Typografia jest podstawą dobrego projektu, budowania marki, czytelności i ułatwień dostępu. Czcionki internetowe umożliwiają wszystkie te funkcje i nie tylko: tekst można zaznaczać, wyszukiwać i powiększać, a oprócz tego zapewniają one wygodę obsługi czcionek o wysokiej rozdzielczości niezależnie od rozmiaru i rozdzielczości ekranu. WebFonts są kluczowe dla dobrego projektu, wrażeń użytkownika i wydajności.
Optymalizacja czcionek internetowych jest kluczowym elementem ogólnej strategii dotyczącej skuteczności. Każda czcionka to dodatkowy zasób, a niektóre czcionki mogą blokować renderowanie tekstu. Jednak fakt, że strona korzysta z czcionek internetowych, nie oznacza, że jej renderowanie musi być wolniejsze. Wręcz przeciwnie: czcionki zoptymalizowane w połączeniu z rozsądną strategią dotyczącą ich wczytywania i stosowania na stronie mogą pomóc w zmniejszeniu łącznego rozmiaru strony i skróceniu czasu jej renderowania.
Budowa czcionki internetowej
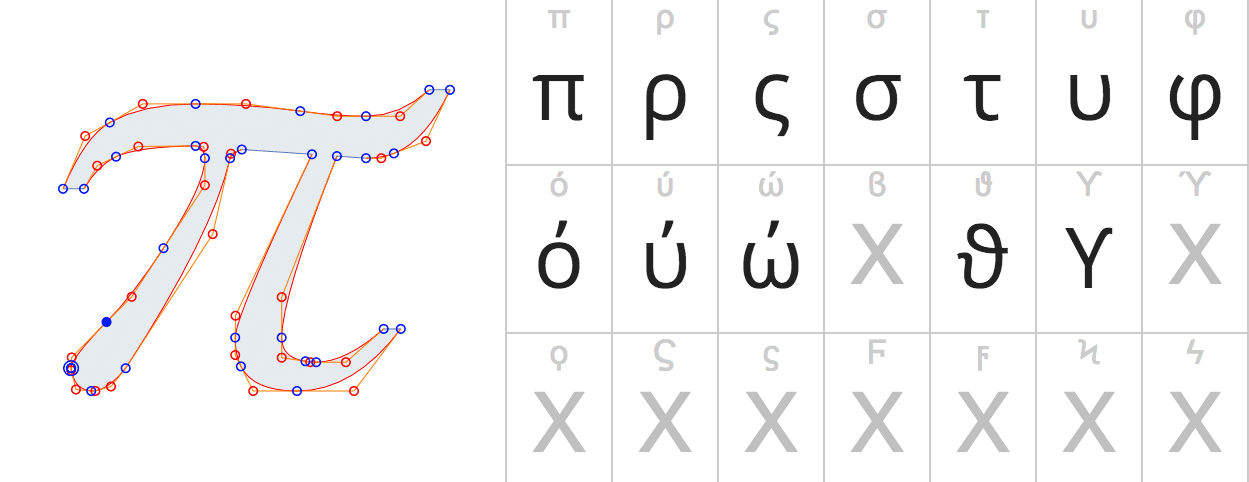
Czcionka internetowa to zbiór glifów, a każdy z nich to kształt wektorowy opisujący literę lub symbol. W związku z tym rozmiar pliku czcionki określają 2 proste zmienne: złożoność wektorowych ścieżek każdego glifu oraz liczba glifów w konkretnej czcionce. Przykładowo czcionka Open Sans, która jest jedną z najpopularniejszych czcionek internetowych, zawiera 897 glifów, w tym znaków łacińskich, greckich i cyrylicy.

Wybierając czcionkę, weź pod uwagę, które zestawy znaków są obsługiwane. Jeśli musisz zlokalizować zawartość strony na potrzeby wielu języków, użyj czcionki, która zapewni spójny wygląd i wygodę dla użytkowników. Na przykład rodzina czcionek Noto od Google ma obsługiwać wszystkie języki świata. Pamiętaj jednak, że łączny rozmiar Noto ze wszystkimi językami to ponad 1,1 GB w pliku ZIP.
Z tego artykułu dowiesz się, jak zmniejszyć rozmiar dostarczanych czcionek internetowych.
Formaty czcionek internetowych
Obecnie w internecie używane są 2 zalecane formaty kontenera czcionek:
WOFF i WOFF 2.0 są szeroko obsługiwane przez wszystkie nowoczesne przeglądarki.
- Wyświetlaj wariant WOFF 2.0 w nowoczesnych przeglądarkach.
- Jeśli jest to absolutnie konieczne, np. gdy nadal musisz obsługiwać przeglądarkę Internet Explorer 11, wyświetl WOFF jako stronę awaryjnego.
- Możesz też zrezygnować z użycia czcionek internetowych w starszych przeglądarkach i wrócić do czcionek systemowych. Może to również zwiększyć wydajność na starszych, bardziej ograniczonych urządzeniach.
- Ponieważ formaty WOFF i WOFF 2.0 obsługują wszystkie nowoczesne i starsze przeglądarki, nie trzeba już używać formatów EOT i TTF, ponieważ mogą one wydłużać czas pobierania czcionek internetowych.
czcionki internetowe i kompresja;
Zarówno WOFF, jak i WOFF 2.0 mają wbudowaną kompresję. Kompresja wewnętrzna WOFF 2.0 korzysta z Brotli i zapewnia kompresję lepszą nawet o 30% w porównaniu z WOFF. Więcej informacji znajdziesz w raporcie z oceny WOFF 2.0.
Warto też pamiętać, że niektóre formaty czcionek zawierają dodatkowe metadane, takie jak wskazanie czcionki i informacje o kerningu, które mogą nie być potrzebne na niektórych platformach. Pozwala to na dalszą optymalizację rozmiaru pliku. Na przykład Czcionki Google obsługują ponad 30 zoptymalizowanych wersji każdej czcionki i automatycznie wykrywają oraz dostarczają optymalną wersję dla każdej platformy i przeglądarki.
Zdefiniuj rodzinę czcionek za pomocą @font-face
Za pomocą atrybutu CSS @font-face możesz zdefiniować lokalizację określonego zasobu czcionki, jego cechy stylu oraz punkty kodu Unicode, w których ma być on używany. Kombinacja takich deklaracji @font-face może służyć do tworzenia „rodziny czcionek”, której przeglądarka używa do oceny, które zasoby czcionek należy pobrać i zastosować na bieżącej stronie.
Rozważ użycie czcionki zmiennej
W przypadku, gdy potrzebujesz wielu wariantów czcionki, czcionki zmienne mogą znacznie zmniejszyć rozmiar pliku. Zamiast wczytywać czcionki pogrubione i zwykłe oraz ich wersje kursywą, możesz wczytać pojedynczy plik zawierający wszystkie informacje. Rozmiary plików czcionek zmiennych będą jednak większe niż pojedynczego wariantu czcionki, ale mniejsze niż kombinacja wielu wariantów. Zamiast jednej dużej czcionki zmiennej lepiej może być najpierw wyświetlić najważniejsze warianty czcionki, a pozostałe pobrać później.
Czcionki zmienne są obecnie obsługiwane przez wszystkie nowoczesne przeglądarki. Więcej informacji znajdziesz w artykule Wprowadzenie do czcionek zmiennych w internecie.
Wybierz odpowiedni format.
Każda deklaracja @font-face zawiera nazwę rodziny czcionek, która działa jako logiczna grupa wielu deklaracji, właściwości czcionki, takich jak styl, grubość i rozciąganie, oraz deskryptor src, który określa uporządkowaną według priorytetów listę lokalizacji zasobu czcionki.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Najpierw zwróć uwagę, że powyższe przykłady definiują jedną rodzinę Awesome Font z 2 stylami (zwykłym i kursywą), z których każdy wskazuje inny zestaw zasobów czcionki. Każdy z nich zawiera listę wariantów zasobu z przypisanymi priorytetami, rozdzieloną przecinkami:src
- Dyrektywa
local()umożliwia odwoływanie się do czcionek zainstalowanych lokalnie, ich wczytywanie i używanie. Jeśli użytkownik ma już zainstalowany font w systemie, to rozwiązanie całkowicie omija sieć i jest najszybsze. - Dyrektywa
url()umożliwia wczytywanie zewnętrznych czcionek i może zawierać opcjonalnyformat()podpowiedź wskazujący format czcionki, do której odwołuje się podany adres URL.
Gdy przeglądarka stwierdzi, że potrzebuje czcionki, przechodzi w określonej kolejności przez podawaną listę zasobów i próbuje załadować odpowiedni zasób. Na przykład:
- Przeglądarka wykonuje układ strony i określa, które warianty czcionki są potrzebne do wyświetlenia określonego tekstu na stronie. Fonty, które nie są częścią modelu obiektów CSS (CSSOM) strony, nie są pobierane przez przeglądarkę, ponieważ nie są wymagane.
- W przypadku każdej wymaganej czcionki przeglądarka sprawdza, czy czcionka jest dostępna lokalnie.
- Jeśli czcionka nie jest dostępna lokalnie, przeglądarka przechodzi przez definicje zewnętrzne:
- Jeśli jest podany podpowiedź formatu, przeglądarka sprawdza, czy obsługuje ona ten format, zanim rozpocznie pobieranie. Jeśli przeglądarka nie obsługuje podpowiedzi, przechodzi do następnej.
- Jeśli nie ma wskazówki dotyczącej formatu, przeglądarka pobiera zasób.
Połączenie dyrektyw lokalnych i zewnętrznych z odpowiednimi podpowiedziami formatowania pozwala określić wszystkie dostępne formaty czcionek, a pozostałe kwestie pozostawić przeglądarce. Przeglądarka określa, które zasoby są wymagane, i wybiera optymalny format.
Ustawienie podrzędne zakresu Unicode
Oprócz właściwości czcionki, takich jak styl, grubość i rozciąganie, reguła @font-face umożliwia zdefiniowanie zbioru punktów kodu Unicode obsługiwanych przez każdy zasób. Dzięki temu możesz podzielić duży czcionkę Unicode na mniejsze podzbiory (np. łaciński, cyrylicę i grekę) oraz pobrać tylko te glify, które są potrzebne do renderowania tekstu na danej stronie.
Deskryptor unicode-range umożliwia podanie listy wartości zakresu oddzielonych przecinkami. Każda z tych wartości może mieć jedną z 3 form:
- Pojedynczy punkt kodowy (np.
U+416) - Zakres przedziału (np.
U+400-4ff): wskazuje punkty kodowe początku i końca zakresu. - Zakres symbolu wieloznacznego (np.
U+4??): znaki?oznaczają dowolną cyfrę szesnastkową.
Możesz na przykład podzielić rodzinę czcionek Awesome Font na podzbiory łacińskie i japońskie, z których każdy jest pobierany przez przeglądarkę w miarę potrzeby:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Korzystanie z podzbiorów zakresów Unicode i oddzielnych plików dla każdego wariantu stylistycznego czcionki pozwala zdefiniować złożoną rodzinę czcionek, która jest szybsza i skuteczniejsza do pobrania. Użytkownicy pobierają tylko te warianty i podzbiory, których potrzebują, i nie muszą pobierać podzbiorów, których nigdy nie zobaczą ani nie użyją na stronie.
Prawie wszystkie przeglądarki obsługują unicode-range. Ze względu na zgodność ze starszymi przeglądarkami może być konieczne użycie „ręcznego ustawiania podrzędnego”. W takim przypadku musisz podać jeden zasób czcionek, który zawiera wszystkie niezbędne podzbiory, a resztę ukryć w przeglądarce. Jeśli na przykład strona zawiera tylko znaki łacińskie, możesz usunąć inne glify i przekazać ten podzbiór jako samodzielny zasób.
- Określ, które podzbiory są potrzebne:
- Jeśli przeglądarka obsługuje zakresy podzbiorów kodowania Unicode, automatycznie wybierze odpowiedni podzbiór. Strona musi tylko zawierać pliki podzbioru i określać odpowiednie zakresy kodów Unicode w regułach
@font-face. - Jeśli przeglądarka nie obsługuje zakresów podzbioru kodowania Unicode, strona musi ukryć wszystkie niepotrzebne podzbiory, czyli deweloper musi określić wymagane podzbiory.
- Jeśli przeglądarka obsługuje zakresy podzbiorów kodowania Unicode, automatycznie wybierze odpowiedni podzbiór. Strona musi tylko zawierać pliki podzbioru i określać odpowiednie zakresy kodów Unicode w regułach
- Generowanie podzbiorów czcionek:
- Aby wybrać podzbiór czcionek i je zoptymalizować, użyj narzędzia open source pyftsubset.
- Niektóre serwery czcionek, takie jak Google Font, będą domyślnie automatycznie tworzyć podzbiory.
- Niektóre usługi czcionek umożliwiają ręczne ustawianie podzbioru za pomocą niestandardowych parametrów zapytań, które można wykorzystać do ręcznego określenia wymaganego podzbioru dla strony. Zapoznaj się z dokumentacją dostawcy czcionek.
Wybór czcionki i synteza
Każda rodzina czcionek może składać się z kilku wariantów stylistycznych (zwykły, pogrubiony, kursywa) i z różnych grubości dla każdego stylu. Każdy z nich może zawierać bardzo różne kształty znaków – na przykład inny odstęp, rozmiar lub zupełnie inny kształt.

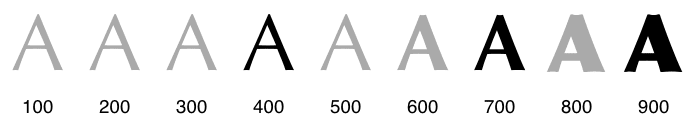
Powyższy diagram przedstawia rodzinę czcionek, która oferuje 3 różne grubości czcionki pogrubionej:
- 400 (zwykły).
- 700 (pogrubienie).
- 900 (bardzo pogrubiona).
Wszystkie inne warianty pośrednie (zaznaczone na szaro) są automatycznie mapowane przez przeglądarkę na najbliższy wariant.
Jeśli waga, dla której nie ma twarzy, jest określona, używana jest twarz o zbliżonej wadze. Zasadniczo wagi pogrubione odpowiadają twarzom o większej wadze, a lekkie – twarzom o mniejszej wadze.
Algorytm dopasowywania czcionek CSS
Podobna logika dotyczy wariantów kursywy. Projektant czcionki decyduje, które warianty zostaną wygenerowane, a Ty decydujesz, których wariantów użyjesz na stronie. Każdy wariant to osobne pobieranie, dlatego warto ograniczyć liczbę wariantów. Możesz na przykład zdefiniować 2 grube warianty rodziny czcionek Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
W tym przykładzie deklarujemy rodzinę czcionek Awesome Font, która składa się z 2 zasobów obejmujących ten sam zestaw znaków łacińskich (U+000-5FF), ale oferujących 2 różne „grubości”: normalną (400) i pogrubioną (700). Co się jednak stanie, jeśli jedna z reguł CSS określa inną grubość czcionki lub ustawia właściwość font-style na italic?
- Jeśli nie można znaleźć dopasowania do czcionki, przeglądarka zastąpi ją czcionką najbardziej zbliżoną.
- Jeśli nie zostanie znalezione żadne dopasowanie stylistyczne (np. w przykładzie powyżej nie zostały zadeklarowane żadne kursywy), przeglądarka wygeneruje własny wariant czcionki.

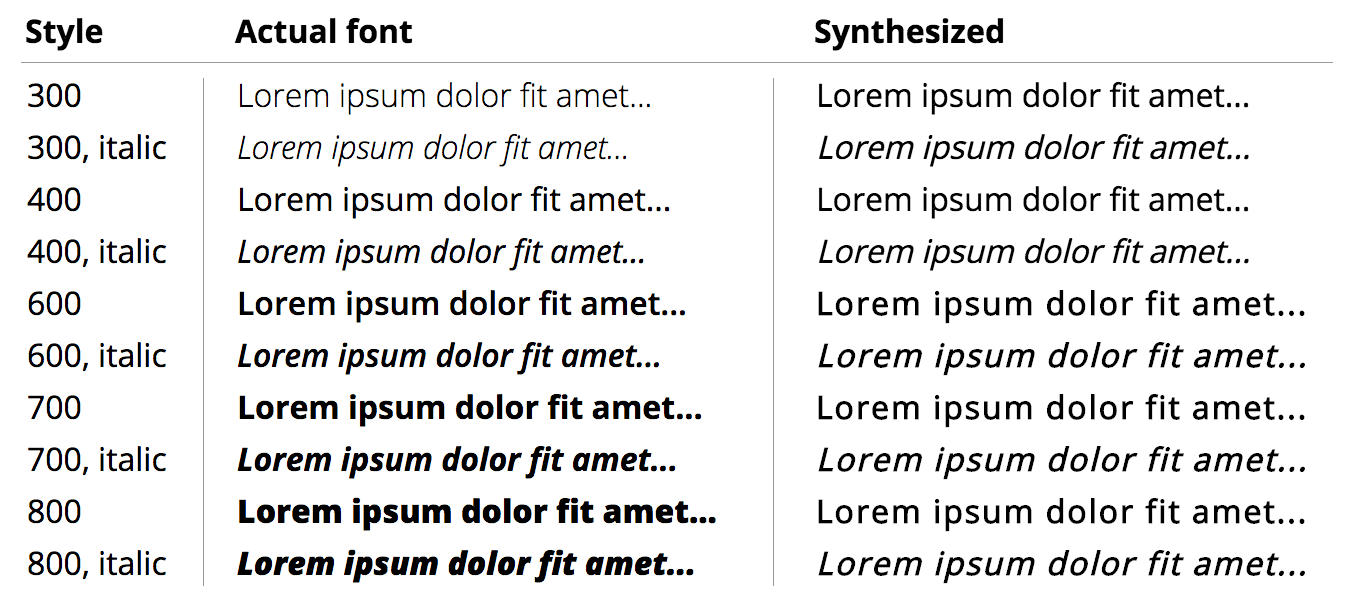
Powyższy przykład pokazuje różnicę między rzeczywistym a zsyntetyzowanym wynikiem czcionki Open Sans. Wszystkie syntetyzowane warianty są generowane na podstawie jednej czcionki o grubości 400. Jak widać, jest to zauważalna różnica w wynikach. Nie podano szczegółów dotyczących generowania wersji pogrubionej i pochyłej. Dlatego wyniki różnią się w zależności od przeglądarki i są silnie zależne od czcionki.
Lista kontrolna optymalizacji rozmiaru czcionki internetowej
- Sprawdź i monitoruj użycie czcionek: nie używaj zbyt wielu czcionek na stronach i minimalizuj liczbę używanych wariantów danego czcionki. Dzięki temu użytkownicy będą mogli korzystać z Twojej usługi w sposób bardziej spójny i szybszy.
- W miarę możliwości unikaj starszych formatów: formaty EOT, TTF i WOFF są większe niż WOFF 2.0. Formaty EOT i TTF są niepotrzebne, natomiast WOFF może być odpowiedni, jeśli potrzebujesz obsługi Internet Explorera 11. Jeśli kierujesz reklamy tylko na nowoczesne przeglądarki, używanie tylko WOFF 2.0 jest najprostszą i najskuteczniejszą opcją.
- Podzbiór zasobów czcionek: wiele czcionek można podzielić na podzbiory lub podzielić na wiele zakresów kodowania Unicode, aby dostarczać tylko te znaki, których potrzebuje dana strona. Zmniejsza to rozmiar pliku i zwiększa szybkość pobierania zasobu. Podczas definiowania podzbiorów należy jednak zoptymalizować ich użycie. Na przykład nie pobieraj na każdej stronie różnych, ale nakładających się na siebie zestawów znaków. Dobrą praktyką jest tworzenie podzbiorów na podstawie skryptu, np. łaciny lub cyrylicy.
- Nadaj priorytet
local()na liściesrc: umieszczenielocal('Font Name')na początku listysrczapewnia, że żądania HTTP nie są wysyłane do czcionek, które są już zainstalowane. - Aby sprawdzić kompresję tekstu, użyj narzędzia Lighthouse.
Wpływ na największe wyrenderowanie treści (LCP) i skumulowane przesunięcie układu (CLS)
W zależności od zawartości strony węzły tekstowe mogą być uważane za kandydatów do największego wyrenderowania treści (LCP). Dlatego tak ważne jest, aby czcionki internetowe były jak najmniejsze. Aby użytkownicy mogli jak najszybciej zobaczyć tekst na stronie, postępuj zgodnie z poradami podanymi w tym artykule.
Jeśli obawiasz się, że pomimo Twoich starań związanych z optymalizacją tekst na stronie może być wyświetlany zbyt długo z powodu dużego zasobu czcionki internetowej, usługa font-display ma kilka ustawień, które mogą pomóc uniknąć niewidocznego tekstu podczas pobierania czcionki. Użycie wartości swap może jednak spowodować znaczne przesunięcia układu, które wpłyną na skumulowane przesunięcie układu (CLS) witryny. Jeśli to możliwe, użyj wartości optional lub fallback.
Jeśli czcionki internetowe są kluczowe dla Twojej marki (a co za tym idzie, dla wrażenia użytkownika), rozważ ich wstępne wczytywanie, aby przeglądarka mogła je szybciej pobrać. Może to skrócić okres przełączania, jeśli używasz font-display: swap, lub okres blokowania, jeśli nie używasz font-display.


