كيفية تسريع Next.js للتنقّل باستخدام التحميل المُسبَق للمسارات وكيفية تخصيصه
ما الذي ستتعلمه؟
في هذا المنشور، ستتعرّف على آلية عمل التوجيه في Next.js وكيفية تحسينه لزيادة السرعة وكيفية تخصيصه بما يناسب احتياجاتك على أفضل نحو.
مكوّن <Link>
في Next.js، لا تحتاج إلى إعداد التوجيه يدويًا.
يستخدم Next.js ميزة التوجيه المستند إلى نظام الملفات، ما يتيح لك إنشاء ملفات ومجلدات
داخل دليل ./pages/:

لإنشاء روابط تؤدي إلى صفحات مختلفة، استخدِم المكوّن
<Link>، تمامًا كما تُستخدَم علامة
<a> القديمة:
<Link href="/margherita">
<a>Margherita</a>
</Link>
عند استخدام المكوّن <Link> للتنقّل، توفّر لك Next.js مزيدًا من الوظائف. يتم عادةً تنزيل الصفحة عند النقر على رابط يؤدي إليها، ولكن يبدأ مكتبة
Next.js تلقائيًا في تحميل JavaScript المطلوب لعرض الصفحة.
عند تحميل صفحة تحتوي على بضعة روابط، من المرجّح أن يتم جلب المكوّن المرتبط بها قبل أن تنقر على أحد الروابط. ويؤدي ذلك إلى تحسين سرعة استجابة التطبيق من خلال تسريع الانتقال إلى الصفحات الجديدة.
في مثال التطبيق أدناه، ترتبط الصفحة index.js بالصفحة margherita.js باستخدام علامة
<Link>:
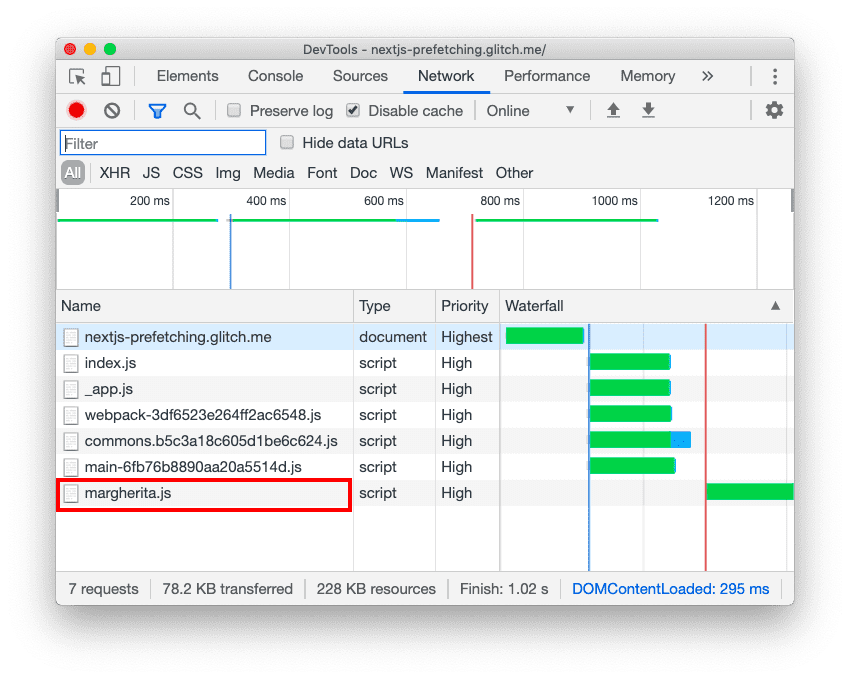
استخدِم "أدوات مطوّري البرامج في Chrome" للتأكّد من أنّه يتمّ جلب margherita.js مسبقًا:
1. لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط على
ملء الشاشة

- اضغط على Ctrl + Shift + J (أو Command + Option + J على نظام التشغيل Mac) لفتح DevTools.
انقر على علامة التبويب الشبكة.
ضَع علامة في مربّع الاختيار إيقاف ذاكرة التخزين المؤقت.
إعادة تحميل الصفحة
عند تحميل index.js، تعرض علامة التبويب الشبكة أنّ margherita.js
تم تنزيله أيضًا:

آلية عمل ميزة "التحميل المُسبَق التلقائي"
لا تُحمِّل Next.js مسبقًا سوى الروابط التي تظهر في مساحة العرض، وتستخدم Intersection
Observer API
لرصدها. ويؤدي ذلك أيضًا إلى إيقاف ميزة "التحميل المُسبَق" عندما يكون الاتصال بالشبكة بطيئًا
أو عندما يشغّل المستخدمون
Save-Data
هذه الميزة. استنادًا إلى عمليات التحقّق هذه، تُدخل Next.js علامات <link
rel="preload"> ديناميكيًا لتنزيل المكوّنات لرحلات التنقّل التالية.
لا تؤدي Next.js سوى إلى جلب JavaScript، ولا تنفّذها. بهذه الطريقة، لا يتم تنزيل أي محتوى إضافي قد تطلبه الصفحة التي تم جلبها مسبقًا إلى أن تنتقل إلى الرابط.
تجنُّب التخزين المُسبَق غير الضروري
لتجنُّب تنزيل محتوى غير ضروري، يمكنك إيقاف ميزة "التحميل المُسبَق" للصفحات التي يتم زيارتها نادرًا من خلال ضبط prefetch على <Link> على false:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
في هذا المثال الثاني للتطبيق، تحتوي صفحة index.js على <Link> إلى
pineapple-pizza.js مع ضبط prefetch على false:
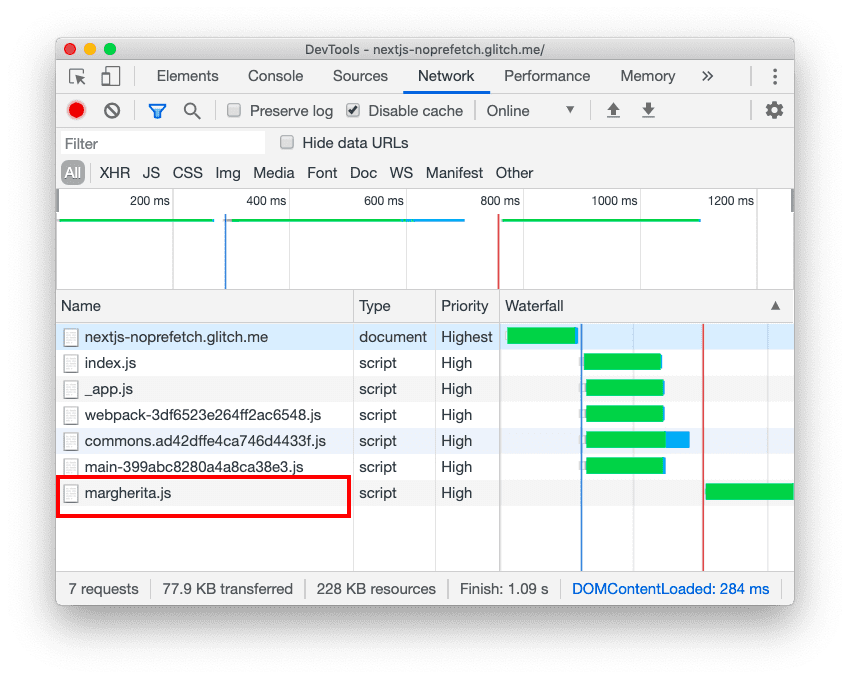
لفحص نشاط الشبكة، اتّبِع الخطوات الواردة في المثال الأول. عند loadingindex.js، تعرِض علامة التبويب الشبكة في "أدوات مطوّري البرامج" أنّه تم تنزيلmargherita.js، ولكن ليسpineapple-pizza.js:

التخزين المؤقت المُسبَق باستخدام التوجيه المخصّص
يناسب المكوّن <Link> معظم حالات الاستخدام، ولكن يمكنك أيضًا إنشاء
مكوّن خاص بك لإجراء عملية التوجيه. تسهّل لك Next.js هذا الأمر باستخدام واجهة برمجة التطبيقات
router API المتوفّرة في next/router.
إذا كنت تريد تنفيذ إجراء معيّن (مثل إرسال نموذج) قبل الانتقال إلى مسار جديد، يمكنك تحديد ذلك في رمز التوجيه المخصّص.
عند استخدام مكوّنات مخصّصة للتوجيه، يمكنك إضافة ميزة "التحميل المُسبَق" إليها أيضًا.
لتنفيذ ميزة "التحميل المُسبَق" في رمز التوجيه، استخدِم طريقة prefetch من
useRouter.
ألقِ نظرة على components/MyLink.js في مثال التطبيق التالي:
يتمّ تحميل البيانات مسبقًا داخل علامة الربط
useEffect. إذا تم ضبط السمة
prefetch في <MyLink> على true، يتم جلب المسار المحدّد في السمة
href مسبقًا عند عرض <MyLink>:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
عند النقر على الرابط، يتمّ التوجيه في handleClick. يتم تسجيل رسالة في وحدة التحكّم، وتنتقل طريقة push إلى المسار الجديد الذي تم تحديده في href:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
في مثال التطبيق هذا، تحتوي صفحة index.js على <MyLink> إلى margherita.js و
pineapple-pizza.js. تم ضبط السمة prefetch على true في /margherita
وعلى false في /pineapple-pizza.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
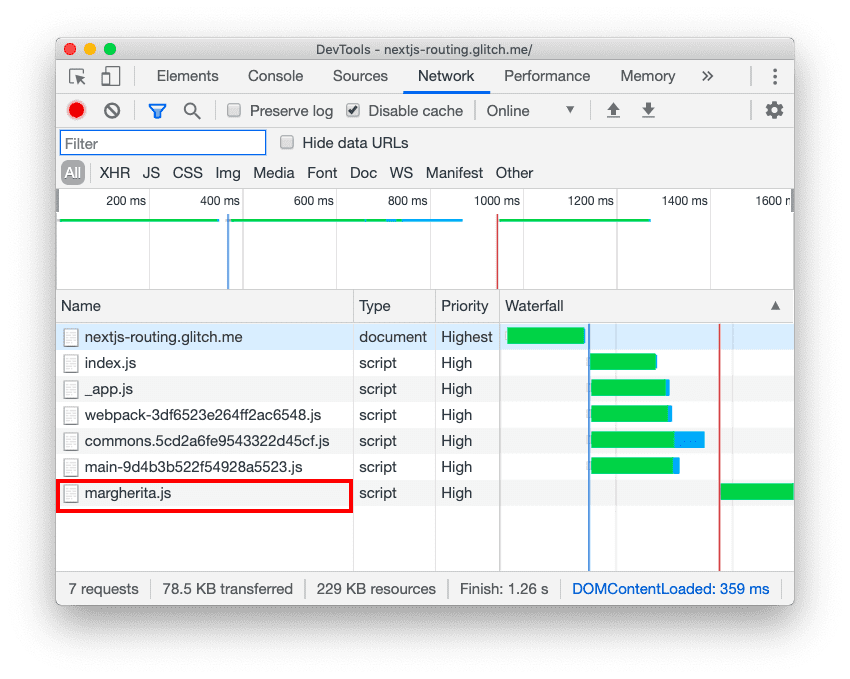
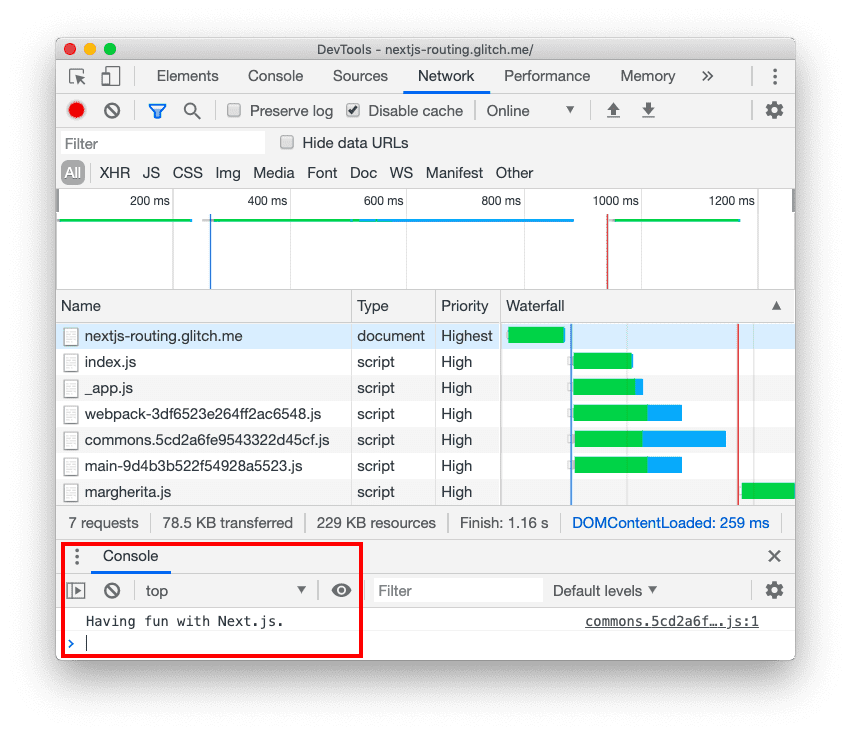
عند تحميل index.js، تعرِض علامة التبويب الشبكة أنّه تم
تنزيل margherita.js وليس pineapple-pizza.js:

عند النقر على أيّ من الرابطَين، تسجِّل وحدة التحكّم "أتمتع باستخدام Next.js"، وينتقل إلى المسار الجديد:

الخاتمة
عند استخدام <Link>، يُجري Next.js تلقائيًا جلبًا مُسبَقًا لرمز JavaScript المطلوب لعرض الصفحة المرتبطة، ما يجعل التنقّل إلى الصفحات الجديدة أسرع. إذا كنت
تستخدم توجيهًا مخصّصًا، يمكنك استخدام واجهة برمجة التطبيقات لمسار Next.js لتنفيذ
التحميل المُسبَق بنفسك. تجنَّب تنزيل المحتوى بدون داعٍ من خلال إيقاف
ميزة "التنزيل المُسبَق" للصفحات التي تتم زيارتها نادرًا.


