Esta página descreve algumas práticas recomendadas para definir a política de redirecionamento e usar o redirecionador em solicitações recebidas.
Resumo
- O vazamento inesperado de informações entre origens prejudica a privacidade dos usuários da Web. Uma política de referenciador de proteção pode ajudar.
- Considere definir uma política de referenciador de
strict-origin-when-cross-origin. Ele preserva a maior parte da utilidade do referente, reduzindo o risco de vazamento de dados entre origens. - Não use referências para proteção contra falsificação de solicitações entre sites (CSRF). Use tokens CSRF em vez disso e outros cabeçalhos como uma camada extra de segurança.
Introdução ao cabeçalho "Referrer" e à política de referenciador
As solicitações HTTP podem incluir um cabeçalho Referer opcional,
que indica a origem ou o URL da página da Web de onde a solicitação foi feita. O
cabeçalho Referrer-Policy
define quais dados são disponibilizados no cabeçalho Referer.
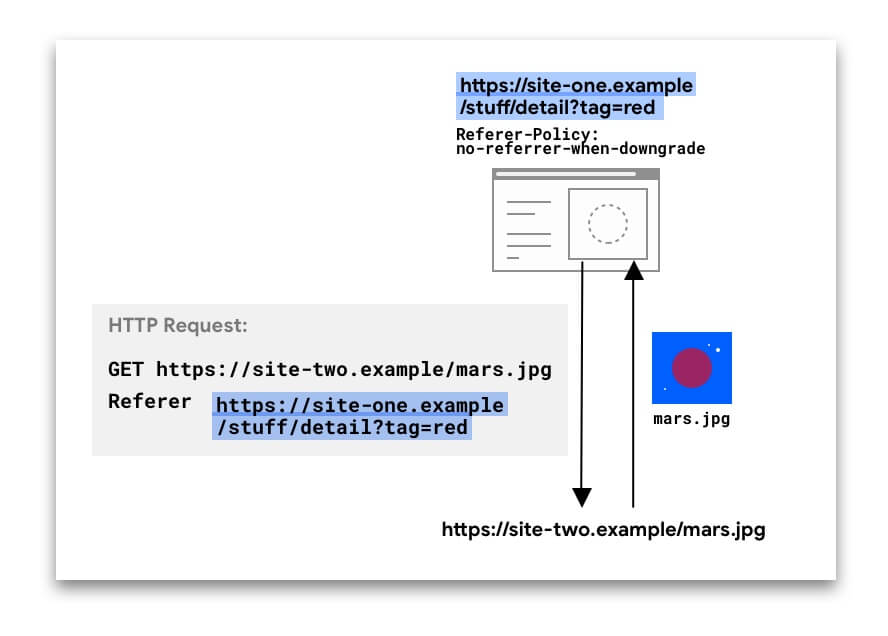
No exemplo abaixo, o cabeçalho Referer inclui o URL completo da
página em site-one em que a solicitação foi feita.

O cabeçalho Referer pode estar presente em diferentes tipos de solicitações:
- Solicitações de navegação, quando um usuário clica em um link.
- Solicitações de subrecurso, quando um navegador solicita imagens, iframes, scripts e outros recursos necessários para uma página.
Para navegações e iframes, você também pode acessar esses dados com JavaScript usando
document.referrer.
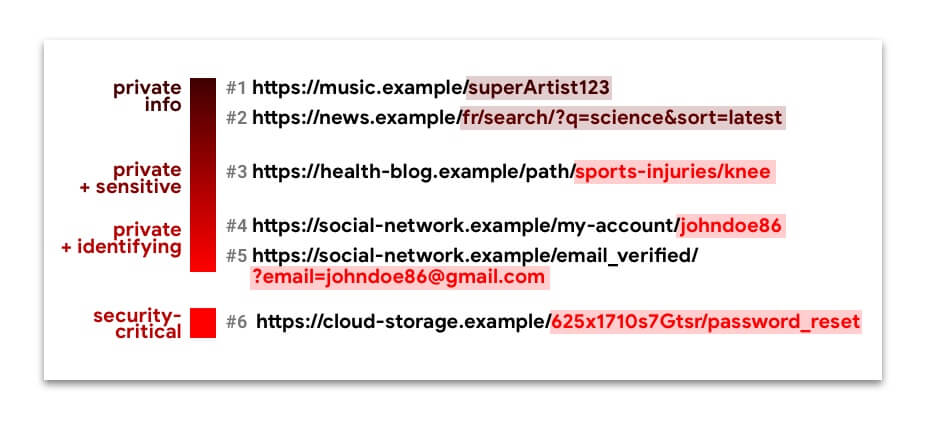
Você pode aprender muito com os valores de Referer. Por exemplo, um serviço de análise pode usá-los para determinar que 50% dos visitantes em site-two.example vieram de social-network.example. No entanto, quando o URL completo, incluindo o caminho e a string de consulta, é enviado no Referer entre origens, isso pode colocar em risco a privacidade do usuário e criar riscos de segurança:

Os URLs 1 a 5 contêm informações particulares e, às vezes, sensíveis ou de identificação. O vazamento silencioso deles em várias origens pode comprometer a privacidade dos usuários da Web.
O URL 6 é um URL de capacidade. Se alguém diferente do usuário pretendido receber isso, um agente mal-intencionado poderá assumir o controle da conta desse usuário.
Para restringir quais dados de referenciador são disponibilizados para solicitações do seu site, é possível definir uma política de referenciador.
Quais políticas estão disponíveis e quais são as diferenças entre elas?
Você pode selecionar uma das oito políticas. Dependendo da política, os dados
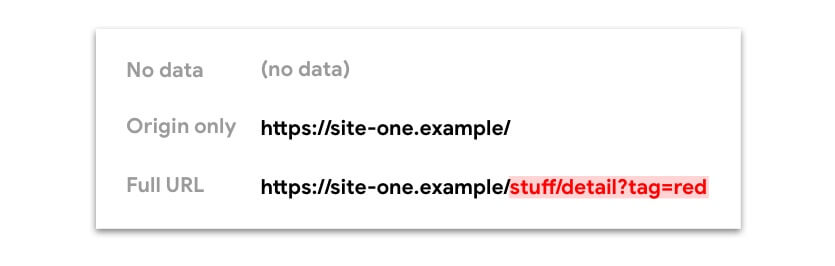
disponíveis no cabeçalho Referer (e document.referrer) podem ser:
- Nenhum dado (nenhum cabeçalho
Refererestá presente) - Somente a origem
- O URL completo: origem, caminho e string de consulta

Algumas políticas são projetadas para se comportar de maneira diferente, dependendo do contexto: solicitação entre ou na mesma origem, se o destino da solicitação é tão seguro quanto a origem ou ambos. Isso é útil para limitar a quantidade de informações compartilhadas entre origens ou para origens menos seguras, mantendo a riqueza do referenciador no seu próprio site.
A tabela a seguir mostra como as políticas de referenciador restringem os dados de URL disponíveis
do cabeçalho de referenciador e document.referrer:
| Escopo da política | Nome da política | Referer: sem dados | Referer: somente origem | Referenciador: URL completo |
|---|---|---|---|---|
| Não considera o contexto da solicitação | no-referrer |
verificar | ||
origin |
verificar | |||
unsafe-url |
verificar | |||
| Foco na segurança | strict-origin |
Solicitação de HTTPS para HTTP | Solicitação de HTTPS para HTTPS ou de HTTP para HTTP |
|
no-referrer-when-downgrade |
Solicitação de HTTPS para HTTP | Solicitação de HTTPS para HTTPS ou de HTTP para HTTP |
||
| Foco na privacidade | origin-when-cross-origin |
Solicitação entre origens | Solicitação de mesma origem | |
same-origin |
Solicitação entre origens | Solicitação de mesma origem | ||
| Foco em privacidade e segurança | strict-origin-when-cross-origin |
Solicitação de HTTPS para HTTP | Solicitação entre origens de HTTPS para HTTPS ou de HTTP para HTTP |
Solicitação de mesma origem |
O MDN oferece uma lista completa de políticas e exemplos de comportamento.
Confira alguns pontos a serem considerados ao definir uma política de referrer:
- Todas as políticas que consideram o esquema (HTTPS versus HTTP)
(
strict-origin,no-referrer-when-downgradeestrict-origin-when-cross-origin) tratam solicitações de uma origem HTTP para outra origem HTTP da mesma forma que solicitações de uma origem HTTPS para outra origem HTTPS, mesmo que o HTTP seja menos seguro. Isso ocorre porque, para essas políticas, o que importa é se um downgrade de segurança ocorre, ou seja, se a solicitação pode expor dados de uma origem criptografada para uma não criptografada, como em solicitações HTTPS → HTTP. Uma solicitação HTTP → HTTP não é totalmente criptografada. Portanto, não há downgrade. - Se uma solicitação for de mesma origem, isso significa que o esquema (HTTPS ou HTTP) será o mesmo, então não haverá downgrade de segurança.
Políticas de referenciador padrão nos navegadores
Desde outubro de 2021
Se nenhuma política de referenciador estiver definida, o navegador vai usar a política padrão.
| Navegador | Referrer-Policy / comportamento padrão |
|---|---|
| Chrome |
O padrão é strict-origin-when-cross-origin.
|
| Firefox |
O padrão é strict-origin-when-cross-origin.A partir da versão 93, para usuários com a Proteção contra rastreamento rigoroso e a Navegação particular, as políticas de referrer menos restritivas no-referrer-when-downgrade,
origin-when-cross-origin e unsafe-url são
ignoradas para solicitações entre sites, o que significa que o referrer é sempre reduzido
para solicitações entre sites, independentemente da política do site.
|
| Edge |
O padrão é strict-origin-when-cross-origin.
|
| Safari |
O padrão é semelhante a strict-origin-when-cross-origin,
com algumas diferenças específicas. Consulte
Como evitar o rastreamento da prevenção de rastreamento para mais detalhes.
|
Práticas recomendadas para definir a política de referenciador
Há diferentes maneiras de definir políticas de referenciador para seu site:
- Como um cabeçalho HTTP
- No seu HTML
- Do JavaScript por solicitação
É possível definir políticas diferentes para páginas, solicitações ou elementos distintos.
O cabeçalho HTTP e o elemento meta estão no nível da página. A ordem de prioridade para determinar a política efetiva de um elemento é a seguinte:
- Política no nível do elemento
- Política no nível da página
- Padrão do navegador
Exemplo:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
A imagem é solicitada com uma política no-referrer-when-downgrade, e todas as outras
solicitações de subrecursos desta página seguem a política
strict-origin-when-cross-origin.
Como consultar a política de referenciador?
O securityheaders.com é útil para determinar qual política um site ou página específico está usando.
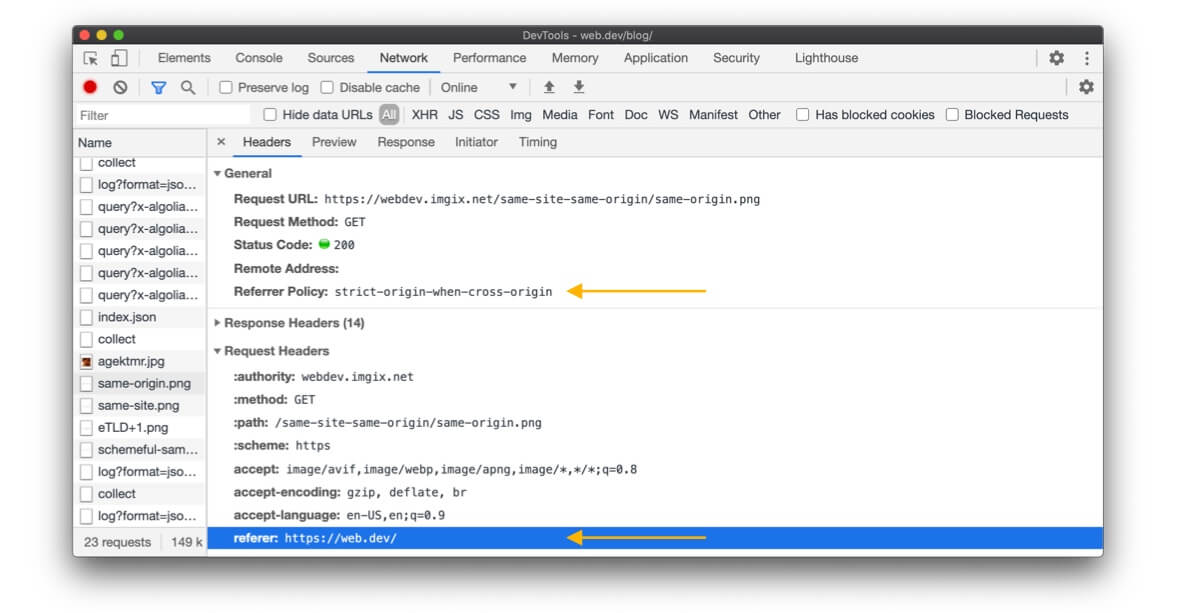
Você também pode usar as ferramentas para desenvolvedores no Chrome, Edge ou Firefox para conferir a
política de referrer usada para uma solicitação específica. No momento da redação deste artigo, o Safari
não mostrava o cabeçalho Referrer-Policy, mas mostrava o Referer que foi
enviado.

Qual política você deve definir para seu site?
Recomendamos definir explicitamente uma política de aprimoramento da privacidade, como
strict-origin-when-cross-origin (ou mais rigorosa).
Por que "explicitamente"?
Se você não definir uma política de referenciador, a política padrão do navegador será usada. Na verdade, os sites geralmente usam a política padrão do navegador. Mas isso não é ideal porque:
- Diferentes navegadores têm políticas padrão diferentes. Portanto, se você depender dos padrões do navegador, o comportamento do site não será previsível em todos os navegadores.
- Os navegadores estão adotando padrões mais rígidos, como
strict-origin-when-cross-origin, e mecanismos como o recorte de referenciador para solicitações de origem cruzada. Ativar explicitamente uma política de melhoria de privacidade antes que as configurações padrão do navegador mudem, dá a você controle e ajuda a executar testes como você achar melhor.
Por que strict-origin-when-cross-origin (ou mais rigoroso)?
Você precisa de uma política que seja segura, melhore a privacidade e seja útil. O que "útil" significa depende do que você quer do referente:
- Seguro: se o site usa HTTPS (se não, priorize
isso), você não quer que os URLs do site vazem em
solicitações que não sejam HTTPS. Como qualquer pessoa na rede pode ver esses dados, os vazamentos expõem
os usuários a ataques de homem-no-meio. As políticas
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerestrict-originresolvem esse problema. - Melhoria da privacidade: para uma solicitação entre origens,
no-referrer-when-downgradecompartilha o URL completo, o que pode causar problemas de privacidade.strict-origin-when-cross-originestrict-origincompartilham apenas a origem, eno-referrernão compartilha nada. Isso deixastrict-origin-when-cross-origin,strict-origineno-referrercomo opções de melhoria de privacidade. - Útil:
no-referrerestrict-originnunca compartilham o URL completo, nem para solicitações de mesma origem. Se você precisar do URL completo,strict-origin-when-cross-originé a melhor opção.
Tudo isso significa que o strict-origin-when-cross-origin é geralmente uma
escolha sensata.
Exemplo: definir uma política de strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Ou do lado do servidor, por exemplo, no Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
E se strict-origin-when-cross-origin (ou mais rigoroso) não acomodar todos os casos de uso?
Nesse caso, use uma abordagem progressiva: defina uma política de proteção, como
strict-origin-when-cross-origin, para seu site e, se necessário, uma política mais
permissiva para solicitações ou elementos HTML específicos.
Exemplo: política no nível do elemento
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
O Safari/WebKit pode limitar document.referrer ou o cabeçalho Referer para
solicitações entre sites.
Confira os detalhes.
Exemplo: política no nível da solicitação
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
O que mais você precisa considerar?
A política precisa depender do seu site e dos casos de uso, conforme determinado por você, sua equipe e sua empresa. Se alguns URLs contiverem dados de identificação ou sensíveis, defina uma política de proteção.
Práticas recomendadas para solicitações recebidas
Confira algumas diretrizes sobre o que fazer se o site usar o URL de referência das solicitações recebidas.
Proteger os dados dos usuários
O Referer pode conter dados particulares, pessoais ou de identificação. Portanto, trate-o
como tal.
Os referenciadores de entrada podem mudar {referer-can-change}
O uso do referrer de solicitações entre origens diferentes tem algumas limitações:
- Se você não tiver controle sobre a implementação do emissor da solicitação, não poderá
fazer suposições sobre o cabeçalho
Referer(edocument.referrer) que recebe. O emissor da solicitação pode mudar para uma políticano-referrera qualquer momento ou, de modo mais geral, para uma política mais rígida do que a anterior. Isso significa que você recebe menos dados doRefererdo que antes. - Os navegadores usam cada vez mais a
strict-origin-when-cross-originda Referrer-Policy por padrão. Isso significa que você pode receber apenas a origem, em vez de um URL de referenciador completo, em solicitações entre origens recebidas, se o site do remetente não tiver uma política definida. - Os navegadores podem mudar a forma como gerenciam
Referer. Por exemplo, alguns desenvolvedores de navegadores podem decidir sempre cortar os remetentes para origens em solicitações de subrecursos entre origens diferentes para proteger a privacidade do usuário. - O cabeçalho
Referer(edocument.referrer) pode conter mais dados do que você precisa. Por exemplo, ele pode ter um URL completo quando você só quer saber se a solicitação é de origem cruzada.
Alternativas a Referer
Talvez você precise considerar alternativas se:
- Um recurso essencial do seu site usa o URL de referência das solicitações entre origens diferentes.
- Seu site não recebe mais a parte do URL do referenciador que ele precisa em uma solicitação entre origens. Isso acontece quando o emissor de solicitações muda a política ou quando não há uma política definida e a política padrão do navegador muda (como no Chrome 85).
Para definir alternativas, primeiro analise qual parte do referente você está usando.
Se você só precisa da origem
- Se você estiver usando o referente em um script com acesso de nível superior à página,
window.location.originé uma alternativa. - Se disponíveis, cabeçalhos como
OrigineSec-Fetch-Sitefornecerão oOriginou descreverão se a solicitação é entre origens, o que pode ser exatamente o que você precisa.
Se você precisar de outros elementos do URL (caminho, parâmetros de consulta etc.)
- Os parâmetros de solicitação podem atender ao seu caso de uso, o que economiza o trabalho de analisar o referente.
- Se você estiver usando o referrer em um script com acesso de nível superior à página,
window.location.pathnamepode ser uma alternativa. Extraia apenas a seção de caminho do URL e transmita-a como um argumento para que nenhuma informação potencialmente sensível nos parâmetros de URL seja transmitida.
Se não for possível usar essas alternativas:
- Verifique se é possível mudar seus sistemas para que o emissor de solicitações
(por exemplo,
site-one.example) defina explicitamente as informações necessárias em algum tipo de configuração.- Vantagem: mais explícito, mais preservação de privacidade para usuários do
site-one.example, mais resistente ao futuro. - Desvantagem: mais trabalho do seu lado ou para os usuários do sistema.
- Vantagem: mais explícito, mais preservação de privacidade para usuários do
- Verifique se o site que emite as solicitações pode definir uma
política de
no-referrer-when-downgradepor elemento ou por solicitação.- Desvantagem: potencialmente menos preservação de privacidade para usuários do
site-one.example, possivelmente sem suporte em todos os navegadores.
- Desvantagem: potencialmente menos preservação de privacidade para usuários do
Proteção contra falsificação de solicitações entre sites (CSRF)
Um emissor de solicitações sempre pode decidir não enviar o referente definindo uma
política no-referrer, e um usuário mal-intencionado pode até falsificar o referente.
Use tokens CSRF
como sua proteção principal. Para proteção extra, use
SameSite e, em vez de Referer, use cabeçalhos como
Origin
(disponível em solicitações POST e CORS) e
Sec-Fetch-Site
se disponível.
Registrar e depurar
Proteja os dados pessoais ou sensíveis dos usuários que possam estar no
Referer.
Se você estiver usando apenas a origem, verifique se é possível usar o cabeçalho
Origin como
alternativa. Isso pode fornecer as informações necessárias para fins de depuração de uma maneira mais simples e sem precisar analisar o referente.
Pagamentos
Os provedores de pagamentos podem usar o cabeçalho Referer das solicitações recebidas para
verificações de segurança.
Exemplo:
- O usuário clica no botão Comprar em
online-shop.example/cart/checkout. online-shop.exampleredireciona parapayment-provider.examplepara gerenciar a transação.- O
payment-provider.exampleverifica oRefererdessa solicitação em uma lista de valoresRefererpermitidos configurados pelos comerciantes. Se não corresponder a nenhuma entrada na lista, opayment-provider.examplerejeita a solicitação. Se ele coincidir, o usuário poderá prosseguir para a transação.
Práticas recomendadas para verificações de segurança do fluxo de pagamento
Como provedor de pagamento, você pode usar o Referer como uma verificação básica contra alguns
ataques. No entanto, o cabeçalho Referer por si só não é uma base confiável para
uma verificação. O site solicitante, seja um comerciante legítimo ou não, pode definir uma
política no-referrer que torna as informações Referer indisponíveis para o
provedor de pagamentos.
Analisar o Referer pode ajudar os provedores de pagamentos a detectar invasores ingênuos que
não definiram uma política no-referrer. Se você usar o Referer como primeira verificação:
- Não espere que o
Refereresteja sempre presente. Se estiver presente, verifique apenas os dados mínimos que ele pode incluir, que é a origem.- Ao definir a lista de valores
Refererpermitidos, inclua apenas a origem e nenhum caminho. - Por exemplo, os valores
Refererpermitidos paraonline-shop.exampleprecisam seronline-shop.example, e nãoonline-shop.example/cart/checkout. Ao esperar que não hajaRefererou que o valor deRefererseja apenas a origem do site que fez a solicitação, você evita erros que podem ocorrer ao fazer suposições sobre oReferrer-Policydo comerciante.
- Ao definir a lista de valores
- Se o
Refererestiver ausente ou se a verificação de origemRefererbásica for bem-sucedida, você poderá passar para outro método de verificação mais confiável.
Para verificar os pagamentos com mais confiabilidade, permita que o solicitante crie um hash dos parâmetros da solicitação com uma chave exclusiva. Os provedores de pagamento podem calcular o mesmo hash do seu lado e só aceitar a solicitação se ela corresponder ao seu cálculo.
O que acontece com o Referer quando um site do comerciante HTTP sem política de
referenciador redireciona para um provedor de pagamento HTTPS?
Nenhum Referer é visível na solicitação para o provedor de pagamento HTTPS, porque
a maioria dos navegadores usa strict-origin-when-cross-origin ou
no-referrer-when-downgrade por padrão quando um site não tem uma política definida.
A mudança do Chrome para uma nova política padrão
não vai alterar esse comportamento.
Conclusão
Uma política de referrer de proteção é uma ótima maneira de oferecer mais privacidade aos seus usuários.
Para saber mais sobre as diferentes técnicas para proteger seus usuários, consulte nossa coleção Segurança e proteção.
Recursos
- Entenda o que são "mesmo site" e "mesma origem"
- Um novo cabeçalho de segurança: política de referenciador (2017)
- Referrer-Policy no MDN
- Cabeçalho de referência: questões de privacidade e segurança no MDN
- Mudança no Chrome: intent de piscar para implementar
- Mudança no Chrome: a intent do Blink vai ser lançada
- Mudança no Chrome: entrada de status
- Mudança do Chrome: blogpost da versão 85 Beta
- Fórum do GitHub sobre o corte de referrers: o que diferentes navegadores fazem
- Especificação de política de referência
Agradecemos as contribuições e o feedback de todos os revisores, especialmente Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck e Kayce Basques.

