Découvrez comment Next.js accélère la navigation avec le préchargement de routes et comment le personnaliser.
Qu'allez-vous apprendre ?
Dans cet article, vous allez découvrir le fonctionnement du routage dans Next.js, comment il est optimisé pour la vitesse et comment le personnaliser pour qu'il réponde au mieux à vos besoins.
Composant <Link>
Dans Next.js, vous n'avez pas besoin de configurer le routage manuellement.
Next.js utilise un routage basé sur le système de fichiers, ce qui vous permet de créer simplement des fichiers et des dossiers dans le répertoire ./pages/:

Pour créer des liens vers différentes pages, utilisez le composant <Link>, comme vous le feriez avec l'ancien élément <a>:
<Link href="/margherita">
<a>Margherita</a>
</Link>
Lorsque vous utilisez le composant <Link> pour la navigation, Next.js fait un peu plus pour vous. Normalement, une page est téléchargée lorsque vous suivez un lien vers celle-ci, mais Next.js précharge automatiquement le code JavaScript nécessaire pour l'afficher.
Lorsque vous chargez une page contenant quelques liens, il est probable que le composant derrière eux ait déjà été extrait au moment où vous suivez un lien. Cela améliore la réactivité de l'application en accélérant la navigation vers de nouvelles pages.
Dans l'exemple d'application ci-dessous, la page index.js est associée à margherita.js avec un <Link>:
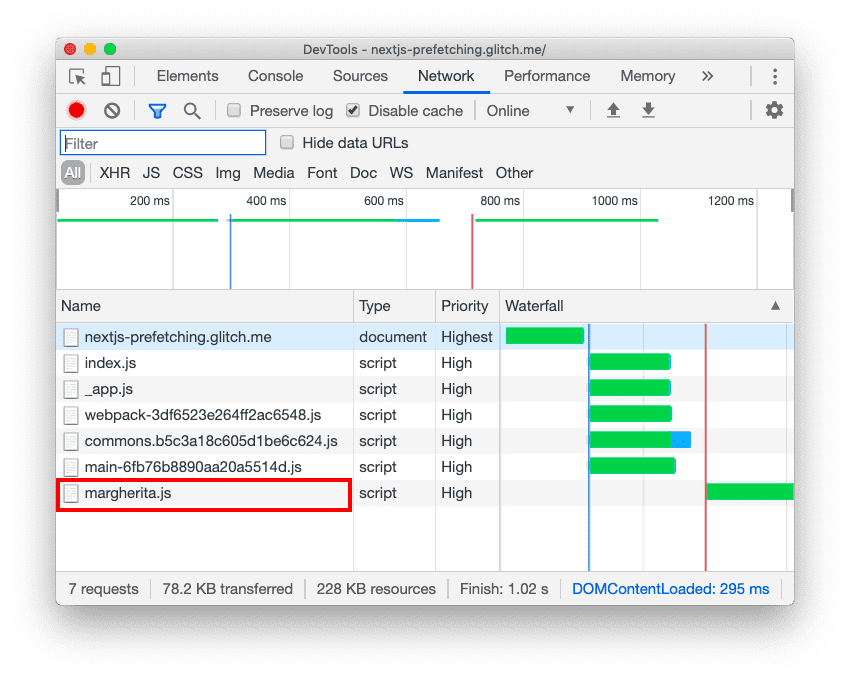
Utilisez les outils pour les développeurs Chrome pour vérifier que margherita.js est préchargé :
1. Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran

- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
Cliquez sur l'onglet Réseau.
Cochez la case Disable cache (Désactiver le cache).
Actualisez la page.
Lorsque vous chargez index.js, l'onglet Network (Réseau) indique que margherita.js est également téléchargé:

Fonctionnement du préchargement automatique
Next.js ne précharge que les liens qui apparaissent dans le viewport et utilise l'API IntersectionObserver pour les détecter. Il désactive également le préchargement lorsque la connexion réseau est lente ou lorsque les utilisateurs ont activé Save-Data. Sur la base de ces vérifications, Next.js injecte dynamiquement des balises <link
rel="preload"> pour télécharger des composants pour les navigations ultérieures.
Next.js ne récupère que le code JavaScript, mais ne l'exécute pas. De cette façon, aucun contenu supplémentaire que la page préchargée pourrait demander n'est téléchargé tant que vous ne cliquez pas sur le lien.
Éviter le préchargement inutile
Pour éviter de télécharger du contenu inutile, vous pouvez désactiver le préchargement pour les pages rarement consultées en définissant la propriété prefetch sur <Link> sur false:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Dans ce deuxième exemple d'application, la page index.js contient un <Link> vers pineapple-pizza.js, avec prefetch défini sur false:
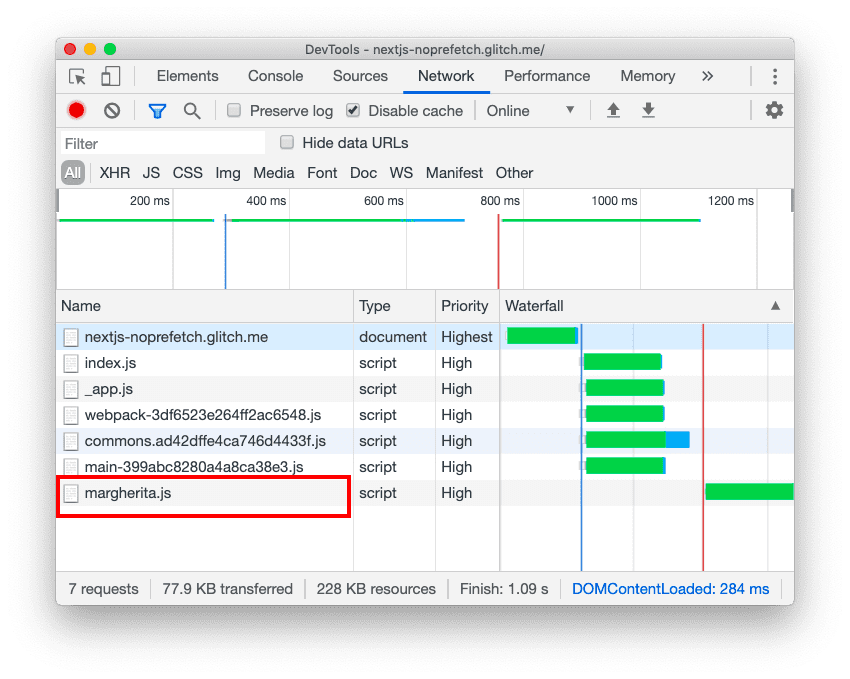
Pour inspecter l'activité réseau, suivez les étapes du premier exemple. Lorsque vous chargez index.js, l'onglet Network (Réseau) de DevTools indique que margherita.js est téléchargé, mais pas pineapple-pizza.js:

Préchargement avec routage personnalisé
Le composant <Link> convient à la plupart des cas d'utilisation, mais vous pouvez également créer votre propre composant pour effectuer le routage. Next.js vous facilite la tâche grâce à l'API du routeur disponible dans next/router.
Si vous souhaitez effectuer une action (par exemple, envoyer un formulaire) avant d'accéder à un nouveau parcours, vous pouvez le définir dans votre code de routage personnalisé.
Lorsque vous utilisez des composants personnalisés pour le routage, vous pouvez également leur ajouter un préchargement.
Pour implémenter le préchargement dans votre code de routage, utilisez la méthode prefetch à partir de useRouter.
Examinez components/MyLink.js dans cet exemple d'application:
Le préchargement est effectué dans le hook useEffect. Si la propriété prefetch d'un <MyLink> est définie sur true, l'itinéraire spécifié dans la propriété href est préchargé lorsque cet élément <MyLink> est affiché:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Lorsque vous cliquez sur le lien, le routage est effectué dans handleClick. Un message est consigné dans la console, et la méthode push accède au nouveau parcours spécifié dans href:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
Dans cet exemple d'application, la page index.js comporte un <MyLink> vers margherita.js et pineapple-pizza.js. La propriété prefetch est définie sur true sur /margherita et sur false sur /pineapple-pizza.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
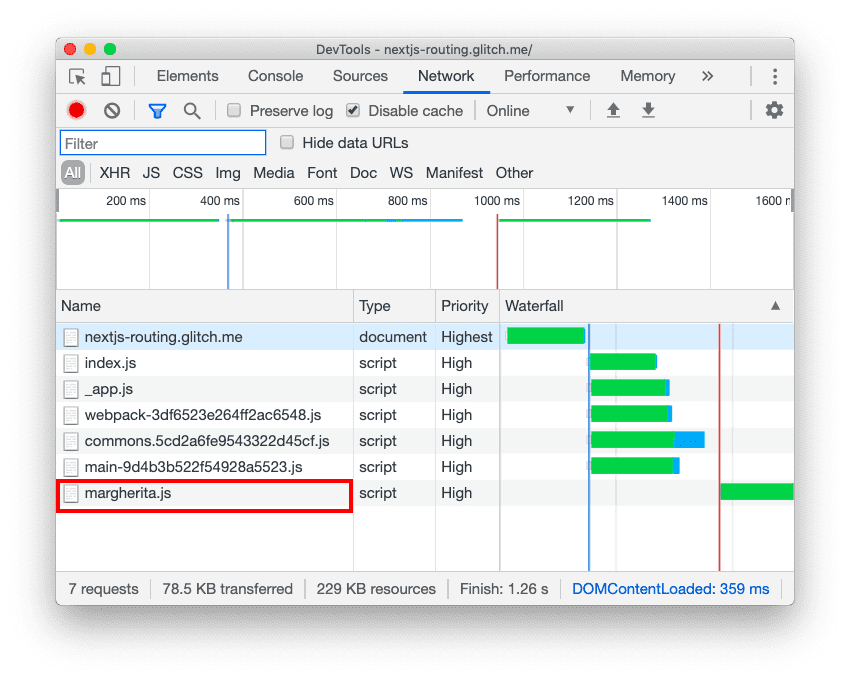
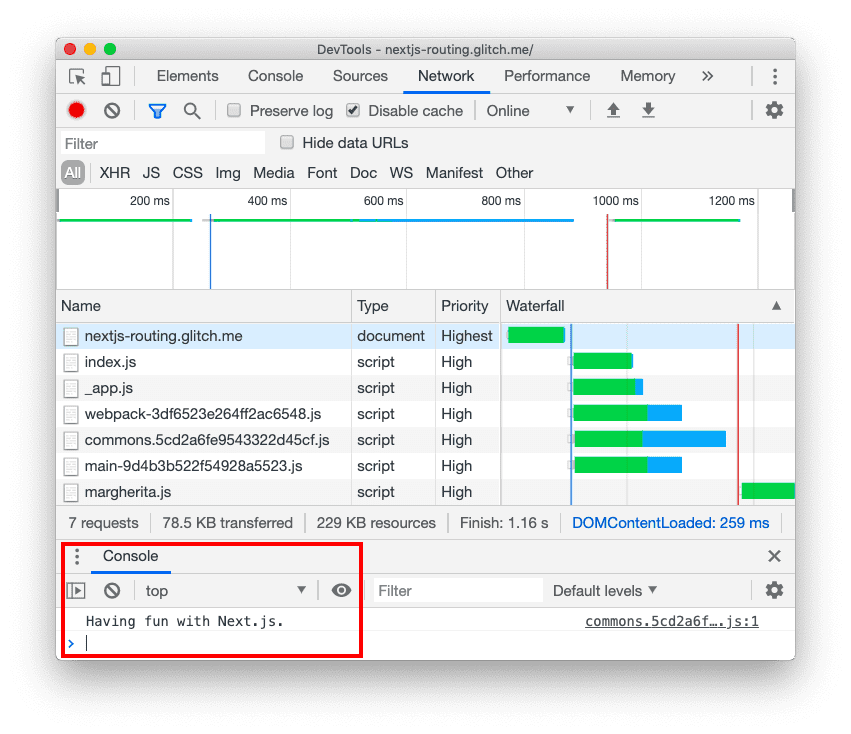
Lorsque vous chargez index.js, l'onglet Network (Réseau) indique que margherita.js est téléchargé et que pineapple-pizza.js ne l'est pas:

Lorsque vous cliquez sur l'un des liens, la console enregistre "S'amuser avec Next.js" et accède au nouveau chemin d'accès:

Conclusion
Lorsque vous utilisez <Link>, Next.js précharge automatiquement le code JavaScript nécessaire pour afficher la page associée, ce qui accélère la navigation vers de nouvelles pages. Si vous utilisez un routage personnalisé, vous pouvez utiliser l'API du routeur Next.js pour implémenter vous-même le préchargement. Évitez de télécharger des contenus inutilement en désactivant le préchargement pour les pages rarement consultées.


