Wie Next.js die Navigation mithilfe von Routen-Prefetching beschleunigt und wie Sie diese Funktion anpassen.
Themen in dieser Anleitung
In diesem Artikel erfahren Sie, wie das Routing in Next.js funktioniert, wie es für Geschwindigkeit optimiert wird und wie Sie es an Ihre Anforderungen anpassen können.
Die <Link>-Komponente
In Next.js müssen Sie das Routing nicht manuell einrichten.
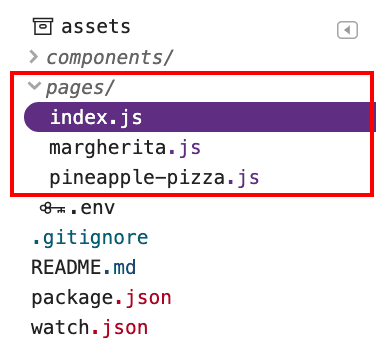
Next.js verwendet ein dateisystembasiertes Routing, mit dem Sie Dateien und Ordner einfach im Verzeichnis ./pages/ erstellen können:

Wenn du eine Verknüpfung zu verschiedenen Seiten herstellen möchtest, verwende die Komponente <Link>, ähnlich wie du das gute alte <a>-Element verwenden würdest:
<Link href="/margherita">
<a>Margherita</a>
</Link>
Wenn Sie die Komponente <Link> für die Navigation verwenden, bietet Next.js noch ein paar weitere Vorteile. Normalerweise wird eine Seite heruntergeladen, wenn Sie einem Link zu ihr folgen. Bei Next.js wird das JavaScript, das zum Rendern der Seite erforderlich ist, jedoch automatisch vorab abgerufen.
Wenn Sie eine Seite mit einigen Links laden, ist die Wahrscheinlichkeit hoch, dass die Komponente dahinter bereits abgerufen wurde, wenn Sie einen Link anklicken. Dadurch wird die Reaktionsfähigkeit der Anwendung verbessert, da die Navigation zu neuen Seiten beschleunigt wird.
In der Beispiel-App unten ist die Seite index.js über einen <Link> mit margherita.js verknüpft:
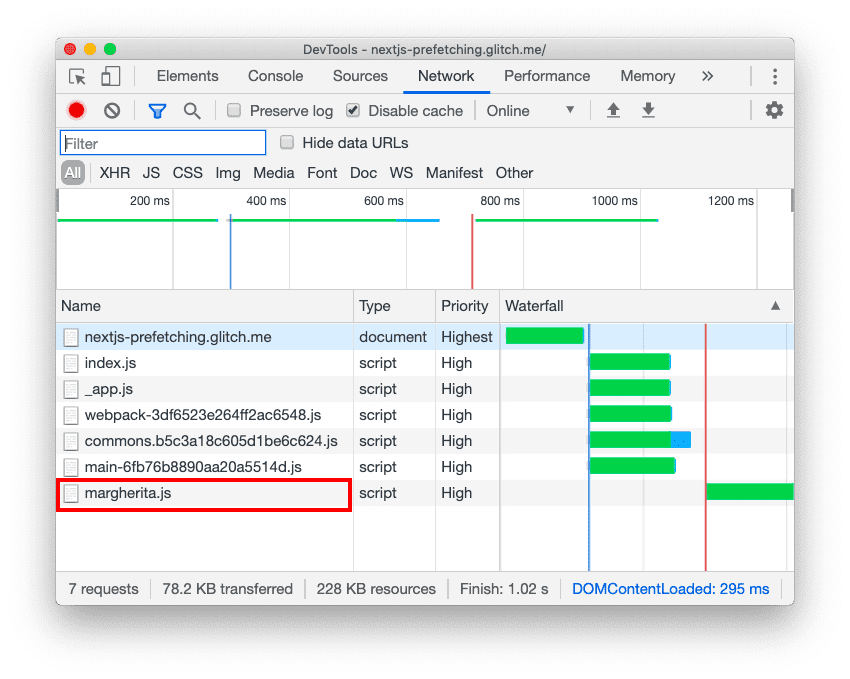
Prüfen Sie mit den Chrome-Entwicklertools, ob margherita.js vorab abgerufen wird:
1. Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild

- Drücken Sie Strg + Umschalttaste + J (oder Befehlstaste + Optionstaste + J auf einem Mac), um die Entwicklertools zu öffnen.
Klicken Sie auf den Tab Netzwerk.
Klicken Sie das Kästchen Cache deaktivieren an.
Lade die Seite neu.
Wenn Sie index.js laden, wird auf dem Tab Netzwerk angezeigt, dass auch margherita.js heruntergeladen wird:

So funktioniert die automatische Vorab-Datenübertragung
Next.js lädt nur Links vorab, die im Darstellungsbereich erscheinen, und verwendet die IntersectionObserver API, um sie zu erkennen. Außerdem wird das Vorabladen deaktiviert, wenn die Netzwerkverbindung langsam ist oder Nutzer Save-Data aktiviert haben. Basierend auf diesen Prüfungen fügt Next.js dynamisch <link
rel="preload">-Tags ein, um Komponenten für nachfolgende Navigationen herunterzuladen.
Next.js holt das JavaScript nur ab, es wird nicht ausgeführt. So werden erst dann zusätzliche Inhalte heruntergeladen, die von der vorab abgerufenen Seite angefordert werden, wenn Sie den Link aufrufen.
Unnötiges Prefetching vermeiden
Um das Herunterladen unnötiger Inhalte zu vermeiden, können Sie das Vorabladen für selten besuchte Seiten deaktivieren. Legen Sie dazu in <Link> die Property prefetch auf false fest:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
In dieser zweiten Beispiel-App enthält die Seite index.js die Werte <Link> bis pineapple-pizza.js, wobei prefetch auf false festgelegt ist:
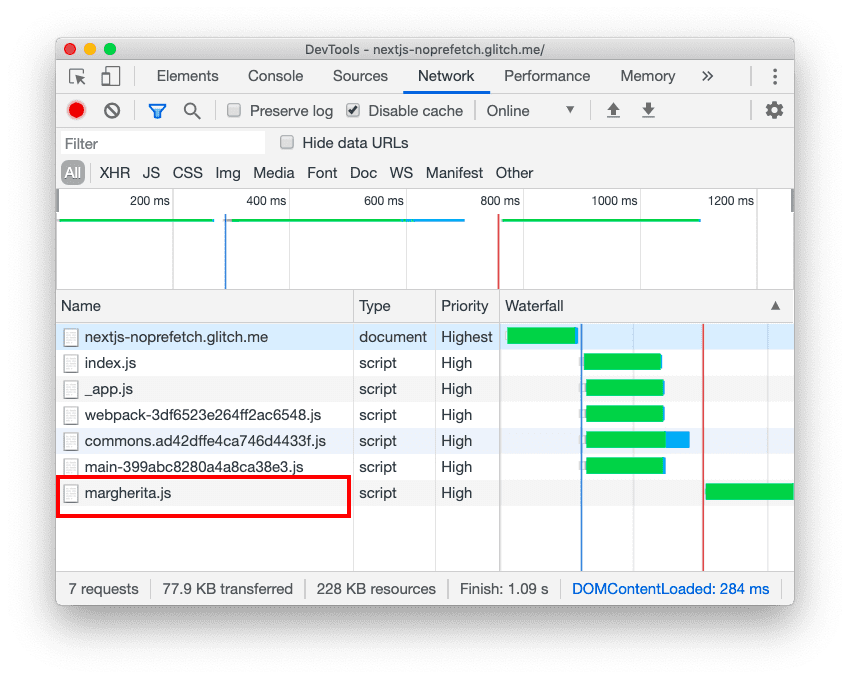
Führen Sie die Schritte aus dem ersten Beispiel aus, um die Netzwerkaktivität zu prüfen. Wenn Sie index.js laden, wird auf dem Tab Netzwerk in den Entwicklertools angezeigt, dass margherita.js heruntergeladen wird, pineapple-pizza.js jedoch nicht:

Vorab-Caching mit benutzerdefiniertem Routing
Die <Link>-Komponente eignet sich für die meisten Anwendungsfälle. Sie können aber auch eine eigene Komponente zum Routing erstellen. Next.js macht das mit der Router API in next/router ganz einfach.
Wenn Sie etwas tun möchten, bevor Sie zu einer neuen Route wechseln (z. B. ein Formular einreichen), können Sie dies in Ihrem benutzerdefinierten Routingcode definieren.
Wenn Sie benutzerdefinierte Komponenten für das Routing verwenden, können Sie ihnen auch das Vorabladen hinzufügen.
Wenn du das Prefetching in deinem Routingcode implementieren möchtest, verwende die Methode prefetch aus useRouter.
Sehen Sie sich components/MyLink.js in dieser Beispiel-App an:
Das Vorabladen erfolgt im useEffect-Hook. Wenn die Property prefetch für eine <MyLink> auf true festgelegt ist, wird die in der Property href angegebene Route beim Rendern dieser <MyLink> vorab abgerufen:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Wenn Sie auf den Link klicken, erfolgt die Weiterleitung in handleClick. Eine Nachricht wird in der Konsole protokolliert und die push-Methode wechselt zur neuen Route, die in href angegeben ist:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
In dieser Beispiel-App hat die Seite index.js einen <MyLink> bis margherita.js und einen pineapple-pizza.js. Die Property prefetch ist auf true für /margherita und auf false für /pineapple-pizza festgelegt.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
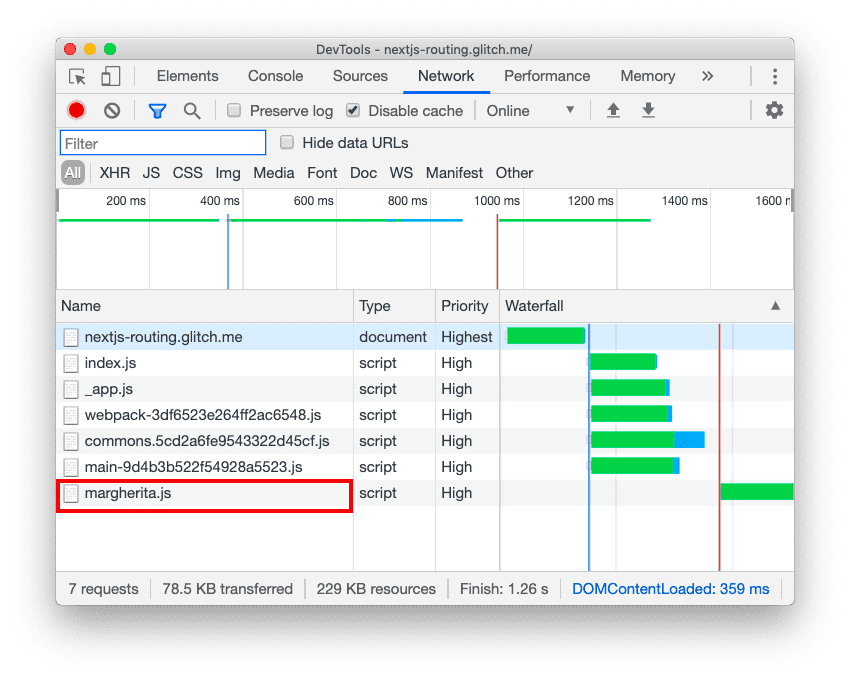
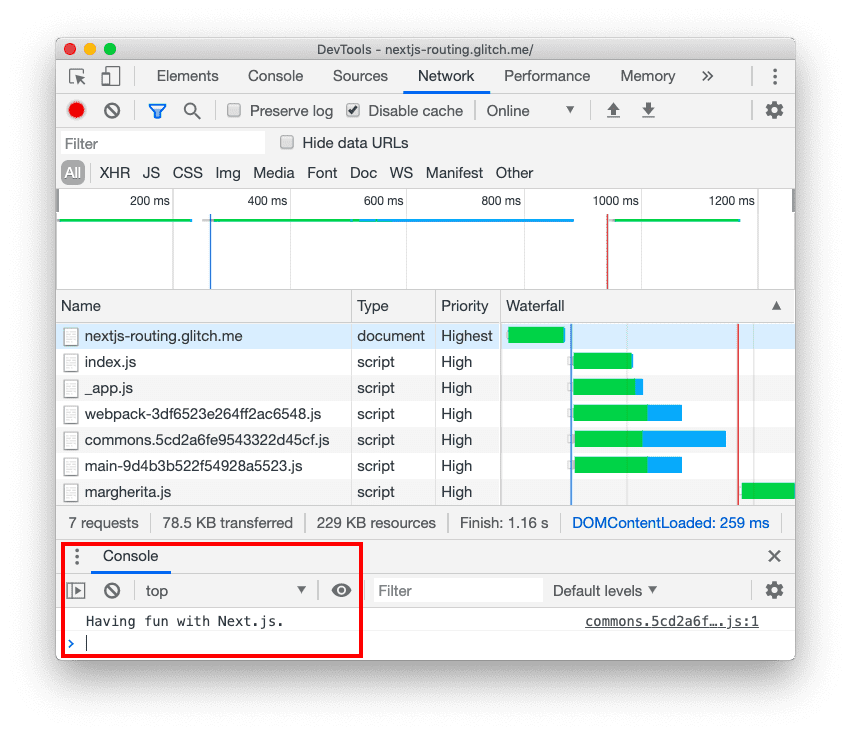
Wenn Sie index.js laden, wird auf dem Tab Netzwerk angezeigt, dass margherita.js heruntergeladen wird, pineapple-pizza.js aber nicht:

Wenn Sie auf einen der Links klicken, wird in der Console „Viel Spaß mit Next.js“ protokolliert und Sie werden zur neuen Route weitergeleitet:

Fazit
Wenn du <Link> verwendest, wird das JavaScript, das zum Rendern der verlinkten Seite erforderlich ist, automatisch von Next.js vorab abgerufen. Dadurch wird das Aufrufen neuer Seiten beschleunigt. Wenn Sie benutzerdefiniertes Routing verwenden, können Sie die Next.js-Router-API verwenden, um das Vorabladen selbst zu implementieren. Sie können unnötiges Herunterladen von Inhalten vermeiden, indem Sie das Vorabladen für selten besuchte Seiten deaktivieren.


