با استفاده از تقسیم کد در سطح مسیر، عملکرد برنامه خود را بهبود بخشید!
این پست نحوه راهاندازی تقسیم کد در سطح مسیر را در یک برنامه Angular توضیح میدهد که میتواند اندازه بسته جاوا اسکریپت را کاهش دهد و Time to Interactive را به طور چشمگیری بهبود بخشد.
می توانید نمونه کدهای این مقاله را در GitHub بیابید. نمونه مسیریابی مشتاق در شاخه مشتاق موجود است. مثال تقسیم کد در سطح مسیر در شاخه تنبل است.
چرا تقسیم کد مهم است
پیچیدگی روزافزون برنامه های کاربردی وب منجر به افزایش قابل توجهی در مقدار جاوا اسکریپت ارسال شده به کاربران شده است. فایلهای جاوا اسکریپت بزرگ میتوانند تعامل را بهطور قابل توجهی به تأخیر بیندازند، بنابراین میتواند منبعی پرهزینه، به ویژه در تلفن همراه باشد.
کارآمدترین راه برای کوچک کردن بستههای جاوا اسکریپت بدون قربانی کردن ویژگیها در برنامههای شما، معرفی تقسیم کد تهاجمی است.
تقسیم کد به شما امکان می دهد جاوا اسکریپت برنامه خود را به چند تکه مرتبط با مسیرها یا ویژگی های مختلف تقسیم کنید. این رویکرد فقط جاوا اسکریپت مورد نیاز کاربران را در طول بارگذاری اولیه برنامه ارسال می کند و زمان بارگذاری را پایین نگه می دارد.
تکنیک های تقسیم کد
تقسیم کد را می توان در دو سطح انجام داد: سطح جزء و سطح مسیر .
- در تقسیم کد در سطح مؤلفه، شما مؤلفهها را به تکههای جاوا اسکریپت خود منتقل میکنید و در صورت نیاز آنها را با تنبلی بارگذاری میکنید.
- در تقسیم کد در سطح مسیر، عملکرد هر مسیر را در یک تکه جداگانه کپسوله می کنید. هنگامی که کاربران برنامه شما را پیمایش می کنند، تکه های مرتبط با مسیرهای جداگانه را دریافت می کنند و در صورت نیاز عملکرد مرتبط را دریافت می کنند.
این پست بر روی تنظیم تقسیم در سطح مسیر در Angular تمرکز دارد.
نمونه برنامه
قبل از بررسی نحوه استفاده از تقسیم کد سطح مسیر در Angular، بیایید به یک برنامه نمونه نگاه کنیم:
اجرای ماژول های برنامه را بررسی کنید. در داخل AppModule دو مسیر تعریف شده است: مسیر پیش فرض مرتبط با HomeComponent و یک مسیر nyan مرتبط با NyanComponent :
@NgModule({
...
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: '',
component: HomeComponent,
pathMatch: 'full'
},
{
path: 'nyan',
component: NyanComponent
}
])
],
...
})
export class AppModule {}
تقسیم کد در سطح مسیر
برای راهاندازی تقسیم کد، مسیر مشتاق nyan باید بازسازی شود.
نسخه 8.1.0 Angular CLI با این دستور می تواند همه کارها را برای شما انجام دهد:
ng g module nyan --module app --route nyan
این باعث ایجاد موارد زیر می شود: - یک ماژول مسیریابی جدید به نام NyanModule - یک مسیر در AppModule به نام nyan که به صورت پویا NyanModule بارگذاری می کند - یک مسیر پیش فرض در NyanModule - یک مؤلفه به نام NyanComponent که زمانی که کاربر به مسیر پیش فرض برخورد کند رندر می شود.
بیایید این مراحل را به صورت دستی طی کنیم تا درک بهتری از اجرای تقسیم کد با Angular داشته باشیم!
هنگامی که کاربر به مسیر nyan هدایت می شود، روتر NyanComponent در خروجی روتر رندر می کند.
برای استفاده از تقسیم کد در سطح مسیر در Angular، ویژگی loadChildren را در اعلان مسیر تنظیم کنید و آن را با یک import پویا ترکیب کنید:
{
path: 'nyan',
loadChildren: () => import('./nyan/nyan.module').then(m => m.NyanModule)
}
دو تفاوت کلیدی با مسیر مشتاق وجود دارد:
- شما
loadChildrenبه جایcomponentتنظیم می کنید. هنگام استفاده از تقسیم کد در سطح مسیر، باید به جای مؤلفهها، به ماژولهای بارگذاری شده پویا اشاره کنید. - در
loadChildren، هنگامی که وعده حل شد،NyanModuleبه جای اشاره بهNyanComponentبرمی گردانید.
قطعه بالا مشخص می کند که وقتی کاربر به nyan هدایت می شود، Angular باید nyan.module به صورت پویا از دایرکتوری nyan بارگیری کند و مؤلفه مرتبط با مسیر پیش فرض اعلام شده در ماژول را ارائه دهد.
با استفاده از این اعلان می توانید مسیر پیش فرض را با یک جزء مرتبط کنید:
import { NgModule } from '@angular/core';
import { NyanComponent } from './nyan.component';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [NyanComponent],
imports: [
RouterModule.forChild([{
path: '',
pathMatch: 'full',
component: NyanComponent
}])
]
})
export class NyanModule {}
این کد زمانی که کاربر به https://example.com/nyan هدایت می شود، NyanComponent را ارائه می کند.
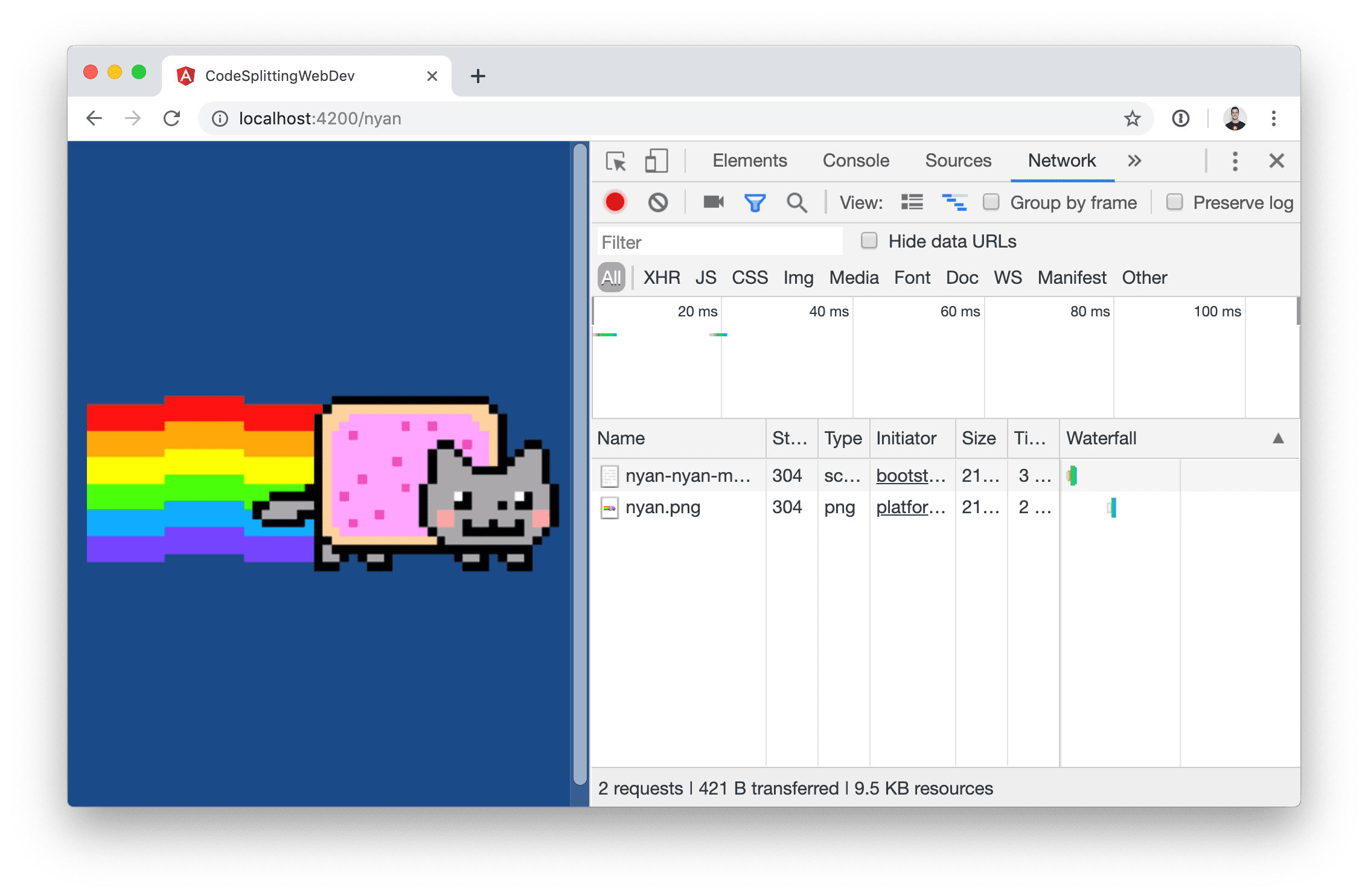
برای بررسی اینکه آیا روتر Angular nyan.module به صورت تنبلی در محیط محلی شما دانلود می کند:
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
در برنامه نمونه روی NYAN کلیک کنید.
توجه داشته باشید که فایل
nyan-nyan-module.jsدر تب network ظاهر می شود.

این مثال را در GitHub پیدا کنید.
اسپینر را نشان دهید
در حال حاضر، وقتی کاربر روی دکمه NYAN کلیک می کند، برنامه نشان نمی دهد که جاوا اسکریپت را در پس زمینه بارگیری می کند. برای ارائه بازخورد به کاربر در حین بارگذاری اسکریپت، احتمالاً می خواهید یک اسپینر اضافه کنید.
برای انجام این کار، با اضافه کردن نشانه گذاری برای نشانگر در داخل عنصر router-outlet در app.component.html شروع کنید:
<router-outlet>
<span class="loader" *ngIf="loading"></span>
</router-outlet>
سپس یک کلاس AppComponent برای مدیریت رویدادهای مسیریابی اضافه کنید. این کلاس با شنیدن رویداد RouteConfigLoadStart پرچم loading را روی true و هنگامی که رویداد RouteConfigLoadEnd را می شنود پرچم را روی false قرار می دهد.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
loading: boolean;
constructor(router: Router) {
this.loading = false;
router.events.subscribe(
(event: RouterEvent): void => {
if (event instanceof NavigationStart) {
this.loading = true;
} else if (event instanceof NavigationEnd) {
this.loading = false;
}
}
);
}
}
در مثال زیر یک تأخیر مصنوعی 500 میلیثانیه را معرفی کردهایم تا بتوانید اسپینر را در عمل ببینید.
نتیجه گیری
می توانید با اعمال تقسیم کد در سطح مسیر، اندازه بسته نرم افزارهای Angular خود را کوچک کنید:
- از ژنراتور ماژول بارگذاری تنبل Angular CLI برای داربست کردن خودکار یک مسیر بارگذاری شده پویا استفاده کنید.
- هنگامی که کاربر به یک مسیر تنبل پیمایش می کند، نشانگر بارگیری اضافه کنید تا نشان دهد که یک اقدام در حال انجام است.


