本頁面概略說明設定參照來源政策和在傳入要求中使用參照來源的最佳做法。
摘要
- 非預期的跨來源資訊外洩會損害網頁使用者的隱私權。保護性參照網址政策可以提供協助。
- 建議您設定
strict-origin-when-cross-origin的參照來源政策。這麼做可保留大部分參照來源的用處,同時降低資料跨來源外洩的風險。 - 請勿使用參照來源來防範跨網站偽造要求 (CSRF)。請改用 CSRF 權杖,並使用其他標頭做為額外的安全防護層。
參照網址和參照網址政策入門
HTTP 要求可包含選用的 Referer 標頭,用於指出要求的來源或網頁網址。Referrer-Policy 標頭定義 Referer 標頭中可用的資料。
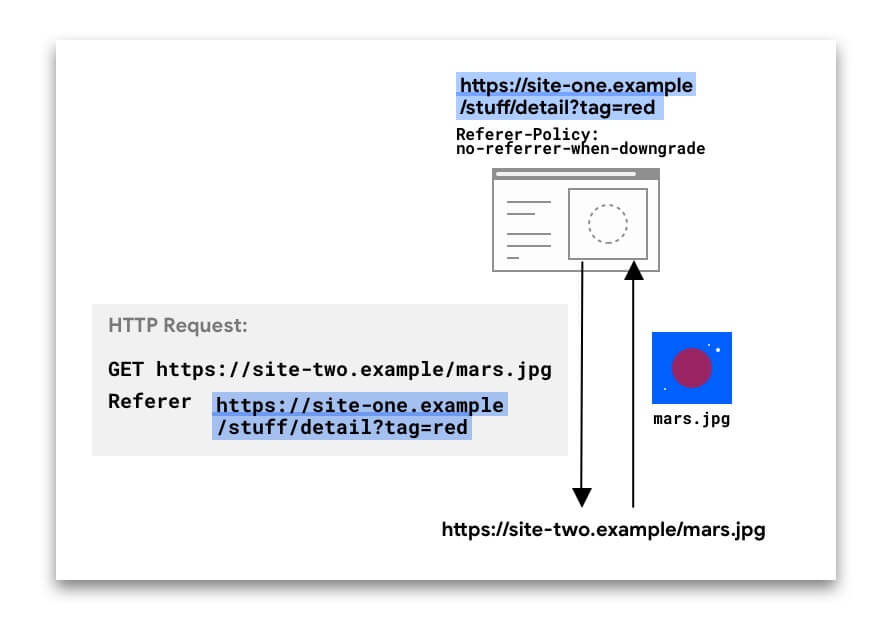
在以下範例中,Referer 標頭包含 site-one 上發出要求的網頁完整網址。

Referer 標頭可能會出現在不同類型的要求中:
- 使用者點選連結時的導覽要求。
- 子資源要求:當瀏覽器要求圖片、iframe、指令碼和網頁所需的其他資源時。
針對導覽和 iframe,您也可以使用 document.referrer 透過 JavaScript 存取這項資料。
您可以從 Referer 值中學到許多知識。舉例來說,分析服務可能會使用這些資料判斷 site-two.example 的 50% 訪客來自 social-network.example。不過,如果在 Referer 跨來源中傳送包含路徑和查詢字串的完整網址,可能會危害使用者隱私,並造成安全性風險:

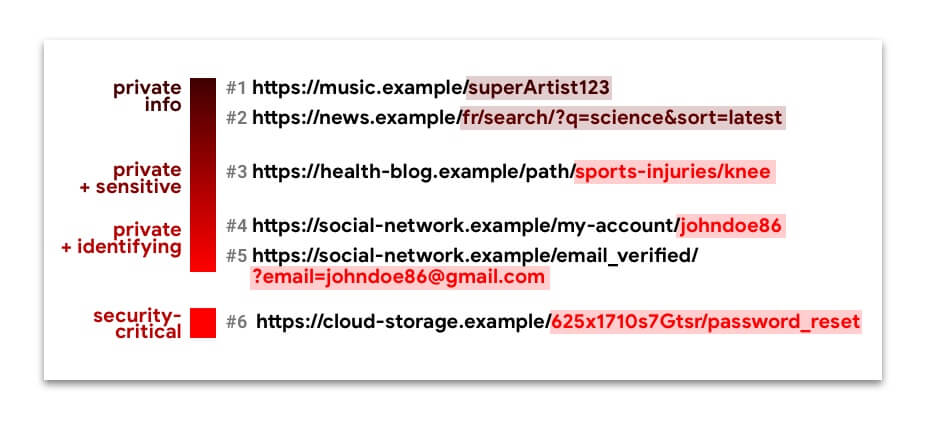
網址 1 到 5 包含私人資訊,有時還包含機密資訊或身分資訊。這些資訊若在不同來源之間悄悄外洩,可能會危害網頁使用者的隱私權。
網址 #6 是能力網址。如果有意圖的使用者以外的任何人收到這項通知,惡意人士就能控制這位使用者的帳戶。
如要限制網站要求可使用的參照網址資料,您可以設定參照網址政策。
可用的政策有哪些?它們有何不同?
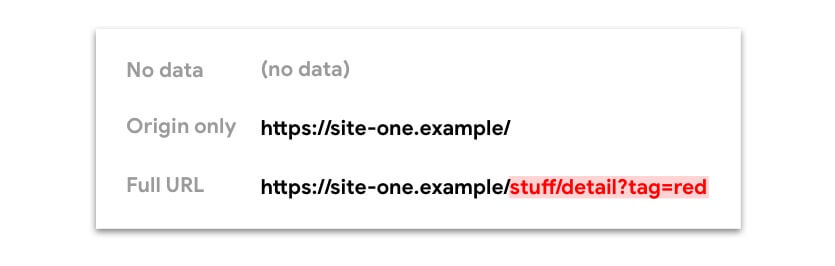
您可以選擇下列八種政策之一。視政策而定,可透過 Referer 標頭 (和 document.referrer) 取得的資料如下:
- 沒有資料 (沒有
Referer標頭) - 僅限來源
- 完整網址:來源、路徑和查詢字串

部分政策的設計方式會根據情境而有所不同:跨來源或同源要求、要求目的地是否與來源一樣安全,或兩者皆是。這項功能可限制跨來源或較不安全的來源共用的資訊量,同時保留您網站中的參照來源豐富度。
下表說明參照網址政策如何限制參照網址標頭和 document.referrer 提供的網址資料:
| 政策範圍 | 政策名稱 | 參照來源:無資料 | Referer:Origin only | 參照網址:完整網址 |
|---|---|---|---|---|
| 不考量要求背景 | no-referrer |
檢查 | ||
origin |
檢查 | |||
unsafe-url |
檢查 | |||
| 以安全性為重 | strict-origin |
從 HTTPS 要求轉換為 HTTP | 從 HTTPS 到 HTTPS 或從 HTTP 到 HTTP 的請求 |
|
no-referrer-when-downgrade |
從 HTTPS 要求轉換為 HTTP | 從 HTTPS 到 HTTPS 或從 HTTP 到 HTTP 的請求 |
||
| 注重隱私權 | origin-when-cross-origin |
跨來源要求 | 相同來源要求 | |
same-origin |
跨來源要求 | 相同來源要求 | ||
| 以隱私權和安全性為重點 | strict-origin-when-cross-origin |
從 HTTPS 要求轉換為 HTTP | 跨來源要求: HTTPS 到 HTTPS 或 HTTP 到 HTTP |
相同來源要求 |
MDN 提供完整的政策和行為範例清單。
設定參照來源政策時,請注意下列事項:
- 所有考量到通訊協定 (HTTPS 與 HTTP) 的政策 (
strict-origin、no-referrer-when-downgrade和strict-origin-when-cross-origin) 會以相同方式處理從一個 HTTP 來源傳送至另一個 HTTP 來源的要求,以及從 HTTPS 來源傳送至另一個 HTTPS 來源的要求,即使 HTTP 的安全性較低。這是因為對於這些政策而言,重要的是是否發生安全性降級,也就是要求是否會將資料從加密來源公開給未加密來源,例如 HTTPS → HTTP 要求。HTTP → HTTP 要求完全未加密,因此不會降級。 - 如果要求是同源,表示配置 (HTTPS 或 HTTP) 相同,因此不會降低安全性。
瀏覽器中的預設參照網址政策
2021 年 10 月起
如果未設定參照網址政策,瀏覽器會使用預設政策。
| 瀏覽器 | 預設 Referrer-Policy / 行為 |
|---|---|
| Chrome |
預設為 strict-origin-when-cross-origin。 |
| Firefox |
預設為 strict-origin-when-cross-origin。從93 版開始,對於嚴格追蹤防護和私密瀏覽使用者,系統會忽略跨網站要求的較寬鬆參照來源政策 no-referrer-when-downgrade、origin-when-cross-origin 和 unsafe-url,也就是說,無論網站的政策為何,系統一律會裁減跨網站要求的參照來源。 |
| Edge |
預設為 strict-origin-when-cross-origin。 |
| Safari |
預設值與 strict-origin-when-cross-origin 類似,但有幾項特定差異。詳情請參閱
防範追蹤防護追蹤。 |
設定參照來源政策的最佳做法
您可以透過下列幾種方式為網站設定參照網址政策:
您可以為不同的網頁、要求或元素設定不同的政策。
HTTP 標頭和中繼元素都是網頁層級。判斷元素有效政策的優先順序如下:
- 元素層級政策
- 網頁層級政策
- 瀏覽器預設值
範例:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
系統會使用 no-referrer-when-downgrade 政策要求圖片,而此頁面上的所有其他子資源要求都會遵循 strict-origin-when-cross-origin 政策。
如何查看參照來源政策?
securityheaders.com 可用來判斷特定網站或網頁使用的政策。
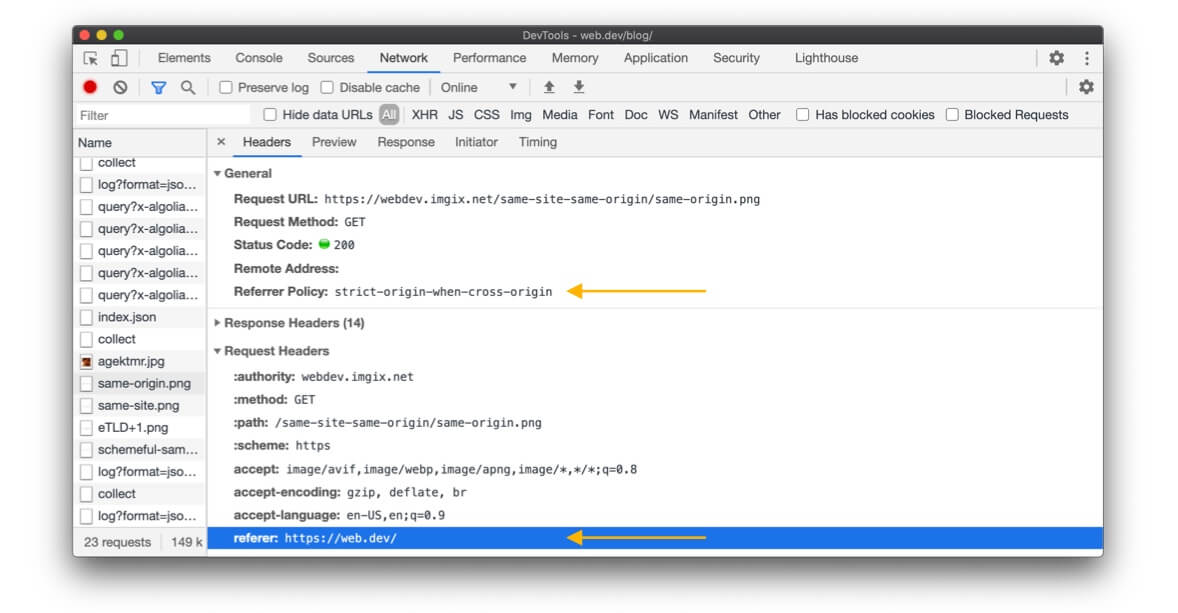
您也可以使用 Chrome、Edge 或 Firefox 中的開發人員工具,查看特定要求使用的參照網站政策。在撰寫本文時,Safari 並未顯示 Referrer-Policy 標頭,但會顯示已傳送的 Referer。

您應為網站設定哪項政策?
強烈建議您明確設定 strict-origin-when-cross-origin 等隱私權強化政策 (或更嚴格的政策)。
為什麼要「明確」?
如果您未設定參照網址政策,系統會使用瀏覽器的預設政策。事實上,網站通常會延遲到瀏覽器的預設值。但這並非理想做法,因為:
- 不同的瀏覽器有不同的預設政策,因此如果您依賴瀏覽器預設值,您的網站在不同瀏覽器上的行為就無法預測。
- 瀏覽器採用更嚴格的預設值,例如
strict-origin-when-cross-origin,以及參照網址裁剪等機制,用於跨來源要求。在瀏覽器預設值變更前,明確選擇採用強化隱私權的政策,可讓您掌握控管權,並視需要執行測試。
為何是 strict-origin-when-cross-origin (或更嚴格)?
您需要制定安全、有助於提升隱私權,且實用的政策。「實用」的定義取決於您希望參照來源提供哪些資訊:
- 安全性:如果您的網站使用 HTTPS (如果沒有,請優先採用),您不希望網站的網址在非 HTTPS 要求中外洩。由於網路上的任何人都能看到這些資訊,因此資料外洩會使使用者暴露於中間人攻擊。
no-referrer-when-downgrade、strict-origin-when-cross-origin、no-referrer和strict-origin政策可解決這個問題。 - 強化隱私權:針對跨來源要求,
no-referrer-when-downgrade會分享完整網址,這可能會造成隱私權問題。strict-origin-when-cross-origin和strict-origin只會分享來源,而no-referrer則完全不會分享任何內容。這會讓您使用strict-origin-when-cross-origin、strict-origin和no-referrer做為隱私權強化選項。 - 實用性:
no-referrer和strict-origin永遠不會分享完整網址,即使是同源請求也不例外。如果需要完整網址,strict-origin-when-cross-origin會是較佳的選項。
這意味著,strict-origin-when-cross-origin 通常是明智的選擇。
範例:設定 strict-origin-when-cross-origin 政策
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
或伺服器端,例如在 Express 中:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
如果 strict-origin-when-cross-origin (或更嚴格) 無法滿足所有用途,該怎麼辦?
在這種情況下,請採取漸進式做法:為網站設定 strict-origin-when-cross-origin 等防護政策,並視需要為特定要求或 HTML 元素設定較寬鬆的政策。
範例:元素層級政策
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit 可能會為跨網站要求設定 document.referrer 或 Referer 標頭上限。請參閱詳細說明。
範例:要求層級政策
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
您還應考慮哪些事項?
您的政策應取決於您的網站和用途,由您、您的團隊和貴公司決定。如果部分網址含有身分或機密資料,請設定保護政策。
處理傳入要求的最佳做法
如果您的網站使用了傳入要求的參照網址,請參考以下指南。
保護使用者資料
Referer 可能包含私人、個人或身分識別資料,因此請務必妥善處理。
來自外部網站的參照網址可以變更 {referer-can-change}
使用來自跨來源要求的參照網址時,有幾項限制:
- 如果您無法控制要求發射器的實作方式,就無法對收到的
Referer標頭 (和document.referrer) 做出假設。要求發布者可能會隨時決定切換至no-referrer政策,或更普遍地說,切換至比先前使用的政策更嚴格的政策。也就是說,您從Referer收到的資料會比之前少。 - 越來越多瀏覽器會預設使用 Referrer-Policy
strict-origin-when-cross-origin。也就是說,如果來源網站未設定政策,您現在可能只會在收到的跨來源要求中收到來源,而非完整的參照網址。 - 瀏覽器可能會變更管理
Referer的方式。舉例來說,部分瀏覽器開發人員可能會決定一律將跨來源子資源要求中的參照來源裁減為來源,以保護使用者隱私。 Referer標頭 (和document.referrer) 可能包含比您需要的更多資料。舉例來說,如果您只想知道要求是否跨來源,可能就會使用完整網址。
Referer 的替代方案
如有下列情況,您可能需要考慮其他選項:
- 網站的重要功能會使用傳入跨來源要求的參照網址。
- 您的網站不再在跨來源要求中收到所需的參照網址部分。這會在要求發布端變更政策,或是未設定政策且瀏覽器預設政策變更 (例如在 Chrome 85 中) 時發生。
如要定義替代方案,請先分析您使用的參照來源的哪個部分。
如果您只需要來源
- 如果您在具有網頁頂層存取權的指令碼中使用參照來源,
window.location.origin是另一個替代做法。 - 如果可用,
Origin和Sec-Fetch-Site等標頭會提供Origin,或說明要求是否跨來源,這可能正是您所需的資訊。
如果需要網址的其他元素 (路徑、查詢參數...)
- 要求參數可能可解決您的用途,省去解析參照網址的工作。
- 如果您在具有網頁頂層存取權的指令碼中使用參照來源,
window.location.pathname可能會是替代方案。只擷取網址的路徑部分,並將其傳遞為引數,這樣網址參數中的任何可能的敏感資訊就不會傳遞。
如果您無法使用這些替代方案:
- 請確認您是否可以變更系統,以便要求發送端 (例如
site-one.example) 在某種設定中明確設定所需資訊。- 優點:更明確,可為
site-one.example使用者提供更完善的隱私權保護,更能因應未來需求。 - 缺點:您或系統使用者可能需要付出更多心力。
- 優點:更明確,可為
- 請確認發出要求的網站是否同意設定每個元素或每個要求的參照來源政策為
no-referrer-when-downgrade。- 缺點:可能無法為
site-one.example使用者提供較佳的隱私權保護,且可能不支援所有瀏覽器。
- 缺點:可能無法為
跨網站偽造要求 (CSRF) 防護
請求發送端可以隨時設定 no-referrer 政策,決定是否傳送參照來源,而惡意人士甚至可以偽造參照來源。
請使用 CSRF 權杖做為主要防護措施。為提供額外保護,請使用 SameSite,而非 Referer,使用 Origin 等標頭 (適用於 POST 和 CORS 要求),以及 Sec-Fetch-Site (如有)。
記錄和偵錯
請務必保護可能存在於 Referer 中的使用者個人或私密資料。
如果您只使用來源,請檢查是否可以使用 Origin 標頭做為替代方案。這樣一來,您就能以更簡單的方式取得用於偵錯的必要資訊,而無須剖析參照網站。
付款
付款服務供應商可能會依賴傳入要求的 Referer 標頭進行安全性檢查。
例如:
- 使用者點選
online-shop.example/cart/checkout上的「購買」按鈕。 online-shop.example會重新導向至payment-provider.example,以便管理交易。payment-provider.example會根據商家設定的允許Referer值清單,檢查此要求的Referer。如果不符合清單中的任何項目,payment-provider.example就會拒絕要求。如果相符,使用者就可以繼續交易。
付款流程安全性檢查的最佳做法
付款服務供應商可以使用 Referer 做為基本檢查,以防範某些攻擊。不過,Referer 標頭本身並非檢查的可靠依據。無論是否為合法商家,要求網站都可以設定 no-referrer 政策,讓付款供應商無法取得 Referer 資訊。
檢查 Referer 可能有助於付款服務供應商找出未設定 no-referrer 政策的初學者攻擊者。如果您使用 Referer 做為第一個檢查步驟:
- 請勿預期
Referer一律會存在。如果有,請只根據所含最少資料 (即來源) 進行檢查。- 設定允許的
Referer值清單時,請務必只包含來源,不要包含路徑。 - 舉例來說,
online-shop.example允許的Referer值應為online-shop.example,而非online-shop.example/cart/checkout。您可以預期完全沒有Referer,或是Referer值僅為要求網站的來源,藉此避免因對商家的Referrer-Policy做出假設而發生錯誤。
- 設定允許的
- 如果沒有
Referer,或是有Referer且基本來源檢查成功,您可以改用其他更可靠的驗證方法。
為確實驗證付款,請要求者對要求參數加上雜湊值,並搭配使用專屬索引鍵。付款服務供應商接著在您這端計算相同的雜湊值,並只在該值與您計算的值相符時接受要求。
當沒有參照來源政策的 HTTP 商家網站重新導向至 HTTPS 付款供應商時,Referer會發生什麼情況?
向 HTTPS 付款供應商提出要求時,系統不會顯示 Referer,因為大多數瀏覽器預設會在網站沒有政策設定時使用 strict-origin-when-cross-origin 或 no-referrer-when-downgrade。Chrome 改用新的預設政策不會影響這項行為。
結論
保護性參照來源政策是讓使用者享有更多隱私權的絕佳方式。
如要進一步瞭解保護使用者的各種技巧,請參閱安全無虞系列
資源
- 瞭解「同網站」和「同來源」
- 新的安全性頁首:參照網址政策 (2017 年)
- MDN 上的 Referrer-Policy
- 參照網址標頭:MDN 的隱私權和安全性問題
- Chrome 異動:要實作的 Blink 意圖
- Chrome 異動:Blink 意圖將發布
- Chrome 異動:狀態項目
- Chrome 異動:85 版 Beta 版 部落格文章
- Referrer 修剪 GitHub 主題:不同瀏覽器的做法
- Referrer-Policy 規格
感謝所有審查員提供意見回饋,特別是 Kaustubha Govind、David Van Cleve、Mike West、Sam Dutton、Rowan Merewood、Jxck 和 Kayce Basques。


