En esta página, se describen algunas prácticas recomendadas para configurar tu Referrer-Policy y usar el referente en las solicitudes entrantes.
Resumen
- Las filtraciones inesperadas de información entre orígenes dañan la privacidad de los usuarios web. Una política de referencia protectora puede ayudarte.
- Considera establecer una política de referente de
strict-origin-when-cross-origin. Conserva la mayor parte de la utilidad del referente y, al mismo tiempo, mitiga el riesgo de filtrar datos entre orígenes. - No uses referencias para la protección contra la falsificación de solicitudes entre sitios (CSRF). En su lugar, usa tokens CSRF y otros encabezados como una capa de seguridad adicional.
Conceptos básicos de Referrer y Referrer-Policy
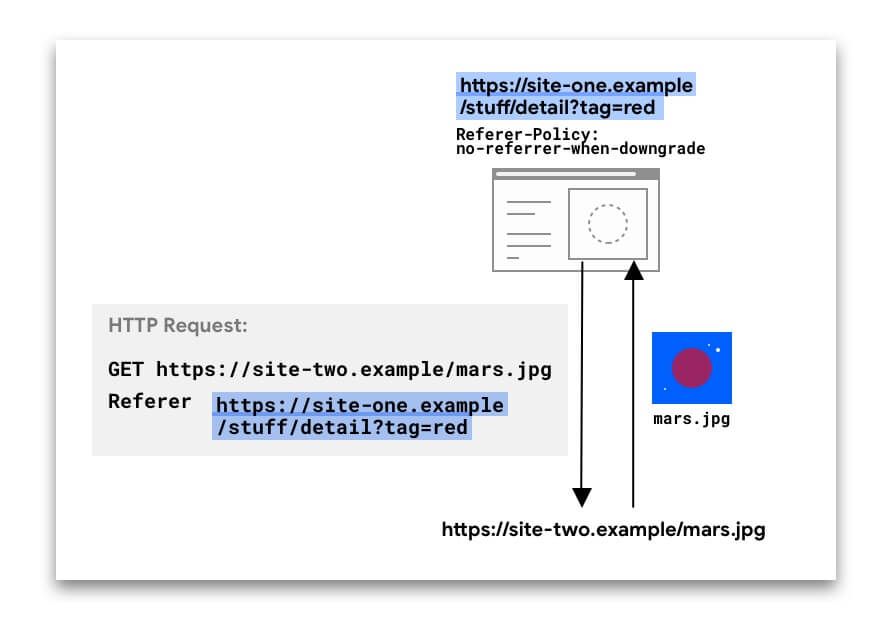
Las solicitudes HTTP pueden incluir un encabezado Referer opcional, que indica el origen o la URL de la página web desde la que se realizó la solicitud. El encabezado Referrer-Policy define qué datos se ponen a disposición en el encabezado Referer.
En el siguiente ejemplo, el encabezado Referer incluye la URL completa de la página en site-one desde la que se realizó la solicitud.

El encabezado Referer puede estar presente en diferentes tipos de solicitudes:
- Solicitudes de navegación, cuando un usuario hace clic en un vínculo
- Solicitudes de subrecursos, cuando un navegador solicita imágenes, iframes, secuencias de comandos y otros recursos que necesita una página.
En el caso de las navegaciones y los iframes, también puedes acceder a estos datos con JavaScript usando
document.referrer.
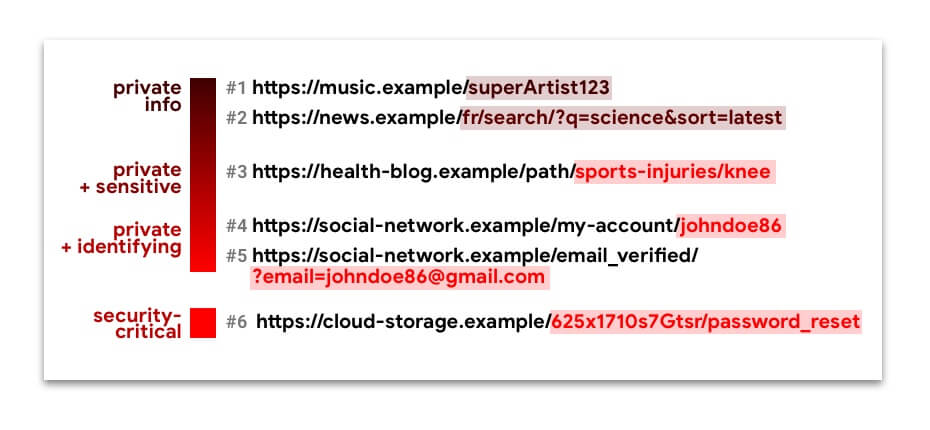
Puedes aprender mucho de los valores de Referer. Por ejemplo, un servicio de estadísticas podría usarlos para determinar que el 50% de los visitantes de site-two.example provino de social-network.example. Sin embargo, cuando la URL completa, incluida la ruta y la cadena de consulta, se envía en Referer entre orígenes, puede poner en peligro la privacidad del usuario y crear riesgos de seguridad:

Las URLs del 1 al 5 contienen información privada y, a veces, información sensible o de identificación. Si se filtran de forma silenciosa entre los orígenes, se puede comprometer la privacidad de los usuarios web.
La URL n° 6 es una URL de capability. Si alguien que no sea el usuario previsto recibe este mensaje, una persona malintencionada puede tomar el control de la cuenta de este usuario.
Para restringir los datos de referencia que se ponen a disposición de las solicitudes de tu sitio, puedes establecer una política de referencia.
¿Qué políticas están disponibles y en qué se diferencian?
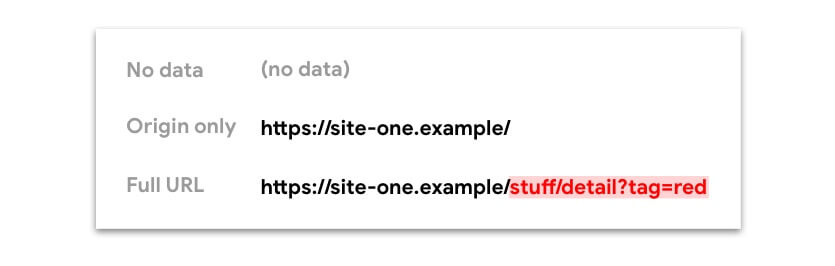
Puedes seleccionar una de las ocho políticas. Según la política, los datos disponibles del encabezado Referer (y document.referrer) pueden ser los siguientes:
- Sin datos (no hay un encabezado
Referer) - Solo el origen
- La URL completa: origen, ruta y cadena de consulta

Algunas políticas están diseñadas para comportarse de manera diferente según el contexto: solicitud de origen cruzado o de mismo origen, si el destino de la solicitud es tan seguro como el origen, o ambos. Esto es útil para limitar la cantidad de información que se comparte entre los orígenes o a orígenes menos seguros, a la vez que se mantiene la riqueza del referente dentro de tu propio sitio.
En la siguiente tabla, se muestra cómo las políticas de referencia restringen los datos de URL disponibles desde el encabezado de referencia y document.referrer:
| Alcance de la política | Nombre de la política | Referer: Sin datos | Referer: Solo el origen | Referer: URL completa |
|---|---|---|---|---|
| No considera el contexto de la solicitud | no-referrer |
verificar | ||
origin |
verificar | |||
unsafe-url |
verificar | |||
| Se enfoca en la seguridad | strict-origin |
Solicitud de HTTPS a HTTP | Solicitación de HTTPS a HTTPS o de HTTP a HTTP |
|
no-referrer-when-downgrade |
Solicitud de HTTPS a HTTP | Solicitación de HTTPS a HTTPS o de HTTP a HTTP |
||
| Se enfoca en la privacidad | origin-when-cross-origin |
Solicitud de origen cruzado | Solicitud del mismo origen | |
same-origin |
Solicitud de origen cruzado | Solicitud del mismo origen | ||
| Se enfocan en la privacidad y la seguridad | strict-origin-when-cross-origin |
Solicitud de HTTPS a HTTP | Solicitud entre orígenes de HTTPS a HTTPS o de HTTP a HTTP |
Solicitud del mismo origen |
MDN proporciona una lista completa de políticas y ejemplos de comportamiento.
Estos son algunos aspectos que debes tener en cuenta cuando configures una política de referencia:
- Todas las políticas que tienen en cuenta el esquema (HTTPS en comparación con HTTP) (
strict-origin,no-referrer-when-downgradeystrict-origin-when-cross-origin) tratan las solicitudes de un origen HTTP a otro de la misma manera que las solicitudes de un origen HTTPS a otro, aunque HTTP sea menos seguro. Esto se debe a que, para estas políticas, lo que importa es si se produce una reducción de nivel de seguridad, es decir, si la solicitud puede exponer datos de un origen encriptado a uno no encriptado, como en las solicitudes de HTTPS a HTTP. Una solicitud HTTP → HTTP no está encriptada, por lo que no hay una baja de versión. - Si una solicitud es de mismo origen, significa que el esquema (HTTPS o HTTP) es el mismo, por lo que no hay una baja de seguridad.
Políticas de referente predeterminadas en los navegadores
A partir de octubre de 2021
Si no se establece una política de referencia, el navegador usará su política predeterminada.
| Navegador | Referrer-Policy o comportamiento predeterminado |
|---|---|
| Chrome |
El valor predeterminado es strict-origin-when-cross-origin.
|
| Firefox |
El valor predeterminado es strict-origin-when-cross-origin.A partir de la versión 93, para los usuarios de Protección contra seguimiento estricto y Navegación privada, se ignoran las políticas de referer menos restrictivas no-referrer-when-downgrade,
origin-when-cross-origin y unsafe-url para las solicitudes entre sitios, lo que significa que el referer siempre se recorta para las solicitudes entre sitios, independientemente de la política del sitio web.
|
| Edge |
El valor predeterminado es strict-origin-when-cross-origin.
|
| Safari |
El valor predeterminado es similar a strict-origin-when-cross-origin,
con algunas diferencias específicas. Consulta
Cómo evitar el seguimiento de la prevención de seguimiento para obtener más información.
|
Prácticas recomendadas para configurar la política de referer
Existen diferentes formas de configurar las políticas de referencia para tu sitio:
- Como un encabezado HTTP
- Dentro de tu código HTML
- Desde JavaScript por solicitud
Puedes configurar diferentes políticas para diferentes páginas, solicitudes o elementos.
El encabezado HTTP y el elemento meta son a nivel de la página. El orden de prioridad para determinar la política vigente de un elemento es el siguiente:
- Política a nivel del elemento
- Política a nivel de la página
- Configuración predeterminada del navegador
Ejemplo:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
La imagen se solicita con una política no-referrer-when-downgrade, y todas las demás solicitudes de subrecursos de esta página siguen la política strict-origin-when-cross-origin.
¿Cómo puedo ver la política de referencia?
securityheaders.com es útil para determinar qué política usa un sitio o una página específicos.
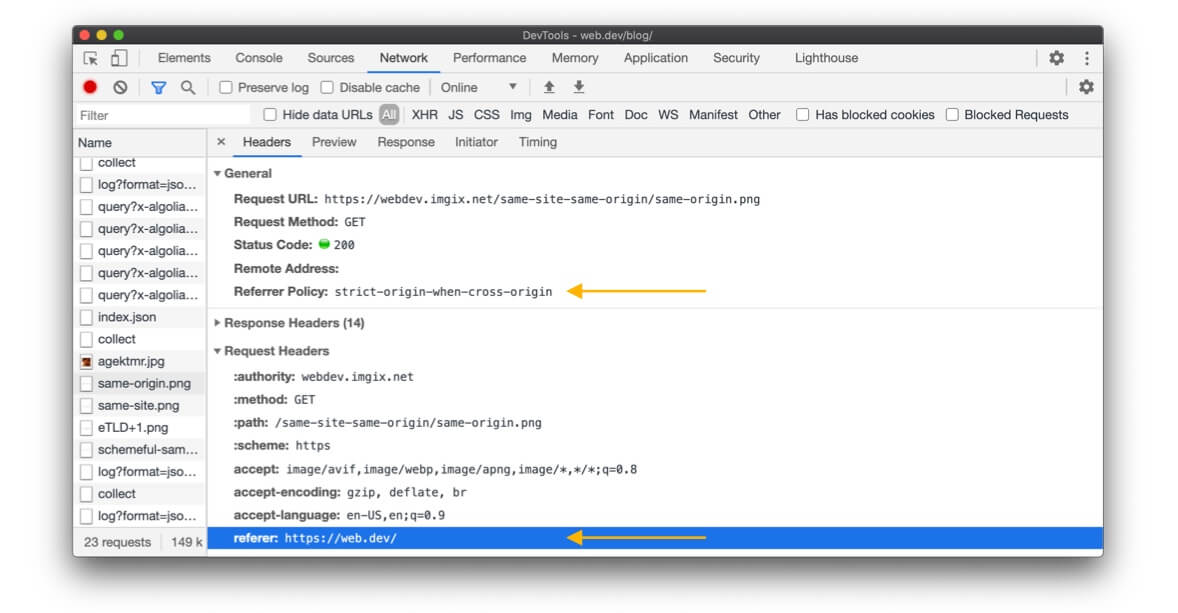
También puedes usar las herramientas para desarrolladores en Chrome, Edge o Firefox para ver la política de referencia que se usa para una solicitud específica. En el momento de escribir este artículo, Safari no muestra el encabezado Referrer-Policy, pero sí muestra el Referer que se envió.

¿Qué política debes establecer para tu sitio web?
Te recomendamos que configures de forma explícita una política que mejore la privacidad, como strict-origin-when-cross-origin (o una más estricta).
¿Por qué “de forma explícita”?
Si no estableces una política de referente, se usará la política predeterminada del navegador. De hecho, los sitios web suelen aplazar la configuración predeterminada del navegador. Sin embargo, esto no es lo ideal, ya que:
- Los diferentes navegadores tienen políticas predeterminadas diferentes, por lo que, si dependes de los parámetros predeterminados del navegador, tu sitio no se comportará de manera predecible en todos los navegadores.
- Los navegadores adoptan valores predeterminados más estrictos, como
strict-origin-when-cross-origin, y mecanismos como el recorte de URLs de referencia para las solicitudes de origen cruzado. Aceptar de forma explícita una política que mejore la privacidad antes de que cambien los parámetros predeterminados del navegador te brinda control y te ayuda a ejecutar pruebas según lo consideres conveniente.
¿Por qué strict-origin-when-cross-origin (o más estricto)?
Necesitas una política que sea segura, que mejore la privacidad y que sea útil. El significado de "útil" depende de lo que quieras obtener del referente:
- Seguro: Si tu sitio web usa HTTPS (de lo contrario, hazlo prioritario), no quieres que las URLs de tu sitio web se filtren en las solicitudes que no son de HTTPS. Dado que cualquier persona de la red puede ver estos datos, las filtraciones expondrían a tus usuarios a ataques de intermediario. Las políticas
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerystrict-originresuelven este problema. - Mejora la privacidad: En el caso de una solicitud entre orígenes,
no-referrer-when-downgradecomparte la URL completa, lo que puede causar problemas de privacidad.strict-origin-when-cross-originystrict-originsolo comparten el origen, yno-referrerno comparte nada. Esto te deja constrict-origin-when-cross-origin,strict-originyno-referrercomo opciones para mejorar la privacidad. - Útil:
no-referrerystrict-originnunca comparten la URL completa, incluso para solicitudes del mismo origen. Si necesitas la URL completa,strict-origin-when-cross-origines una mejor opción.
Todo esto significa que strict-origin-when-cross-origin suele ser una opción sensata.
Ejemplo: Cómo configurar una política de strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
O del servidor, por ejemplo, en Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
¿Qué sucede si strict-origin-when-cross-origin (o una versión más estricta) no se adapta a todos tus casos de uso?
En este caso, adopta un enfoque progresivo: establece una política protectora como strict-origin-when-cross-origin para tu sitio web y, si es necesario, una política más permisiva para solicitudes o elementos HTML específicos.
Ejemplo: política a nivel del elemento
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit podría limitar document.referrer o el encabezado Referer para las solicitudes entre sitios.
Consulta los detalles.
Ejemplo: Política a nivel de la solicitud
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
¿Qué más debes tener en cuenta?
Tu política debe depender de tu sitio web y casos de uso, según lo determinen tú, tu equipo y tu empresa. Si algunas URLs contienen datos de identificación o sensibles, establece una política de protección.
Prácticas recomendadas para las solicitudes entrantes
A continuación, se incluyen algunos lineamientos sobre lo que debes hacer si tu sitio usa la URL de referencia de las solicitudes entrantes.
Protege los datos de los usuarios
Referer puede contener datos privados, personales o de identificación, así que asegúrate de tratarlos como corresponde.
Los referers entrantes pueden cambiar {referer-can-change}
El uso del referente de las solicitudes entrantes de origen cruzado tiene algunas limitaciones:
- Si no tienes control sobre la implementación del emisor de solicitudes, no puedes hacer suposiciones sobre el encabezado
Referer(ydocument.referrer) que recibes. El emisor de la solicitud puede decidir cambiar a una política deno-referreren cualquier momento o, de manera más general, a una política más estricta que la que usaba antes. Esto significa que recibes menos datos deRefererque antes. - Los navegadores usan cada vez más el
strict-origin-when-cross-originde Referrer-Policy de forma predeterminada. Esto significa que, si el sitio del remitente no tiene configurada una política, es posible que ahora solo recibas el origen, en lugar de una URL de referencia completa, en las solicitudes de origen cruzado entrantes. - Es posible que los navegadores cambien la forma en que administran
Referer. Por ejemplo, algunos desarrolladores de navegadores pueden decidir recortar siempre los redireccionamientos a los orígenes en las solicitudes de subrecursos entre orígenes para proteger la privacidad del usuario. - Es posible que el encabezado
Referer(ydocument.referrer) contenga más datos de los que necesitas. Por ejemplo, puede tener una URL completa cuando solo deseas saber si la solicitud es de origen cruzado.
Alternativas a Referer
Es posible que debas considerar alternativas en los siguientes casos:
- Una función esencial de tu sitio usa la URL de referencia de las solicitudes entrantes de origen cruzado.
- Tu sitio ya no recibe la parte de la URL de referencia que necesita en una solicitud entre orígenes. Esto sucede cuando el emisor de la solicitud cambia su política o cuando no tiene una política establecida y cambia la política predeterminada del navegador (como en Chrome 85).
Para definir las alternativas, primero analiza qué parte del referente estás usando.
Si solo necesitas el origen
- Si usas el referente en una secuencia de comandos que tiene acceso de nivel superior a la página,
window.location.origines una alternativa. - Si están disponibles, los encabezados como
OriginySec-Fetch-Sitete proporcionan elOrigino describen si la solicitud es de varios orígenes, lo que podría ser exactamente lo que necesitas.
Si necesitas otros elementos de la URL (ruta de acceso, parámetros de consulta, etc.)
- Los parámetros de solicitud pueden abordar tu caso de uso, lo que te ahorra el trabajo de analizar el referente.
- Si usas el referente en una secuencia de comandos que tiene acceso de nivel superior a la página,
window.location.pathnamepodría funcionar como alternativa. Extrae solo la sección de ruta de la URL y pásala como argumento para que no se transmita información potencialmente sensible en los parámetros de URL.
Si no puedes usar estas alternativas, haz lo siguiente:
- Verifica si puedes cambiar tus sistemas para que esperen que el emisor de la solicitud (por ejemplo,
site-one.example) establezca de forma explícita la información que necesitas en algún tipo de configuración.- Ventajas: Más explícita, más preserva la privacidad de los usuarios de
site-one.exampley es más a prueba de futuro. - Contras: Es posible que tengas más trabajo o que los usuarios de tu sistema tengan más trabajo.
- Ventajas: Más explícita, más preserva la privacidad de los usuarios de
- Verifica si el sitio que emite las solicitudes podría aceptar establecer una política de referer de
no-referrer-when-downgradepor elemento o por solicitud.- Desventajas: Es posible que no preserve la privacidad de los usuarios de
site-one.exampley que no sea compatible con todos los navegadores.
- Desventajas: Es posible que no preserve la privacidad de los usuarios de
Protección contra la falsificación de solicitudes entre sitios (CSRF)
Un emisor de solicitudes siempre puede decidir no enviar el referente configurando una política no-referrer, y un actor malicioso incluso podría falsificar el referente.
Usa tokens de CSRF como protección principal. Para obtener protección adicional, usa SameSite y, en lugar de Referer, usa encabezados como Origin (disponible en solicitudes POST y CORS) y Sec-Fetch-Site si está disponible.
Registro y depuración
Asegúrate de proteger los datos personales o sensibles de los usuarios que puedan estar en el objeto Referer.
Si solo usas el origen, verifica si puedes usar el encabezado Origin como alternativa. Esto podría brindarte la información que necesitas para depurar de una manera más sencilla y sin necesidad de analizar el referente.
Pagos
Los proveedores de pagos pueden depender del encabezado Referer de las solicitudes entrantes para las verificaciones de seguridad.
Por ejemplo:
- El usuario hace clic en un botón Comprar en
online-shop.example/cart/checkout. online-shop.exampleredirecciona apayment-provider.examplepara administrar la transacción.payment-provider.exampleverifica elRefererde esta solicitud en una lista de valores deRefererpermitidos que configuran los comercios. Si no coincide con ninguna entrada de la lista,payment-provider.examplerechaza la solicitud. Si coinciden, el usuario puede continuar con la transacción.
Prácticas recomendadas para las verificaciones de seguridad del flujo de pagos
Como proveedor de pagos, puedes usar Referer como una verificación básica contra algunos ataques. Sin embargo, el encabezado Referer por sí solo no es una base confiable para una verificación. El sitio solicitante, ya sea un comercio legítimo o no, puede establecer una política de no-referrer que haga que la información de Referer no esté disponible para el proveedor de pagos.
Observar el Referer podría ayudar a los proveedores de pagos a detectar atacantes ingenuos que no establecieron una política de no-referrer. Si usas Referer como primera verificación, haz lo siguiente:
- No esperes que
Referersiempre esté presente. Si está presente, compruébalo solo con los datos mínimos que puede incluir, que es el origen.- Cuando configures la lista de valores
Refererpermitidos, asegúrate de incluir solo el origen y no la ruta de acceso. - Por ejemplo, los valores de
Refererpermitidos paraonline-shop.exampledeben seronline-shop.example, noonline-shop.example/cart/checkout. Si esperas que no hayaReferero que el valor deReferersea solo el origen del sitio solicitante, evitas los errores que podrían provenir de hacer suposiciones sobre elReferrer-Policydel comercio.
- Cuando configures la lista de valores
- Si no hay
Referero si está presente y la verificación básica del origen deRefererse realiza correctamente, puedes pasar a otro método de verificación más confiable.
Para verificar los pagos de forma más confiable, permite que el solicitante hashee los parámetros de solicitud junto con una clave única. Luego, los proveedores de pagos pueden calcular el mismo hash de tu lado y solo aceptar la solicitud si coincide con tu cálculo.
¿Qué sucede con el Referer cuando un sitio de comercio HTTP sin política de referer redirecciona a un proveedor de pagos HTTPS?
No se puede ver ningún Referer en la solicitud al proveedor de pagos HTTPS, ya que la mayoría de los navegadores usan strict-origin-when-cross-origin o no-referrer-when-downgrade de forma predeterminada cuando un sitio web no tiene una política establecida.
El cambio de Chrome a una nueva política predeterminada no cambiará este comportamiento.
Conclusión
Una política de referencia protectora es una excelente manera de brindarles más privacidad a tus usuarios.
Para obtener más información sobre las diferentes técnicas para proteger a tus usuarios, consulta nuestra colección Seguro y protegido.
Recursos
- Información sobre "mismo sitio" y "mismo origen"
- Un nuevo encabezado de seguridad: la Política de referencia (2017)
- Referrer-Policy en MDN
- Encabezado de referencia: inquietudes sobre privacidad y seguridad en MDN
- Cambio en Chrome: Intento de implementar Blink
- Cambio en Chrome: Intento de Blink para enviar
- Cambio en Chrome: entrada de estado
- Cambio en Chrome: entrada de blog de la versión beta 85
- Referrer trimming GitHub thread: what different browsers do
- Especificación de Referrer-Policy
Muchas gracias a todos los revisores por sus contribuciones y comentarios, en especial a Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck y Kayce Basques.


