تاريخ النشر: 6 فبراير 2019، تاريخ آخر تعديل: 5 يناير 2026
من القرارات الأساسية التي يجب أن يتخذها مطوّرو الويب هو تحديد مكان تنفيذ المنطق والعرض في تطبيقاتهم. قد يكون ذلك صعبًا لأنّ هناك طرقًا عديدة لإنشاء موقع إلكتروني.
تستند معرفتنا بهذا المجال إلى عملنا في Chrome مع المواقع الإلكترونية الكبيرة على مدار السنوات القليلة الماضية. بشكل عام، ننصح المطوّرين بالاستفادة من العرض من جهة الخادم أو العرض الثابت بدلاً من إعادة تحويل صفحة الويب الثابتة إلى صفحة ديناميكية بالكامل.
لفهم البُنى التي نختار من بينها عند اتخاذ هذا القرار بشكل أفضل، نحتاج إلى مصطلحات متسقة وإطار عمل مشترك لكل نهج. بعد ذلك، يمكنك تقييم مزايا وعيوب كل طريقة عرض من منظور أداء الصفحة بشكل أفضل.
المصطلحات
أولاً، نعرّف بعض المصطلحات التي سنستخدمها.
العرض
- العرض من جهة الخادم (SSR)
- عرض تطبيق على الخادم لإرسال HTML بدلاً من JavaScript إلى العميل
- العرض من جهة العميل (CSR)
- عرض تطبيق في متصفّح باستخدام JavaScript لتعديل نموذج العناصر في المستند (DOM)
- العرض المُسبَق
- تشغيل تطبيق من جهة العميل في وقت الإنشاء لتسجيل حالته الأولية كملف HTML ثابت يُرجى ملاحظة أنّ "العرض المسبق" بهذا المعنى يختلف عن العرض المسبق في المتصفّح لعمليات التنقّل المستقبلية.
- ترطيب
- تنفيذ نصوص برمجية من جهة العميل لإضافة حالة التطبيق والتفاعل إلى HTML الذي يتم عرضه من الخادم يفترض الترطيب أنّ نموذج DOM لا يتغيّر.
- إعادة الترطيب
- على الرغم من أنّ إعادة الترطيب تُستخدَم غالبًا للإشارة إلى المعنى نفسه الذي يشير إليه الترطيب، إلا أنّ إعادة الترطيب تعني تعديل DOM بانتظام باستخدام أحدث حالة، بما في ذلك بعد عملية الترطيب الأولية.
الأداء
- مدة تحميل أول بايت (TTFB)
- الوقت بين النقر على رابط وتحميل أول بايت من المحتوى على الصفحة الجديدة
- سرعة عرض المحتوى على الصفحة (FCP)
- الوقت الذي يصبح فيه المحتوى المطلوب (نص المقالة وما إلى ذلك) مرئيًا
- مدى استجابة الصفحة لتفاعلات المستخدم (INP)
- مقياس تمثيلي يقيّم ما إذا كانت الصفحة تستجيب باستمرار بسرعة لبيانات المستخدم.
- إجمالي مدة الحظر (TBT)
- مقياس بديل لمقياس INP يحسب المدة التي تم فيها حظر سلسلة المحادثات الرئيسية أثناء تحميل الصفحة.
العرض من جهة الخادم
تنشئ عملية العرض من جهة الخادم ترميز HTML الكامل لصفحة معيّنة على الخادم استجابةً لعملية التنقّل. يساعد ذلك في تجنُّب عمليات إضافية لجلب البيانات وإنشاء النماذج على العميل، لأنّ أداة العرض تعالجها قبل أن يتلقّى المتصفّح استجابة.
يؤدي العرض على جهة الخادم عادةً إلى تحسين مقياس FCP. يتيح لك تنفيذ منطق الصفحة وعرضها على الخادم تجنُّب إرسال الكثير من JavaScript إلى العميل. يساعد ذلك في تقليل وقت الحظر الكلي، ما قد يؤدي أيضًا إلى تحسين مقياس INP، لأنّه لا يتم حظر سلسلة التعليمات الرئيسية بشكل متكرر أثناء تحميل الصفحة. عندما يتم حظر سلسلة التعليمات الرئيسية بوتيرة أقل، تتوفر فرص أكبر لتنفيذ تفاعلات المستخدمين بشكل أسرع.
وهذا أمر منطقي، لأنّه عند العرض من جهة الخادم، أنت في الواقع ترسل نصوصًا وروابط إلى متصفّح المستخدم. يمكن أن يكون هذا الأسلوب فعّالاً في مجموعة متنوعة من حالات الأجهزة والشبكات، كما يتيح تحسينات مثيرة للاهتمام في المتصفّح، مثل تحليل المستندات أثناء البث.

باستخدام العرض من جهة الخادم، يقل احتمال أن يضطر المستخدمون إلى الانتظار إلى أن يتم تشغيل JavaScript الذي يعتمد على وحدة المعالجة المركزية قبل أن يتمكّنوا من استخدام موقعك الإلكتروني. حتى عندما يتعذّر عليك تجنُّب JavaScript التابع لجهات خارجية، يمكن أن يمنحك استخدام العرض من جهة الخادم لتقليل تكاليف JavaScript الخاصة بك من الطرف الأول ميزانية أكبر لبقية العناصر. ومع ذلك، هناك حلّ بديل محتمل لهذا الأسلوب، وهو أنّ إنشاء الصفحات على الخادم يستغرق وقتًا، ما قد يؤدي إلى زيادة وقت استجابة أول بايت في صفحتك.
يعتمد تحديد ما إذا كان العرض من جهة الخادم كافيًا لتطبيقك إلى حد كبير على نوع التجربة التي تريد تقديمها. هناك جدل قديم حول التطبيقات الصحيحة للعرض من جهة الخادم مقارنةً بالعرض من جهة العميل، ولكن يمكنك دائمًا اختيار استخدام العرض من جهة الخادم لبعض الصفحات وعدم استخدامه لصفحات أخرى. وقد اعتمدت بعض المواقع الإلكترونية تقنيات العرض المختلطة وحققت نجاحًا. على سبيل المثال، يعرض خادم Netflix الصفحات المقصودة الثابتة نسبيًا، بينما يتم prefetching لملفات JavaScript الخاصة بالصفحات التي تتضمّن تفاعلات كثيرة، ما يمنح هذه الصفحات التي يتم عرضها من جهة العميل فرصة أفضل للتحميل بسرعة.
باستخدام العديد من الأُطر والمكتبات والبِنى الحديثة، يمكنك عرض التطبيق نفسه على كل من العميل والخادم. يمكنك استخدام هذه التقنيات في العرض من جهة الخادم. ومع ذلك، فإنّ البُنى التي يتم فيها العرض على الخادم وعلى العميل هي فئة خاصة من الحلول ذات خصائص أداء مختلفة جدًا ومفاضلات. يمكن لمستخدمي React استخدام واجهات برمجة تطبيقات DOM للخادم أو حلول مستندة إليها، مثل Next.js، لعرض المحتوى من جهة الخادم. يمكن لمستخدمي Vue الاستعانة بدليل العرض على جهة الخادم الخاص بـ Vue أو Nuxt. تتضمّن Angular Universal.
تستخدم معظم الحلول الشائعة شكلاً من أشكال الترطيب، لذا عليك الانتباه إلى الأساليب التي تستخدمها أداتك.
العرض الثابت
يحدث العرض الثابت في وقت الإنشاء. يوفّر هذا الأسلوب سرعة في عرض أول محتوى مرئي، كما يوفّر أيضًا وقتًا أقل في التفاعل الكلي ووقت استجابة أفضل، طالما أنّك تحدّ من مقدار JavaScript من جهة العميل على صفحاتك. وعلى عكس العرض من جهة الخادم، يتيح هذا الإجراء أيضًا تحقيق وقت سريع وثابت حتى يصبح المحتوى مرئيًا، لأنّه ليس من الضروري إنشاء رمز HTML للصفحة بشكل ديناميكي على الخادم. بشكل عام، يشير العرض الثابت إلى إنشاء ملف HTML منفصل لكل عنوان URL مسبقًا. من خلال الردود بتنسيق HTML التي يتم إنشاؤها مسبقًا، يمكنك نشر عمليات عرض ثابتة على شبكات توصيل محتوى متعددة للاستفادة من التخزين المؤقت على الحافة.

تتوفّر حلول العرض الثابت بجميع الأشكال والأحجام. تم تصميم أدوات مثل Gatsby لتمنح المطوّرين شعورًا بأنّه يتم عرض تطبيقاتهم بشكل ديناميكي، وليس إنشاؤها كخطوة بناء. تستفيد أدوات إنشاء المواقع الإلكترونية الثابتة، مثل 11ty وJekyll وMetalsmith، من طبيعتها الثابتة، ما يتيح اتّباع نهج أكثر استنادًا إلى النماذج.
من عيوب العرض الثابت أنّه يجب إنشاء ملفات HTML فردية لكل عنوان URL محتمل. قد يكون ذلك صعبًا أو حتى غير ممكن عندما تحتاج إلى توقّع عناوين URL هذه مسبقًا، خاصةً بالنسبة إلى المواقع الإلكترونية التي تتضمّن عددًا كبيرًا من الصفحات الفريدة.
قد يكون مستخدمو React على دراية بـ Gatsby أو ميزة التصدير الثابت في Next.js أو Navi، وكلها تسهّل إنشاء صفحات من المكوّنات. ومع ذلك، يختلف سلوك العرض الثابت والعرض المسبق: فالصفحات المعروضة بشكل ثابت تكون تفاعلية بدون الحاجة إلى تنفيذ الكثير من JavaScript من جهة العميل، بينما يحسّن العرض المسبق من مقياس FCP لتطبيق الصفحة الواحدة الذي يجب تشغيله على العميل لجعل الصفحات تفاعلية حقًا.
إذا لم تكن متأكدًا مما إذا كان الحلّ المعيّن هو عرض ثابت أو عرض مسبق، جرِّب إيقاف JavaScript وتحميل الصفحة التي تريد اختبارها. بالنسبة إلى الصفحات المعروضة بشكل ثابت، تظل معظم الميزات التفاعلية متاحة بدون JavaScript. قد تتضمّن الصفحات التي تم عرضها مسبقًا بعض الميزات الأساسية، مثل الروابط التي تم إيقاف JavaScript فيها، ولكن معظم الصفحة يكون غير نشط.
هناك اختبار مفيد آخر وهو استخدام تقييد سرعة الشبكة في "أدوات مطوّري البرامج في Chrome" ومعرفة حجم JavaScript الذي يتم تنزيله قبل أن تصبح الصفحة تفاعلية. بشكل عام، تتطلّب عملية العرض المسبق المزيد من JavaScript لتصبح تفاعلية، كما أنّ JavaScript يميل إلى أن يكون أكثر تعقيدًا من نهج التحسين التدريجي المستخدَم في العرض الثابت.
العرض من جهة الخادم مقابل العرض الثابت
لا يشكّل العرض من جهة الخادم الحل الأفضل في كل الحالات، لأنّ طبيعته الديناميكية قد تؤدي إلى تكاليف كبيرة في ما يتعلق بالموارد الحاسوبية. لا تتضمّن العديد من حلول العرض من جهة الخادم ميزة إفراغ المخزن المؤقت مبكرًا، أو تؤخّر وقت استجابة أول بايت، أو تضاعف البيانات التي يتم إرسالها (على سبيل المثال، الحالات المضمّنة التي تستخدمها JavaScript على العميل). في React، يمكن أن يكون renderToString() بطيئًا لأنّه متزامن ومترابط بشكل فردي.
تتيح واجهات برمجة تطبيقات DOM الجديدة الخاصة بخادم React
إمكانية البث، ما يتيح إرسال الجزء الأولي من استجابة HTML إلى
المتصفّح بشكل أسرع أثناء استمرار إنشاء بقية الاستجابة على الخادم.
قد يتطلّب إعداد العرض على جهة الخادم بشكل "صحيح" العثور على حلّ أو إنشاؤه لتخزين المكوّنات مؤقتًا وإدارة استهلاك الذاكرة واستخدام تقنيات التخزين المؤقت وغير ذلك من الاعتبارات. غالبًا ما تتم معالجة التطبيق نفسه أو إعادة إنشائه مرتين، مرة على جهاز العميل ومرة على الخادم. إنّ عرض المحتوى من جهة الخادم بشكل أسرع لا يعني بالضرورة أنّك ستبذل جهدًا أقل. فإذا كان لديك الكثير من العمل على العميل بعد وصول استجابة HTML من الخادم إلى العميل، قد يؤدي ذلك إلى ارتفاع مقياسَي TBT وINP لموقعك الإلكتروني.
تنتج عملية العرض من جهة الخادم رمز HTML عند الطلب لكل عنوان URL، ولكن قد تكون أبطأ من مجرد عرض محتوى ثابت. إذا كان بإمكانك بذل الجهد الإضافي، يمكن أن يؤدي العرض من جهة الخادم بالإضافة إلى تخزين HTML مؤقتًا إلى تقليل وقت العرض من جهة الخادم بشكل كبير. تتمثّل ميزة العرض من جهة الخادم في إمكانية استرداد المزيد من البيانات "المباشرة" والاستجابة لمجموعة أكثر اكتمالاً من الطلبات مقارنةً بالعرض الثابت. الصفحات التي تتطلّب تخصيصًا هي مثال ملموس على نوع الطلب الذي لا يتوافق مع العرض الثابت.
يمكن أن يقدّم العرض من جهة الخادم أيضًا خيارات مثيرة للاهتمام عند إنشاء PWA. هل من الأفضل استخدام التخزين المؤقت لعامل الخدمة على مستوى الصفحة الكاملة، أو عرض أجزاء فردية من المحتوى من جهة الخادم؟
العرض من جهة العميل
يشير العرض من جهة العميل إلى عرض الصفحات مباشرةً في المتصفّح باستخدام JavaScript. تتم معالجة جميع العمليات المنطقية وجلب البيانات وإنشاء النماذج والتوجيه على العميل بدلاً من الخادم. والنتيجة الفعّالة هي أنّه يتم نقل المزيد من البيانات إلى جهاز المستخدم من الخادم، ويصاحب ذلك مجموعة من المفاضلات.
قد يكون من الصعب إنشاء عملية العرض من جهة العميل والحفاظ على سرعتها على الأجهزة الجوّالة.
من خلال بذل بعض الجهد للحفاظ على ميزانية JavaScript محدودة
وتقديم القيمة بأقل عدد ممكن من الرحلات ذهابًا وإيابًا،
يمكنك جعل العرض من جهة العميل يحاكي
أداء العرض من جهة الخادم بشكل كامل تقريبًا. يمكنك تسريع عمل المحلّل اللغوي من خلال عرض النصوص البرمجية والبيانات المهمة باستخدام <link rel=preload>. ننصحك أيضًا باستخدام أنماط مثل PRPL لضمان أن تكون عمليات التنقّل الأولية واللاحقة فورية.

العيب الأساسي في العرض من جهة العميل هو أنّ كمية JavaScript المطلوبة تزداد عادةً مع نمو التطبيق، ما قد يؤثر في مقياس INP للصفحة. ويصبح ذلك صعبًا بشكل خاص عند إضافة مكتبات JavaScript جديدة، وpolyfills، ورموز برمجية تابعة لجهات خارجية، والتي تتنافس على قوة المعالجة ويجب غالبًا معالجتها قبل أن يتم عرض محتوى الصفحة.
إذا كانت تجاربك تستخدم العرض من جهة العميل وتعتمد على حِزم JavaScript كبيرة، ننصحك باستخدام تقسيم الرموز البرمجية بشكل مكثّف لتقليل وقت الحظر الكلي ووقت استجابة التفاعل خلال تحميل الصفحة، بالإضافة إلى استخدام التحميل الكسول لملفات JavaScript من أجل عرض المحتوى الذي يحتاجه المستخدم فقط وعندما يحتاجه. بالنسبة إلى التجارب التي تتضمّن تفاعلاً محدودًا أو لا تتضمّن أي تفاعل، يمكن أن يمثّل العرض من جهة الخادم حلاً أكثر قابلية للتوسّع لهذه المشاكل.
بالنسبة إلى مطوّري تطبيقات الصفحة الواحدة، يتيح لك تحديد الأجزاء الأساسية من واجهة المستخدم المشتركة بين معظم الصفحات تطبيق تقنية تخزين ذاكرة التخزين المؤقت لغلاف التطبيق. وعند دمجها مع مشغّلي الخدمات، يمكن أن يؤدي ذلك إلى تحسين كبير في الأداء المدرَك عند تكرار الزيارات، لأنّه يمكن للصفحة تحميل HTML الخاص بغلاف التطبيق والتبعيات من CacheStorage بسرعة كبيرة.
تجمع عملية إعادة الترطيب بين العرض من جهة الخادم والعرض من جهة العميل
الترطيب هو أسلوب يقلّل من المفاضلة بين العرض من جهة العميل والعرض من جهة الخادم من خلال تنفيذ كليهما. تتولّى الخوادم التي تعرض التطبيق بتنسيق HTML معالجة طلبات التنقّل، مثل عمليات تحميل الصفحات بالكامل أو إعادة تحميلها. بعد ذلك، يتم تضمين JavaScript والبيانات المستخدَمة في العرض في المستند الناتج. عند تنفيذ ذلك بعناية، يتم تحقيق سرعة FCP مماثلة للعرض من جهة الخادم، ثم يتم "استئناف" العرض من خلال إعادة العرض من جهة العميل.
هذا حلّ فعّال، ولكن قد يؤدي إلى حدوث مشاكل كبيرة في الأداء.
إنّ العيب الأساسي في العرض من جهة الخادم مع إعادة الترطيب هو أنّه يمكن أن يؤثّر سلبًا بشكل كبير في مقياسَي إجمالي وقت الحظر (TBT) ومقياس تفاعل مدى الاستجابة مع المستخدم (INP)، حتى إذا كان يحسّن مقياس "أول عرض محتوى" (FCP). قد تبدو الصفحات المعروضة من جهة الخادم وكأنّها محملة وتفاعلية، ولكن لا يمكنها الاستجابة للإدخال إلى أن يتم تنفيذ النصوص البرمجية من جهة العميل الخاصة بالمكوّنات وإرفاق معالجات الأحداث. على الأجهزة الجوّالة، قد يستغرق ذلك دقائق، ما يربك المستخدم ويُشعره بالإحباط.
مشكلة إعادة الترطيب: تطبيق واحد بسعر تطبيقين
لكي يتمكّن JavaScript من جهة العميل من إكمال عملية العرض من حيث توقّف الخادم، بدون إعادة طلب كل البيانات التي عرض الخادم رمز HTML الخاص بها، تعمل معظم حلول العرض من جهة الخادم على تسلسل الاستجابة من تبعيات بيانات واجهة المستخدم كعلامات نصوص برمجية في المستند. وبما أنّ ذلك يؤدي إلى تكرار الكثير من رموز HTML، يمكن أن تتسبّب إعادة الترطيب في مشاكل أكثر من مجرد تأخّر التفاعل.

يعرض الخادم وصفًا لواجهة مستخدم التطبيق استجابةً لطلب التنقّل، كما يعرض بيانات المصدر المستخدَمة لإنشاء واجهة المستخدم هذه، ونسخة كاملة من عملية تنفيذ واجهة المستخدم التي يتم تشغيلها بعد ذلك على الجهاز. لن تصبح واجهة المستخدم تفاعلية إلا بعد انتهاء تحميل bundle.js وتنفيذه.
تشير مقاييس الأداء التي يتم جمعها من مواقع إلكترونية حقيقية تستخدم العرض من جهة الخادم وإعادة الترطيب إلى أنّ هذا الخيار نادرًا ما يكون الأفضل. والسبب الأهم هو تأثيره في تجربة المستخدم، إذ تبدو الصفحة جاهزة ولكن لا تعمل أي من ميزاتها التفاعلية.

يمكنك الاستفادة من العرض من جهة الخادم مع إعادة الترطيب. على المدى القصير، يمكن أن يؤدي استخدام العرض من جهة الخادم فقط للمحتوى الذي يمكن تخزينه مؤقتًا بشكل كبير إلى تقليل وقت استجابة أول بايت، ما يؤدي إلى نتائج مشابهة للعرض المسبق. قد يكون إعادة الترطيب بشكل تدريجي أو متزايد أو جزئي هو الحلّ لجعل هذه التقنية أكثر جدوى في المستقبل.
عرض المحتوى على جهة الخادم بشكل متواصل وإعادة ترطيبه تدريجيًا
شهد العرض من جهة الخادم عددًا من التطورات خلال السنوات القليلة الماضية.
تتيح لك ميزة العرض من جهة الخادم أثناء البث إرسال ملفات HTML في أجزاء يمكن للمتصفّح عرضها بشكل تدريجي أثناء تلقّيها. يمكن أن يصل الترميز إلى المستخدمين بشكل أسرع، ما يؤدي إلى تسريع وقت عرض أول محتوى مرئي. في React، يعني عدم تزامن عمليات البث في renderToPipeableStream() مقارنةً بعمليات البث المتزامنة في renderToString() أنّه يتم التعامل مع ضغط الرجوع بشكل جيد.
ننصحك أيضًا بالاطّلاع على إعادة الترطيب التدريجية (تم تنفيذها في React). باستخدام هذا الأسلوب، يتم "تشغيل" أجزاء فردية من تطبيق معروض من الخادم بمرور الوقت، بدلاً من الأسلوب الشائع الحالي الذي يتم فيه تهيئة التطبيق بأكمله مرة واحدة. يمكن أن يساعد ذلك في تقليل مقدار JavaScript اللازم لجعل الصفحات تفاعلية، لأنّه يتيح لك تأجيل ترقية الأجزاء المنخفضة الأولوية من الصفحة من جهة العميل لمنعها من حظر سلسلة المحادثات الرئيسية، ما يتيح للمستخدم التفاعل مع الصفحة بشكل أسرع بعد أن يبدأ التفاعل.
يمكن أن يساعدك الترطيب التدريجي أيضًا في تجنُّب إحدى المشاكل الشائعة المتعلقة بالترطيب عند العرض من جهة الخادم، وهي أنّه يتم إتلاف شجرة نموذج المستند (DOM) المعروضة من جهة الخادم ثم إعادة إنشائها على الفور، ويحدث ذلك غالبًا لأنّ العرض الأوّلي المتزامن من جهة العميل يتطلّب بيانات لم تكن جاهزة تمامًا، مثل Promise لم يتم حلّه بعد.
الترطيب الجزئي
وقد تبيّن أنّ تنفيذ إعادة الترطيب الجزئي أمر صعب. هذا الأسلوب هو امتداد لعملية إعادة الترطيب التدريجية التي تحلّل أجزاء الصفحة الفردية (المكوّنات أو طرق العرض أو البُنى) وتحدّد الأجزاء التي تتضمّن تفاعلية قليلة أو لا تتضمّن أي تفاعلية. بالنسبة إلى كل جزء من هذه الأجزاء الثابتة في الغالب، يتم تحويل رمز JavaScript المقابل إلى مراجع غير نشطة وميزات زخرفية، ما يقلّل من حجمها على جهة العميل إلى ما يقارب الصفر.
يتضمّن أسلوب إعادة الترطيب الجزئي مشاكل وتنازلات. ويطرح هذا النهج بعض التحديات المثيرة للاهتمام بشأن التخزين المؤقت، كما أنّ التنقّل من جهة العميل يعني أنّه لا يمكننا افتراض أنّ ترميز HTML المعروض من جهة الخادم للأجزاء غير النشطة من التطبيق متاح بدون تحميل الصفحة بالكامل.
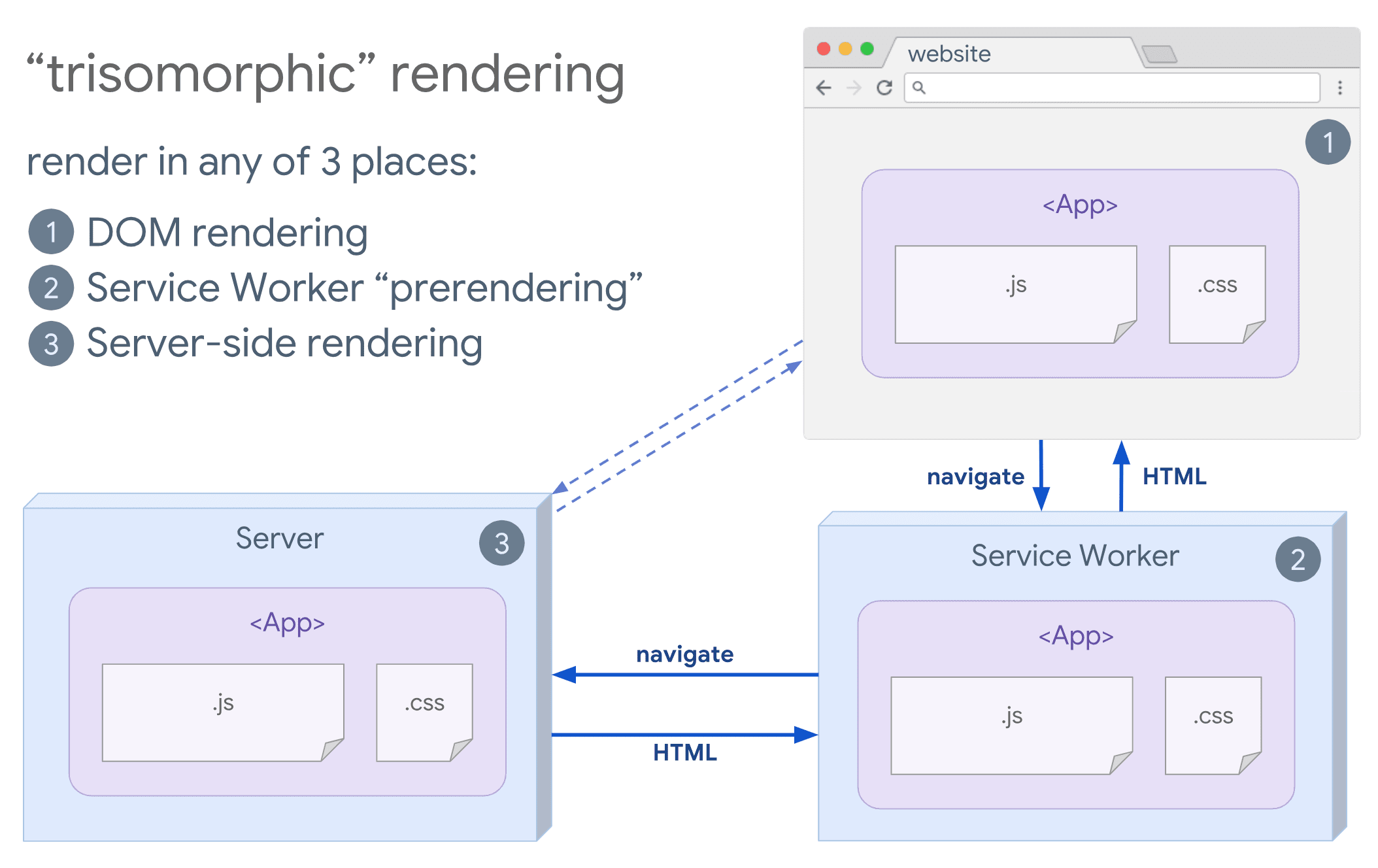
العرض المتساوي الأشكال
إذا كانت برامج الخدمة خيارًا متاحًا لك، ننصحك باستخدام العرض متعدد الأشكال. تتيح لك هذه التقنية استخدام العرض المتدفّق من جهة الخادم لعمليات التنقّل الأولية أو غير المستندة إلى JavaScript، ثم السماح لبرنامج عامل الخدمة بتولي عرض محتوى HTML لعمليات التنقّل بعد تثبيته. يمكن أن يساعد ذلك في الحفاظ على تحديث المكوّنات والنماذج المخزّنة مؤقتًا، ويتيح التنقّل بأسلوب التطبيقات ذات الصفحة الواحدة لعرض طرق عرض جديدة في الجلسة نفسها. ويكون هذا النهج أكثر فعالية عندما يمكنك مشاركة الرمز نفسه الخاص بالقوالب والتوجيه بين الخادم وصفحة العميل وخدمة العامل.

اعتبارات تحسين محركات البحث
عند اختيار إستراتيجية لعرض الويب، غالبًا ما تأخذ الفِرق في الاعتبار تأثير تحسين محركات البحث. يُعدّ العرض من جهة الخادم خيارًا شائعًا لتقديم تجربة "تبدو كاملة" يمكن أن تفسّرها برامج الزحف. يمكن برامج الزحف فهم JavaScript، ولكن غالبًا ما تكون هناك قيود على طريقة عرضها. يمكن أن ينجح العرض من جهة العميل، ولكنّه غالبًا ما يحتاج إلى اختبارات إضافية وتكاليف إضافية. في الآونة الأخيرة، أصبح العرض الديناميكي أيضًا خيارًا يستحق الاهتمام إذا كانت بنية موقعك الإلكتروني تعتمد بشكل كبير على JavaScript من جهة العميل.
الخاتمة
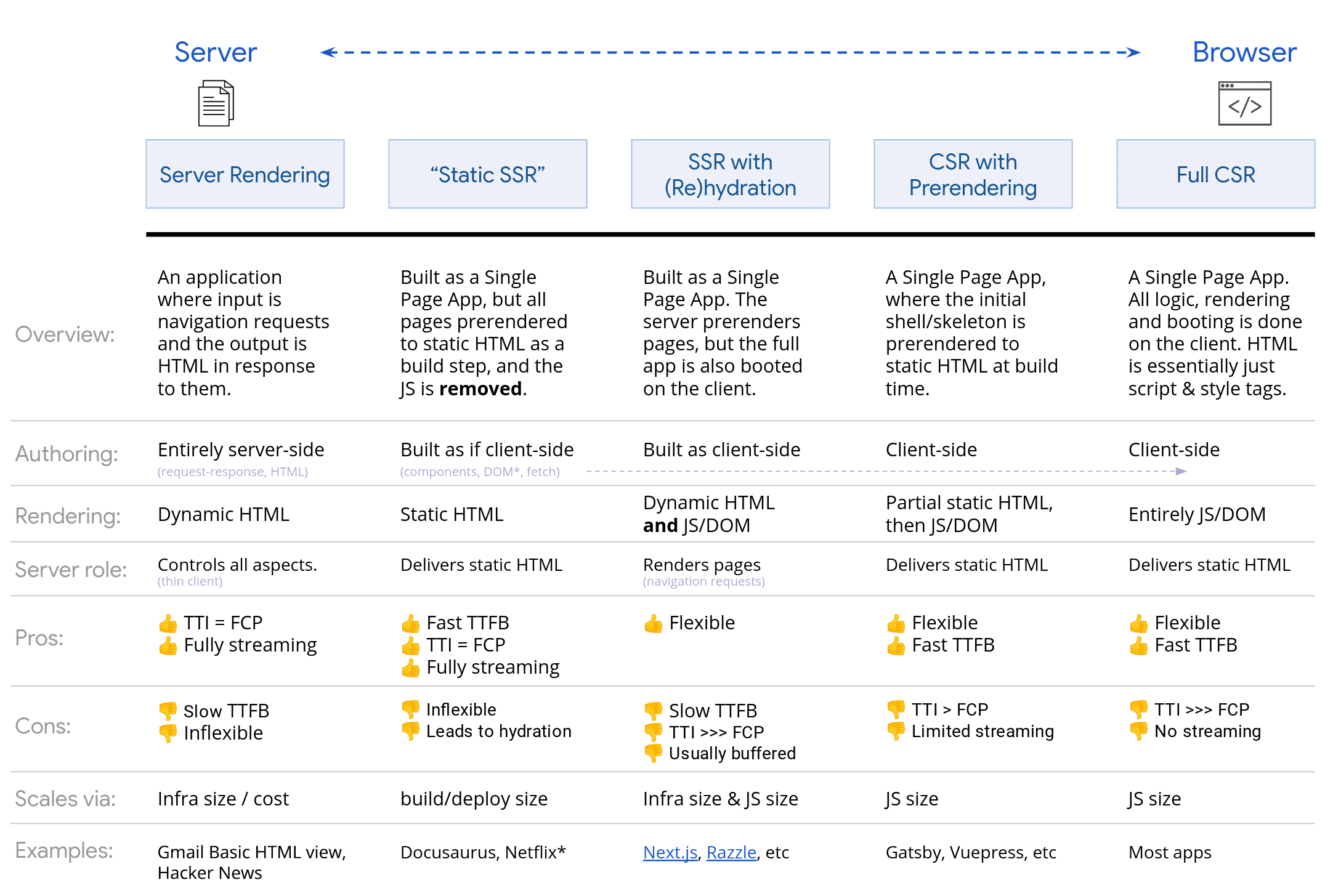
عند تحديد طريقة العرض، يجب قياس المشاكل التي تؤدي إلى بطء الأداء وفهمها. ننصحك بالتفكير في ما إذا كان العرض الثابت أو العرض من جهة الخادم يمكن أن يحلّ معظم المشاكل. لا بأس في إرسال HTML في الغالب مع الحد الأدنى من JavaScript لتوفير تجربة تفاعلية. إليك رسمًا بيانيًا مفيدًا يوضّح طيف الخادم والعميل:

الساعات المعتمَدة
نشكر الجميع على مراجعاتهم واقتراحاتهم:
"جيفري بوسنيك" و"حسين ديرده" و"شوبهي بانيكر" و"كريس هاريلسون" و"سيباستيان ماركبوج"


