एक तस्वीर, हज़ार शब्दों के बराबर होती है. साथ ही, इमेज हर पेज का अहम हिस्सा होती हैं. हालांकि, डाउनलोड किए गए ज़्यादातर बाइट का हिसाब भी इनसे लगाया जाता है. रिस्पॉन्सिव वेब डिज़ाइन की मदद से, डिवाइस की विशेषताओं के आधार पर न सिर्फ़ हमारे लेआउट, बल्कि इमेज भी बदल सकती हैं.
रिस्पॉन्सिव वेब डिज़ाइन का मतलब है कि डिवाइस की विशेषताओं के आधार पर, न सिर्फ़ हमारे लेआउट बदल सकते हैं, बल्कि कॉन्टेंट भी बदल सकता है. उदाहरण के लिए, हाई रिज़ॉल्यूशन (2x) डिसप्ले पर, हाई रिज़ॉल्यूशन वाले ग्राफ़िक की मदद से, इमेज को बेहतर तरीके से दिखाया जा सकता है. ब्राउज़र की चौड़ाई 800 पिक्सल होने पर, 50% चौड़ाई वाली इमेज ठीक से काम कर सकती है. हालांकि, यह छोटी स्क्रीन पर फ़िट करने के लिए छोटी होने पर, उतने ही बैंडविड्थ ओवरहेड की ज़रूरत होती है.
आर्ट डायरेक्शन

कभी-कभी, इमेज में काफ़ी बदलाव करने की ज़रूरत पड़ सकती है. जैसे, अनुपात बदलना, काट-छांट करना, और पूरी इमेज बदलना. इस मामले में, इमेज में बदलाव करने को आम तौर पर आर्ट डायरेक्शन कहा जाता है. ज़्यादा उदाहरणों के लिए, responsiveimages.org/demos/ पर जाएं.
रिस्पॉन्सिव इमेज

क्या आपको पता है कि किसी वेब पेज को लोड करने के लिए, औसतन 60% बाइट इमेज के लिए इस्तेमाल होते हैं?
इस कोर्स में, आपको मॉडर्न वेब पर इमेज इस्तेमाल करने का तरीका पता चलेगा. इससे, आपकी इमेज बेहतर दिखेंगी और किसी भी डिवाइस पर तेज़ी से लोड होंगी.
इस दौरान, आपको कई तरह की स्किल और तकनीकें मिलेंगी. इनकी मदद से, डेवलपमेंट वर्कफ़्लो में जवाब देने वाली इमेज को आसानी से इंटिग्रेट किया जा सकता है. कोर्स के आखिर तक, आपके पास ऐसी इमेज बनाने की सुविधा होगी जो अलग-अलग व्यूपोर्ट साइज़ और इस्तेमाल के उदाहरणों के हिसाब से ढल जाएंगी.
यह Udacity के ज़रिए उपलब्ध कराया जाने वाला मुफ़्त कोर्स है
मार्कअप में इमेज
img एलिमेंट काफ़ी असरदार है. यह कॉन्टेंट को डाउनलोड, डिकोड, और रेंडर करता है. साथ ही, मॉडर्न ब्राउज़र कई तरह के इमेज फ़ॉर्मैट के साथ काम करते हैं. सभी डिवाइसों पर काम करने वाली इमेज शामिल करना, डेस्कटॉप के लिए इमेज शामिल करने से अलग नहीं है. साथ ही, बेहतर अनुभव देने के लिए, इमेज में कुछ छोटे बदलाव करने की ज़रूरत होती है.
खास जानकारी
- इमेज के लिए रिलेटिव साइज़ का इस्तेमाल करें, ताकि वे गलती से कंटेनर से बाहर न निकलें.
- जब आपको डिवाइस की विशेषताओं (जिसे आर्ट डायरेक्शन भी कहा जाता है) के आधार पर अलग-अलग इमेज बतानी हों, तो
pictureएलिमेंट का इस्तेमाल करें. imgएलिमेंट मेंsrcsetऔरxडिस्क्रिप्टर का इस्तेमाल करें. इससे ब्राउज़र को अलग-अलग डेंसिटी में से सबसे अच्छी इमेज चुनने में मदद मिलती है.- अगर आपके पेज पर सिर्फ़ एक या दो इमेज हैं और इन्हें आपकी साइट पर कहीं और इस्तेमाल नहीं किया गया है, तो फ़ाइल के अनुरोधों को कम करने के लिए, इनलाइन इमेज का इस्तेमाल करें.
इमेज के लिए रिलेटिव साइज़ का इस्तेमाल करना
इमेज की चौड़ाई तय करते समय, रिलेटिव यूनिट का इस्तेमाल करना न भूलें, ताकि वे गलती से व्यूपोर्ट में न भर जाएं. उदाहरण के लिए, width: 50%; की वजह से, इमेज की चौड़ाई, उसे होस्ट करने वाले एलिमेंट के 50% के बराबर हो जाती है. यह चौड़ाई, व्यूपोर्ट के 50% या असल पिक्सल साइज़ के 50% के बराबर नहीं होती.
सीएसएस, कॉन्टेंट को उसके कंटेनर से बाहर निकलने की अनुमति देती है. इसलिए, इमेज और दूसरे कॉन्टेंट को बाहर निकलने से रोकने के लिए, आपको max- width: 100% का इस्तेमाल करना पड़ सकता है. उदाहरण के लिए:
img, embed, object, video {
max-width: 100%;
}
img एलिमेंट पर alt एट्रिब्यूट की मदद से, काम की जानकारी ज़रूर दें. इससे स्क्रीन रीडर और अन्य सहायक टेक्नोलॉजी को संदर्भ मिलता है, जिससे आपकी साइट को ज़्यादा आसानी से ऐक्सेस किया जा सकता है.
ज़्यादा डीपीआई वाले डिवाइसों के लिए, srcset की मदद से img को बेहतर बनाना
srcset एट्रिब्यूट, img एलिमेंट के काम करने के तरीके को बेहतर बनाता है. इससे, डिवाइस की अलग-अलग विशेषताओं के लिए, कई इमेज फ़ाइलें आसानी से उपलब्ध कराई जा सकती हैं. सीएसएस में मौजूद image-set
सीएसएस फ़ंक्शन के जैसे ही, srcset की मदद से ब्राउज़र, डिवाइस की विशेषताओं के आधार पर सबसे अच्छी इमेज चुन सकता है. उदाहरण के लिए, 2x डिसप्ले पर 2x इमेज का इस्तेमाल करना. साथ ही, आने वाले समय में, सीमित बैंडविड्थ वाले नेटवर्क पर 2x डिवाइस पर 1x इमेज का इस्तेमाल करना.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset के साथ काम न करने वाले ब्राउज़र पर, ब्राउज़र src एट्रिब्यूट की मदद से तय की गई डिफ़ॉल्ट इमेज फ़ाइल का इस्तेमाल करता है. इसलिए, हमेशा एक ऐसी इमेज शामिल करना ज़रूरी है जिसे किसी भी डिवाइस पर दिखाया जा सके. भले ही, उस डिवाइस में इमेज को दिखाने की सुविधाएं हों या न हों. srcset के साथ काम करने पर, कोई अनुरोध करने से पहले, कॉमा से अलग की गई इमेज/शर्तों की सूची को पार्स किया जाता है. साथ ही, सिर्फ़ सबसे सही इमेज को डाउनलोड और दिखाया जाता है.
शर्तों में पिक्सल डेंसिटी से लेकर चौड़ाई और लंबाई तक, सभी चीज़ें शामिल की जा सकती हैं. हालांकि, फ़िलहाल सिर्फ़ पिक्सल डेंसिटी की शर्त का इस्तेमाल किया जा सकता है. आने वाले समय में मिलने वाली सुविधाओं के साथ मौजूदा व्यवहार को संतुलित करने के लिए, एट्रिब्यूट में सिर्फ़ दो गुनी इमेज दें.
picture के साथ रिस्पॉन्सिव इमेज में आर्ट डायरेक्शन

डिवाइस की विशेषताओं के आधार पर इमेज बदलने के लिए, picture एलिमेंट का इस्तेमाल करें. इन्हें आर्ट डायरेक्शन भी कहा जाता है. picture एलिमेंट, डिवाइस के साइज़, रिज़ॉल्यूशन, ओरिएंटेशन वगैरह जैसी अलग-अलग विशेषताओं के आधार पर, किसी इमेज के कई वर्शन उपलब्ध कराने के लिए, एलान वाला समाधान तय करता है.
picture एलिमेंट का इस्तेमाल तब करें, जब इमेज का सोर्स कई डेंसिटी में मौजूद हो या जब रिस्पॉन्सिव डिज़ाइन कुछ तरह की स्क्रीन पर कुछ अलग इमेज दिखाता हो. video एलिमेंट की तरह ही, एक से ज़्यादा source एलिमेंट भी शामिल किए जा सकते हैं. इससे मीडिया क्वेरी या इमेज फ़ॉर्मैट के आधार पर, अलग-अलग इमेज फ़ाइलों की जानकारी दी जा सकती है.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
ऊपर दिए गए उदाहरण में, अगर ब्राउज़र की चौड़ाई कम से कम 800 पिक्सल है, तो डिवाइस के रिज़ॉल्यूशन के आधार पर, head.jpg या head-2x.jpg में से किसी एक का इस्तेमाल किया जाता है. अगर ब्राउज़र का डाइमेंशन 450 पिक्सल से 800 पिक्सल के बीच है, तो डिवाइस के रिज़ॉल्यूशन के हिसाब से head-small.jpg या head-small-
2x.jpg का इस्तेमाल किया जाता है. 450 पिक्सल से कम चौड़ाई वाली स्क्रीन और पुराने सिस्टम के साथ काम करने के लिए, जहां picture एलिमेंट काम नहीं करता, वहां ब्राउज़र img एलिमेंट को रेंडर करता है. इसे हमेशा शामिल किया जाना चाहिए.
अलग-अलग साइज़ की इमेज
जब इमेज का फ़ाइनल साइज़ नहीं पता होता है, तो इमेज सोर्स के लिए डेंसिटी डिस्क्रिप्टर तय करना मुश्किल हो सकता है. यह बात खास तौर पर उन इमेज के लिए सही है जो ब्राउज़र की चौड़ाई के हिसाब से होती हैं और ब्राउज़र के साइज़ के हिसाब से फ़्लuid होती हैं.
इमेज के तय साइज़ और डेंसिटी की जगह, हर इमेज का साइज़ तय किया जा सकता है. इसके लिए, इमेज एलिमेंट के साइज़ के साथ-साथ चौड़ाई का ब्यौरा भी जोड़ें. इससे ब्राउज़र, इफ़ेक्टिव पिक्सल डेंसिटी का हिसाब अपने-आप लगा पाएगा और डाउनलोड करने के लिए सबसे अच्छी इमेज चुन पाएगा.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
ऊपर दिए गए उदाहरण में, व्यूपोर्ट की चौड़ाई (sizes="50vw") से आधी इमेज रेंडर की गई है. साथ ही, ब्राउज़र की चौड़ाई और डिवाइस के पिक्सल रेशियो के आधार पर, ब्राउज़र सही इमेज चुन सकता है. भले ही, ब्राउज़र विंडो कितनी भी बड़ी हो. उदाहरण के लिए, नीचे दी गई टेबल से पता चलता है कि ब्राउज़र कौनसी इमेज चुनेगा:
| ब्राउज़र की चौड़ाई | डिवाइस पिक्सल का अनुपात | इस्तेमाल की गई इमेज | असरदार रिज़ॉल्यूशन |
|---|---|---|---|
| 400 पिक्सल | 1 | 200.jpg |
1x |
| 400 पिक्सल | 2 | 400.jpg |
2x |
| 320 पिक्सल | 2 | 400.jpg |
2.5x |
| 600 पिक्सल | 2 | 800.jpg |
2.67x |
| 640 पिक्सल | 3 | 1000.jpg |
3.125x |
| 1100 पिक्सल | 1 | 800.png |
1.45x |
रिस्पॉन्सिव इमेज में ब्रेकपॉइंट का हिसाब लगाना
कई मामलों में, साइट के लेआउट ब्रेकपॉइंट के हिसाब से इमेज का साइज़ बदल सकता है. उदाहरण के लिए, हो सकता है कि आप छोटी स्क्रीन पर इमेज को व्यूपोर्ट की पूरी चौड़ाई में दिखाना चाहें. वहीं, बड़ी स्क्रीन पर, इमेज का साइज़ छोटा होना चाहिए.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
ऊपर दिए गए उदाहरण में, sizes एट्रिब्यूट, इमेज के साइज़ की जानकारी देने के लिए कई मीडिया क्वेरी का इस्तेमाल करता है. जब ब्राउज़र की चौड़ाई 600 पिक्सल से ज़्यादा होती है, तो इमेज व्यूपोर्ट की चौड़ाई का 25% होती है. जब यह 500 पिक्सल और 600 पिक्सल के बीच होती है, तो इमेज व्यूपोर्ट की चौड़ाई का 50% होती है. वहीं, 500 पिक्सल से कम होने पर, यह पूरी चौड़ाई होती है.
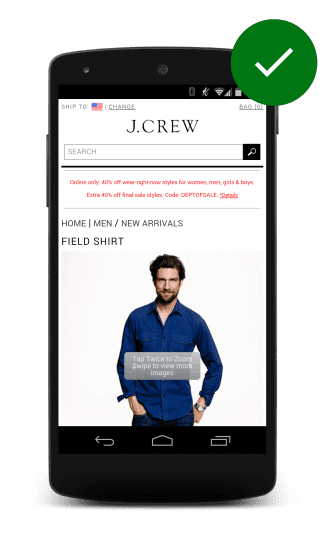
प्रॉडक्ट की इमेज को बड़ा किया जा सकता है

खरीदार, खरीदे जा रहे प्रॉडक्ट को साफ़ तौर पर देखना चाहते हैं. रीटेल साइटों पर, उपयोगकर्ताओं को प्रॉडक्ट के बारे में बेहतर जानकारी पाने के लिए, उनका हाई रिज़ॉल्यूशन वाला क्लोज़अप देखने की उम्मीद होती है. अगर ऐसा नहीं होता है, तो स्टडी में हिस्सा लेने वाले लोगों को परेशानी होती है.
टैप की जा सकने वाली और बड़ा की जा सकने वाली इमेज का अच्छा उदाहरण, J ने दिया है. क्रू साइट. गायब होने वाला ओवरले यह दिखाता है कि किसी इमेज पर टैप किया जा सकता है. इससे, ज़ूम इन की गई इमेज दिखती है, जिसमें बारीकी से जानकारी दिखती है.
इमेज से जुड़ी अन्य तकनीकें
छोटी की गई इमेज
इमेज को कंप्रेस करने की तकनीक, सभी डिवाइसों पर दोगुनी इमेज दिखाती है. भले ही, डिवाइस की असल क्षमताएं कुछ भी हों. इमेज के टाइप और कंप्रेस करने के लेवल के आधार पर, हो सकता है कि इमेज की क्वालिटी में कोई बदलाव न दिखे. हालांकि, फ़ाइल का साइज़ काफ़ी कम हो जाता है.
JavaScript की मदद से इमेज बदलना
JavaScript इमेज रिप्लेसमेंट, डिवाइस की क्षमताओं की जांच करता है और "सही काम करता है." window.devicePixelRatio की मदद से, डिवाइस के पिक्सल रेशियो का पता लगाया जा सकता है. साथ ही, स्क्रीन की चौड़ाई और ऊंचाई का पता लगाया जा सकता है. इसके अलावा, navigator.connection की मदद से नेटवर्क कनेक्शन की जानकारी हासिल की जा सकती है या झूठा अनुरोध किया जा सकता है. यह सारी जानकारी इकट्ठा करने के बाद, यह तय किया जा सकता है कि कौनसी इमेज लोड करनी है.
इस तरीके का एक बड़ा नुकसान यह है कि JavaScript का इस्तेमाल करने का मतलब है कि आपको इमेज लोड होने में कम से कम तब तक देरी होगी, जब तक कि लुक-अहेड पार्सर पूरा नहीं हो जाता. इसका मतलब है कि pageload इवेंट ट्रिगर होने तक, इमेज डाउनलोड भी नहीं होंगी. इसके अलावा, हो सकता है कि ब्राउज़र 1x और 2x, दोनों इमेज डाउनलोड कर ले. इससे पेज का साइज़ बढ़ जाता है.
इमेज को इनलाइन करना: रेस्टर और वेक्टर
इमेज बनाने और सेव करने के दो अलग-अलग तरीके हैं. इनसे यह तय होता है कि इमेज को रिस्पॉन्सिव तरीके से कैसे डिप्लॉय किया जाए.
रेस्टर इमेज — जैसे कि फ़ोटो और अन्य इमेज, रंग के अलग-अलग बिंदुओं के ग्रिड के तौर पर दिखाई जाती हैं. रेस्टर इमेज, कैमरे या स्कैनर से मिल सकती हैं. इसके अलावा, इन्हें एचटीएमएल कैनवस एलिमेंट की मदद से भी बनाया जा सकता है. PNG, JPEG, और WebP जैसे फ़ॉर्मैट का इस्तेमाल, रेस्टर इमेज को सेव करने के लिए किया जाता है.
लोगो और लाइन आर्ट जैसी वेक्टर इमेज को कर्व, लाइनों, आकारों, भरने के रंगों, और ग्रेडिएंट के सेट के तौर पर दिखाया जाता है. वेक्टर इमेज बनाने के लिए, Adobe Illustrator या Inkscape जैसे प्रोग्राम का इस्तेमाल किया जा सकता है. इसके अलावा, SVG जैसे वेक्टर फ़ॉर्मैट का इस्तेमाल करके, कोड में भी इमेज बनाई जा सकती हैं.
SVG
एसवीजी की मदद से, वेब पेज में रिस्पॉन्सिव वेक्टर ग्राफ़िक शामिल किए जा सकते हैं. रेस्टर फ़ाइल फ़ॉर्मैट के मुकाबले, वेक्टर फ़ाइल फ़ॉर्मैट का फ़ायदा यह है कि ब्राउज़र, वेक्टर इमेज को किसी भी साइज़ में रेंडर कर सकता है. वेक्टर फ़ॉर्मैट से इमेज की ज्यामिति के बारे में पता चलता है. जैसे, यह कैसे लाइनों, कर्व, और रंगों से बनाई गई है वगैरह. दूसरी ओर, रेस्टर फ़ॉर्मैट में सिर्फ़ रंग के अलग-अलग बिंदुओं की जानकारी होती है. इसलिए, ब्राउज़र को स्केलिंग करते समय खाली जगहों को भरने का तरीका तय करना पड़ता है.
यहां एक ही इमेज के दो वर्शन दिए गए हैं: बाईं ओर PNG इमेज और दाईं ओर SVG इमेज. SVG किसी भी साइज़ में अच्छा दिखता है, जबकि इसके बगल में मौजूद PNG, बड़े डिसप्ले साइज़ में धुंधला दिखने लगता है.


अगर आपको अपने पेज पर फ़ाइल के अनुरोधों की संख्या कम करनी है, तो SVG या डेटा यूआरआई फ़ॉर्मैट का इस्तेमाल करके, इमेज को इनलाइन कोड किया जा सकता है. इस पेज का सोर्स देखने पर, आपको पता चलेगा कि यहां दिए गए दोनों लोगो, इनलाइन में दिखाए गए हैं: एक डेटा यूआरआई और एक एसवीजी.
SVG, मोबाइल और डेस्कटॉप पर बेहतर तरीके से काम करता है. साथ ही, ऑप्टिमाइज़ेशन टूल की मदद से, SVG का साइज़ काफ़ी कम किया जा सकता है. यहां दिए गए दो इनलाइन एसवीजी लोगो एक जैसे दिखते हैं, लेकिन एक का साइज़ करीब 3 केबी और दूसरे का सिर्फ़ 2 केबी है:
डेटा यूआरआई
डेटा यूआरआई की मदद से, Base64 एन्कोड की गई स्ट्रिंग के तौर पर img एलिमेंट के src को सेट करके, किसी फ़ाइल (जैसे कि इमेज) को इनलाइन करके शामिल किया जा सकता है. ऐसा करने के लिए, आपको ये फ़ॉर्मैट इस्तेमाल करने होंगे:
<img src="data:image/svg+xml;base64,[data]">
ऊपर दिए गए HTML5 लोगो के कोड की शुरुआत कुछ इस तरह दिखती है:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(पूरा वर्शन 5,000 से ज़्यादा वर्णों का है!)
इमेज जैसी बाइनरी फ़ाइलों को डेटा यूआरआई में बदलने के लिए, jpillora.com/base64-encoder जैसे खींचें और छोड़ें टूल उपलब्ध हैं. एसवीजी की तरह ही, डेटा यूआरआई भी मोबाइल और डेस्कटॉप ब्राउज़र पर अच्छी तरह से काम करते हैं.
सीएसएस में इनलाइन करना
डेटा यूआरआई और एसवीजी को सीएसएस में इनलाइन भी किया जा सकता है. यह सुविधा मोबाइल और डेस्कटॉप, दोनों पर काम करती है. यहां एक जैसी दिखने वाली दो इमेज दी गई हैं, जिन्हें सीएसएस में बैकग्राउंड इमेज के तौर पर लागू किया गया है. इनमें से एक डेटा यूआरआई है और दूसरी SVG:
फ़ायदे और नुकसान को इनलाइन करना
इमेज के लिए इनलाइन कोड काफ़ी लंबा हो सकता है. खास तौर पर, डेटा यूआरआई. इसलिए, इसका इस्तेमाल क्यों करना चाहिए? एचटीटीपी अनुरोधों को कम करने के लिए! एसवीजी और डेटा यूआरआई की मदद से, इमेज, सीएसएस, और JavaScript के साथ-साथ पूरे वेब पेज को एक ही अनुरोध से वापस पाया जा सकता है.
इसके नुकसान:
- मोबाइल पर, डेटा यूआरआई को दिखाने में ज़्यादा समय लग सकता है. यह समय, किसी बाहरी
srcसे ली गई इमेज को दिखाने में लगने वाले समय से काफ़ी ज़्यादा हो सकता है. - डेटा यूआरआई से, एचटीएमएल अनुरोध का साइज़ काफ़ी बढ़ सकता है.
- इनसे आपके मार्कअप और वर्कफ़्लो में जटिलता आ जाती है.
- डेटा यूआरआई फ़ॉर्मैट, बाइनरी से काफ़ी बड़ा होता है (30% तक). इसलिए, इससे डाउनलोड किए जाने वाले डेटा का साइज़ कम नहीं होता.
- डेटा यूआरआई को कैश मेमोरी में सेव नहीं किया जा सकता. इसलिए, जिन पेजों पर इनका इस्तेमाल किया जाता है उनके लिए इन्हें डाउनलोड करना ज़रूरी है.
- ये IE 6 और 7 में काम नहीं करते. IE8 में, ये पूरी तरह काम नहीं करते.
- एचटीटीपी/2 के साथ, एसेट के अनुरोधों की संख्या कम करना कम प्राथमिकता वाला काम हो जाएगा.
रिस्पॉन्सिव विज्ञापनों की तरह, आपको यह टेस्ट करना होगा कि कौनसा विज्ञापन सबसे अच्छा काम करता है. डाउनलोड की गई फ़ाइल का साइज़, अनुरोधों की संख्या, और कुल इंतज़ार का समय मेज़र करने के लिए, डेवलपर टूल का इस्तेमाल करें. डेटा यूआरआई, कभी-कभी रेस्टर इमेज के लिए काम के हो सकते हैं. उदाहरण के लिए, ऐसे होम पेज पर जहां सिर्फ़ एक या दो फ़ोटो हों और उनका इस्तेमाल कहीं और न किया गया हो. अगर आपको वेक्टर इमेज को इनलाइन करना है, तो SVG एक बेहतर विकल्प है.
सीएसएस में इमेज
सीएसएस background प्रॉपर्टी, एलिमेंट में जटिल इमेज जोड़ने के लिए एक बेहतरीन टूल है. इसकी मदद से, कई इमेज जोड़ना और उन्हें दोहराना आसान हो जाता है. मीडिया क्वेरी के साथ इस्तेमाल करने पर, बैकग्राउंड प्रॉपर्टी और भी बेहतर हो जाती है. इससे स्क्रीन रिज़ॉल्यूशन, व्यूपोर्ट साइज़ वगैरह के आधार पर, शर्तों के हिसाब से इमेज लोड करने की सुविधा मिलती है.
खास जानकारी
- डिसप्ले की विशेषताओं के हिसाब से सबसे अच्छी इमेज का इस्तेमाल करें. स्क्रीन साइज़, डिवाइस का रिज़ॉल्यूशन, और पेज लेआउट को ध्यान में रखें.
min-resolutionऔर-webkit-min-device-pixel-ratioके साथ मीडिया क्वेरी का इस्तेमाल करके, हाई डीपीआई डिसप्ले के लिए सीएसएस मेंbackground-imageप्रॉपर्टी बदलें.- मार्कअप में 1x इमेज के साथ-साथ हाई रिज़ॉल्यूशन वाली इमेज देने के लिए, srcset का इस्तेमाल करें.
- JavaScript इमेज रिप्लेसमेंट टेक्नोलॉजी का इस्तेमाल करते समय या कम रिज़ॉल्यूशन वाले डिवाइसों पर ज़्यादा कंप्रेस की गई हाई रिज़ॉल्यूशन वाली इमेज दिखाते समय, परफ़ॉर्मेंस की लागत को ध्यान में रखें.
शर्त के हिसाब से इमेज लोड करने या आर्ट डायरेक्शन के लिए मीडिया क्वेरी का इस्तेमाल करना
मीडिया क्वेरी का असर सिर्फ़ पेज लेआउट पर नहीं पड़ता. इनका इस्तेमाल, इमेज को शर्तों के हिसाब से लोड करने या व्यूपोर्ट की चौड़ाई के हिसाब से आर्ट डायरेक्शन देने के लिए भी किया जा सकता है.
उदाहरण के लिए, यहां दिए गए सैंपल में, छोटी स्क्रीन पर सिर्फ़ small.png डाउनलोड किया जाता है और कॉन्टेंट div पर लागू किया जाता है. वहीं, बड़ी स्क्रीन पर background-image: url(body.png) को बॉडी पर और background-image:
url(large.png) को कॉन्टेंट div पर लागू किया जाता है.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
हाई रिज़ॉल्यूशन वाली इमेज देने के लिए, इमेज-सेट का इस्तेमाल करना
सीएसएस में image-set() फ़ंक्शन, व्यवहार background प्रॉपर्टी को बेहतर बनाता है. इससे, डिवाइस की अलग-अलग विशेषताओं के लिए कई इमेज फ़ाइलें आसानी से उपलब्ध कराई जा सकती हैं. इससे ब्राउज़र, डिवाइस की विशेषताओं के आधार पर सबसे अच्छी इमेज चुन सकता है. उदाहरण के लिए, 2x डिसप्ले पर 2x इमेज का इस्तेमाल करना या सीमित बैंडविड्थ वाले नेटवर्क पर 2x डिवाइस पर 1x इमेज का इस्तेमाल करना.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
सही इमेज लोड करने के अलावा, ब्राउज़र उसे सही साइज़ में भी दिखाता है. दूसरे शब्दों में, ब्राउज़र यह मानता है कि 2x इमेज, 1x इमेज से दोगुनी बड़ी होती हैं. इसलिए, वह 2x इमेज को दोगुना छोटा कर देता है, ताकि इमेज पेज पर एक ही साइज़ में दिखे.
image-set() के लिए सहायता अभी नई है और यह सिर्फ़ Chrome और Safari में काम करती है. साथ ही, इसके लिए -webkit वेंडर प्रीफ़िक्स का इस्तेमाल करना ज़रूरी है. image-set() के काम न करने पर, फ़ॉलबैक इमेज शामिल करना न भूलें. उदाहरण के लिए:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
ऊपर दी गई इमेज, इमेज-सेट की सुविधा वाले ब्राउज़र में सही ऐसेट लोड करती है. ऐसा न होने पर, यह 1x ऐसेट पर वापस आ जाती है. ध्यान दें कि image-set() ब्राउज़र के साथ काम करने वाले विज्ञापनों की संख्या कम है. हालांकि, ज़्यादातर ब्राउज़र पर 1x एसेट दिखती है.
हाई रिज़ॉल्यूशन वाली इमेज या आर्ट डायरेक्शन देने के लिए, मीडिया क्वेरी का इस्तेमाल करना
मीडिया क्वेरी, डिवाइस के पिक्सल रेशियो के आधार पर नियम बना सकती हैं. इससे, 2x बनाम 1x डिसप्ले के लिए अलग-अलग इमेज तय की जा सकती हैं.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox, और Opera, सभी स्टैंडर्ड (min-resolution: 2dppx) के साथ काम करते हैं. हालांकि, Safari और Android ब्राउज़र, दोनों को dppx यूनिट के बिना, वेंडर के पुराने प्रीफ़िक्स वाले सिंटैक्स की ज़रूरत होती है. याद रखें कि ये स्टाइल सिर्फ़ तब लोड होती हैं, जब डिवाइस, मीडिया क्वेरी से मेल खाता हो. साथ ही, आपको बेस केस के लिए स्टाइल तय करनी होंगी.
इससे यह पक्का करने में भी मदद मिलती है कि अगर ब्राउज़र, रिज़ॉल्यूशन के हिसाब से मीडिया क्वेरी के साथ काम नहीं करता है, तो भी कुछ रेंडर हो.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
व्यूपोर्ट के साइज़ के आधार पर वैकल्पिक इमेज दिखाने के लिए, min-width सिंटैक्स का इस्तेमाल भी किया जा सकता है. इस तकनीक का फ़ायदा यह है कि अगर मीडिया क्वेरी मैच नहीं होती है, तो इमेज डाउनलोड नहीं की जाती. उदाहरण के लिए, bg.png को सिर्फ़ तब डाउनलोड और body पर लागू किया जाता है, जब ब्राउज़र की चौड़ाई 500 पिक्सल या उससे ज़्यादा हो:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
आइकॉन के लिए SVG का इस्तेमाल करना
अपने पेज में आइकॉन जोड़ते समय, जहां भी हो सके वहां SVG आइकॉन का इस्तेमाल करें. इसके अलावा, कुछ मामलों में यूनिकोड वर्णों का इस्तेमाल करें.
खास जानकारी
- रेस्टर इमेज के बजाय, आइकॉन के लिए एसवीजी या यूनिकोड का इस्तेमाल करें.
सामान्य आइकॉन को यूनिकोड से बदलना
कई फ़ॉन्ट में यूनिकोड ग्लिफ़ के लिए सहायता शामिल होती है. इन्हें इमेज के बजाय इस्तेमाल किया जा सकता है. इमेज के उलट, यूनिकोड फ़ॉन्ट को आसानी से बड़ा या छोटा किया जा सकता है. साथ ही, स्क्रीन पर चाहे वे छोटे हों या बड़े, अच्छे दिखते हैं.
सामान्य वर्ण सेट के अलावा, यूनिकोड में ऐरो (←), गणित के ऑपरेटर (√), ज्यामितीय आकार (★), कंट्रोल पिक्चर (▶), संगीत नोटेशन (♬), ग्रीक अक्षर (Ω), और शतरंज के टुकड़े (♞) के लिए सिंबल शामिल हो सकते हैं.
यूनिकोड कैरेक्टर को उसी तरह शामिल किया जाता है जिस तरह नाम वाली इकाइयों को शामिल किया जाता है:
&#XXXX, जहां XXXX यूनिकोड कैरेक्टर नंबर दिखाता है. उदाहरण के लिए:
You're a super ★
आप एक सुपर ★ हैं
मुश्किल आइकॉन को SVG से बदलना
आइकॉन से जुड़ी ज़्यादा जटिल ज़रूरतों के लिए, एसवीजी आइकॉन आम तौर पर हल्के होते हैं और इन्हें इस्तेमाल करना आसान होता है. साथ ही, इनमें सीएसएस की मदद से स्टाइल भी जोड़ी जा सकती है. रेस्टर इमेज की तुलना में, SVG के कई फ़ायदे हैं:
- ये वेक्टर ग्राफ़िक होते हैं, जिन्हें अनगिनत बार स्केल किया जा सकता है.
- सीएसएस इफ़ेक्ट, जैसे कि रंग, शैडो, पारदर्शिता, और ऐनिमेशन आसानी से लागू किए जा सकते हैं.
- एसवीजी इमेज को दस्तावेज़ में सीधे इनलाइन किया जा सकता है.
- ये सिमेंटिक (पूरी जानकारी देने वाले) होते हैं.
- ये सही एट्रिब्यूट की मदद से, प्रॉडक्ट को बेहतर तरीके से ऐक्सेस करने की सुविधा देते हैं.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
आइकॉन फ़ॉन्ट का इस्तेमाल सावधानी से करें

आइकॉन फ़ॉन्ट लोकप्रिय हैं और इन्हें इस्तेमाल करना आसान हो सकता है. हालांकि, SVG आइकॉन की तुलना में इनमें कुछ कमियां हैं:
- ये वेक्टर ग्राफ़िक्स होते हैं, जिन्हें अनलिमिटेड तरीके से स्केल किया जा सकता है. हालांकि, इनमें ऐंटी-ऐलिऐस (असमानता को कम करने की तकनीक) का इस्तेमाल किया जा सकता है. इससे, आइकॉन उतने शार्प नहीं दिखते जितने दिखने चाहिए.
- सीएसएस की मदद से सीमित स्टाइलिंग.
- लाइन-हाइट, अक्षर के बीच की जगह वगैरह के आधार पर, पिक्सल के हिसाब से सही जगह तय करना मुश्किल हो सकता है.
- ये सेमैंटिक नहीं होते और इन्हें स्क्रीन रीडर या अन्य सहायक टेक्नोलॉजी के साथ इस्तेमाल करना मुश्किल हो सकता है.
- अगर सही तरीके से स्कोप नहीं किया जाता है, तो उपलब्ध आइकॉन के छोटे सबसेट का इस्तेमाल करने पर, फ़ाइल का साइज़ बड़ा हो सकता है.
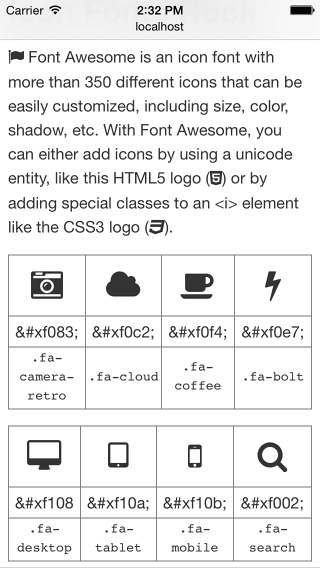
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
सैकड़ों आइकॉन फ़ॉन्ट, बिना किसी शुल्क के और पैसे चुकाकर उपलब्ध हैं. इनमें Font Awesome, Pictos, और Glyphicons शामिल हैं.
अतिरिक्त एचटीटीपी अनुरोध और फ़ाइल के साइज़ को आइकॉन की ज़रूरत के हिसाब से तय करें. उदाहरण के लिए, अगर आपको सिर्फ़ कुछ आइकॉन चाहिए, तो इमेज या इमेज स्प्राइट का इस्तेमाल करना बेहतर हो सकता है.
परफ़ॉर्मेंस के लिए इमेज ऑप्टिमाइज़ करना
अक्सर, डाउनलोड किए गए ज़्यादातर बाइट इमेज के होते हैं. साथ ही, ये पेज पर विज़ुअल स्पेस का ज़्यादातर हिस्सा भी घेरती हैं. इस वजह से, इमेज को ऑप्टिमाइज़ करने से, अक्सर आपकी वेबसाइट के लिए सबसे ज़्यादा बाइट बचते हैं और परफ़ॉर्मेंस बेहतर होती है: ब्राउज़र को जितने कम बाइट डाउनलोड करने होते हैं, क्लाइंट के बैंडविड्थ के लिए उतना ही कम कॉम्पिटीशन होता है. साथ ही, ब्राउज़र सभी एसेट को तेज़ी से डाउनलोड और दिखा सकता है.
खास जानकारी
- इमेज का फ़ॉर्मैट चुनते समय, कोई भी फ़ॉर्मैट चुनने से बचें. उपलब्ध अलग-अलग फ़ॉर्मैट के बारे में जानें और सबसे सही फ़ॉर्मैट का इस्तेमाल करें.
- फ़ाइल के साइज़ को कम करने के लिए, अपने वर्कफ़्लो में इमेज ऑप्टिमाइज़ेशन और कंप्रेस करने वाले टूल शामिल करें.
- अक्सर इस्तेमाल की जाने वाली इमेज को इमेज स्प्राइट में डालकर, एचटीटीपी अनुरोधों की संख्या कम करें.
- पेज लोड होने में लगने वाले समय को कम करने और पेज के साइज़ को कम करने के लिए, इमेज को तब ही लोड करें, जब वे स्क्रोल करके दिखने लगें.
सही फ़ॉर्मैट चुनना
दो तरह की इमेज इस्तेमाल की जा सकती हैं:
वेक्टर इमेज और रेस्टर इमेज.
रास्टर इमेज के लिए, आपको सही कंप्रेसन फ़ॉर्मैट भी चुनना होगा. उदाहरण के लिए: GIF, PNG, JPG.
फ़ोटोग्राफ़ और अन्य इमेज जैसी रेस्टर इमेज, अलग-अलग बिंदुओं या पिक्सल के ग्रिड के तौर पर दिखाई जाती हैं. आम तौर पर, रेस्टर इमेज कैमरे या स्कैनर से मिलती हैं. इसके अलावा, इन्हें canvas एलिमेंट की मदद से ब्राउज़र में भी बनाया जा सकता है. जैसे-जैसे इमेज का साइज़ बड़ा होता है, वैसे-वैसे फ़ाइल का साइज़ भी बढ़ता जाता है. मूल साइज़ से ज़्यादा स्केल करने पर, रेस्टर इमेज धुंधली हो जाती हैं. ऐसा इसलिए होता है, क्योंकि ब्राउज़र को यह अनुमान लगाना पड़ता है कि छूटे हुए पिक्सल को कैसे भरा जाए.
लोगो और लाइन आर्ट जैसी वेक्टर इमेज, कर्व, रेखाओं, आकारों, और भरने के रंगों के सेट से तय होती हैं. वेक्टर इमेज, Adobe Illustrator या Inkscape जैसे प्रोग्राम की मदद से बनाई जाती हैं. साथ ही, इन्हें SVG जैसे वेक्टर फ़ॉर्मैट में सेव किया जाता है. वेक्टर इमेज, आसान प्राइमिटिव पर बनाई जाती हैं. इसलिए, इनकी क्वालिटी में कोई बदलाव किए बिना या फ़ाइल के साइज़ में बदलाव किए बिना, इन्हें स्केल किया जा सकता है.
सही फ़ॉर्मैट चुनते समय, इमेज के ऑरिजिन (रेस्टर या वेक्टर) और कॉन्टेंट (रंग, ऐनिमेशन, टेक्स्ट वगैरह) दोनों को ध्यान में रखना ज़रूरी है. कोई भी फ़ॉर्मैट, सभी तरह की इमेज के लिए सही नहीं होता. साथ ही, हर फ़ॉर्मैट की अपनी खूबियां और कमियां होती हैं.
सही फ़ॉर्मैट चुनते समय, इन दिशा-निर्देशों का पालन करें:
- फ़ोटोग्राफ़ वाली इमेज के लिए,
JPGका इस्तेमाल करें. - वेक्टर आर्ट और एक ही रंग के ग्राफ़िक के लिए
SVGका इस्तेमाल करें. जैसे, लोगो और लाइन आर्ट. अगर वेक्टर आर्ट उपलब्ध नहीं है, तोWebPयाPNGआज़माएं. GIFके बजायPNGका इस्तेमाल करें, क्योंकि इससे ज़्यादा रंगों का इस्तेमाल किया जा सकता है और बेहतर कम्प्रेशन रेशियो मिलता है.- लंबी अवधि के ऐनिमेशन के लिए,
<video>का इस्तेमाल करें. इससे इमेज की बेहतर क्वालिटी मिलती है और उपयोगकर्ता को प्लेबैक कंट्रोल करने की सुविधा मिलती है.
फ़ाइल का साइज़ कम करना
इमेज को सेव करने के बाद, "पोस्ट-प्रोसेसिंग" करके, इमेज फ़ाइल का साइज़ काफ़ी कम किया जा सकता है. इमेज को कंप्रेस करने के लिए कई टूल उपलब्ध हैं. जैसे, लॉसलेस और लॉसी, ऑनलाइन, जीयूआई, कमांड-लाइन. जहां भी हो सके, इमेज ऑप्टिमाइज़ेशन को ऑटोमेट करने की कोशिश करें, ताकि यह आपके वर्कफ़्लो में पहले से मौजूद हो.
कई टूल उपलब्ध हैं, जो JPG और PNG फ़ाइलों को लॉसलेस तरीके से कंप्रेस करते हैं. इससे इमेज की क्वालिटी पर कोई असर नहीं पड़ता. JPG के लिए, jpegtran या jpegoptim आज़माएं. यह सिर्फ़ Linux पर उपलब्ध है. इसे --strip-all विकल्प के साथ चलाएं. PNG के लिए, OptiPNG या
PNGOUT आज़माएं.
इमेज स्प्राइट का इस्तेमाल करना

सीएसएस स्प्रिटिंग एक ऐसी तकनीक है जिसमें कई इमेज को एक ही "स्प्राइट शीट" इमेज में जोड़ा जाता है. इसके बाद, किसी एलिमेंट (स्प्राइट शीट) के लिए बैकग्राउंड इमेज और सही हिस्सा दिखाने के लिए ऑफ़सेट तय करके, अलग-अलग इमेज का इस्तेमाल किया जा सकता है.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
स्प्रिटिंग का फ़ायदा यह है कि इससे कई इमेज पाने के लिए, डाउनलोड की संख्या कम हो जाती है. साथ ही, कैश मेमोरी की सुविधा भी चालू रहती है.
लेज़ी लोडिंग का इस्तेमाल करें
लेज़ी लोडिंग की मदद से, लंबे पेजों को तेज़ी से लोड किया जा सकता है. इन पेजों में, फ़ोल्ड के नीचे कई इमेज होती हैं. इन्हें ज़रूरत के हिसाब से या मुख्य कॉन्टेंट के लोड और रेंडर होने के बाद लोड किया जाता है. परफ़ॉर्मेंस में सुधार के अलावा, लेज़ी लोडिंग का इस्तेमाल करके, अनलिमिटेड स्क्रोलिंग का अनुभव दिया जा सकता है.
इनफ़ाइनाइट स्क्रोलिंग वाले पेज बनाते समय सावधानी बरतें. ऐसा इसलिए, क्योंकि कॉन्टेंट दिखने के साथ ही लोड हो जाता है. इसलिए, हो सकता है कि सर्च इंजन को वह कॉन्टेंट कभी न दिखे. इसके अलावा, जो उपयोगकर्ता फ़ुटर में जानकारी खोजते हैं उन्हें कभी भी फ़ुटर नहीं दिखता, क्योंकि नया कॉन्टेंट हमेशा लोड होता रहता है.
इमेज का इस्तेमाल न करना
कभी-कभी सबसे अच्छी इमेज, असल में कोई इमेज नहीं होती. जहां तक हो सके, ब्राउज़र की नेटिव सुविधाओं का इस्तेमाल करके, वही या मिलती-जुलती सुविधाएं दें. ब्राउज़र ऐसे विज़ुअल जनरेट करते हैं जिनके लिए पहले इमेज की ज़रूरत होती थी. इसका मतलब है कि ब्राउज़र को अब अलग-अलग इमेज फ़ाइलें डाउनलोड करने की ज़रूरत नहीं है. इससे, इमेज का स्केल अजीब तरीके से नहीं बदलता. आइकॉन रेंडर करने के लिए, यूनिकोड या खास आइकॉन फ़ॉन्ट का इस्तेमाल किया जा सकता है.
टेक्स्ट को इमेज में एम्बेड करने के बजाय मार्कअप में डालें
जहां तक हो सके, टेक्स्ट को इमेज में एम्बेड न करें. उदाहरण के लिए, हेडलाइन के लिए इमेज का इस्तेमाल करना या संपर्क जानकारी, जैसे कि फ़ोन नंबर या पते को सीधे इमेज में डालना. इससे उपयोगकर्ता, जानकारी को कॉपी और चिपकाने में असमर्थ हो जाते हैं. साथ ही, स्क्रीन रीडर के लिए जानकारी ऐक्सेस नहीं की जा सकती और यह रिस्पॉन्सिव नहीं होती. इसके बजाय, टेक्स्ट को अपने मार्कअप में डालें और ज़रूरत के हिसाब से स्टाइल पाने के लिए, वेबफ़ॉन्ट का इस्तेमाल करें.
इमेज बदलने के लिए सीएसएस का इस्तेमाल करना
आधुनिक ब्राउज़र, सीएसएस की सुविधाओं का इस्तेमाल करके ऐसी स्टाइल बना सकते हैं जिनके लिए पहले इमेज की ज़रूरत होती थी. उदाहरण के लिए: background प्रॉपर्टी का इस्तेमाल करके, जटिल ग्रेडिएंट बनाए जा सकते हैं. box-shadow का इस्तेमाल करके, शेडो बनाए जा सकते हैं. साथ ही, border-radius प्रॉपर्टी की मदद से, गोल कोने जोड़े जा सकते हैं.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
ध्यान रखें कि इन तकनीकों का इस्तेमाल करने के लिए, रेंडरिंग साइकल की ज़रूरत होती है. ये साइकल, मोबाइल पर ज़्यादा समय ले सकते हैं. अगर इसका ज़रूरत से ज़्यादा इस्तेमाल किया जाता है, तो आपको इससे मिलने वाला कोई भी फ़ायदा नहीं मिलेगा. साथ ही, इससे परफ़ॉर्मेंस पर असर पड़ सकता है.

