Questa pagina illustra alcune best practice per impostare Referrer-Policy e utilizzare il referrer nelle richieste in entrata.
Riepilogo
- La fuga di informazioni cross-origin imprevista danneggia la privacy degli utenti web. Può essere utile un criterio referrer protettivo.
- Valuta la possibilità di impostare un criterio referrer pari a
strict-origin-when-cross-origin. Conserva gran parte dell'utilità del referrer, riducendo al contempo il rischio di fuga di dati tra origini. - Non utilizzare i referrer per la protezione da CSRF (Cross-Site Request Forgery). Utilizza invece token CSRF e altre intestazioni come ulteriore livello di sicurezza.
Nozioni di base su referrer e Referrer-Policy
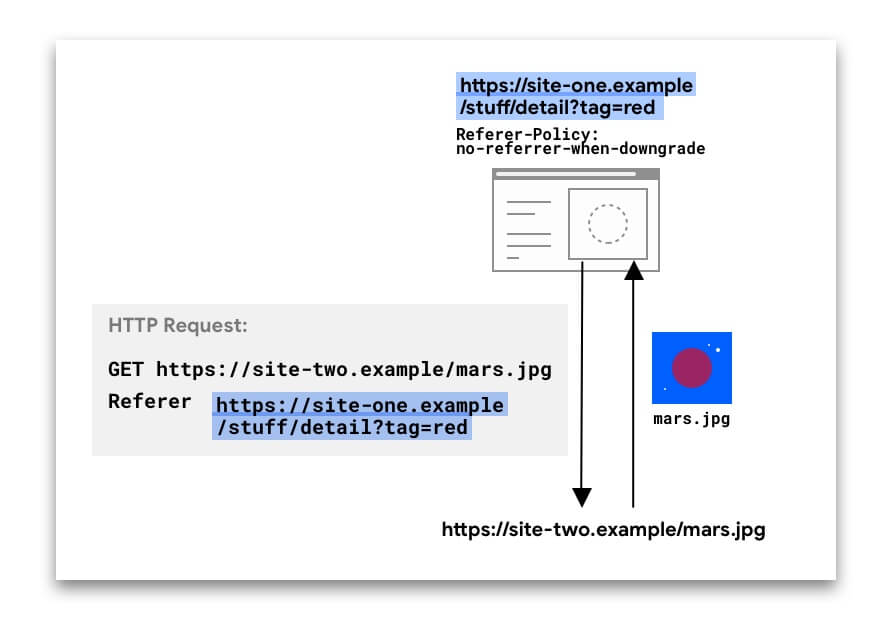
Le richieste HTTP possono includere un'intestazione Referer facoltativa, che indica l'origine o l'URL della pagina web da cui è stata effettuata la richiesta. L'intestazione Referrer-Policy definisce i dati resi disponibili nell'intestazione Referer.
Nell'esempio seguente, l'intestazione Referer include l'URL completo della pagina su site-one da cui è stata effettuata la richiesta.

L'intestazione Referer potrebbe essere presente in diversi tipi di richieste:
- Richieste di navigazione, quando un utente fa clic su un link.
- Richieste di risorse secondarie, quando un browser richiede immagini, iframe, script e altre risorse di cui una pagina ha bisogno.
Per le navigazioni e gli iframe, puoi accedere a questi dati anche con JavaScript utilizzando
document.referrer.
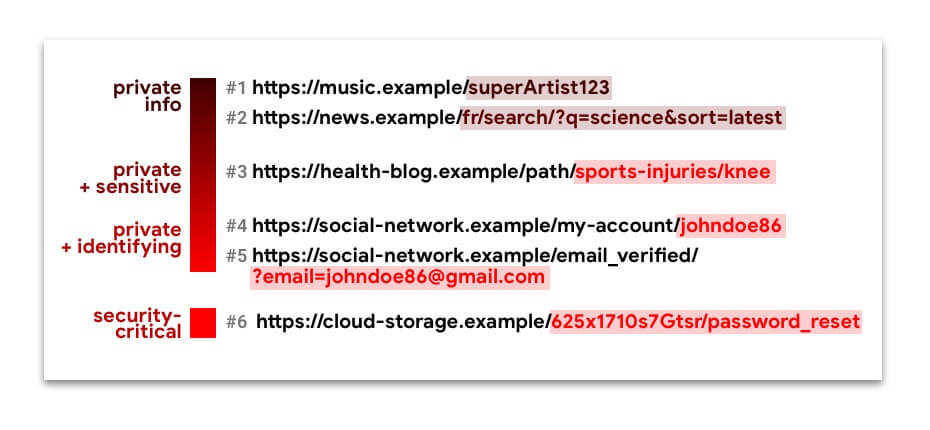
Puoi imparare molto dai valori Referer. Ad esempio, un servizio di analisi potrebbe utilizzarli per determinare che il 50% dei visitatori di site-two.example proveniva da social-network.example. Tuttavia, quando l'URL completo, incluso il percorso e la stringa di query, viene inviato in Referer tra origini, può mettere a rischio la privacy dell'utente e creare rischi per la sicurezza:

Gli URL da 1 a 5 contengono informazioni private e, a volte, sensibili o che consentono l'identificazione. La loro fuga silenziosa tra le origini può compromettere la privacy degli utenti web.
L'URL 6 è un URL delle funzionalità. Se un utente diverso da quello previsto lo riceve, un malintenzionato può prendere il controllo dell'account di questo utente.
Per limitare i dati referrer resi disponibili per le richieste provenienti dal tuo sito, puoi impostare un criterio referrer.
Quali norme sono disponibili e in che cosa si differenziano?
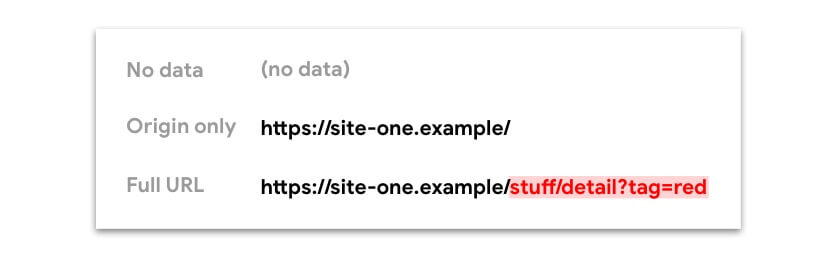
Puoi selezionare uno degli otto criteri. A seconda del criterio, i dati disponibili dall'intestazione Referer (e document.referrer) possono essere:
- Nessun dato (non è presente l'intestazione
Referer) - Solo l'origine
- L'URL completo: origine, percorso e stringa di query

Alcuni criteri sono progettati per comportarsi in modo diverso a seconda del contesto: richiesta cross-origin o richiesta della stessa origine, se la destinazione della richiesta è sicura come l'origine o entrambe. Questo è utile per limitare la quantità di informazioni condivise tra le origini o con origini meno sicure, mantenendo al contempo la ricchezza del referrer all'interno del tuo sito.
La tabella seguente mostra in che modo i criteri relativi ai referrer limitano i dati URL disponibili
dall'intestazione Referer e da document.referrer:
| Ambito delle norme | Nome del criterio | Referer: nessun dato | Referer: solo origine | Referer: URL completo |
|---|---|---|---|---|
| Non tiene conto del contesto della richiesta | no-referrer |
controllare | ||
origin |
controllare | |||
unsafe-url |
controllare | |||
| Incentrate sulla sicurezza | strict-origin |
Richiesta da HTTPS ad HTTP | Richiesta da HTTPS a HTTPS o da HTTP a HTTP |
|
no-referrer-when-downgrade |
Richiesta da HTTPS ad HTTP | Richiesta da HTTPS a HTTPS o da HTTP a HTTP |
||
| Incentrato sulla privacy | origin-when-cross-origin |
Richiesta cross-origin | Richiesta della stessa origine | |
same-origin |
Richiesta cross-origin | Richiesta della stessa origine | ||
| Incentrate sulla privacy e sulla sicurezza | strict-origin-when-cross-origin |
Richiesta da HTTPS ad HTTP | Richiesta cross-origin da HTTPS a HTTPS o da HTTP a HTTP |
Richiesta della stessa origine |
MDN fornisce un elenco completo di norme e esempi di comportamento.
Ecco alcuni aspetti da tenere presenti quando imposti un criterio per i referrer:
- Tutti i criteri che prendono in considerazione lo schema (HTTPS rispetto a HTTP)
(
strict-origin,no-referrer-when-downgradeestrict-origin-when-cross-origin) trattano le richieste da un'origine HTTP a un'altra origine HTTP nello stesso modo delle richieste da un'origine HTTPS a un'altra origine HTTPS, anche se HTTP è meno sicuro. Questo accade perché per questi criteri ciò che conta è se viene eseguito un downgrade della sicurezza, ovvero se la richiesta può esporre i dati da un'origine criptata a un'origine non criptata, come nelle richieste HTTPS → HTTP. Una richiesta HTTP → HTTP è completamente unencrypted, quindi non è previsto alcun downgrade. - Se una richiesta è della stessa origine, significa che lo schema (HTTPS o HTTP) è lo stesso, quindi non si verifica alcun downgrade della sicurezza.
Criteri referrer predefiniti nei browser
Da ottobre 2021
Se non viene impostato alcun criterio relativo al referrer, il browser utilizza il proprio criterio predefinito.
| Browser | Referrer-Policy predefinito / comportamento |
|---|---|
| Chrome |
Il valore predefinito è strict-origin-when-cross-origin.
|
| Firefox |
Il valore predefinito è strict-origin-when-cross-origin.A partire dalla versione 93, per gli utenti con Protezione antitracciamento rigorosa e Navigazione privata, le norme relative ai referrer meno restrittive no-referrer-when-downgrade,
origin-when-cross-origin e unsafe-url vengono
ignorate per le richieste tra siti, il che significa che il referrer viene sempre tagliato
per le richieste tra siti, indipendentemente dalle norme del sito web.
|
| Edge |
Il valore predefinito è strict-origin-when-cross-origin.
|
| Safari |
Il valore predefinito è simile a strict-origin-when-cross-origin,
con alcune differenze specifiche. Per informazioni dettagliate, consulta
Evitare il monitoraggio della prevenzione del monitoraggio.
|
Best practice per l'impostazione delle norme relative ai referrer
Esistono diversi modi per impostare i criteri per i referrer per il tuo sito:
- Come intestazione HTTP
- All'interno del codice HTML
- Da JavaScript su base di richiesta
Puoi impostare criteri diversi per pagine, richieste o elementi diversi.
L'intestazione HTTP e l'elemento meta sono entrambi a livello di pagina. L'ordine di priorità per determinare il criterio efficace di un elemento è il seguente:
- Criterio a livello di elemento
- Norme a livello di pagina
- Valore predefinito del browser
Esempio:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
L'immagine viene richiesta con un criterio no-referrer-when-downgrade e tutte le altre richieste di risorse secondarie da questa pagina rispettano il criterio strict-origin-when-cross-origin.
Come visualizzare le norme relative ai referrer?
securityheaders.com è utile per determinare quali norme vengono utilizzate da un sito o una pagina specifici.
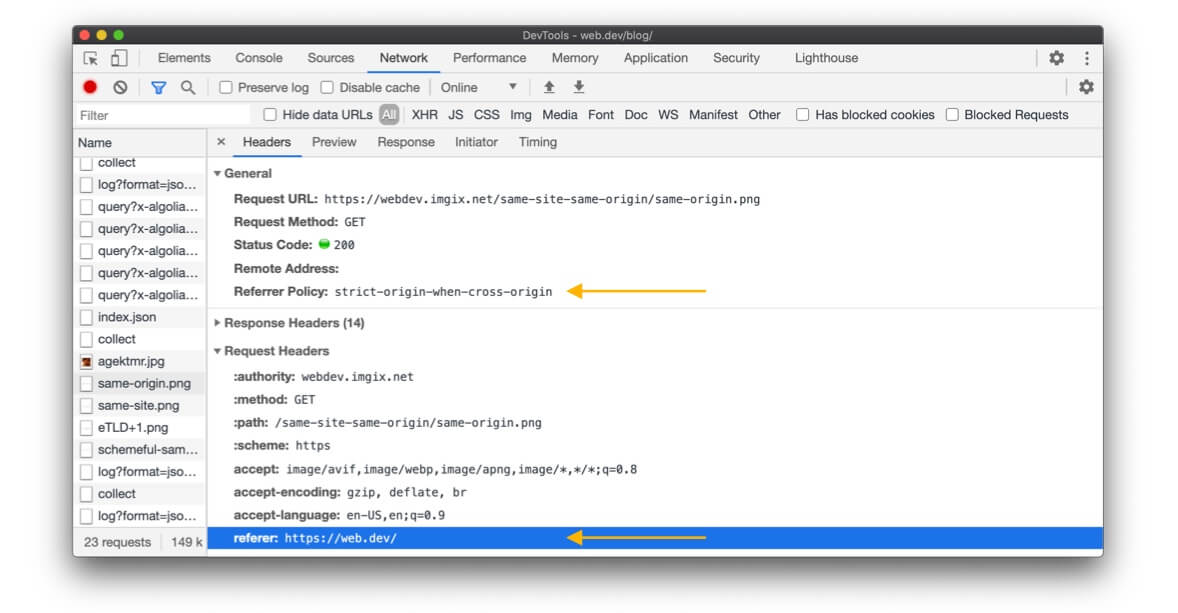
Puoi anche utilizzare gli strumenti per sviluppatori in Chrome, Edge o Firefox per visualizzare il
criterio referrer utilizzato per una richiesta specifica. Al momento della stesura di questo documento, Safari
non mostra l'intestazione Referrer-Policy, ma mostra il Referer inviato.

Quali norme dovresti impostare per il tuo sito web?
Ti consigliamo vivamente di impostare esplicitamente un criterio che migliori la privacy, ad esempiostrict-origin-when-cross-origin (o più restrittivo).
Perché "esplicitamente"?
Se non imposti un criterio referrer, verrà utilizzato quello predefinito del browser. Infatti, i siti web spesso fanno riferimento a quello predefinito del browser. Tuttavia, questa soluzione non è ideale perché:
- Browser diversi hanno criteri predefiniti diversi, pertanto se ti basi su quelli predefiniti del browser, il tuo sito non avrà un comportamento prevedibile su tutti i browser.
- I browser stanno adottando valori predefiniti più rigidi come
strict-origin-when-cross-origine meccanismi come il trimming del referrer per le richieste cross-origin. Attivare esplicitamente norme che migliorano la privacy prima che le impostazioni predefinite del browser vengano modificate ti consente di avere il controllo e di eseguire i test come meglio credi.
Perché strict-origin-when-cross-origin (o più stringente)?
Devi avere delle norme sicure, che tutelano la privacy e sono utili. Il significato di "utile" dipende da cosa vuoi dal referrer:
- Sicuro: se il tuo sito web utilizza HTTPS (in caso contrario, dai la priorità), non vuoi che gli URL del tuo sito web vengano divulgati nelle richieste non HTTPS. Poiché chiunque sulla rete può vederli, le fughe di dati esporrebbero i tuoi utenti ad attacchi man-in-the-middle. I criteri
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrer, estrict-originrisolvono questo problema. - Miglioramento della privacy: per una richiesta cross-origin,
no-referrer-when-downgradecondivide l'URL completo, il che può causare problemi di privacy.strict-origin-when-cross-originestrict-origincondividono solo l'origine, mentreno-referrernon condivide nulla. Ti restanostrict-origin-when-cross-origin,strict-origineno-referrercome opzioni per migliorare la privacy. - Utile:
no-referrerestrict-originnon condividono mai l'URL completo, nemmeno per le richieste dello stesso dominio. Se ti serve l'URL completo,strict-origin-when-cross-originè un'opzione migliore.
Tutto ciò significa che strict-origin-when-cross-origin è in genere una scelta sensata.
Esempio: impostazione di un criterio strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Oppure lato server, ad esempio in Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Che cosa succede se strict-origin-when-cross-origin (o un'opzione più restrittiva) non soddisfa tutti i tuoi casi d'uso?
In questo caso, adotta un approccio progressivo: imposta una norma di protezione come strict-origin-when-cross-origin per il tuo sito web e, se necessario, una norma più permissiva per richieste o elementi HTML specifici.
Esempio: criteri a livello di elemento
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit potrebbe limitare document.referrer o l'intestazione Referer per le richieste cross-site.
Visualizza i dettagli.
Esempio: criteri a livello di richiesta
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Quali altri aspetti è opportuno prendere in considerazione?
Le norme devono dipendere dal tuo sito web e dai casi d'uso, come stabilito da te, dal tuo team e dalla tua azienda. Se alcuni URL contengono dati di identificazione o sensibili, imposta un criterio di protezione.
Best practice per le richieste in arrivo
Ecco alcune linee guida su cosa fare se il tuo sito utilizza l'URL referrer delle richieste in entrata.
Proteggere i dati degli utenti
Il token Referer può contenere dati privati, personali o che consentono l'identificazione personale, quindi assicurati di trattarlo come tale.
I referrer in entrata possono cambiare {referer-can-change}
L'utilizzo del referrer dalle richieste cross-origin in entrata presenta alcune limitazioni:
- Se non hai alcun controllo sull'implementazione dell'emittente della richiesta, non puoi fare supposizioni sull'intestazione
Referer(edocument.referrer) che ricevi. L'emittente della richiesta potrebbe decidere di passare a un criteriono-referrerin qualsiasi momento o, più in generale, a un criterio più rigoroso di quello utilizzato in precedenza. Ciò significa che riceverai meno dati daRefererrispetto a prima. - I browser utilizzano sempre più spesso la direttiva Referrer-Policy
strict-origin-when-cross-originper impostazione predefinita. Ciò significa che ora potresti ricevere solo l'origine, anziché un URL referrer completo, nelle richieste cross-origin in arrivo, se il sito mittente non ha impostato alcun criterio. - I browser potrebbero cambiare il modo in cui gestiscono
Referer. Ad esempio, alcuni sviluppatori di browser potrebbero decidere di tagliare sempre i referrer alle origini nelle richieste di risorse secondarie cross-origin, per proteggere la privacy degli utenti. - L'intestazione
Referer(edocument.referrer) potrebbe contenere più dati di quanto necessario. Ad esempio, potrebbe avere un URL completo quando vuoi solo sapere se la richiesta è cross-origin.
Alternative a Referer
Potresti dover prendere in considerazione alternative se:
- Una funzionalità essenziale del tuo sito utilizza l'URL referrer delle richieste cross-origin in arrivo.
- Il tuo sito non riceve più la parte dell'URL referrer di cui ha bisogno in una richiesta cross-origin. Questo accade quando l'emittente della richiesta modifica il proprio criterio o quando non ha impostato alcun criterio e il criterio predefinito del browser è cambiato (ad esempio in Chrome 85).
Per definire le alternative, analizza innanzitutto la parte del referrer che stai utilizzando.
Se ti serve solo l'origine
- Se utilizzi il referrer in uno script che ha accesso di primo livello alla pagina,
window.location.originè un'alternativa. - Se disponibili, intestazioni come
OrigineSec-Fetch-Siteforniscono il valoreOrigino descrivono se la richiesta è cross-origin, il che potrebbe essere esattamente ciò di cui hai bisogno.
Se hai bisogno di altri elementi dell'URL (percorso, parametri di query e così via)
- I parametri di richiesta potrebbero risolvere il tuo caso d'uso, il che ti evita di dover analizzare il referrer.
- Se utilizzi il referrer in uno script che ha accesso di primo livello alla pagina,
window.location.pathnamepotrebbe essere un'alternativa. Estrai solo la sezione del percorso dell'URL e trasmettela come argomento, in modo che le informazioni potenzialmente sensibili nei parametri URL non vengano trasmesse.
Se non puoi utilizzare queste alternative:
- Verifica se puoi modificare i tuoi sistemi in modo che si aspettino che l'emittente della richiesta
(ad esempio
site-one.example) imposti esplicitamente le informazioni di cui hai bisogno in qualche tipo di configurazione.- Vantaggio: più esplicito, più rispettoso della privacy per gli utenti
site-one.example, più adatto al futuro. - Svantaggio: potenzialmente più lavoro da parte tua o per gli utenti del tuo sistema.
- Vantaggio: più esplicito, più rispettoso della privacy per gli utenti
- Verifica se il sito che emette le richieste potrebbe accettare di impostare un valore Referrer-Policy per elemento o per richiesta pari a
no-referrer-when-downgrade.- Svantaggio: potenzialmente meno rispettoso della privacy per gli utenti
site-one.example, potenzialmente non supportato in tutti i browser.
- Svantaggio: potenzialmente meno rispettoso della privacy per gli utenti
Protezione da CSRF (Cross-Site Request Forgery)
Un emittente di richieste può sempre decidere di non inviare il referrer impostando un'no-referrer norma e un attore malintenzionato potrebbe persino falsificare il referrer.
Utilizza i token CSRF come protezione principale. Per una protezione aggiuntiva, utilizza SameSite e, anziché Referer, utilizza intestazioni come Origin (disponibile per le richieste POST e CORS) e Sec-Fetch-Site se disponibile.
Log e debug
Assicurati di proteggere i dati personali o sensibili degli utenti che potrebbero trovarsi nel
Referer.
Se utilizzi solo l'origine, controlla se puoi utilizzare l'intestazione Origin come alternativa. In questo modo, potresti ottenere le informazioni di cui hai bisogno per il debugging in modo più semplice e senza dover analizzare il referrer.
Pagamenti
I fornitori di servizi di pagamento potrebbero fare affidamento sull'intestazione Referer delle richieste in arrivo per i controlli di sicurezza.
Ad esempio:
- L'utente fa clic su un pulsante Acquista su
online-shop.example/cart/checkout. online-shop.examplereindirizza apayment-provider.exampleper gestire la transazione.payment-provider.examplecontrolla ilRefererdi questa richiesta rispetto a un elenco di valoriRefererconsentiti impostati dai commercianti. Se non corrisponde a nessuna voce nell'elenco,payment-provider.examplerifiuta la richiesta. Se c'è corrispondenza, l'utente può procedere con la transazione.
Best practice per i controlli di sicurezza del flusso di pagamento
In qualità di fornitore di servizi di pagamento, puoi utilizzare il Referer come controllo di base contro alcuni attacchi. Tuttavia, l'intestazione Referer da sola non è una base affidabile per un controllo. Il sito che effettua la richiesta, che si tratti o meno di un commerciante legittimo, può impostare un'no-referrer norma che renda le informazioni Referer non disponibili per il fornitore di servizi di pagamento.
Esaminare il Referer potrebbe aiutare i fornitori di servizi di pagamento a individuare gli utenti malintenzionati ingenui che
non hanno impostato un criterio no-referrer. Se utilizzi Referer come primo controllo:
- Non aspettarti che
Referersia sempre presente. Se è presente, controlla solo i dati minimi che può includere, ovvero l'origine.- Quando imposti l'elenco dei valori
Refererconsentiti, assicurati di includere solo l'origine e nessun percorso. - Ad esempio, i valori
Refererconsentiti peronline-shop.exampledevono essereonline-shop.example, nononline-shop.example/cart/checkout. Se prevedi di non avereReferero un valoreRefererche sia solo l'origine del sito che effettua la richiesta, eviti gli errori che potrebbero derivare da supposizioni sulRefererdel commerciante.Referrer-Policy
- Quando imposti l'elenco dei valori
- Se il valore
Referernon è presente o se è presente e il controllo di base dell'origineRefererè andato a buon fine, puoi passare a un altro metodo di verifica più affidabile.
Per verificare i pagamenti in modo più affidabile, consenti all'utente che effettua la richiesta di eseguire l'hash dei parametri di richiesta insieme a una chiave univoca. I fornitori di servizi di pagamento possono quindi calcolare lo stesso hash sul tuo lato e accettare la richiesta solo se corrisponde al tuo calcolo.
Cosa succede al Referer quando un sito del commerciante HTTP senza criteri per i referrer reindirizza a un fornitore di servizi di pagamento HTTPS?
Nessun Referer è visibile nella richiesta al fornitore di servizi di pagamento HTTPS, perché
la maggior parte dei browser utilizza strict-origin-when-cross-origin o
no-referrer-when-downgrade per impostazione predefinita quando un sito web non ha impostato alcuna norma.
Il passaggio di Chrome a un nuovo criterio predefinito
non cambierà questo comportamento.
Conclusione
Un criterio di referrer protettivo è un ottimo modo per offrire agli utenti una maggiore privacy.
Per scoprire di più sulle diverse tecniche per proteggere i tuoi utenti, consulta la nostra raccolta Sicuro e protetto
Risorse
- Informazioni su "stessa proprietà" e "stessa origine"
- Una nuova intestazione di sicurezza: Referrer Policy (2017)
- Referrer-Policy su MDN
- Intestazione Referrer: problemi di privacy e sicurezza su MDN
- Modifica di Chrome: intenzione di implementare Blink
- Modifica di Chrome: intenzione di implementare Blink
- Modifica di Chrome: voce di stato
- Modifica di Chrome: post del blog sulla versione beta 85
- Thread di GitHub sul taglio del referrer: cosa fanno i diversi browser
- Specifiche Referrer-Policy
Un ringraziamento a tutti i revisori per i contributi e i feedback, in particolare a Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck e Kayce Basques.

