এই পৃষ্ঠাটি আপনার রেফারার-নীতি সেট করার এবং আগত অনুরোধগুলিতে রেফারার ব্যবহার করার জন্য কিছু সেরা অনুশীলনের রূপরেখা দেয়।
সারাংশ
- অপ্রত্যাশিত ক্রস-অরিজিন তথ্য ফাঁস ওয়েব ব্যবহারকারীদের গোপনীয়তার ক্ষতি করে। একটি প্রতিরক্ষামূলক রেফারার নীতি সাহায্য করতে পারে।
-
strict-origin-when-cross-originএর একটি রেফারার নীতি সেট করার কথা বিবেচনা করুন। এটি রেফারারের বেশিরভাগ উপযোগিতা সংরক্ষণ করে, যখন ডেটা ক্রস-অরিজিন ফাঁস হওয়ার ঝুঁকি হ্রাস করে। - ক্রস-সাইট অনুরোধ জালিয়াতি (CSRF) সুরক্ষার জন্য রেফারার ব্যবহার করবেন না। পরিবর্তে CSRF টোকেন ব্যবহার করুন, এবং নিরাপত্তার একটি অতিরিক্ত স্তর হিসাবে অন্যান্য শিরোনাম।
রেফারার এবং রেফারার-নীতি 101
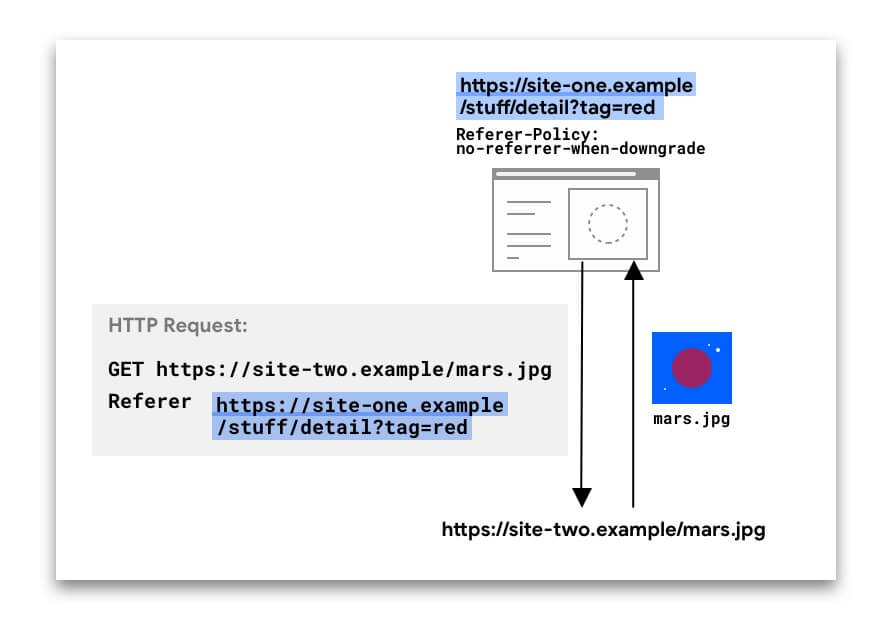
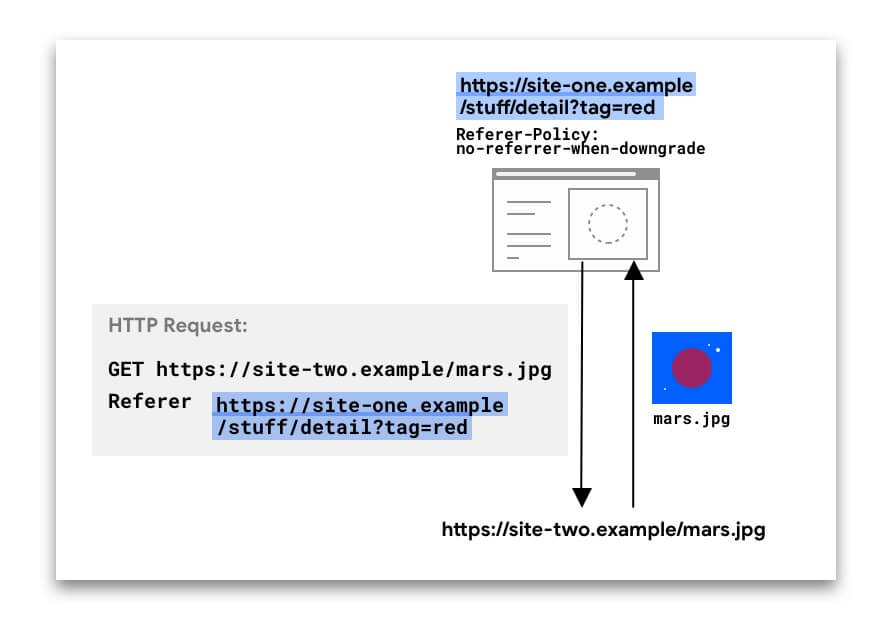
HTTP অনুরোধে একটি ঐচ্ছিক Referer শিরোনাম অন্তর্ভুক্ত থাকতে পারে, যা নির্দেশ করে যে উৎস বা ওয়েব পৃষ্ঠার URL যেটি থেকে অনুরোধ করা হয়েছিল। Referrer-Policy হেডার Referer হেডারে কোন ডেটা উপলব্ধ করা হয়েছে তা সংজ্ঞায়িত করে।
নিম্নলিখিত উদাহরণে, Referer শিরোনামে সেই site-one পৃষ্ঠার সম্পূর্ণ URL অন্তর্ভুক্ত রয়েছে- যেটি থেকে অনুরোধ করা হয়েছিল।

Referer হেডার বিভিন্ন ধরনের অনুরোধে উপস্থিত হতে পারে:
- নেভিগেশন অনুরোধ, যখন একজন ব্যবহারকারী একটি লিঙ্কে ক্লিক করেন।
- যখন একটি ব্রাউজার ছবি, আইফ্রেম, স্ক্রিপ্ট এবং একটি পৃষ্ঠার প্রয়োজন এমন অন্যান্য সংস্থানগুলির অনুরোধ করে তখন সাবরিসোর্স অনুরোধ করে৷
নেভিগেশন এবং আইফ্রেমের জন্য, আপনি document.referrer ব্যবহার করে জাভাস্ক্রিপ্টের মাধ্যমে এই ডেটা অ্যাক্সেস করতে পারেন।
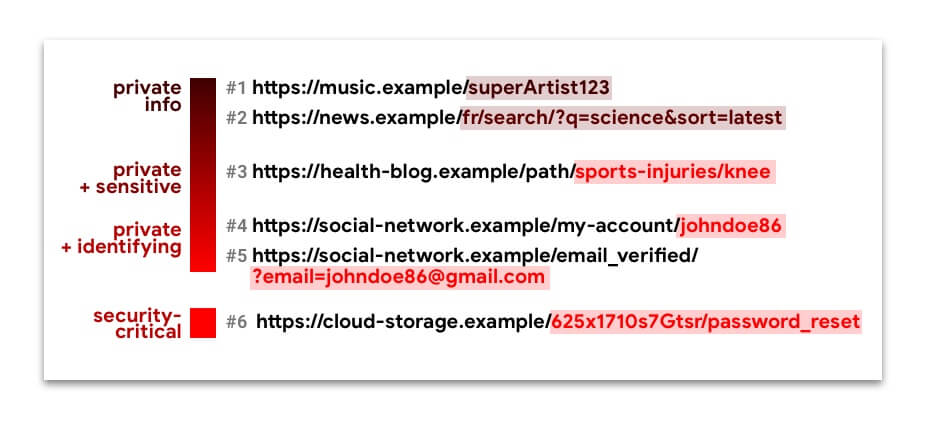
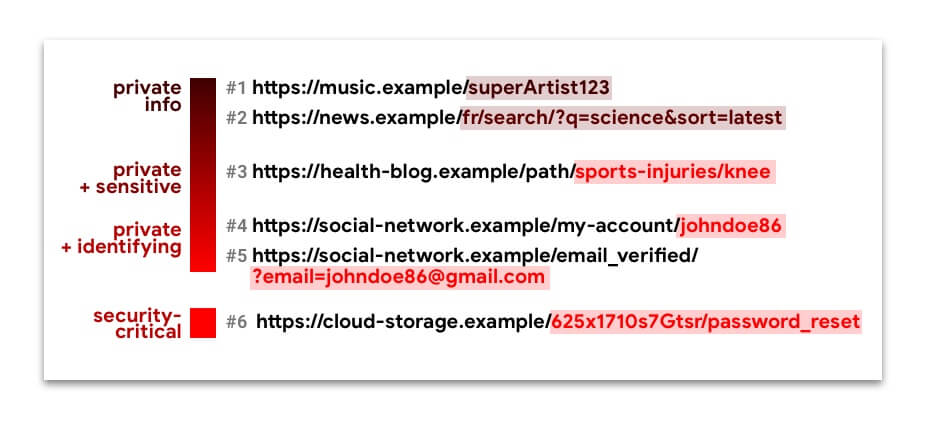
আপনি Referer মান থেকে অনেক কিছু শিখতে পারেন। উদাহরণস্বরূপ, একটি বিশ্লেষণ পরিষেবা তাদের ব্যবহার করে নির্ধারণ করতে পারে যে site-two.example এর 50% দর্শক social-network.example থেকে এসেছে। কিন্তু যখন পুরো ইউআরএল, পাথ এবং ক্যোয়ারী স্ট্রিং সহ, Referer অরিজিন জুড়ে পাঠানো হয়, তখন এটি ব্যবহারকারীর গোপনীয়তা বিপন্ন করতে পারে এবং নিরাপত্তা ঝুঁকি তৈরি করতে পারে:

#1 থেকে #5 ইউআরএলগুলিতে ব্যক্তিগত তথ্য থাকে এবং কখনও কখনও সংবেদনশীল বা সনাক্তকারী তথ্য থাকে। এইগুলি নীরবে উৎস জুড়ে ফাঁস ওয়েব ব্যবহারকারীদের গোপনীয়তা আপস করতে পারে.
URL #6 হল একটি ক্ষমতার URL । অভিপ্রেত ব্যবহারকারী ছাড়া অন্য কেউ এটি গ্রহণ করলে, একজন দূষিত অভিনেতা এই ব্যবহারকারীর অ্যাকাউন্টের নিয়ন্ত্রণ নিতে পারে৷
আপনার সাইট থেকে অনুরোধের জন্য কোন রেফারার ডেটা উপলব্ধ করা হয় তা সীমাবদ্ধ করতে, আপনি একটি রেফারার নীতি সেট করতে পারেন।
কোন নীতি উপলব্ধ এবং কিভাবে তারা পৃথক?
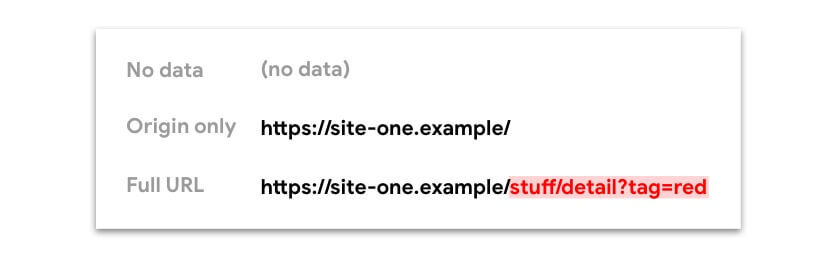
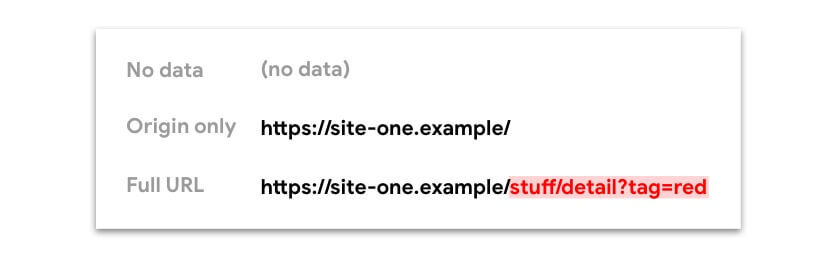
আপনি আটটি নীতির মধ্যে একটি নির্বাচন করতে পারেন। নীতির উপর নির্ভর করে, Referer হেডার (এবং document.referrer ) থেকে উপলভ্য ডেটা হতে পারে:
- কোন ডেটা নেই (কোন
Refererহেডার নেই) - শুধুমাত্র উৎপত্তি
- সম্পূর্ণ URL: মূল, পথ, এবং ক্যোয়ারী স্ট্রিং

কিছু নীতি প্রেক্ষাপটের উপর নির্ভর করে ভিন্নভাবে আচরণ করার জন্য ডিজাইন করা হয়েছে: ক্রস-অরিজিন বা একই-অরিজিন অনুরোধ, অনুরোধের গন্তব্যটি উৎসের মতো নিরাপদ কিনা বা উভয়ই। এটি আপনার নিজের সাইটের রেফারারের সমৃদ্ধি বজায় রেখে উত্স জুড়ে বা কম সুরক্ষিত উত্সগুলিতে ভাগ করা তথ্যের পরিমাণ সীমাবদ্ধ করতে কার্যকর।
নিম্নলিখিত সারণীটি দেখায় কিভাবে রেফারার নীতিগুলি রেফারার হেডার এবং document.referrer থেকে উপলব্ধ URL ডেটা সীমাবদ্ধ করে:
| নীতির সুযোগ | নীতির নাম | রেফারার: কোন তথ্য নেই | রেফারার: শুধুমাত্র মূল | রেফারার: সম্পূর্ণ URL |
|---|---|---|---|---|
| অনুরোধের প্রসঙ্গ বিবেচনা করে না | no-referrer | চেক | ||
origin | চেক | |||
unsafe-url | চেক | |||
| নিরাপত্তা-কেন্দ্রিক | strict-origin | HTTPS থেকে HTTP-তে অনুরোধ | HTTPS থেকে HTTPS-এ অনুরোধ অথবা HTTP থেকে HTTP | |
no-referrer-when-downgrade | HTTPS থেকে HTTP-তে অনুরোধ | HTTPS থেকে HTTPS-এ অনুরোধ অথবা HTTP থেকে HTTP | ||
| গোপনীয়তা-কেন্দ্রিক | origin-when-cross-origin | ক্রস-অরিজিন অনুরোধ | একই-উৎস অনুরোধ | |
same-origin | ক্রস-অরিজিন অনুরোধ | একই-উৎস অনুরোধ | ||
| গোপনীয়তা এবং নিরাপত্তা-কেন্দ্রিক | strict-origin-when-cross-origin | HTTPS থেকে HTTP-তে অনুরোধ | ক্রস-অরিজিন অনুরোধ HTTPS থেকে HTTPS অথবা HTTP থেকে HTTP | একই-উৎস অনুরোধ |
MDN নীতি এবং আচরণের উদাহরণগুলির একটি সম্পূর্ণ তালিকা প্রদান করে৷
রেফারার নীতি সেট করার সময় এখানে কিছু বিষয় সচেতন হতে হবে:
- সমস্ত নীতি যা স্কিমকে (HTTPS বনাম HTTP) বিবেচনায় নেয় (
strict-origin,no-referrer-when-downgrade, এবংstrict-origin-when-cross-origin) একটি HTTP উত্স থেকে অন্য HTTP উত্সের অনুরোধগুলিকে একইভাবে বিবেচনা করে একইভাবে একটি HTTPS উত্স থেকে অন্য HTTPS উত্সের অনুরোধগুলিকে বিবেচনা করে, যদিও HTTPS কম নিরাপদ। কারণ এই নীতিগুলির জন্য, যা গুরুত্বপূর্ণ তা হল একটি নিরাপত্তা ডাউনগ্রেড হয় কিনা; অর্থাৎ, যদি অনুরোধটি একটি এনক্রিপ্ট করা উৎস থেকে একটি আনএনক্রিপ্ট করা ডেটা প্রকাশ করতে পারে, যেমনটি HTTPS → HTTP অনুরোধে। একটি HTTP → HTTP অনুরোধ সম্পূর্ণরূপে এনক্রিপ্টেড, তাই কোন ডাউনগ্রেড নেই। - যদি একটি অনুরোধ একই-অরিজিন হয়, তাহলে এর মানে হল যে স্কিমটি (HTTPS বা HTTP) একই, তাই কোনও নিরাপত্তা ডাউনগ্রেড নেই৷
ব্রাউজারে ডিফল্ট রেফারার নীতি
অক্টোবর 2021 অনুযায়ী
যদি কোন রেফারার নীতি সেট করা না থাকে, ব্রাউজার তার ডিফল্ট নীতি ব্যবহার করে।
| ব্রাউজার | ডিফল্ট Referrer-Policy /আচরণ |
|---|---|
| ক্রোম | ডিফল্ট হল strict-origin-when-cross-origin । |
| ফায়ারফক্স | ডিফল্ট হল strict-origin-when-cross-origin ।সংস্করণ 93 থেকে শুরু করে, কঠোর ট্র্যাকিং সুরক্ষা এবং ব্যক্তিগত ব্রাউজিং ব্যবহারকারীদের জন্য, কম সীমাবদ্ধ রেফারার নীতি no-referrer-when-downgrade , origin-when-cross-origin , এবং unsafe-url ক্রস-সাইট অনুরোধের জন্য উপেক্ষা করা হয়, যার অর্থ রেফারার' ওয়েবসাইটের অনুরোধের জন্য ক্রস-মিমি-র অনুরোধের ক্ষেত্রে সর্বদা ট্রাই-সাইট-এর জন্য অনুরোধ করা হয়। |
| প্রান্ত | ডিফল্ট হল strict-origin-when-cross-origin । |
| সাফারি | ডিফল্ট কিছু নির্দিষ্ট পার্থক্য সহ strict-origin-when-cross-origin মত। বিস্তারিত জানার জন্য প্রিভেনটিং ট্র্যাকিং প্রিভেনশন ট্র্যাকিং দেখুন। |
রেফারার নীতি সেট করার জন্য সর্বোত্তম অনুশীলন
আপনার সাইটের জন্য রেফারার নীতি সেট করার বিভিন্ন উপায় আছে:
- একটি HTTP শিরোনাম হিসাবে
- আপনার HTML এর মধ্যে
- প্রতি-অনুরোধের ভিত্তিতে জাভাস্ক্রিপ্ট থেকে
আপনি বিভিন্ন পৃষ্ঠা, অনুরোধ বা উপাদানগুলির জন্য বিভিন্ন নীতি সেট করতে পারেন।
HTTP শিরোনাম এবং মেটা উপাদান উভয়ই পৃষ্ঠা-স্তরের। একটি উপাদানের কার্যকর নীতি নির্ধারণের জন্য অগ্রাধিকার ক্রম নিম্নরূপ:
- উপাদান-স্তরের নীতি
- পৃষ্ঠা-স্তরের নীতি
- ব্রাউজার ডিফল্ট
উদাহরণ:
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
ইমেজ একটি no-referrer-when-downgrade নীতির সাথে অনুরোধ করা হয়েছে, এবং এই পৃষ্ঠা থেকে অন্যান্য সমস্ত সাবরিসোর্স অনুরোধ strict-origin-when-cross-origin নীতি অনুসরণ করে।
রেফারিং পলিসি কিভাবে দেখবেন?
একটি নির্দিষ্ট সাইট বা পৃষ্ঠা কোন নীতি ব্যবহার করছে তা নির্ধারণ করতে securityheaders.com সুবিধাজনক।
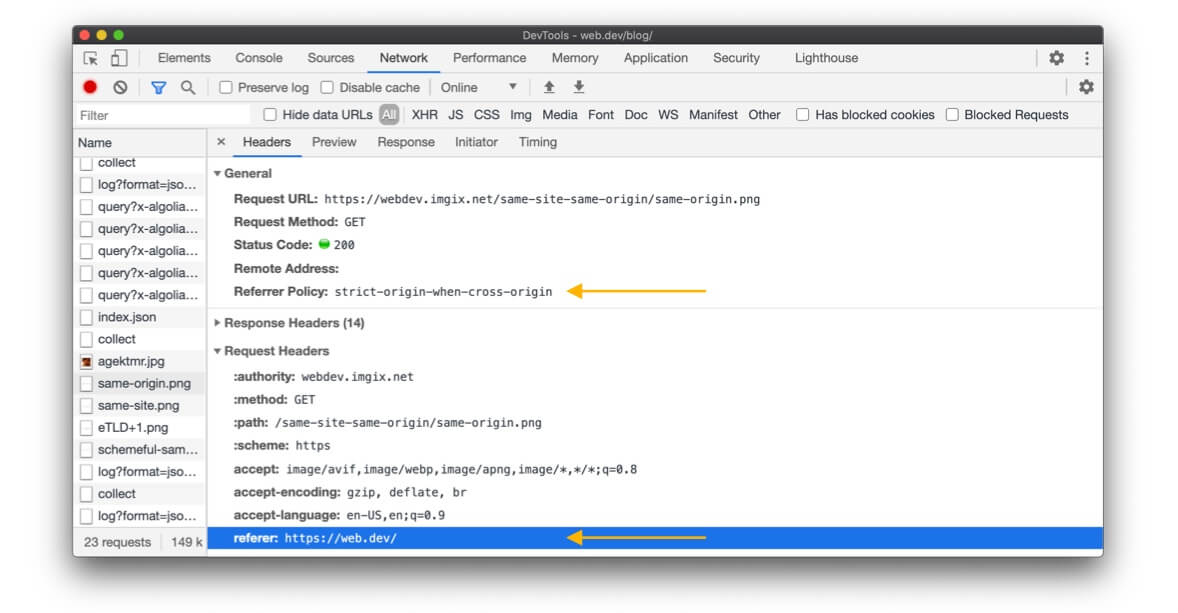
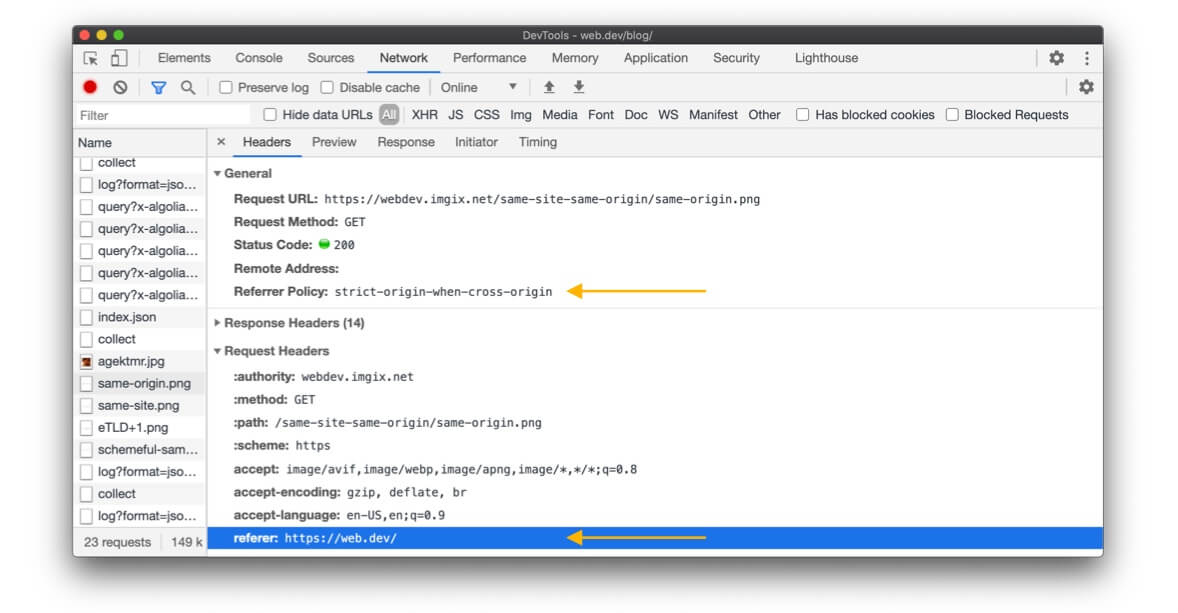
আপনি একটি নির্দিষ্ট অনুরোধের জন্য ব্যবহৃত রেফারার নীতি দেখতে Chrome, Edge বা Firefox-এ বিকাশকারী সরঞ্জামগুলিও ব্যবহার করতে পারেন৷ এই লেখার সময়, Safari Referrer-Policy শিরোনাম দেখায় না, তবে পাঠানো Referer দেখায়।

আপনার ওয়েবসাইটের জন্য কোন নীতি নির্ধারণ করা উচিত?
আমরা দৃঢ়ভাবে একটি গোপনীয়তা-বর্ধক নীতি যেমন strict-origin-when-cross-origin (বা আরও কঠোর) সেট করার সুপারিশ করি।
কেন "স্পষ্টভাবে"?
আপনি যদি একটি রেফারার নীতি সেট না করেন, তাহলে ব্রাউজারের ডিফল্ট নীতি ব্যবহার করা হবে—আসলে, ওয়েবসাইটগুলি প্রায়শই ব্রাউজারের ডিফল্টে পিছিয়ে যায়৷ কিন্তু এটি আদর্শ নয়, কারণ:
- বিভিন্ন ব্রাউজারে বিভিন্ন ডিফল্ট নীতি থাকে, তাই আপনি যদি ব্রাউজার ডিফল্টের উপর নির্ভর করেন, আপনার সাইট ব্রাউজার জুড়ে অনুমানযোগ্য আচরণ করবে না।
- ব্রাউজারগুলি কঠোর ডিফল্টগুলি গ্রহণ করছে যেমন
strict-origin-when-cross-originএবং ক্রস-অরিজিন অনুরোধের জন্য রেফারার ট্রিমিংয়ের মতো প্রক্রিয়া। ব্রাউজার ডিফল্ট পরিবর্তনের আগে স্পষ্টভাবে একটি গোপনীয়তা-বর্ধক নীতি নির্বাচন করা আপনাকে নিয়ন্ত্রণ দেয় এবং আপনি উপযুক্ত মনে করে পরীক্ষা চালাতে সহায়তা করে।
কেন strict-origin-when-cross-origin (বা কঠোর)?
আপনার এমন একটি নীতি দরকার যা সুরক্ষিত, গোপনীয়তা-বর্ধক এবং দরকারী। "উপযোগী" মানে আপনি রেফারারের কাছ থেকে কী চান তার উপর নির্ভর করে:
- সুরক্ষিত : যদি আপনার ওয়েবসাইট HTTPS ব্যবহার করে ( যদি না হয় তবে এটিকে অগ্রাধিকার দিন ), আপনি চান না যে আপনার ওয়েবসাইটের URL গুলি নন-HTTPS অনুরোধে ফাঁস হোক। যেহেতু নেটওয়ার্কে থাকা যে কেউ এগুলি দেখতে পারে, তাই ফাঁস আপনার ব্যবহারকারীদের ব্যক্তি-মধ্য-আক্রমণে উন্মুক্ত করবে৷
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrer, এবংstrict-originনীতিগুলি এই সমস্যার সমাধান করে৷ - গোপনীয়তা-বর্ধিতকরণ : ক্রস-অরিজিন অনুরোধের জন্য,
no-referrer-when-downgradeসম্পূর্ণ URL শেয়ার করে, যা গোপনীয়তার সমস্যা সৃষ্টি করতে পারে।strict-origin-when-cross-originএবংstrict-originশুধুমাত্র মূল ভাগ করে, এবংno-referrerকিছুই ভাগ করে না। এটি আপনাকে গোপনীয়তা-বর্ধক বিকল্প হিসাবেstrict-origin-when-cross-origin,strict-origin, এবংno-referrerদিয়ে দেয়৷ - দরকারী :
no-referrerএবংstrict-originকখনই সম্পূর্ণ URL ভাগ করে না, এমনকি একই-অরিজিন অনুরোধের জন্যও। আপনার যদি সম্পূর্ণ URL-এর প্রয়োজন হয়,strict-origin-when-cross-originএকটি ভাল বিকল্প।
এই সমস্ত মানে হল strict-origin-when-cross-origin সাধারণত একটি বুদ্ধিমান পছন্দ।
উদাহরণ: একটি strict-origin-when-cross-origin নীতি সেট করা
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
অথবা সার্ভার-সাইড, উদাহরণস্বরূপ এক্সপ্রেসে:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
যদি strict-origin-when-cross-origin (বা কঠোর) আপনার সমস্ত ব্যবহারের ক্ষেত্রে মিটমাট না করে?
এই ক্ষেত্রে, একটি প্রগতিশীল পন্থা অবলম্বন করুন: আপনার ওয়েবসাইটের জন্য strict-origin-when-cross-origin এবং আপনার প্রয়োজন হলে, নির্দিষ্ট অনুরোধ বা এইচটিএমএল উপাদানগুলির জন্য একটি আরও অনুমতিমূলক নীতির মতো একটি সুরক্ষামূলক নীতি সেট করুন।
উদাহরণ: উপাদান-স্তরের নীতি
index.html :
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit ক্রস-সাইট অনুরোধের জন্য document.referrer বা Referer হেডার ক্যাপ করতে পারে। বিস্তারিত দেখুন.
উদাহরণ: অনুরোধ-স্তরের নীতি
script.js :
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
আপনি আর কি বিবেচনা করা উচিত?
আপনার নীতি আপনার ওয়েবসাইট এবং ব্যবহারের ক্ষেত্রে নির্ভর করবে, যেমন আপনি, আপনার দল এবং আপনার কোম্পানি দ্বারা নির্ধারিত। যদি কিছু URL-এ শনাক্তকারী বা সংবেদনশীল ডেটা থাকে, তাহলে একটি প্রতিরক্ষামূলক নীতি সেট করুন।
ইনকামিং অনুরোধের জন্য সর্বোত্তম অনুশীলন
আপনার সাইট ইনকামিং অনুরোধের রেফারার URL ব্যবহার করলে কী করতে হবে তার জন্য এখানে কিছু নির্দেশিকা রয়েছে৷
ব্যবহারকারীদের ডেটা সুরক্ষিত করুন
Referer মধ্যে ব্যক্তিগত, ব্যক্তিগত বা শনাক্তকারী ডেটা থাকতে পারে, তাই নিশ্চিত করুন যে আপনি এটিকে এমন হিসাবে বিবেচনা করেন।
আগত রেফারাররা পরিবর্তন করতে পারেন {referer-can-change}
আগত ক্রস-অরিজিন অনুরোধ থেকে রেফারার ব্যবহার করার কিছু সীমাবদ্ধতা রয়েছে:
- অনুরোধ নির্গতকারীর বাস্তবায়নের উপর যদি আপনার কোন নিয়ন্ত্রণ না থাকে, তাহলে আপনি যে
Refererহেডার (এবংdocument.referrer) গ্রহন করছেন সে সম্পর্কে অনুমান করতে পারবেন না। রিকোয়েস্ট ইমিটার যেকোন সময়no-referrerপলিসিতে স্যুইচ করার সিদ্ধান্ত নিতে পারে, অথবা তারা আগে যা ব্যবহার করত তার থেকে আরও কঠোর নীতিতে। এর মানে আপনি আগের তুলনায়Refererকাছ থেকে কম ডেটা পাবেন। - ব্রাউজার ক্রমবর্ধমানভাবে রেফারার-নীতি
strict-origin-when-cross-originডিফল্টরূপে ব্যবহার করে। এর মানে হল যে আপনি এখন আগত ক্রস-অরিজিন অনুরোধে সম্পূর্ণ রেফারার ইউআরএলের পরিবর্তে শুধুমাত্র অরিজিন পেতে পারেন, যদি প্রেরকের সাইটে কোনো নীতি সেট না থাকে। - ব্রাউজাররা
Refererপরিচালনা করার উপায় পরিবর্তন করতে পারে। উদাহরণ স্বরূপ, কিছু ব্রাউজার ডেভেলপার ব্যবহারকারীর গোপনীয়তা রক্ষার জন্য ক্রস-অরিজিন সাবরিসোর্স রিকোয়েস্টে রেফারারদের সর্বদা ট্রিম করার সিদ্ধান্ত নিতে পারে। -
Refererহেডারে (এবংdocument.referrer) আপনার প্রয়োজনের চেয়ে বেশি ডেটা থাকতে পারে। উদাহরণস্বরূপ, যখন আপনি অনুরোধটি ক্রস-অরিজিন কিনা তা জানতে চাইলে এটির একটি সম্পূর্ণ URL থাকতে পারে।
Referer বিকল্প
আপনাকে বিকল্প বিবেচনা করতে হতে পারে যদি:
- আপনার সাইটের একটি অপরিহার্য বৈশিষ্ট্য ইনকামিং ক্রস-অরিজিন অনুরোধের রেফারার URL ব্যবহার করে।
- ক্রস-অরিজিন অনুরোধে আপনার সাইটটি আর রেফারার ইউআরএলের অংশ পাচ্ছে না। এটি ঘটে যখন অনুরোধ নির্গতকারী তাদের নীতি পরিবর্তন করে বা যখন তাদের কোনো নীতি সেট না থাকে এবং ব্রাউজার ডিফল্ট নীতি পরিবর্তিত হয় (যেমন Chrome 85 )।
বিকল্প সংজ্ঞায়িত করতে, প্রথমে আপনি রেফারারের কোন অংশ ব্যবহার করছেন তা বিশ্লেষণ করুন।
যদি আপনি শুধুমাত্র মূল প্রয়োজন
- আপনি যদি একটি স্ক্রিপ্টে রেফারার ব্যবহার করেন যার পৃষ্ঠায় শীর্ষ-স্তরের অ্যাক্সেস আছে,
window.location.originএকটি বিকল্প। - যদি পাওয়া যায়, তাহলে
OriginএবংSec-Fetch-Siteমতো হেডারগুলি আপনাকেOriginদেয় বা অনুরোধটি ক্রস-অরিজিন কিনা তা বর্ণনা করে, যা আপনার প্রয়োজন ঠিক হতে পারে।
আপনার যদি URL এর অন্যান্য উপাদানের প্রয়োজন হয় (পাথ, ক্যোয়ারী প্যারামিটার...)
- অনুরোধের পরামিতিগুলি আপনার ব্যবহারের ক্ষেত্রে সম্বোধন করতে পারে, যা আপনাকে রেফারার পার্স করার কাজ সংরক্ষণ করে।
- আপনি যদি একটি স্ক্রিপ্টে রেফারার ব্যবহার করেন যার পৃষ্ঠায় শীর্ষ-স্তরের অ্যাক্সেস রয়েছে, তাহলে
window.location.pathnameবিকল্প হিসেবে কাজ করতে পারে। URL-এর শুধুমাত্র পাথ বিভাগটি বের করুন এবং এটিকে একটি যুক্তি হিসাবে প্রেরণ করুন, যাতে URL প্যারামিটারে কোনো সম্ভাব্য সংবেদনশীল তথ্য দেওয়া হয় না।
আপনি যদি এই বিকল্পগুলি ব্যবহার করতে না পারেন:
- আপনি আপনার সিস্টেম পরিবর্তন করতে পারেন কিনা তা পরীক্ষা করে দেখুন যাতে আপনি রিকোয়েস্ট ইমিটার (উদাহরণস্বরূপ,
site-one.example) থেকে কিছু কনফিগারেশনে আপনার প্রয়োজনীয় তথ্য সুস্পষ্টভাবে সেট করতে পারেন।- প্রো:
site-one.exampleব্যবহারকারীদের জন্য আরও স্পষ্ট, আরও গোপনীয়তা-সংরক্ষণ, আরও ভবিষ্যত-প্রমাণ৷ - কন: আপনার পক্ষ থেকে বা আপনার সিস্টেমের ব্যবহারকারীদের জন্য সম্ভাব্য আরও কাজ।
- প্রো:
- যে সাইটটি অনুরোধগুলি নির্গত করে তা প্রতি-উপাদান বা প্রতি-অনুরোধের রেফারার-পলিসি সেট করতে সম্মত হতে পারে কিনা তা পরীক্ষা করুন
no-referrer-when-downgrade।- কন:
site-one.exampleব্যবহারকারীদের জন্য সম্ভাব্য কম গোপনীয়তা-সংরক্ষণ, সম্ভাব্য সব ব্রাউজারে সমর্থিত নয়।
- কন:
ক্রস-সাইট অনুরোধ জালিয়াতি (CSRF) সুরক্ষা
একটি অনুরোধ নির্গতকারী সর্বদা একটি no-referrer নীতি সেট করে রেফারারকে না পাঠানোর সিদ্ধান্ত নিতে পারে এবং একজন দূষিত অভিনেতা এমনকি রেফারারকে ফাঁকি দিতে পারে।
আপনার প্রাথমিক সুরক্ষা হিসাবে CSRF টোকেন ব্যবহার করুন। অতিরিক্ত সুরক্ষার জন্য, SameSite ব্যবহার করুন এবং Referer এর পরিবর্তে, হেডার ব্যবহার করুন যেমন Origin (POST এবং CORS অনুরোধে উপলব্ধ) এবং Sec-Fetch-Site যদি এটি উপলব্ধ থাকে।
লগ এবং ডিবাগ
ব্যবহারকারীদের ব্যক্তিগত বা সংবেদনশীল ডেটা সুরক্ষিত করার বিষয়টি নিশ্চিত করুন যা Referer মধ্যে থাকতে পারে।
আপনি যদি শুধুমাত্র অরিজিন ব্যবহার করেন, তাহলে বিকল্প হিসেবে Origin হেডার ব্যবহার করতে পারেন কিনা তা পরীক্ষা করুন। এটি আপনাকে তথ্য দিতে পারে যা ডিবাগিং উদ্দেশ্যে আপনার প্রয়োজন একটি সহজ উপায়ে এবং রেফারারকে পার্স করার প্রয়োজন ছাড়াই।
পেমেন্ট
অর্থপ্রদান প্রদানকারীরা নিরাপত্তা চেকের জন্য আগত অনুরোধের Referer হেডারের উপর নির্ভর করতে পারে।
যেমন:
- ব্যবহারকারী
online-shop.example/cart/checkoutএ একটি কিনুন বোতামে ক্লিক করেন। -
online-shop.exampleলেনদেন পরিচালনা করতেpayment-provider.exampleএ পুনঃনির্দেশ করে। -
payment-provider.exampleবণিকদের দ্বারা সেট আপ করা অনুমোদিতRefererমানগুলির একটি তালিকার বিপরীতে এই অনুরোধেরRefererপরীক্ষা করে৷ যদি এটি তালিকার কোনো এন্ট্রির সাথে মেলে না,payment-provider.exampleঅনুরোধটি প্রত্যাখ্যান করে। যদি এটি মেলে, ব্যবহারকারী লেনদেনে এগিয়ে যেতে পারেন।
পেমেন্ট প্রবাহ নিরাপত্তা চেক জন্য সেরা অনুশীলন
পেমেন্ট প্রদানকারী হিসাবে, আপনি কিছু আক্রমণের বিরুদ্ধে একটি মৌলিক চেক হিসাবে Referer ব্যবহার করতে পারেন। যাইহোক, Referer হেডার নিজেই একটি চেকের জন্য নির্ভরযোগ্য ভিত্তি নয়। অনুরোধকারী সাইট, তারা বৈধ ব্যবসায়ী হোক বা না হোক, একটি no-referrer নীতি সেট করতে পারে যা Referer তথ্য পেমেন্ট প্রদানকারীর কাছে অনুপলব্ধ করে তোলে।
Referer দিকে তাকানো অর্থ প্রদানকারীকে নির্বোধ আক্রমণকারীদের ধরতে সাহায্য করতে পারে যারা no-referrer নীতি সেট করেনি। আপনি যদি প্রথম চেক হিসাবে Referer ব্যবহার করেন:
-
Refererসবসময় উপস্থিত থাকার আশা করবেন না। যদি এটি উপস্থিত থাকে, তবে এটিকে অন্তর্ভুক্ত করতে পারে এমন ন্যূনতম ডেটার বিপরীতে এটি পরীক্ষা করুন, যা মূল।- অনুমোদিত
Refererমানগুলির তালিকা সেট করার সময়, নিশ্চিত করুন যে শুধুমাত্র মূল এবং কোন পথ অন্তর্ভুক্ত করা উচিত নয়। - উদাহরণ স্বরূপ,
online-shop.exampleএর জন্য অনুমোদিতRefererমানonline-shop.exampleহওয়া উচিত,online-shop.example/cart/checkoutনয়। হয় কোনোRefererআশা না করে বা কোনোRefererমান যা শুধুমাত্র অনুরোধকারী সাইটের উত্স, আপনি এমন ত্রুটিগুলি প্রতিরোধ করেন যা ব্যবসায়ীরReferrer-Policyসম্পর্কে অনুমান করা হতে পারে।
- অনুমোদিত
- যদি
Refererঅনুপস্থিত থাকে, অথবা যদি এটি উপস্থিত থাকে এবং আপনার মৌলিকRefererমূল চেক সফল হয়, আপনি অন্য, আরও নির্ভরযোগ্য যাচাইকরণ পদ্ধতিতে যেতে পারেন।
আরও নির্ভরযোগ্যভাবে অর্থপ্রদান যাচাই করতে, অনুরোধকারীকে একটি অনন্য কী সহ অনুরোধের প্যারামিটারগুলি হ্যাশ করতে দিন। অর্থপ্রদান প্রদানকারীরা তারপরে আপনার পাশে একই হ্যাশ গণনা করতে পারে এবং অনুরোধটি গ্রহণ করতে পারে যদি এটি আপনার গণনার সাথে মেলে।
রেফারার নীতি ছাড়াই একটি HTTP বণিক সাইট যখন HTTPS অর্থপ্রদান প্রদানকারীর কাছে পুনঃনির্দেশ করে তখন Referer কী হবে?
HTTPS অর্থপ্রদান প্রদানকারীর কাছে অনুরোধে কোনো Referer দৃশ্যমান নয়, কারণ অধিকাংশ ব্রাউজার strict-origin-when-cross-origin বা no-referrer-when-downgrade ব্যবহার করে যখন কোনো ওয়েবসাইটের কোনো নীতি সেট না থাকে। একটি নতুন ডিফল্ট নীতিতে Chrome এর পরিবর্তন এই আচরণ পরিবর্তন করবে না৷
উপসংহার
একটি সুরক্ষামূলক রেফারার নীতি আপনার ব্যবহারকারীদের আরও গোপনীয়তা দেওয়ার একটি দুর্দান্ত উপায়৷
আপনার ব্যবহারকারীদের সুরক্ষার জন্য বিভিন্ন কৌশল সম্পর্কে আরও জানতে, আমাদের নিরাপদ এবং সুরক্ষিত সংগ্রহ দেখুন
সম্পদ
- "একই-সাইট" এবং "একই-উৎস" বোঝা
- একটি নতুন নিরাপত্তা শিরোনাম: রেফারার নীতি (2017)
- MDN-এ রেফারার-নীতি
- রেফারার হেডার: MDN-এ গোপনীয়তা এবং নিরাপত্তা সংক্রান্ত উদ্বেগ
- ক্রোম পরিবর্তন: বাস্তবায়নের উদ্দেশ্য ব্লিঙ্ক করুন
- ক্রোম পরিবর্তন: পাঠানোর অভিপ্রায় ব্লিঙ্ক করুন
- ক্রোম পরিবর্তন: স্থিতি এন্ট্রি
- ক্রোম পরিবর্তন: 85 বিটা ব্লগপোস্ট
- রেফারার ট্রিমিং গিটহাব থ্রেড: বিভিন্ন ব্রাউজার কি করে
- রেফারার-পলিসি স্পেসিক
সমস্ত পর্যালোচকদের অবদান এবং প্রতিক্রিয়ার জন্য অনেক ধন্যবাদ সহ - বিশেষ করে কৌস্তুভা গোবিন্দ, ডেভিড ভ্যান ক্লিভ, মাইক ওয়েস্ট, স্যাম ডাটন, রোয়ান মেরেউড, জেক্সক, এবং কায়স বাস্ক।
,এই পৃষ্ঠাটি আপনার রেফারার-নীতি সেট করার এবং আগত অনুরোধগুলিতে রেফারার ব্যবহার করার জন্য কিছু সেরা অনুশীলনের রূপরেখা দেয়।
সারাংশ
- অপ্রত্যাশিত ক্রস-অরিজিন তথ্য ফাঁস ওয়েব ব্যবহারকারীদের গোপনীয়তার ক্ষতি করে। একটি প্রতিরক্ষামূলক রেফারার নীতি সাহায্য করতে পারে।
-
strict-origin-when-cross-originএর একটি রেফারার নীতি সেট করার কথা বিবেচনা করুন। এটি রেফারারের বেশিরভাগ উপযোগিতা সংরক্ষণ করে, যখন ডেটা ক্রস-অরিজিন ফাঁস হওয়ার ঝুঁকি হ্রাস করে। - ক্রস-সাইট অনুরোধ জালিয়াতি (CSRF) সুরক্ষার জন্য রেফারার ব্যবহার করবেন না। পরিবর্তে CSRF টোকেন ব্যবহার করুন, এবং নিরাপত্তার একটি অতিরিক্ত স্তর হিসাবে অন্যান্য শিরোনাম।
রেফারার এবং রেফারার-নীতি 101
HTTP অনুরোধে একটি ঐচ্ছিক Referer শিরোনাম অন্তর্ভুক্ত থাকতে পারে, যা নির্দেশ করে যে উৎস বা ওয়েব পৃষ্ঠার URL যেটি থেকে অনুরোধ করা হয়েছিল। Referrer-Policy হেডার Referer হেডারে কোন ডেটা উপলব্ধ করা হয়েছে তা সংজ্ঞায়িত করে।
নিম্নলিখিত উদাহরণে, Referer শিরোনামে সেই site-one পৃষ্ঠার সম্পূর্ণ URL অন্তর্ভুক্ত রয়েছে- যেটি থেকে অনুরোধ করা হয়েছিল।

Referer হেডার বিভিন্ন ধরনের অনুরোধে উপস্থিত হতে পারে:
- নেভিগেশন অনুরোধ, যখন একজন ব্যবহারকারী একটি লিঙ্কে ক্লিক করেন।
- যখন একটি ব্রাউজার ছবি, আইফ্রেম, স্ক্রিপ্ট এবং একটি পৃষ্ঠার প্রয়োজন এমন অন্যান্য সংস্থানগুলির অনুরোধ করে তখন সাবরিসোর্স অনুরোধ করে৷
নেভিগেশন এবং আইফ্রেমের জন্য, আপনি document.referrer ব্যবহার করে জাভাস্ক্রিপ্টের মাধ্যমে এই ডেটা অ্যাক্সেস করতে পারেন।
আপনি Referer মান থেকে অনেক কিছু শিখতে পারেন। উদাহরণস্বরূপ, একটি বিশ্লেষণ পরিষেবা তাদের ব্যবহার করে নির্ধারণ করতে পারে যে site-two.example এর 50% দর্শক social-network.example থেকে এসেছে। কিন্তু যখন পুরো ইউআরএল, পাথ এবং ক্যোয়ারী স্ট্রিং সহ, Referer অরিজিন জুড়ে পাঠানো হয়, তখন এটি ব্যবহারকারীর গোপনীয়তা বিপন্ন করতে পারে এবং নিরাপত্তা ঝুঁকি তৈরি করতে পারে:

#1 থেকে #5 ইউআরএলগুলিতে ব্যক্তিগত তথ্য থাকে এবং কখনও কখনও সংবেদনশীল বা সনাক্তকারী তথ্য থাকে। এইগুলি নীরবে উৎস জুড়ে ফাঁস ওয়েব ব্যবহারকারীদের গোপনীয়তা আপস করতে পারে.
URL #6 হল একটি ক্ষমতার URL । অভিপ্রেত ব্যবহারকারী ছাড়া অন্য কেউ এটি গ্রহণ করলে, একজন দূষিত অভিনেতা এই ব্যবহারকারীর অ্যাকাউন্টের নিয়ন্ত্রণ নিতে পারে৷
আপনার সাইট থেকে অনুরোধের জন্য কোন রেফারার ডেটা উপলব্ধ করা হয় তা সীমাবদ্ধ করতে, আপনি একটি রেফারার নীতি সেট করতে পারেন।
কোন নীতি উপলব্ধ এবং কিভাবে তারা পৃথক?
আপনি আটটি নীতির মধ্যে একটি নির্বাচন করতে পারেন। নীতির উপর নির্ভর করে, Referer হেডার (এবং document.referrer ) থেকে উপলভ্য ডেটা হতে পারে:
- কোন ডেটা নেই (কোন
Refererহেডার নেই) - শুধুমাত্র উৎপত্তি
- সম্পূর্ণ URL: মূল, পথ, এবং ক্যোয়ারী স্ট্রিং

কিছু নীতি প্রেক্ষাপটের উপর নির্ভর করে ভিন্নভাবে আচরণ করার জন্য ডিজাইন করা হয়েছে: ক্রস-অরিজিন বা একই-অরিজিন অনুরোধ, অনুরোধের গন্তব্যটি উৎসের মতো নিরাপদ কিনা বা উভয়ই। এটি আপনার নিজের সাইটের রেফারারের সমৃদ্ধি বজায় রেখে উত্স জুড়ে বা কম সুরক্ষিত উত্সগুলিতে ভাগ করা তথ্যের পরিমাণ সীমাবদ্ধ করতে কার্যকর।
নিম্নলিখিত সারণীটি দেখায় কিভাবে রেফারার নীতিগুলি রেফারার হেডার এবং document.referrer থেকে উপলব্ধ URL ডেটা সীমাবদ্ধ করে:
| নীতির সুযোগ | নীতির নাম | রেফারার: কোন তথ্য নেই | রেফারার: শুধুমাত্র মূল | রেফারার: সম্পূর্ণ URL |
|---|---|---|---|---|
| অনুরোধের প্রসঙ্গ বিবেচনা করে না | no-referrer | চেক | ||
origin | চেক | |||
unsafe-url | চেক | |||
| নিরাপত্তা-কেন্দ্রিক | strict-origin | HTTPS থেকে HTTP-তে অনুরোধ | HTTPS থেকে HTTPS-এ অনুরোধ অথবা HTTP থেকে HTTP | |
no-referrer-when-downgrade | HTTPS থেকে HTTP-তে অনুরোধ | HTTPS থেকে HTTPS-এ অনুরোধ অথবা HTTP থেকে HTTP | ||
| গোপনীয়তা-কেন্দ্রিক | origin-when-cross-origin | ক্রস-অরিজিন অনুরোধ | একই-উৎস অনুরোধ | |
same-origin | ক্রস-অরিজিন অনুরোধ | একই-উৎস অনুরোধ | ||
| গোপনীয়তা এবং নিরাপত্তা-কেন্দ্রিক | strict-origin-when-cross-origin | HTTPS থেকে HTTP-তে অনুরোধ | ক্রস-অরিজিন অনুরোধ HTTPS থেকে HTTPS অথবা HTTP থেকে HTTP | একই-উৎস অনুরোধ |
MDN নীতি এবং আচরণের উদাহরণগুলির একটি সম্পূর্ণ তালিকা প্রদান করে৷
রেফারার নীতি সেট করার সময় এখানে কিছু বিষয় সচেতন হতে হবে:
- সমস্ত নীতি যা স্কিমকে (HTTPS বনাম HTTP) বিবেচনায় নেয় (
strict-origin,no-referrer-when-downgrade, এবংstrict-origin-when-cross-origin) একটি HTTP উত্স থেকে অন্য HTTP উত্সের অনুরোধগুলিকে একইভাবে বিবেচনা করে একইভাবে একটি HTTPS উত্স থেকে অন্য HTTPS উত্সের অনুরোধগুলিকে বিবেচনা করে, যদিও HTTPS কম নিরাপদ। কারণ এই নীতিগুলির জন্য, যা গুরুত্বপূর্ণ তা হল একটি নিরাপত্তা ডাউনগ্রেড হয় কিনা; অর্থাৎ, যদি অনুরোধটি একটি এনক্রিপ্ট করা উৎস থেকে একটি আনএনক্রিপ্ট করা ডেটা প্রকাশ করতে পারে, যেমনটি HTTPS → HTTP অনুরোধে। একটি HTTP → HTTP অনুরোধ সম্পূর্ণরূপে এনক্রিপ্টেড, তাই কোন ডাউনগ্রেড নেই। - যদি একটি অনুরোধ একই-অরিজিন হয়, তাহলে এর মানে হল যে স্কিমটি (HTTPS বা HTTP) একই, তাই কোনও নিরাপত্তা ডাউনগ্রেড নেই৷
ব্রাউজারে ডিফল্ট রেফারার নীতি
অক্টোবর 2021 অনুযায়ী
যদি কোন রেফারার নীতি সেট করা না থাকে, ব্রাউজার তার ডিফল্ট নীতি ব্যবহার করে।
| ব্রাউজার | ডিফল্ট Referrer-Policy /আচরণ |
|---|---|
| ক্রোম | ডিফল্ট হল strict-origin-when-cross-origin । |
| ফায়ারফক্স | ডিফল্ট হল strict-origin-when-cross-origin ।সংস্করণ 93 থেকে শুরু করে, কঠোর ট্র্যাকিং সুরক্ষা এবং ব্যক্তিগত ব্রাউজিং ব্যবহারকারীদের জন্য, কম সীমাবদ্ধ রেফারার নীতি no-referrer-when-downgrade , origin-when-cross-origin , এবং unsafe-url ক্রস-সাইট অনুরোধের জন্য উপেক্ষা করা হয়, যার অর্থ রেফারার' ওয়েবসাইটের অনুরোধের জন্য ক্রস-মিমি-র অনুরোধের ক্ষেত্রে সর্বদা ট্রাই-সাইট-এর জন্য অনুরোধ করা হয়। |
| প্রান্ত | ডিফল্ট হল strict-origin-when-cross-origin । |
| সাফারি | ডিফল্ট কিছু নির্দিষ্ট পার্থক্য সহ strict-origin-when-cross-origin মত। বিস্তারিত জানার জন্য প্রিভেনটিং ট্র্যাকিং প্রিভেনশন ট্র্যাকিং দেখুন। |
রেফারার নীতি সেট করার জন্য সর্বোত্তম অনুশীলন
আপনার সাইটের জন্য রেফারার নীতি সেট করার বিভিন্ন উপায় আছে:
- একটি HTTP শিরোনাম হিসাবে
- আপনার HTML এর মধ্যে
- প্রতি-অনুরোধের ভিত্তিতে জাভাস্ক্রিপ্ট থেকে
আপনি বিভিন্ন পৃষ্ঠা, অনুরোধ বা উপাদানগুলির জন্য বিভিন্ন নীতি সেট করতে পারেন।
HTTP শিরোনাম এবং মেটা উপাদান উভয়ই পৃষ্ঠা-স্তরের। একটি উপাদানের কার্যকর নীতি নির্ধারণের জন্য অগ্রাধিকার ক্রম নিম্নরূপ:
- উপাদান-স্তরের নীতি
- পৃষ্ঠা-স্তরের নীতি
- ব্রাউজার ডিফল্ট
উদাহরণ:
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
ইমেজ একটি no-referrer-when-downgrade নীতির সাথে অনুরোধ করা হয়েছে, এবং এই পৃষ্ঠা থেকে অন্যান্য সমস্ত সাবরিসোর্স অনুরোধ strict-origin-when-cross-origin নীতি অনুসরণ করে।
রেফারিং পলিসি কিভাবে দেখবেন?
একটি নির্দিষ্ট সাইট বা পৃষ্ঠা কোন নীতি ব্যবহার করছে তা নির্ধারণ করতে securityheaders.com সুবিধাজনক।
আপনি একটি নির্দিষ্ট অনুরোধের জন্য ব্যবহৃত রেফারার নীতি দেখতে Chrome, Edge বা Firefox-এ বিকাশকারী সরঞ্জামগুলিও ব্যবহার করতে পারেন৷ এই লেখার সময়, Safari Referrer-Policy শিরোনাম দেখায় না, তবে পাঠানো Referer দেখায়।

আপনার ওয়েবসাইটের জন্য কোন নীতি নির্ধারণ করা উচিত?
আমরা দৃঢ়ভাবে একটি গোপনীয়তা-বর্ধক নীতি যেমন strict-origin-when-cross-origin (বা আরও কঠোর) সেট করার সুপারিশ করি।
কেন "স্পষ্টভাবে"?
আপনি যদি একটি রেফারার নীতি সেট না করেন, তাহলে ব্রাউজারের ডিফল্ট নীতি ব্যবহার করা হবে—আসলে, ওয়েবসাইটগুলি প্রায়শই ব্রাউজারের ডিফল্টে পিছিয়ে যায়৷ কিন্তু এটি আদর্শ নয়, কারণ:
- বিভিন্ন ব্রাউজারে বিভিন্ন ডিফল্ট নীতি থাকে, তাই আপনি যদি ব্রাউজার ডিফল্টের উপর নির্ভর করেন, আপনার সাইট ব্রাউজার জুড়ে অনুমানযোগ্য আচরণ করবে না।
- ব্রাউজারগুলি কঠোর ডিফল্টগুলি গ্রহণ করছে যেমন
strict-origin-when-cross-originএবং ক্রস-অরিজিন অনুরোধের জন্য রেফারার ট্রিমিংয়ের মতো প্রক্রিয়া। ব্রাউজার ডিফল্ট পরিবর্তনের আগে স্পষ্টভাবে একটি গোপনীয়তা-বর্ধক নীতি নির্বাচন করা আপনাকে নিয়ন্ত্রণ দেয় এবং আপনি উপযুক্ত মনে করে পরীক্ষা চালাতে সহায়তা করে।
কেন strict-origin-when-cross-origin (বা কঠোর)?
আপনার এমন একটি নীতি দরকার যা সুরক্ষিত, গোপনীয়তা-বর্ধক এবং দরকারী। "উপযোগী" মানে আপনি রেফারারের কাছ থেকে কী চান তার উপর নির্ভর করে:
- সুরক্ষিত : যদি আপনার ওয়েবসাইট HTTPS ব্যবহার করে ( যদি না হয় তবে এটিকে অগ্রাধিকার দিন ), আপনি চান না যে আপনার ওয়েবসাইটের URL গুলি নন-HTTPS অনুরোধে ফাঁস হোক। যেহেতু নেটওয়ার্কে থাকা যে কেউ এগুলি দেখতে পারে, তাই ফাঁস আপনার ব্যবহারকারীদের ব্যক্তি-মধ্য-আক্রমণে উন্মুক্ত করবে৷
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrer, এবংstrict-originনীতিগুলি এই সমস্যার সমাধান করে৷ - গোপনীয়তা-বর্ধিতকরণ : ক্রস-অরিজিন অনুরোধের জন্য,
no-referrer-when-downgradeসম্পূর্ণ URL শেয়ার করে, যা গোপনীয়তার সমস্যা সৃষ্টি করতে পারে।strict-origin-when-cross-originএবংstrict-originশুধুমাত্র মূল ভাগ করে, এবংno-referrerকিছুই ভাগ করে না। এটি আপনাকে গোপনীয়তা-বর্ধক বিকল্প হিসাবেstrict-origin-when-cross-origin,strict-origin, এবংno-referrerদিয়ে দেয়৷ - দরকারী :
no-referrerএবংstrict-originকখনই সম্পূর্ণ URL ভাগ করে না, এমনকি একই-অরিজিন অনুরোধের জন্যও। আপনার যদি সম্পূর্ণ URL-এর প্রয়োজন হয়,strict-origin-when-cross-originএকটি ভাল বিকল্প।
এই সমস্ত মানে হল strict-origin-when-cross-origin সাধারণত একটি বুদ্ধিমান পছন্দ।
উদাহরণ: একটি strict-origin-when-cross-origin নীতি সেট করা
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
অথবা সার্ভার-সাইড, উদাহরণস্বরূপ এক্সপ্রেসে:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
যদি strict-origin-when-cross-origin (বা কঠোর) আপনার সমস্ত ব্যবহারের ক্ষেত্রে মিটমাট না করে?
এই ক্ষেত্রে, একটি প্রগতিশীল পন্থা অবলম্বন করুন: আপনার ওয়েবসাইটের জন্য strict-origin-when-cross-origin এবং আপনার প্রয়োজন হলে, নির্দিষ্ট অনুরোধ বা এইচটিএমএল উপাদানগুলির জন্য একটি আরও অনুমতিমূলক নীতির মতো একটি সুরক্ষামূলক নীতি সেট করুন।
উদাহরণ: উপাদান-স্তরের নীতি
index.html :
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit ক্রস-সাইট অনুরোধের জন্য document.referrer বা Referer হেডার ক্যাপ করতে পারে। বিস্তারিত দেখুন.
উদাহরণ: অনুরোধ-স্তরের নীতি
script.js :
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
আপনি আর কি বিবেচনা করা উচিত?
আপনার নীতি আপনার ওয়েবসাইট এবং ব্যবহারের ক্ষেত্রে নির্ভর করবে, যেমন আপনি, আপনার দল এবং আপনার কোম্পানি দ্বারা নির্ধারিত। যদি কিছু URL-এ শনাক্তকারী বা সংবেদনশীল ডেটা থাকে, তাহলে একটি প্রতিরক্ষামূলক নীতি সেট করুন।
ইনকামিং অনুরোধের জন্য সর্বোত্তম অনুশীলন
আপনার সাইট ইনকামিং অনুরোধের রেফারার URL ব্যবহার করলে কী করতে হবে তার জন্য এখানে কিছু নির্দেশিকা রয়েছে৷
ব্যবহারকারীদের ডেটা সুরক্ষিত করুন
Referer মধ্যে ব্যক্তিগত, ব্যক্তিগত বা শনাক্তকারী ডেটা থাকতে পারে, তাই নিশ্চিত করুন যে আপনি এটিকে এমন হিসাবে বিবেচনা করেন।
আগত রেফারাররা পরিবর্তন করতে পারেন {referer-can-change}
আগত ক্রস-অরিজিন অনুরোধ থেকে রেফারার ব্যবহার করার কিছু সীমাবদ্ধতা রয়েছে:
- অনুরোধ নির্গতকারীর বাস্তবায়নের উপর যদি আপনার কোন নিয়ন্ত্রণ না থাকে, তাহলে আপনি যে
Refererহেডার (এবংdocument.referrer) গ্রহন করছেন সে সম্পর্কে অনুমান করতে পারবেন না। রিকোয়েস্ট ইমিটার যেকোন সময়no-referrerপলিসিতে স্যুইচ করার সিদ্ধান্ত নিতে পারে, অথবা তারা আগে যা ব্যবহার করত তার থেকে আরও কঠোর নীতিতে। এর মানে আপনি আগের তুলনায়Refererকাছ থেকে কম ডেটা পাবেন। - ব্রাউজার ক্রমবর্ধমানভাবে রেফারার-নীতি
strict-origin-when-cross-originডিফল্টরূপে ব্যবহার করে। এর মানে হল যে আপনি এখন আগত ক্রস-অরিজিন অনুরোধে সম্পূর্ণ রেফারার ইউআরএলের পরিবর্তে শুধুমাত্র অরিজিন পেতে পারেন, যদি প্রেরকের সাইটে কোনো নীতি সেট না থাকে। - ব্রাউজাররা
Refererপরিচালনা করার উপায় পরিবর্তন করতে পারে। উদাহরণ স্বরূপ, কিছু ব্রাউজার ডেভেলপার ব্যবহারকারীর গোপনীয়তা রক্ষার জন্য ক্রস-অরিজিন সাবরিসোর্স রিকোয়েস্টে রেফারারদের সর্বদা ট্রিম করার সিদ্ধান্ত নিতে পারে। -
Refererহেডারে (এবংdocument.referrer) আপনার প্রয়োজনের চেয়ে বেশি ডেটা থাকতে পারে। উদাহরণস্বরূপ, যখন আপনি অনুরোধটি ক্রস-অরিজিন কিনা তা জানতে চাইলে এটির একটি সম্পূর্ণ URL থাকতে পারে।
Referer বিকল্প
আপনাকে বিকল্প বিবেচনা করতে হতে পারে যদি:
- আপনার সাইটের একটি অপরিহার্য বৈশিষ্ট্য ইনকামিং ক্রস-অরিজিন অনুরোধের রেফারার URL ব্যবহার করে।
- ক্রস-অরিজিন অনুরোধে আপনার সাইটটি আর রেফারার ইউআরএলের অংশ পাচ্ছে না। এটি ঘটে যখন অনুরোধ নির্গতকারী তাদের নীতি পরিবর্তন করে বা যখন তাদের কোনো নীতি সেট না থাকে এবং ব্রাউজার ডিফল্ট নীতি পরিবর্তিত হয় (যেমন Chrome 85 )।
বিকল্পগুলি সংজ্ঞায়িত করতে, প্রথমে আপনি রেফারারের কোন অংশটি ব্যবহার করছেন তা বিশ্লেষণ করুন৷
যদি আপনি শুধুমাত্র মূল প্রয়োজন
- আপনি যদি একটি স্ক্রিপ্টে রেফারার ব্যবহার করেন যার পৃষ্ঠায় শীর্ষ-স্তরের অ্যাক্সেস আছে,
window.location.originএকটি বিকল্প। - যদি পাওয়া যায়, তাহলে
OriginএবংSec-Fetch-Siteমতো হেডারগুলি আপনাকেOriginদেয় বা অনুরোধটি ক্রস-অরিজিন কিনা তা বর্ণনা করে, যা আপনার প্রয়োজন ঠিক হতে পারে।
আপনার যদি URL এর অন্যান্য উপাদানের প্রয়োজন হয় (পাথ, ক্যোয়ারী প্যারামিটার...)
- অনুরোধের পরামিতিগুলি আপনার ব্যবহারের ক্ষেত্রে সম্বোধন করতে পারে, যা আপনাকে রেফারার পার্স করার কাজ সংরক্ষণ করে।
- আপনি যদি একটি স্ক্রিপ্টে রেফারার ব্যবহার করেন যার পৃষ্ঠায় শীর্ষ-স্তরের অ্যাক্সেস রয়েছে, তাহলে
window.location.pathnameবিকল্প হিসেবে কাজ করতে পারে। URL-এর শুধুমাত্র পাথ বিভাগটি বের করুন এবং এটিকে একটি যুক্তি হিসাবে প্রেরণ করুন, যাতে URL প্যারামিটারে কোনো সম্ভাব্য সংবেদনশীল তথ্য দেওয়া হয় না।
আপনি যদি এই বিকল্পগুলি ব্যবহার করতে না পারেন:
- আপনি আপনার সিস্টেম পরিবর্তন করতে পারেন কিনা তা পরীক্ষা করে দেখুন যাতে আপনি রিকোয়েস্ট ইমিটার (উদাহরণস্বরূপ,
site-one.example) থেকে কিছু কনফিগারেশনে আপনার প্রয়োজনীয় তথ্য সুস্পষ্টভাবে সেট করতে পারেন।- প্রো:
site-one.exampleব্যবহারকারীদের জন্য আরও স্পষ্ট, আরও গোপনীয়তা-সংরক্ষণ, আরও ভবিষ্যত-প্রমাণ৷ - কন: আপনার পক্ষ থেকে বা আপনার সিস্টেমের ব্যবহারকারীদের জন্য সম্ভাব্য আরও কাজ।
- প্রো:
- যে সাইটটি অনুরোধগুলি নির্গত করে তা প্রতি-উপাদান বা প্রতি-অনুরোধের রেফারার-পলিসি সেট করতে সম্মত হতে পারে কিনা তা পরীক্ষা করুন
no-referrer-when-downgrade।- কন:
site-one.exampleব্যবহারকারীদের জন্য সম্ভাব্য কম গোপনীয়তা-সংরক্ষণ, সম্ভাব্য সব ব্রাউজারে সমর্থিত নয়।
- কন:
ক্রস-সাইট অনুরোধ জালিয়াতি (CSRF) সুরক্ষা
একটি অনুরোধ নির্গতকারী সর্বদা একটি no-referrer নীতি সেট করে রেফারারকে না পাঠানোর সিদ্ধান্ত নিতে পারে এবং একজন দূষিত অভিনেতা এমনকি রেফারারকে ফাঁকি দিতে পারে।
আপনার প্রাথমিক সুরক্ষা হিসাবে CSRF টোকেন ব্যবহার করুন। অতিরিক্ত সুরক্ষার জন্য, SameSite ব্যবহার করুন এবং Referer এর পরিবর্তে, হেডার ব্যবহার করুন যেমন Origin (POST এবং CORS অনুরোধে উপলব্ধ) এবং Sec-Fetch-Site যদি এটি উপলব্ধ থাকে।
লগ এবং ডিবাগ
ব্যবহারকারীদের ব্যক্তিগত বা সংবেদনশীল ডেটা সুরক্ষিত করার বিষয়টি নিশ্চিত করুন যা Referer মধ্যে থাকতে পারে।
আপনি যদি শুধুমাত্র অরিজিন ব্যবহার করেন, তাহলে বিকল্প হিসেবে Origin হেডার ব্যবহার করতে পারেন কিনা তা পরীক্ষা করুন। এটি আপনাকে তথ্য দিতে পারে যা ডিবাগিং উদ্দেশ্যে আপনার প্রয়োজন একটি সহজ উপায়ে এবং রেফারারকে পার্স করার প্রয়োজন ছাড়াই।
পেমেন্ট
অর্থপ্রদান প্রদানকারীরা নিরাপত্তা চেকের জন্য আগত অনুরোধের Referer হেডারের উপর নির্ভর করতে পারে।
যেমন:
- ব্যবহারকারী
online-shop.example/cart/checkoutএ একটি কিনুন বোতামে ক্লিক করেন। -
online-shop.exampleলেনদেন পরিচালনা করতেpayment-provider.exampleএ পুনঃনির্দেশ করে। -
payment-provider.exampleবণিকদের দ্বারা সেট আপ করা অনুমোদিতRefererমানগুলির একটি তালিকার বিপরীতে এই অনুরোধেরRefererপরীক্ষা করে৷ যদি এটি তালিকার কোনো এন্ট্রির সাথে মেলে না,payment-provider.exampleঅনুরোধটি প্রত্যাখ্যান করে। যদি এটি মেলে, ব্যবহারকারী লেনদেনে এগিয়ে যেতে পারেন।
পেমেন্ট প্রবাহ নিরাপত্তা চেক জন্য সেরা অনুশীলন
পেমেন্ট প্রদানকারী হিসাবে, আপনি কিছু আক্রমণের বিরুদ্ধে একটি মৌলিক চেক হিসাবে Referer ব্যবহার করতে পারেন। যাইহোক, Referer হেডার নিজেই একটি চেকের জন্য নির্ভরযোগ্য ভিত্তি নয়। অনুরোধকারী সাইট, তারা বৈধ ব্যবসায়ী হোক বা না হোক, একটি no-referrer নীতি সেট করতে পারে যা Referer তথ্য পেমেন্ট প্রদানকারীর কাছে অনুপলব্ধ করে তোলে।
Referer দিকে তাকানো অর্থ প্রদানকারীকে নির্বোধ আক্রমণকারীদের ধরতে সাহায্য করতে পারে যারা no-referrer নীতি সেট করেনি। আপনি যদি প্রথম চেক হিসাবে Referer ব্যবহার করেন:
-
Refererসবসময় উপস্থিত থাকার আশা করবেন না। যদি এটি উপস্থিত থাকে তবে এটি অন্তর্ভুক্ত করতে পারে এমন ন্যূনতম ডেটাগুলির বিরুদ্ধে এটি পরীক্ষা করুন, যা উত্স।- অনুমোদিত
Refererমানগুলির তালিকা সেট করার সময়, কেবলমাত্র উত্স এবং কোনও পথ অন্তর্ভুক্ত করার বিষয়টি নিশ্চিত করুন। - উদাহরণস্বরূপ,
online-shop.exampleজন্য অনুমোদিতRefererমানগুলিonline-shop.exampleহওয়া উচিত,online-shop.example/cart/checkoutকোনওRefererবা কোনওRefererমান যা কেবল অনুরোধকারী সাইটের উত্স নয় তা প্রত্যাশা করে আপনি ত্রুটিগুলি প্রতিরোধ করেন যা বণিকেরReferrer-Policyসম্পর্কে অনুমান করা থেকে আসতে পারে।
- অনুমোদিত
- যদি
Refererঅনুপস্থিত থাকে, বা যদি এটি উপস্থিত থাকে এবং আপনার বেসিকRefererঅরিজিন চেক সফল হয় তবে আপনি অন্য, আরও নির্ভরযোগ্য যাচাইকরণ পদ্ধতির দিকে যেতে পারেন।
আরও নির্ভরযোগ্যভাবে অর্থ প্রদানগুলি যাচাই করতে, অনুরোধকারীকে অনুরোধের পরামিতিগুলি একটি অনন্য কী সহ একত্রিত করতে দিন। অর্থ প্রদান সরবরাহকারীরা তারপরে আপনার পাশে একই হ্যাশ গণনা করতে পারে এবং যদি এটি আপনার গণনার সাথে মেলে তবে কেবল অনুরোধটি গ্রহণ করতে পারে।
রেফারারের নীতিমালা সহ কোনও এইচটিটিপি বণিক সাইট যখন কোনও এইচটিটিপিএস পেমেন্ট সরবরাহকারীর কাছে পুনঃনির্দেশ করে তখন Referer কী হবে?
এইচটিটিপিএস পেমেন্ট সরবরাহকারীর অনুরোধে কোনও Referer দৃশ্যমান নয়, কারণ বেশিরভাগ ব্রাউজারগুলি যখন কোনও ওয়েবসাইটের কোনও নীতি সেট না থাকে তখন ডিফল্টরূপে strict-origin-when-cross-origin বা no-referrer-when-downgrade ব্যবহার করে। নতুন ডিফল্ট নীতিতে ক্রোমের পরিবর্তন এই আচরণটি পরিবর্তন করবে না।
উপসংহার
একটি প্রতিরক্ষামূলক রেফারার নীতি আপনার ব্যবহারকারীদের আরও গোপনীয়তা দেওয়ার একটি দুর্দান্ত উপায়।
আপনার ব্যবহারকারীদের সুরক্ষার জন্য বিভিন্ন কৌশল সম্পর্কে আরও জানতে, আমাদের নিরাপদ এবং সুরক্ষিত সংগ্রহ দেখুন
সম্পদ
- "একই-সাইট" এবং "একই-উৎস" বোঝা
- একটি নতুন সুরক্ষা শিরোনাম: রেফারার নীতি (2017)
- এমডিএন-তে রেফারার-পলিসি
- রেফারার শিরোনাম: এমডিএন সম্পর্কিত গোপনীয়তা এবং সুরক্ষা উদ্বেগ
- ক্রোম পরিবর্তন: বাস্তবায়নের জন্য ঝলকানো অভিপ্রায়
- ক্রোম পরিবর্তন: শিপ করার জন্য ঝলকানো অভিপ্রায়
- ক্রোম পরিবর্তন: স্থিতি এন্ট্রি
- ক্রোম পরিবর্তন: 85 বিটা ব্লগপোস্ট
- রেফারার ট্রিমিং গিটহাব থ্রেড: বিভিন্ন ব্রাউজারগুলি কী করে
- রেফারার-পলিসি স্পেক
সমস্ত পর্যালোচকদের অবদান এবং প্রতিক্রিয়ার জন্য অনেক ধন্যবাদ - বিশেষত কাস্তুভা গোবিন্দ, ডেভিড ভ্যান ক্লিভ, মাইক ওয়েস্ট, স্যাম ডটন, রোয়ান মেরিউড, জেএক্সসি এবং কায়েস বাস্কস।


