Na tej stronie znajdziesz kilka sprawdzonych metod konfigurowania nagłówka Referrer-Policy i używania odesłania w przychodzących żądaniach.
Podsumowanie
- Nieoczekiwane wycieki informacji między domenami naruszają prywatność użytkowników. Może Ci w tym pomóc ochronna polityka dotycząca stron odsyłających.
- Rozważ ustawienie zasad dotyczących stron odsyłających na wartość
strict-origin-when-cross-origin. Zachowuje większość użyteczności odesłania, jednocześnie ograniczając ryzyko wycieku danych między domenami. - Nie używaj odesłań do ochrony przed atakami CSRF (Cross-Site Request Forgery). Zamiast tego użyj tokenów CSRF i innych nagłówków jako dodatkowej warstwy zabezpieczeń.
Podstawy zasad dotyczących stron odsyłających
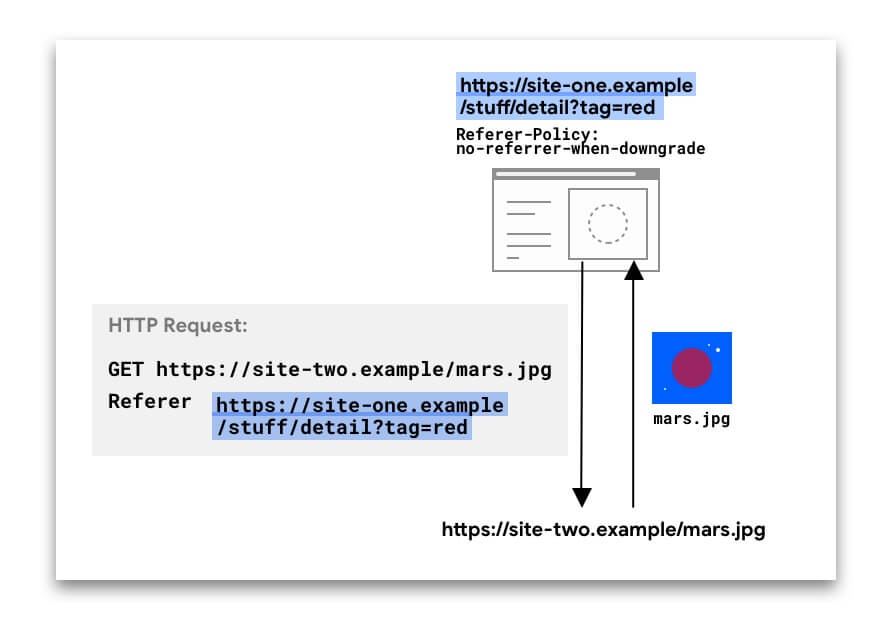
Żądania HTTP mogą zawierać opcjonalny nagłówek Referer, który wskazuje źródło lub adres URL strony internetowej, z której wysłano żądanie. Nagłówek Referrer-Policyokreśla, jakie dane są dostępne w nagłówku Referer.
W tym przykładzie nagłówek Referer zawiera pełny adres URL strony site-one, z której wysłano żądanie.

Nagłówek Referer może występować w różnych typach żądań:
- żądania nawigacyjne, gdy użytkownik klika link;
- żądania zasobów podrzędnych, gdy przeglądarka wysyła żądanie obrazów, ramek iframe, skryptów i innych zasobów potrzebnych stronie;
W przypadku nawigacji i elementów iframe możesz też uzyskać dostęp do tych danych za pomocą JavaScript za pomocą funkcji document.referrer.
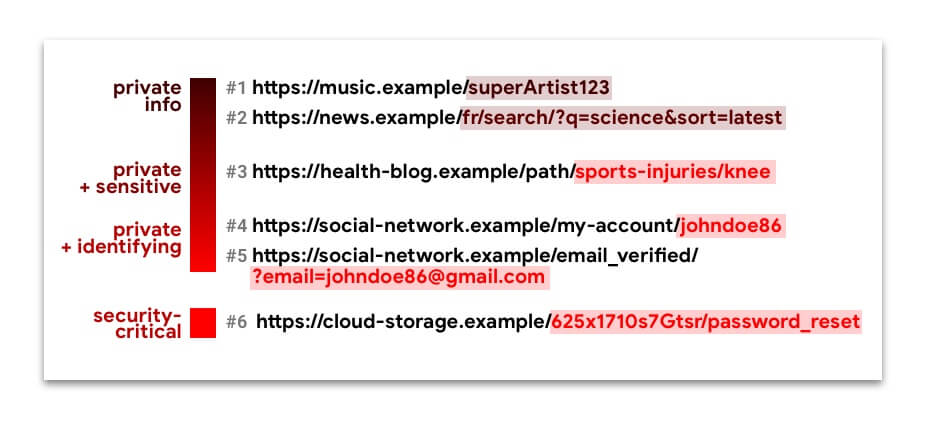
Wartości Referer mogą Ci wiele powiedzieć. Na przykład usługa analityczna może użyć tych danych, aby ustalić, że 50% użytkowników witryny site-two.example pochodziło z witryny social-network.example. Jednak gdy pełny adres URL, w tym ścieżka i ciąg znaków zapytania, jest wysyłany w Referer między różnymi źródłami, może to zagrozić prywatności użytkowników i stworzyć zagrożenia bezpieczeństwa:

Adresy URL 1–5 zawierają informacje prywatne, a czasami informacje poufne lub umożliwiające identyfikację. Ich wyciek do różnych źródeł może naruszać prywatność użytkowników.
Adres URL 6 to adres URL możliwości. Jeśli otrzyma go ktoś inny niż właściwy użytkownik, osoba o złośliwych zamiarach może przejąć kontrolę nad jego kontem.
Aby ograniczyć dane o stronie odsyłającej dostępne dla żądań z Twojej witryny, możesz ustawić zasady dotyczące strony odsyłającej.
Jakie zasady są dostępne i czym się różnią?
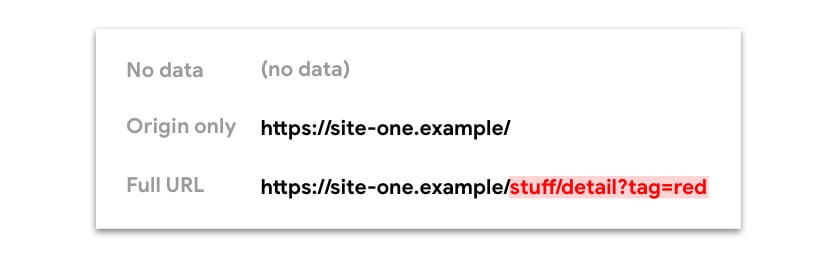
Możesz wybrać jedną z 8 zasad. W zależności od zasad dane dostępne w nagłówku Referer (i document.referrer) mogą być:
- Brak danych (brak nagłówka
Referer) - Tylko punkt początkowy
- Pełny adres URL: pochodzenie, ścieżka i ciąg zapytania

Niektóre zasady działają inaczej w zależności od kontekstu: prośby o różnym lub takim samym pochodzeniu, a także od tego, czy miejsce docelowe prośby jest tak samo bezpieczne jak pochodzenie, czy nie. Jest to przydatne, gdy chcesz ograniczyć ilość informacji udostępnianych w różnych źródłach lub w mniej bezpiecznych źródłach, zachowując przy tym bogactwo danych referrera w swojej witrynie.
W tabeli poniżej wyjaśniamy, jak zasady dotyczące odesłania ograniczają dane adresu URL dostępne w nagłówku Referer i w pliku document.referrer:
| Zakres zasady | Nazwa zasady | Odsyłacz: brak danych | Referer: tylko Origin | Źródło: pełny adres URL |
|---|---|---|---|---|
| Nie uwzględnia kontekstu prośby | no-referrer |
sprawdź | ||
origin |
sprawdź | |||
unsafe-url |
sprawdź | |||
| Bezpieczeństwo | strict-origin |
Żądanie z HTTPS do HTTP | żądanie z protokołu HTTPS do HTTPS lub z HTTP do HTTP, |
|
no-referrer-when-downgrade |
Żądanie z HTTPS do HTTP | żądanie z protokołu HTTPS do HTTPS lub z HTTP do HTTP. |
||
| Ochrona prywatności | origin-when-cross-origin |
żądanie z innej domeny | Żądanie z tego samego źródła | |
same-origin |
żądanie z innej domeny | Żądanie z tego samego źródła | ||
| Prywatność i bezpieczeństwo | strict-origin-when-cross-origin |
Żądanie z HTTPS do HTTP | żądanie między domenami z HTTPS do HTTPS lub z HTTP do HTTP |
Żądanie z tego samego źródła |
MDN zawiera pełną listę zasad i przykładów zachowań.
Oto kilka kwestii, o których należy pamiętać podczas ustawiania zasad dotyczących odnośnika:
- Wszystkie zasady, które uwzględniają schemat (HTTPS lub HTTP) (
strict-origin,no-referrer-when-downgradeistrict-origin-when-cross-origin), traktują żądania z jednego źródła HTTP do innego źródła HTTP w ten sam sposób co żądania z jednego źródła HTTPS do innego źródła HTTPS, mimo że HTTP jest mniej bezpieczny. Wynika to z tego, że w przypadku tych zasad ważne jest, czy dochodzi do obniżenia poziomu zabezpieczeń, czyli czy żądanie może ujawnić dane z zaszyfrowanego źródła do niezaszyfrowanego, jak w przypadku żądań HTTPS → HTTP. Żądanie HTTP → HTTP jest całkowicie niezaszyfrowane, więc nie ma możliwości obniżenia poziomu zabezpieczeń. - Jeśli żądanie jest z tego samego źródła, oznacza to, że schemat (HTTPS lub HTTP) jest taki sam, więc nie ma obniżenia poziomu zabezpieczeń.
Domyślne zasady dotyczące stron odsyłających w przeglądarkach
Październik 2021 r.
Jeśli nie skonfigurujesz zasad dotyczących strony odsyłającej, przeglądarka zastosuje domyślne zasady.
| Przeglądarka | Domyślna wartość Referrer-Policy / zachowanie |
|---|---|
| Chrome |
Wartość domyślna to strict-origin-when-cross-origin.
|
| Firefox |
Wartość domyślna to strict-origin-when-cross-origin.Od wersji 93 w przypadku użytkowników korzystania z funkcji ścisłej ochrony przed śledzeniem i przeglądania prywatnego zasady dotyczące odesłania no-referrer-when-downgrade, origin-when-cross-origin i unsafe-url są ignorowane w przypadku żądań między witrynami, co oznacza, że odesłanie jest zawsze przycinane w przypadku żądań między witrynami, niezależnie od zasad witryny.
|
| Edge |
Wartość domyślna to strict-origin-when-cross-origin.
|
| Safari |
Wartość domyślna jest podobna do strict-origin-when-cross-origin,
ale z pewnymi różnicami. Więcej informacji znajdziesz w artykule
Zapobieganie śledzeniu przez zapobieganie śledzeniu.
|
Sprawdzone metody konfigurowania zasad dotyczących odesłania
Możesz ustawić zasady dotyczące odesłań w swojej witrynie na kilka sposobów:
- Jako nagłówek HTTP
- W pliku HTML
- Z JavaScriptu na podstawie każdej prośby
Możesz skonfigurować różne zasady dla różnych stron, żądań lub elementów.
Zarówno nagłówek HTTP, jak i element meta znajdują się na poziomie strony. Priorytety określania skutecznych zasad elementu:
- Zasady na poziomie elementu
- Zasady na poziomie strony
- Domyślna przeglądarka
Przykład:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Prośba o obraz jest zgodna z zasadami no-referrer-when-downgrade, a wszystkie inne prośby o subresursy z tej strony są zgodne z zasadami strict-origin-when-cross-origin.
Jak wyświetlić zasady dotyczące witryn odsyłających?
Na stronie securityheaders.com możesz sprawdzić, której polityki używa dana strona lub witryna.
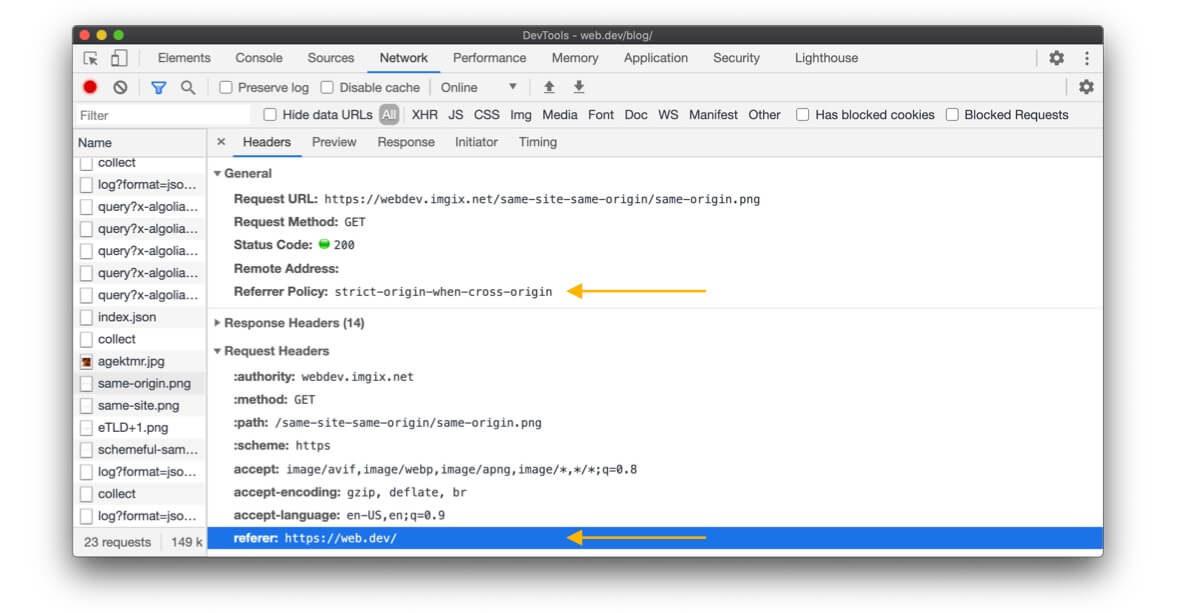
Możesz też użyć narzędzi dla programistów w Chrome, Edge lub Firefox, aby sprawdzić zasady dotyczące odesłań używane w przypadku konkretnego żądania. W momencie pisania tego tekstu Safari nie wyświetla nagłówka Referrer-Policy, ale pokazuje wysłany nagłówek Referer.

Jakie zasady należy ustawić w przypadku witryny?
Zdecydowanie zalecamy wyraźne skonfigurowanie polityki zwiększającej prywatność, takiej jak strict-origin-when-cross-origin (lub bardziej restrykcyjnej).
Dlaczego „wyraźnie”?
Jeśli nie skonfigurujesz zasad dotyczących strony odsyłającej, będą używane domyślne zasady przeglądarki. W zasadzie witryny często korzystają z ustawień domyślnych przeglądarki. Nie jest to jednak idealne rozwiązanie, ponieważ:
- Różne przeglądarki mają różne domyślne zasady, więc jeśli korzystasz z domyślnych ustawień przeglądarki, Twoja witryna może zachowywać się w różny sposób w różnych przeglądarkach.
- Przeglądarki stosują bardziej rygorystyczne ustawienia domyślne, takie jak
strict-origin-when-cross-origin, oraz mechanizmy takie jak przycinanie referrera w przypadku żądań między domenami. Wyraźne zaakceptowanie polityki zwiększającej prywatność przed zmianą domyślnych ustawień przeglądarki daje Ci kontrolę i umożliwia przeprowadzanie testów w dogodnym dla Ciebie czasie.
Dlaczego strict-origin-when-cross-origin (lub bardziej restrykcyjna)?
Potrzebujesz polityki, która jest bezpieczna, zwiększa prywatność i jest przydatna. Co oznacza „przydatne”? To zależy od tego, czego oczekujesz od witryn odsyłających:
- Bezpieczeństwo: jeśli Twoja witryna korzysta z protokołu HTTPS (jeśli nie, nadaj mu priorytet), nie chcesz, aby adresy URL Twojej witryny były widoczne w żądaniach bez protokołu HTTPS. Ponieważ każdy w sieci może je zobaczyć, wycieki mogą narazić użytkowników na ataki typu „człowiek w środku”. Ten problem rozwiązują zasady
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referreristrict-origin. - Zwiększenie prywatności: w przypadku żądania między domenami
no-referrer-when-downgradeudostępnia pełny adres URL, co może powodować problemy z prywatnością.strict-origin-when-cross-originistrict-originmają tylko wspólny punkt początkowy, ano-referrernie ma nic wspólnego z innymi. Pozostają więc opcjestrict-origin-when-cross-origin,strict-originino-referrer, które zwiększają prywatność. - Użyteczne:
no-referreristrict-originnigdy nie udostępniają pełnego adresu URL, nawet w przypadku żądań z tego samego źródła. Jeśli potrzebujesz pełnego adresu URL,strict-origin-when-cross-originjest lepszą opcją.
Oznacza to, że strict-origin-when-cross-origin jest zazwyczaj rozsądnym wyborem.
Przykład: konfigurowanie zasad strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Lub po stronie serwera, na przykład w Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Co zrobić, jeśli strict-origin-when-cross-origin (lub bardziej restrykcyjne) nie wystarcza do wszystkich przypadków użycia?
W takim przypadku zastosuj stopniowe podejście: ustaw w swojej witrynie zasady ochrony danych, takie jak strict-origin-when-cross-origin, a w razie potrzeby bardziej liberalne zasady dotyczące konkretnych żądań lub elementów HTML.
Przykład: zasada na poziomie elementu
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit może ograniczać nagłówek document.referrer lub Referer w przypadku żądań międzywitrynowych.
Zobacz szczegóły
Przykład: zasady na poziomie żądania
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Co jeszcze warto wziąć pod uwagę?
Twoje zasady powinny zależeć od Twojej witryny i przypadków użycia, które zostały określone przez Ciebie, Twój zespół i Twoją firmę. Jeśli niektóre adresy URL zawierają dane identyfikujące lub wrażliwe, ustaw zasadę ochrony.
Sprawdzone metody dotyczące przychodzących żądań
Oto kilka wskazówek, co zrobić, jeśli Twoja witryna używa adresu URL witryny odsyłającej w przypadku żądań przychodzących.
Ochrona danych użytkowników
Plik Referer może zawierać dane prywatne, osobiste lub umożliwiające identyfikację, dlatego należy traktować go jako taki.
Odsyłający może się zmienić {referer-can-change}
Korzystanie z adresu odsyłającego w przypadku przychodzących żądań między domenami ma kilka ograniczeń:
- Jeśli nie masz kontroli nad implementacją emitenta żądania, nie możesz zakładać niczego na temat nagłówka
Referer(anidocument.referrer), który otrzymujesz. Emitent żądania może w dowolnym momencie zdecydować się na zastosowanie zasadno-referrerlub ogólnie bardziej rygorystycznych zasad niż te , których używał wcześniej. Oznacza to, że otrzymujesz mniej danych zRefererniż wcześniej. - Przeglądarki coraz częściej domyślnie używają nagłówka Referrer-Policy
strict-origin-when-cross-origin. Oznacza to, że w przypadku przychodzących żądań z innych domen możesz otrzymać tylko źródło, a nie pełny adres URL strony odsyłającej, jeśli strona nadawcza nie ma ustawionych zasad. - Przeglądarki mogą zmienić sposób zarządzania
Referer. Na przykład niektórzy deweloperzy przeglądarek mogą zdecydować, że w celu ochrony prywatności użytkowników zawsze będą przycinać referrery w żądaniach zasobów podrzędnych z innych źródeł. - Nagłówek
Referer(idocument.referrer) może zawierać więcej danych, niż potrzebujesz. Może on zawierać pełny adres URL, gdy interesuje Cię tylko to, czy żądanie pochodzi z innego źródła.
Alternatywy dla Referer
Możesz rozważyć alternatywne rozwiązania, jeśli:
- Podstawowa funkcja witryny korzysta z adresu URL witryny odsyłającej w przypadku przychodzących żądań między domenami.
- Twoja witryna nie otrzymuje już części adresu URL strony odsyłającej, której potrzebuje w żądaniu między domenami. Dzieje się tak, gdy nadawca żądania zmienił zasady lub gdy nie ma skonfigurowanych zasad, a zmieniły się domyślne zasady przeglądarki (np. w Chrome 85).
Aby określić alternatywne wartości, najpierw przeanalizuj, której części odwołania używasz.
Jeśli interesuje Cię tylko pochodzenie
- Jeśli używasz strony odsyłającej w skrypcie, który ma dostęp do strony najwyższego poziomu, możesz użyć opcji
window.location.origin. - Jeśli są dostępne, nagłówki takie jak
OriginiSec-Fetch-Sitepodają wartośćOriginlub opisują, czy żądanie jest między domenami, co może być dokładnie tym, czego potrzebujesz.
Jeśli potrzebujesz innych elementów adresu URL (ścieżki, parametrów zapytania itp.)
- Parametry żądania mogą być odpowiednie do Twojego przypadku użycia, co pozwoli Ci zaoszczędzić czas na analizowaniu odesłań.
- Jeśli używasz strony odsyłającej w skrypcie, który ma dostęp do strony najwyższego poziomu, jako alternatywę możesz użyć parametru
window.location.pathname. Wyodrębnij tylko część ścieżki adresu URL i przekaż ją jako argument, aby nie przekazywać potencjalnie poufnych informacji zawartych w parametrach adresu URL.
Jeśli nie możesz skorzystać z tych alternatyw:
- Sprawdź, czy możesz zmienić swoje systemy, aby oczekiwać, że nadawca żądania (na przykład
site-one.example) będzie wyraźnie ustawiać potrzebne informacje w jakiejś konfiguracji.- Zalety: bardziej wyraźne, bardziej chroniące prywatność użytkowników
site-one.examplei bardziej przyszłościowe. - Minus: potencjalnie więcej pracy po Twojej stronie lub po stronie użytkowników systemu.
- Zalety: bardziej wyraźne, bardziej chroniące prywatność użytkowników
- Sprawdź, czy witryna, która wysyła żądania, może zgodzić się na ustawienie wartości
no-referrer-when-downgradew przypadku reguły odnośnika dla poszczególnych elementów lub żądań.- Wady: potencjalnie mniejsza ochrona prywatności użytkowników
site-one.example, możliwe, że nieobsługiwane we wszystkich przeglądarkach.
- Wady: potencjalnie mniejsza ochrona prywatności użytkowników
Ochrona przed lukami w zabezpieczeniach typu CSRF
Nadawca żądania może zawsze zdecydować się na nieprzesyłanie danych o odesłańcu, ustawiając odpowiednią politykęno-referrer. Osoba o złośliwych zamiarach może nawet sfałszować dane o odesłańcu.
Użyj tokenów CSRF jako głównej ochrony. Aby zapewnić dodatkową ochronę, użyj ustawienia SameSite, a zamiast Referer użyj nagłówków takich jak Origin (dostępnych w przypadku żądań POST i CORS) oraz Sec-Fetch-Site (jeśli jest dostępny).
Rejestrowanie i debugowanie
Zadbaj o ochronę danych osobowych lub poufnych użytkowników, które mogą się znajdować w plikach Referer.
Jeśli używasz tylko źródła, sprawdź, czy możesz użyć nagłówka Origin jako alternatywy. Dzięki temu możesz uzyskać informacje potrzebne do debugowania w prostszy sposób i bez konieczności analizowania wartości referrera.
Płatności
Dostawcy płatności mogą używać nagłówka Referer w przychodzących żądaniach do przeprowadzania kontroli bezpieczeństwa.
Na przykład:
- Użytkownik klika przycisk Kup na stronie
online-shop.example/cart/checkout. - Domena
online-shop.exampleprzekierowuje do domenypayment-provider.example, aby umożliwić zarządzanie transakcją. payment-provider.examplesprawdzaReferertej prośby na liście dozwolonych wartościRefererskonfigurowanych przez sprzedawców. Jeśli nie pasuje do żadnego elementu na liście,payment-provider.exampleodrzuca prośbę. Jeśli się zgadza, użytkownik może dokonać transakcji.
Sprawdzone metody dotyczące kontroli bezpieczeństwa procesu płatności
Jako dostawca płatności możesz używać Referer jako podstawowej kontroli w celu ochrony przed niektórymi atakami. Sam nagłówek Referer nie jest jednak wiarygodną podstawą do sprawdzenia. Witryna, która wysłała żądanie, niezależnie od tego, czy jest to wiarygodny sprzedawca, czy nie, może ustawić zasady no-referrer, które uniemożliwiają dostawcy płatności dostęp do informacji Referer.
Sprawdzanie Referer może pomóc dostawcom usług płatniczych w łapaniu naiwnych hakerów, którzy nie skonfigurowali zasad no-referrer. Jeśli jako pierwszy krok użyjesz metody Referer:
- Nie oczekuj, że
Refererbędzie zawsze obecne. Jeśli jest obecny, sprawdź, czy zawiera tylko minimalne dane, które może zawierać, czyli pochodzenie.- Podczas ustawiania listy dozwolonych wartości
Refereruwzględnij tylko źródło, a nie ścieżkę. - Na przykład dozwolone wartości atrybutu
Refererdla atrybutuonline-shop.exampletoonline-shop.example, a nieonline-shop.example/cart/checkout. Oczekiwanie braku wartościRefererlub wartościReferer, która jest tylko źródłem strony, z której pochodzi żądanie, zapobiega błędom, które mogą wystąpić w wyniku wysuwania założeń dotyczącychReferrer-Policysprzedawcy.
- Podczas ustawiania listy dozwolonych wartości
- Jeśli
Refererjest nieobecny lub jeśli jest obecny, a podstawowe sprawdzenieRefererorigin zakończyło się sukcesem, możesz przejść do innej, bardziej niezawodnej metody weryfikacji.
Aby zapewnić większą niezawodność weryfikacji płatności, pozwól osobie przesyłającej żądanie zaszyfrować parametry żądania za pomocą unikalnego klucza. Dostawcy płatności mogą wtedy obliczyć ten sam skrót po Twojej stronie i przyjąć żądanie tylko wtedy, gdy będzie ono zgodne z Twoim obliczeniem.
Co się dzieje z Referer, gdy witryna sprzedawcy w protokole HTTP bez polityki dotyczącej odesłań przekierowuje do dostawcy usług płatniczych w protokole HTTPS?
W żądaniu wysłanym do dostawcy płatności HTTPS nie ma widocznego parametru Referer, ponieważ większość przeglądarek domyślnie używa parametru strict-origin-when-cross-origin lub no-referrer-when-downgrade, gdy witryna nie ma ustawionych zasad.
Zmiana domyślnych zasad Chrome nie zmieni tego zachowania.
Podsumowanie
Zasady dotyczące chronionego odesłania to świetny sposób na zapewnienie użytkownikom większej prywatności.
Więcej informacji o różnych technikach ochrony użytkowników znajdziesz w kolecji Bezpieczeństwo i bezpieczeństwo.
Zasoby
- Co to znaczy „w tym samym miejscu” i „z tego samego źródła”
- Nowy nagłówek zabezpieczeń: polityka dotycząca odnośnika (2017 r.)
- Referrer-Policy w MDN
- Nagłówek referrera: kwestie prywatności i bezpieczeństwa w MDN
- Zmiany w Chrome: zamiar wdrożenia Blink
- Zmiany w Chrome: zamiar wdrożenia Blink
- Zmiana w Chrome: wpis stanu
- Zmiany w Chrome: wersja beta 85
- Referrer trimming GitHub thread: what different browsers do
- Specyfikacja zasady dotyczącej strony odsyłającej
Dziękujemy wszystkim recenzentom za ich wkład i opinie, zwłaszcza Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck i Kayce Basques.


