Rota düzeyinde kod bölme özelliğini kullanarak uygulamanızın performansını artırın.
Bu yayında, Angular uygulamasında rota düzeyinde kod bölme özelliğinin nasıl ayarlanacağı açıklanmaktadır. Bu özellik, JavaScript paketi boyutunu azaltabilir ve etkileşime geçme süresini önemli ölçüde iyileştirebilir.
Bu makaledeki kod örneklerini GitHub'da bulabilirsiniz. İstendiğinde yönlendirme örneğini istek üzerine dalında bulabilirsiniz. Rota düzeyinde kod bölme örneği tembel dalda yer alır.
Kod bölme neden önemlidir?
Web uygulamalarının giderek artan karmaşıklığı, kullanıcılara gönderilen JavaScript miktarında önemli bir artışa neden oldu. Büyük JavaScript dosyaları etkileşimi belirgin bir şekilde geciktirebilir. Bu nedenle, özellikle mobil cihazlarda maliyetli bir kaynak olabilir.
Uygulamalarınızdaki özelliklerden ödün vermeden JavaScript paketlerini küçültmenin en etkili yolu, agresif kod bölme özelliğini kullanmaktır.
Kod bölme, uygulamanızın JavaScript'ini farklı rotalarla veya özelliklerle ilişkili birden fazla parçaya ayırmanıza olanak tanır. Bu yaklaşım, kullanıcılara yalnızca ilk uygulama yüklemesi sırasında ihtiyaç duydukları JavaScript'i göndererek yükleme sürelerini kısaltır.
Kod bölme teknikleri
Kod bölme işlemi iki düzeyde yapılabilir: bileşen düzeyi ve rota düzeyi.
- Bileşen düzeyinde kod bölme işleminde, bileşenleri kendi JavaScript parçalarına taşır ve gerektiğinde bunları yavaşça yüklersiniz.
- Rota düzeyinde kod bölme işleminde, her rotanın işlevini ayrı bir parçaya sarmalayın. Kullanıcılar uygulamanızda gezinirken her bir rotayla ilişkili parçaları getirir ve ihtiyaç duyduklarında ilişkili işlevi alır.
Bu yazıda, Angular'da rota düzeyinde bölme işleminin ayarlanması ele alınmaktadır.
Örnek uygulama
Angular'da rota düzeyinde kod bölme özelliğinin nasıl kullanılacağını incelemeden önce örnek bir uygulamaya göz atalım:
Uygulamanın modüllerinin uygulanmasını kontrol edin. AppModule içinde iki rota tanımlanır: HomeComponent ile ilişkili varsayılan rota ve NyanComponent ile ilişkili bir nyan rota:
@NgModule({
...
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: '',
component: HomeComponent,
pathMatch: 'full'
},
{
path: 'nyan',
component: NyanComponent
}
])
],
...
})
export class AppModule {}
Rota düzeyinde kod bölme
Kod bölme özelliğini ayarlamak için nyan istekli yolunun yeniden yapılandırılması gerekir.
Angular CLI'nin 8.1.0 sürümü, aşağıdaki komutla sizin için her şeyi yapabilir:
ng g module nyan --module app --route nyan
Bu işlem sonucunda şunlar oluşturulur:
- NyanModule adlı yeni bir yönlendirme modülü
- AppModule içinde NyanModule adlı ve NyanModule'yi dinamik olarak yükleyen bir rota
- NyanModule içinde varsayılan bir rota
- Kullanıcı varsayılan rotaya ulaştığında oluşturulacak NyanComponent adlı bir bileşennyan
Angular ile kod bölme özelliğini uygulamayı daha iyi anlamak için bu adımları manuel olarak uygulayalım.
Kullanıcı nyan rotasına gittiğinde yönlendirici, yönlendirici çıkışında NyanComponent öğesini oluşturur.
Angular'da rota düzeyinde kod bölme özelliğini kullanmak için rota beyanının loadChildren mülkünü ayarlayın ve dinamik bir içe aktarma işlemiyle birleştirin:
{
path: 'nyan',
loadChildren: () => import('./nyan/nyan.module').then(m => m.NyanModule)
}
İsteksiz rotayla arasında iki önemli fark vardır:
componentyerineloadChildrenayarladıysanız. Rota düzeyinde kod bölme özelliğini kullanırken bileşenler yerine dinamik olarak yüklenen modülleri işaretlemeniz gerekir.loadChildrenişlevinde, söz çözüldükten sonraNyanComponentdeğerini göstermek yerineNyanModuledeğerini döndürürsünüz.
Yukarıdaki snippet, kullanıcı nyan adresine gittiğinde Angular'ın nyan dizininden nyan.module dosyasını dinamik olarak yüklemesi ve modülde tanımlanan varsayılan rotayla ilişkili bileşeni oluşturması gerektiğini belirtir.
Varsayılan rotayı bir bileşenle ilişkilendirmek için şu beyanı kullanabilirsiniz:
import { NgModule } from '@angular/core';
import { NyanComponent } from './nyan.component';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [NyanComponent],
imports: [
RouterModule.forChild([{
path: '',
pathMatch: 'full',
component: NyanComponent
}])
]
})
export class NyanModule {}
Bu kod, kullanıcı https://example.com/nyan adresine gittiğinde NyanComponent öğesini oluşturur.
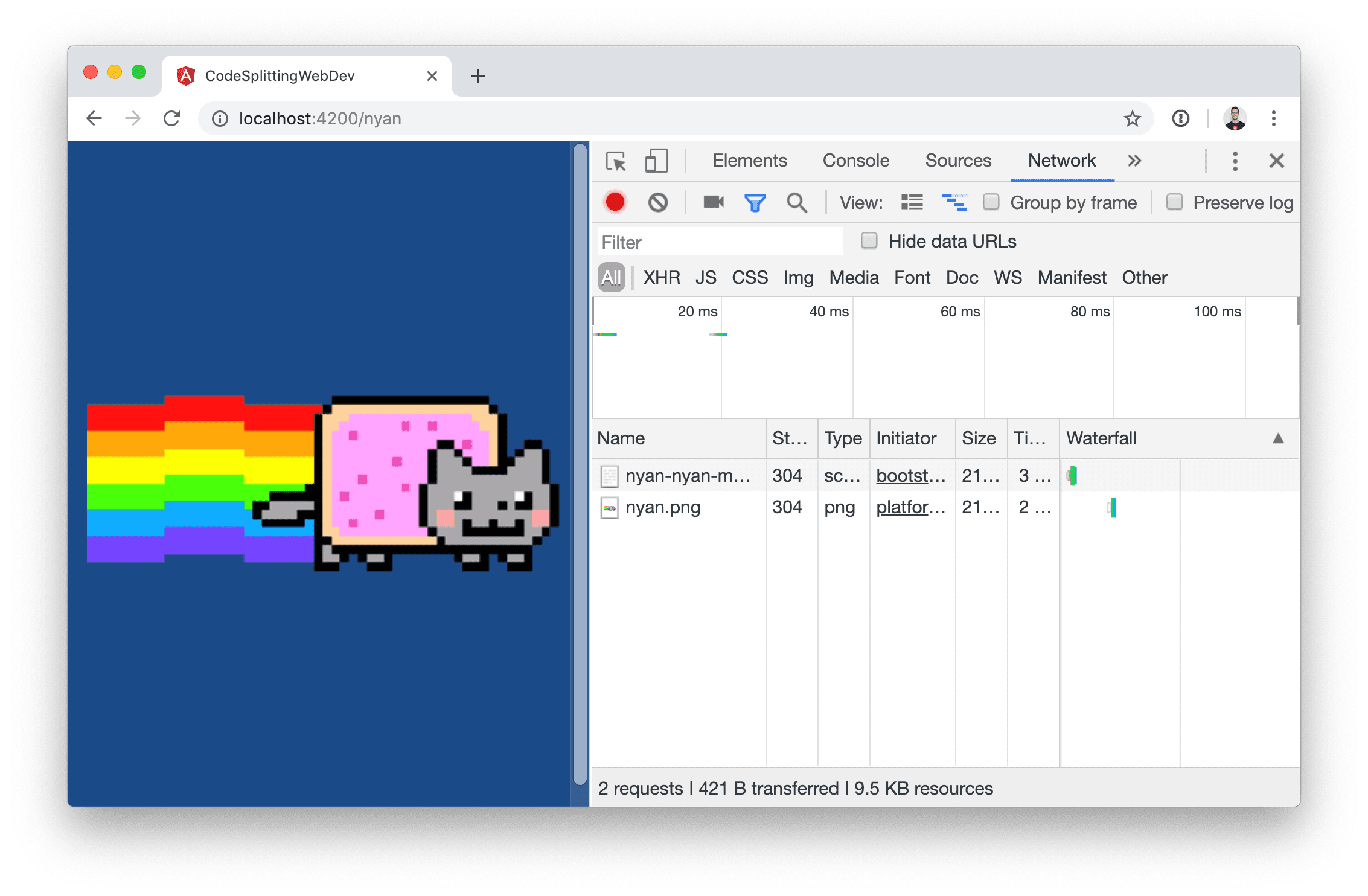
Angular yönlendiricinin nyan.module dosyasını yerel ortamınızda yavaşça indirip indirmediğini kontrol etmek için:
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
Ağ sekmesini tıklayın.
Örnek uygulamada NYAN'ı tıklayın.
nyan-nyan-module.jsdosyasının ağ sekmesinde göründüğünü unutmayın.

Bu örneği GitHub'da bulabilirsiniz.
Dönen düğme gösterme
Şu anda kullanıcı NYAN düğmesini tıkladığında uygulama, arka planda JavaScript yüklediğini belirtmiyor. Komut dosyası yüklenirken kullanıcıya geri bildirim vermek için muhtemelen bir ilerleme çubuğu eklemek istersiniz.
Bunu yapmak için app.component.html içindeki router-outlet öğesine gösterge için işaretleme ekleyerek başlayın:
<router-outlet>
<span class="loader" *ngIf="loading"></span>
</router-outlet>
Ardından, yönlendirme etkinliklerini işlemek için bir AppComponent sınıfı ekleyin. Bu sınıf, RouteConfigLoadStart etkinliğini duyduğunda loading işaretini true olarak, RouteConfigLoadEnd etkinliğini duyduğunda ise loading işaretini false olarak ayarlar.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
loading: boolean;
constructor(router: Router) {
this.loading = false;
router.events.subscribe(
(event: RouterEvent): void => {
if (event instanceof NavigationStart) {
this.loading = true;
} else if (event instanceof NavigationEnd) {
this.loading = false;
}
}
);
}
}
Aşağıdaki örnekte, döndürücünün nasıl çalıştığını görebilmeniz için yapay bir 500 ms gecikmesi ekledik.
Sonuç
Rota düzeyinde kod bölme uygulayarak Angular uygulamalarınızın paket boyutunu küçültebilirsiniz:
- Dinamik olarak yüklenen bir rotayı otomatik olarak iskelet haline getirmek için Angular CLI'nin yavaş yüklenen modül oluşturucusunu kullanın.
- Kullanıcı, devam eden bir işlem olduğunu göstermek için tembel bir yola gittiğinde yükleme göstergesi ekleyin.


