หน้านี้ระบุแนวทางปฏิบัติแนะนำบางส่วนสำหรับการตั้งค่า Referrer-Policy และการใช้ Referrer ในคําขอขาเข้า
สรุป
- การเปิดเผยข้อมูลข้ามแหล่งที่มาโดยไม่คาดคิดจะส่งผลเสียต่อความเป็นส่วนตัวของผู้ใช้เว็บ นโยบาย URL ที่มาที่ปกป้องอาจช่วยได้
- ลองตั้งค่านโยบาย URL ที่มาเป็น
strict-origin-when-cross-originซึ่งจะคงประโยชน์ส่วนใหญ่ของ Referrer ไว้ ขณะเดียวกันก็ลดความเสี่ยงในการรั่วไหลของข้อมูลจากแหล่งที่มาต่างๆ - อย่าใช้ URL ที่มาเพื่อการป้องกัน Cross-Site Request Forgery (CSRF) ให้ใช้โทเค็น CSRF แทน และส่วนหัวอื่นๆ เป็นการรักษาความปลอดภัยอีกชั้น
ข้อมูลเบื้องต้นเกี่ยวกับ URL ที่มาและนโยบาย URL ที่มา
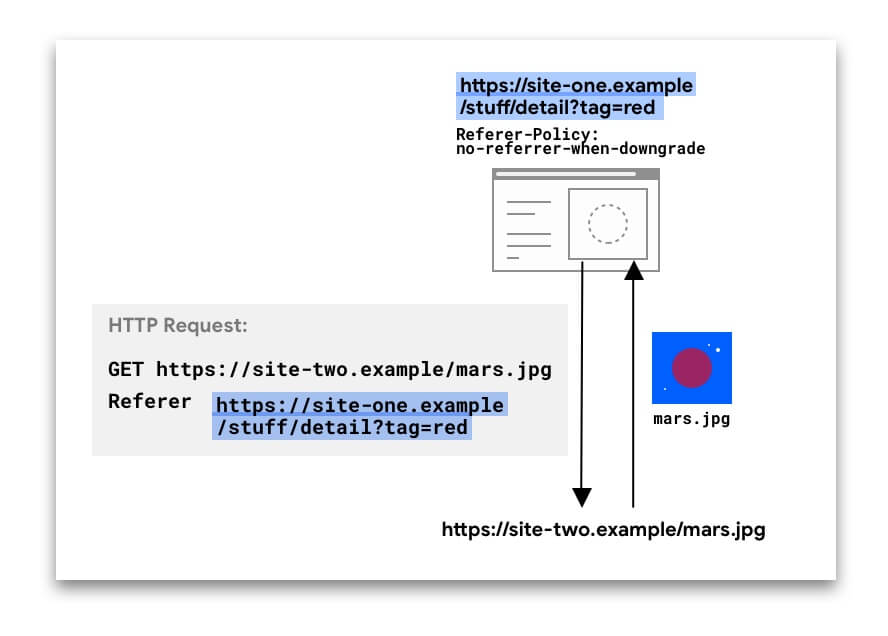
คำขอ HTTP อาจมีส่วนหัว Referer ที่ไม่บังคับ ซึ่งระบุต้นทางหรือ URL ของหน้าเว็บที่ส่งคำขอ ส่วนหัว Referrer-Policy จะกําหนดข้อมูลที่จะแสดงในส่วนหัว Referer
ในตัวอย่างต่อไปนี้ ส่วนหัว Referer มี URL แบบเต็มของหน้าใน site-one ที่ใช้ส่งคำขอ

ส่วนหัว Referer อาจอยู่ในคําขอประเภทต่างๆ ดังนี้
- คำขอไปยังส่วนต่างๆ เมื่อผู้ใช้คลิกลิงก์
- คำขอทรัพยากรย่อย เมื่อเบราว์เซอร์ขอรูปภาพ iframe สคริปต์ และทรัพยากรอื่นๆ ที่หน้าเว็บต้องการ
สําหรับการนําทางและ iframe คุณจะเข้าถึงข้อมูลนี้ด้วย JavaScript โดยใช้ document.referrer ได้ด้วย
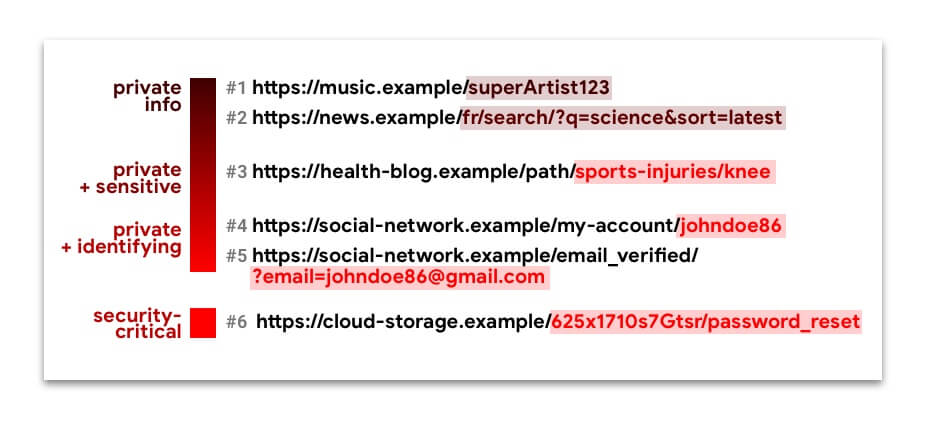
คุณเรียนรู้สิ่งต่างๆ ได้มากมายจากค่า Referer ตัวอย่างเช่น บริการวิเคราะห์อาจใช้ข้อมูลดังกล่าวเพื่อระบุว่าผู้เข้าชม 50% ใน site-two.example มาจาก social-network.example แต่การส่ง URL แบบเต็ม ซึ่งรวมถึงเส้นทางและสตริงการค้นหา ในReferer ต้นทางต่างๆ อาจทําให้ความเป็นส่วนตัวของผู้ใช้ตกอยู่ในอันตรายและก่อให้เกิดความเสี่ยงด้านความปลอดภัย

URL หมายเลข 1-5 มีข้อมูลส่วนตัว และบางครั้งก็มีข้อมูลที่ละเอียดอ่อนหรือข้อมูลระบุตัวบุคคล การปล่อยข้อมูลเหล่านี้โดยไม่ตั้งใจในต้นทางต่างๆ อาจทำให้ความเป็นส่วนตัวของผู้ใช้เว็บถูกละเมิด
URL #6 คือ URL ความสามารถ หากมีผู้ใดก็ตามที่ไม่ใช่ผู้ใช้ที่ต้องการได้รับลิงก์นี้ ผู้ใช้ที่เป็นอันตรายจะควบคุมบัญชีของผู้ใช้รายนี้ได้
หากต้องการจํากัดข้อมูลอ้างอิงที่พร้อมใช้งานสําหรับคําขอจากเว็บไซต์ คุณสามารถตั้งค่านโยบาย URL ที่มา
นโยบายใดบ้างที่ใช้ได้และมีความแตกต่างกันอย่างไร
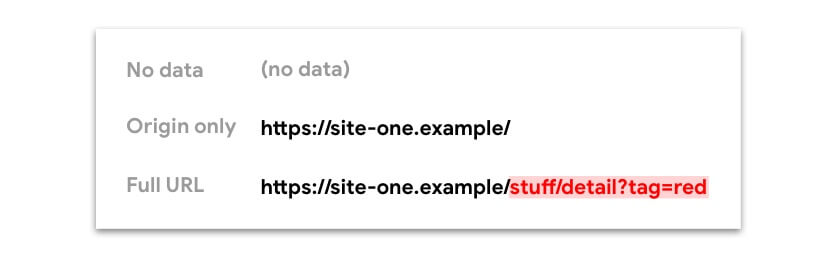
คุณเลือกนโยบายได้ 1 ใน 8 รายการ ข้อมูลที่มีอยู่ในส่วนหัว Referer (และ document.referrer) อาจมีลักษณะดังนี้ ทั้งนี้ขึ้นอยู่กับนโยบาย
- ไม่มีข้อมูล (ไม่มีส่วนหัว
Referer) - เฉพาะต้นทาง
- URL แบบเต็ม: ต้นทาง เส้นทาง และสตริงการค้นหา

นโยบายบางรายการออกแบบมาให้ทำงานแตกต่างกันไปตามบริบท เช่น คำขอข้ามต้นทางหรือคำขอที่มีต้นทางเดียวกัน ปลายทางของคำขอมีความปลอดภัยเท่ากับต้นทางหรือไม่ หรือทั้ง 2 อย่าง วิธีนี้มีประโยชน์ในการจํากัดจํานวนข้อมูลที่แชร์ในแหล่งที่มาต่างๆ หรือแหล่งที่มาที่ปลอดภัยน้อยกว่า ในขณะที่ยังคงความสมบูรณ์ของ URL ที่มาภายในเว็บไซต์ของคุณ
ตารางต่อไปนี้แสดงวิธีที่นโยบายผู้อ้างอิงจํากัดข้อมูล URL ที่พร้อมใช้งานจากส่วนหัวผู้อ้างอิงและ document.referrer
| ขอบเขตนโยบาย | ชื่อนโยบาย | อ้างอิง: ไม่มีข้อมูล | อ้างอิง: ต้นทางเท่านั้น | ผู้อ้างอิง: URL แบบเต็ม |
|---|---|---|---|---|
| ไม่พิจารณาบริบทของคำขอ | no-referrer |
check | ||
origin |
check | |||
unsafe-url |
check | |||
| มุ่งเน้นความปลอดภัย | strict-origin |
คำขอจาก HTTPS เป็น HTTP | คำขอจาก HTTPS เป็น HTTPS หรือ HTTP เป็น HTTP |
|
no-referrer-when-downgrade |
คำขอจาก HTTPS เป็น HTTP | คำขอจาก HTTPS เป็น HTTPS หรือ HTTP เป็น HTTP |
||
| มุ่งเน้นความเป็นส่วนตัว | origin-when-cross-origin |
คำขอข้ามแหล่งที่มา | คำขอจากต้นทางเดียวกัน | |
same-origin |
คำขอข้ามแหล่งที่มา | คำขอจากต้นทางเดียวกัน | ||
| มุ่งเน้นความเป็นส่วนตัวและความปลอดภัย | strict-origin-when-cross-origin |
คำขอจาก HTTPS เป็น HTTP | คำขอข้ามแหล่งที่มา จาก HTTPS ไปยัง HTTPS หรือ HTTP ไปยัง HTTP |
คำขอจากต้นทางเดียวกัน |
MDN มีรายการนโยบายและตัวอย่างลักษณะการทำงานทั้งหมด
สิ่งที่ควรทราบเมื่อตั้งค่านโยบาย URL ที่มามีดังนี้
- นโยบายทั้งหมดที่พิจารณารูปแบบ (HTTPS เทียบกับ HTTP) (
strict-origin,no-referrer-when-downgradeและstrict-origin-when-cross-origin) จะจัดการคําขอจากต้นทาง HTTP หนึ่งไปยังต้นทาง HTTP อีกต้นทางหนึ่งในลักษณะเดียวกับคําขอจากต้นทาง HTTPS หนึ่งไปยังต้นทาง HTTPS อีกต้นทางหนึ่ง แม้ว่า HTTP จะปลอดภัยน้อยกว่าก็ตาม เนื่องจากนโยบายเหล่านี้ให้ความสำคัญกับการลดระดับความปลอดภัย ซึ่งก็คือการที่คำขอสามารถเปิดเผยข้อมูลจากต้นทางที่เข้ารหัสไปยังต้นทางที่ไม่เข้ารหัสได้หรือไม่ เช่น ในคำขอ HTTPS → HTTP คำขอ HTTP → HTTP ไม่มีการเข้ารหัสโดยสมบูรณ์ จึงไม่มีการดาวน์เกรด - หากคำขอเป็นต้นทางเดียวกัน หมายความว่ารูปแบบ (HTTPS หรือ HTTP) จะเหมือนกัน จึงไม่มีการลดระดับการรักษาความปลอดภัย
นโยบาย URL ที่มาเริ่มต้นในเบราว์เซอร์
ตั้งแต่เดือนตุลาคม 2021
หากไม่ได้ตั้งค่านโยบาย URL ที่มาไว้เลยเบราว์เซอร์จะใช้นโยบายเริ่มต้น
| เบราว์เซอร์ | Referrer-Policy เริ่มต้น / ลักษณะการทำงาน |
|---|---|
| Chrome |
โดยมีค่าเริ่มต้นเป็น strict-origin-when-cross-origin
|
| Firefox |
โดยมีค่าเริ่มต้นเป็น strict-origin-when-cross-originตั้งแต่เวอร์ชัน 93 เป็นต้นไป ระบบจะไม่สนใจนโยบายที่มาของข้อมูลที่ไม่จํากัดมากนักอย่าง no-referrer-when-downgrade,
origin-when-cross-origin และ unsafe-url สําหรับคําขอข้ามเว็บไซต์ของผู้ใช้การปกป้องการติดตามอย่างเข้มงวดและการท่องเว็บส่วนตัว ซึ่งหมายความว่าระบบจะตัดที่มาของข้อมูลออกเสมอสําหรับคําขอข้ามเว็บไซต์ โดยไม่คํานึงถึงนโยบายของเว็บไซต์
|
| Edge |
โดยมีค่าเริ่มต้นเป็น strict-origin-when-cross-origin
|
| Safari |
ค่าเริ่มต้นจะคล้ายกับ strict-origin-when-cross-origin โดยมีความแตกต่างบางอย่าง ดูรายละเอียดที่หัวข้อ
การป้องกันการติดตามการป้องกันการติดตาม
|
แนวทางปฏิบัติแนะนำสำหรับการตั้งค่านโยบาย URL ที่มา
การกำหนดนโยบาย URL ที่มาสําหรับเว็บไซต์มีหลายวิธีดังนี้
คุณตั้งค่านโยบายที่แตกต่างกันสำหรับหน้าเว็บ คำขอ หรือองค์ประกอบต่างๆ ได้
ส่วนหัว HTTP และองค์ประกอบเมตาเป็นทั้งระดับหน้าเว็บ ลําดับความสําคัญในการกําหนดนโยบายที่มีประสิทธิภาพขององค์ประกอบมีดังนี้
- นโยบายระดับองค์ประกอบ
- นโยบายระดับหน้า
- ค่าเริ่มต้นของเบราว์เซอร์
ตัวอย่างเช่น
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
คำขอรูปภาพใช้นโยบาย no-referrer-when-downgrade และคำขอทรัพยากรย่อยอื่นๆ ทั้งหมดจากหน้านี้เป็นไปตามนโยบาย strict-origin-when-cross-origin
วิธีดูนโยบาย URL ที่มา
securityheaders.com มีประโยชน์ในการระบุนโยบายที่เว็บไซต์หรือหน้าเว็บหนึ่งๆ ใช้
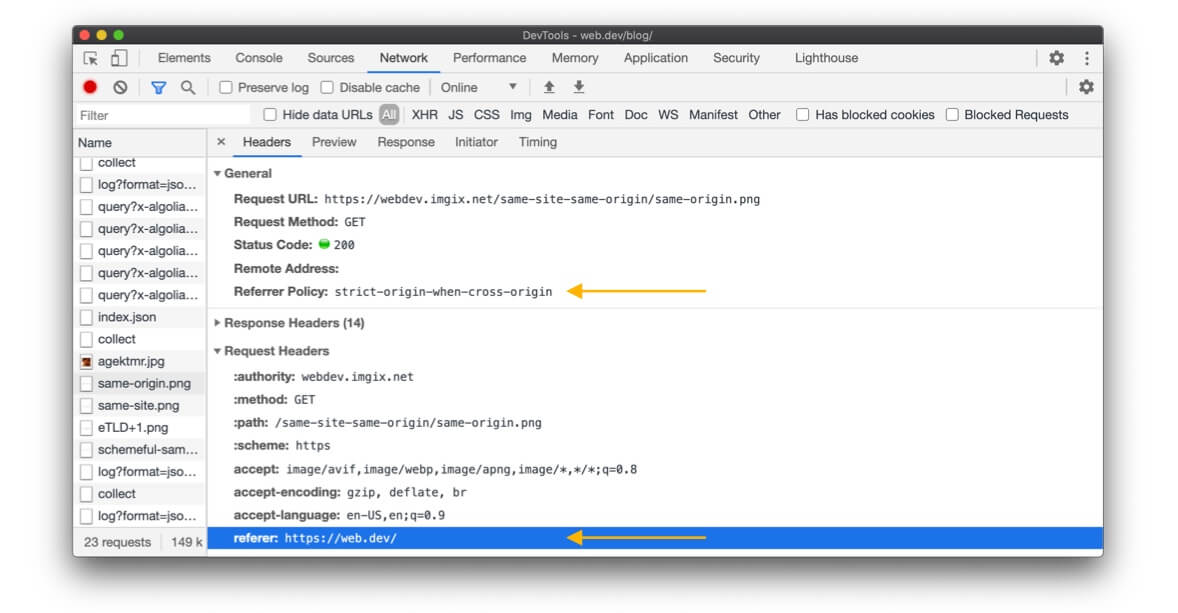
นอกจากนี้ คุณยังใช้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ใน Chrome, Edge หรือ Firefox เพื่อดูนโยบาย URL ที่มาที่ใช้กับคําขอที่เฉพาะเจาะจงได้ด้วย ขณะเขียนบทความนี้ Safari ไม่ได้แสดงส่วนหัว Referrer-Policy แต่แสดง Referer ที่ส่ง

คุณควรตั้งค่านโยบายใดสำหรับเว็บไซต์
เราขอแนะนําอย่างยิ่งให้ตั้งค่านโยบายที่ปรับปรุงความเป็นส่วนตัวอย่างชัดเจน เช่น
strict-origin-when-cross-origin (หรือเข้มงวดกว่านี้)
เหตุใดจึงใช้คำว่า "อย่างชัดเจน"
หากคุณไม่ได้ตั้งค่านโยบาย URL ที่มา ระบบจะใช้นโยบายเริ่มต้นของเบราว์เซอร์ ซึ่งเว็บไซต์มักจะใช้ค่าเริ่มต้นของเบราว์เซอร์ แต่วิธีนี้ไม่เหมาะอย่างยิ่งเนื่องจาก
- เบราว์เซอร์แต่ละรุ่นมีนโยบายเริ่มต้นที่แตกต่างกัน ดังนั้นหากคุณใช้ค่าเริ่มต้นของเบราว์เซอร์ เว็บไซต์ของคุณอาจทำงานในลักษณะที่คาดเดาไม่ได้ในเบราว์เซอร์ต่างๆ
- เบราว์เซอร์ใช้ค่าเริ่มต้นที่เข้มงวดมากขึ้น เช่น
strict-origin-when-cross-originและกลไกต่างๆ เช่น การตัด URL ที่มาสําหรับคําขอข้ามแหล่งที่มา การเลือกรับนโยบายที่ปรับปรุงความเป็นส่วนตัวอย่างชัดเจนก่อนการเปลี่ยนแปลงค่าเริ่มต้นของเบราว์เซอร์จะช่วยให้คุณควบคุมและทำการทดสอบได้ตามต้องการ
เหตุใดจึงต้องเป็น strict-origin-when-cross-origin (หรือเข้มงวดกว่า)
คุณต้องมีนโยบายที่ปลอดภัย ส่งเสริมความเป็นส่วนตัว และมีประโยชน์ "มีประโยชน์" หมายความว่าอย่างไรนั้นขึ้นอยู่กับสิ่งที่คุณต้องการจาก URL ที่มา
- ปลอดภัย: หากเว็บไซต์ใช้ HTTPS (หากไม่ได้ใช้ ให้ทำให้เป็น) คุณไม่ต้องการให้ URL ของเว็บไซต์รั่วไหลในคำขอที่ไม่ใช่ HTTPS เนื่องจากทุกคนในเครือข่ายจะเห็นข้อมูลเหล่านี้ การเปิดเผยข้อมูลจึงจะทำให้ผู้ใช้ของคุณเสี่ยงต่อการโจมตีจากบุคคลที่ดักรับข้อมูลกลางทาง นโยบาย
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerและstrict-originช่วยแก้ปัญหานี้ได้ - เพิ่มประสิทธิภาพความเป็นส่วนตัว: สําหรับคําขอข้ามแหล่งที่มา
no-referrer-when-downgradeจะแชร์ URL แบบเต็ม ซึ่งอาจก่อให้เกิดปัญหาด้านความเป็นส่วนตัวstrict-origin-when-cross-originและstrict-originจะแชร์เฉพาะต้นทาง ส่วนno-referrerจะไม่แชร์ข้อมูลใดๆ เลย ตัวเลือกในการเพิ่มความเป็นส่วนตัวที่คุณมีจึงมีแค่strict-origin-when-cross-origin,strict-originและno-referrer - มีประโยชน์:
no-referrerและstrict-originจะไม่แชร์ URL แบบเต็ม แม้กระทั่งสำหรับคำขอที่มีแหล่งที่มาเดียวกัน หากต้องการ URL แบบเต็มstrict-origin-when-cross-originเป็นตัวเลือกที่ดีกว่า
ทั้งหมดนี้หมายความว่า strict-origin-when-cross-origin เป็นตัวเลือกที่สมเหตุสมผลโดยทั่วไป
ตัวอย่าง: การตั้งค่านโยบาย strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
หรือฝั่งเซิร์ฟเวอร์ เช่น ใน Express
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
จะเกิดอะไรขึ้นหาก strict-origin-when-cross-origin (หรือข้อกำหนดที่เข้มงวดกว่า) ไม่รองรับกรณีการใช้งานทั้งหมด
ในกรณีนี้ ให้ใช้แนวทางแบบก้าวหน้า: ตั้งค่านโยบายที่ปกป้อง เช่น strict-origin-when-cross-origin สำหรับเว็บไซต์ และตั้งค่านโยบายที่อนุญาตมากขึ้นสำหรับคำขอหรือองค์ประกอบ HTML บางรายการ หากจำเป็น
ตัวอย่าง: นโยบายระดับองค์ประกอบ
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit อาจจำกัด document.referrer หรือส่วนหัว Referer สำหรับคำขอข้ามเว็บไซต์
ดูรายละเอียด
ตัวอย่าง: นโยบายระดับคำขอ
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
สิ่งอื่นๆ ที่คุณควรพิจารณา
นโยบายควรขึ้นอยู่กับเว็บไซต์และกรณีการใช้งานของคุณ ตามที่กําหนดโดยคุณ ทีม และบริษัท หาก URL บางรายการมีข้อมูลที่ระบุตัวตนหรือข้อมูลที่ละเอียดอ่อน ให้ตั้งค่านโยบายการปกป้อง
แนวทางปฏิบัติแนะนำสำหรับคำขอขาเข้า
ต่อไปนี้เป็นหลักเกณฑ์บางส่วนเกี่ยวกับสิ่งที่ต้องทําหากเว็บไซต์ใช้ URL ที่มาของคําขอขาเข้า
ปกป้องข้อมูลของผู้ใช้
Referer อาจมีข้อมูลส่วนตัว ข้อมูลส่วนบุคคล หรือข้อมูลระบุตัวบุคคล ดังนั้นโปรดจัดการข้อมูลดังกล่าวอย่างเหมาะสม
URL ที่มาขาเข้าจะเปลี่ยน {referer-can-change} ได้
การใช้ URL ที่มาจากการอ้างอิงจากคําขอข้ามแหล่งที่มาขาเข้ามีข้อจํากัดบางอย่าง ดังนี้
- หากไม่มีสิทธิ์ควบคุมการติดตั้งใช้งานของเครื่องมือส่งคําขอ คุณจะไม่สามารถคาดเดาเกี่ยวกับส่วนหัว
Referer(และdocument.referrer) ที่ได้รับ ผู้ส่งคําขออาจตัดสินใจเปลี่ยนไปใช้นโยบายno-referrerได้ทุกเมื่อ หรือโดยทั่วไปแล้วอาจเปลี่ยนไปใช้นโยบายที่เข้มงวดกว่าที่ใช้ก่อนหน้านี้ ซึ่งหมายความว่าคุณจะได้รับข้อมูลจากRefererน้อยกว่าก่อนหน้านี้ - เบราว์เซอร์ใช้ Referrer-Policy
strict-origin-when-cross-originมากขึ้นโดยค่าเริ่มต้น ซึ่งหมายความว่าตอนนี้คุณอาจได้รับเฉพาะต้นทางแทน URL ที่มาแบบเต็มในคำขอข้ามแหล่งที่มาขาเข้า หากเว็บไซต์ผู้ส่งไม่ได้ตั้งค่านโยบายไว้ - เบราว์เซอร์อาจเปลี่ยนวิธีจัดการ
Refererเช่น นักพัฒนาเบราว์เซอร์บางรายอาจเลือกที่จะตัดข้อมูลอ้างอิงไปยังต้นทางในคําขอทรัพยากรย่อยข้ามแหล่งที่มาออกเสมอ เพื่อปกป้องความเป็นส่วนตัวของผู้ใช้ - ส่วนหัว
Referer(และdocument.referrer) อาจมีข้อมูลมากกว่าที่คุณต้องการ เช่น อาจมี URL แบบเต็มเมื่อคุณต้องการทราบเพียงว่าคำขอนั้นมาจากแหล่งที่มาหลายแห่งหรือไม่
ทางเลือกสำหรับ Referer
คุณอาจต้องพิจารณาทางเลือกอื่นๆ ในกรณีต่อไปนี้
- ฟีเจอร์สําคัญของเว็บไซต์ใช้ URL ที่มาของคําขอข้ามแหล่งที่มาขาเข้า
- เว็บไซต์ของคุณไม่ได้รับ URL ที่มาบางส่วนที่จําเป็นในคําขอข้ามแหล่งที่มาอีกต่อไป กรณีนี้จะเกิดขึ้นเมื่อผู้ส่งคำขอเปลี่ยนนโยบาย หรือเมื่อไม่ได้ตั้งค่านโยบายและนโยบายเริ่มต้นของเบราว์เซอร์มีการเปลี่ยนแปลง (เช่น ใน Chrome 85)
หากต้องการกําหนดทางเลือก ให้วิเคราะห์ก่อนว่าคุณกําลังใช้ส่วนใดของ URL ที่มา
หากต้องการเฉพาะต้นทาง
- หากคุณใช้ URL ที่มาในสคริปต์ที่มีสิทธิ์เข้าถึงระดับบนสุดของหน้า
window.location.originจะเป็นทางเลือกหนึ่ง - หากมี ส่วนหัวอย่าง
OriginและSec-Fetch-SiteจะแสดงOriginหรืออธิบายว่าคำขอข้ามแหล่งที่มาหรือไม่ ซึ่งอาจเป็นสิ่งที่คุณต้องการ
หากต้องการองค์ประกอบอื่นๆ ของ URL (เส้นทาง พารามิเตอร์การค้นหา ฯลฯ)
- พารามิเตอร์คําขออาจช่วยแก้ปัญหากรณีการใช้งานของคุณ ซึ่งจะช่วยประหยัดเวลาในการแยกวิเคราะห์ URL ที่มา
- หากคุณใช้ URL ที่มาในสคริปต์ที่มีสิทธิ์เข้าถึงระดับบนสุดของหน้า
window.location.pathnameอาจทํางานแทนได้ ดึงเฉพาะส่วนเส้นทางของ URL และส่งต่อเป็นอาร์กิวเมนต์ เพื่อไม่ให้ระบบส่งข้อมูลที่อาจมีความละเอียดอ่อนในพารามิเตอร์ของ URL
หากใช้วิธีอื่นเหล่านี้ไม่ได้ ให้ทำดังนี้
- ตรวจสอบว่าคุณเปลี่ยนระบบให้คาดหวังให้ผู้ส่งคําขอ (เช่น
site-one.example) ตั้งค่าข้อมูลที่คุณต้องการอย่างชัดเจนในการกําหนดค่าบางประเภทได้หรือไม่- ข้อดี: ชัดเจนกว่า รักษาความเป็นส่วนตัวของผู้ใช้
site-one.exampleได้มากกว่า และใช้ได้ในอนาคต - ข้อเสีย: คุณหรือผู้ใช้ระบบอาจต้องทำงานมากขึ้น
- ข้อดี: ชัดเจนกว่า รักษาความเป็นส่วนตัวของผู้ใช้
- ตรวจสอบว่าเว็บไซต์ที่ส่งคำขออาจตกลงที่จะตั้งค่า Referrer-Policy
no-referrer-when-downgradeต่อองค์ประกอบหรือต่อคำขอหรือไม่- ข้อเสีย: อาจรักษาความเป็นส่วนตัวได้น้อยลงสําหรับผู้ใช้
site-one.exampleและอาจไม่รองรับในบางเบราว์เซอร์
- ข้อเสีย: อาจรักษาความเป็นส่วนตัวได้น้อยลงสําหรับผู้ใช้
การป้องกัน Cross-Site Request Forgery (CSRF)
ผู้ส่งคําขอสามารถเลือกที่จะไม่ส่งข้อมูลอ้างอิงได้ทุกเมื่อโดยการตั้งค่านโยบายno-referrer และผู้ที่ประสงค์ร้ายอาจทำการปลอมแปลงข้อมูลอ้างอิงได้
ใช้โทเค็น CSRF เป็นการป้องกันหลัก หากต้องการการปกป้องเพิ่มเติม ให้ใช้ SameSite และแทนที่จะใช้ Referer ให้ใช้ส่วนหัว เช่น Origin (ใช้ได้กับคำขอ POST และ CORS) และ Sec-Fetch-Site (หากมี)
บันทึกและแก้ไขข้อบกพร่อง
โปรดปกป้องข้อมูลส่วนบุคคลหรือข้อมูลที่ละเอียดอ่อนของผู้ใช้ที่อาจอยู่ใน
Referer
หากคุณใช้เฉพาะต้นทาง ให้ตรวจสอบว่าคุณสามารถใช้ส่วนหัว Origin แทนได้หรือไม่ ซึ่งอาจให้ข้อมูลที่จําเป็นสําหรับการแก้ไขข้อบกพร่องในลักษณะที่ง่ายขึ้นและไม่ต้องแยกวิเคราะห์ URL ที่มา
การชำระเงิน
ผู้ให้บริการชำระเงินอาจใช้ส่วนหัว Referer ของคำขอขาเข้าเพื่อตรวจสอบความปลอดภัย
เช่น
- ผู้ใช้คลิกปุ่มซื้อใน
online-shop.example/cart/checkout online-shop.exampleเปลี่ยนเส้นทางไปยังpayment-provider.exampleเพื่อจัดการธุรกรรมpayment-provider.exampleจะตรวจสอบRefererของคำขอนี้กับรายการค่าRefererที่อนุญาตซึ่งผู้ขายตั้งค่าไว้ หากไม่ตรงกับรายการใดในรายการpayment-provider.exampleจะปฏิเสธคำขอ หากตรงกัน ผู้ใช้จะทำธุรกรรมต่อได้
แนวทางปฏิบัติแนะนำในการตรวจสอบความปลอดภัยของขั้นตอนการชำระเงิน
ในฐานะผู้ให้บริการชำระเงิน คุณสามารถใช้ Referer เป็นการตรวจสอบขั้นพื้นฐานเพื่อป้องกันการโจมตีบางประเภท อย่างไรก็ตาม ส่วนหัว Referer เพียงอย่างเดียวไม่ใช่พื้นฐานที่เชื่อถือได้สำหรับการตรวจสอบ เว็บไซต์ที่ขอข้อมูลไม่ว่าจะเป็นผู้ขายที่ถูกต้องหรือไม่ก็ตามสามารถตั้งno-referrerนโยบายที่ทำให้ผู้ให้บริการชำระเงินไม่สามารถเข้าถึงข้อมูล Referer ได้
การตรวจสอบ Referer อาจช่วยให้ผู้ให้บริการการชำระเงินจับผู้โจมตีที่ไร้เดียงสาซึ่งไม่ได้ตั้งค่านโยบาย no-referrer ได้ หากคุณใช้ Referer เป็นการตรวจสอบแรก ให้ทำดังนี้
- โปรดทราบว่า
Refererอาจไม่ปรากฏเสมอไป หากมี ให้ตรวจสอบกับข้อมูลขั้นต่ำที่รวมได้เท่านั้น ซึ่งเป็นต้นทาง- เมื่อตั้งค่ารายการค่า
Refererที่อนุญาต โปรดตรวจสอบว่าได้ระบุเฉพาะต้นทางและไม่มีเส้นทาง - เช่น ค่า
Refererที่อนุญาตสำหรับonline-shop.exampleควรเป็นonline-shop.exampleไม่ใช่online-shop.example/cart/checkoutการคาดหวังว่าจะไม่มีRefererเลยหรือค่าRefererที่เป็นที่มาของเว็บไซต์ที่ส่งคำขอเท่านั้นจะช่วยป้องกันข้อผิดพลาดที่อาจเกิดจากการคาดเดาเกี่ยวกับRefererของผู้ขายReferrer-Policy
- เมื่อตั้งค่ารายการค่า
- หากไม่มี
RefererหรือมีRefererและการตรวจสอบแหล่งที่มาของRefererเบื้องต้นสำเร็จแล้ว ให้เปลี่ยนไปใช้วิธีการยืนยันที่เชื่อถือได้มากกว่า
เพื่อให้ยืนยันการชำระเงินได้อย่างน่าเชื่อถือยิ่งขึ้น ให้ผู้ขอแฮชพารามิเตอร์คำขอพร้อมกับคีย์ที่ไม่ซ้ำกัน จากนั้นผู้ให้บริการการชำระเงินจะคํานวณแฮชเดียวกันในฝั่งของคุณ และยอมรับคําขอก็ต่อเมื่อตรงกับคํานวณของคุณเท่านั้น
จะเกิดอะไรขึ้นกับ Referer เมื่อเว็บไซต์ผู้ขาย HTTP ที่ไม่มีนโยบาย URL ที่มาเปลี่ยนเส้นทางไปยังผู้ให้บริการชำระเงิน HTTPS
จะไม่มี Referer ในคำขอไปยังผู้ให้บริการชำระเงิน HTTPS เนื่องจากเบราว์เซอร์ส่วนใหญ่ใช้ strict-origin-when-cross-origin หรือ no-referrer-when-downgrade โดยค่าเริ่มต้นเมื่อเว็บไซต์ไม่ได้ตั้งค่านโยบาย
การเปลี่ยนแปลงนโยบายเริ่มต้นใหม่ของ Chrome จะไม่เปลี่ยนลักษณะการทำงานนี้
บทสรุป
นโยบายผู้อ้างอิงที่ปกป้องเป็นวิธีที่ยอดเยี่ยมในการปกป้องความเป็นส่วนตัวของผู้ใช้มากขึ้น
ดูข้อมูลเพิ่มเติมเกี่ยวกับเทคนิคต่างๆ ในการปกป้องผู้ใช้ได้ที่คอลเล็กชันปลอดภัยและมั่นคง
แหล่งข้อมูล
- การทำความเข้าใจ "เว็บไซต์เดียวกัน" และ "ต้นทางเดียวกัน"
- ส่วนหัวการรักษาความปลอดภัยใหม่: นโยบาย Referrer (2017)
- Referrer-Policy on MDN
- ส่วนหัว Referer: ข้อกังวลด้านความเป็นส่วนตัวและความปลอดภัยใน MDN
- การเปลี่ยนแปลงใน Chrome: เจตนาของ Blink ในการใช้งาน
- การเปลี่ยนแปลงใน Chrome: Blink ตั้งใจที่จะเปิดตัว
- การเปลี่ยนแปลงใน Chrome: รายการสถานะ
- การเปลี่ยนแปลงใน Chrome: 85 เบต้า บล็อกโพสต์
- การลดข้อมูลอ้างอิงสำหรับชุดข้อความ GitHub: สิ่งที่เบราว์เซอร์ต่างๆ ทำ
- ข้อกําหนดของนโยบาย URL ที่มา
ขอขอบคุณอย่างยิ่งสำหรับความร่วมมือและความคิดเห็นจากผู้ตรวจสอบทุกคน โดยเฉพาะ Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck และ Kayce Basques


