Bu sayfada, Referrer-Policy ayarlama ve yönlendiriciyi gelen isteklerde kullanmayla ilgili bazı en iyi uygulamalar özetlenmiştir.
Özet
- Beklenmedik kaynaktan kaynaka bilgi sızıntısı, web kullanıcılarının gizliliğine zarar verir. Koruyucu bir yönlendiren politikası bu konuda yardımcı olabilir.
strict-origin-when-cross-originyönlendiren politikası ayarlayabilirsiniz. Bu yöntem, yönlendiricinin yararlılığının büyük bir kısmını korurken kaynaktan kaynaka veri sızıntısı riskini azaltır.- Siteler arası istek sahteciliği (CSRF) koruması için yönlendirenleri kullanmayın. Bunun yerine CSRF jetonlarını ve ek güvenlik katmanı olarak diğer üstbilgileri kullanın.
Yönlendiren ve Yönlendiren Politikası hakkında temel bilgiler
HTTP istekleri, isteğin yapıldığı kaynağı veya web sayfası URL'sini belirten isteğe bağlı bir Referer üstbilgisi içerebilir. Referrer-Policy başlığı, Referer başlığında hangi verilerin kullanılabileceğini belirler.
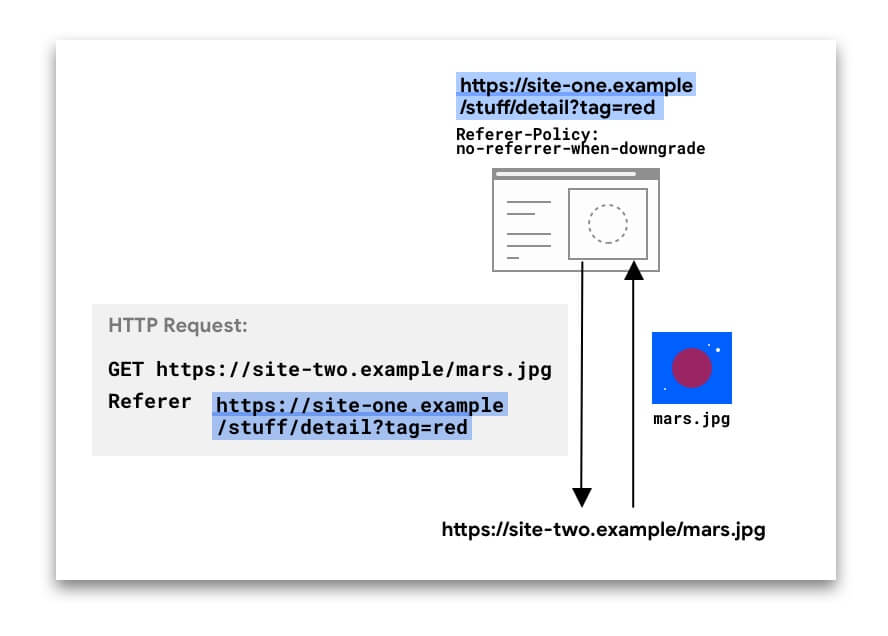
Aşağıdaki örnekte, Referer başlığı, site-one'daki isteğin yapıldığı sayfanın tam URL'sini içerir.

Referer üstbilgisi farklı türde isteklerde bulunabilir:
- Kullanıcı bir bağlantıyı tıkladığında gezinme istekleri.
- Tarayıcı bir sayfanın ihtiyaç duyduğu resimleri, iframe'leri, komut dosyalarını ve diğer kaynakları istediğinde alt kaynak istekleri.
Gezinme ve iFrame'ler için bu verilere document.referrer kullanarak JavaScript ile de erişebilirsiniz.
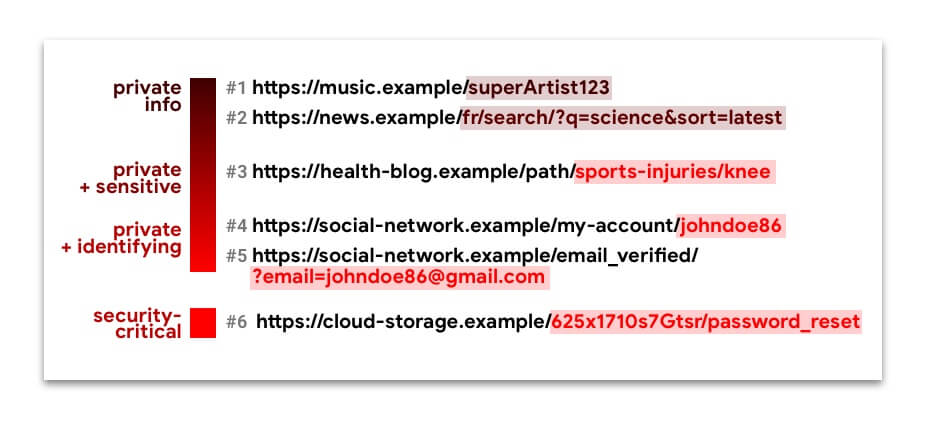
Referer değerlerinden çok şey öğrenebilirsiniz. Örneğin, bir analiz hizmeti, site-two.example sitesindeki ziyaretçilerin% 50'sinin social-network.example'ten geldiğini belirlemek için bu bilgileri kullanabilir. Ancak yol ve sorgu dizesi dahil olmak üzere tam URL, Referer farklı kaynaklar arasında gönderildiğinde kullanıcı gizliliğini tehlikeye atabilir ve güvenlik riskleri oluşturabilir:

1 ile 5 arasındaki URL'ler özel bilgiler ve bazen hassas veya kimliği tanımlayabilecek bilgiler içerir. Bu bilgilerin kaynaklar arasında sessizce sızdırılması, web kullanıcılarının gizliliğini tehlikeye atabilir.
6. URL bir yetenek URL'sidir. Bu e-posta, amaçlanan kullanıcı dışında bir kullanıcı tarafından alınırsa kötü amaçlı bir kişi bu kullanıcının hesabını kontrol altına alabilir.
Sitenizden gelen istekler için hangi yönlendiren verilerinin kullanılabileceğini kısıtlamak üzere bir yönlendiren politikası ayarlayabilirsiniz.
Hangi politikalar mevcuttur ve bu politikalar arasındaki farklar nelerdir?
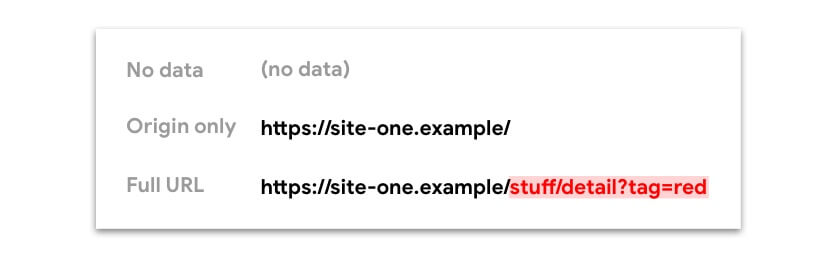
Sekiz politikadan birini seçebilirsiniz. Politikaya bağlı olarak Referer başlığında (ve document.referrer) kullanılabilen veriler şunlar olabilir:
- Veri yok (
Refererbaşlığı yok) - Yalnızca kaynak
- Tam URL: kaynak, yol ve sorgu dizesi

Bazı politikalar, bağlama bağlı olarak farklı şekilde davranacak şekilde tasarlanmıştır: kaynaktan farklı veya aynı kaynaktan istek, istek hedefinin kaynak kadar güvenli olup olmadığı veya her ikisi. Bu, kendi sitenizde yönlendiricinin zenginliğini korurken kaynaklar arasında veya daha az güvenli kaynaklarla paylaşılan bilgi miktarını sınırlamak için yararlıdır.
Aşağıdaki tabloda, yönlendiren politikalarının Referer başlığında ve document.referrer'te bulunan URL verilerini nasıl kısıtladığı gösterilmektedir:
| Politika kapsamı | Politika adı | Yönlendiren: Veri yok | Yönlendiren: Yalnızca kaynak | Yönlendiren: Tam URL |
|---|---|---|---|---|
| İstek bağlamını dikkate almaz. | no-referrer |
check | ||
origin |
check | |||
unsafe-url |
check | |||
| Güvenlik odaklı | strict-origin |
HTTPS'den HTTP'ye istek | HTTPS'den HTTPS'ye veya HTTP'den HTTP'ye istek |
|
no-referrer-when-downgrade |
HTTPS'den HTTP'ye istek | HTTPS'den HTTPS'ye veya HTTP'den HTTP'ye istek |
||
| Gizliliğe odaklanan | origin-when-cross-origin |
Kaynaklar arası istek | Aynı kaynaktan istek | |
same-origin |
Kaynaklar arası istek | Aynı kaynaktan istek | ||
| Gizlilik ve güvenlik odaklı | strict-origin-when-cross-origin |
HTTPS'den HTTP'ye istek | HTTPS ile HTTPS veya HTTP ile HTTP arasında çapraz kaynak isteği |
Aynı kaynaktan istek |
MDN, politikaların ve davranış örnekleri ile ilgili tam bir liste sunar.
Yönlendiren politikası belirlerken dikkat etmeniz gereken bazı noktalar şunlardır:
- Şemayı (HTTPS ve HTTP) dikkate alan tüm politikalar (
strict-origin,no-referrer-when-downgradevestrict-origin-when-cross-origin), bir HTTP kaynağından başka bir HTTP kaynağına yapılan istekleri, HTTP daha az güvenli olsa bile bir HTTPS kaynağından başka bir HTTPS kaynağına yapılan istekler gibi işler. Bunun nedeni, bu politikalarda güvenlik düşüşünün gerçekleşip gerçekleşmediğine bakılmasıdır. Yani, istek, şifrelenmiş bir kaynaktan şifrelenmemiş bir kaynağa veri gösterebiliyorsa (HTTPS → HTTP isteklerinde olduğu gibi) politika ihlali gerçekleşir. HTTP → HTTP isteği tamamen şifrelenmemiş olduğundan, sürüm düşürme olmaz. - Bir istek aynı kaynaktan ise şema (HTTPS veya HTTP) aynıdır ve güvenlik düzeyi düşürülmez.
Tarayıcılarda varsayılan yönlendiren politikaları
Ekim 2021 itibarıyla
Yönlendirme politikası ayarlanmazsa tarayıcı varsayılan politikasını kullanır.
| Tarayıcı | Varsayılan Referrer-Policy / Davranış |
|---|---|
| Chrome |
Varsayılan değer: strict-origin-when-cross-origin.
|
| Firefox |
Varsayılan değer: strict-origin-when-cross-origin.93 sürümü itibarıyla, katı izleme koruması ve gizli tarama kullanıcıları için daha az kısıtlayıcı yönlendiren politikaları no-referrer-when-downgrade,
origin-when-cross-origin ve unsafe-url, siteler arası istekler için yoksayılır. Yani yönlendiren, web sitesinin politikasından bağımsız olarak siteler arası istekler için her zaman kısaltılır.
|
| Edge |
Varsayılan değer: strict-origin-when-cross-origin.
|
| Safari |
Varsayılan değer, strict-origin-when-cross-origin'e benzer ancak bazı farklılıklar vardır. Ayrıntılar için
İzleme Önleme bölümüne bakın.
|
Yönlendiren politikası ayarlamayla ilgili en iyi uygulamalar
Siteniz için yönlendiren politikaları belirlemenin farklı yolları vardır:
- HTTP üst bilgisi olarak
- HTML içinde
- JavaScript'ten istek başına
Farklı sayfalar, istekler veya öğeler için farklı politikalar ayarlayabilirsiniz.
Hem HTTP üstbilgisi hem de meta öğesi sayfa düzeyindedir. Bir öğenin geçerli politikasını belirleme öncelik sırası aşağıdaki gibidir:
- Öğe düzeyinde politika
- Sayfa düzeyinde politika
- Tarayıcı varsayılan ayarı
Örnek:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Görsel, no-referrer-when-downgrade politikasıyla isteniyor ve bu sayfadaki diğer tüm alt kaynak istekleri strict-origin-when-cross-origin politikasına uyuyor.
Yönlendiren politikasını nasıl görebilirim?
securityheaders.com, belirli bir sitenin veya sayfanın hangi politikayı kullandığını belirlemek için kullanışlıdır.
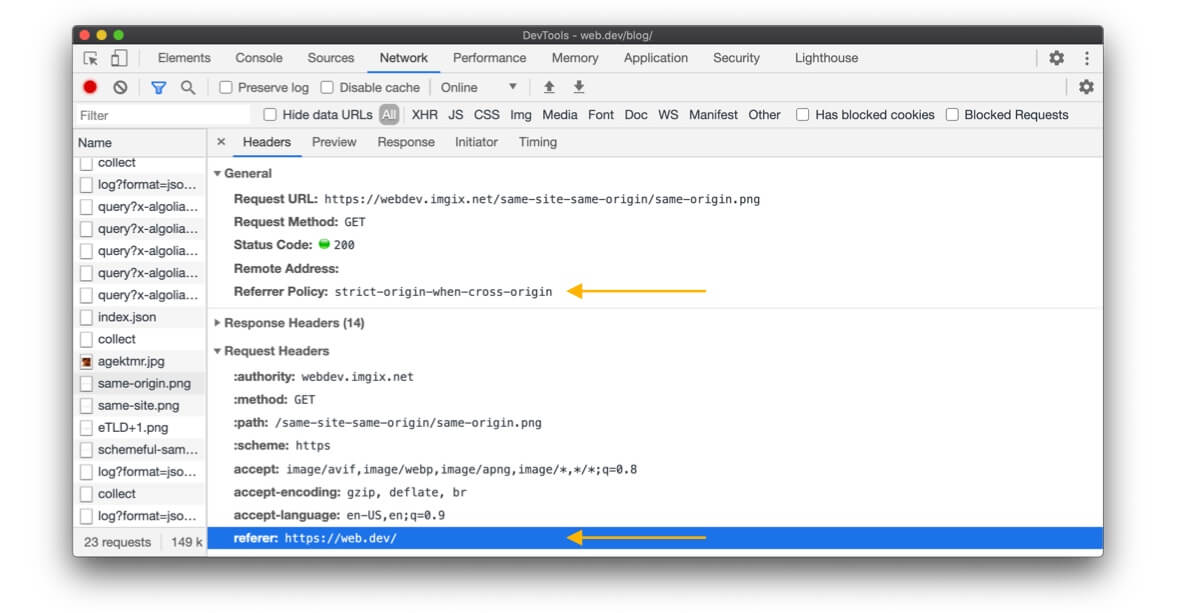
Belirli bir istek için kullanılan yönlendiren politikasını görmek üzere Chrome, Edge veya Firefox'taki geliştirici araçlarını da kullanabilirsiniz. Bu makalenin yazıldığı sırada Safari, Referrer-Policy üstbilgisini göstermez ancak gönderilen Referer değerini gösterir.

Web siteniz için hangi politikayı ayarlamalısınız?
strict-origin-when-cross-origin gibi (veya daha katı) bir gizlilik artırıcı politika belirlemenizi kesinlikle öneririz.
Neden "açıkça"?
Yönlendiren politikası ayarlamazsanız tarayıcının varsayılan politikası kullanılır. Web siteleri genellikle tarayıcının varsayılan politikasını kullanır. Ancak bu ideal bir durum değildir çünkü:
- Farklı tarayıcıların farklı varsayılan politikaları vardır. Bu nedenle, tarayıcı varsayılanlarına güvenirseniz siteniz tarayıcılar arasında tutarlı bir şekilde çalışmaz.
- Tarayıcılar, kaynaklar arası istekler için
strict-origin-when-cross-origingibi daha katı varsayılan değerler ve yönlendiriciyi kısaltma gibi mekanizmalar benimsiyor. Tarayıcı varsayılanları değişmeden önce gizliliği artıran bir politikayı açıkça etkinleştirmek, kontrolü size verir ve testleri istediğiniz gibi çalıştırmanıza yardımcı olur.
Neden strict-origin-when-cross-origin (veya daha sıkı)?
Güvenli, gizliliği artıran ve yararlı bir politikaya ihtiyacınız var. "Faydalı" ifadesinin anlamı, yönlendiriciden ne istediğinize bağlıdır:
- Güvenli: Web siteniz HTTPS kullanıyorsa (kullanmıyorsa öncelikli hale getirin) web sitenizin URL'lerinin HTTPS olmayan isteklerde sızmasını istemezsiniz. Ağdaki herkes bunları görebileceğinden, sızıntılar kullanıcılarınızı ortadaki adam saldırılarına maruz bırakır.
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrervestrict-originpolitikaları bu sorunu çözer. - Gizlilik artırıcı:
no-referrer-when-downgrade, kaynakta çapraz istek için tam URL'yi paylaşır. Bu da gizlilik sorunlarına neden olabilir.strict-origin-when-cross-originvestrict-originyalnızca kaynağı paylaşır,no-referrerise hiçbir şey paylaşmaz. Bu durumda, gizliliği artıran seçenekler olarakstrict-origin-when-cross-origin,strict-originveno-referrer'yi kullanabilirsiniz. - Faydalı:
no-referrervestrict-origin, aynı kaynaktan gelen istekler için bile URL'nin tamamını hiçbir zaman paylaşmaz. Tam URL'ye ihtiyacınız varsastrict-origin-when-cross-origindaha iyi bir seçenektir.
Tüm bunlar, strict-origin-when-cross-origin'un genellikle mantıklı bir seçim olduğu anlamına gelir.
Örnek: strict-origin-when-cross-origin politikası ayarlama
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Veya sunucu tarafında (ör. Express'te):
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
strict-origin-when-cross-origin (veya daha katı) tüm kullanım alanlarınızı karşılamıyorsa ne olur?
Bu durumda aşamalı bir yaklaşım benimseyin: Web siteniz için strict-origin-when-cross-origin gibi koruyucu bir politika ve gerekirse belirli istekler veya HTML öğeleri için daha izin verici bir politika ayarlayın.
Örnek: öğe düzeyinde politika
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit, siteler arası istekler için document.referrer veya Referer üstbilgisini sınırlayabilir.
Ayrıntıları inceleyin.
Örnek: istek düzeyinde politika
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Neleri göz önünde bulundurmalısınız?
Politikanız, sizin, ekibinizin ve şirketinizin belirlediği web sitenize ve kullanım alanlarınıza bağlı olmalıdır. Bazı URL'ler kimliği tanımlayabilecek veya hassas veriler içeriyorsa koruyucu bir politika ayarlayın.
Gelen istekler için en iyi uygulamalar
Siteniz gelen isteklerin yönlendiren URL'sini kullanıyorsa yapmanız gerekenlerle ilgili bazı yönergeleri aşağıda bulabilirsiniz.
Kullanıcı verilerini koruma
Referer özel, kişisel veya kimliği tanımlayabilecek veriler içerebileceğinden bu verileri bu şekilde ele almanız gerekir.
Gelen yönlendiriciler {referer-can-change} değişebilir
Gelen kaynak dışı isteklerdeki yönlendireni kullanmanın birkaç sınırlaması vardır:
- İstek gönderenin uygulanması üzerinde hiçbir kontrolünüz yoksa aldığınız
Refererüstbilgisi (vedocument.referrer) hakkında varsayımlarda bulunamazsınız. İstek gönderen , dilerse istediği zamanno-referrerpolitikasına veya daha genel olarak daha önce kullandığından daha katı bir politikaya geçmeye karar verebilir. Bu,Referer'ten daha önce olduğundan daha az veri aldığınız anlamına gelir. - Tarayıcılar, Referrer-Policy
strict-origin-when-cross-originbaşlığını varsayılan olarak giderek daha fazla kullanıyor. Bu, gönderen sitenin politikası ayarlanmamışsa gelen kaynak arası isteklerde tam yönlendiren URL'si yerine yalnızca kaynağı alabileceğiniz anlamına gelir. - Tarayıcılar,
Referer'ü yönetme şeklini değiştirebilir. Örneğin, bazı tarayıcı geliştiricileri, kullanıcı gizliliğini korumak için kaynaktan kaynak arası alt kaynak isteklerinde yönlendiricileri her zaman kaynakla kısaltmaya karar verebilir. Refererbaşlığı (vedocument.referrer) ihtiyacınızdan daha fazla veri içerebilir. Örneğin, yalnızca isteğin kaynaklar arası olup olmadığını öğrenmek istediğinizde tam URL'ye sahip olabilir.
Referer'e alternatifler
Aşağıdaki durumlarda alternatifleri değerlendirmeniz gerekebilir:
- Sitenizin önemli bir özelliği, gelen kaynak dışı isteklerin yönlendiren URL'sini kullanıyor.
- Siteniz artık kaynak dışı isteklerde yönlendiren URL'sinin ihtiyaç duyduğu kısmı almıyor. Bu durum, istek gönderenin politikasını değiştirdiğinde veya politika ayarlanmamışsa ve tarayıcı varsayılan politikası değiştiğinde (ör. Chrome 85'te) ortaya çıkar.
Alternatifleri tanımlamak için öncelikle yönlendiricinin hangi bölümünü kullandığınızı analiz edin.
Yalnızca kaynak bilgisine ihtiyacınız varsa
- Yönlendiriciyi sayfaya üst düzey erişimi olan bir komut dosyasında kullanıyorsanız
window.location.originalternatif bir seçenektir. - Varsa
OriginveSec-Fetch-Sitegibi üstbilgilerOrigindeğerini verir veya isteğin kaynaktan bağımsız olup olmadığını açıklar. Bu, tam olarak ihtiyacınız olan şey olabilir.
URL'nin diğer öğelerine (yol, sorgu parametreleri vb.) ihtiyacınız varsa
- İstek parametreleri, kullanım alanınızı ele alabilir. Bu sayede yönlendireni ayrıştırma işlemini yapmanıza gerek kalmaz.
- Yönlendiriciyi sayfaya üst düzey erişimi olan bir komut dosyasında kullanıyorsanız
window.location.pathnamealternatif olarak kullanılabilir. URL'nin yalnızca yol bölümünü ayıklayıp bağımsız değişken olarak iletin. Böylece, URL parametrelerinde bulunan hassas olabilecek bilgiler iletilmez.
Bu alternatifleri kullanamıyorsanız:
- Sistemlerinizi, istek gönderenin (ör.
site-one.example) ihtiyacınız olan bilgileri bir tür yapılandırmada açıkça ayarlamasını bekleyeceği şekilde değiştirip değiştiremeyeceğinizi kontrol edin.- Avantajları: Daha net,
site-one.examplekullanıcıları için daha fazla gizlilik koruması, geleceğe daha hazır. - Dezavantaj: Sizin tarafınızdan veya sisteminizin kullanıcıları tarafından daha fazla çalışma gerekebilir.
- Avantajları: Daha net,
- İstekleri gönderen sitenin, öğe başına veya istek başına
no-referrer-when-downgradeyönlendiren politikası ayarlayabileceğini kontrol edin.- Dezavantaj:
site-one.examplekullanıcıları için gizliliği koruma konusunda daha az etkili olabilir ve tüm tarayıcılarda desteklenmeyebilir.
- Dezavantaj:
Siteler Arası İstek Sahteciliği (CSRF) koruması
İstek gönderen, no-referrer politikası belirleyerek yönlendiriciyi göndermemeye her zaman karar verebilir. Kötü niyetli bir kişi, yönlendiriciyi taklit bile edebilir.
Birincil korumanız olarak CSRF jetonlarını kullanın. Daha fazla koruma için SameSite'yi kullanın ve Referer yerine Origin (POST ve CORS isteklerinde kullanılabilir) ve varsa Sec-Fetch-Site gibi başlıkları kullanın.
Günlük kaydı ve hata ayıklama
Kullanıcıların Referer içinde bulunabilecek kişisel veya hassas verilerini koruduğunuzdan emin olun.
Yalnızca kaynağı kullanıyorsanız alternatif olarak Origin üstbilgisini kullanıp kullanamayacağınızı kontrol edin. Bu sayede, hata ayıklama amacıyla ihtiyaç duyduğunuz bilgileri, yönlendiriciyi ayrıştırmanıza gerek kalmadan daha basit bir şekilde elde edebilirsiniz.
Ödemeler
Ödeme sağlayıcılar, güvenlik kontrolleri için gelen isteklerin Referer üstbilgisini kullanabilir.
Örneğin:
- Kullanıcı,
online-shop.example/cart/checkoutsitesinde bir Satın Al düğmesini tıklar. online-shop.example, işlemi yönetmek içinpayment-provider.example'e yönlendirir.payment-provider.example, bu isteğinRefererdeğerini satıcılar tarafından ayarlanan izin verilenRefererdeğerleri listesine göre kontrol eder. Listedeki hiçbir girişle eşleşmezsepayment-provider.exampleisteği reddeder. Eşleşirse kullanıcı işleme devam edebilir.
Ödeme akışı güvenlik kontrolleri için en iyi uygulamalar
Ödeme sağlayıcı olarak, bazı saldırılara karşı temel bir kontrol olarak Referer değerini kullanabilirsiniz. Ancak Referer üstbilgisi tek başına kontrol için güvenilir bir temel değildir. İstekte bulunan site, yasal bir satıcı olup olmadığına bakılmaksızın, Referer bilgilerinin ödeme sağlayıcı tarafından kullanılamamasını sağlayan bir no-referrer politikası belirleyebilir.
Referer değerine bakmak, ödeme sağlayıcıların no-referrer politikası belirlemeyen saf saldırganları yakalamasına yardımcı olabilir. İlk kontrol olarak Referer'ü kullanırsanız:
Refererdeğerinin her zaman mevcut olmasını beklemeyin. Mevcutsa yalnızca içerebileceği minimum verilerle (kaynak) karşılaştırın.- İzin verilen
Refererdeğerlerinin listesini ayarlarken yalnızca kaynağı eklediğinizden ve yol eklemediğinizden emin olun. - Örneğin,
online-shop.exampleiçin izin verilenRefererdeğerlerionline-shop.example/cart/checkoutdeğilonline-shop.exampleolmalıdır. HiçRefererolmaması veya yalnızca istek gönderen sitenin kaynağı olan birRefererdeğeri olmasını bekleyerek satıcınınReferrer-Policyhakkında varsayımlardan kaynaklanabilecek hataları önlersiniz.
- İzin verilen
Refereryoksa veya varsa ve temelRefererkaynağı kontrolünüz başarılıysa daha güvenilir başka bir doğrulama yöntemine geçebilirsiniz.
Ödemeleri daha güvenilir bir şekilde doğrulamak için istek sahibinin benzersiz bir anahtarla birlikte istek parametrelerini karma oluşturmasına izin verin. Ödeme sağlayıcılar daha sonra aynı karma oluşturma işlemini sizin tarafınızda hesaplayabilir ve yalnızca hesaplamanızla eşleşirse isteği kabul edebilir.
Referer politikası olmayan bir HTTP satıcı sitesi HTTPS ödeme sağlayıcısına yönlendirildiğinde Referer ne olur?
Bir web sitesinde politika ayarlanmamışsa çoğu tarayıcı varsayılan olarak strict-origin-when-cross-origin veya no-referrer-when-downgrade kullandığından, HTTPS ödeme sağlayıcısına gönderilen istekte Referer görünmez.
Chrome'un yeni bir varsayılan politikaya geçişi bu davranışı değiştirmeyecektir.
Sonuç
Kullanıcılarınıza daha fazla gizlilik sunmanın mükemmel bir yolu, koruyucu bir yönlendiren politikası kullanmaktır.
Kullanıcılarınızı korumak için kullanabileceğiniz farklı teknikler hakkında daha fazla bilgi edinmek için Güvenli koleksiyonumuza göz atın.
Kaynaklar
- "Aynı site" ve "aynı kaynak" kavramlarını anlama
- Yeni bir güvenlik başlığı: Yönlendiren Politikası (2017)
- MDN'de Referrer-Policy
- Referer başlığı: MDN'deki gizlilik ve güvenlik sorunları
- Chrome değişikliği: Blink intent'i uygulama
- Chrome değişikliği: Blink intent kullanıma sunulacak
- Chrome değişikliği: durum girişi
- Chrome değişikliği: 85 beta blogpost
- Referrer trimming GitHub thread: what different browsers do
- Referrer-Policy Spesifikasyonu
Özellikle Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck ve Kayce Basques olmak üzere tüm yorumculara katkıları ve geri bildirimleri için çok teşekkür ederiz.

