Auf dieser Seite werden einige Best Practices für das Festlegen der Referrer-Richtlinie und die Verwendung des Referrers in eingehenden Anfragen beschrieben.
Zusammenfassung
- Unerwartete plattformübergreifende Datenlecks schaden der Privatsphäre von Webnutzern. Eine schützende Verweisrichtlinie kann helfen.
- Legen Sie eine Verweisrichtlinie von
strict-origin-when-cross-originfest. So bleibt der Großteil der Nützlichkeit des Verweis-Eintrags erhalten, während das Risiko von Datenlecks zwischen verschiedenen Ursprüngen verringert wird. - Verwenden Sie keine Verweisquellen für den Schutz vor CSRF-Angriffen (Cross-Site Request Forgery). Verwenden Sie stattdessen CSRF-Tokens und andere Header als zusätzliche Sicherheitsebene.
Grundlagen zu Referrer und Referrer-Richtlinie
HTTP-Anfragen können einen optionalen Referer-Header enthalten, der die URL der Quelle oder der Webseite angibt, von der die Anfrage stammt. Im Referrer-Policy-Header wird festgelegt, welche Daten im Referer-Header verfügbar gemacht werden.
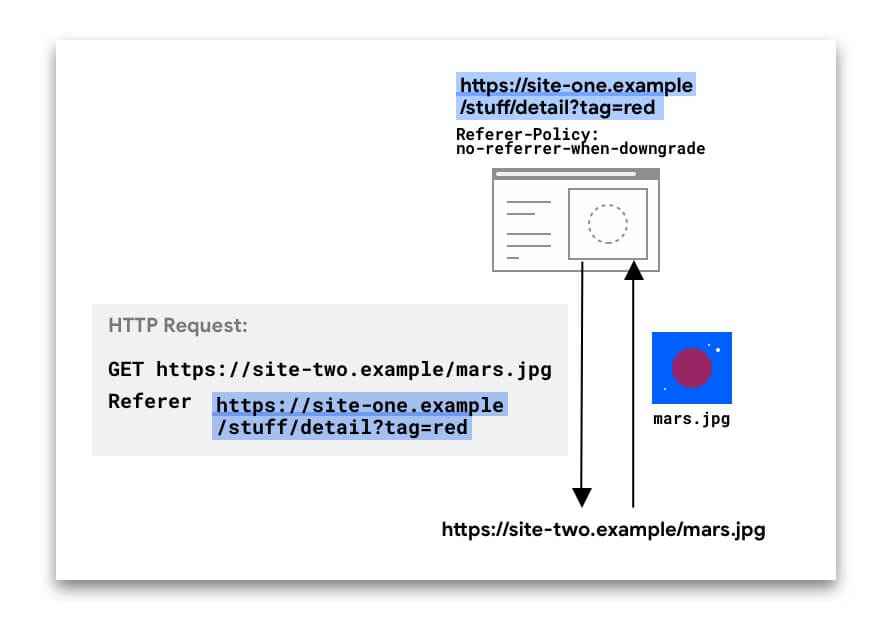
Im folgenden Beispiel enthält der Referer-Header die vollständige URL der Seite auf site-one, von der aus die Anfrage gestellt wurde.

Der Referer-Header kann in verschiedenen Arten von Anfragen vorhanden sein:
- Navigationsanfragen, wenn ein Nutzer auf einen Link klickt.
- Subressourcenanforderungen, wenn ein Browser Bilder, Iframes, Scripts und andere Ressourcen anfordert, die für eine Seite erforderlich sind.
Bei Navigationen und iFrames können Sie mit JavaScript auch über document.referrer auf diese Daten zugreifen.
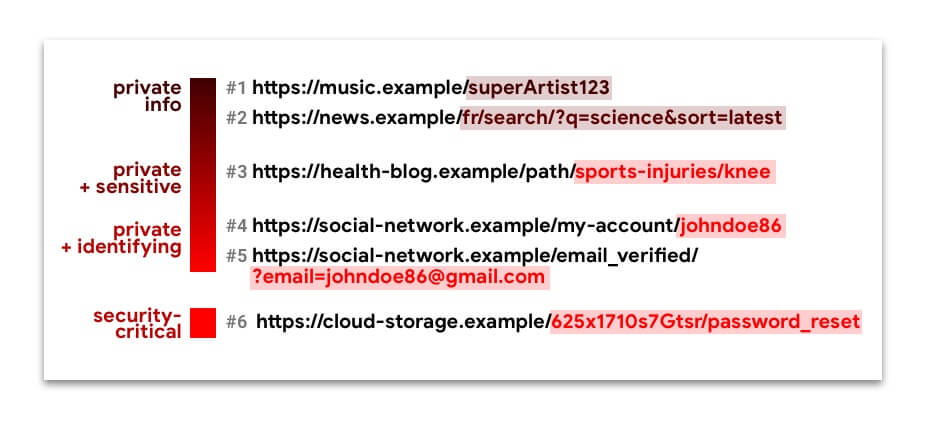
Sie können viel aus Referer-Werten lernen. So kann ein Analysedienst beispielsweise feststellen, dass 50% der Besucher von site-two.example über social-network.example gekommen sind. Wenn jedoch die vollständige URL, einschließlich Pfad und Suchstring, im Referer über mehrere Ursprünge hinweg gesendet wird, kann dies die Privatsphäre der Nutzer gefährden und Sicherheitsrisiken verursachen:

Die URLs 1 bis 5 enthalten personenbezogene Daten und manchmal vertrauliche oder personenidentifizierbare Informationen. Wenn diese Daten unbemerkt über mehrere Quellen hinweg weitergegeben werden, kann das die Privatsphäre von Webnutzern gefährden.
URL 6 ist eine URL für Fähigkeiten. Wenn jemand anderes als der beabsichtigte Nutzer diese E-Mail erhält, kann ein böswilliger Akteur die Kontrolle über das Konto dieses Nutzers übernehmen.
Mit einer Verweisdatenrichtlinie können Sie einschränken, welche Verweisdaten für Anfragen von Ihrer Website verfügbar gemacht werden.
Welche Richtlinien sind verfügbar und wie unterscheiden sie sich?
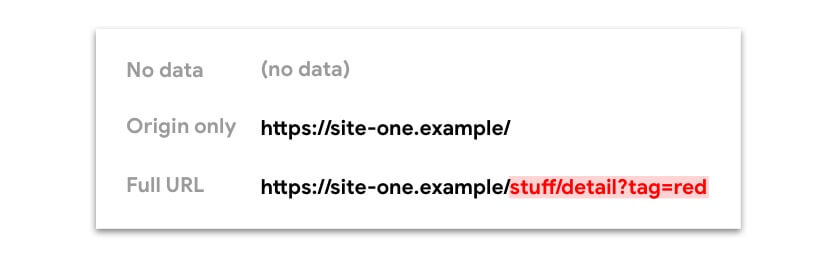
Sie können eine von acht Richtlinien auswählen. Je nach Richtlinie können die Daten, die über die Überschrift Referer (und document.referrer) verfügbar sind, Folgendes umfassen:
- Keine Daten (keine
Referer-Überschrift vorhanden) - Nur der Ursprung
- Die vollständige URL: Ursprung, Pfad und Abfragestring

Einige Richtlinien sind so konzipiert, dass sie sich je nach Kontext unterschiedlich verhalten: ursprungsübergreifende oder Anfragen vom selben Ursprung, ob das Anfrageziel genauso sicher ist wie der Ursprung oder beides. So lässt sich die Menge der Informationen begrenzen, die zwischen verschiedenen oder weniger sicheren Quellen geteilt werden, während die Informationen des Verweisquellen-Attributs auf Ihrer eigenen Website erhalten bleiben.
In der folgenden Tabelle wird gezeigt, wie Richtlinien für Verweisquellen die URL-Daten einschränken, die über den Referer-Header und document.referrer verfügbar sind:
| Richtlinienbereich | Richtlinienname | Verweisquelle: Keine Daten | „Referer“: Nur Ursprung | Referrer: Vollständige URL |
|---|---|---|---|---|
| Der Anfragekontext wird nicht berücksichtigt. | no-referrer |
check | ||
origin |
check | |||
unsafe-url |
check | |||
| Mit Fokus auf Sicherheit | strict-origin |
Anfrage von HTTPS zu HTTP | Anfrage von HTTPS zu HTTPS oder von HTTP zu HTTP |
|
no-referrer-when-downgrade |
Anfrage von HTTPS zu HTTP | Anfrage von HTTPS zu HTTPS oder von HTTP zu HTTP |
||
| Datenschutzorientiert | origin-when-cross-origin |
Ursprungsübergreifende Anfrage | Anfrage vom selben Ursprung | |
same-origin |
Ursprungsübergreifende Anfrage | Anfrage vom selben Ursprung | ||
| Datenschutz- und sicherheitsorientiert | strict-origin-when-cross-origin |
Anfrage von HTTPS zu HTTP | Anfragen zwischen verschiedenen Ursprüngen von HTTPS zu HTTPS oder von HTTP zu HTTP |
Anfrage vom selben Ursprung |
MDN bietet eine vollständige Liste der Richtlinien und Verhaltensbeispiele.
Beachten Sie beim Festlegen einer Verweisrichtlinie Folgendes:
- Bei allen Richtlinien, die das Schema (HTTPS oder HTTP) berücksichtigen (
strict-origin,no-referrer-when-downgradeundstrict-origin-when-cross-origin), werden Anfragen von einem HTTP-Ursprung an einen anderen HTTP-Ursprung genauso behandelt wie Anfragen von einem HTTPS-Ursprung an einen anderen HTTPS-Ursprung, auch wenn HTTP weniger sicher ist. Das liegt daran, dass für diese Richtlinien entscheidend ist, ob eine Herabstufung der Sicherheit stattfindet, d. h., ob die Anfrage Daten von einem verschlüsselten Ursprung an einen unverschlüsselten Ursprung weitergeben kann, wie bei HTTPS-zu-HTTP-Anfragen. Eine HTTP-zu-HTTP-Anfrage ist vollständig unverschlüsselt, sodass es zu keinem Downgrade kommt. - Wenn eine Anfrage gleicher Ursprung ist, bedeutet das, dass das Schema (HTTPS oder HTTP) gleich ist. Es kommt also nicht zu einer Sicherheitsminderung.
Standard-Verweisrichtlinien in Browsern
Stand: Oktober 2021
Wenn keine Verweisrichtlinie festgelegt ist, verwendet der Browser die Standardrichtlinie.
| Browser | Standard-Referrer-Policy / Verhalten |
|---|---|
| Chrome |
Der Standardwert ist strict-origin-when-cross-origin.
|
| Firefox |
Der Standardwert ist strict-origin-when-cross-origin.Ab Version 93 werden für Nutzer mit striktem Tracking-Schutz und privatem Browser die weniger restriktiven Richtlinien für Verweisquellen no-referrer-when-downgrade, origin-when-cross-origin und unsafe-url für websiteübergreifende Anfragen ignoriert. Das bedeutet, dass der Verweis unabhängig von der Richtlinie der Website für websiteübergreifende Anfragen immer gekürzt wird.
|
| Edge |
Der Standardwert ist strict-origin-when-cross-origin.
|
| Safari |
Der Standardwert ähnelt strict-origin-when-cross-origin, hat aber einige Besonderheiten. Weitere Informationen finden Sie unter
Verhindern, dass Tracking Prevention Tracking verwendet wird.
|
Best Practices für die Einstellung der Verweisrichtlinie
Es gibt verschiedene Möglichkeiten, Richtlinien für Verweisquellen für Ihre Website festzulegen:
- Als HTTP-Header
- Im HTML-Code
- Über JavaScript pro Anfrage
Sie können unterschiedliche Richtlinien für verschiedene Seiten, Anfragen oder Elemente festlegen.
Sowohl der HTTP-Header als auch das Meta-Element befinden sich auf Seitenebene. Die Prioritätsreihenfolge für die Bestimmung der effektiven Richtlinie eines Elements ist folgende:
- Richtlinie auf Elementebene
- Richtlinie auf Seitenebene
- Browserstandard
Beispiel:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Das Bild wird mit einer no-referrer-when-downgrade-Richtlinie angefordert und alle anderen Anfragen für Unterressourcen von dieser Seite folgen der strict-origin-when-cross-origin-Richtlinie.
Wo finde ich die Richtlinie zu Verweisquellen?
Mit securityheaders.com können Sie ermitteln, welche Richtlinie auf einer bestimmten Website oder Seite verwendet wird.
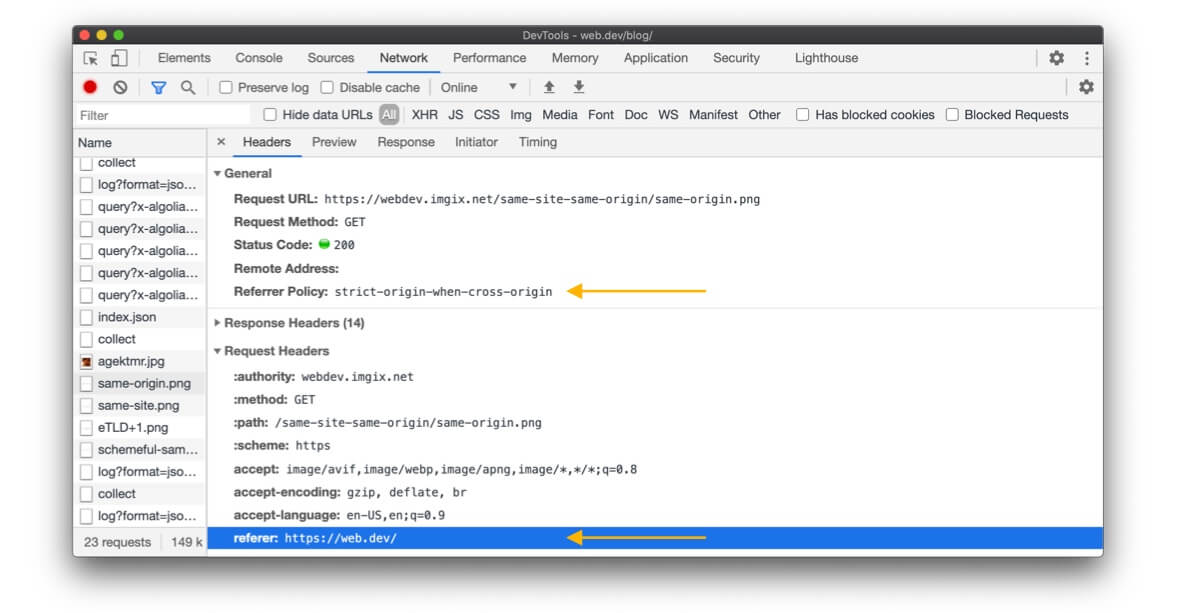
Sie können auch die Entwicklertools in Chrome, Edge oder Firefox verwenden, um die für eine bestimmte Anfrage verwendete Verweisrichtlinie aufzurufen. Zum Zeitpunkt der Erstellung dieses Dokuments wird in Safari der Referrer-Policy-Header nicht angezeigt, aber der gesendete Referer.

Welche Richtlinie sollten Sie für Ihre Website festlegen?
Wir empfehlen dringend, eine datenschutzfreundliche Richtlinie wie strict-origin-when-cross-origin (oder strenger) explizit festzulegen.
Warum „ausdrücklich“?
Wenn Sie keine Verweisrichtlinie festlegen, wird die Standardrichtlinie des Browsers verwendet. Tatsächlich verwenden Websites häufig die Standardeinstellung des Browsers. Das ist jedoch nicht ideal, weil:
- Verschiedene Browser haben unterschiedliche Standardrichtlinien. Wenn Sie also auf Browserstandardeinstellungen zurückgreifen, wird sich Ihre Website nicht in allen Browsern gleich verhalten.
- Browser verwenden strengere Standardeinstellungen wie
strict-origin-when-cross-originund Mechanismen wie die Entfernung von Referrern für plattformübergreifende Anfragen. Wenn Sie eine datenschutzfreundliche Richtlinie explizit aktivieren, bevor die Browserstandardeinstellungen geändert werden, haben Sie die Kontrolle und können Tests nach Bedarf ausführen.
Warum strict-origin-when-cross-origin (oder strenger)?
Sie benötigen eine Richtlinie, die sicher, datenschutzfreundlich und nützlich ist. Was „nützlich“ bedeutet, hängt davon ab, was Sie vom Verweisgeber erwarten:
- Sicher: Wenn Ihre Website HTTPS verwendet (falls nicht, sollten Sie das ändern), sollten die URLs Ihrer Website nicht in nicht HTTPS-Anfragen preisgegeben werden. Da diese Daten von allen im Netzwerk gesehen werden können, würden Ihre Nutzer bei einem Datenleck einem sogenannten „Man-in-the-Middle-Angriff“ ausgesetzt. Die Richtlinien
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerundstrict-originlösen dieses Problem. - Datenschutzfreundlich: Bei einer plattformübergreifenden Anfrage gibt
no-referrer-when-downgradedie vollständige URL weiter, was zu Datenschutzproblemen führen kann.strict-origin-when-cross-originundstrict-originhaben nur den Ursprung gemeinsam undno-referrerhat überhaupt nichts gemeinsam. Damit bleibenstrict-origin-when-cross-origin,strict-originundno-referrerals datenschutzfreundliche Optionen übrig. - Nützlich:
no-referrerundstrict-origingeben nie die vollständige URL weiter, auch nicht bei Anfragen vom selben Ursprung. Wenn Sie die vollständige URL benötigen, iststrict-origin-when-cross-origindie bessere Option.
All das bedeutet, dass strict-origin-when-cross-origin im Allgemeinen eine gute Wahl ist.
Beispiel: strict-origin-when-cross-origin-Richtlinie festlegen
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Oder serverseitig, z. B. in Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Was ist, wenn strict-origin-when-cross-origin (oder eine strengere Version) nicht alle Anwendungsfälle abdeckt?
Gehen Sie in diesem Fall progressiv vor: Legen Sie eine Schutzrichtlinie wie strict-origin-when-cross-origin für Ihre Website fest und, falls erforderlich, eine weniger strenge Richtlinie für bestimmte Anfragen oder HTML-Elemente.
Beispiel: Richtlinie auf Elementebene
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit kann den document.referrer- oder Referer-Header für Website-übergreifende Anfragen begrenzen.
Weitere Informationen
Beispiel: Richtlinie auf Anfrageebene
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Was sollten Sie sonst noch beachten?
Ihre Richtlinie sollte von Ihrer Website und Ihren Anwendungsfällen abhängen, die Sie, Ihr Team und Ihr Unternehmen bestimmen. Wenn einige URLs personenidentifizierbare oder vertrauliche Daten enthalten, legen Sie eine Schutzrichtlinie fest.
Best Practices für eingehende Anfragen
Im Folgenden finden Sie einige Richtlinien für den Fall, dass auf Ihrer Website die Verweis-URL eingehender Anfragen verwendet wird.
Daten der Nutzer schützen
Die Referer kann private, personenbezogene oder personenidentifizierbare Daten enthalten. Gehen Sie daher entsprechend damit um.
Eingehende Verweisquellen können sich ändern {referer-can-change}
Die Verwendung des Referrers aus eingehenden plattformübergreifenden Anfragen hat einige Einschränkungen:
- Wenn Sie keine Kontrolle über die Implementierung des Anfrageausstellers haben, können Sie keine Annahmen über den empfangenen
Referer-Header (unddocument.referrer) treffen. Der Absender der Anfrage kann jederzeit zu einerno-referrer-Richtlinie oder allgemeiner zu einer strengeren Richtlinie als zuvor wechseln. Das bedeutet, dass Sie weniger Daten von derReferererhalten als zuvor. - Browser verwenden zunehmend standardmäßig die Referrer-Policy
strict-origin-when-cross-origin. Das bedeutet, dass Sie in eingehenden ursprungsübergreifenden Anfragen jetzt möglicherweise nur den Ursprung statt einer vollständigen Referrer-URL erhalten, wenn für die Absenderwebsite keine Richtlinie festgelegt ist. - Browser können die Verwaltung von
Refererändern. Einige Browserentwickler können beispielsweise entscheiden, Verweisquellen in quellenübergreifenden Anfragen für Unterressourcen immer zu kürzen, um die Privatsphäre der Nutzer zu schützen. - Der
Referer-Header (unddocument.referrer) enthält möglicherweise mehr Daten als Sie benötigen. Sie kann beispielsweise eine vollständige URL haben, wenn Sie nur wissen möchten, ob die Anfrage plattformübergreifend ist.
Alternativen zu Referer
In folgenden Fällen sollten Sie Alternativen in Betracht ziehen:
- Eine wichtige Funktion Ihrer Website verwendet die Referrer-URL eingehender plattformübergreifender Anfragen.
- Ihre Website empfängt nicht mehr den Teil der Verweis-URL, der für eine plattformübergreifende Anfrage erforderlich ist. Das passiert, wenn der Absender der Anfrage seine Richtlinie ändert oder keine Richtlinie festgelegt hat und sich die Standardrichtlinie des Browsers geändert hat (z. B. in Chrome 85).
Um Alternativen zu definieren, analysieren Sie zuerst, welchen Teil des Verweisquellen-Attributs Sie verwenden.
Wenn Sie nur den Ursprung benötigen
- Wenn Sie den Verweis in einem Script verwenden, das auf oberster Ebene auf die Seite zugreift, ist
window.location.origineine Alternative. - Falls verfügbar, geben Header wie
OriginundSec-Fetch-SitedenOriginan oder beschreiben, ob die Anfrage plattformübergreifend ist. Das ist möglicherweise genau das, was du brauchst.
Wenn Sie andere Elemente der URL benötigen (Pfad, Suchparameter usw.)
- Anfrageparameter können für Ihren Anwendungsfall geeignet sein, sodass Sie den Verweis nicht mehr parsen müssen.
- Wenn Sie den Verweis in einem Script verwenden, das auf der obersten Ebene Zugriff auf die Seite hat, kann
window.location.pathnameals Alternative verwendet werden. Nur den Pfadabschnitt der URL extrahieren und als Argument übergeben, damit keine potenziell vertraulichen Informationen in den URL-Parametern weitergegeben werden.
Wenn Sie diese Alternativen nicht nutzen können:
- Prüfen Sie, ob Sie Ihre Systeme so ändern können, dass der Absender der Anfrage (z. B.
site-one.example) die erforderlichen Informationen in einer Art Konfiguration explizit festlegt.- Vorteil: Deutlicher, datenschutzfreundlicher für
site-one.example-Nutzer, zukunftssicherer. - Nachteil: Potenziell mehr Arbeit von Ihrer Seite oder für die Nutzer Ihres Systems.
- Vorteil: Deutlicher, datenschutzfreundlicher für
- Prüfen Sie, ob die Website, von der die Anfragen stammen, bereit ist, eine Referrer-Richtlinie von
no-referrer-when-downgradepro Element oder pro Anfrage festzulegen.- Nachteil: Potenziell weniger datenschutzfreundlich für
site-one.example-Nutzer, möglicherweise nicht in allen Browsern unterstützt.
- Nachteil: Potenziell weniger datenschutzfreundlich für
Schutz vor CSRF-Angriffen (Cross-Site Request Forgery)
Ein Absender von Anfragen kann jederzeit entscheiden, den Verweis nicht zu senden, indem er eine no-referrer-Richtlinie festlegt. Ein böswilliger Akteur kann den Verweis sogar fälschen.
Verwenden Sie CSRF-Tokens als primären Schutz. Für zusätzlichen Schutz sollten Sie SameSite verwenden und anstelle von Referer Header wie Origin (verfügbar für POST- und CORS-Anfragen) und Sec-Fetch-Site (falls verfügbar) verwenden.
Logging und Fehlerbehebung
Schützen Sie personenbezogene oder vertrauliche Daten von Nutzern, die sich in der Referer befinden könnten.
Wenn Sie nur den Ursprung verwenden, prüfen Sie, ob Sie den Header Origin als Alternative verwenden können. So erhalten Sie die Informationen, die Sie zum Beheben von Fehlern benötigen, auf einfachere Weise und ohne den Verweis analysieren zu müssen.
Zahlungen
Zahlungsanbieter nutzen möglicherweise den Referer-Header eingehender Anfragen für Sicherheitsprüfungen.
Beispiel:
- Der Nutzer klickt auf
online-shop.example/cart/checkoutauf die Schaltfläche Kaufen. online-shop.exampleleitet zur Verwaltung der Transaktion zupayment-provider.exampleweiter.payment-provider.exampleprüft denRefererdieser Anfrage anhand einer Liste zulässigerReferer-Werte, die von den Händlern festgelegt wurden. Wenn er mit keinem Eintrag in der Liste übereinstimmt, lehntpayment-provider.exampledie Anfrage ab. Wenn sie übereinstimmen, kann der Nutzer mit der Transaktion fortfahren.
Best Practices für Sicherheitsprüfungen des Zahlungsvorgangs
Als Zahlungsanbieter können Sie den Referer als grundlegende Prüfung auf einige Angriffe verwenden. Der Referer-Header allein ist jedoch keine zuverlässige Grundlage für eine Prüfung. Die anfragende Website, unabhängig davon, ob es sich um einen echten Händler handelt oder nicht, kann eine no-referrer-Richtlinie festlegen, die die Referer-Informationen für den Zahlungsanbieter unzugänglich macht.
Wenn Zahlungsanbieter sich die Referer ansehen, können sie naive Angreifer fangen, die keine no-referrer-Richtlinie festgelegt haben. Wenn Sie das Referer als erste Prüfung verwenden:
- Die
Refererist nicht immer vorhanden. Wenn das Attribut vorhanden ist, prüfen Sie es nur anhand der Mindestdaten, die es enthalten kann, also des Ursprungs.- Achten Sie beim Festlegen der Liste der zulässigen
Referer-Werte darauf, nur den Ursprung und keinen Pfad anzugeben. - Die zulässigen
Referer-Werte füronline-shop.examplesollten beispielsweiseonline-shop.exampleund nichtonline-shop.example/cart/checkoutsein. Wenn Sie entweder gar keineRefereroder einenReferer-Wert erwarten, der nur der Ursprung der anfragenden Website ist, vermeiden Sie Fehler, die durch Annahmen über dieRefererdes Händlers entstehen können.Referrer-Policy
- Achten Sie beim Festlegen der Liste der zulässigen
- Wenn die
Referernicht vorhanden ist oder vorhanden ist und die grundlegende Überprüfung desReferer-Ursprungs erfolgreich war, können Sie mit einer anderen, zuverlässigeren Bestätigungsmethode fortfahren.
Damit Zahlungen zuverlässiger überprüft werden können, sollte der Antragsteller die Anfrageparameter zusammen mit einem eindeutigen Schlüssel hashen. Zahlungsanbieter können dann denselben Hashwert auf Ihrer Seite berechnen und die Anfrage nur akzeptieren, wenn sie mit Ihrer Berechnung übereinstimmt.
Was passiert mit dem Referer, wenn eine HTTP-Händlerwebsite ohne Verweisrichtlinie an einen HTTPS-Zahlungsanbieter weiterleitet?
In der Anfrage an den HTTPS-Zahlungsanbieter ist keine Referer zu sehen, da die meisten Browser standardmäßig strict-origin-when-cross-origin oder no-referrer-when-downgrade verwenden, wenn für eine Website keine Richtlinie festgelegt ist.
Die Änderung der Standardrichtlinie in Chrome ändert daran nichts.
Fazit
Mit einer richtlinienkonformen Verweis-Richtlinie können Sie den Datenschutz für Ihre Nutzer verbessern.
Weitere Informationen zu verschiedenen Methoden zum Schutz Ihrer Nutzer finden Sie in unserer Sammlung Sicher und geschützt.
Ressourcen
- „Auf derselben Website“ und „Mit gleicher Herkunft“
- Neuer Sicherheitsheader: Referrer-Richtlinie (2017)
- Verweisrichtlinien in der MDN
- Referer-Header: Bedenken hinsichtlich Datenschutz und Sicherheit bei MDN
- Chrome-Änderung: Blink-Intent wird implementiert
- Chrome-Änderung: Blink-Intent wird eingeführt
- Chrome-Änderung: Statuseintrag
- Chrome-Änderung: Blogpost zur Betaversion 85
- GitHub-Thread zum Kürzen von Referrern: Verhalten verschiedener Browser
- Spezifikation für die Referrer-Richtlinie
Viele Grüße und vielen Dank für die Beiträge und das Feedback an alle Rezensenten – insbesondere an Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck und Kayce Basques.

