Tipografi merupakan dasar dari desain, branding, keterbacaan, dan aksesibilitas yang baik. Font web memungkinkan semua hal di atas dan lainnya: teks dapat dipilih, ditelusuri, diperbesar, dan mendukung DPI tinggi, sehingga memberikan rendering teks yang konsisten dan tajam, terlepas dari ukuran dan resolusi layar. WebFonts sangat penting untuk desain, UX, dan performa yang baik.
Pengoptimalan font web adalah bagian penting dari keseluruhan strategi performa. Setiap font adalah resource tambahan, dan beberapa font dapat memblokir rendering teks, tetapi hanya karena halaman menggunakan WebFonts bukan berarti halaman tersebut harus dirender lebih lambat. Sebaliknya, font yang dioptimalkan, yang dikombinasikan dengan strategi yang cermat untuk cara font dimuat dan diterapkan di halaman, dapat membantu mengurangi total ukuran halaman dan meningkatkan waktu rendering halaman.
Anatomi font web
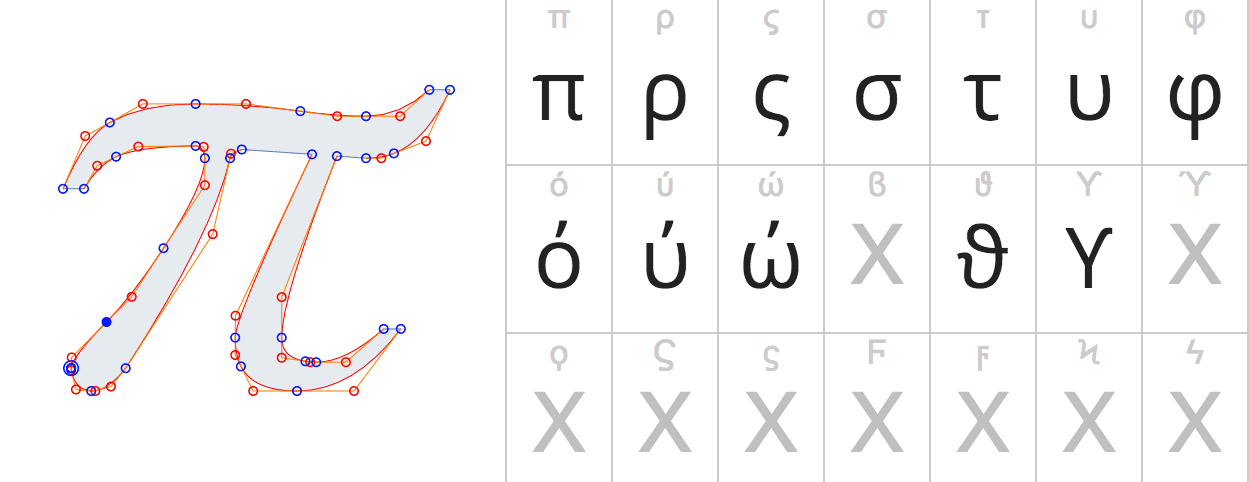
Font web adalah kumpulan glyph, dan setiap glyph adalah bentuk vektor yang mendeskripsikan huruf atau simbol. Akibatnya, dua variabel sederhana menentukan ukuran file font tertentu: kompleksitas jalur vektor setiap glyph dan jumlah glyph dalam font tertentu. Misalnya, Open Sans, yang merupakan salah satu WebFont paling populer, berisi 897 glyph, yang mencakup karakter Latin, Yunani, dan Sirilik.

Saat memilih font, penting untuk mempertimbangkan kumpulan karakter yang didukung. Jika perlu melokalkan konten halaman ke beberapa bahasa, Anda harus menggunakan font yang dapat memberikan tampilan dan pengalaman yang konsisten kepada pengguna. Misalnya, keluarga font Noto Google bertujuan untuk mendukung semua bahasa di dunia. Namun, perlu diperhatikan bahwa ukuran total Noto, dengan semua bahasa yang disertakan, menghasilkan download ZIP 1, 1 GB+.
Dalam postingan ini, Anda akan mengetahui cara mengurangi ukuran file font web yang dikirim.
Format font web
Saat ini, ada dua format penampung font yang direkomendasikan yang digunakan di web:
WOFF dan WOFF 2.0 memiliki dukungan yang luas dan didukung oleh semua browser modern.
- Menayangkan varian WOFF 2.0 ke browser modern.
- Jika benar-benar diperlukan—misalnya, jika Anda masih perlu mendukung Internet Explorer 11—tayangkan WOFF sebagai penggantian.
- Atau, pertimbangkan untuk tidak menggunakan font web untuk browser lama dan kembali ke font sistem. Hal ini mungkin juga lebih berperforma untuk perangkat lama yang lebih terbatas.
- Karena WOFF dan WOFF 2.0 mencakup semua dasar untuk browser modern dan lama yang masih digunakan, penggunaan EOT dan TTF tidak lagi diperlukan dan dapat menyebabkan waktu download font web yang lebih lama.
Font dan kompresi web
WOFF dan WOFF 2.0 memiliki kompresi bawaan. Kompresi internal WOFF 2.0 menggunakan Brotli, dan menawarkan kompresi hingga 30% lebih baik daripada WOFF. Untuk mengetahui informasi selengkapnya, lihat laporan evaluasi WOFF 2.0.
Terakhir, perlu diperhatikan bahwa beberapa format font berisi metadata tambahan, seperti informasi font hinting dan kerning yang mungkin tidak diperlukan di beberapa platform, yang memungkinkan pengoptimalan ukuran file lebih lanjut. Misalnya, Google Fonts mempertahankan lebih dari 30 varian yang dioptimalkan untuk setiap font dan secara otomatis mendeteksi serta mengirimkan varian yang optimal untuk setiap platform dan browser.
Menentukan jenis font dengan @font-face
Aturan at CSS @font-face memungkinkan Anda menentukan lokasi resource font tertentu, karakteristik gayanya, dan kode poin Unicode yang harus digunakan. Kombinasi deklarasi @font-face tersebut dapat digunakan untuk membuat "font family", yang akan digunakan browser untuk mengevaluasi resource font mana yang perlu didownload dan diterapkan ke halaman saat ini.
Mempertimbangkan font variabel
Font variabel dapat secara signifikan mengurangi ukuran file font jika Anda memerlukan beberapa varian font. Daripada harus memuat gaya reguler dan tebal serta versi miringnya, Anda dapat memuat satu file yang berisi semua informasi. Namun, ukuran file font variabel akan lebih besar daripada setiap varian font—meskipun lebih kecil daripada kombinasi banyak varian. Daripada satu font variabel besar, sebaiknya tayangkan varian font penting terlebih dahulu, dengan varian lain yang didownload nanti.
Font variabel kini didukung oleh semua browser modern. Cari tahu selengkapnya di Pengantar font variabel di web.
Memilih format yang tepat
Setiap deklarasi @font-face memberikan nama jenis font, yang berfungsi sebagai grup logis dari beberapa deklarasi, properti font seperti gaya, ketebalan, dan peregangan, serta deskripsi src, yang menentukan daftar lokasi yang diprioritaskan untuk resource font.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Pertama, perhatikan bahwa contoh di atas menentukan satu jenis Awesome Font dengan dua gaya (normal dan miring), yang masing-masing mengarah ke kumpulan resource font yang berbeda. Selanjutnya, setiap deskripsi src berisi daftar varian resource yang dipisahkan koma dan diprioritaskan:
- Dengan perintah
local(), Anda dapat mereferensikan, memuat, dan menggunakan font yang diinstal secara lokal. Jika pengguna sudah menginstal font di sistemnya, font akan sepenuhnya mengabaikan jaringan, dan merupakan cara tercepat. - Perintah
url()memungkinkan Anda memuat font eksternal, dan diizinkan untuk berisi petunjukformat()opsional yang menunjukkan format font yang dirujuk oleh URL yang diberikan.
Saat menentukan bahwa font diperlukan, browser akan melakukan iterasi melalui daftar resource yang disediakan dalam urutan yang ditentukan dan mencoba memuat resource yang sesuai. Misalnya, mengikuti contoh di atas:
- Browser melakukan tata letak halaman dan menentukan varian font yang diperlukan untuk merender teks yang ditentukan di halaman. Font yang bukan bagian dari CSS Object Model (CSSOM) halaman tidak didownload oleh browser, karena tidak diperlukan.
- Untuk setiap font yang diperlukan, browser akan memeriksa apakah font tersedia secara lokal.
- Jika font tidak tersedia secara lokal, browser akan melakukan iterasi pada definisi eksternal:
- Jika ada petunjuk format, browser akan memeriksa apakah browser mendukung petunjuk tersebut sebelum memulai download. Jika browser tidak mendukung petunjuk, browser akan melanjutkan ke petunjuk berikutnya.
- Jika tidak ada petunjuk format, browser akan mendownload resource.
Kombinasi perintah lokal dan eksternal dengan petunjuk format yang sesuai memungkinkan Anda menentukan semua format font yang tersedia dan membiarkan browser menangani sisanya. Browser menentukan resource yang diperlukan dan memilih format yang optimal.
Subkumpulan rentang Unicode
Selain properti font seperti gaya, ketebalan, dan peregangan, aturan @font-face memungkinkan Anda menentukan kumpulan kode poin Unicode yang didukung oleh setiap resource. Hal ini memungkinkan Anda membagi font Unicode besar menjadi subset yang lebih kecil (misalnya, subset Latin, Sirilik, dan Yunani) dan hanya mendownload glyph yang diperlukan untuk merender teks di halaman tertentu.
Deskripsi unicode-range memungkinkan Anda menentukan daftar nilai rentang yang dipisahkan koma, yang masing-masing dapat berupa salah satu dari tiga bentuk yang berbeda:
- Satu codepoint (misalnya,
U+416) - Rentang interval (misalnya,
U+400-4ff): menunjukkan titik kode awal dan akhir dari suatu rentang - Rentang karakter pengganti (misalnya,
U+4??): Karakter?menunjukkan digit heksadesimal apa pun
Misalnya, Anda dapat membagi jenis Awesome Font menjadi subkumpulan Latin dan Jepang, yang masing-masing didownload browser sesuai kebutuhan:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Penggunaan subset rentang Unicode dan file terpisah untuk setiap varian gaya font memungkinkan Anda menentukan jenis font gabungan yang lebih cepat dan lebih efisien untuk didownload. Pengunjung hanya mendownload varian dan subset yang mereka butuhkan, dan mereka tidak dipaksa untuk mendownload subset yang mungkin tidak pernah mereka lihat atau gunakan di halaman.
Hampir semua browser mendukung unicode-range. Untuk kompatibilitas dengan browser lama, Anda mungkin perlu kembali ke "subsetting manual". Dalam hal ini, Anda harus kembali menyediakan satu resource font yang berisi semua subset yang diperlukan dan menyembunyikan sisanya dari browser. Misalnya, jika halaman hanya menggunakan karakter Latin, Anda dapat menghapus glyph lain dan menayangkan subset tertentu tersebut sebagai resource mandiri.
- Tentukan subset yang diperlukan:
- Jika mendukung subkumpulan rentang unicode, browser akan otomatis memilih subkumpulan yang tepat. Halaman hanya perlu menyediakan file subset dan menentukan rentang unicode yang sesuai dalam aturan
@font-face. - Jika browser tidak mendukung subkumpulan rentang unicode, halaman harus menyembunyikan semua subkumpulan yang tidak diperlukan; yaitu, developer harus menentukan subkumpulan yang diperlukan.
- Jika mendukung subkumpulan rentang unicode, browser akan otomatis memilih subkumpulan yang tepat. Halaman hanya perlu menyediakan file subset dan menentukan rentang unicode yang sesuai dalam aturan
- Buat subset font:
- Gunakan alat pyftsubset open source untuk membuat subkumpulan dan mengoptimalkan font Anda.
- Beberapa server font—seperti Google Font—akan otomatis membuat subkumpulan secara default.
- Beberapa layanan font memungkinkan subkumpulan manual melalui parameter kueri kustom, yang dapat Anda gunakan untuk menentukan subset yang diperlukan untuk halaman secara manual. Lihat dokumentasi dari penyedia font Anda.
Pilihan dan sintesis font
Setiap jenis font dapat terdiri dari beberapa varian gaya (reguler, tebal, miring) dan beberapa ketebalan untuk setiap gaya. Masing-masing font tersebut, pada gilirannya, dapat berisi bentuk glyph yang sangat berbeda—misalnya, spasi, ukuran, atau bentuk yang sama sekali berbeda.

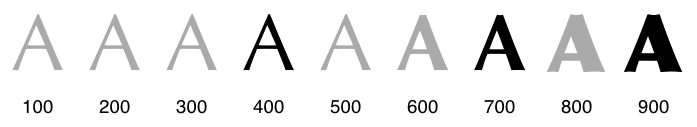
Diagram di atas mengilustrasikan jenis font yang menawarkan tiga ketebalan tebal yang berbeda:
- 400 (reguler).
- 700 (tebal).
- 900 (ekstra tebal).
Semua varian lain di antaranya (ditunjukkan dalam warna abu-abu) akan otomatis dipetakan ke varian terdekat oleh browser.
Jika bobot ditentukan tanpa ada wajah, wajah dengan bobot terdekat akan digunakan. Secara umum, ketebalan huruf dipetakan ke wajah dengan ketebalan yang lebih tebal dan ketebalan huruf tipis dipetakan ke wajah dengan ketebalan yang lebih tipis.
Algoritma pencocokan font CSS
Logika serupa berlaku untuk varian miring. Desainer font mengontrol varian yang akan mereka buat, dan Anda mengontrol varian yang akan digunakan di halaman. Karena setiap varian merupakan download terpisah, sebaiknya jumlah varian tidak terlalu banyak. Misalnya, Anda dapat menentukan dua varian tebal untuk keluarga Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Contoh di atas mendeklarasikan keluarga Awesome Font yang terdiri dari dua resource yang mencakup kumpulan glyph Latin yang sama (U+000-5FF), tetapi menawarkan dua "ketebalan" yang berbeda: normal (400) dan tebal (700). Namun, apa yang terjadi jika salah satu aturan CSS Anda menentukan ketebalan font yang berbeda, atau menetapkan properti font-style ke italic?
- Jika kecocokan font persis tidak tersedia, browser akan menggantinya dengan kecocokan terdekat.
- Jika tidak ditemukan kecocokan gaya (misalnya, tidak ada varian miring yang dideklarasikan dalam contoh di atas), browser akan menyintesis varian fontnya sendiri.

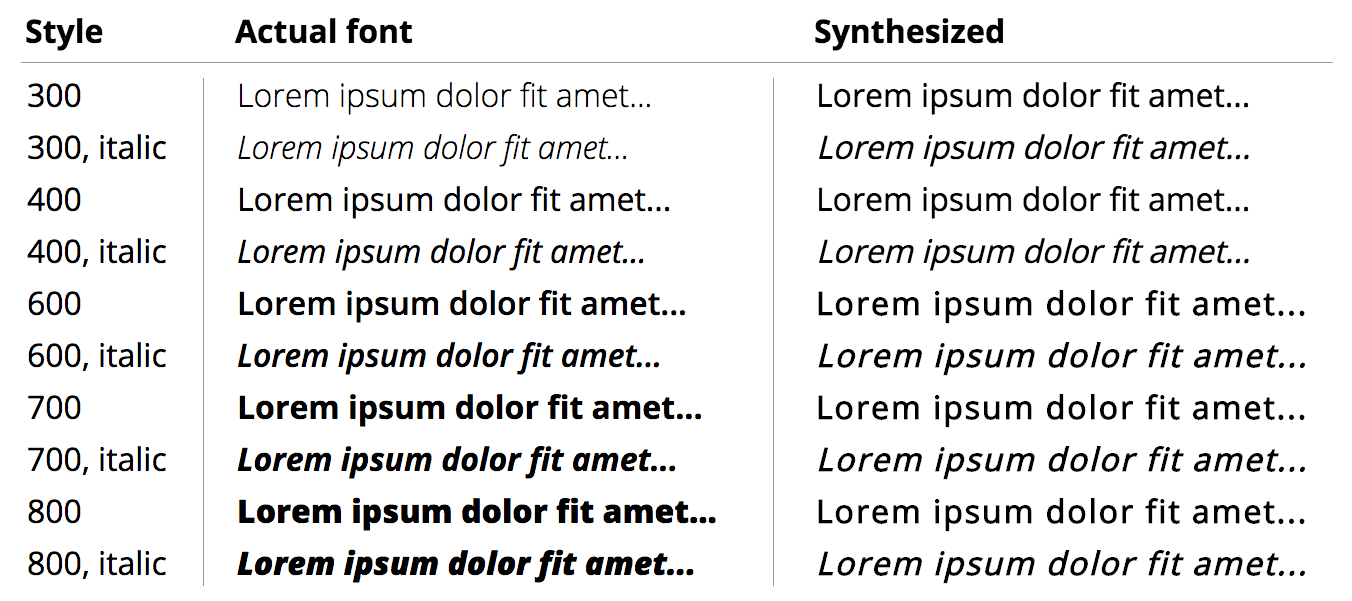
Contoh di atas mengilustrasikan perbedaan antara hasil font yang sebenarnya vs. hasil font yang disintesis untuk Open Sans. Semua varian yang disintesis dihasilkan dari satu font dengan ketebalan 400. Seperti yang dapat Anda lihat, ada perbedaan yang signifikan pada hasilnya. Detail tentang cara membuat varian tebal dan miring tidak ditentukan. Oleh karena itu, hasilnya bervariasi dari satu browser ke browser lainnya, dan sangat bergantung pada font.
Checklist pengoptimalan ukuran font web
- Audit dan pantau penggunaan font Anda: jangan gunakan terlalu banyak font di halaman, dan, untuk setiap font, minimalkan jumlah varian yang digunakan. Hal ini membantu menghasilkan pengalaman yang lebih konsisten dan lebih cepat bagi pengguna Anda.
- Hindari format lama jika memungkinkan: Format EOT, TTF, dan WOFF lebih besar dari WOFF 2.0. EOT dan TTF adalah format yang benar-benar tidak diperlukan, sedangkan WOFF dapat diterima jika Anda perlu mendukung Internet Explorer 11. Jika Anda hanya menargetkan browser modern, menggunakan WOFF 2.0 saja adalah opsi yang paling sederhana dan berperforma terbaik.
- Buat subset resource font: banyak font yang dapat dibuat subset, atau dibagi menjadi beberapa rentang unicode untuk hanya mengirimkan glyph yang diperlukan halaman tertentu. Hal ini akan mengurangi ukuran file dan meningkatkan kecepatan download resource. Namun, saat menentukan subset, berhati-hatilah untuk mengoptimalkan penggunaan kembali font. Misalnya, jangan mendownload kumpulan karakter yang berbeda tetapi tumpang-tindih di setiap halaman. Praktik yang baik adalah membuat subkumpulan berdasarkan skrip: misalnya, Latin, dan Sirilik.
- Berikan prioritas ke
local()dalam daftarsrc: mencantumkanlocal('Font Name')terlebih dahulu dalam daftarsrcmemastikan bahwa permintaan HTTP tidak dibuat untuk font yang sudah diinstal. - Gunakan Lighthouse untuk menguji kompresi teks.
Pengaruh pada Largest Contentful Paint (LCP) dan Cumulative Layout Shift (CLS)
Bergantung pada konten halaman Anda, node teks dapat dianggap sebagai kandidat untuk Largest Contentful Paint (LCP). Oleh karena itu, penting untuk memastikan font web Anda sekecil mungkin dengan mengikuti saran dalam artikel ini sehingga pengguna akan melihat teks di halaman Anda sesegera mungkin.
Jika Anda khawatir bahwa, meskipun telah melakukan upaya pengoptimalan, teks halaman mungkin memerlukan waktu terlalu lama untuk muncul karena resource font web yang besar, properti font-display memiliki sejumlah setelan yang dapat membantu Anda menghindari teks yang tidak terlihat saat font didownload. Namun, penggunaan nilai swap dapat menyebabkan perubahan tata letak yang signifikan yang memengaruhi Cumulative Layout Shift (CLS) situs Anda. Sebaiknya gunakan nilai optional atau fallback jika memungkinkan.
Jika font web Anda sangat penting untuk branding—dan oleh karena itu, pengalaman pengguna—pertimbangkan untuk memuat font terlebih dahulu sehingga browser dapat lebih cepat memintanya. Hal ini dapat mengurangi periode swap jika Anda menggunakan font-display: swap, atau periode pemblokiran jika Anda tidak menggunakan font-display.


