Một bức ảnh còn hơn ngàn lời nói và hình ảnh đóng vai trò không thể thiếu trên mọi trang. Tuy nhiên, các tệp này cũng thường chiếm phần lớn số byte đã tải xuống. Với thiết kế web thích ứng, không chỉ bố cục mà hình ảnh cũng có thể thay đổi dựa trên đặc điểm của thiết bị.
Thiết kế web thích ứng có nghĩa là không chỉ bố cục mà nội dung cũng có thể thay đổi dựa trên các đặc điểm của thiết bị. Ví dụ: trên màn hình có độ phân giải cao (2x), đồ hoạ có độ phân giải cao đảm bảo độ sắc nét. Một hình ảnh có chiều rộng 50% có thể hoạt động tốt khi trình duyệt có chiều rộng 800px, nhưng sử dụng quá nhiều không gian trên điện thoại hẹp và yêu cầu cùng một mức hao tổn băng thông khi được điều chỉnh theo tỷ lệ để vừa với màn hình nhỏ hơn.
Chỉ đạo nghệ thuật

Đôi khi, bạn có thể cần thay đổi hình ảnh một cách quyết liệt hơn: thay đổi tỷ lệ, cắt và thậm chí thay thế toàn bộ hình ảnh. Trong trường hợp này, việc thay đổi hình ảnh thường được gọi là định hướng nghệ thuật. Hãy xem responsiveimages.org/demos/ để biết thêm ví dụ.
Hình ảnh thích ứng

Bạn có biết rằng hình ảnh chiếm hơn 60% số byte trung bình cần thiết để tải một trang web không?
Trong khoá học này, bạn sẽ tìm hiểu cách làm việc với hình ảnh trên web hiện đại để hình ảnh của bạn trông đẹp và tải nhanh trên mọi thiết bị.
Trong quá trình này, bạn sẽ học được một loạt kỹ năng và kỹ thuật để tích hợp hình ảnh thích ứng một cách suôn sẻ vào quy trình phát triển. Khi kết thúc khoá học, bạn sẽ phát triển các hình ảnh thích ứng và phản hồi với nhiều kích thước khung nhìn và trường hợp sử dụng.
Đây là khoá học miễn phí do Udacity cung cấp
Hình ảnh trong mã đánh dấu
Phần tử img rất mạnh mẽ – nó tải xuống, giải mã và hiển thị nội dung – và các trình duyệt hiện đại hỗ trợ nhiều định dạng hình ảnh. Việc đưa hình ảnh hoạt động trên nhiều thiết bị vào không khác gì so với máy tính và chỉ cần một vài điều chỉnh nhỏ để tạo ra trải nghiệm tốt.
Tóm tắt
- Sử dụng kích thước tương đối cho hình ảnh để tránh tình trạng hình ảnh vô tình tràn ra vùng chứa.
- Sử dụng phần tử
picturekhi bạn muốn chỉ định nhiều hình ảnh tuỳ thuộc vào các đặc điểm của thiết bị (còn gọi là hướng nghệ thuật). - Sử dụng
srcsetvà chỉ số mô tảxtrong phần tửimgđể đưa ra gợi ý cho trình duyệt về hình ảnh phù hợp nhất để sử dụng khi chọn giữa các mật độ khác nhau. - Nếu trang của bạn chỉ có một hoặc hai hình ảnh và các hình ảnh này không được sử dụng ở nơi khác trên trang web, hãy cân nhắc sử dụng hình ảnh nội tuyến để giảm số yêu cầu tệp.
Sử dụng kích thước tương đối cho hình ảnh
Hãy nhớ sử dụng đơn vị tương đối khi chỉ định chiều rộng cho hình ảnh để tránh hình ảnh vô tình tràn ra khỏi khung nhìn. Ví dụ: width: 50%; khiến chiều rộng hình ảnh bằng 50% phần tử chứa (không phải 50% khung nhìn hoặc 50% kích thước pixel thực tế).
Vì CSS cho phép nội dung tràn ra vùng chứa, nên bạn có thể cần sử dụng max-width: 100% để ngăn hình ảnh và nội dung khác tràn ra. Ví dụ:
img, embed, object, video {
max-width: 100%;
}
Hãy nhớ cung cấp nội dung mô tả có ý nghĩa thông qua thuộc tính alt trên các phần tử img; những nội dung này giúp trang web của bạn dễ tiếp cận hơn bằng cách cung cấp ngữ cảnh cho trình đọc màn hình và các công nghệ hỗ trợ khác.
Cải thiện img bằng srcset cho các thiết bị có DPI cao
Thuộc tính srcset nâng cao hành vi của phần tử img, giúp bạn dễ dàng cung cấp nhiều tệp hình ảnh cho các đặc điểm thiết bị khác nhau. Tương tự như image-set
hàm CSS
gốc của CSS, srcset cho phép trình duyệt chọn hình ảnh tốt nhất
tuỳ thuộc vào đặc điểm của thiết bị, ví dụ: sử dụng
hình ảnh 2x trên màn hình 2x và có thể trong tương lai, hình ảnh 1x trên
thiết bị 2x khi ở mạng có băng thông hạn chế.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Trên các trình duyệt không hỗ trợ srcset, trình duyệt chỉ sử dụng tệp hình ảnh mặc định do thuộc tính src chỉ định. Đó là lý do bạn phải luôn đưa hình ảnh 1x vào để có thể hiển thị trên mọi thiết bị, bất kể chức năng. Khi srcset được hỗ trợ, danh sách hình ảnh/điều kiện được phân tách bằng dấu phẩy sẽ được phân tích cú pháp trước khi thực hiện bất kỳ yêu cầu nào và chỉ hình ảnh phù hợp nhất mới được tải xuống và hiển thị.
Mặc dù các điều kiện có thể bao gồm mọi thứ từ mật độ pixel đến chiều rộng và chiều cao, nhưng hiện tại, chỉ mật độ pixel mới được hỗ trợ tốt. Để cân bằng hành vi hiện tại với các tính năng trong tương lai, hãy chỉ cung cấp hình ảnh 2x trong thuộc tính.
Hướng dẫn nghệ thuật trong hình ảnh thích ứng bằng picture

Để thay đổi hình ảnh dựa trên đặc điểm của thiết bị, còn gọi là hướng hình minh hoạ, hãy sử dụng phần tử picture. Phần tử picture xác định một giải pháp khai báo để cung cấp nhiều phiên bản hình ảnh dựa trên các đặc điểm khác nhau, chẳng hạn như kích thước thiết bị, độ phân giải thiết bị, hướng và nhiều đặc điểm khác.
Sử dụng phần tử picture khi nguồn hình ảnh tồn tại ở nhiều mật độ hoặc khi thiết kế thích ứng yêu cầu một hình ảnh khác trên một số loại màn hình. Tương tự như phần tử video, bạn có thể đưa nhiều phần tử source vào để chỉ định các tệp hình ảnh khác nhau tuỳ thuộc vào truy vấn nội dung nghe nhìn hoặc định dạng hình ảnh.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Trong ví dụ trên, nếu chiều rộng trình duyệt tối thiểu là 800px thì head.jpg hoặc head-2x.jpg sẽ được sử dụng, tuỳ thuộc vào độ phân giải của thiết bị. Nếu trình duyệt có kích thước từ 450px đến 800px, thì head-small.jpg hoặc head-small-
2x.jpg sẽ được sử dụng, tuỳ thuộc vào độ phân giải của thiết bị. Đối với chiều rộng màn hình nhỏ hơn 450px và khả năng tương thích ngược không hỗ trợ phần tử picture, trình duyệt sẽ hiển thị phần tử img và phải luôn được đưa vào.
Hình ảnh có kích thước tương đối
Khi không biết kích thước cuối cùng của hình ảnh, bạn có thể khó chỉ định mô tả mật độ cho các nguồn hình ảnh. Điều này đặc biệt đúng đối với hình ảnh có chiều rộng tương ứng với trình duyệt và linh hoạt, tuỳ thuộc vào kích thước của trình duyệt.
Thay vì cung cấp kích thước và mật độ hình ảnh cố định, bạn có thể chỉ định kích thước của từng hình ảnh được cung cấp bằng cách thêm chỉ số mô tả chiều rộng cùng với kích thước của phần tử hình ảnh, cho phép trình duyệt tự động tính toán mật độ pixel hiệu quả và chọn hình ảnh phù hợp nhất để tải xuống.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Ví dụ trên hiển thị một hình ảnh bằng một nửa chiều rộng khung nhìn (sizes="50vw") và tuỳ thuộc vào chiều rộng của trình duyệt và tỷ lệ pixel của thiết bị, cho phép trình duyệt chọn hình ảnh chính xác bất kể kích thước cửa sổ trình duyệt. Ví dụ: bảng dưới đây cho biết trình duyệt sẽ chọn hình ảnh nào:
| Chiều rộng trình duyệt | Tỷ lệ pixel của thiết bị | Hình ảnh được sử dụng | Độ phân giải hiệu quả |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2x |
| 320px | 2 | 400.jpg |
2,5x |
| 600px | 2 | 800.jpg |
2,67x |
| 640px | 3 | 1000.jpg |
3,125x |
| 1100px | 1 | 800.png |
1,45x |
Tính đến các điểm ngắt trong hình ảnh thích ứng
Trong nhiều trường hợp, kích thước hình ảnh có thể thay đổi tuỳ thuộc vào điểm ngắt bố cục của trang web. Ví dụ: trên màn hình nhỏ, bạn có thể muốn hình ảnh trải dài toàn bộ chiều rộng của khung nhìn, trong khi trên màn hình lớn hơn, hình ảnh chỉ chiếm một tỷ lệ nhỏ.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Thuộc tính sizes trong ví dụ trên sử dụng một số truy vấn nội dung đa phương tiện để chỉ định kích thước của hình ảnh. Khi chiều rộng của trình duyệt lớn hơn 600px, hình ảnh sẽ chiếm 25% chiều rộng khung nhìn; khi chiều rộng của trình duyệt nằm trong khoảng từ 500px đến 600px, hình ảnh sẽ chiếm 50% chiều rộng khung nhìn; và khi chiều rộng của trình duyệt dưới 500px, hình ảnh sẽ chiếm toàn bộ chiều rộng.
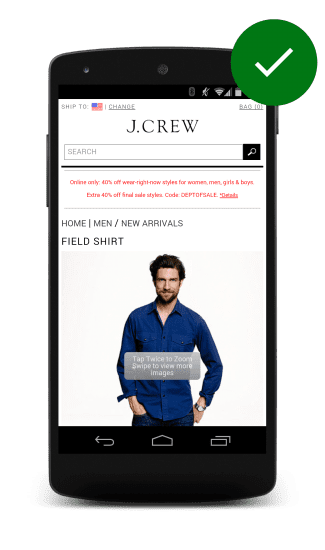
Cung cấp hình ảnh sản phẩm có thể mở rộng được

Khách hàng muốn xem những gì họ đang mua. Trên các trang web bán lẻ, người dùng muốn có thể xem ảnh cận cảnh có độ phân giải cao của sản phẩm để xem chi tiết rõ ràng hơn. Những người tham gia nghiên cứu sẽ cảm thấy thất vọng nếu không thể làm được điều này.
J cung cấp một ví dụ điển hình về hình ảnh có thể nhấn và mở rộng. Trang web của nhóm. Lớp phủ biến mất cho biết bạn có thể nhấn vào hình ảnh, cung cấp hình ảnh được phóng to với chi tiết rõ ràng.
Các kỹ thuật hình ảnh khác
Hình ảnh nén
Công nghệ nén hình ảnh phân phát hình ảnh 2x được nén chặt cho tất cả thiết bị, bất kể khả năng thực tế của thiết bị. Tuỳ thuộc vào loại hình ảnh và mức độ nén, chất lượng hình ảnh có thể không thay đổi nhưng kích thước tệp sẽ giảm đáng kể.
Thay thế hình ảnh bằng JavaScript
Tính năng thay thế hình ảnh bằng JavaScript sẽ kiểm tra chức năng của thiết bị và "làm đúng việc". Bạn có thể xác định tỷ lệ pixel của thiết bị thông qua window.devicePixelRatio, lấy chiều rộng và chiều cao màn hình, thậm chí có thể thực hiện một số hoạt động đánh hơi kết nối mạng thông qua navigator.connection hoặc đưa ra một yêu cầu giả mạo. Khi đã thu thập tất cả thông tin này, bạn có thể quyết định tải hình ảnh nào.
Một hạn chế lớn của phương pháp này là việc sử dụng JavaScript có nghĩa là bạn sẽ bị trễ tải hình ảnh cho đến khi trình phân tích cú pháp xem trước hoàn tất. Điều này có nghĩa là hình ảnh thậm chí sẽ không bắt đầu tải xuống cho đến khi sự kiện pageload kích hoạt. Ngoài ra, trình duyệt có nhiều khả năng sẽ tải cả hình ảnh 1x và 2x xuống, dẫn đến việc tăng trọng lượng trang.
Nhúng hình ảnh: đường quét và vectơ
Có hai cách cơ bản để tạo và lưu trữ hình ảnh, và điều này ảnh hưởng đến cách bạn triển khai hình ảnh một cách thích ứng.
Hình ảnh đường quét (raster image) – chẳng hạn như ảnh chụp và các hình ảnh khác, được biểu thị dưới dạng lưới các chấm màu riêng lẻ. Hình ảnh đường quét có thể đến từ máy ảnh hoặc máy quét hoặc được tạo bằng phần tử canvas HTML. Các định dạng như PNG, JPEG và WebP được dùng để lưu trữ hình ảnh đường quét.
Hình ảnh vectơ như biểu trưng và hình vẽ đường nét được xác định là một tập hợp các đường cong, đường thẳng, hình dạng, màu tô và độ dốc. Bạn có thể tạo hình ảnh vectơ bằng các chương trình như Adobe Illustrator hoặc Inkscape, hoặc viết tay trong mã bằng định dạng vectơ như SVG.
SVG
SVG cho phép đưa đồ hoạ vectơ thích ứng vào trang web. Ưu điểm của định dạng tệp vectơ so với định dạng tệp đường quét là trình duyệt có thể hiển thị hình ảnh vectơ ở kích thước bất kỳ. Định dạng vectơ mô tả hình học của hình ảnh – cách hình ảnh được tạo từ các đường thẳng, đường cong và màu sắc, v.v. Mặt khác, các định dạng đường quét chỉ có thông tin về từng chấm màu, vì vậy, trình duyệt phải đoán cách điền vào các khoảng trống khi điều chỉnh theo tỷ lệ.
Dưới đây là hai phiên bản của cùng một hình ảnh: hình ảnh PNG ở bên trái và hình ảnh SVG ở bên phải. SVG trông tuyệt vời ở mọi kích thước, trong khi PNG bên cạnh bắt đầu trông mờ ở các kích thước màn hình lớn hơn.


Nếu muốn giảm số lượng yêu cầu tệp mà trang của bạn thực hiện, bạn có thể mã hoá hình ảnh cùng dòng bằng định dạng SVG hoặc URI dữ liệu. Nếu xem nguồn của trang này, bạn sẽ thấy cả hai biểu trưng dưới đây đều được khai báo cùng dòng: một URI dữ liệu và một SVG.
SVG có khả năng hỗ trợ tuyệt vời trên thiết bị di động và máy tính, đồng thời các công cụ tối ưu hoá có thể giảm đáng kể kích thước SVG. Hai biểu trưng SVG nội tuyến sau đây trông giống hệt nhau, nhưng một biểu trưng có kích thước khoảng 3 KB và biểu trưng còn lại chỉ có kích thước 2 KB:
URI dữ liệu
URI dữ liệu cho phép bạn chèn một tệp (chẳng hạn như một hình ảnh) cùng dòng bằng cách đặt thuộc tính src của phần tử img thành một chuỗi được mã hoá Base64 theo định dạng sau:
<img src="data:image/svg+xml;base64,[data]">
Phần đầu của mã cho biểu trưng HTML5 ở trên có dạng như sau:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Phiên bản đầy đủ có độ dài hơn 5.000 ký tự!)
Bạn có thể sử dụng công cụ kéo và thả như jpillora.com/base64-encoder để chuyển đổi các tệp nhị phân như hình ảnh thành URI dữ liệu. Giống như SVG, URI dữ liệu được hỗ trợ tốt trên trình duyệt di động và máy tính.
Nội tuyến trong CSS
Bạn cũng có thể chèn cùng dòng URI dữ liệu và SVG trong CSS. Tính năng này được hỗ trợ trên cả thiết bị di động và máy tính. Sau đây là hai hình ảnh trông giống hệt nhau được triển khai dưới dạng hình nền trong CSS; một URI dữ liệu, một SVG:
Ưu và nhược điểm của việc nội tuyến
Mã cùng dòng cho hình ảnh có thể dài dòng, đặc biệt là URI dữ liệu. Vậy tại sao bạn nên sử dụng mã này? Để giảm số lượng yêu cầu HTTP! SVG và URI dữ liệu có thể cho phép truy xuất toàn bộ trang web, bao gồm cả hình ảnh, CSS và JavaScript, bằng một yêu cầu duy nhất.
Nhược điểm:
- Trên thiết bị di động, URI dữ liệu có thể hiển thị chậm hơn đáng kể so với hình ảnh từ
srcbên ngoài. - URI dữ liệu có thể làm tăng đáng kể kích thước của yêu cầu HTML.
- Các thẻ này làm cho mã đánh dấu và quy trình làm việc của bạn trở nên phức tạp hơn.
- Định dạng URI dữ liệu lớn hơn đáng kể so với định dạng tệp nhị phân (lên đến 30%) và do đó không làm giảm tổng kích thước tải xuống.
- Bạn không thể lưu URI dữ liệu vào bộ nhớ đệm, vì vậy, bạn phải tải xuống cho mọi trang mà URI dữ liệu được sử dụng.
- Các tính năng này không được hỗ trợ trong IE 6 và 7, hỗ trợ chưa đầy đủ trong IE8.
- Với HTTP/2, việc giảm số lượng yêu cầu tài sản sẽ không còn được ưu tiên.
Giống như mọi thứ có khả năng thích ứng, bạn cần kiểm thử xem cách nào hiệu quả nhất. Sử dụng các công cụ dành cho nhà phát triển để đo lường kích thước tệp tải xuống, số lượng yêu cầu và tổng độ trễ. URI dữ liệu đôi khi có thể hữu ích cho hình ảnh đường quét, ví dụ: trên một trang chủ chỉ có một hoặc hai bức ảnh không được sử dụng ở nơi khác. Nếu bạn cần đưa hình ảnh vectơ vào cùng dòng, SVG là lựa chọn tốt hơn nhiều.
Hình ảnh trong CSS
Thuộc tính background CSS là một công cụ mạnh mẽ để thêm hình ảnh phức tạp vào các phần tử, giúp bạn dễ dàng thêm nhiều hình ảnh và lặp lại các hình ảnh đó, v.v. Khi kết hợp với truy vấn nội dung nghe nhìn, thuộc tính nền sẽ trở nên mạnh mẽ hơn, cho phép tải hình ảnh có điều kiện dựa trên độ phân giải màn hình, kích thước khung nhìn và nhiều thông tin khác.
Tóm tắt
- Sử dụng hình ảnh phù hợp nhất với các đặc điểm của màn hình, hãy cân nhắc kích thước màn hình, độ phân giải thiết bị và bố cục trang.
- Thay đổi thuộc tính
background-imagetrong CSS cho màn hình có DPI cao bằng cách sử dụng truy vấn nội dung đa phương tiện vớimin-resolutionvà-webkit-min-device-pixel-ratio. - Sử dụng srcset để cung cấp hình ảnh có độ phân giải cao ngoài hình ảnh 1x trong thẻ đánh dấu.
- Hãy cân nhắc chi phí hiệu suất khi sử dụng các kỹ thuật thay thế hình ảnh bằng JavaScript hoặc khi phân phát hình ảnh có độ phân giải cao được nén chặt cho các thiết bị có độ phân giải thấp hơn.
Sử dụng truy vấn nội dung đa phương tiện để tải hình ảnh có điều kiện hoặc hướng dẫn nghệ thuật
Truy vấn nội dung đa phương tiện không chỉ ảnh hưởng đến bố cục trang; bạn cũng có thể sử dụng các truy vấn này để tải hình ảnh có điều kiện hoặc để cung cấp hướng dẫn nghệ thuật tuỳ thuộc vào chiều rộng khung nhìn.
Ví dụ: trong mẫu bên dưới, trên màn hình nhỏ hơn, chỉ small.png mới được tải xuống và áp dụng cho nội dung div, trong khi trên màn hình lớn hơn, background-image: url(body.png) được áp dụng cho phần nội dung và background-image:
url(large.png) được áp dụng cho nội dung div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Sử dụng image-set để cung cấp hình ảnh có độ phân giải cao
Hàm image-set() trong CSS nâng cao thuộc tính background của hành vi, giúp bạn dễ dàng cung cấp nhiều tệp hình ảnh cho các đặc điểm thiết bị khác nhau. Điều này cho phép trình duyệt chọn hình ảnh phù hợp nhất tuỳ thuộc vào đặc điểm của thiết bị, ví dụ: sử dụng hình ảnh 2x trên màn hình 2x hoặc hình ảnh 1x trên thiết bị 2x khi ở mạng có băng thông hạn chế.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Ngoài việc tải hình ảnh chính xác, trình duyệt cũng điều chỉnh tỷ lệ hình ảnh cho phù hợp. Nói cách khác, trình duyệt giả định rằng hình ảnh 2x lớn gấp đôi hình ảnh 1x, do đó, hình ảnh 2x sẽ được giảm tỷ lệ theo hệ số 2 để hình ảnh có cùng kích thước trên trang.
Tính năng hỗ trợ image-set() vẫn còn mới và chỉ được hỗ trợ trong Chrome và Safari với tiền tố nhà cung cấp -webkit. Hãy nhớ thêm hình ảnh dự phòng cho trường hợp image-set() không được hỗ trợ; ví dụ:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Mã trên sẽ tải thành phần thích hợp trong các trình duyệt hỗ trợ image-set; nếu không, mã sẽ quay lại thành phần 1x. Lưu ý rõ ràng là mặc dù mức độ hỗ trợ trình duyệt image-set() thấp, nhưng hầu hết trình duyệt đều nhận được thành phần 1x.
Sử dụng truy vấn nội dung đa phương tiện để cung cấp hình ảnh có độ phân giải cao hoặc hướng dẫn nghệ thuật
Truy vấn nội dung nghe nhìn có thể tạo các quy tắc dựa trên tỷ lệ pixel của thiết bị, cho phép chỉ định các hình ảnh khác nhau cho màn hình 2x so với 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox và Opera đều hỗ trợ (min-resolution: 2dppx) tiêu chuẩn, trong khi trình duyệt Safari và Android đều yêu cầu cú pháp có tiền tố của nhà cung cấp cũ mà không có đơn vị dppx. Hãy nhớ rằng các kiểu này chỉ được tải nếu thiết bị khớp với truy vấn nội dung nghe nhìn và bạn phải chỉ định kiểu cho trường hợp cơ sở.
Điều này cũng mang lại lợi ích là đảm bảo nội dung được hiển thị nếu trình duyệt không hỗ trợ truy vấn nội dung đa phương tiện theo độ phân giải.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Bạn cũng có thể sử dụng cú pháp min-width để hiển thị hình ảnh thay thế tuỳ thuộc vào kích thước khung nhìn. Kỹ thuật này có ưu điểm là hình ảnh sẽ không được tải xuống nếu truy vấn nội dung nghe nhìn không khớp. Ví dụ: bg.png chỉ được tải xuống và áp dụng cho body nếu chiều rộng trình duyệt là 500px trở lên:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Sử dụng SVG cho biểu tượng
Khi thêm biểu tượng vào trang, hãy sử dụng biểu tượng SVG nếu có thể hoặc trong một số trường hợp, ký tự Unicode.
Tóm tắt
- Sử dụng SVG hoặc unicode cho biểu tượng thay vì hình ảnh đường quét.
Thay thế các biểu tượng đơn giản bằng unicode
Nhiều phông chữ hỗ trợ vô số ký tự Unicode, có thể được dùng thay cho hình ảnh. Không giống như hình ảnh, phông chữ unicode có thể điều chỉnh theo tỷ lệ và trông đẹp mắt bất kể kích thước nhỏ hay lớn trên màn hình.
Ngoài bộ ký tự thông thường, Unicode có thể bao gồm các biểu tượng cho mũi tên (←), toán tử (√), hình dạng hình học (★), hình ảnh điều khiển (▶), ký hiệu âm nhạc (♬), chữ cái Hy Lạp (Ω), thậm chí cả quân cờ (♞).
Việc đưa một ký tự Unicode vào cũng được thực hiện theo cách tương tự như các thực thể được đặt tên:
&#XXXX, trong đó XXXX biểu thị số ký tự Unicode. Ví dụ:
You're a super ★
Bạn là một siêu ★
Thay thế các biểu tượng phức tạp bằng SVG
Đối với các yêu cầu phức tạp hơn về biểu tượng, biểu tượng SVG thường có kích thước nhỏ, dễ sử dụng và có thể được tạo kiểu bằng CSS. SVG có một số ưu điểm so với hình ảnh đường quét:
- Đây là đồ hoạ vectơ có thể được điều chỉnh tỷ lệ vô hạn.
- Các hiệu ứng CSS như màu sắc, bóng đổ, độ trong suốt và ảnh động rất đơn giản.
- Bạn có thể đưa hình ảnh SVG vào cùng dòng trong tài liệu.
- Chúng mang tính ngữ nghĩa.
- Các thành phần này cung cấp khả năng hỗ trợ tiếp cận tốt hơn nhờ các thuộc tính thích hợp.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Hãy thận trọng khi sử dụng phông chữ biểu tượng

Phông chữ biểu tượng phổ biến và có thể dễ sử dụng, nhưng có một số hạn chế so với biểu tượng SVG:
- Đây là đồ hoạ vectơ có thể được điều chỉnh theo tỷ lệ vô hạn, nhưng có thể bị làm mượt, dẫn đến biểu tượng không sắc nét như mong đợi.
- Giới hạn kiểu bằng CSS.
- Việc định vị chính xác theo pixel có thể khó khăn, tuỳ thuộc vào chiều cao dòng, khoảng cách giữa các chữ cái, v.v.
- Các lớp này không mang tính ngữ nghĩa và có thể khó sử dụng với trình đọc màn hình hoặc các công nghệ hỗ trợ khác.
- Trừ phi được xác định phạm vi đúng cách, các tệp này có thể có kích thước lớn do chỉ sử dụng một nhóm nhỏ các biểu tượng có sẵn.
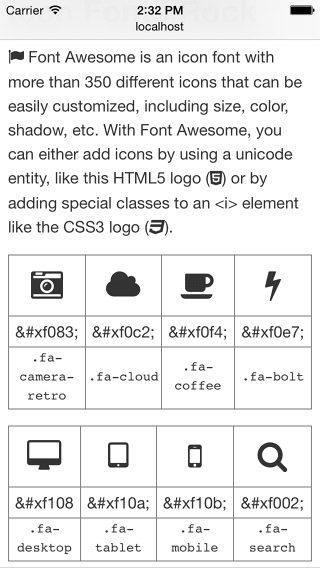
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Có hàng trăm phông chữ biểu tượng miễn phí và có tính phí, bao gồm Font Awesome, Pictos và Glyphicons.
Hãy nhớ cân bằng trọng số của yêu cầu HTTP bổ sung và kích thước tệp với nhu cầu về biểu tượng. Ví dụ: nếu bạn chỉ cần một vài biểu tượng, tốt hơn là bạn nên sử dụng hình ảnh hoặc sprite hình ảnh.
Tối ưu hoá hình ảnh để tăng hiệu suất
Hình ảnh thường chiếm phần lớn số byte được tải xuống và cũng thường chiếm một lượng đáng kể không gian hình ảnh trên trang. Do đó, việc tối ưu hoá hình ảnh thường có thể mang lại một số mức tiết kiệm byte và cải thiện hiệu suất lớn nhất cho trang web của bạn: trình duyệt càng tải ít byte thì càng ít cạnh tranh về băng thông của máy khách và trình duyệt càng có thể tải xuống và hiển thị nhanh hơn tất cả các thành phần.
Tóm tắt
- Đừng chỉ chọn một định dạng hình ảnh ngẫu nhiên – hãy tìm hiểu các định dạng có sẵn và sử dụng định dạng phù hợp nhất.
- Thêm các công cụ tối ưu hoá và nén hình ảnh vào quy trình làm việc để giảm kích thước tệp.
- Giảm số lượng yêu cầu http bằng cách đặt các hình ảnh thường dùng vào ảnh động.
- Để cải thiện thời gian tải trang ban đầu và giảm trọng lượng trang ban đầu, hãy cân nhắc chỉ tải hình ảnh sau khi hình ảnh đó được cuộn vào chế độ xem.
Chọn định dạng phù hợp
Có hai loại hình ảnh cần cân nhắc: hình ảnh vectơ và hình ảnh đường quét.
Đối với hình ảnh đường quét, bạn cũng cần chọn định dạng nén phù hợp, ví dụ: GIF, PNG, JPG.
Hình ảnh đường quét, chẳng hạn như ảnh chụp và các hình ảnh khác, được biểu thị dưới dạng lưới các chấm hoặc điểm ảnh riêng lẻ. Hình ảnh đường quét thường đến từ máy ảnh hoặc máy quét, hoặc có thể được tạo trong trình duyệt bằng phần tử canvas. Khi kích thước hình ảnh lớn hơn, kích thước tệp cũng tăng theo. Khi được điều chỉnh theo tỷ lệ lớn hơn kích thước ban đầu, hình ảnh đường quét sẽ bị mờ vì trình duyệt cần đoán cách điền các pixel bị thiếu.
Hình ảnh vectơ, chẳng hạn như biểu trưng và hình vẽ đường nét, được xác định bằng một tập hợp các đường cong, đường thẳng, hình dạng và màu tô. Hình ảnh vectơ được tạo bằng các chương trình như Adobe Illustrator hoặc Inkscape và được lưu ở định dạng vectơ như SVG. Vì hình ảnh vectơ được tạo trên các đối tượng gốc đơn giản, nên bạn có thể điều chỉnh tỷ lệ hình ảnh mà không làm giảm chất lượng hoặc thay đổi kích thước tệp.
Khi chọn định dạng phù hợp, bạn cần cân nhắc cả nguồn gốc của hình ảnh (mảng điểm hoặc vectơ) và nội dung (màu sắc, ảnh động, văn bản, v.v.). Không có định dạng nào phù hợp với tất cả các loại hình ảnh, mỗi định dạng đều có ưu và nhược điểm riêng.
Hãy bắt đầu bằng các nguyên tắc sau khi chọn định dạng phù hợp:
- Sử dụng
JPGcho ảnh chụp. - Sử dụng
SVGcho hình minh hoạ vectơ và đồ hoạ màu đồng nhất, chẳng hạn như biểu trưng và hình minh hoạ đường viền. Nếu không có hình minh hoạ vectơ, hãy thửWebPhoặcPNG. - Sử dụng
PNGthay vìGIFvì nó cho phép nhiều màu hơn và cung cấp tỷ lệ nén tốt hơn. - Đối với ảnh động dài hơn, hãy cân nhắc sử dụng
<video>. Loại ảnh động này cung cấp chất lượng hình ảnh tốt hơn và cho phép người dùng kiểm soát chế độ phát.
Giảm kích thước tệp
Bạn có thể giảm đáng kể kích thước tệp hình ảnh bằng cách "xử lý sau" hình ảnh sau khi lưu. Có một số công cụ nén hình ảnh – có tổn hao và không tổn hao, trực tuyến, giao diện người dùng đồ hoạ, dòng lệnh. Nếu có thể, tốt nhất bạn nên thử tự động hoá quy trình tối ưu hoá hình ảnh để quy trình này được tích hợp sẵn vào quy trình làm việc của bạn.
Có một số công cụ có thể nén thêm, không tổn hao trên các tệp JPG và PNG mà không ảnh hưởng đến chất lượng hình ảnh. Đối với JPG, hãy thử
jpegtran hoặc
jpegoptim (chỉ có trên Linux;
chạy bằng tuỳ chọn --strip-all). Đối với PNG, hãy thử
OptiPNG hoặc
PNGOUT.
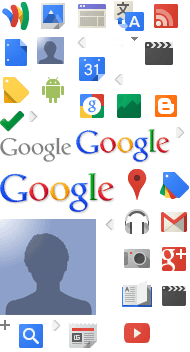
Sử dụng ảnh sprite

Sprite CSS là một kỹ thuật kết hợp một số hình ảnh thành một hình ảnh "trang sprite" duy nhất. Sau đó, bạn có thể sử dụng từng hình ảnh riêng lẻ bằng cách chỉ định hình nền cho một phần tử (trang ảnh động) cùng với một độ dời để hiển thị phần chính xác.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting có ưu điểm là giảm số lượt tải xuống cần thiết để tải nhiều hình ảnh, trong khi vẫn cho phép lưu vào bộ nhớ đệm.
Cân nhắc tính năng tải từng phần
Tính năng tải từng phần có thể tăng tốc đáng kể quá trình tải trên các trang dài có nhiều hình ảnh ở phần dưới cùng bằng cách tải các hình ảnh đó khi cần hoặc khi nội dung chính đã tải và hiển thị xong. Ngoài việc cải thiện hiệu suất, việc sử dụng tính năng tải lười có thể tạo ra trải nghiệm cuộn vô hạn.
Hãy cẩn thận khi tạo trang cuộn vô hạn vì nội dung được tải khi xuất hiện, nên các công cụ tìm kiếm có thể không bao giờ thấy nội dung đó. Ngoài ra, những người dùng đang tìm thông tin mà họ muốn thấy ở chân trang sẽ không bao giờ thấy chân trang vì nội dung mới luôn được tải.
Tránh sử dụng hình ảnh hoàn toàn
Đôi khi, hình ảnh tốt nhất thực sự không phải là hình ảnh. Bất cứ khi nào có thể, hãy sử dụng các tính năng gốc của trình duyệt để cung cấp chức năng tương tự hoặc giống nhau. Trình duyệt tạo hình ảnh mà trước đây cần có hình ảnh. Điều này có nghĩa là trình duyệt không cần tải các tệp hình ảnh riêng biệt xuống nữa, nhờ đó ngăn chặn hình ảnh được điều chỉnh tỷ lệ một cách kỳ cục. Bạn có thể sử dụng phông chữ biểu tượng unicode hoặc phông chữ biểu tượng đặc biệt để hiển thị biểu tượng.
Đặt văn bản trong mã đánh dấu thay vì nhúng trong hình ảnh
Bất cứ khi nào có thể, văn bản phải là văn bản và không được nhúng vào hình ảnh. Ví dụ: việc sử dụng hình ảnh cho tiêu đề hoặc đặt thông tin liên hệ (như số điện thoại hoặc địa chỉ) trực tiếp vào hình ảnh sẽ khiến người dùng không thể sao chép và dán thông tin đó; đồng thời, thông tin đó sẽ không truy cập được bằng trình đọc màn hình và không thích ứng. Thay vào đó, hãy đặt văn bản trong mã đánh dấu và nếu cần, hãy sử dụng phông chữ web để đạt được kiểu bạn cần.
Sử dụng CSS để thay thế hình ảnh
Các trình duyệt hiện đại có thể sử dụng các tính năng CSS để tạo kiểu mà trước đây cần có hình ảnh. Ví dụ: bạn có thể tạo hiệu ứng chuyển màu phức tạp bằng cách sử dụng thuộc tính background, tạo bóng bằng box-shadow và thêm các góc bo tròn bằng thuộc tính border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amat augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Xin lưu ý rằng việc sử dụng các kỹ thuật này đòi hỏi các chu kỳ kết xuất, điều này có thể ảnh hưởng đáng kể đến thiết bị di động. Nếu sử dụng quá mức, bạn sẽ mất mọi lợi ích có thể có được và điều này có thể cản trở hiệu suất.

