Cải thiện hiệu suất của ứng dụng bằng cách sử dụng tính năng phân tách mã ở cấp tuyến!
Bài đăng này giải thích cách thiết lập tính năng phân tách mã ở cấp tuyến trong ứng dụng Angular. Tính năng này có thể giảm kích thước gói JavaScript và cải thiện đáng kể Thời gian phản hồi.
Bạn có thể tìm thấy các mã mẫu trong bài viết này trên GitHub. Bạn có thể xem ví dụ về định tuyến sớm trong nhánh sớm. Ví dụ về việc phân tách mã cấp tuyến nằm trong nhánh tải lười.
Lý do việc phân tách mã lại quan trọng
Mức độ phức tạp ngày càng tăng của các ứng dụng web đã làm tăng đáng kể lượng JavaScript được gửi đến người dùng. Các tệp JavaScript lớn có thể làm chậm đáng kể khả năng tương tác, vì vậy, đây có thể là một tài nguyên tốn kém, đặc biệt là trên thiết bị di động.
Cách hiệu quả nhất để rút gọn các gói JavaScript mà không làm giảm các tính năng trong ứng dụng là sử dụng tính năng phân tách mã mạnh mẽ.
Tính năng phân tách mã cho phép bạn chia JavaScript của ứng dụng thành nhiều phần liên kết với các tuyến hoặc tính năng khác nhau. Phương pháp này chỉ gửi cho người dùng JavaScript mà họ cần trong lần tải ứng dụng đầu tiên, giúp giảm thời gian tải.
Kỹ thuật phân tách mã
Bạn có thể phân tách mã ở hai cấp: cấp thành phần và cấp tuyến.
- Trong tính năng phân tách mã cấp thành phần, bạn di chuyển các thành phần sang các đoạn JavaScript riêng và tải các thành phần đó một cách lười biếng khi cần.
- Trong quá trình phân tách mã ở cấp tuyến đường, bạn đóng gói chức năng của từng tuyến đường vào một phần riêng biệt. Khi người dùng điều hướng ứng dụng, họ sẽ tìm nạp các phần liên kết với từng tuyến và nhận chức năng liên kết khi cần.
Bài đăng này tập trung vào việc thiết lập tính năng phân tách ở cấp tuyến trong Angular.
Ứng dụng mẫu
Trước khi tìm hiểu cách sử dụng tính năng phân tách mã cấp tuyến trong Angular, hãy xem một ứng dụng mẫu:
Hãy xem cách triển khai các mô-đun của ứng dụng. Bên trong AppModule, hai tuyến đường được xác định: tuyến đường mặc định liên kết với HomeComponent và tuyến đường nyan liên kết với NyanComponent:
@NgModule({
...
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: '',
component: HomeComponent,
pathMatch: 'full'
},
{
path: 'nyan',
component: NyanComponent
}
])
],
...
})
export class AppModule {}
Phân tách mã cấp tuyến
Để thiết lập tính năng phân tách mã, bạn cần tái cấu trúc tuyến đường nyan.
Phiên bản 8.1.0 của Angular CLI có thể làm mọi việc cho bạn bằng lệnh sau:
ng g module nyan --module app --route nyan
Thao tác này sẽ tạo:
- Một mô-đun định tuyến mới có tên là NyanModule
- Một tuyến trong AppModule có tên là nyan sẽ tải động NyanModule
- Một tuyến mặc định trong NyanModule
- Một thành phần có tên là NyanComponent sẽ được hiển thị khi người dùng truy cập vào tuyến mặc định
Hãy cùng thực hiện các bước này theo cách thủ công để hiểu rõ hơn về cách triển khai tính năng phân tách mã bằng Angular!
Khi người dùng điều hướng đến tuyến nyan, bộ định tuyến sẽ hiển thị NyanComponent trong ổ cắm bộ định tuyến.
Để sử dụng tính năng phân tách mã cấp tuyến trong Angular, hãy đặt thuộc tính loadChildren của phần khai báo tuyến và kết hợp thuộc tính này với một lệnh nhập động:
{
path: 'nyan',
loadChildren: () => import('./nyan/nyan.module').then(m => m.NyanModule)
}
Có hai điểm khác biệt chính so với tuyến đường háo hức:
- Bạn đặt
loadChildrenthay vìcomponent. Khi sử dụng tính năng phân tách mã cấp tuyến, bạn cần trỏ đến các mô-đun được tải động thay vì các thành phần. - Trong
loadChildren, sau khi lời hứa được giải quyết, bạn sẽ trả vềNyanModulethay vì trỏ đếnNyanComponent.
Đoạn mã ở trên chỉ định rằng khi người dùng chuyển đến nyan, Angular sẽ tự động tải nyan.module từ thư mục nyan và hiển thị thành phần liên kết với tuyến mặc định được khai báo trong mô-đun.
Bạn có thể liên kết tuyến mặc định với một thành phần bằng cách sử dụng nội dung khai báo sau:
import { NgModule } from '@angular/core';
import { NyanComponent } from './nyan.component';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [NyanComponent],
imports: [
RouterModule.forChild([{
path: '',
pathMatch: 'full',
component: NyanComponent
}])
]
})
export class NyanModule {}
Mã này hiển thị NyanComponent khi người dùng chuyển đến https://example.com/nyan.
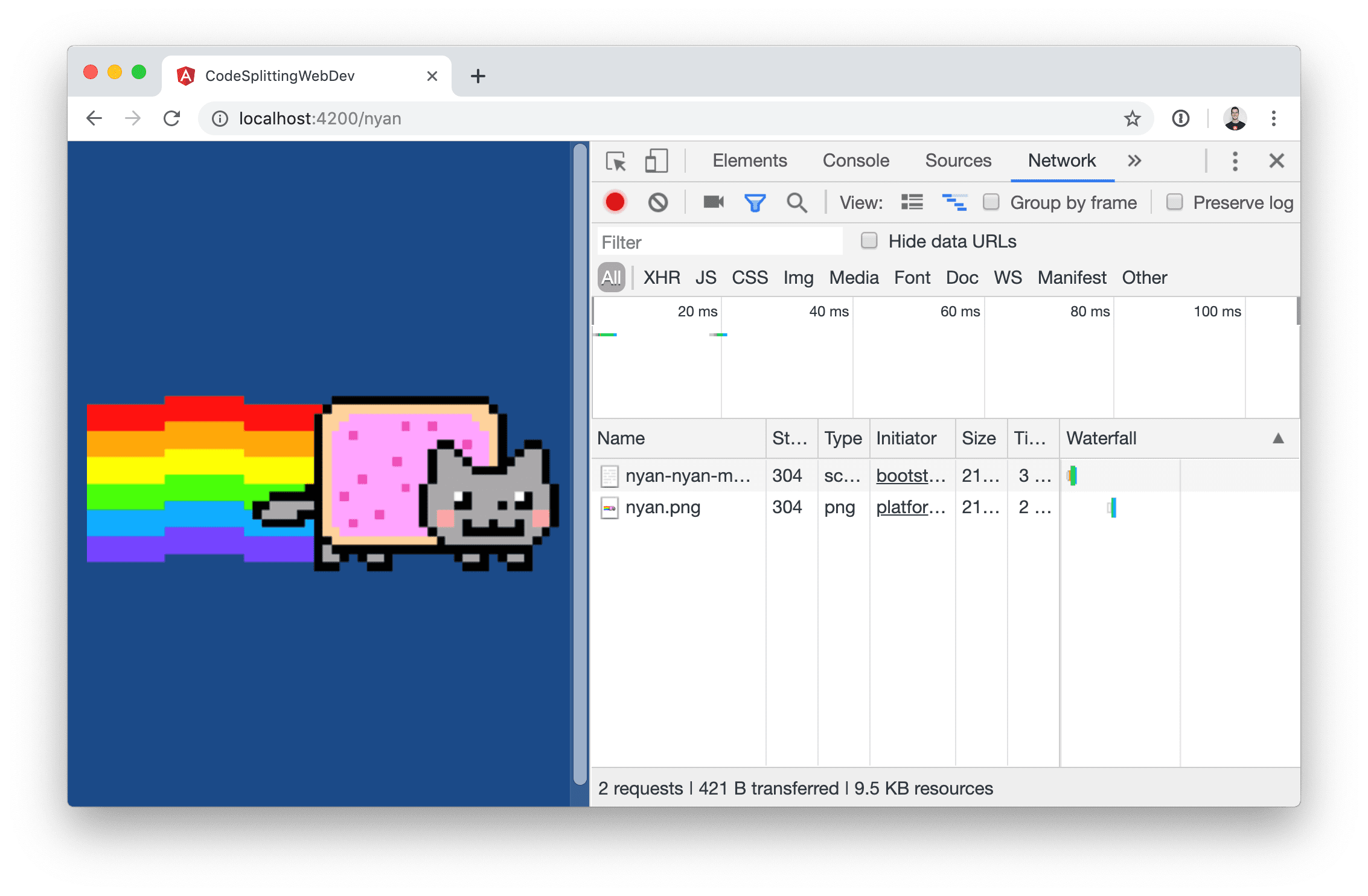
Để kiểm tra xem bộ định tuyến Angular có tải nyan.module theo cách tải lười trong môi trường cục bộ của bạn hay không:
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
Nhấp vào thẻ Mạng.
Nhấp vào NYAN trong ứng dụng mẫu.
Lưu ý rằng tệp
nyan-nyan-module.jssẽ xuất hiện trong thẻ mạng.

Tìm ví dụ này trên GitHub.
Hiển thị vòng quay
Hiện tại, khi người dùng nhấp vào nút NYAN, ứng dụng sẽ không cho biết rằng ứng dụng đang tải JavaScript ở chế độ nền. Để cung cấp phản hồi cho người dùng trong khi tải tập lệnh, bạn có thể muốn thêm một trình đơn vòng quay.
Để làm như vậy, hãy bắt đầu bằng cách thêm mã đánh dấu cho chỉ báo bên trong phần tử router-outlet trong app.component.html:
<router-outlet>
<span class="loader" *ngIf="loading"></span>
</router-outlet>
Sau đó, hãy thêm một lớp AppComponent để xử lý các sự kiện định tuyến. Lớp này sẽ đặt cờ loading thành true khi nghe thấy sự kiện RouteConfigLoadStart và đặt cờ thành false khi nghe thấy sự kiện RouteConfigLoadEnd.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
loading: boolean;
constructor(router: Router) {
this.loading = false;
router.events.subscribe(
(event: RouterEvent): void => {
if (event instanceof NavigationStart) {
this.loading = true;
} else if (event instanceof NavigationEnd) {
this.loading = false;
}
}
);
}
}
Trong ví dụ bên dưới, chúng tôi đã tạo độ trễ 500 mili giây để bạn có thể thấy vòng quay hoạt động.
Kết luận
Bạn có thể rút gọn kích thước gói của các ứng dụng Angular bằng cách áp dụng tính năng phân tách mã cấp định tuyến:
- Sử dụng trình tạo mô-đun tải lười của Angular CLI để tự động tạo một tuyến được tải động.
- Thêm chỉ báo tải khi người dùng chuyển đến một tuyến tải lười để cho biết có một thao tác đang diễn ra.


