همانطور که تعداد کاربران تلفن همراه در اینترنت افزایش مییابد، برای طراحان وب اهمیت بیشتری پیدا کرده است که محتوا را به گونهای تنظیم کنند که برای اندازههای مختلف صفحه نمایش مناسب باشد. طراحی وب ریسپانسیو، که در اصل توسط Ethan Marcotte در A List Apart تعریف شده است، یک استراتژی طراحی است که با تغییر طرح سایت متناسب با دستگاه مورد استفاده، به نیازهای کاربران و قابلیت های دستگاه های آنها پاسخ می دهد. به عنوان مثال، یک سایت واکنشگرا ممکن است محتوا را به صورت تک ستونی در تلفن، دو ستون در رایانه لوحی و سه یا چهار ستون در رایانه رومیزی نشان دهد.
از آنجایی که دستگاههای دارای قابلیت اینترنت دارای اندازههای صفحه ممکن زیادی هستند، برای سایت شما مهم است که با هر اندازه صفحه نمایش موجود یا آینده سازگار شود. طراحی واکنشگرای مدرن، حالتهای تعاملی مانند صفحهنمایشهای لمسی را نیز در بر میگیرد. هدف بهینه سازی تجربه برای همه است.
Viewport را تنظیم کنید
صفحات بهینه سازی شده برای انواع دستگاه ها باید دارای یک تگ متا نمای در سر سند باشند. این تگ به مرورگر می گوید که چگونه ابعاد و مقیاس صفحه را کنترل کند.
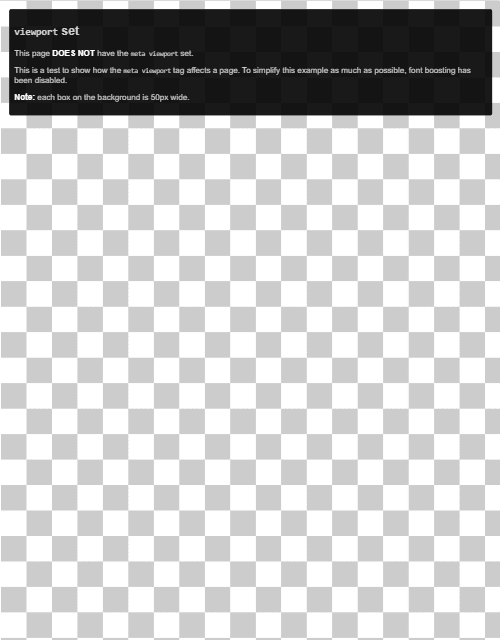
برای تلاش برای ارائه بهترین تجربه، مرورگرهای تلفن همراه صفحه را با عرض صفحه دسکتاپ (معمولاً حدود 980px ، هر چند در دستگاهها متفاوت است) نمایش میدهند و سپس سعی میکنند با افزایش اندازه فونت و مقیاسبندی محتوا برای تناسب با صفحه، محتوا را بهتر جلوه دهند. این میتواند باعث شود که فونتها ناسازگار به نظر برسند و کاربران را ملزم به بزرگنمایی برای دیدن و تعامل با محتوا کند.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
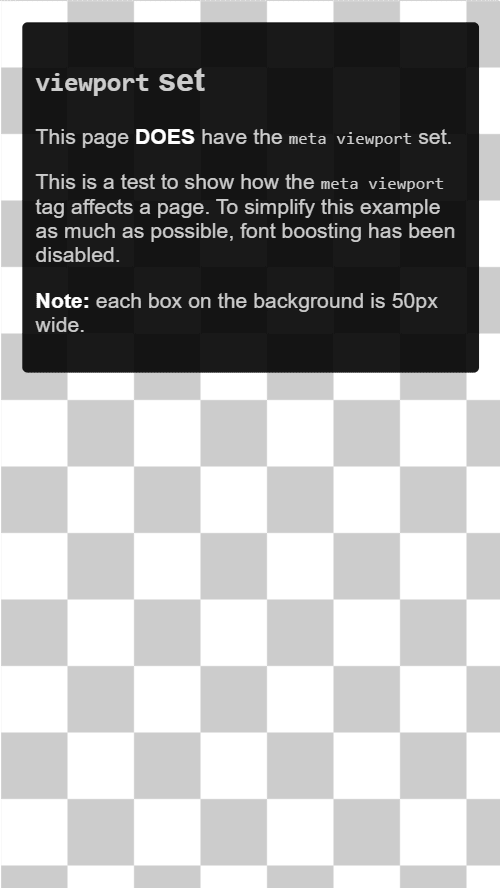
استفاده از مقدار نمای متا width=device-width به صفحه میگوید که با عرض صفحه در پیکسلهای مستقل از دستگاه (DIP) مطابقت داشته باشد، یک واحد پیکسل بصری استاندارد (که میتواند از بسیاری از پیکسلهای فیزیکی در یک صفحه نمایش با چگالی بالا تشکیل شود). این به محتوای صفحه اجازه می دهد تا با اندازه های مختلف صفحه مطابقت داشته باشد.


برخی از مرورگرها هنگام چرخش به حالت افقی، عرض صفحه را ثابت نگه می دارند و به جای جریان مجدد، برای پر کردن صفحه بزرگنمایی می کنند. افزودن مقدار initial-scale=1 به مرورگرها میگوید که یک رابطه 1:1 بین پیکسلهای CSS و پیکسلهای مستقل از دستگاه بدون توجه به جهتگیری دستگاه تنظیم کنند، و به صفحه اجازه میدهد از تمام عرض افقی استفاده کند.
تگ <meta name="viewport"> با width یا initial-scale ممیزی Lighthouse ندارد میتواند به شما در خودکارسازی فرآیند اطمینان از استفاده صحیح اسناد HTML از متا تگ viewport کمک کند.
اندازه محتوا به درگاه نمایش
در هر دو دستگاه دسکتاپ و موبایل، کاربران عادت دارند وب سایت ها را به صورت عمودی و نه افقی پیمایش کنند. مجبور کردن کاربر به اسکرول افقی یا کوچک نمایی برای دیدن کل صفحه باعث تجربه کاربری ضعیف می شود.
هنگام توسعه یک سایت تلفن همراه با تگ متا ویوپورت، معمولاً به طور تصادفی محتوای صفحه ای ایجاد می شود که کاملاً با نمای مشخص شده مطابقت ندارد. برای مثال، تصویری که عریضتر از درگاه دید نمایش داده میشود، میتواند باعث اسکرول افقی شود. برای جلوگیری از این امر، محتوای خود را طوری تنظیم کنید که در داخل پنجره نمایش قرار گیرد.
اندازه محتوا برای درگاه دید درست نیست .
تصاویر
یک تصویر با ابعاد ثابت باعث میشود که صفحه در صورت بزرگتر بودن صفحه نمایش اسکرول شود. توصیه میکنیم به همه تصاویر max-width 100% بدهید، که تصاویر را به تناسب فضای موجود کوچک میکند و در عین حال از کشیده شدن آنها به اندازه اولیهشان جلوگیری میکند.
در بیشتر موارد، می توانید این کار را با افزودن موارد زیر به شیوه نامه خود انجام دهید:
img {
max-width: 100%;
display: block;
}
ابعاد تصویر را به عنصر img اضافه کنید
حتی زمانی که max-width: 100% تنظیم میکنید، همچنان توصیه میکنیم ویژگیهای width و height را به تگهای <img> خود اضافه کنید تا مرورگر بتواند قبل از بارگیری تصاویر، فضا را برای آنها رزرو کند. این به جلوگیری از تغییر طرح کمک می کند.
طرح بندی
از آنجایی که ابعاد و عرض صفحه در پیکسلهای CSS بین دستگاهها (مثلاً بین تلفنها و تبلتها، و حتی بین گوشیهای مختلف) بسیار متفاوت است، محتوا نباید برای ارائه خوب به عرض درگاه دید خاصی متکی باشد.
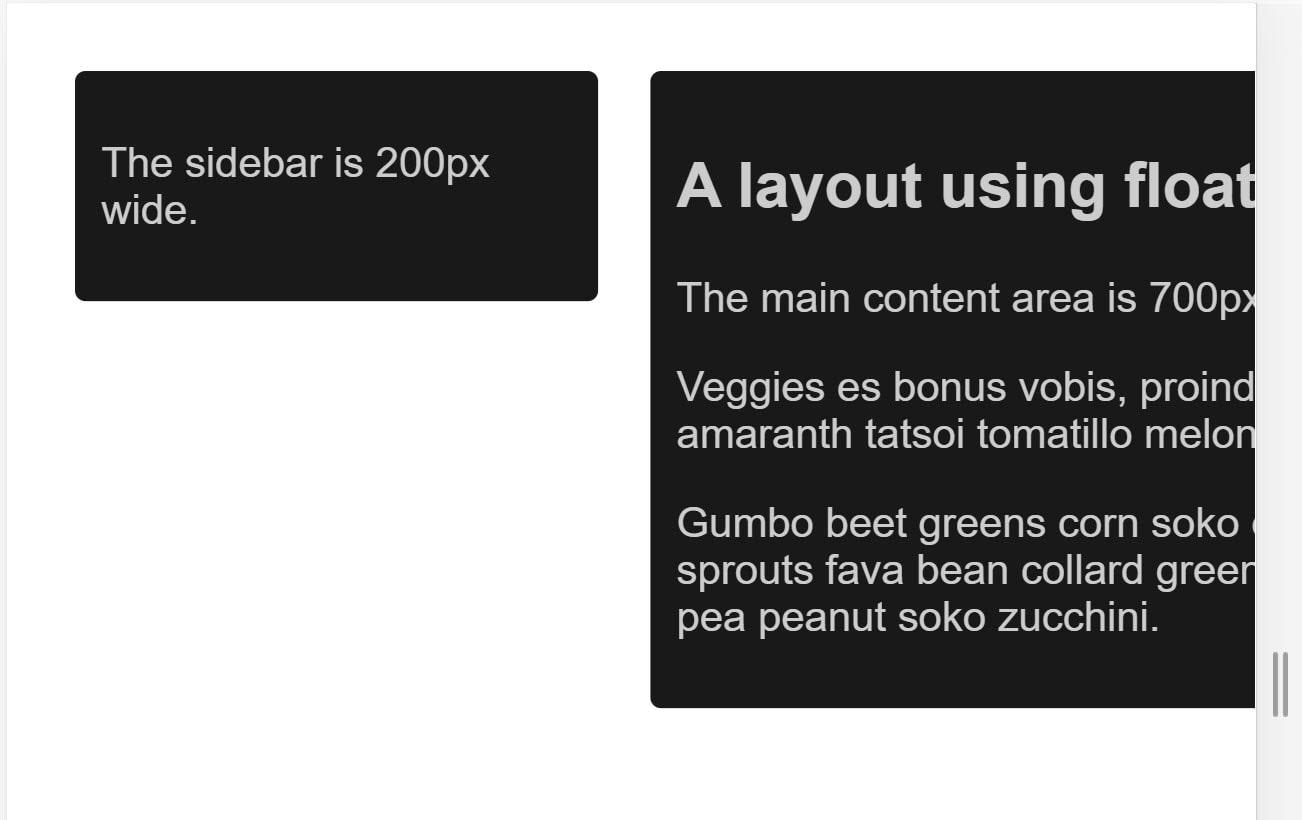
در گذشته، این نیاز به تنظیم عناصر چیدمان بر حسب درصد داشت. با استفاده از اندازهگیری پیکسل، کاربر باید به صورت افقی روی صفحههای کوچک حرکت کند:

استفاده از درصد به جای آن، ستونها را در صفحههای کوچکتر باریکتر میکند، زیرا هر ستون همیشه درصد یکسانی از عرض صفحه را اشغال میکند:
تکنیکهای چیدمان CSS مدرن مانند flexbox، طرحبندی شبکهای و چندرنگی ایجاد این شبکههای انعطافپذیر را بسیار آسانتر میکنند.
فلکس باکس
از Flexbox زمانی استفاده کنید که مجموعهای از آیتمها با اندازههای مختلف دارید و میخواهید به راحتی در یک ردیف یا چند ردیف قرار بگیرند، به طوری که اقلام کوچکتر فضای کمتری اشغال میکنند و موارد بزرگتر فضای بیشتری را اشغال میکنند.
.items {
display: flex;
justify-content: space-between;
}
میتوانید از Flexbox برای نمایش آیتمها بهعنوان یک ردیف استفاده کنید، یا با کاهش فضای موجود روی چند ردیف قرار دهید.
درباره Flexbox بیشتر بخوانید .
طرح بندی شبکه CSS
CSS Grid Layout شبکه های انعطاف پذیر ایجاد می کند. میتوانید مثال شناور قبلی را با استفاده از طرحبندی شبکه و واحد fr که بخشی از فضای موجود در ظرف را نشان میدهد، بهبود ببخشید.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
همچنین میتوانید از شبکه برای ایجاد طرحبندیهای شبکهای منظم با هر تعداد آیتم که مناسب است استفاده کنید. با کاهش اندازه صفحه، تعداد آهنگ های موجود کاهش می یابد. نسخه آزمایشی زیر شبکهای را نشان میدهد که دارای تعداد کارتهایی است که در هر ردیف با حداقل اندازه 200px .
درباره CSS Grid Layout بیشتر بخوانید
طرح چند ستونی
برای برخی از انواع طرحبندی، میتوانید از طرحبندی چند ستونی (Multicol) استفاده کنید که تعداد ستونهای پاسخگو با ویژگی column-width ایجاد میکند. در نسخه ی نمایشی زیر، صفحه ستون هایی اضافه می کند که فضایی برای ستون 200px دیگر وجود داشته باشد.
از پرس و جوهای رسانه ای CSS برای پاسخگویی استفاده کنید
گاهی اوقات ممکن است لازم باشد تغییرات گستردهتری در چیدمان خود ایجاد کنید تا از اندازههای صفحهنمایش خاصی پشتیبانی کند تا اینکه تکنیکهایی که قبلاً توضیح داده شد اجازه میدهد. اینجاست که پرس و جوهای رسانه ای مفید می شوند.
پرسشهای رسانه فیلترهای سادهای هستند که میتوانید آنها را برای سبکهای CSS اعمال کنید تا آن سبکها را بر اساس انواع دستگاههای ارائهدهنده محتوا تغییر دهید. آنها همچنین میتوانند استایل را بر اساس ویژگیهای دستگاه از جمله عرض، ارتفاع، جهت و اینکه آیا دستگاه بهعنوان صفحه لمسی استفاده میشود، تغییر دهند.
برای ارائه سبک های مختلف برای چاپ، می توانید یک نوع خروجی را هدف قرار دهید و یک برگه سبک برای سبک های چاپ قرار دهید:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
همچنین میتوانید از یک درخواست رسانه برای گنجاندن سبکهای چاپ در شیوه نامه اصلی خود استفاده کنید:
@media print {
/* print styles go here */
}
برای طراحی وب واکنشگرا، رایجترین درخواستها مربوط به ویژگیهای دستگاه است، بنابراین میتوانید طرحبندی خود را برای صفحات لمسی یا صفحهنمایشهای کوچکتر سفارشی کنید.
پرس و جوهای رسانه بر اساس اندازه درگاه دید
پرس و جوهای رسانه ای به شما امکان می دهند یک تجربه پاسخگو ایجاد کنید که سبک های خاصی را برای اندازه صفحه نمایش خاص اعمال می کند. پرس و جوهایی برای اندازه صفحه نمایش می توانند موارد زیر را آزمایش کنند:
-
width(min-width،max-width) -
height(min-height،max-height) -
orientation -
aspect-ratio
پرسش های رسانه ای بر اساس قابلیت دستگاه
با توجه به گستره دستگاههای موجود، توسعهدهندگان نمیتوانند فرض کنند که هر دستگاه بزرگ یک رایانه رومیزی یا لپتاپ معمولی است، یا اینکه هر دستگاه کوچکی از صفحه لمسی استفاده میکند. برخی از افزودههای جدیدتر به مشخصات پرسشهای رسانه به شما امکان میدهند ویژگیهایی مانند نوع اشارهگر مورد استفاده برای تعامل با دستگاه و اینکه آیا کاربر میتواند نشانگر را روی عناصر نگه دارد، آزمایش کنید.
-
hover -
pointer -
any-hover -
any-pointer
سعی کنید این نسخه آزمایشی را در دستگاههای مختلف مانند رایانه رومیزی معمولی و تلفن یا رایانه لوحی مشاهده کنید.
این ویژگی های جدیدتر در تمام مرورگرهای مدرن پشتیبانی خوبی دارند. در صفحات MDN برای شناور ، هر نشانگر ، اشاره گر و هر اشاره گر بیشتر بیاموزید.
any-hover و any-pointer استفاده کنید
در صورتی که کاربر بتواند نشانگر را روی عناصر نگه دارد (که اغلب به آن شناور میگویند)، یا اصلاً از نشانگر استفاده کند، حتی اگر این روش اصلی تعامل با دستگاه خود نباشد، ویژگیهای تست any-hover و any-pointer . هنگام استفاده از اینها بسیار مراقب باشید، برای مثال از مجبور کردن کاربر صفحه لمسی برای تغییر روی ماوس اجتناب کنید. با این حال، any-hover و any-pointer می تواند مفید باشد اگر تعیین نوع دستگاهی که یک کاربر دارد مهم باشد. به عنوان مثال، لپ تاپ با صفحه نمایش لمسی و پد لمسی، علاوه بر قابلیت شناور، باید با نشانگرهای درشت و ظریف مطابقت داشته باشد.
نحوه انتخاب نقاط شکست
نقاط شکست را بر اساس کلاس های دستگاه یا هر محصول، نام تجاری یا سیستم عاملی تعریف نکنید. این کار حفظ کد شما را دشوار می کند. در عوض، اجازه دهید محتوا تعیین کند که چگونه چیدمان آن متناسب با ظرف تغییر می کند.
نقاط انفصال اصلی را با شروع کوچک و سپس بالا بردن انتخاب کنید
ابتدا محتوا را طوری طراحی کنید که بر روی یک صفحه نمایش کوچک قرار بگیرد، سپس صفحه را تا زمانی که نقطه شکست ضروری شود، گسترش دهید. این به شما امکان می دهد تعداد نقاط شکست را در صفحه خود به حداقل برسانید و آنها را بر اساس محتوا بهینه کنید.
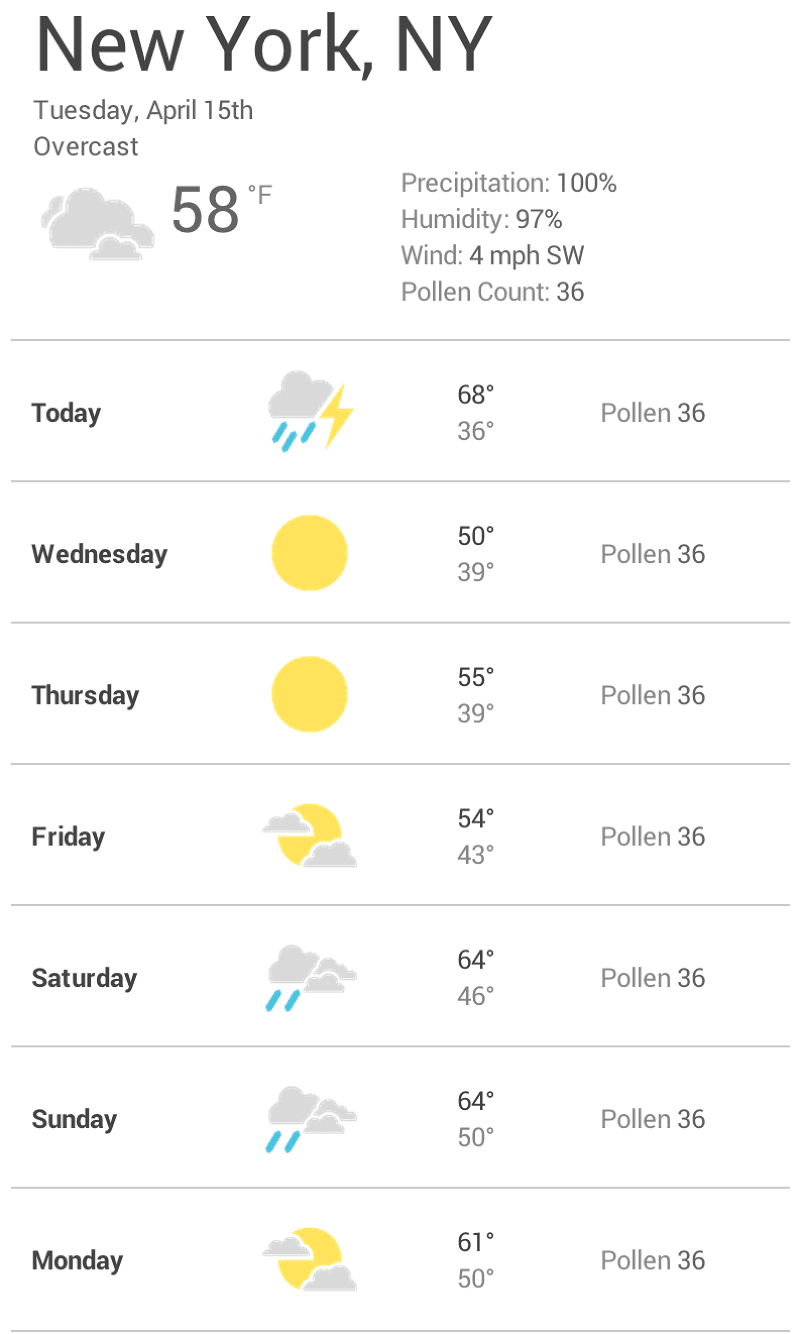
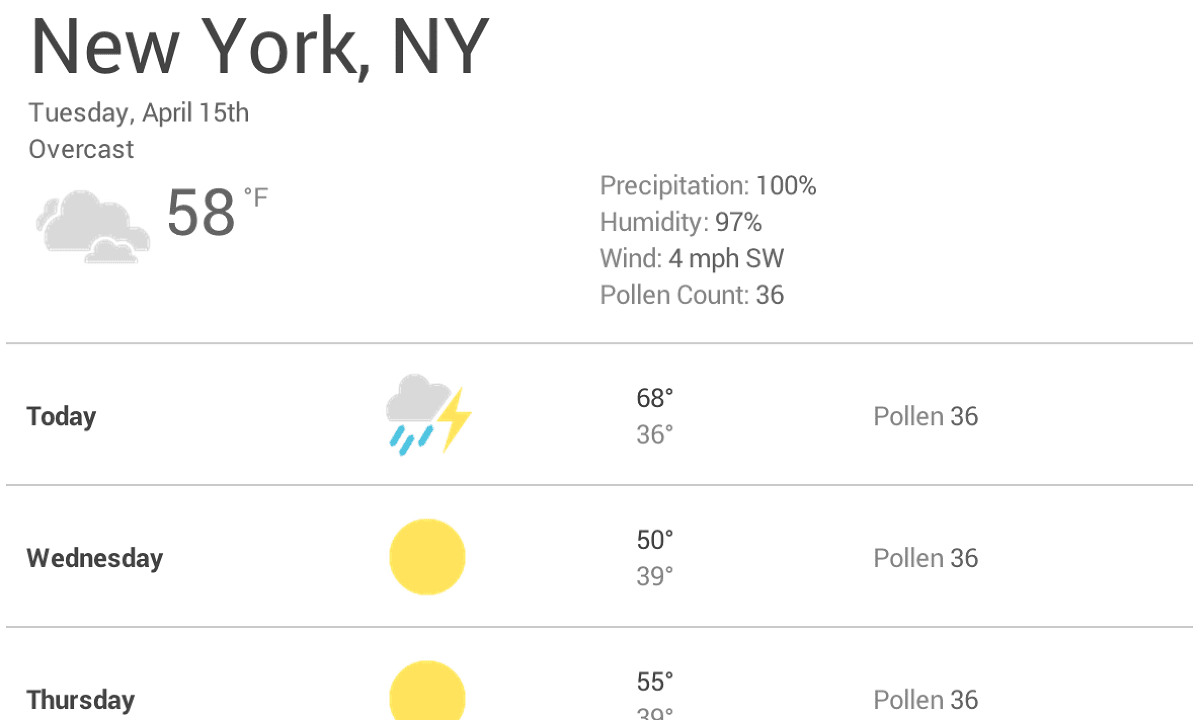
مثال زیر نمونه ویجت پیش بینی آب و هوا را در ابتدای این صفحه نشان می دهد. اولین گام این است که پیش بینی را در یک صفحه کوچک خوب جلوه دهید:

در مرحله بعد، اندازه مرورگر را تغییر دهید تا فضای خالی زیادی بین عناصر وجود داشته باشد تا ویجت خوب به نظر برسد. تصمیم ذهنی است، اما بیش از 600px مطمئناً بسیار گسترده است.

برای درج نقطه شکست در 600px ، دو درخواست رسانه در انتهای CSS خود برای مؤلفه ایجاد کنید: یکی برای استفاده زمانی که مرورگر 600px یا باریکتر است، و دیگری برای زمانی که پهنای آن از 600px بیشتر است.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
در نهایت، CSS را دوباره فاکتور کنید. در داخل درخواست رسانه برای max-width 600px ، CSS را اضافه کنید که فقط برای صفحه نمایش های کوچک است. در داخل کوئری رسانه برای min-width 601px CSS را برای صفحات بزرگتر اضافه کنید.
در صورت لزوم نقاط شکست جزئی را انتخاب کنید
علاوه بر انتخاب نقاط شکست اصلی زمانی که چیدمان به طور قابل توجهی تغییر می کند، تنظیم برای تغییرات جزئی نیز مفید است. به عنوان مثال، در بین نقاط شکست اصلی، تنظیم حاشیه یا بالشتک روی یک عنصر، یا افزایش اندازه فونت برای ایجاد حس طبیعی تر در چیدمان می تواند مفید باشد.
این مثال از همان الگوی قبلی پیروی می کند و با بهینه سازی طرح های صفحه نمایش کوچکتر شروع می شود. ابتدا، زمانی که عرض درگاه دید بیشتر از 360px است، فونت را تقویت کنید. پس از آن، هنگامی که فضای کافی وجود دارد، می توانید دمای بالا و پایین را جدا کنید تا در یک خط قرار گیرند و نمادهای آب و هوا را بزرگتر کنید.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
برای صفحههای بزرگ، توصیه میکنیم حداکثر عرض پانل پیشبینی را محدود کنید تا از کل عرض صفحه استفاده نشود.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
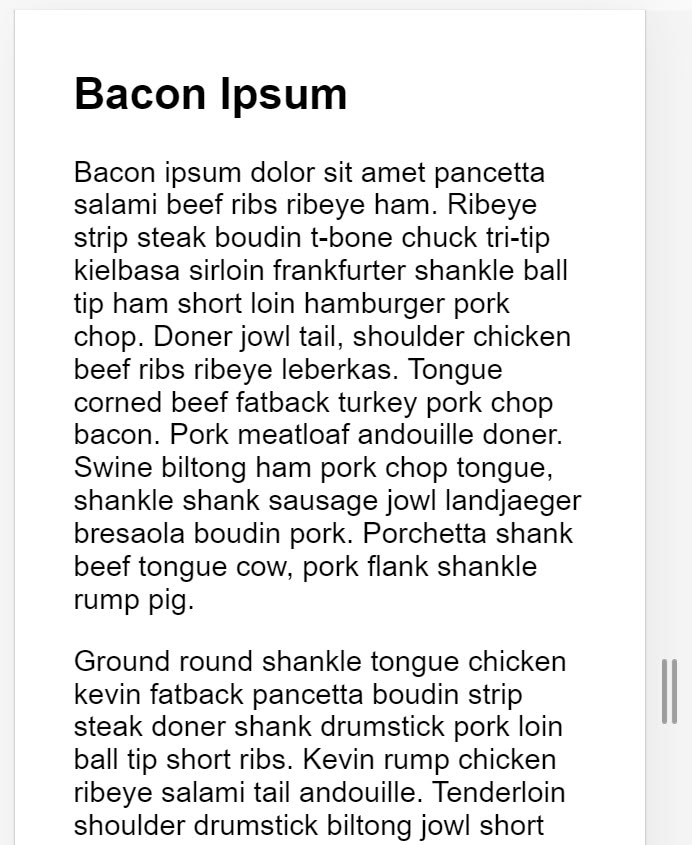
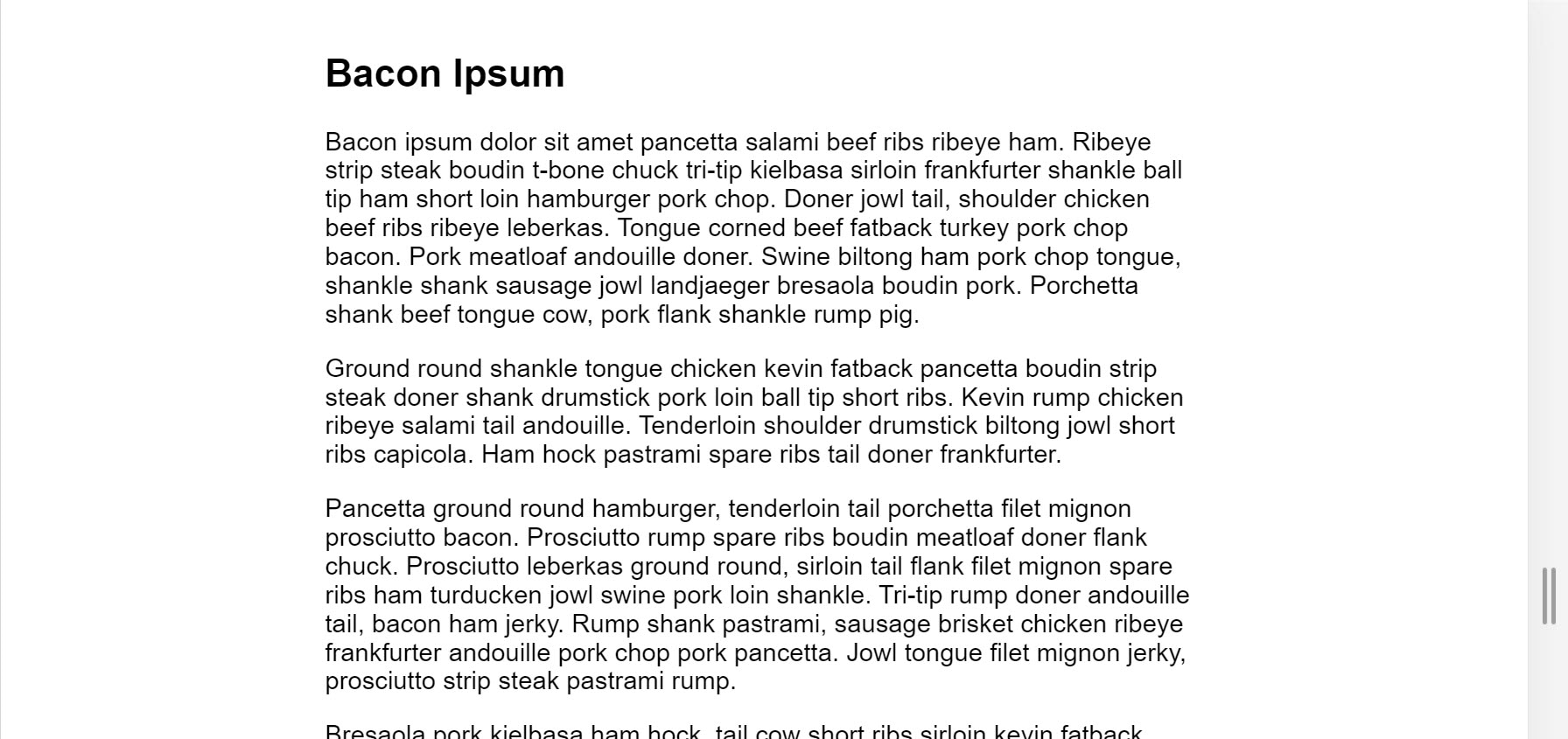
بهینه سازی متن برای خواندن
تئوری خوانایی کلاسیک پیشنهاد می کند که یک ستون ایده آل باید شامل 70 تا 80 کاراکتر در هر خط (حدود 8 تا 10 کلمه به زبان انگلیسی) باشد. هر بار که عرض یک بلوک متنی از حدود 10 کلمه گذشته است، یک نقطه شکست اضافه کنید.


در این مثال، فونت Roboto در 1em 10 کلمه در هر خط در صفحه کوچکتر تولید می کند، اما صفحات بزرگتر نیاز به نقطه شکست دارند. در این حالت، اگر عرض مرورگر بیشتر از 575px باشد، عرض محتوای ایده آل 550px است.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
اجتناب از پنهان کردن محتوا (:#avoid-hiding-content)
هنگام انتخاب محتوایی که بسته به اندازه صفحه نمایش پنهان یا نمایش داده شود، مراقب باشید. فقط به این دلیل که نمی توانید آن را روی صفحه نمایش قرار دهید، محتوا را پنهان نکنید. اندازه صفحه نمایش چیزی را که کاربر ممکن است بخواهد ببیند را پیش بینی نمی کند. به عنوان مثال، حذف تعداد گرده ها از پیش بینی آب و هوا می تواند یک مسئله جدی برای مبتلایان به آلرژی در فصل بهار باشد که به این اطلاعات نیاز دارند تا تصمیم بگیرند که آیا می توانند بیرون بروند یا خیر.
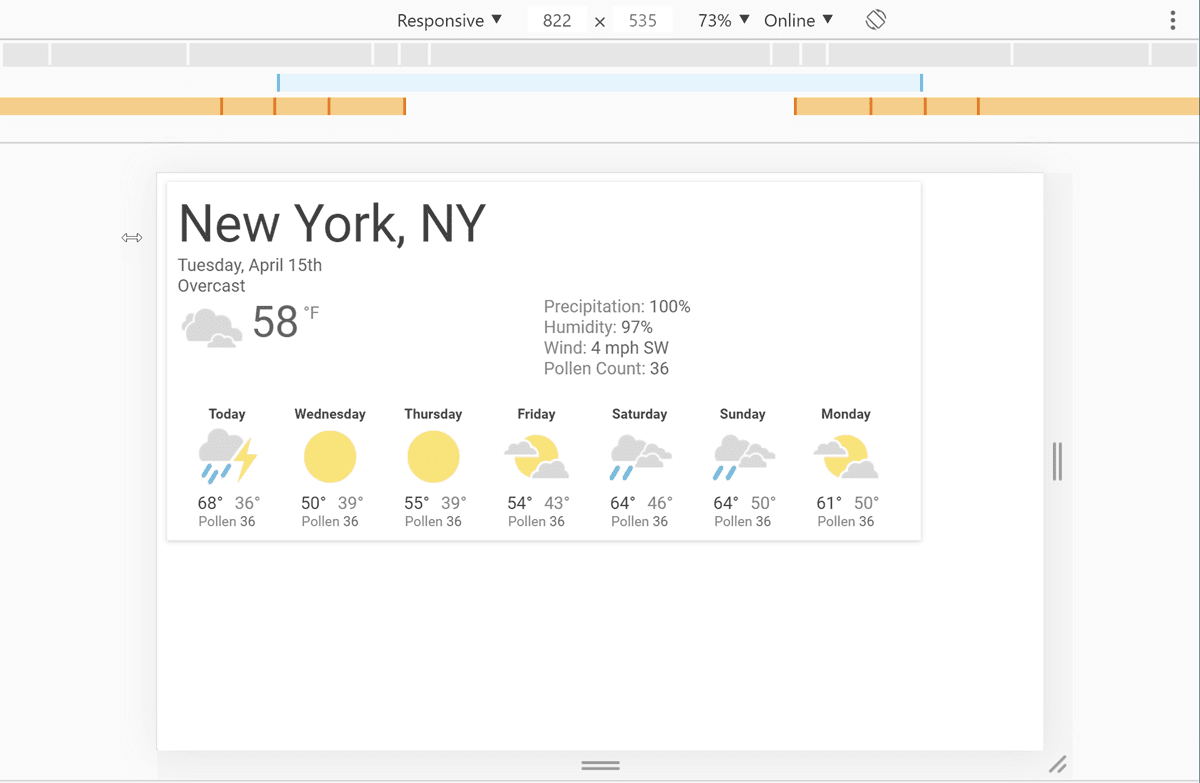
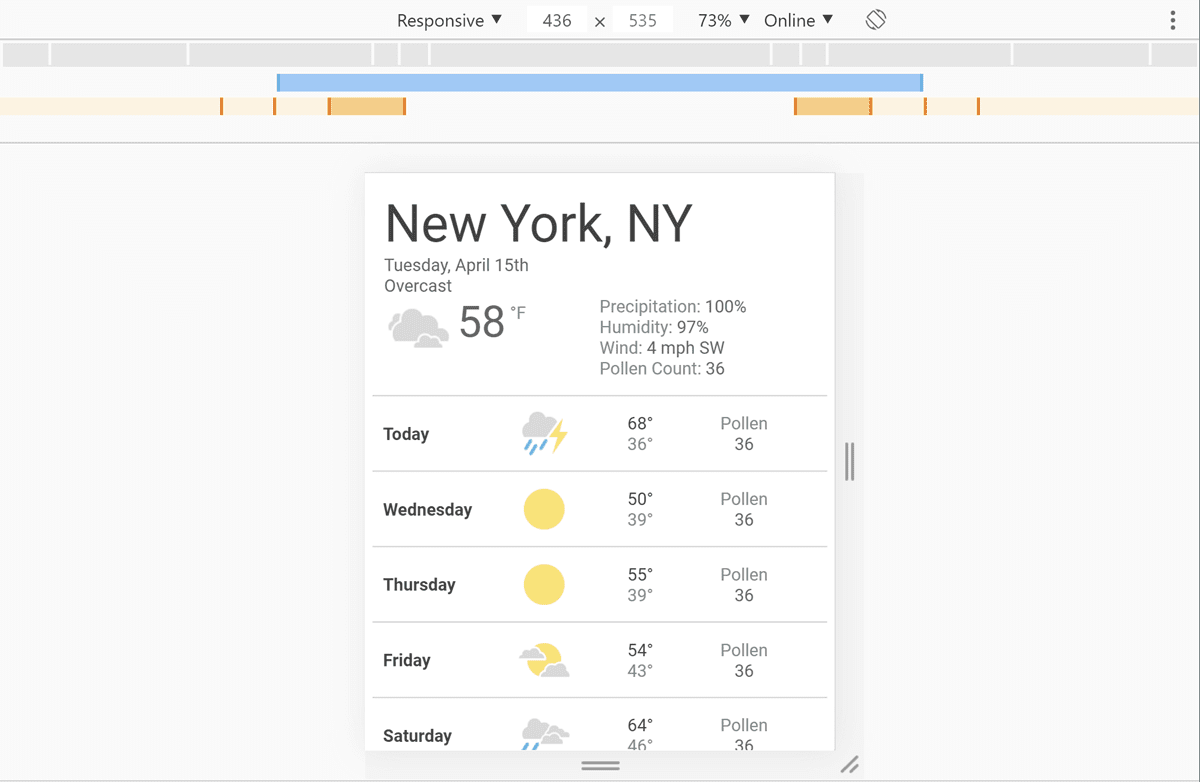
نقاط شکست درخواست رسانه را در Chrome DevTools مشاهده کنید
پس از تنظیم نقاط شکست درخواست رسانه خود، بررسی کنید که چگونه بر ظاهر سایت شما تأثیر می گذارد. میتوانید اندازه پنجره مرورگر خود را تغییر دهید تا نقاط شکست را فعال کند، اما Chrome DevTools یک ویژگی داخلی دارد که نشان میدهد یک صفحه در نقاط شکست مختلف چگونه به نظر میرسد.


برای مشاهده صفحه خود در نقاط شکست مختلف:
- DevTools را باز کنید .
- حالت دستگاه را روشن کنید. این به طور پیش فرض در حالت پاسخگو باز می شود.
- برای مشاهده درخواستهای رسانه خود، منوی حالت دستگاه را باز کرده و Show media quries را انتخاب کنید. این نقطه شکست شما را به صورت نوارهای رنگی بالای صفحه شما نشان می دهد.
- در حالی که درخواست رسانه فعال است، روی یکی از نوارها کلیک کنید تا صفحه خود را مشاهده کنید. روی یک نوار کلیک راست کنید تا به تعریف آن درخواست رسانه بروید.



