ככל שמספר המשתמשים בטלפונים ניידים באינטרנט הולך וגדל, כך חשוב יותר ויותר למעצבי אתרים לתכנן את הפריסה של התוכן כך שתתאים למגוון גדלי מסכים. עיצוב אתר רספונסיבי, שהוגדר במקור על ידי איתן מרקוטה ב-A List Apart, הוא אסטרטגיית עיצוב שמגיבה לצרכים של המשתמשים וליכולות של המכשירים שלהם על ידי שינוי פריסת האתר כך שתתאים למכשיר שבו נעשה שימוש. לדוגמה, באתר רספונסיבי יכול להיות שהתוכן יוצג בתצוגה של עמודה אחת בטלפון, בשתי עמודות בטאבלט ובשלוש או ארבע עמודות במחשב.
למכשירים עם חיבור לאינטרנט יש כל כך הרבה גדלים אפשריים של מסכים, ולכן חשוב שהאתר שלכם יתאים לכל גודל מסך קיים או עתידי. עיצוב רספונסיבי מודרני מתייחס גם למצבי אינטראקציה כמו מסכי מגע. המטרה היא לבצע אופטימיזציה של החוויה לכולם.
הגדרת אזור התצוגה
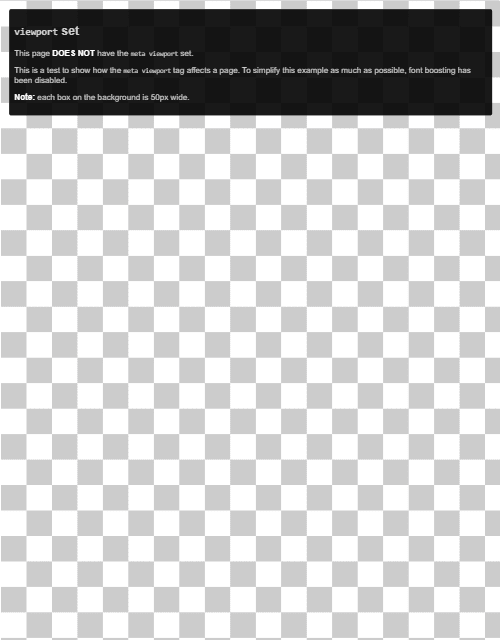
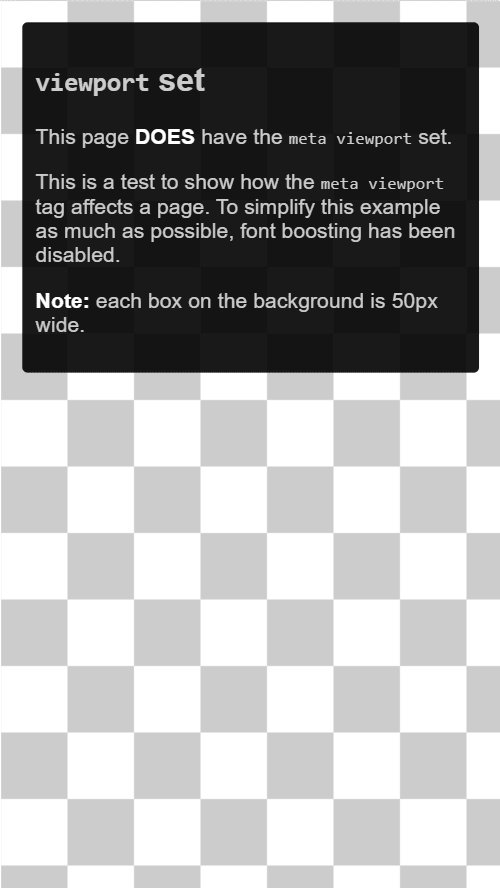
דפים שמותאמים למגוון מכשירים חייבים לכלול תג meta viewport בחלק העליון של המסמך. התג הזה מציין לדפדפן איך לשלוט במימדים ובשינוי התצוגה של הדף.
כדי לספק את חוויית השימוש הטובה ביותר, דפדפנים לנייד מבצעים עיבוד של הדף ברוחב המסך של המחשב (בדרך כלל בערך 980px, אבל זה משתנה בהתאם למכשיר), ואז מנסים לשפר את המראה של התוכן על ידי הגדלת גודל הגופן והתאמת התוכן למסך. כתוצאה מכך, הגופנים עשויים להיראות לא עקביים, והמשתמשים יצטרכו להגדיל את התצוגה כדי לראות את התוכן ולבצע בו פעולות.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
שימוש בערך המטא-אזור התצוגה width=device-width מורה לדף להתאים את רוחב המסך בפיקסלים שאינם תלויים במכשיר (DIP), יחידת פיקסלים חזותית רגילה (שיכולה להיות מורכבת מפיקסלים פיזיים רבים במסך עם צפיפות גבוהה). כך אפשר לשנות את פריסת התוכן בדף כך שיתאים לגדלים שונים של מסכים.


בדפדפנים מסוימים, רוחב הדף נשאר קבוע כשמסובבים אותו למצב לרוחב, והדף מתכוונן למסך במקום לבצע זרימה מחדש. הוספת הערך initial-scale=1 מורה לדפדפנים להגדיר יחס של 1:1 בין פיקסלים ב-CSS לבין פיקסלים שאינם תלויים במכשיר, ללא קשר לכיוון המכשיר. כך הדף יוכל לנצל את מלוא רוחב המסך בפורמט לרוחב.
בבדיקה של Lighthouse לא קיים תג <meta name="viewport"> עם width או initial-scale תוכלו להשתמש כדי להפוך את התהליך של בדיקת השימוש הנכון במטא תג של חלון התצוגה (viewport) במסמכי ה-HTML לאוטומטי.
התאמת הגודל של התוכן לאזור התצוגה
גם במחשבים וגם בניידים, משתמשים רגילים לגלול באתרים בכיוון אנכי, אבל לא בכיוון אופקי. אם המשתמש צריך לגלול אוזרונית או לשנות את מרחק התצוגה כדי לראות את כל הדף, חוויית המשתמש תהיה גרועה.
כשמפתחים אתר לנייד עם תג meta viewport, לרוב יוצרים בטעות תוכן דף שלא נכנס לגמרי לאזור התצוגה שצוין. לדוגמה, תמונה מוצגת רחבה יותר מחלון התצוגה יכולה לגרום לגלילה אופקית. כדי למנוע זאת, צריך להתאים את התוכן כך שיתאים למסך.
הביקורת של Lighthouse בנושא הגודל של התוכן הוגדר בצורה לא תקינה עבור אזור התצוגה יכולה לעזור לכם להפוך את תהליך זיהוי התוכן שמציג יותר מדי מידע לאוטומטי.
תמונות
תמונה עם מידות קבועות גורמת לדף לגלול אם היא גדולה מאזור התצוגה. מומלץ להגדיר לכל התמונות max-width של 100%, כדי שהן יתכווצו בהתאם למרחב הזמין, בלי להימתח מעבר לגודל המקורי שלהן.
ברוב המקרים, אפשר לעשות זאת על ידי הוספת הקוד הבא לגיליון הסגנונות:
img {
max-width: 100%;
display: block;
}
מוסיפים את המימדים של התמונה לרכיב img
גם אם מגדירים את max-width: 100%, עדיין מומלץ להוסיף את המאפיינים width ו-height לתגי <img> כדי שהדפדפן יוכל להקצות מקום לתמונות לפני שהן נטענות. כך אפשר למנוע שינויי פריסה.
פריסה
מכיוון שהרוחב והמידות של המסך בפיקסלים של CSS משתנים מאוד בין מכשירים (לדוגמה, בין טלפונים לטאבלטים, ואפילו בין טלפונים שונים), התוכן לא צריך להסתמך על רוחב מסוים של אזור תצוגה כדי להיראות טוב.
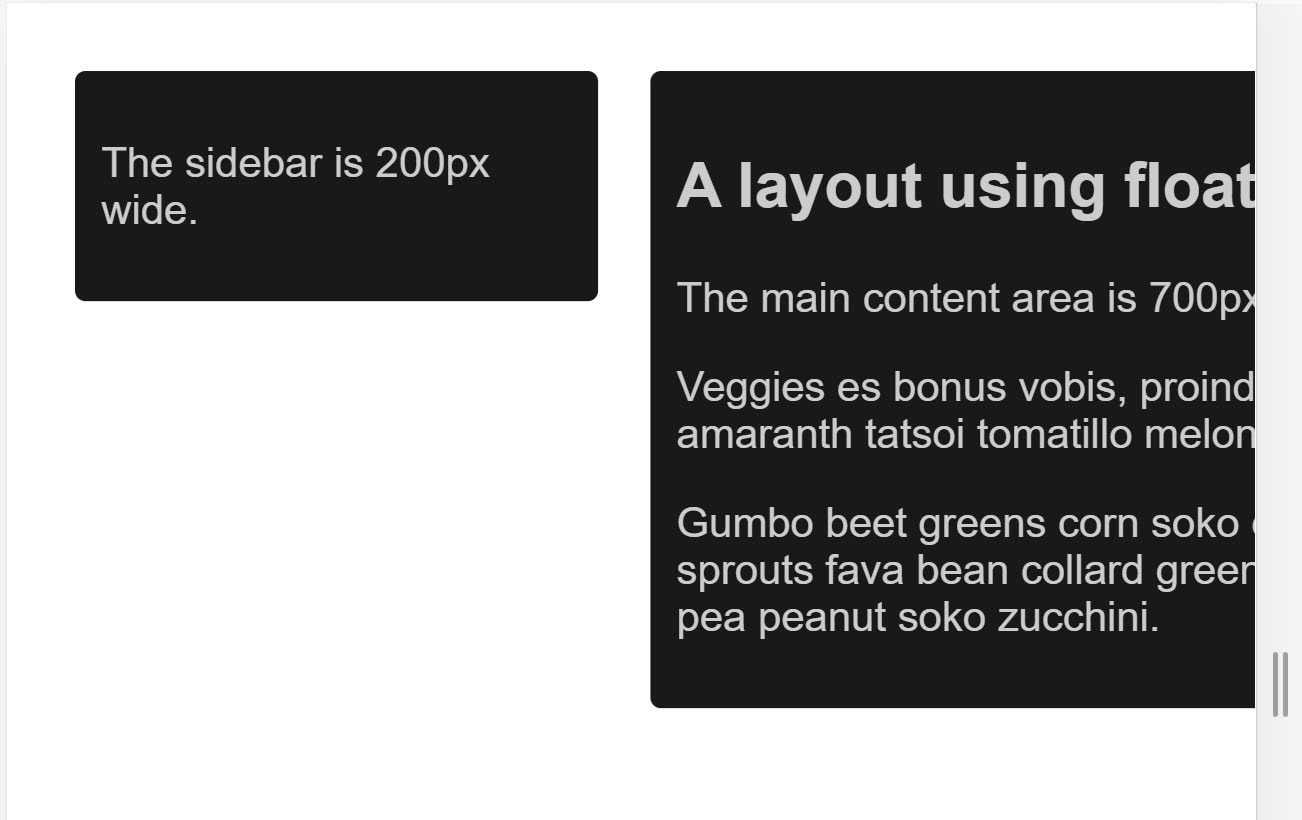
בעבר, כדי לעשות זאת היה צריך להגדיר את רכיבי הפריסה באחוזים. כשמשתמשים במדידות בפיקסלים, המשתמש צריך לגלול אופקית במסכים קטנים:

אם משתמשים באחוזים במקום בגודל אבסולוטי, העמודות יהיו צרות יותר במסכים קטנים יותר, כי כל עמודה תמיד תופסת את אותו אחוז מרוחב המסך:
טכניקות מודרניות של פריסה ב-CSS, כמו flexbox, grid layout ו-multicol, מאפשרות ליצור רשתות גמישות הרבה יותר בקלות.
Flexbox
כדאי להשתמש ב-Flexbox כשיש לכם קבוצה של פריטים בגדלים שונים ואתם רוצים שהם יותאמו בנוחות לשורה אחת או לכמה שורות, כאשר פריטים קטנים יותר יתפסו פחות מקום ופריטים גדולים יותר יתפסו יותר מקום.
.items {
display: flex;
justify-content: space-between;
}
אפשר להשתמש ב-Flexbox כדי להציג פריטים בשורה אחת, או להציג אותם בכמה שורות כשהמקום הזמין מצטמצם.
פריסת רשת של CSS
פריסת רשת ב-CSS יוצרת רשתות גמישות. אפשר לשפר את הדוגמה הקודמת של הרכיב הצף באמצעות פריסה של רשת ויחידת fr, שמייצגת חלק מהמרחב הזמין בקונטיינר.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
אפשר גם להשתמש בתצוגת רשת כדי ליצור פריסות רגילות של רשת עם כמה פריטים שאפשר להציג. ככל שגודל המסך קטן, מספר הטראקים הזמינים קטן. בדמו הבא מוצגת רשת שמכילה כמה שיותר כרטיסים בכל שורה, בגודל מינימלי של 200px.
פריסת עמודות מרובות
בסוגים מסוימים של פריסה, אפשר להשתמש בפריסת עמודות (Multicol), שמאפשרת ליצור מספר עמודות רספונסיבי באמצעות המאפיין column-width.
בדמו הבא, הדף מוסיף עמודות כשיש מקום לעמודה נוספת של 200px.
שימוש בשאילתות מדיה מסוג CSS לצורך תאימות למכשירים שונים
לפעמים ייתכן שתצטרכו לבצע שינויים נרחבים יותר בפריסה כדי לתמוך בגדלי מסך מסוימים, מעבר לשיטות המתוארות למעלה. כאן נכנסות לתמונה שאילתות מדיה.
שאילתות מדיה הן מסננים פשוטים שאפשר להחיל על סגנונות CSS כדי לשנות את הסגנונות האלה על סמך סוגי המכשירים שמריצים את התוכן. הם יכולים גם לשנות את הסגנון בהתאם לתכונות המכשיר, כולל רוחב, גובה, כיוון והאם המכשיר משמש כמסך מגע.
כדי לספק סגנונות שונים להדפסה, אפשר לטרגט סוג פלט ולכלול גיליון סגנונות לסגנונות הדפסה:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
אפשר גם להשתמש בשאילתת מדיה כדי לכלול סגנונות של הדפסה בגיליון הסגנונות הראשי:
@media print {
/* print styles go here */
}
בעיצוב רספונסיבי של אתרים, השאילתות הנפוצות ביותר הן לגבי תכונות המכשיר, כך שתוכלו להתאים אישית את הפריסה למסכים מגע או למסכים קטנים יותר.
שאילתות מדיה על סמך גודל אזור התצוגה
שאילתות מדיה מאפשרות ליצור חוויה דינמית שבה סגנונות ספציפיים חלים על גודל מסך ספציפי. שאילתות לגבי גודל המסך יכולות לבדוק את הדברים הבאים:
-
width(min-width,max-width) -
height(min-height,max-height) orientationaspect-ratio
שאילתות מדיה על סמך יכולות המכשיר
מכיוון שיש מגוון רחב של מכשירים זמינים, המפתחים לא יכולים להניח שכל מכשיר גדול הוא מחשב שולחני או מחשב נייד רגיל, או שכל מכשיר קטן כולל מסך מגע. חלק מהתוספות החדשות למפרט של שאילתות המדיה מאפשרות לבדוק תכונות כמו סוג הסמן שמשמש לאינטראקציה עם המכשיר, ואם המשתמש יכול להחזיק את הסמן מעל רכיבים.
hoverpointerany-hoverany-pointer
כדאי לנסות לצפות בהדגמה הזו במכשירים שונים, כמו מחשב רגיל וטלפון או טאבלט.
יש תמיכה טובה בתכונות החדשות האלה בכל הדפדפנים המודרניים. מידע נוסף זמין בדפי MDN לגבי hover, any-hover, pointer ו-any-pointer.
שימוש ב-any-hover וב-any-pointer
התכונות any-hover ו-any-pointer בודקות אם המשתמש יכול להחזיק את הסמן מעל רכיבים (פעולה שנקראת לרוב החזקה מעל) או להשתמש בסמן בכלל, גם אם זו לא הדרך העיקרית שבה הוא מבצע פעולות במכשיר. חשוב להיזהר מאוד כשמשתמשים בהם, למשל כדי לא לאלץ משתמש במסך מגע לעבור לעכבר.
עם זאת, any-hover ו-any-pointer יכולים להיות שימושיים אם חשוב לקבוע איזה סוג מכשיר יש למשתמש. לדוגמה, במחשב נייד עם מסך מגע ומשטח מגע צריך להתאים את הסמן לתנועות גסות ועדינות, בנוסף ליכולת להעביר את הסמן מעל רכיב.
איך בוחרים נקודות עצירה
אל תגדירו נקודות עצירה על סמך סיווגים של מכשירים, או על סמך מוצר, שם מותג או מערכת הפעלה. לכן קשה לתחזק את הקוד. במקום זאת, תנו לתוכן לקבוע איך הפריסה שלו תשתנה כדי להתאים לקונטיינר.
איך בוחרים נקודות עצירה עיקריות: מתחילים בקטן וממשיכים לגדול
קודם כל, מעצבים את התוכן כך שיתאים למסך קטן, ואז מרחיבים את המסך עד שנדרש נקודת עצירה. כך תוכלו לצמצם את מספר נקודות הצירוף בדף ולבצע אופטימיזציה שלהן על סמך התוכן.
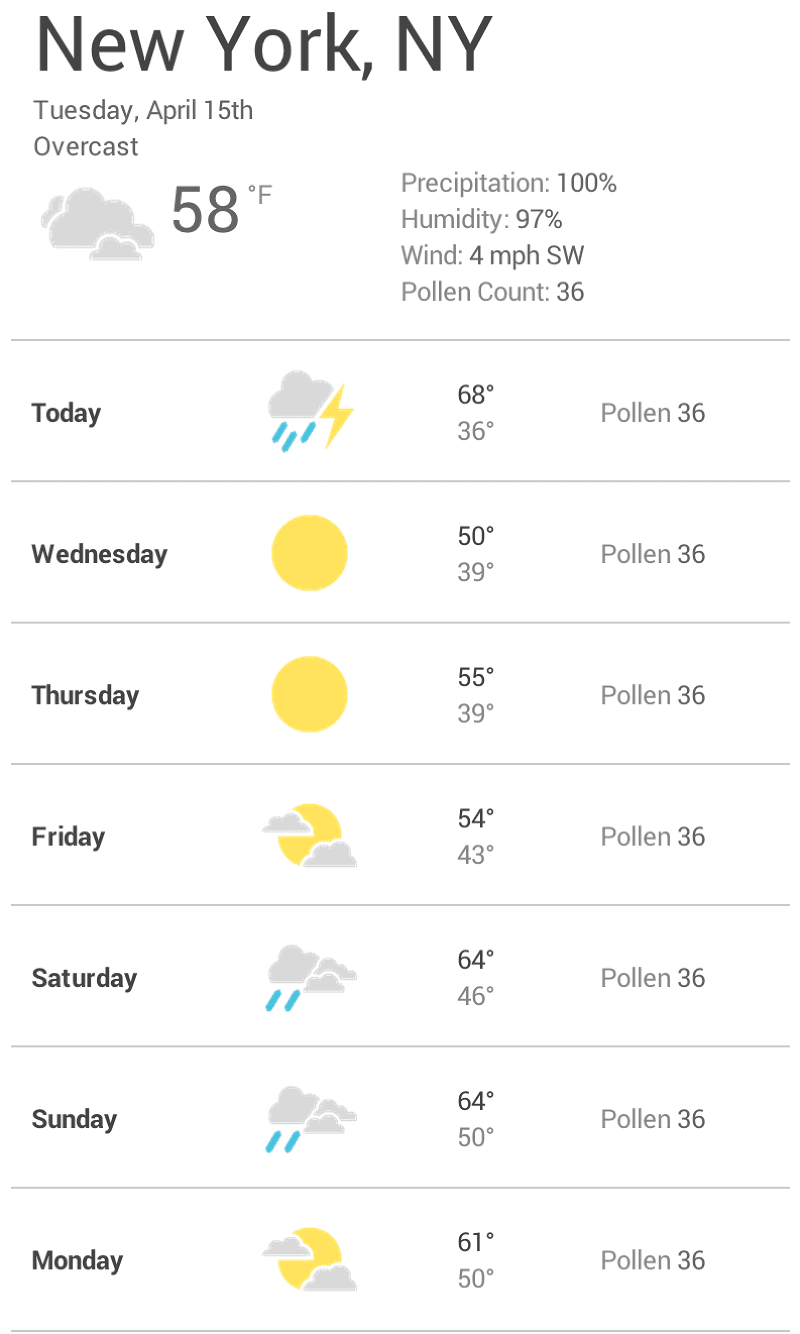
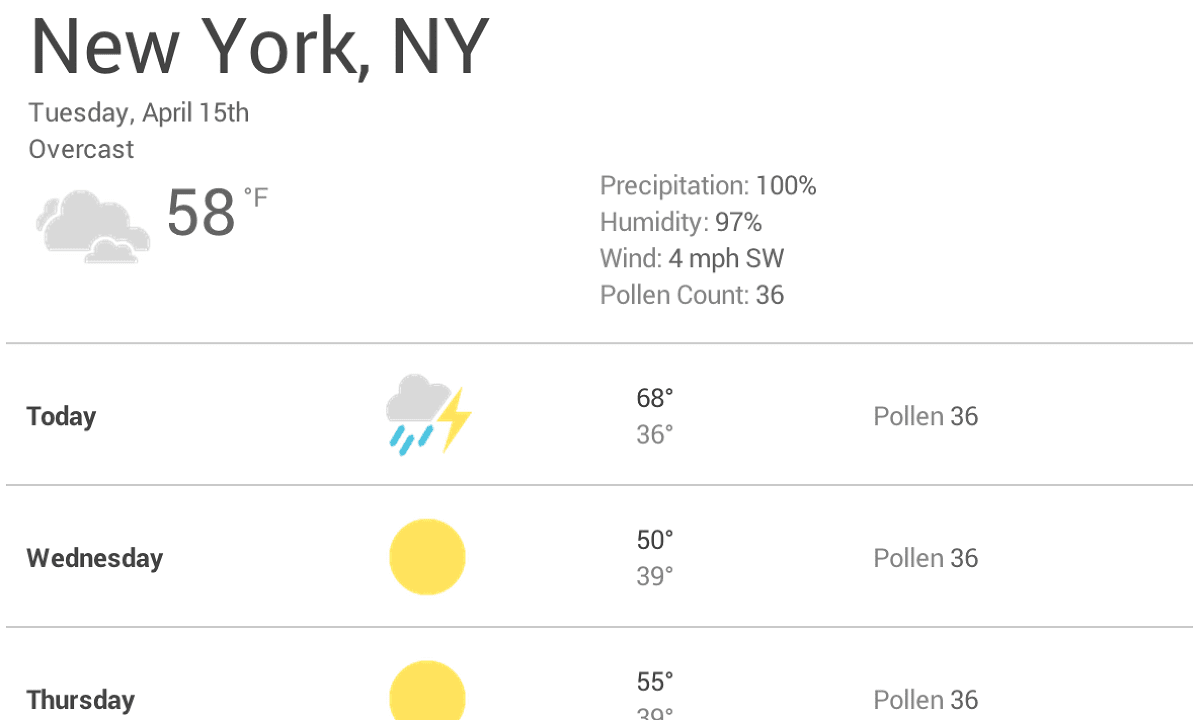
בדוגמה הבאה מוסבר איך להשתמש בווידג'ט של תחזית מזג האוויר שמופיע בתחילת הדף. השלב הראשון הוא להציג את התחזית בצורה טובה במסך קטן:

לאחר מכן, משנים את גודל הדפדפן עד שלא יהיה יותר מדי רווח בין הרכיבים כדי שהווידג'ט ייראה טוב. ההחלטה היא סובייקטיבית, אבל יותר מ-600px ברוחב היא בהחלט רחבה מדי.

כדי להוסיף נקודת עצירה ב-600px, יוצרים שתי שאילתות מדיה בסוף ה-CSS של הרכיב: אחת לשימוש כשהדפדפן צר יותר מ-600px, ואחת לשימוש כשהדפדפן רחב יותר מ-600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
לבסוף, מבצעים טיוב של הקוד ב-CSS. בתוך שאילתה של מדיה עם max-width של 600px, מוסיפים את ה-CSS שמיועד רק למסכים קטנים. בתוך שאילתה המדיה של min-width של 601px מוסיפים CSS למסכים גדולים יותר.
בחירה של נקודות עצירה קטנות לפי הצורך
בנוסף לבחירת נקודות עצירה ראשיות כשהפריסה משתנה באופן משמעותי, כדאי גם לבצע התאמות לשינויים קטנים. לדוגמה, בין נקודות עצירה חשובות, כדאי לשנות את השוליים או את הריפוד של אלמנט מסוים, או להגדיל את גודל הגופן כדי שהפריסה תיראה טבעית יותר.
הדוגמה הזו פועלת לפי אותו דפוס כמו הדוגמה הקודמת, ומתחילה באופטימיזציה של פריסות למסכים קטנים יותר. קודם כול, צריך להגדיל את הגופן כשרוחב שדה התצוגה גדול מ-360px. לאחר מכן, אם יש מספיק מקום, תוכלו להפריד בין הטמפרטורה הגבוהה לטמפרטורה הנמוכה כך שיוצגו באותו קו, ולהגדיל את סמלי מזג האוויר.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
במסכים גדולים, מומלץ להגביל את רוחב התצוגה המקסימלי של חלונית התחזית, כדי שהיא לא תשתמש בכל רוחב המסך.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
אופטימיזציה של טקסט לקריאה
לפי התיאוריה הקלאסית בנושא קריאוּת, עמודה אידיאלית צריכה להכיל 70 עד 80 תווים בשורה (כ-8 עד 10 מילים באנגלית). מומלץ להוסיף נקודת עצירה בכל פעם שרוחב בלוק הטקסט עולה על כ-10 מילים.


בדוגמה הזו, הגופן Roboto ב-1em יוצר 10 מילים בשורה במסך הקטן, אבל במסכים גדולים יותר צריך נקודת עצירה. במקרה כזה, אם רוחב הדפדפן גדול מ-575px, רוחב התוכן האידיאלי הוא 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
להימנע מהסתרת תוכן (:#avoid-hiding-content)
חשוב לבחור בזהירות את התוכן שרוצים להסתיר או להציג בהתאם לגודל המסך. אל תסתירו תוכן רק כי הוא לא נכנס למסך. גודל המסך לא מאפשר לחזות מה המשתמש רוצה לראות. לדוגמה, הסרת ספירת האבקנים מהתחזית יכולה להיות בעיה רצינית עבור אנשים שסובלים מאלרגיות באביב, שזקוקים למידע הזה כדי להחליט אם הם יכולים לצאת החוצה.
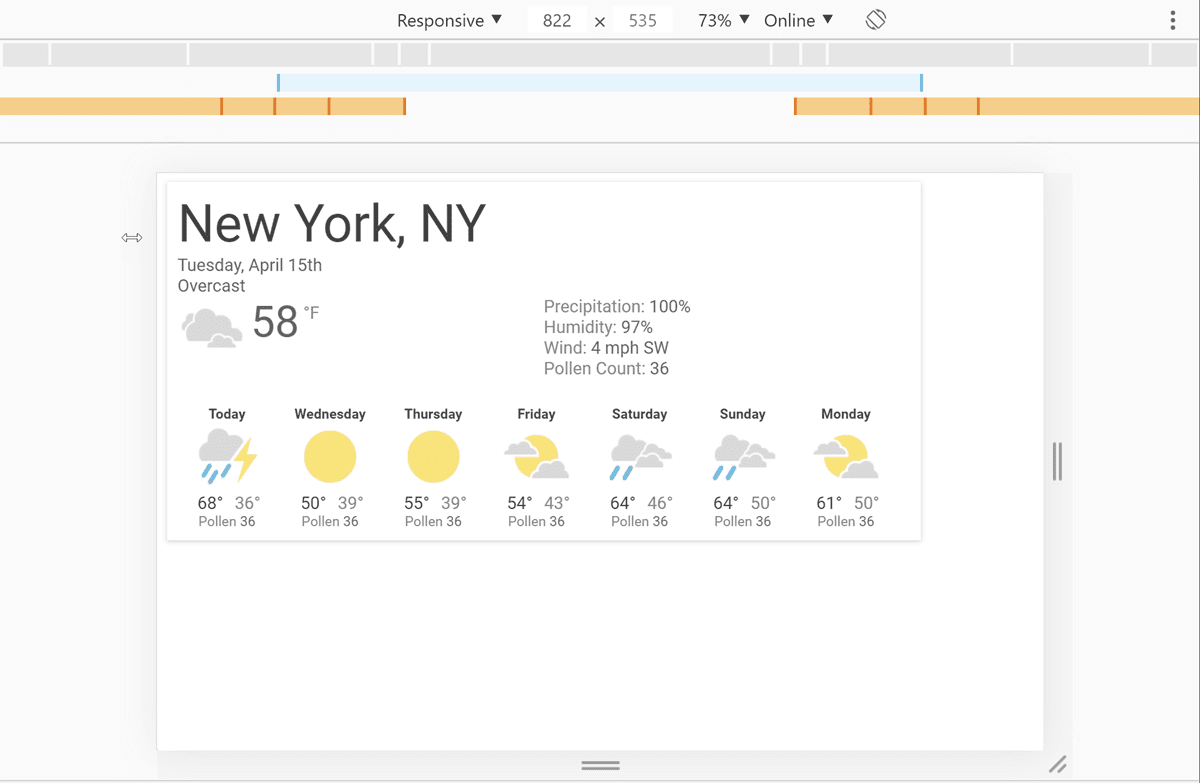
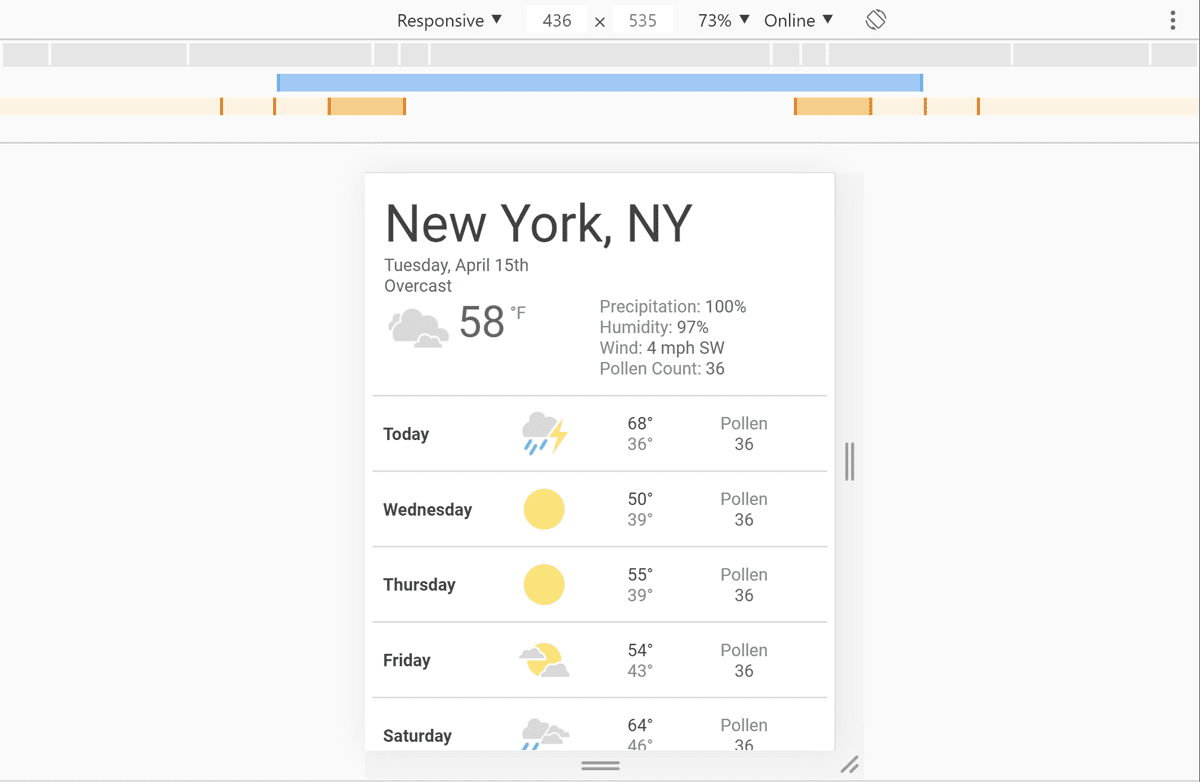
הצגת נקודות העצירה של שאילתות המדיה בכלי הפיתוח ל-Chrome
אחרי שמגדירים את נקודות העצירה של שאילתות המדיה, צריך לבדוק איך הן משפיעות על המראה של האתר. אפשר לשנות את הגודל של חלון הדפדפן כדי להפעיל את נקודות העצירה, אבל ל-Chrome DevTools יש תכונה מובנית שמראה איך דף נראה בנקודות עצירה שונות.


כדי להציג את הדף בנקודות שונות של חלוקה למסכים:
- פותחים את כלי הפיתוח.
- מפעילים את מצב המכשיר. האפשרות הזו נפתחת במצב תגובה כברירת מחדל.
- כדי לראות את שאילתות המדיה, פותחים את התפריט 'מצב מכשיר' ובוחרים באפשרות הצגת שאילתות מדיה. נקודות העצירה יוצגו כעמודות צבעוניות מעל הדף.
- לוחצים על אחד מהעמודות כדי להציג את הדף בזמן ששאילתת המדיה הזו פעילה. לוחצים לחיצה ימנית על סרגל כדי לעבור להגדרה של שאילתה המדיה הזו.


