Kiểu chữ là yếu tố cơ bản để thiết kế, xây dựng thương hiệu, dễ đọc và hỗ trợ tiếp cận. Phông chữ web hỗ trợ tất cả những tính năng trên và nhiều tính năng khác: văn bản có thể chọn, tìm kiếm, thu phóng và thân thiện với DPI cao, cung cấp khả năng hiển thị văn bản nhất quán và sắc nét bất kể kích thước và độ phân giải màn hình. WebFonts đóng vai trò quan trọng đối với thiết kế, trải nghiệm người dùng và hiệu suất.
Tối ưu hoá phông chữ web là một phần quan trọng trong chiến lược hiệu suất tổng thể. Mỗi phông chữ là một tài nguyên bổ sung và một số phông chữ có thể chặn quá trình kết xuất văn bản. Tuy nhiên, việc trang đang sử dụng WebFonts không có nghĩa là trang phải kết xuất chậm hơn. Ngược lại, phông chữ được tối ưu hoá, kết hợp với chiến lược hợp lý về cách tải và áp dụng phông chữ trên trang, có thể giúp giảm tổng kích thước trang và cải thiện thời gian hiển thị trang.
Cấu trúc của phông chữ web
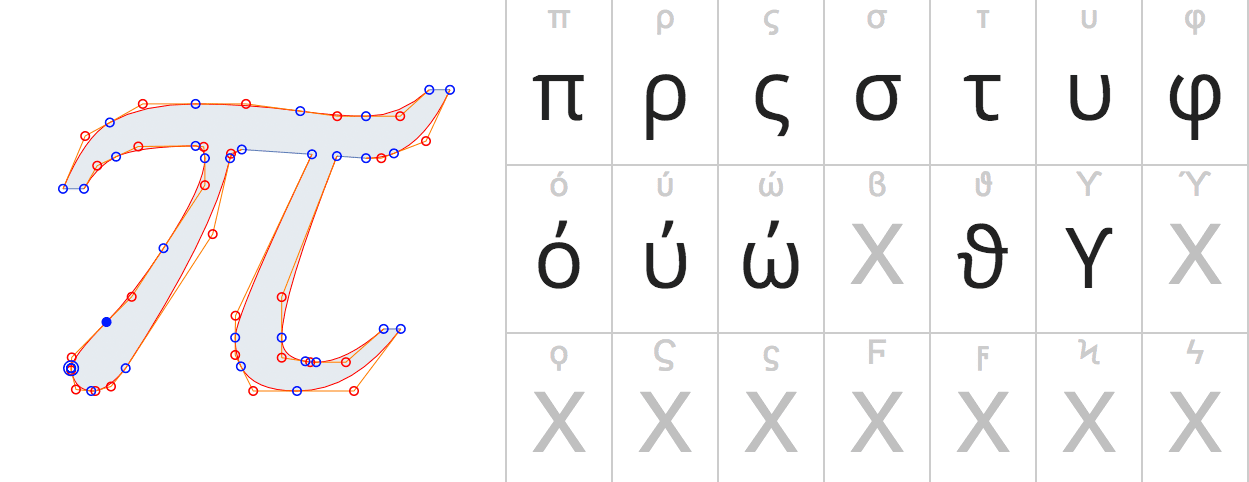
Phông chữ web là một tập hợp các ký tự, trong đó mỗi ký tự là một hình dạng vectơ mô tả một chữ cái hoặc ký hiệu. Do đó, hai biến đơn giản xác định kích thước của một tệp phông chữ cụ thể: độ phức tạp của đường dẫn vectơ của mỗi ký tự và số lượng ký tự trong một phông chữ cụ thể. Ví dụ: Open Sans là một trong những WebFonts phổ biến nhất, chứa 897 ký tự, bao gồm các ký tự La tinh, Hy Lạp và Cyrillic.

Khi chọn phông chữ, điều quan trọng là bạn phải xem xét những bộ ký tự được hỗ trợ. Nếu cần bản địa hoá nội dung trang sang nhiều ngôn ngữ, bạn nên sử dụng phông chữ có thể mang lại giao diện và trải nghiệm nhất quán cho người dùng. Ví dụ: Bộ phông chữ Noto của Google hướng đến việc hỗ trợ tất cả ngôn ngữ trên thế giới. Tuy nhiên, xin lưu ý rằng tổng kích thước của Noto, bao gồm tất cả ngôn ngữ, sẽ tạo ra tệp ZIP có kích thước tải xuống trên 1, 1 GB.
Trong bài đăng này, bạn sẽ tìm hiểu cách giảm kích thước tệp đã phân phối của phông chữ web.
Định dạng phông chữ trên web
Hiện có hai định dạng vùng chứa phông chữ được đề xuất đang được sử dụng trên web:
WOFF và WOFF 2.0 được hỗ trợ rộng rãi và tất cả trình duyệt hiện đại đều hỗ trợ.
- Phân phát biến thể WOFF 2.0 cho các trình duyệt hiện đại.
- Nếu thực sự cần thiết (ví dụ: nếu bạn vẫn cần hỗ trợ Internet Explorer 11), hãy phân phát WOFF làm phương án dự phòng.
- Ngoài ra, hãy cân nhắc không sử dụng phông chữ web cho các trình duyệt cũ và quay lại sử dụng phông chữ hệ thống. Điều này cũng có thể mang lại hiệu suất cao hơn cho các thiết bị cũ, bị hạn chế hơn.
- Vì WOFF và WOFF 2.0 bao gồm tất cả các cơ sở cho trình duyệt hiện đại và cũ vẫn đang được sử dụng, nên bạn không cần phải sử dụng EOT và TTF nữa và có thể dẫn đến thời gian tải phông chữ web lâu hơn.
Phông chữ web và tính năng nén
Cả WOFF và WOFF 2.0 đều có tính năng nén tích hợp. Tính năng nén nội bộ của WOFF 2.0 sử dụng Brotli và cung cấp khả năng nén tốt hơn WOFF tới 30%. Để biết thêm thông tin, hãy xem báo cáo đánh giá WOFF 2.0.
Cuối cùng, cần lưu ý rằng một số định dạng phông chữ chứa siêu dữ liệu bổ sung, chẳng hạn như thông tin gợi ý phông chữ và khoảng cách giữa các chữ cái có thể không cần thiết trên một số nền tảng, cho phép tối ưu hoá kích thước tệp hơn nữa. Ví dụ: Google Fonts duy trì hơn 30 biến thể được tối ưu hoá cho mỗi phông chữ, đồng thời tự động phát hiện và phân phối biến thể tối ưu cho từng nền tảng và trình duyệt.
Xác định bộ phông chữ bằng @font-face
Quy tắc tại @font-face CSS cho phép bạn xác định vị trí của một tài nguyên phông chữ cụ thể, đặc điểm kiểu của tài nguyên đó và các điểm mã Unicode mà tài nguyên đó sẽ được sử dụng. Bạn có thể sử dụng tổ hợp các nội dung khai báo @font-face như vậy để tạo một "bộ phông chữ". Trình duyệt sẽ sử dụng bộ phông chữ này để đánh giá tài nguyên phông chữ nào cần được tải xuống và áp dụng cho trang hiện tại.
Cân nhắc sử dụng phông chữ biến đổi
Phông chữ biến đổi có thể giảm đáng kể kích thước tệp của phông chữ trong trường hợp bạn cần nhiều biến thể của một phông chữ. Thay vì cần tải các kiểu chữ thường và chữ đậm cùng với các phiên bản in nghiêng, bạn có thể tải một tệp chứa tất cả thông tin. Tuy nhiên, kích thước tệp phông chữ biến thiên sẽ lớn hơn một biến thể phông chữ riêng lẻ, mặc dù nhỏ hơn so với tổ hợp nhiều biến thể. Thay vì một phông chữ biến thể lớn, tốt hơn hết là bạn nên phân phát các biến thể phông chữ quan trọng trước, sau đó tải các biến thể khác xuống.
Tất cả trình duyệt hiện đại hiện đều hỗ trợ phông chữ biến thể. Hãy tìm hiểu thêm trong bài viết Giới thiệu về phông chữ biến thể trên web.
Chọn định dạng phù hợp
Mỗi phần khai báo @font-face cung cấp tên của bộ phông chữ, đóng vai trò là một nhóm hợp lý gồm nhiều phần khai báo, các thuộc tính phông chữ như kiểu, độ đậm và độ giãn, cũng như trình mô tả src, chỉ định danh sách các vị trí được ưu tiên cho tài nguyên phông chữ.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Trước tiên, xin lưu ý rằng các ví dụ trên xác định một bộ Awesome Font (Phông chữ tuyệt vời) với hai kiểu (bình thường và nghiêng), mỗi kiểu trỏ đến một nhóm tài nguyên phông chữ khác nhau. Đổi lại, mỗi chỉ số mô tả src chứa một danh sách các biến thể tài nguyên được phân tách bằng dấu phẩy và được ưu tiên:
- Chỉ thị
local()cho phép bạn tham chiếu, tải và sử dụng phông chữ đã cài đặt trên máy. Nếu người dùng đã cài đặt phông chữ trên hệ thống, thì phương thức này sẽ bỏ qua hoàn toàn mạng và là phương thức nhanh nhất. - Lệnh
url()cho phép bạn tải phông chữ bên ngoài và được phép chứa gợi ýformat()không bắt buộc cho biết định dạng của phông chữ được tham chiếu bằng URL đã cung cấp.
Khi xác định rằng cần có phông chữ, trình duyệt sẽ lặp lại danh sách tài nguyên được cung cấp theo thứ tự đã chỉ định và cố gắng tải tài nguyên thích hợp. Ví dụ: theo ví dụ trên:
- Trình duyệt thực hiện bố cục trang và xác định biến thể phông chữ cần thiết để hiển thị văn bản đã chỉ định trên trang. Trình duyệt sẽ không tải xuống các phông chữ không thuộc Mô hình đối tượng CSS (CSSOM) của trang vì chúng không bắt buộc.
- Đối với mỗi phông chữ bắt buộc, trình duyệt sẽ kiểm tra xem phông chữ đó có trên máy hay không.
- Nếu phông chữ không có sẵn trong cục bộ, trình duyệt sẽ lặp lại các định nghĩa bên ngoài:
- Nếu có gợi ý về định dạng, trình duyệt sẽ kiểm tra xem trình duyệt có hỗ trợ gợi ý đó hay không trước khi bắt đầu tải xuống. Nếu trình duyệt không hỗ trợ gợi ý, trình duyệt sẽ chuyển sang gợi ý tiếp theo.
- Nếu không có gợi ý định dạng nào, trình duyệt sẽ tải tài nguyên xuống.
Việc kết hợp các lệnh nội bộ và bên ngoài với gợi ý định dạng thích hợp cho phép bạn chỉ định tất cả các định dạng phông chữ có sẵn và để trình duyệt xử lý phần còn lại. Trình duyệt xác định những tài nguyên cần thiết và chọn định dạng tối ưu.
Tập hợp con phạm vi Unicode
Ngoài các thuộc tính phông chữ như kiểu, độ đậm và độ giãn, quy tắc @font-face cho phép bạn xác định một tập hợp các điểm mã Unicode mà mỗi tài nguyên hỗ trợ. Điều này cho phép bạn chia một phông chữ Unicode lớn thành các tập hợp con nhỏ hơn (ví dụ: tập hợp con Latinh, Cyrillic và Hy Lạp) và chỉ tải các ký tự cần thiết để hiển thị văn bản trên một trang cụ thể.
Thông số mô tả unicode-range cho phép bạn chỉ định một danh sách các giá trị phạm vi được phân tách bằng dấu phẩy, mỗi giá trị có thể ở một trong ba dạng:
- Một mã ký tự (ví dụ:
U+416) - Phạm vi khoảng thời gian (ví dụ:
U+400-4ff): cho biết điểm mã bắt đầu và điểm mã kết thúc của một phạm vi - Phạm vi ký tự đại diện (ví dụ:
U+4??): Ký tự?cho biết bất kỳ chữ số thập lục phân nào
Ví dụ: bạn có thể chia bộ phông chữ Awesome Font thành các tập hợp con tiếng Latin và tiếng Nhật, mỗi tập hợp con sẽ được trình duyệt tải xuống khi cần:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Việc sử dụng các tập hợp con của phạm vi Unicode và các tệp riêng biệt cho từng biến thể kiểu của phông chữ cho phép bạn xác định một bộ phông chữ tổng hợp vừa nhanh vừa hiệu quả hơn khi tải xuống. Khách truy cập chỉ tải các biến thể và tập hợp con mà họ cần xuống, đồng thời không bị buộc phải tải các tập hợp con mà họ có thể không bao giờ thấy hoặc sử dụng trên trang.
Hầu hết các trình duyệt đều hỗ trợ unicode-range. Để tương thích với các trình duyệt cũ, bạn có thể phải quay lại "thiết lập tập hợp con theo cách thủ công". Trong trường hợp này, bạn phải quay lại cung cấp một tài nguyên phông chữ duy nhất chứa tất cả các tập hợp con cần thiết và ẩn phần còn lại khỏi trình duyệt. Ví dụ: nếu trang chỉ sử dụng ký tự Latinh, thì bạn có thể xoá các ký tự khác và phân phát tập hợp con cụ thể đó dưới dạng tài nguyên độc lập.
- Xác định tập hợp con cần thiết:
- Nếu trình duyệt hỗ trợ tính năng tạo tập hợp con trong phạm vi unicode, thì trình duyệt sẽ tự động chọn tập hợp con phù hợp. Trang chỉ cần cung cấp các tệp con và chỉ định các dải unicode thích hợp trong quy tắc
@font-face. - Nếu trình duyệt không hỗ trợ tính năng tạo tập hợp con trong phạm vi unicode, thì trang cần ẩn tất cả tập hợp con không cần thiết; tức là nhà phát triển phải chỉ định các tập hợp con bắt buộc.
- Nếu trình duyệt hỗ trợ tính năng tạo tập hợp con trong phạm vi unicode, thì trình duyệt sẽ tự động chọn tập hợp con phù hợp. Trang chỉ cần cung cấp các tệp con và chỉ định các dải unicode thích hợp trong quy tắc
- Tạo tập hợp con phông chữ:
- Sử dụng công cụ pyftsubset nguồn mở để tạo tập hợp con và tối ưu hoá phông chữ.
- Một số máy chủ phông chữ (chẳng hạn như Google Font) sẽ tự động tạo tập hợp con theo mặc định.
- Một số dịch vụ phông chữ cho phép tạo tập hợp con theo cách thủ công thông qua các tham số truy vấn tuỳ chỉnh. Bạn có thể sử dụng các tham số này để chỉ định tập hợp con bắt buộc cho trang của mình theo cách thủ công. Tham khảo tài liệu của nhà cung cấp phông chữ.
Lựa chọn và tổng hợp phông chữ
Mỗi bộ phông chữ có thể bao gồm nhiều biến thể kiểu (chữ thường, chữ đậm, chữ nghiêng) và nhiều độ đậm cho mỗi kiểu. Mỗi kiểu chữ có thể chứa các hình dạng ký tự rất khác nhau, ví dụ: khoảng cách, kích thước hoặc hình dạng khác nhau.

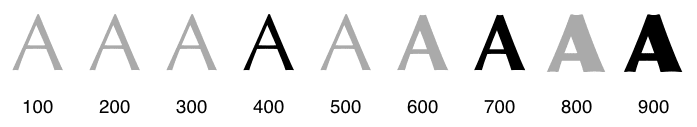
Sơ đồ trên minh hoạ một bộ phông chữ cung cấp ba độ đậm khác nhau:
- 400 (thường).
- 700 (in đậm).
- 900 (siêu đậm).
Tất cả các biến thể trung gian khác (được biểu thị bằng màu xám) sẽ tự động được trình duyệt liên kết với biến thể gần nhất.
Khi bạn chỉ định một trọng số không có mặt, một mặt có trọng số gần đó sẽ được sử dụng. Nhìn chung, độ đậm sẽ liên kết với các mặt có độ đậm hơn và độ nhạt sẽ liên kết với các mặt có độ đậm nhạt hơn.
Thuật toán so khớp phông chữ CSS
Logic tương tự cũng áp dụng cho các biến thể in nghiêng. Nhà thiết kế phông chữ kiểm soát những biến thể mà họ sẽ tạo ra và bạn kiểm soát những biến thể mà bạn sẽ sử dụng trên trang. Vì mỗi biến thể là một tệp tải xuống riêng biệt, nên bạn nên giảm số lượng biến thể. Ví dụ: bạn có thể xác định hai biến thể in đậm cho bộ phông chữ Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Ví dụ trên khai báo bộ phông chữ Awesome Font (Phông chữ tuyệt vời) bao gồm hai tài nguyên bao gồm cùng một tập hợp các ký tự Latinh (U+000-5FF) nhưng cung cấp hai "độ đậm" khác nhau: bình thường (400) và đậm (700). Tuy nhiên, điều gì sẽ xảy ra nếu một trong các quy tắc CSS của bạn chỉ định một độ đậm phông chữ khác hoặc đặt thuộc tính font-style thành italic?
- Nếu không có phông chữ trùng khớp chính xác, trình duyệt sẽ thay thế bằng phông chữ phù hợp nhất.
- Nếu không tìm thấy kiểu phù hợp (ví dụ: không có biến thể in nghiêng nào được khai báo trong ví dụ trên), thì trình duyệt sẽ tổng hợp biến thể phông chữ của riêng mình.

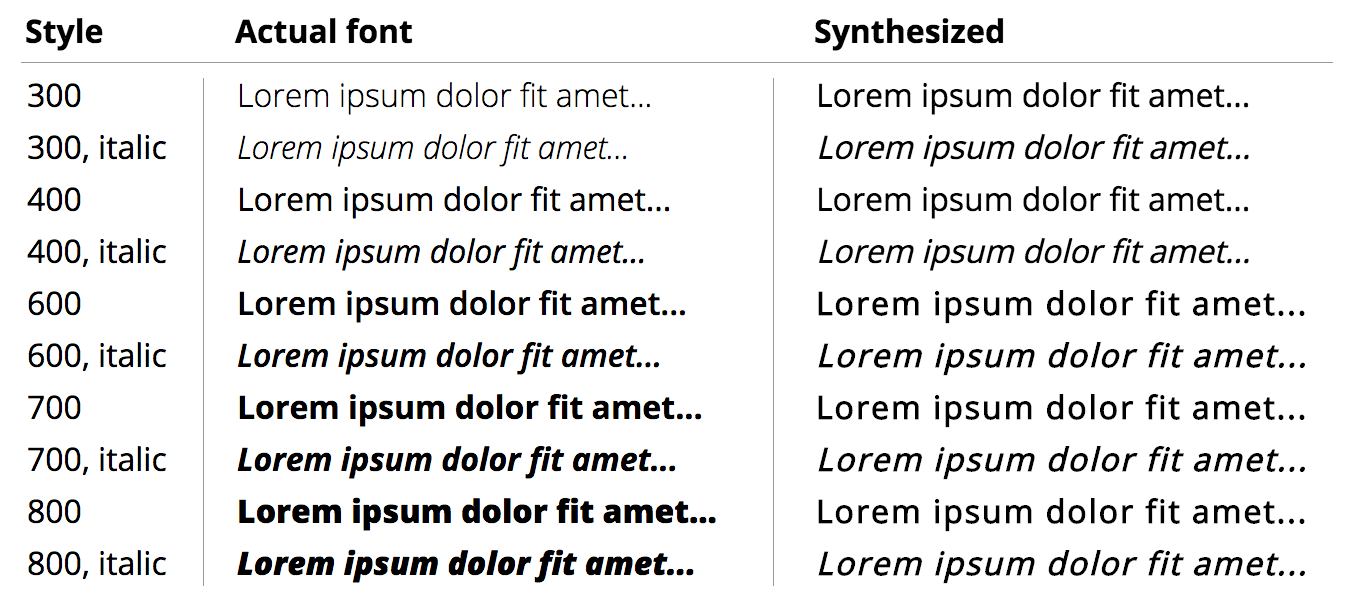
Ví dụ trên minh hoạ sự khác biệt giữa kết quả phông chữ thực tế và kết quả phông chữ tổng hợp cho Open Sans. Tất cả biến thể tổng hợp đều được tạo từ một phông chữ có độ đậm 400. Như bạn có thể thấy, kết quả có sự khác biệt đáng kể. Thông tin chi tiết về cách tạo biến thể in đậm và nghiêng chưa được chỉ định. Do đó, kết quả sẽ khác nhau tuỳ theo trình duyệt và phụ thuộc nhiều vào phông chữ.
Danh sách kiểm tra để tối ưu hoá kích thước phông chữ trên web
- Kiểm tra và theo dõi việc sử dụng phông chữ: không sử dụng quá nhiều phông chữ trên các trang và đối với mỗi phông chữ, hãy giảm thiểu số lượng biến thể được sử dụng. Điều này giúp mang lại trải nghiệm nhất quán và nhanh chóng hơn cho người dùng.
- Tránh sử dụng các định dạng cũ nếu có thể: Định dạng EOT, TTF và WOFF lớn hơn WOFF 2.0. EOT và TTF là những định dạng hoàn toàn không cần thiết, còn WOFF có thể được chấp nhận nếu bạn cần hỗ trợ Internet Explorer 11. Nếu bạn chỉ nhắm đến các trình duyệt hiện đại, thì việc chỉ sử dụng WOFF 2.0 là lựa chọn đơn giản và hiệu quả nhất.
- Lựa chọn một phần tài nguyên phông chữ: bạn có thể chọn một phần hoặc chia nhiều phông chữ thành nhiều phạm vi unicode để chỉ phân phối các ký tự mà một trang cụ thể yêu cầu. Điều này giúp giảm kích thước tệp và cải thiện tốc độ tải xuống của tài nguyên. Tuy nhiên, khi xác định tập hợp con, hãy cẩn thận tối ưu hoá để sử dụng lại phông chữ. Ví dụ: không tải một nhóm ký tự khác nhau nhưng trùng lặp trên mỗi trang. Bạn nên tạo tập hợp con dựa trên tập lệnh: ví dụ: chữ Latinh và chữ Kirin.
- Ưu tiên
local()trong danh sáchsrc: việc liệt kêlocal('Font Name')trước tiên trong danh sáchsrcđảm bảo rằng các yêu cầu HTTP không được tạo cho các phông chữ đã được cài đặt. - Sử dụng Lighthouse để kiểm tra tính năng nén văn bản.
Ảnh hưởng đến Thời gian hiển thị nội dung lớn nhất (LCP) và Mức thay đổi bố cục tích luỹ (CLS)
Tuỳ thuộc vào nội dung của trang, các nút văn bản có thể được xem là ứng cử viên cho Thời gian hiển thị nội dung lớn nhất (LCP). Do đó, bạn cần đảm bảo phông chữ web càng nhỏ càng tốt bằng cách làm theo lời khuyên trong bài viết này để người dùng có thể nhìn thấy văn bản trên trang của bạn càng sớm càng tốt.
Nếu bạn lo ngại rằng, mặc dù bạn đã nỗ lực tối ưu hoá, nhưng văn bản trên trang có thể mất quá nhiều thời gian để xuất hiện do tài nguyên phông chữ web có kích thước lớn, thì thuộc tính font-display có một số chế độ cài đặt có thể giúp bạn tránh văn bản không hiển thị trong khi phông chữ đang tải xuống. Tuy nhiên, việc sử dụng giá trị swap có thể gây ra sự thay đổi bố cục đáng kể ảnh hưởng đến Mức thay đổi bố cục tích luỹ (CLS) của trang web. Cân nhắc sử dụng các giá trị optional hoặc fallback nếu có thể.
Nếu phông chữ web đóng vai trò quan trọng đối với thương hiệu của bạn (và mở rộng ra là trải nghiệm người dùng), hãy cân nhắc tải trước phông chữ để trình duyệt có thể bắt đầu yêu cầu phông chữ. Điều này có thể làm giảm cả thời gian hoán đổi nếu bạn sử dụng font-display: swap hoặc thời gian chặn nếu bạn không sử dụng font-display.


