À mesure que le nombre d'utilisateurs de téléphones mobiles sur Internet augmente, il devient de plus en plus important pour les concepteurs Web de mettre en page le contenu de manière à ce qu'il fonctionne bien sur différentes tailles d'écran. La conception Web responsive, définie à l'origine par Ethan Marcotte dans A List Apart, est une stratégie de conception qui répond aux besoins des utilisateurs et aux fonctionnalités de leurs appareils en modifiant la mise en page d'un site en fonction de l'appareil utilisé. Par exemple, un site responsif peut afficher le contenu dans une seule colonne sur un téléphone, deux colonnes sur une tablette et trois ou quatre colonnes sur un ordinateur de bureau.
Étant donné que les appareils connectés à Internet ont de nombreuses tailles d'écran possibles, il est important que votre site s'adapte à toutes les tailles d'écran existantes ou futures. Le design responsif moderne tient également compte des modes d'interaction tels que les écrans tactiles. L'objectif est d'optimiser l'expérience pour tous.
Définir la fenêtre d'affichage
Les pages optimisées pour différents appareils doivent inclure une balise Meta viewport dans la section "head" du document. Cette balise indique au navigateur comment contrôler les dimensions et l'échelle de la page.
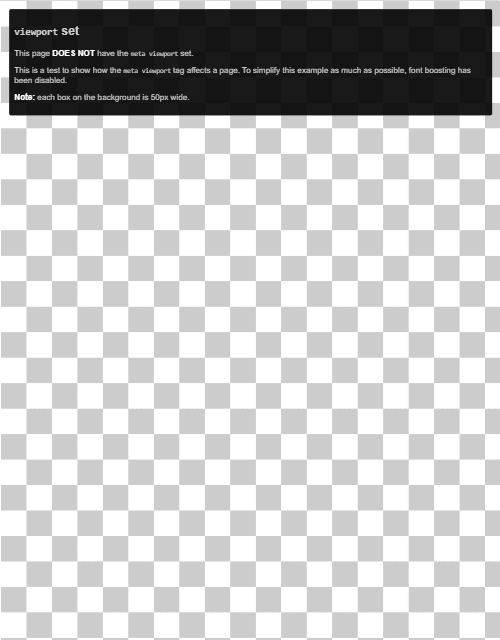
Pour essayer de fournir la meilleure expérience possible, les navigateurs mobiles affichent la page à la largeur d'un écran d'ordinateur (généralement environ 980px, mais cela varie d'un appareil à l'autre), puis essaient d'améliorer l'affichage du contenu en augmentant les tailles de police et en ajustant le contenu à la taille de l'écran. Cela peut rendre les polices incohérentes et obliger les utilisateurs à faire un zoom avant pour voir et interagir avec le contenu.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
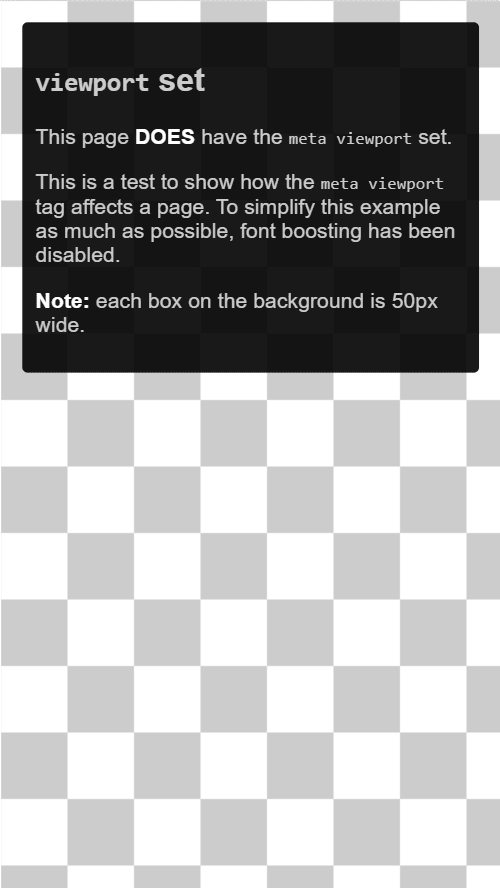
L'utilisation de la valeur de méta-vue d'affichage width=device-width indique à la page de correspondre à la largeur de l'écran en pixels indépendants de l'appareil (DIP), une unité de pixel visuel standard (qui peut être composée de nombreux pixels physiques sur un écran haute densité). Cela permet à la page de réorganiser le contenu en fonction des différentes tailles d'écran.


Certains navigateurs maintiennent la largeur de la page constante lors de la rotation en mode paysage et effectuent un zoom pour remplir l'écran au lieu de réorganiser le flux. L'ajout de la valeur initial-scale=1 indique aux navigateurs de définir une relation de 1 à 1 entre les pixels CSS et les pixels indépendants de l'appareil, quelle que soit l'orientation de l'appareil, ce qui permet à la page de profiter de la largeur complète en mode paysage.
L'audit Lighthouse Ne contient pas de balise <meta name="viewport"> avec width ou initial-scale peut vous aider à automatiser le processus de vérification que vos documents HTML utilisent correctement la balise meta de viewport.
Adapter la taille du contenu à la fenêtre d'affichage
Sur les ordinateurs de bureau et les appareils mobiles, les utilisateurs sont habitués à faire défiler les sites Web verticalement, mais pas horizontalement. Forcer l'utilisateur à faire défiler la page horizontalement ou à faire un zoom arrière pour voir l'intégralité de la page nuit à l'expérience utilisateur.
Lorsque vous développez un site mobile avec une balise meta viewport, il est courant de créer accidentellement un contenu de page qui ne rentre pas tout à fait dans la fenêtre d'affichage spécifiée. Par exemple, une image affichée plus large que le viewport peut entraîner un défilement horizontal. Pour éviter cela, ajustez votre contenu pour qu'il s'adapte à la fenêtre d'affichage.
L'audit Lighthouse Le contenu n'est pas correctement dimensionné pour la fenêtre d'affichage peut vous aider à automatiser le processus de détection du contenu débordant.
Images
Une image aux dimensions fixes fait défiler la page si elle est plus grande que le viewport. Nous vous recommandons de définir la valeur max-width sur 100% pour toutes les images. Cela permet de les réduire pour qu'elles s'adaptent à l'espace disponible, tout en les empêchant de s'étendre au-delà de leur taille initiale.
Dans la plupart des cas, vous pouvez ajouter ce qui suit à votre feuille de style :
img {
max-width: 100%;
display: block;
}
Ajouter les dimensions de l'image à l'élément img
Même lorsque vous définissez max-width: 100%, nous vous recommandons d'ajouter les attributs width et height à vos balises <img> afin que le navigateur puisse réserver de l'espace pour les images avant leur chargement. Cela permet d'éviter les décalages de mise en page.
Mise en page
Étant donné que les dimensions et la largeur de l'écran en pixels CSS varient considérablement d'un appareil à l'autre (par exemple, entre les téléphones et les tablettes, et même entre les différents téléphones), le contenu ne doit pas dépendre d'une largeur de fenêtre d'affichage particulière pour s'afficher correctement.
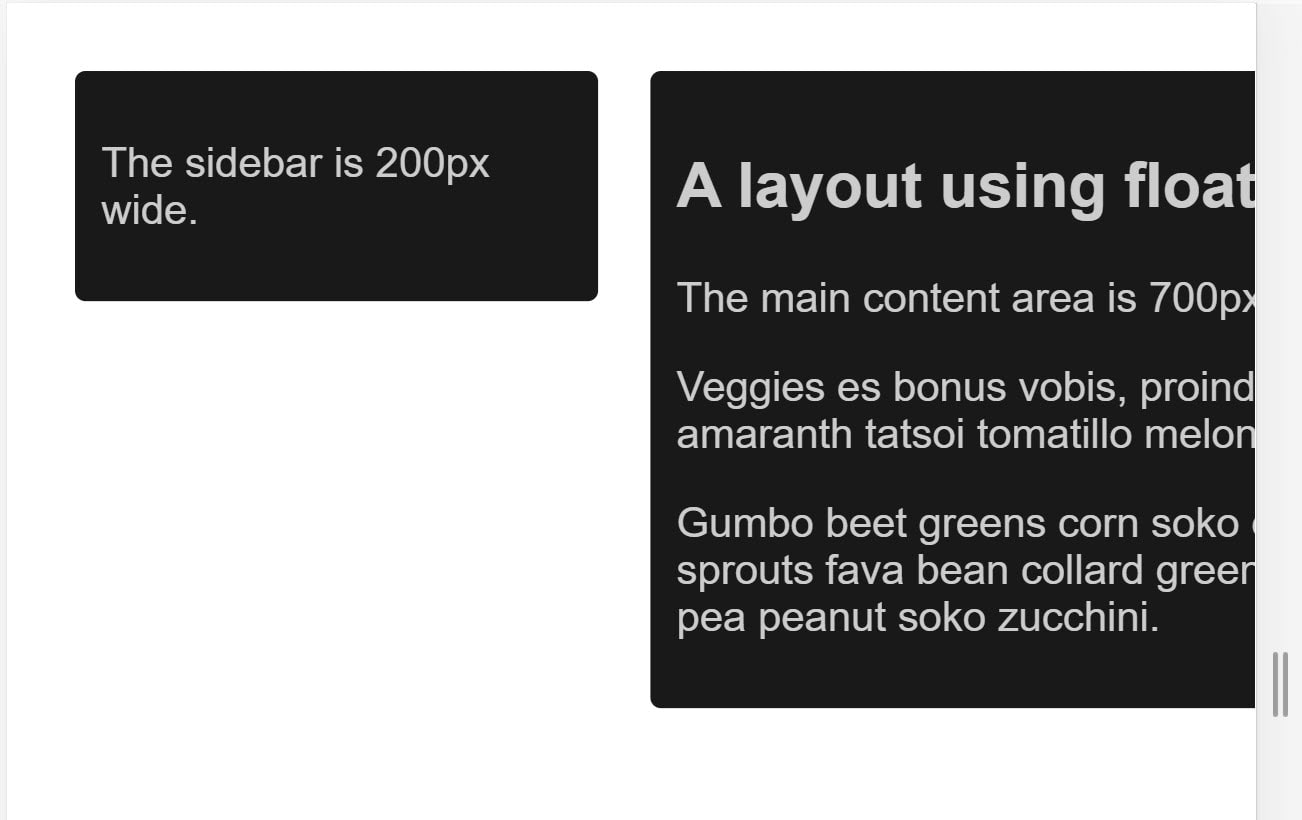
Auparavant, il fallait définir les éléments de mise en page en pourcentage. L'utilisation de mesures en pixels oblige l'utilisateur à faire défiler l'écran horizontalement sur les petits écrans :

Utiliser des pourcentages rend les colonnes plus étroites sur les petits écrans, car chaque colonne occupe toujours le même pourcentage de la largeur de l'écran :
Les techniques de mise en page CSS modernes telles que flexbox, la mise en page en grille et multicol facilitent grandement la création de ces grilles flexibles.
Flexbox
Utilisez Flexbox lorsque vous disposez d'un ensemble d'éléments de différentes tailles et que vous souhaitez qu'ils s'adaptent confortablement sur une ou plusieurs lignes, les éléments plus petits prenant moins de place et les plus volumineux plus de place.
.items {
display: flex;
justify-content: space-between;
}
Vous pouvez utiliser Flexbox pour afficher les éléments sur une seule ligne ou sur plusieurs lignes à mesure que l'espace disponible diminue.
Disposition en grille CSS
La mise en page en grille CSS crée des grilles flexibles. Vous pouvez améliorer l'exemple précédent utilisant le flottant en utilisant la mise en page en grille et l'unité fr, qui représente une partie de l'espace disponible dans le conteneur.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Vous pouvez également utiliser la grille pour créer des mises en page régulières avec autant d'éléments que possible. Le nombre de pistes disponibles diminue à mesure que la taille de l'écran diminue. La démonstration suivante montre une grille contenant autant de fiches que possible sur chaque ligne, avec une taille minimale de 200px.
En savoir plus sur la mise en page en grille CSS
Mise en page multicolonne
Pour certains types de mise en page, vous pouvez utiliser la mise en page multicolonne, qui crée un nombre de colonnes responsif avec la propriété column-width.
Dans la démonstration suivante, la page ajoute des colonnes lorsqu'il y a de la place pour une autre colonne 200px.
Utiliser des requêtes média CSS pour la réactivité
Il se peut que vous deviez parfois apporter des modifications plus importantes à votre mise en page pour prendre en charge certaines tailles d'écran que les techniques décrites précédemment ne permettent pas. C'est là que les requêtes multimédias sont utiles.
Les requêtes multimédias sont des filtres simples que vous pouvez appliquer aux styles CSS pour les modifier en fonction des types d'appareils qui affichent le contenu. Ils peuvent également modifier le style en fonction des fonctionnalités de l'appareil, y compris la largeur, la hauteur, l'orientation et si l'appareil est utilisé comme écran tactile.
Pour fournir différents styles d'impression, vous pouvez cibler un type de sortie et inclure une feuille de style pour les styles d'impression :
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Vous pouvez également utiliser une requête multimédia pour inclure des styles d'impression dans votre feuille de style principale :
@media print {
/* print styles go here */
}
Pour la conception Web responsive, les requêtes les plus courantes concernent les fonctionnalités de l'appareil. Vous pouvez donc personnaliser votre mise en page pour les écrans tactiles ou les écrans plus petits.
Requêtes multimédias basées sur la taille de la fenêtre d'affichage
Les requêtes multimédias vous permettent de créer une expérience responsive qui applique des styles spécifiques à une taille d'écran spécifique. Les requêtes de taille d'écran peuvent tester les éléments suivants :
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Requêtes multimédias basées sur les fonctionnalités de l'appareil
Étant donné la gamme d'appareils disponibles, les développeurs ne peuvent pas supposer que chaque grand appareil est un ordinateur de bureau ou portable standard, ni que chaque petit appareil utilise un écran tactile. Certaines nouveautés de la spécification des requêtes multimédias vous permettent de tester des fonctionnalités telles que le type de pointeur utilisé pour interagir avec l'appareil et si l'utilisateur peut maintenir un pointeur sur des éléments.
hoverpointerany-hoverany-pointer
Essayez de regarder cette démonstration sur différents appareils, comme un ordinateur de bureau standard, un téléphone ou une tablette.
Ces nouvelles fonctionnalités sont bien compatibles avec tous les navigateurs modernes. Pour en savoir plus, consultez les pages MDN sur hover, any-hover, pointer et any-pointer.
Utiliser any-hover et any-pointer
Les fonctionnalités any-hover et any-pointer vérifient si l'utilisateur peut maintenir un pointeur sur des éléments (souvent appelé pointage) ou s'il peut utiliser un pointeur, même si ce n'est pas la principale façon dont il interagit avec son appareil. Faites très attention lorsque vous les utilisez, par exemple pour éviter de forcer un utilisateur d'écran tactile à passer à une souris.
Toutefois, any-hover et any-pointer peuvent être utiles s'il est important de déterminer le type d'appareil dont dispose un utilisateur. Par exemple, un ordinateur portable doté d'un écran tactile et d'un pavé tactile doit correspondre aux pointeurs grossiers et précis, en plus de la possibilité de pointer.
Choisir des points d'arrêt
Ne définissez pas de points d'arrêt en fonction des classes d'appareils, ni de produit, de nom de marque ou de système d'exploitation. Cela rend votre code difficile à gérer. Laissez plutôt le contenu déterminer comment sa mise en page change pour s'adapter au conteneur.
Choisissez des points d'inflexion importants en commençant par des éléments de petite envergure, puis en les développant.
Concevez d'abord le contenu pour qu'il s'adapte à un petit écran, puis développez l'écran jusqu'à ce qu'un point d'inflexion devienne nécessaire. Cela vous permet de réduire le nombre de points de rupture sur votre page et de les optimiser en fonction du contenu.
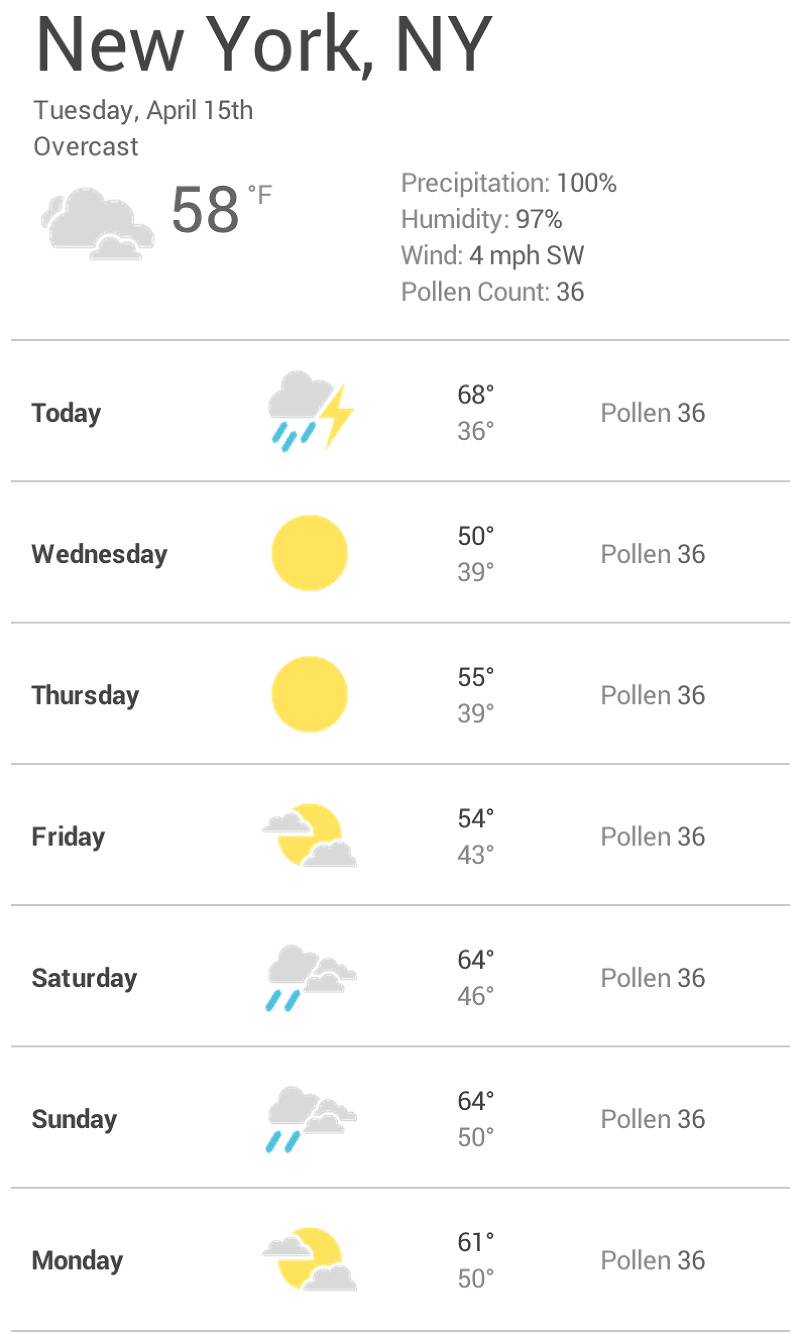
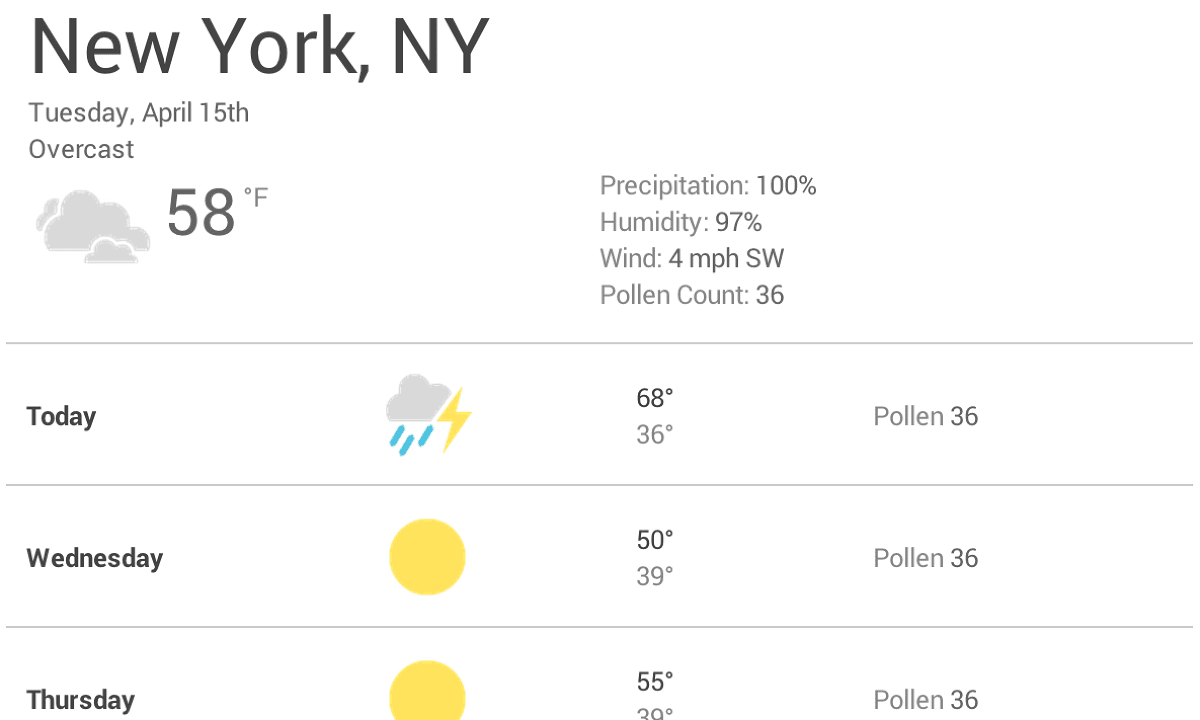
L'exemple suivant explique l'exemple de widget de prévisions météo au début de cette page. La première étape consiste à adapter la prévision à un petit écran :

Ensuite, redimensionnez le navigateur jusqu'à ce qu'il y ait trop d'espace vide entre les éléments pour que le widget soit esthétique. La décision est subjective, mais plus de 600px est certainement trop large.

Pour insérer un point d'arrêt à 600px, créez deux requêtes multimédias à la fin de votre CSS pour le composant : une à utiliser lorsque le navigateur est 600px ou plus étroit, et une pour les navigateurs plus larges que 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Enfin, refactorisez le CSS. Dans la requête multimédia pour un max-width de 600px, ajoutez le CSS réservé aux petits écrans. Dans la requête média pour un min-width de 601px, ajoutez du CSS pour les écrans plus grands.
Choisir des points d'arrêt mineurs si nécessaire
En plus de choisir des points de rupture majeurs lorsque la mise en page change de manière significative, il est également utile de s'adapter aux modifications mineures. Par exemple, entre les principaux points de rupture, il peut être utile d'ajuster les marges ou la marge intérieure d'un élément, ou d'augmenter la taille de la police pour qu'elle semble plus naturelle dans la mise en page.
Cet exemple suit le même schéma que l'exemple précédent, en commençant par optimiser les mises en page pour les écrans plus petits. Tout d'abord, augmentez la police lorsque la largeur de la fenêtre d'affichage est supérieure à 360px. Ensuite, lorsque l'espace est suffisant, vous pouvez séparer les températures maximales et minimales afin qu'elles se trouvent sur la même ligne, et agrandir les icônes météo.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Pour les grands écrans, nous vous recommandons de limiter la largeur maximale du panneau de prévisions afin qu'il n'occupe pas toute la largeur de l'écran.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Optimiser le texte pour la lecture
La théorie classique de la lisibilité suggère qu'une colonne idéale doit contenir entre 70 et 80 caractères par ligne (environ 8 à 10 mots en français). Envisagez d'ajouter un point de rupture chaque fois que la largeur d'un bloc de texte dépasse environ 10 mots.


Dans cet exemple, la police Roboto à 1em produit 10 mots par ligne sur l'écran plus petit, mais les écrans plus grands nécessitent un point d'arrêt. Dans ce cas, si la largeur du navigateur est supérieure à 575px, la largeur de contenu idéale est 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Éviter de masquer du contenu (:#avoid-hiding-content)
Faites attention lorsque vous choisissez les contenus à masquer ou à afficher en fonction de la taille de l'écran. Ne masquez pas de contenu simplement parce que vous ne pouvez pas tout faire tenir à l'écran. La taille de l'écran ne permet pas de prédire ce qu'un utilisateur souhaite voir. Par exemple, supprimer le taux de pollen des prévisions météorologiques pourrait poser un problème grave pour les personnes souffrant d'allergies printanières qui ont besoin de ces informations pour décider s'ils peuvent sortir.
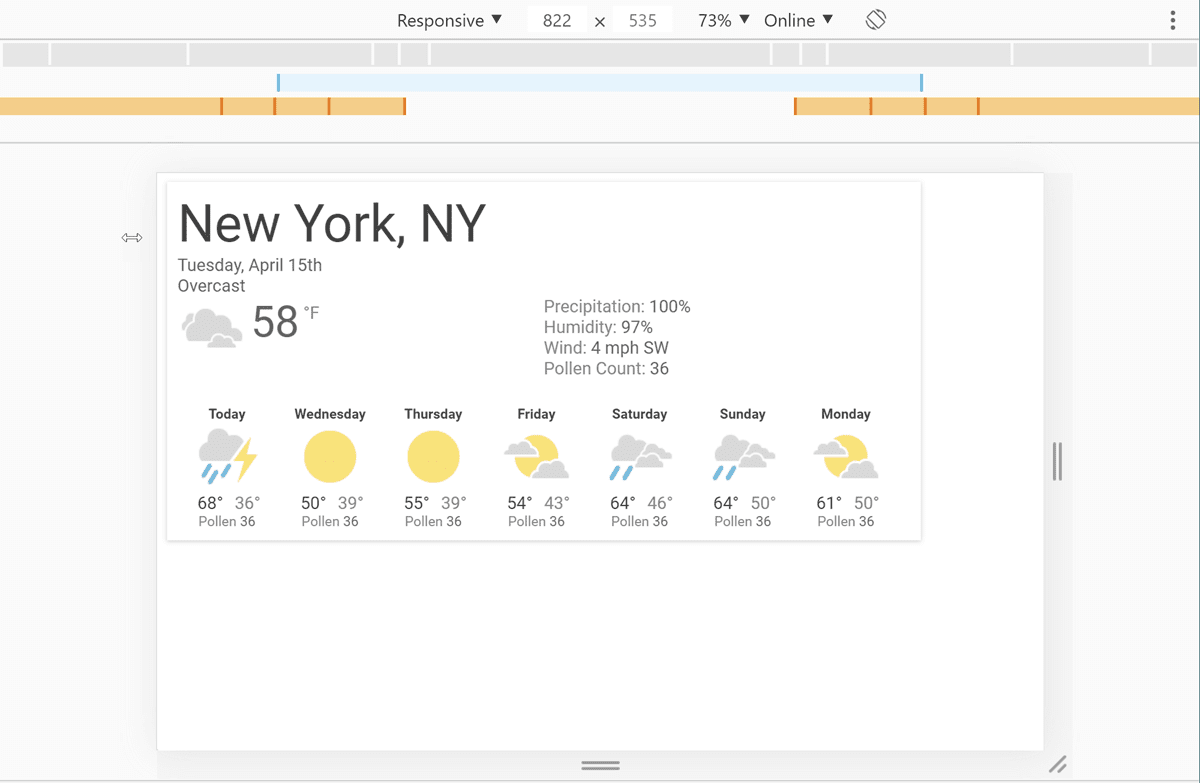
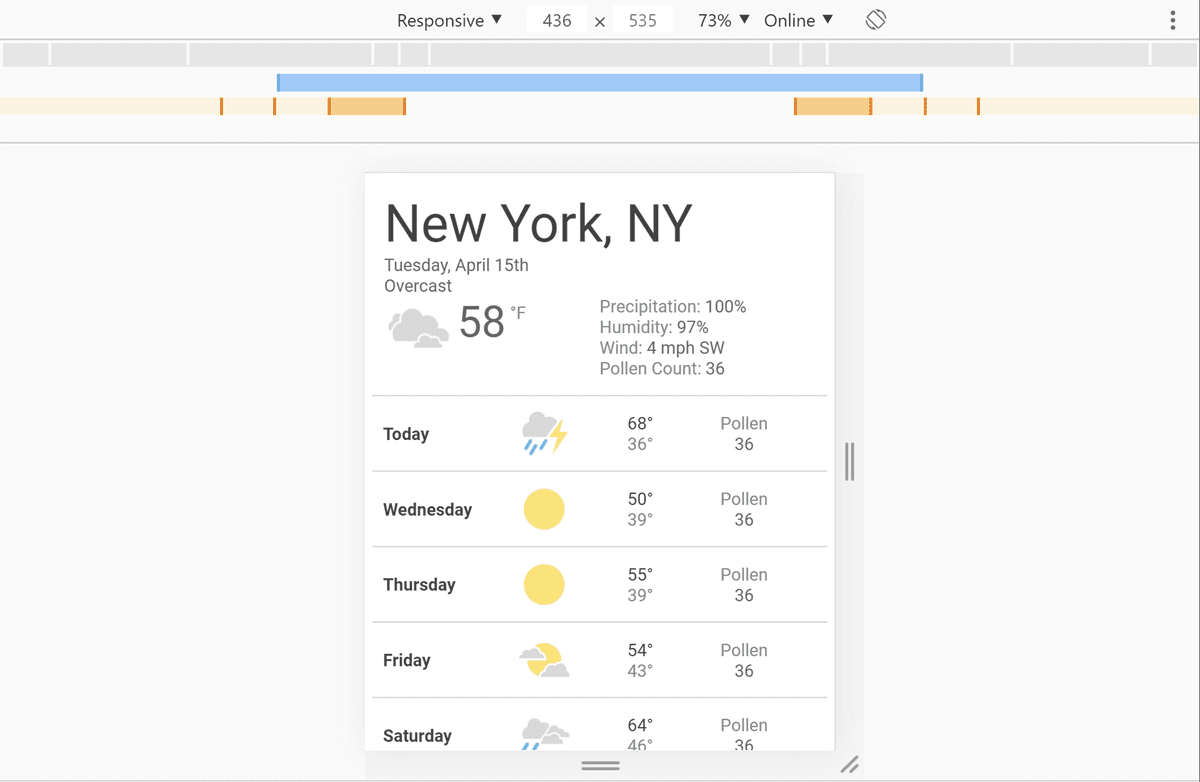
Afficher les points d'arrêt des requêtes multimédias dans Chrome DevTools
Après avoir configuré vos points de rupture de requêtes multimédias, vérifiez leur impact sur l'apparence de votre site. Vous pouvez redimensionner la fenêtre de votre navigateur pour déclencher les points d'arrêt, mais les outils pour les développeurs Chrome disposent d'une fonctionnalité intégrée qui affiche l'apparence d'une page sous différents points d'arrêt.


Pour afficher votre page sous différents points de rupture :
- Accédez aux outils de développement.
- Activez le mode Appareil. Il s'ouvre par défaut en mode responsif.
- Pour afficher vos requêtes multimédias, ouvrez le menu "Mode appareil", puis sélectionnez Afficher les requêtes multimédias. Vos points d'arrêt s'affichent sous forme de barres colorées au-dessus de votre page.
- Cliquez sur l'une des barres pour afficher votre page lorsque cette requête multimédia est active. Effectuez un clic droit sur une barre pour accéder à la définition de cette requête multimédia.


