一张图片胜过千言万语,图片是每个网页不可或缺的一部分。但它们通常也占据了下载的大部分字节。借助自适应网站设计,不仅布局可以根据设备特性而变化,图片也可以。
自适应网站设计意味着,我们的布局不仅可以根据设备特性而变化,内容也可以变化。例如,在高分辨率 (2x) 显示屏上,高分辨率图形可确保画面清晰。当浏览器宽度为 800 像素时,宽度为 50% 的图片可能运行良好,但在窄屏手机上会占用太多空间,并且在缩小以适应较小屏幕时需要相同的带宽开销。
美术指导

在其他情况下,图片可能需要更大幅度的更改:更改比例、剪裁,甚至替换整个图片。在这种情况下,更改图片通常称为“美术指导”。如需查看更多示例,请访问 responsiveimages.org/demos/。
自适应图片

您知道吗?加载网页所需的字节中,平均有超过 60% 是图片占用的。
在本课程中,您将学习如何在现代 Web 上处理图片,以便您的图片在任何设备上都能看起来很棒且快速加载。
在此过程中,您将掌握一系列技能和技术,以便顺利地将自适应图片集成到开发工作流中。学完本课程后,您将能够开发出能够适应和响应不同视口大小和使用场景的图片。
这是一门通过 Udacity 提供的免费课程
标记中的图片
img 元素功能强大,可下载、解码和呈现内容,而且现代浏览器支持多种图片格式。添加适用于各种设备的图片与在桌面设备上添加图片没有什么不同,只需进行一些细微调整即可打造良好的体验。
摘要
- 请为图片使用相对大小,以防止图片意外溢出容器。
- 如果您想根据设备特性(也称为艺术指导)指定不同的图片,请使用
picture元素。 - 在
img元素中使用srcset和x描述符,以便在从不同密度中进行选择时向浏览器提供有关最佳图片的提示。 - 如果您的网页只有一两张图片,且这些图片未在您网站的其他位置使用,请考虑使用内嵌图片以减少文件请求。
为图片使用相对尺寸
请务必在为图片指定宽度时使用相对单位,以防止图片意外超出视口。例如,width: 50%; 会使图片宽度为包含元素的 50%(而不是视口的 50% 或实际像素大小的 50%)。
由于 CSS 允许内容溢出其容器,因此您可能需要使用 max-width: 100% 来防止图片和其他内容溢出。例如:
img, embed, object, video {
max-width: 100%;
}
请务必通过 img 元素的 alt 属性提供有意义的说明;这些说明有助于为屏幕阅读器和其他辅助技术提供背景信息,从而提高网站的无障碍性。
针对高 DPI 设备使用 srcset 增强 img
srcset 属性可增强 img 元素的行为,让您能够轻松为不同的设备特性提供多个图片文件。与 CSS 原生的 image-set
CSS 函数类似,srcset 允许浏览器根据设备的特性选择最佳图片,例如在 2x 显示屏上使用 2x 图片,未来或许还可以在带宽有限的网络上在 2x 设备上使用 1x 图片。
<img src="photo.png" srcset="photo@2x.png 2x" ...>
在不支持 srcset 的浏览器中,浏览器只会使用 src 属性指定的默认图片文件。因此,请务必始终添加可在任何设备上(无论其功能如何)显示的 1x 图片。支持 srcset 时,系统会在发出任何请求之前解析以英文逗号分隔的图片/条件列表,并且只会下载并显示最合适的图片。
虽然条件可以包括从像素密度到宽度和高度在内的所有内容,但目前仅支持像素密度。为了平衡当前行为与未来功能,请仅在属性中提供 2x 图片。
使用 picture 在自适应图片中设置美术指导

如需根据设备特性(也称为图形方向)更改图片,请使用 picture 元素。picture 元素定义了一个声明式解决方案,用于根据不同的特征(例如设备尺寸、设备分辨率、屏幕方向等)提供图片的多个版本。
当图片来源存在多种密度时,或者自适应设计要求在某些类型的屏幕上显示略有不同的图片时,请使用 picture 元素。与 video 元素类似,您可以添加多个 source 元素,以便根据媒体查询或图片格式指定不同的图片文件。
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
在上面的示例中,如果浏览器宽度至少为 800 像素,则使用 head.jpg 或 head-2x.jpg,具体取决于设备分辨率。如果浏览器的宽度介于 450 像素和 800 像素之间,则使用 head-small.jpg 或 head-small-
2x.jpg,具体取决于设备分辨率。对于小于 450 像素的屏幕宽度以及不支持 picture 元素的向后兼容性,浏览器会改为渲染 img 元素,并且应始终包含该元素。
相对大小的图片
如果不知道图片的最终尺寸,就很难为图片来源指定密度描述符。对于宽度与浏览器宽度成比例且可根据浏览器大小流畅调整的图片,这一点尤为重要。
您可以通过添加宽度描述符以及图片元素的尺寸来指定每个提供的图片的尺寸,而不是提供固定的图片尺寸和密度,这样浏览器就可以自动计算有效像素密度并选择要下载的最佳图片。
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
上述示例会呈现一个宽度为视口宽度 (sizes="50vw") 的一半的图片,并且无论浏览器窗口的大小如何,浏览器都可以根据浏览器的宽度及其设备像素比率来选择正确的图片。例如,下表显示了浏览器会选择哪张图片:
| 浏览器宽度 | 设备像素比 | 使用的图片 | 有效分辨率 |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2 倍 |
| 320 像素 | 2 | 400.jpg |
2.5 倍 |
| 600 像素 | 2 | 800.jpg |
2.67 倍 |
| 640 像素 | 3 | 1000.jpg |
3.125 倍 |
| 1100 像素 | 1 | 800.png |
1.45x |
考虑自适应图片中的断点
在许多情况下,图片大小可能会因网站的布局断点而异。例如,在小屏幕上,您可能希望图片占据视口的整个宽度,而在大屏幕上,图片应只占据一小部分。
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
在上面的示例中,sizes 属性使用多个媒体查询来指定图片的大小。当浏览器宽度大于 600 像素时,图片的宽度为视口宽度的 25%;当浏览器宽度介于 500 像素和 600 像素之间时,图片的宽度为视口宽度的 50%;当浏览器宽度低于 500 像素时,图片的宽度为全宽。
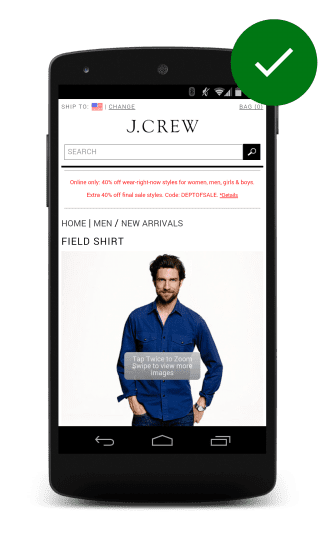
使商品图片可展开

客户希望看到他们要购买的商品。在零售网站上,用户希望能够查看高分辨率的商品特写,以便更好地查看细节,如果无法做到,参与者会感到沮丧。
J 提供了一个可点按的展开式图片的绝佳示例。剧组网站。 消失的叠加层表示图片可点按,可提供可见细节的放大图片。
其他图片处理技术
压缩图片
压缩图片技术会向所有设备提供高度压缩的 2 倍图片,无论设备的实际功能如何。根据图片类型和压缩级别,图片质量可能看起来没有变化,但文件大小会大幅缩减。
JavaScript 图片替换
JavaScript 图片替换会检查设备的功能并“采取正确的措施”。您可以通过 window.devicePixelRatio 确定设备像素比、获取屏幕宽度和高度,甚至可能通过 navigator.connection 或发出虚假请求执行一些网络连接嗅探。收集到所有这些信息后,您就可以决定要加载哪张图片。
这种方法的一个重大缺点是,使用 JavaScript 意味着您将延迟图片加载,直到至少预测性解析器完成为止。这意味着,只有在 pageload 事件触发后,图片才会开始下载。此外,浏览器很可能会同时下载 1x 和 2x 图片,导致网页大小增加。
内嵌图片:光栅图像和矢量图像
创建和存储图片有两种截然不同的方式,这会影响您以响应式方式部署图片的方式。
光栅图片(例如照片和其他图片)表示为由单个彩色点组成的网格。光栅图片可能来自相机或扫描器,也可能使用 HTML canvas 元素创建。PNG、JPEG 和 WebP 等格式用于存储光栅图片。
矢量图片(例如徽标和线条图形)定义为一组曲线、线条、形状、填充颜色和渐变。矢量图片可以使用 Adobe Illustrator 或 Inkscape 等程序创建,也可以使用 SVG 等矢量格式的代码手写。
SVG
借助 SVG,您可以在网页中添加自适应矢量图形。矢量文件格式相对于光栅文件格式的优势在于,浏览器可以渲染任意大小的矢量图像。矢量格式用于描述图片的几何图形,即图片是如何由线条、曲线和颜色等构成的。另一方面,光栅格式仅包含有关单个颜色点的信息,因此浏览器在放大时必须猜测如何填充空白。
下面是同一张图片的两个版本:左侧是 PNG 图片,右侧是 SVG 图片。SVG 在任何尺寸下都看起来很棒,而旁边的 PNG 在较大的显示尺寸下开始变得模糊。


如果您想减少网页发出的文件请求数量,可以使用 SVG 或数据 URI 格式对图片进行内嵌编码。如果您查看此页面的源代码,就会发现下面的两个徽标都是内嵌声明的:一个是数据 URI,另一个是 SVG。
SVG 在移动设备和桌面设备上都获得了广泛支持,优化工具可以显著缩减 SVG 大小。以下两个内嵌 SVG 徽标看起来完全一样,但一个大约为 3KB,另一个只有 2KB:
数据 URI
数据 URI 提供了一种内嵌图片等文件的方式,可以通过将 img 元素的 src 设置为采用 Base64 编码的字符串来实现,格式如下:
<img src="data:image/svg+xml;base64,[data]">
上述 HTML5 徽标的代码开头如下所示:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(完整版本的长度超过 5000 个字符!)
您可以使用拖放工具(例如 jpillora.com/base64-encoder)将图片等二进制文件转换为数据 URI。与 SVG 一样,移动浏览器和桌面浏览器都全面支持数据 URI。
在 CSS 中内嵌
您还可以在 CSS 中内嵌数据 URI 和 SVG,移动设备和桌面设备都支持这种做法。下面是两个看起来完全相同的图片,它们在 CSS 中都实现为背景图片;一个是数据 URI,一个是 SVG:
内嵌优缺点
图片的内嵌代码可能很冗长(尤其是数据 URI),那么为什么要使用它呢?减少 HTTP 请求!借助 SVG 和数据 URI,您可以通过单次请求检索整个网页(包括图片、CSS 和 JavaScript)。
缺点:
- 与来自外部
src的图片相比,在移动设备上显示数据 URI 的速度可能会明显变慢。 - 数据 URI 可能会大幅增加 HTML 请求的大小。
- 它们会增加标记和工作流程的复杂性。
- 数据 URI 格式比二进制格式大得多(最多 30%),因此不会缩减总下载大小。
- 数据 URI 无法缓存,因此必须针对其使用的每个网页进行下载。
- IE 6 和 7 不支持这些功能,IE8 中对这些功能的支持不完整。
- 使用 HTTP/2 后,减少资源请求数量的优先级会降低。
与所有响应式内容一样,您需要测试哪种方式最有效。使用开发者工具衡量下载文件大小、请求数量和总延迟时间。数据 URI 有时对光栅图片很有用,例如,在主页上,只有一两张照片未在其他地方使用。如果您需要内嵌矢量图像,SVG 是更好的选择。
CSS 中的图片
CSS background 属性是一款强大的工具,可用于向元素添加复杂的图片,让您轻松添加多个图片并使其重复显示,以及执行其他操作。与媒体查询结合使用时,background 属性会变得更加强大,能够根据屏幕分辨率、视口大小等条件加载图片。
摘要
- 使用最适合显示屏特性的图片,并考虑屏幕尺寸、设备分辨率和页面布局。
- 使用媒体查询和
min-resolution和-webkit-min-device-pixel-ratio更改高 DPI 显示屏的 CSS 中的background-image属性。 - 除了标记中的 1x 图片之外,还可以使用 srcset 提供高分辨率图片。
- 在使用 JavaScript 图片替换技术或向分辨率较低的设备提供高度压缩的高分辨率图片时,请考虑性能开销。
使用媒体查询进行条件图片加载或美术指导
媒体查询不仅会影响页面布局;您还可以使用媒体查询根据视口宽度有条件地加载图片或提供美术指导。
例如,在下面的示例中,在较小的屏幕上,系统只会下载并将 small.png 应用于内容 div;而在较大的屏幕上,系统会将 background-image: url(body.png) 应用于正文,并将 background-image:
url(large.png) 应用于内容 div。
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
使用 image-set 提供高分辨率图片
CSS 中的 image-set() 函数可增强行为 background 属性,让您可以轻松为不同的设备特性提供多个图片文件。这样,浏览器就可以根据设备的特性选择最佳图片,例如在 2x 显示屏上使用 2x 图片,或者在带宽有限的网络上在 2x 设备上使用 1x 图片。
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
除了加载正确的图片外,浏览器还会相应地缩放图片。换句话说,浏览器会假定 2x 图片的大小是 1x 图片的两倍,因此会将 2x 图片缩小 2 倍,以便图片在网页上显示的大小相同。
对 image-set() 的支持功能尚处于新阶段,仅在 Chrome 和 Safari 中支持,且需要使用 -webkit 供应商前缀。请务必添加后备图片,以应对 image-set() 不受支持的情况;例如:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
上述代码会在支持 image-set 的浏览器中加载适当的素材资源;否则,它会回退到 1x 素材资源。显而易见的是,虽然 image-set() 浏览器支持率较低,但大多数浏览器都会获取 1x 素材资源。
使用媒体查询提供高分辨率图片或艺术指导
媒体查询可以根据设备像素比创建规则,从而为 2x 显示屏和 1x 显示屏指定不同的图片。
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome、Firefox 和 Opera 都支持标准 (min-resolution: 2dppx),而 Safari 和 Android 浏览器都需要使用不带 dppx 单位的旧版供应商前缀语法。请注意,只有当设备与媒体查询匹配时,才会加载这些样式,并且您必须为基准情况指定样式。这样做还有一个好处,即在浏览器不支持特定分辨率的媒体查询时,确保会呈现某些内容。
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
您还可以使用 min-width 语法根据视口尺寸显示备用图片。这种方法的优势在于,如果媒体查询不匹配,系统不会下载图片。例如,只有当浏览器宽度等于或大于 500 像素时,bg.png 才会下载并应用于 body:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
使用 SVG 作为图标
向网页添加图标时,请尽可能使用 SVG 图标,在某些情况下,也可以使用 Unicode 字符。
摘要
- 请使用 SVG 或 Unicode 图标,而不是光栅图片。
将简单的图标替换为 Unicode
许多字体都支持无数的 Unicode 字符,这些字符可以用来代替图片。与图片不同,无论 Unicode 字体在屏幕上显示得多大或多小,都能很好地放大并看起来很棒。
除了常规字符集之外,Unicode 还可能包含箭头符号 (←)、数学运算符 (√)、几何图形 (★)、控件图片 (▶)、音乐符号 (♬)、希腊字母 (Ω),甚至象棋棋子 (♞)。
添加 Unicode 字符的方式与添加命名实体的方式相同:&#XXXX,其中 XXXX 表示 Unicode 字符编号。例如:
You're a super ★
您是超级用户
将复杂的图标替换为 SVG
对于更复杂的图标要求,SVG 图标通常轻量、易用,并且可以使用 CSS 设置样式。与光栅图片相比,SVG 具有多项优势:
- 它们是可无限缩放的矢量图形。
- CSS 效果(例如颜色、阴影、透明度和动画)非常简单。
- SVG 图片可以直接内嵌在文档中。
- 它们具有语义。
- 它们通过适当的属性提供更好的无障碍功能。
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
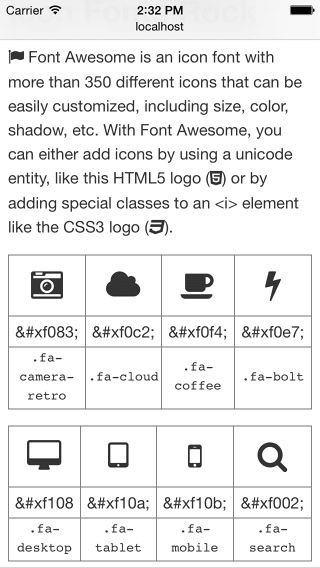
谨慎使用图标字体

图标字体很受欢迎,而且易于使用,但与 SVG 图标相比,它有一些缺点:
- 它们是可无限缩放的矢量图形,但可能会经过抗锯齿处理,导致图标不如预期那么清晰。
- 使用 CSS 设置的样式有限。
- 精确到像素的位置可能很难实现,具体取决于行高、字母间距等。
- 它们没有语义,并且可能难以与屏幕阅读器或其他辅助技术搭配使用。
- 除非适当设置范围,否则即使只使用可用图标的一小部分,文件大小也会很大。
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
有数百种免费和付费图标字体可供选择,包括 Font Awesome、Pictos 和 Glyphicons。
请务必根据对图标的需求,平衡额外 HTTP 请求的重量和文件大小。例如,如果您只需要少量图标,最好使用图片或图片精灵。
优化图片以提升性能
图片通常占下载字节的大部分,并且通常占据网页上大量的视觉空间。因此,优化图片通常可以为您的网站节省大量字节并提升性能:浏览器需要下载的字节越少,客户端带宽的竞争越小,浏览器下载和显示所有资源的速度就越快。
摘要
- 请勿随意选择图片格式,而是要了解可用的不同格式,并使用最适合的格式。
- 将图片优化和压缩工具纳入工作流,以缩减文件大小。
- 通过将常用的图片放入图片精灵中,减少 HTTP 请求的数量。
- 为了缩短初始网页加载时间并减小初始网页大小,不妨考虑仅在图片滚动到视野范围内时加载图片。
选择合适的格式
需要考虑两种类型的图片:矢量图像和光栅图像。对于光栅图片,您还需要选择正确的压缩格式,例如:GIF、PNG、JPG。
光栅图像(例如照片和其他图片)表示为由单个点或像素组成的网格。光栅图片通常来自相机或扫描器,也可以在浏览器中使用 canvas 元素创建。图片大小越大,文件大小就越大。如果放大到原始大小以上,光栅图片会变得模糊不清,因为浏览器需要猜测如何填充缺少的像素。
矢量图片(例如徽标和线条图形)由一组曲线、线条、形状和填充颜色定义。矢量图片是使用 Adobe Illustrator 或 Inkscape 等程序创建的,并保存为 SVG 等矢量格式。由于矢量图片基于简单的图元构建,因此可以缩放,而不会降低质量或改变文件大小。
选择合适的格式时,请务必同时考虑图片的来源(光栅或矢量)和内容(颜色、动画、文字等)。没有一种格式适用于所有图片类型,每种格式都有自己的优缺点。
在选择合适的格式时,请先参考以下准则:
- 将
JPG用于摄影图片。 - 使用
SVG时,请使用矢量图形和纯色图形,例如徽标和线条图形。如果无法使用矢量图形,请尝试使用WebP或PNG。 - 使用
PNG而非GIF,因为它支持更多颜色,并且压缩比率更高。 - 对于时长较长的动画,请考虑使用
<video>,它可提供更好的图片质量,并让用户控制播放。
缩减文件大小
您可以在保存图片后对其进行“后处理”,从而显著缩减图片文件大小。有许多图片压缩工具,包括有损和无损、在线、图形界面、命令行等。尽可能尝试自动优化图片,使其成为工作流的一部分。
您可以使用多种工具对 JPG 和 PNG 文件执行进一步的无损压缩,而不会影响图片质量。对于 JPG,请尝试使用 jpegtran 或 jpegoptim(仅适用于 Linux;使用 --strip-all 选项运行)。对于 PNG,请尝试使用 OptiPNG 或 PNGOUT。
使用图片精灵

CSS 精灵是一种将多个图片合并到单个“精灵图片”图片中的技术。然后,您可以通过为元素(精灵图表)指定背景图片以及偏移量来使用单个图片,以显示正确的部分。
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
精灵动画的优势在于,它可以减少获取多张图片所需的下载次数,同时仍支持缓存。
考虑延迟加载
延迟加载功能可根据需要或在主要内容加载和呈现完毕时加载折叠线下方的许多图片,从而显著加快长页面上的加载速度。除了提升性能之外,使用延迟加载还可以打造无限滚动体验。
创建无限滚动网页时要小心,因为内容会在可见时加载,搜索引擎可能永远不会看到这些内容。此外,如果用户正在查找预计在页脚中看到的信息,则永远不会看到页脚,因为系统会始终加载新内容。
完全避免使用图片
有时,最佳图片实际上根本不是图片。尽可能使用浏览器的原生功能来提供相同或类似的功能。浏览器会生成之前需要图片才能显示的视觉内容。这意味着,浏览器无需再单独下载图片文件,从而避免图片缩放不当。您可以使用 Unicode 或特殊图标字体来呈现图标。
将文本放在标记中,而不是嵌入在图片中
请尽可能以文字形式显示文字,而不是将文字嵌入图片中。例如,使用图片作为标题或将联系信息(例如电话号码或地址)直接放入图片中会导致用户无法复制和粘贴这些信息;屏幕阅读器无法访问这些信息,并且这些信息无法响应用户操作。而是应将文本放置在标记中,并在必要时使用 Web 字体来实现所需的样式。
使用 CSS 替换图片
新型浏览器可以使用 CSS 功能创建以前需要图片才能创建的样式。例如:您可以使用 background 属性创建复杂的渐变效果,使用 box-shadow 创建阴影,还可以使用 border-radius 属性添加圆角。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
请注意,使用这些技术确实需要渲染周期,这在移动设备上可能会很重要。如果过度使用,您将失去可能获得的所有好处,并且可能会影响性能。


