Tingkatkan performa aplikasi Anda menggunakan pemisahan kode tingkat rute.
Postingan ini menjelaskan cara menyiapkan pemisahan kode tingkat rute di aplikasi Angular, yang dapat mengurangi ukuran paket JavaScript dan secara drastis meningkatkan Waktu Hingga Interaktif.
Anda dapat menemukan contoh kode dari artikel ini di GitHub. Contoh pemilihan rute cepat tersedia di cabang cepat. Contoh pemisahan kode tingkat rute ada di cabang lambat.
Alasan pentingnya pemisahan kode
Kompleksitas aplikasi web yang terus meningkat telah menyebabkan peningkatan jumlah JavaScript yang dikirimkan kepada pengguna secara signifikan. File JavaScript yang besar dapat menunda interaktivitas secara signifikan, sehingga dapat menjadi resource yang mahal, terutama di perangkat seluler.
Cara paling efisien untuk memperkecil paket JavaScript tanpa mengorbankan fitur di aplikasi Anda adalah dengan memperkenalkan pemisahan kode yang agresif.
Pemisahan kode memungkinkan Anda membagi JavaScript aplikasi menjadi beberapa bagian yang terkait dengan rute atau fitur yang berbeda. Pendekatan ini hanya mengirimkan JavaScript yang diperlukan pengguna selama pemuatan aplikasi awal, sehingga waktu pemuatan tetap rendah.
Teknik pemisahan kode
Pemisahan kode dapat dilakukan di dua tingkat: tingkat komponen dan tingkat rute.
- Dalam pemisahan kode tingkat komponen, Anda memindahkan komponen ke bagian JavaScript-nya sendiri dan memuat komponen secara lambat saat diperlukan.
- Dalam pemisahan kode tingkat rute, Anda mengenkapsulasi fungsi setiap rute ke dalam bagian terpisah. Saat pengguna menavigasi aplikasi Anda, mereka mengambil bagian yang terkait dengan setiap rute dan mendapatkan fungsi terkait saat mereka membutuhkannya.
Postingan ini berfokus pada penyiapan pemisahan tingkat rute di Angular.
Contoh aplikasi
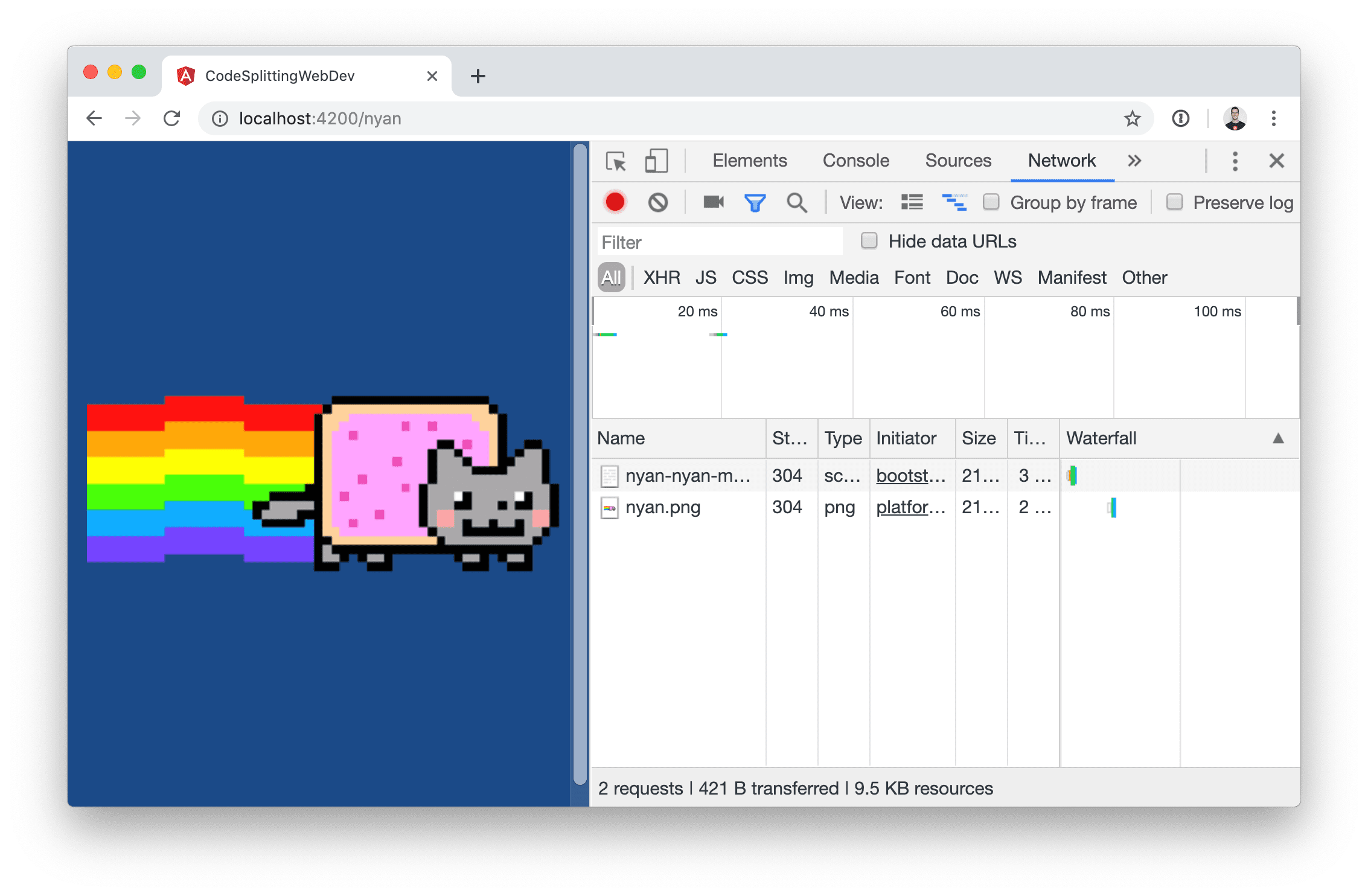
Sebelum mempelajari cara menggunakan pemisahan kode tingkat rute di Angular, mari kita lihat contoh aplikasi:
Lihat penerapan modul aplikasi. Di dalam AppModule, dua rute ditentukan: rute default yang dikaitkan dengan HomeComponent dan rute nyan yang dikaitkan dengan NyanComponent:
@NgModule({
...
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: '',
component: HomeComponent,
pathMatch: 'full'
},
{
path: 'nyan',
component: NyanComponent
}
])
],
...
})
export class AppModule {}
Pemisahan kode tingkat rute
Untuk menyiapkan pemisahan kode, rute nyan yang cepat harus difaktorkan ulang.
Angular CLI versi 8.1.0 dapat melakukan semuanya untuk Anda dengan perintah ini:
ng g module nyan --module app --route nyan
Tindakan ini akan menghasilkan:
- Modul pemilihan rute baru yang disebut NyanModule
- Rute di AppModule yang disebut nyan yang akan memuat NyanModule secara dinamis
- Rute default di NyanModule
- Komponen yang disebut NyanComponent yang akan dirender saat pengguna membuka rute default
Mari kita bahas langkah-langkah ini secara manual agar kita mendapatkan pemahaman yang lebih baik tentang penerapan pemisahan kode dengan Angular.
Saat pengguna membuka rute nyan, router akan merender NyanComponent di outlet router.
Untuk menggunakan pemisahan kode tingkat rute di Angular, tetapkan properti loadChildren dari deklarasi rute dan gabungkan dengan impor dinamis:
{
path: 'nyan',
loadChildren: () => import('./nyan/nyan.module').then(m => m.NyanModule)
}
Ada dua perbedaan utama dari rute yang segera:
- Anda menetapkan
loadChildren, bukancomponent. Saat menggunakan pemisahan kode tingkat rute, Anda harus mengarahkan ke modul yang dimuat secara dinamis, bukan komponen. - Di
loadChildren, setelah promise diselesaikan, Anda akan menampilkanNyanModule, bukan mengarah keNyanComponent.
Cuplikan di atas menentukan bahwa saat pengguna membuka nyan, Angular harus memuat nyan.module secara dinamis dari direktori nyan dan merender komponen yang terkait dengan rute default yang dideklarasikan dalam modul.
Anda dapat mengaitkan rute default dengan komponen menggunakan deklarasi ini:
import { NgModule } from '@angular/core';
import { NyanComponent } from './nyan.component';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [NyanComponent],
imports: [
RouterModule.forChild([{
path: '',
pathMatch: 'full',
component: NyanComponent
}])
]
})
export class NyanModule {}
Kode ini merender NyanComponent saat pengguna membuka https://example.com/nyan.
Untuk memeriksa apakah router Angular mendownload nyan.module secara lambat di lingkungan lokal Anda:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
Klik tab Jaringan.
Klik NYAN di aplikasi contoh.
Perhatikan bahwa file
nyan-nyan-module.jsmuncul di tab jaringan.

Temukan contoh ini di GitHub.
Menampilkan indikator lingkaran berputar
Saat ini, saat pengguna mengklik tombol NYAN, aplikasi tidak menunjukkan bahwa aplikasi memuat JavaScript di latar belakang. Untuk memberikan masukan kepada pengguna saat memuat skrip, sebaiknya tambahkan indikator lingkaran berputar.
Untuk melakukannya, mulai dengan menambahkan markup untuk indikator di dalam elemen router-outlet di app.component.html:
<router-outlet>
<span class="loader" *ngIf="loading"></span>
</router-outlet>
Kemudian, tambahkan class AppComponent untuk menangani peristiwa pemilihan rute. Class ini akan menetapkan tanda loading ke true saat mendengar peristiwa RouteConfigLoadStart dan menetapkan tanda ke false saat mendengar peristiwa RouteConfigLoadEnd.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
loading: boolean;
constructor(router: Router) {
this.loading = false;
router.events.subscribe(
(event: RouterEvent): void => {
if (event instanceof NavigationStart) {
this.loading = true;
} else if (event instanceof NavigationEnd) {
this.loading = false;
}
}
);
}
}
Dalam contoh di bawah, kami telah memperkenalkan latensi buatan 500 md sehingga Anda dapat melihat cara kerja indikator lingkaran berputar.
Kesimpulan
Anda dapat memperkecil ukuran paket aplikasi Angular dengan menerapkan pemisahan kode tingkat rute:
- Gunakan generator modul pemuatan lambat Angular CLI untuk membuat scaffold rute yang dimuat secara dinamis secara otomatis.
- Tambahkan indikator pemuatan saat pengguna membuka rute lambat untuk menunjukkan bahwa ada tindakan yang sedang berlangsung.

