これにより、ファイルサイズが小さくなり、リソースのダウンロード速度が向上します。ただし、サブセットを定義する際は、フォントの再利用を最適化するように注意してください。たとえば、各ページで異なるが重複する文字セットをダウンロードしないでください。スクリプト(ラテン文字、キリル文字など)に基づいてサブセット化することをおすすめします。
srcリストでlocal()を優先する:srcリストでlocal('Font Name')を最初に指定すると、すでにインストールされているフォントに対して HTTP リクエストが送信されなくなります。- Lighthouse を使用してテキスト圧縮をテストします。
Largest Contentful Paint(LCP)と Cumulative Layout Shift(CLS)への影響
ページのコンテンツによっては、テキストノードが Largest Contentful Paint(LCP)の候補と見なされる場合があります。そのため、ユーザーがページのテキストをできるだけ早く見ることができるように、この記事のアドバイスに沿ってウェブフォントができるだけ小さくなるようにすることが重要です。
最適化を行ったにもかかわらず、ウェブフォント リソースが大きいためにページのテキストが表示されるまでに時間がかかるのではないかと懸念している場合は、font-display プロパティにいくつかの設定があり、フォントがダウンロードされている間、テキストが表示されないようにするのに役立つことをご存じでしょうか。ただし、swap 値を使用すると、レイアウト シフトが大幅に発生し、サイトのCumulative Layout Shift(CLS)に影響する可能性があります。可能であれば、optional 値または fallback 値の使用を検討してください。
ウェブフォントがブランドイメージ(およびユーザー エクスペリエンス)に不可欠な場合は、ブラウザがフォントのリクエストを先行して行えるように、フォントをあらかじめ読み込むことを検討してください。これにより、font-display: swap を使用している場合はスワップ期間、font-display を使用していない場合はブロック期間の両方を短縮できます。


