الصورة تغني عن ألف كلمة، وتشكّل الصور جزءًا لا يتجزأ من كل صفحة. ولكنّها غالبًا ما تشكّل أيضًا معظم الوحدات المتبقية التي تم تنزيلها. من خلال تصميم الويب سريع الاستجابة، لا يمكن تغيير تصاميمنا فقط استنادًا إلى خصائص الجهاز، بل يمكن تغيير الصور أيضًا.
يعني تصميم الويب سريع الاستجابة أنّه لا يمكن تغيير تصاميمنا استنادًا إلى خصائص الأجهزة فحسب، بل يمكن تغيير المحتوى أيضًا. على سبيل المثال، على الشاشات العالية الدقة (2x)، تضمن الرسومات العالية الدقة الوضوح. قد تعمل صورة بعرض% 50 بشكل جيد عندما يكون عرض المتصفّح 800 بكسل، ولكنها تستخدم مساحة كبيرة جدًا على هاتف ضيّق، وتتطلّب الحد الأقصى نفسه لعرض النطاق عند تصغيرها لتلائم شاشة أصغر.
الاتجاه الفني

وفي أحيان أخرى، قد تحتاج الصورة إلى تغيير أكثر جذريًا: تغيير تناسبها واقتصاصها وحتى استبدال الصورة بأكملها. في هذه الحالة، يُشار عادةً إلى تغيير الصورة باسم "الإشراف الفني". يمكنك الانتقال إلى responsiveimages.org/demos/ للاطّلاع على المزيد من المثال.
الصور المتجاوبة

هل لديك عِلم بأنّ الصور تشكّل أكثر من% 60 من عدد البايتات اللازمة في المتوسط لتحميل صفحة ويب؟
ستتعرّف في هذه الدورة التدريبية على كيفية التعامل مع الصور على الويب الحديث، لكي تبدو رائعة وتتحمّل بسرعة على أي جهاز.
وخلال هذه الرحلة، ستكتسب مجموعة من المهارات والأساليب لدمج الصور السريعة الاستجابة بسلاسة في سير عمل التطوير. بحلول نهاية الدورة التدريبية، ستتمكّن من إنشاء صور تتكيّف مع أحجام إطارات العرض المختلفة وسيناريوهات الاستخدام المختلفة.
هذه دورة تدريبية مجانية تقدّمها منصة Udacity.
الصور في التعليقات التوضيحية
العنصر img مفيد جدًا، فهو يعمل على تنزيل المحتوى وفك ترميزه وعرضه، وتتوافق المتصفّحات الحديثة مع مجموعة من تنسيقات الصور. لا يختلف تضمين
الصور التي تعمل على جميع الأجهزة عن تضمينها على أجهزة الكمبيوتر المكتبي، ولا يتطلب سوى
إجراء بعض التعديلات البسيطة لتوفير تجربة جيدة.
ملخّص
- استخدِم أحجامًا نسبية للصور لمنع تجاوزها عن طريق الخطأ الحاوية.
- استخدِم العنصر
pictureعندما تريد تحديد صور مختلفة استنادًا إلى خصائص الجهاز (المعروفة أيضًا باسم الاتجاه الفني). - استخدِم السمة
srcsetووصفxفي العنصرimgلتقديم إشارات إلى المتصفّح بشأن أفضل صورة لاستخدامها عند الاختيار من بين كثافات مختلفة. - إذا كانت صفحتك تتضمّن صورة واحدة أو صورتَين فقط ولا يتم استخدامهما في مكان آخر على موقعك الإلكتروني، ننصحك باستخدام صور مضمّنة لتقليل طلبات الملفات.
استخدام أحجام نسبية للصور
تذكَّر استخدام الوحدات النسبية عند تحديد عرض الصور لمنع
خروجها عن إطار العرض عن طريق الخطأ. على سبيل المثال، يؤدي الرمز width: 50%; إلى
أن يكون عرض الصورة% 50 من العنصر الذي يحتوي عليها (وليس% 50 من إطار العرض أو% 50 من حجم البكسل الفعلي).
بما أنّ CSS تسمح للمحتوى بالخروج من حاويته، قد تحتاج إلى استخدام max- width: 100% لمنع الصور والمحتوى الآخر من الخروج من الحاوية. على سبيل المثال:
img, embed, object, video {
max-width: 100%;
}
احرص على تقديم أوصاف مفيدة من خلال سمة alt في عناصر img
، إذ تساعد هذه الأوصاف في تسهيل الوصول إلى موقعك الإلكتروني من خلال تقديم سياق لقارئي img
الشاشة والتقنيات المساعِدة الأخرى.
تحسين img باستخدام srcset على الأجهزة التي تتضمّن كثافة بكسل عالية
تحسِّن السمة srcset سلوك العنصر
img، ما يسهّل تقديم ملفات صور متعددة
لخصائص الأجهزة المختلفة. على غرار image-set
دالة CSS
الخاصة بلغة CSS، تسمح دالة srcset للمتصفّح باختيار أفضل
صورة استنادًا إلى خصائص الجهاز، على سبيل المثال استخدام
صورة بمقدار ضعف الحجم على شاشة بمقدار ضعف الحجم، وربما في المستقبل، استخدام
صورة بمقدار النصف على
جهاز بمقدار الضعف عند الاتصال بشبكة ذات عرض نطاق محدود.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
في المتصفحات التي لا تتيح استخدام srcset، يستخدم المتصفّح ببساطة ملف
الصورة التلقائي الذي تحدّده سمة src. لهذا السبب، من المهم دائمًا تضمين صورة بدرجة دقة 1x يمكن عرضها على أي جهاز، بغض النظر عن ميزاته. عندما يكون srcset متوافقًا، يتم تحليل القائمة المنفصلة بفواصل بين
الصور/الشروط قبل تقديم أي طلبات، ويتم تنزيل وعرض الصورة الأكثر
ملاءمةً فقط.
على الرغم من أنّ الشروط يمكن أن تتضمّن كل شيء بدءًا من كثافة البكسل ووصولاً إلى العرض والطول، إلا أنّ كثافة البكسل هي الشرط الوحيد المتوافق بشكل جيد حاليًا. لموازنة السلوك الحالي مع الميزات المستقبلية، ما عليك سوى تقديم الصورة بمقاس 2x في السمة.
الاتجاه الفني في الصور المتجاوبة باستخدام picture

لتغيير الصور استنادًا إلى خصائص الجهاز، المعروفة أيضًا باسم اتجاه
الصورة، استخدِم العنصر picture. يحدِّد العنصر
picture حلًا توضيحيًا لتوفير
نُسخ متعددة من الصورة استنادًا إلى سمات
مختلفة، مثل حجم الجهاز ودرجة دقة الجهاز واتجاهه
وغير ذلك.
استخدِم العنصر picture عندما يكون مصدر الصورة
متوفّرًا بكثافات متعددة، أو عندما يفرض التصميم السريع الاستجابة استخدام
صورة مختلفة إلى حدّ ما على بعض أنواع الشاشات. على غرار العنصر
video، يمكن
تضمين عناصر source متعددة، ما يتيح تحديد ملفات صور مختلفة
استنادًا إلى طلبات البحث عن الوسائط أو تنسيق الصورة.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
في المثال أعلاه، إذا كان عرض المتصفّح 800 بكسل على الأقل، يتم استخدام إما
head.jpg أو head-2x.jpg، وذلك استنادًا إلى درجة دقة الجهاز. إذا كان حجم
المتصفّح يتراوح بين 450 و800 بكسل، يتم استخدام head-small.jpg أو head-small-
2x.jpg، مرة أخرى، استنادًا إلى درجة دقة الجهاز. بالنسبة إلى عرض الشاشة الذي يقل عن 450 بكسل والتوافق مع الإصدارات القديمة التي لا يتوافق فيها العنصر picture، يعرض المتصفّح العنصر img بدلاً من ذلك، ويجب تضمينه دائمًا.
الصور ذات الحجم النسبي
عندما لا يكون الحجم النهائي للصورة معروفًا، قد يكون من الصعب تحديد وصف الكثافة لمصادر الصور. وينطبق ذلك بشكل خاص على الصور التي تشغل عرضًا نسبيًا للمتصفّح وتتغيّر حسب حجم المتصفّح.
بدلاً من تقديم أحجام وكثافات ثابتة للصور، يمكنك تحديد حجم كل صورة مقدَّمة من خلال إضافة وصف للعرض مع حجم عنصر الصورة، ما يسمح للمتصفّح بحساب كثافة بكسل فعالة تلقائيًا واختيار أفضل صورة لتنزيلها.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
يعرض المثال أعلاه صورة تساوي نصف عرض إطار العرض
(sizes="50vw")، ويسمح للمتصفّح باختيار الصورة الصحيحة بغض النظر عن حجم
نافذة المتصفّح، وذلك استنادًا إلى عرض المتصفّح ونسبة كثافة بكسله
على الجهاز. على سبيل المثال، يوضّح الجدول أدناه الصورة التي سيختارها المتصفّح:
| عرض المتصفّح | نسبة وحدات البكسل على الجهاز | الصورة المستخدَمة | درجة الدقة الفعّالة |
|---|---|---|---|
| 400 بكسل | 1 | 200.jpg |
1x |
| 400 بكسل | 2 | 400.jpg |
2x |
| 320 بكسل | 2 | 400.jpg |
2.5x |
| 600 بكسل | 2 | 800.jpg |
2.67x |
| 640 بكسل | 3 | 1000.jpg |
3.125x |
| 1100 بكسل | 1 | 800.png |
1.45x |
مراعاة نقاط التوقف في الصور السريعة الاستجابة
في العديد من الحالات، قد يتغيّر حجم الصورة استنادًا إلى تنسيق الموقع الإلكتروني نقاط الاستراحة. على سبيل المثال، على شاشة صغيرة، قد تريد أن تغطّي الصورة عرض مساحة العرض بالكامل، بينما على الشاشات الأكبر حجمًا، يجب أن تغطّي نسبة صغيرة فقط.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
في المثال أعلاه، تستخدم السمة sizes عدة طلبات بحث عن الوسائط لتحديد حجم الصورة. عندما يكون عرض المتصفّح أكبر من
600 بكسل، تكون الصورة 25% من عرض إطار العرض. وعندما يكون العرض بين 500
و600 بكسل، تكون الصورة 50% من عرض إطار العرض. وإذا كان العرض أقل من 500 بكسل،
يكون العرض كاملاً.
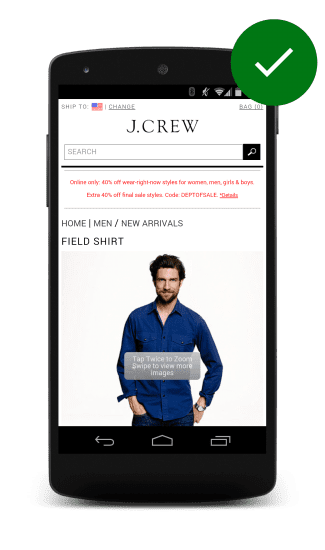
جعل صور المنتجات قابلة للتوسيع

يريد العملاء الاطّلاع على ما يشترونه. على مواقع البيع بالتجزئة، يتوقّع المستخدمون الاطّلاع على صور مقرّبة عالية الدقة للمنتجات للاطّلاع بشكل أفضل على التفاصيل، وشعر مشاركو الدراسة بالاستياء إذا لم يتمكنوا من ذلك.
تقدّم شركة J. موقع الطاقم الإلكتروني يشير التراكب الذي يختفي إلى أنّه يمكن النقر على الصورة، ما يعرض صورة مكبّرة مع ظهور تفاصيل دقيقة.
تقنيات الصور الأخرى
الصور المضغوطة
توفّر تقنية الصور المضغوطة صورة مضغوطَين بدرجة كبيرة على جميع الأجهزة، بغض النظر عن إمكانات الجهاز الفعلية. استنادًا إلى نوع الصورة ومستوى الضغط، قد لا يبدو أنّ جودة الصورة قد تغيّرت، ولكن ينخفض حجم الملف بشكل ملحوظ.
استبدال الصور باستخدام JavaScript
تتحقّق ميزة استبدال الصور باستخدام JavaScript من إمكانات الجهاز و "تنفّذ الإجراء المناسب". يمكنك تحديد نسبة وحدات البكسل على الجهاز من خلال
window.devicePixelRatio، والحصول على عرض الشاشة وارتفاعها، وربما أيضًا تنفيذ
بعض عمليات التقاط بيانات الاتصال بالشبكة من خلال navigator.connection أو إصدار طلب
زائف. بعد جمع كل هذه المعلومات، يمكنك تحديد
الصورة التي تريد تحميلها.
ومن العيوب الكبيرة لهذا الأسلوب أن استخدام JavaScript يعني أنك ستؤخر تحميل الصور حتى تنتهي على الأقل من المحلل اللغوي للواجهة الأمامية. ويعني ذلك
أنّه لن يبدأ تنزيل الصور إلا بعد بدء حدث pageload. بالإضافة إلى ذلك، سينزِّل المتصفّح على الأرجح كلّ من الصور بدرجة الحجم العادي ودرجة الحجم المضاعف، ما يؤدي إلى زيادة وزن الصفحة.
تضمين الصور: الصور النقطية والمتجهة
هناك طريقتان مختلفتان تمامًا لإنشاء الصور وتخزينها، ويؤثر هذا في كيفية نشر الصور بشكلٍ متجاوب.
الصور المركّبة، مثل الصور الفوتوغرافية والصور الأخرى، يتم تمثيلها على شكل شبكة من النقاط الفردية الملونة. قد تأتي الصور المركّبة من كاميرا أو ماسح ضوئي، أو قد يتم إنشاؤها باستخدام عنصر لوحة HTML. تُستخدَم التنسيقات مثل PNG وJPEG وWebP لتخزين الصور المركّبة.
الصور المتّجه، مثل الشعارات والرسومات الخطية، هي مجموعة من المنحنيات والخطوط والأشكال وألوان التعبئة والتدرّجات اللونية. يمكن إنشاء صور متجهة باستخدام برامج مثل Adobe Illustrator أو Inkscape، أو كتابتها يدويًا في رمز باستخدام تنسيق ملفات متجهة مثل SVG.
SVG
يتيح تنسيق SVG تضمين رسومات متجهية سريعة الاستجابة في صفحة ويب. ويتمثل الفرق بين تنسيقات ملفات المتجهات وتنسيقات ملفات الصور النقطية في أنّ المتصفّح يمكنه عرض صورة متجهة بأي حجم. تصف تنسيقات المتجهات القياس الهندسي للصورة، أي كيفية إنشائها من الخطوط والمنحنيات والألوان وما إلى ذلك. من ناحية أخرى، لا تحتوي تنسيقات الصور المركّبة إلا على معلومات عن النقاط الفردية لللون، لذا على المتصفّح تخمين كيفية ملء الفراغات عند التكبير.
في ما يلي نسختان من الصورة نفسها: صورة بتنسيق PNG على يمين الصفحة وصورة بتنسيق SVG على اليمين. يبدو ملف SVG رائعًا بأي حجم، في حين يبدأ ملف PNG بجانبه بالظهور بشكل مموه عند عرض أحجام أكبر.


إذا أردت تقليل عدد طلبات الملفات التي تقدّمها صفحتك، يمكنك ترميز الصور مضمّنةً باستخدام تنسيق SVG أو تنسيق Data URI. إذا اطّلعت على مصدر هذه الصفحة، ستلاحظ أنّ كلا الشعارَين أدناه مُدرَجَين في النص: تنسيق Data URI وتنسيق SVG.
تتوفر أدوات رائعة لتنسيق SVG على الأجهزة الجوّالة والكمبيوتر المكتبي، ويمكن استخدام أدوات التحسين لخفض حجم ملفات SVG بشكل كبير. يبدو الشعاران التاليان المضمّنان بتنسيق SVG متطابقَين، ولكن حجم أحدهما يبلغ 3 كيلوبايت تقريبًا والآخر 2 كيلوبايت فقط:
معرف الموارد المنتظم (URI) للبيانات
توفّر معرّفات URI الخاصة بالبيانات إمكانية تضمين ملف، مثل صورة، من خلال تحديد
سمة src للعنصر img كسلسلة Base64 مشفّرة باستخدام التنسيق التالي:
<img src="data:image/svg+xml;base64,[data]">
تظهر بداية رمز شعار HTML5 أعلاه على النحو التالي:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(يبلغ طول النسخة الكاملة أكثر من 5000 حرف).
تتوفّر أداة السحب والإفلات، مثل jpillora.com/base64-encoder، لتحويل الملفات الثنائية، مثل الصور، إلى معرّفات موارد منتظمة للبيانات. تمامًا مثل ملفات SVG، تتوافق عناوين URL الخاصة بالبيانات مع متصفّحات الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي.
تضمين المحتوى في CSS
يمكن أيضًا تضمين معرّفات الموارد المنتظمة (URI) للبيانات وملفات SVG في CSS، وهو أمر متاح على كلّ من الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي. في ما يلي صورتان متطابقتان تم تنفيذهما كصور خلفية في CSS، إحداهما عنوان URL للبيانات والأخرى بتنسيق SVG:
تضمين الإيجابيات والسلبيات
يمكن أن تكون الرموز البرمجية المضمّنة للصور مفصّلة، خاصةً معرّفات الموارد المنتظمة للبيانات، فلماذا تريد استخدامها؟ لتقليل طلبات HTTP يمكن أن تتيح ملفات SVG ومعرّفات الموارد المنتظمة للبيانات retrieving صفحة ويب بأكملها، بما في ذلك الصور وCSS وJavaScript، باستخدام طلب واحد.
في المقابل:
- على الأجهزة الجوّالة، يمكن أن يكون عرض معرّفات الموارد المنتظمة للبيانات (URI) للبيانات أبطأ بكثير مقارنةً بالصور من
srcخارجي. - يمكن أن تؤدي معرّفات URI الخاصة بالبيانات إلى زيادة حجم طلب HTML بشكل ملحوظ.
- وتؤدي إلى زيادة التعقيد في الترميز وسير العمل.
- تنسيق Data URI أكبر بكثير من التنسيق الثنائي (ما يصل إلى %30)، وبالتالي لا يقلل من إجمالي حجم التنزيل.
- لا يمكن تخزين عناوين URL للبيانات مؤقتًا، لذا يجب تنزيلها لكل صفحة يتم استخدامها فيها.
- لا تتوفّر هذه الميزة في IE 6 و7، وهي غير مكتملة في IE8.
- باستخدام HTTP/2، لن يكون تقليل عدد طلبات مواد العرض من الأولويات العالية.
وكما هو الحال مع جميع العناصر المتجاوبة، عليك اختبار العناصر التي تحقّق أفضل النتائج. استخدِم أدوات المطوّرين لقياس حجم ملف التنزيل وعدد الطلبات وإجمالي وقت الاستجابة. يمكن أن تكون عناوين URL لبيانات التنسيقات النقطية مفيدة في بعض الأحيان للصور المركّبة، على سبيل المثال، في الصفحة الرئيسية التي تتضمّن صورة واحدة أو صورتَين فقط لا يتم استخدامهما في أي مكان آخر. إذا كنت بحاجة إلى تضمين صور متّجهة، يُعدّ SVG خيارًا أفضل بكثير.
الصور في CSS
إنّ خاصية CSS background هي أداة فعّالة لإضافة صور معقّدة
إلى العناصر، ما يسهّل إضافة صور متعددة وتكرارها
وغير ذلك. وعند دمج هذه السمة مع طلبات البحث عن الوسائط، تصبح
أكثر فعالية، ما يتيح تحميل الصور بشكل مشروط استنادًا إلى دقة
الشاشة وحجم مساحة العرض وغير ذلك.
ملخّص
- استخدِم أفضل صورة لتناسب خصائص الشاشة، مع مراعاة حجم الشاشة ودرجة دقة الجهاز وتصميم الصفحة.
- غيِّر السمة
background-imageفي CSS للشاشات ذات الكثافة العالية للنقاط باستخدام طلبات الاستعلام عن الوسائط معmin-resolutionو-webkit-min-device-pixel-ratio. - استخدِم srcset لتوفير صور عالية الدقة بالإضافة إلى الصورة بدرجة الدقة 1x في الترميز.
- يجب مراعاة تكاليف الأداء عند استخدام تقنيات استبدال الصور باستخدام JavaScript أو عند عرض صور عالية الدقة مضغوطة للغاية على الأجهزة ذات الدقة المنخفضة.
استخدام طلبات البحث عن الوسائط لتحميل الصور بشكل مشروط أو لتحديد الاتجاه الفني
لا تؤثر طلبات البحث عن الوسائط في تنسيق الصفحة فقط، بل يمكنك أيضًا استخدامها لتحميل الصور بشكل مشروط أو لتوفير اتجاه فني استنادًا إلى عرض viewport.
على سبيل المثال، في المثال أدناه، يتم تنزيل small.png فقط
وتطبيقه على المحتوى div على الشاشات الأصغر حجمًا، بينما يتم تطبيق background-image: url(body.png) على النص وbackground-image:
url(large.png) على المحتوى div على الشاشات الأكبر حجمًا.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
استخدام مجموعة الصور لتوفير صور عالية الدقة
تعمل الدالة image-set() في CSS على تحسين سمة السلوك background،
ما يسهّل تقديم ملفات صور متعددة لخصائص
الأجهزة المختلفة. يتيح ذلك للمتصفّح اختيار أفضل صورة استنادًا إلى
خصائص الجهاز، على سبيل المثال، استخدام صورة بمقدار ضعف على شاشة بمقدار ضعف،
أو صورة بمقدار النصف على جهاز بمقدار الضعف عند الاتصال بشبكة ذات عرض نطاق محدود.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
بالإضافة إلى تحميل الصورة الصحيحة، يغيّر المتصفّح حجمها وفقًا لذلك. بعبارة أخرى، يفترض المتصفّح أنّ الصور التي تم تكبيرها مرتين أكبر مرتين من الصور العادية، لذا يقلّل حجم الصورة التي تم تكبيرها مرتين بمقدار مرتين، كي تظهر الصورة بالحجم نفسه على الصفحة.
لا يزال استخدام image-set() جديدًا ولا يتوفّر إلا في Chrome و
Safari باستخدام بادئة المورّد -webkit. احرص على تضمين
صورة احتياطية في حال عدم توفّر image-set()، على سبيل المثال:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
تحمِّل الخطوات أعلاه مادة العرض المناسبة في المتصفّحات التي تتيح استخدام مجموعات الصور،
وإلا يتم الرجوع إلى مادة العرض ذات المقاس العادي. يُرجى العِلم أنّه على الرغم من أنّه تم إتاحة استخدام متصفّح
image-set() على نطاق محدود، إلا أنّ معظم المتصفّحات تعرض مادة العرض ذات المقاس 1×.
استخدام طلبات البحث عن الوسائط لتوفير صور عالية الدقة أو توجيه فني
يمكن أن تنشئ طلبات البحث عن الوسائط قواعد استنادًا إلى نسبة كثافة بكسل الجهاز، ما يتيح تحديد صور مختلفة للشاشات التي تبلغ نسبتها 2x مقارنةً بالشاشات التي تبلغ نسبتها 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
تتوافق متصفّحات Chrome وFirefox وOpera مع (min-resolution: 2dppx) العادي،
بينما يتطلّب كلّ من متصفّحَي Safari وAndroid استخدام البنية القديمة التي تبدأ ببادئة المورّد
بدون وحدة dppx. تذكَّر أنّه لا يتم تحميل هذه الأنماط إلا إذا كان
الجهاز يتطابق مع طلب الوسائط، ويجب تحديد الأنماط للحالة الأساسية.
ويساعد ذلك أيضًا في ضمان عرض محتوى معيّن إذا كان المتصفّح
لا يتيح طلبات البحث عن الوسائط المتعلّقة بدرجة الدقة.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
يمكنك أيضًا استخدام بنية min-width لعرض صور بديلة استنادًا إلى
حجم مساحة العرض. تعود ميزة هذه الطريقة إلى أنّه لا يتم تنزيل الصورة
إذا لم تتطابق طلب البحث عن الوسائط. على سبيل المثال، لا يتم تنزيل bg.png
وتطبيقه على body إلا إذا كان عرض المتصفّح 500 بكسل أو أكثر:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
استخدام رسومات SVG للرموز
عند إضافة رموز إلى صفحتك، استخدِم رموز SVG كلما أمكن أو أحرف يونيكود في بعض الحالات.
ملخّص
- استخدِم SVG أو يونيكود للرموز بدلاً من الصور المخصّصة للطباعة.
استبدال الرموز البسيطة بترميز يونيكود
تتيح العديد من الخطوط استخدام عدد كبير من الرموز المخصّصة لنظام Unicode، والتي يمكن استخدامها بدلاً من الصور. على عكس الصور، يمكن تغيير حجم خطوط Unicode بشكل جيد وتبدو جيدة بغض النظر عن حجمها على الشاشة.
بالإضافة إلى مجموعة الأحرف العادية، قد يتضمّن ترميز Unicode رموزًا للقوسين (←) والعوامل الحسابية (√) والأشكال الهندسية (★) وصور عناصر التحكّم (▶) وعلامات الموسيقى (♬) والرسائل اليونانية (Ω) وحتى قطع الشطرنج (♞).
يتم تضمين حرف unicode بالطريقة نفسها التي يتم بها تضمين الكيانات المُسمّاة:
&#XXXX، حيث يمثّل XXXX رقم حرف unicode. على سبيل المثال:
You're a super ★
شكرًا لك على تعاونك معنا.
استبدال الرموز المعقدة برموز SVG
بالنسبة إلى متطلبات الأيقونات الأكثر تعقيدًا، تكون أيكونات SVG خفيفة الوزن بشكل عام، وسهلة الاستخدام، ويمكن تصميمها باستخدام CSS. تتمتع ملفات SVG بعدد من المزايا مقارنةً بالصور المركّبة:
- وهي رسومات موجّهة يمكن تغيير حجمها إلى ما لا نهاية.
- إنّ تأثيرات CSS، مثل اللون والتظليل والشفافية والرسوم المتحركة، هي بسيطة.
- يمكن تضمين صور SVG في المستند مباشرةً.
- وهي دلالية.
- وتوفّر هذه المنتجات إمكانية وصول أفضل باستخدام السمات المناسبة.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
استخدام خطوط الرموز بحذر

تُعدّ خطوط الرموز رائجة ويمكن أن تكون سهلة الاستخدام، ولكنّها تتضمن بعض العيوب مقارنةً برموز SVG:
- وهي رسومات متجهّة يمكن تغيير حجمها إلى ما لا نهاية، ولكن قد يتم استخدام ميزة التمويه، ما يؤدي إلى ظهور رموز ليست حادة كما هو متوقّع.
- إمكانيات محدودة في التصميم باستخدام CSS
- قد يكون من الصعب تحديد موضع العنصر بدقة على مستوى البكسل، وذلك استنادًا إلى ارتفاع السطر وتباعد الأحرف وما إلى ذلك.
- وهي ليست دلالية، وقد يكون من الصعب استخدامها مع برامج قراءة الشاشة أو التكنولوجيا المساعدة الأخرى.
- وفي حال عدم تحديد نطاقها بشكل صحيح، يمكن أن تؤدي إلى حجم ملف كبير لاستخدام مجموعة فرعية صغيرة فقط من الرموز المتاحة.
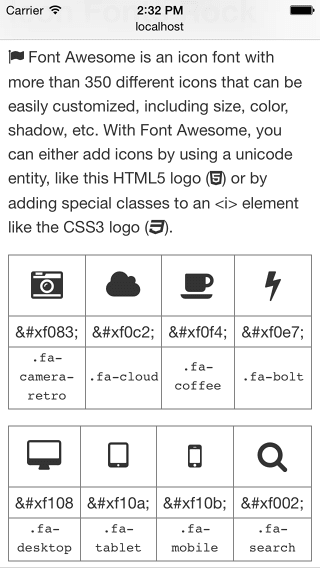
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
تتوفّر مئات خطوط الرموز المجانية والمدفوعة، بما في ذلك Font Awesome وPictos وGlyphicons.
احرص على موازنة حجم طلب HTTP الإضافي وحجم الملف مع الحاجة إلى الرموز. على سبيل المثال، إذا كنت بحاجة إلى عدد قليل من الرموز فقط، قد يكون من الأفضل استخدام صورة أو مجموعة صور صغيرة.
تحسين الصور لتحسين الأداء
غالبًا ما تشكّل الصور معظم عدد البايتات التي يتم تنزيلها، كما أنها غالبًا ما تشغل مساحة كبيرة من المساحة المرئية على الصفحة. نتيجةً لذلك، يمكن أن يؤدي تحسين الصور في كثير من الأحيان إلى تحقيق بعض من أكبر وفورات البايت وتحسينات الأداء لموقعك الإلكتروني: فكلما قلّ عدد البايتات التي يجب أن ينزّلها المتصفّح، كلما قلّت المنافسة على عرض النطاق للعملاء وكلّما زادت سرعة بإمكان المتصفّح تنزيل جميع مواد العرض وعرضها.
ملخّص
- لا تختَر تنسيق الصورة بشكل عشوائي، بل تعرَّف على التنسيقات المختلفة المتاحة واستخدِم التنسيق الأنسب.
- أدرِج أدوات تحسين الصور وضغطها في سير عملك لتقليل حجم الملفات.
- يمكنك تقليل عدد طلبات HTTP عن طريق وضع الصور المستخدَمة بشكل متكرّر في ملف رسوم متحركة مصوّرة.
- لتحسين وقت التحميل الأولي للصفحة وتقليل وزن الصفحة الأولي، ننصح بعدم تحميل الصور إلا بعد الانتقال إليها.
اختيار التنسيق المناسب
هناك نوعان من الصور التي يجب أخذها في الاعتبار:
الصور المتّجه
والصور النقطية.
بالنسبة إلى الصور النقطية، عليك أيضًا اختيار تنسيق الضغط المناسب،
مثل: GIF أو PNG أو JPG.
يتم تمثيل الصور المركّبة، مثل الصور الفوتوغرافية والصور الأخرى، على شكل شبكة
من النقاط أو البكسلات الفردية. تأتي الصور المركّبة عادةً من كاميرا أو
أداة مسح ضوئي، أو يمكن إنشاؤها في المتصفّح باستخدام العنصر canvas. كلما زاد
حجم الصورة، زاد حجم الملف. عند تكبير الصور المركّبة بدرجة أكبر من
حجمها الأصلي، تصبح الصور المركّبة مموّهة لأنّ المتصفّح يحتاج إلى تخمين
كيفية ملء وحدات البكسل المفقودة.
الصور المتّجه، مثل الشعارات والرسومات الخطية، يتم تحديدها من خلال مجموعة من المنحنيات
والخطوط والأشكال وألوان التعبئة. يتم إنشاء الصور المتّجهة باستخدام برامج مثل
Adobe Illustrator أو Inkscape ويتم حفظها بتنسيق متّجه مثل
SVG. بما أنّ صور المتجهات مبنية على
أشكال أساسية بسيطة، يمكن تغيير حجمها بدون أي فقدان في الجودة أو
تغيير في حجم الملف.
عند اختيار التنسيق المناسب، من المهم مراعاة كلاً من أصل الصورة (المخطّط أو المتّجه) والمحتوى (الألوان والصور المتحركة والنص وما إلى ذلك). لا يتلاءم أي تنسيق مع جميع أنواع الصور، ولكل منها نقاط قوته ونقاط ضعفه.
اتّبِع الإرشادات التالية عند اختيار التنسيق المناسب:
- استخدِم
JPGللصور الفوتوغرافية. - استخدِم
SVGللفن المتجه والرسومات ذات الألوان الثابتة، مثل الشعارات والرسومات المرسومة. إذا لم يكن الفن المتجه متاحًا، جرِّبWebPأوPNG. - استخدِم
PNGبدلاً منGIFلأنّه يسمح بمزيد من الألوان ويقدّم نسب ضغط أفضل. - بالنسبة إلى الصور المتحركة الأطول، ننصحك باستخدام
<video>، الذي يقدّم جودة أفضل للصور ويمنح المستخدم إمكانية التحكّم في التشغيل.
تقليل حجم الملف
يمكنك تقليل حجم ملف الصورة بشكل كبير من خلال "المعالجة اللاحقة" للصور بعد حفظها. تتوفّر عدة أدوات لضغط الصور، منها أدوات ضغط مع فقدان المعلومات وبدون فقدان المعلومات، وأدوات على الإنترنت، وأدوات واجهة مستخدم رسومية، وأدوات سطر أوامر. من الأفضل محاولة برمجة تحسين الصور كلما أمكن ذلك كي يصبح جزءًا من عملية سير العمل.
تتوفّر عدة أدوات تُجري مزيدًا من عمليات الضغط بدون فقدان المعلومات على ملفات JPG
وPNG بدون التأثير في جودة الصورة. بالنسبة إلى JPG، جرِّب استخدام
jpegtran أو
jpegoptim (متاح على نظام التشغيل Linux فقط،
يُرجى تشغيله باستخدام الخيار --strip-all). بالنسبة إلى PNG، جرِّب
OptiPNG أو
PNGOUT.
استخدام صور متحركة

إنّ إنشاء صور متحركة باستخدام CSS هي تقنية يتم من خلالها دمج عدد من الصور في صورة واحدة "لوحة صور متحركة". يمكنك بعد ذلك استخدام صور فردية من خلال تحديد صورة الخلفية لعنصر (جدول الصور المتحركة) بالإضافة إلى إزاحة لعرض الجزء الصحيح.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
تعود ميزة Spriting بالفائدة على المستخدمين من خلال تقليل عدد عمليات التنزيل المطلوبة للحصول على صور متعدّدة، مع إبقاء ميزة التخزين المؤقت مفعّلة.
استخدام ميزة "التحميل الكسول"
يمكن أن يؤدي التحميل الكسول إلى تسريع عملية التحميل بشكل كبير على الصفحات الطويلة التي تتضمّن العديد من الصور في الجزء السفلي غير المرئي من الصفحة، وذلك من خلال تحميلها إما حسب الحاجة أو عند انتهاء تحميل المحتوى الأساسي وعرضّه. بالإضافة إلى تحسينات الأداء، يمكن أن يؤدي استخدام ميزة "التحميل البطيء" إلى توفير تجارب تصفّح لا تنتهي.
يجب الانتباه عند إنشاء صفحات تتضمّن ميزة "التمرير اللا نهائي"، لأنّه يتم تحميل المحتوى عندما يصبح مرئيًا، وقد لا ترصده محركات البحث مطلقًا. بالإضافة إلى ذلك، لا يظهر للمستخدمين الذين يبحثون عن معلومات يتوقعون الاطّلاع عليها في التذييل أبدًا التذييل لأنّه يتم تحميل محتوى جديد دائمًا.
تجنُّب الصور تمامًا
في بعض الأحيان، لا تكون أفضل صورة هي صورة على الإطلاق. استخدِم كلما أمكن ميزات المتصفّح الأصلية لتوفير الوظائف نفسها أو وظائف مشابهة. تُنشئ المتصفّحات مرئيات كانت تتطلّب في السابق استخدام صور. وهذا يعني أنّ المتصفّحات لم تعد بحاجة إلى تنزيل ملفات صور منفصلة، ما يمنع ظهور صور تم تصغيرها بشكل غير ملائم. يمكنك استخدام يونيكود أو خطوط رموًز خاصة لعرض الرموز.
وضع النص في الترميز بدلاً من تضمينه في الصور
يجب أن يكون النص نصًا وليس مضمّنًا في الصور كلما أمكن ذلك. على سبيل المثال، يؤدي استخدام الصور للعناوين أو وضع معلومات الاتصال، مثل أرقام الهواتف أو العناوين، مباشرةً في الصور إلى منع المستخدمين من نسخها ولصقها، كما أنّه يمنع تطبيقات قراءة الشاشة من الوصول إلى المعلومات، ولا يتوافق مع الأجهزة الجوّالة. بدلاً من ذلك، ضَع النص في علامات الترميز واستخدِم خطوط الويب إذا لزم الأمر لتحقيق النمط الذي تحتاجه.
استخدام CSS لاستبدال الصور
يمكن للمتصفحات الحديثة استخدام ميزات CSS لإنشاء أنماط كانت تتطلّب في السابق
صورًا. على سبيل المثال: يمكن إنشاء تدرّجات معقدة باستخدام سمة
background، ويمكن إنشاء الظلال باستخدام box-shadow، ويمكن إضافة زوايا
مستديرة باستخدام سمة border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
يُرجى العِلم أنّ استخدام هذه الأساليب يتطلّب دورات عرض، والتي قد تكون كبيرة على الأجهزة الجوّالة. وفي حال استخدامها بشكل مفرط، ستفقد أي فائدة قد تحقّقها وقد تؤدي إلى عرقلة الأداء.

